레이아웃이 깨지네요. 도와주세요.
안녕하세요.
XE 자료실에서 무료 레이아웃 받아서 사용하려고 합니다.
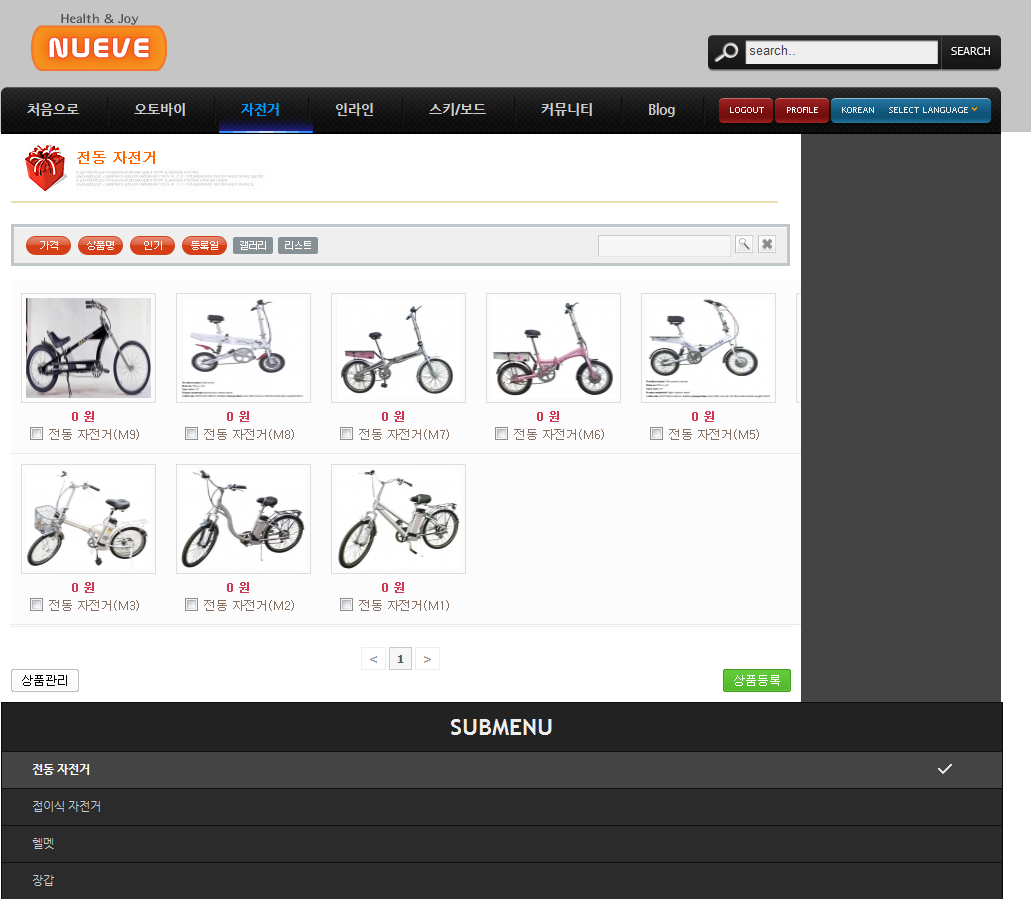
근데 적용해보니 서브 메뉴가 있는 경우 레이아웃이 아래와 같이 깨지네요.
해결방법 부탁드립니다.

이 게시물을
댓글'5'
번호
분류
제목
작성자
날짜
안녕하세요.
문제가 발생하는 홈페이지 주소를 알려주시면 방문 후 원인을 찾아보겠습니다.
혹시 css 파일 수정을 하셨다면 수정 하신 내용도 알려주시길 바랍니다.
이 댓글을
nueve9.cafe.com. 입니다.
수정하지 않고 올려도 같은 현상이 생기네요.
첫 메뉴인 "처음으로는" 정상적으로 페이지가 표시 되는데 나머지 메뉴를 클릭하면 깨집니다.
그리고 곤리자만 볼 수 있게 메뉴를 설정하면 빈칸으로 나타나네요.
한번 봐주시면 감사하겠습니다.
이 댓글을
사용하는 extension 이라는 클라스명이 동일한 듯합니다.
레이아웃에 바디 영역과 푸터영역에 extension 이라는 클라스명을
다른 이름으로 수정하여 사용해 보시길 바랍니다.
1. 메인메뉴 출력중 권한관련 출력 문제는 다음과 같이 해결 하실 수 있습니다.
메인메뉴 출력 코드가 있는 JB_plugins/Menu/H_Menu_Labalamp_Free/H_Menu_Labalamp.html 에서
2차메뉴를 출력 해주는 아래의 코드를 다음과 같이 수정해 주시면 됩니다.
원본
<!--@if($val['list'])-->
<ul>
<!--@foreach($val['list'] as $k => $v2)-->
<li>
<a href="{$v2['href']}" <!--@if($v2['open_window']=='Y')--> onclick="window.open(this.href);return false;"<!--@end-->><span>{$v2['text']}</span></a>
</li>
<!--@end-->
</ul>
<!--@end-->
수정
<ul>
<!--@foreach($val['list'] as $k => $v2)--><!--@if($v2['link'])-->
<li>
<a href="{$v2['href']}" <!--@if($v2['open_window']=='Y')--> onclick="window.open(this.href);return false;"<!--@end-->><span>{$v2['text']}</span></a>
</li>
<!--@end--><!--@end-->
</ul>
2. 서브메뉴 권한관련 출력 문제는 V_Menu_Normal.html 을 다운받아 대체해 주세요.
이 댓글을
답변 감사드립니다.
퇴근 후 적용해보겠습니다.
그런데 회사에서 정복님 사이트 접속해도 서브 메뉴가 아래로 내려가네요.
이 댓글을
이 댓글을