기술지원
iPad에서 배경화면 출력 크기 문제
제품명
http://mrcmi.org
안녕하세요,
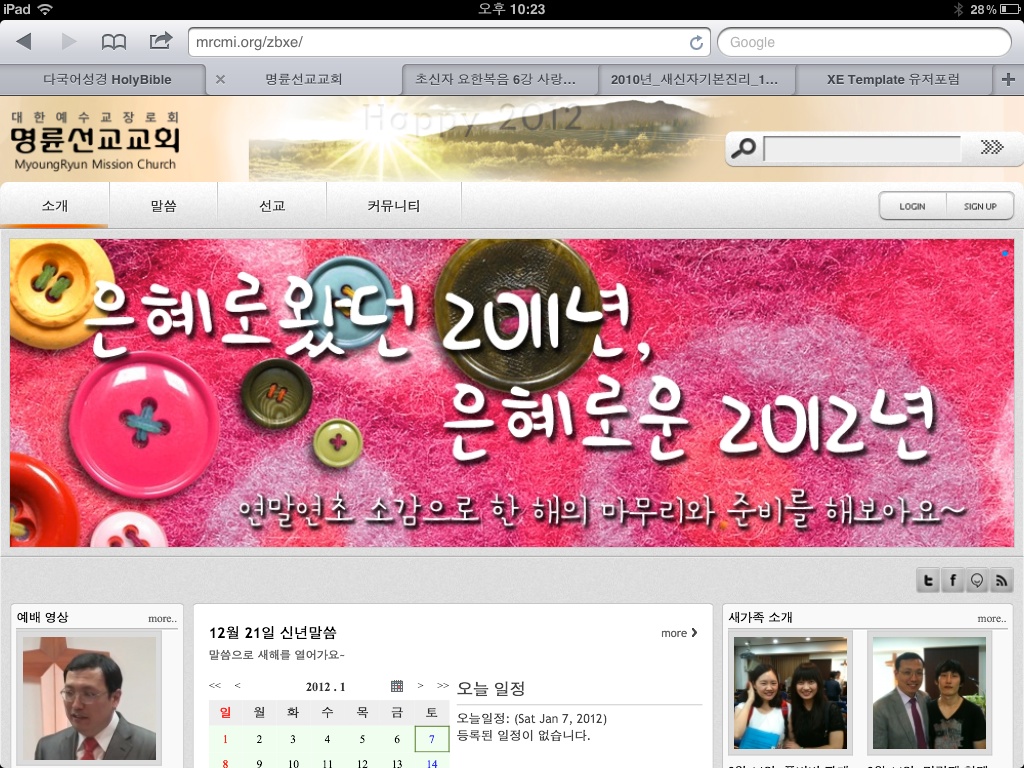
Erebus 레이아웃을 iPad safari로 볼 때 배경화면이 축소되어 보입니다.

물론 다른 브라우저에서는 정상적인 크기로 출력됩니다.
해당 문제 확인 부탁드립니다.
감사합니다.
이 게시물을
댓글'3'
번호
분류
제목
작성자
날짜
ipad에서는 화면 축소 기능때문에 그렇게 보이는데 이는 정상적인 현상입니다.
"iPad safari가 웹 표준을 지키지 않기 때문이다" 라는 뜻으로 이해했습니다.
하지만 Explorer old version도 고려한 Erebus layout이 tablet 시장에서 독주하고 있는 iPad에서 보여지는 데에 문제가 있다는 건 좀 아쉬운데요 ^^
앞으로 iPad에서 수정될 버그인지 알 수 없는만큼 지원할 수 있는 방향을 찾았으면 합니다. 아마도 이미지를 iPad 화면 크기에 맞게 축소시키는 듯 한데요, css에서 ipad용 browser의 경우 ipad사이즈로 크랍한 배경화면을 이용하면 되지 않을까요? 이런 경우를 위해 file을 두개 upload하거나, 서버에서 크랍해서 iPad용으로 사용하는 것도 좋겠습니다.
참고 부탁드립니다.
아이패드 사파리가 웹표준을 지키지 않는게 아니라
아이패드용 사파리와 PC용 사파리의 부분적 차이점으로 이해하시는게 좋겠네요
현재 개발되어 있는 레이아웃스킨은 PC용 웹브라우저 포맷입니다.
PC용 웹브라우저만 하더라도 IE6, IE7, IE8, IE9, 파이어폭스, 사파리, 오페라, 크롬 이렇게 8가지 웹브라저에서 테스트 합니다.
아이패드에서도 PC와 완벽하게 호환될수 있도록 테스트 하면 좋겠지만 아쉽게도 제가 아이패드가 없네요....