
잦은 문의 죄송합니다 ㅜ!
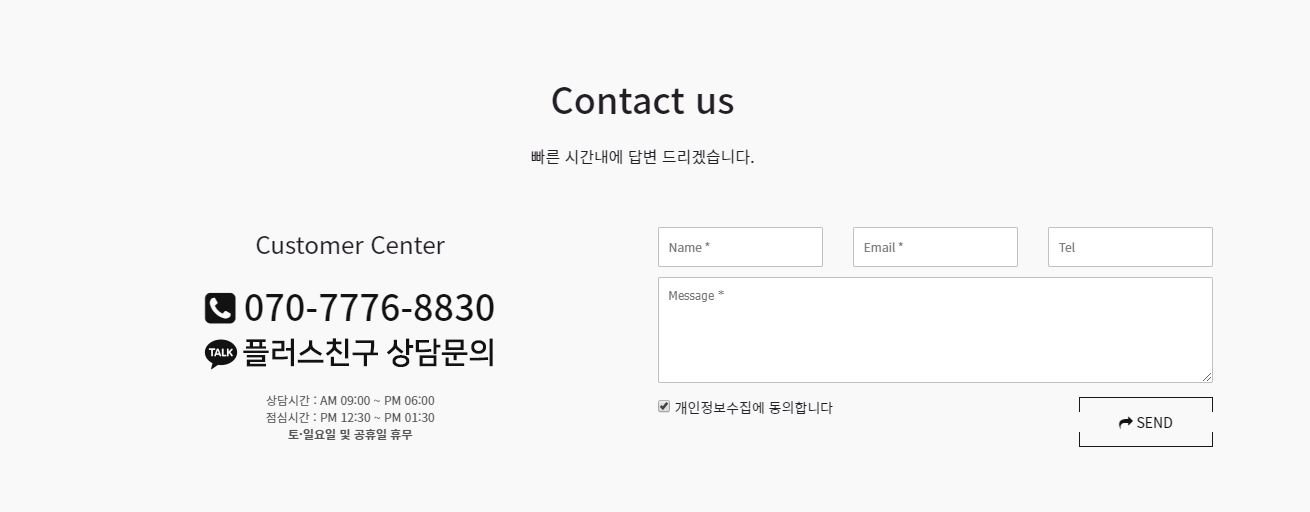
상단의 이미지 처럼 컨택트 어스 부분에 상담을 한개 더 추가 하고 싶습니다.
다만, 해당 이미지 처럼 상담문의를 클릭할시 카카오톡 1:1 채팅창이 팝업으로 뜰 수 있게 하고 싶습니다.
제가 알기로는 메타코드는 html 헤드부분에,
1:1 채팅창은 body 부분에 넣는것으로 알고 있는데 xe템플릿은 초심자라 확신이 서질 않네요^^;
#헤드 삽입코드
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width"/>
<title>Kakao Talk Channel Chat Button Demo - Kakao JavaScript SDK</title>
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
#body 삽입코드
<div id="kakao-talk-channel-chat-button"></div>
<script type='text/javascript'>
//<![CDATA[
// 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('YOUR APP KEY');
// 카카오톡 채널 1:1채팅 버튼을 생성합니다.
Kakao.Channel.createChatButton({
container: '#kakao-talk-channel-chat-button',
channelPublicId: '_WxjGRj/chat' // 카카오톡 채널 홈 URL에 명시된 id로 설정합니다.
});
//]]>
</script>
적용이 가능한지 여부 문의드립니다. 감사합니다.
문의에 답변드립니다.
Contact 부분의 코드는 include/main.html 407번 코드부터입니다.
추가하고자하는 코드중
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width"/>
<title>Kakao Talk Channel Chat Button Demo - Kakao JavaScript SDK</title>
이코드는 추가하실 필요없습니다.
kakao 스크립트코드만 추가하시어 테스트 해보시길 바랍니다.
추가하신 코드가 정상작동 할지에 대해서는 답벼드리기가 어려우니 양해바랍니다.
감사합니다.
이 댓글을
안녕하세요 답변 감사드립니다.
조언주신 내용으로 main.html 420번줄부터 추가로 넣었으나
아이콘만 삽입이 되고 이미지 클릭 자체가 불가능한듯 합니다.
이 경우에는 코드가 정상작동이 어려운 경우이거나 소스에 문제가 있는걸까요?
삽입한 소스는
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
<div><img src="http://rt5043.cafe24.com/www/layouts/xet_debut/img/kakao.png"></div>
<script type='text/javascript'>
//<![CDATA[
// 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init('YOUR APP KEY');
// 카카오톡 채널 1:1채팅 버튼을 생성합니다.
Kakao.Channel.createChatButton({
container: '#kakao-talk-channel-chat-button',
channelPublicId: '_WxjGRj' // 카카오톡 채널 홈 URL에 명시된 id로 설정합니다.
});
//]]>
</script>
이렇게 넣었습니다.
이 댓글을
해당 코드중 Kakao.init('YOUR APP KEY') key 값을 카카오에서 발부받아 넣어 주셔야합니다.
그리고 이미지코드만으로는 링크가 되질 않습니다.
container: '#kakao-talk-channel-chat-button', 이 코드로 유추해보명 div id값이 kakao-talk-channel-chat-button 이어야 할것으로 보이네요.
<div id="kakao-talk-channel-chat-button ">
이 부분은 해당 코드의 예시코드를 검색해서 찾아보시길 바랍니다.
감사합니다
이 댓글을
조언감사드립니다.
해당 부분 참고해서
<script src="//developers.kakao.com/sdk/js/kakao.min.js"></script>
<div id="kakao-talk-channel-chat-button"></div>
<script type='text/javascript'>
//<![CDATA[
// 사용할 앱의 JavaScript 키를 설정해 주세요.
Kakao.init(' 827129b1a47e72d28b0badf3ef488bdc');
// 카카오톡 채널 1:1채팅 버튼을 생성합니다.
Kakao.Channel.createChatButton({
container: '#kakao-talk-channel-chat-button',
channelPublicId: '_WxjGRj' // 카카오톡 채널 홈 URL에 명시된 id로 설정합니다.
});
//]]>
</script>
해당 코드로 수정하여 삽입하였으나 팝업까지는 정상적으로 확인이 되지만 로그인 창에서 로그인이 안되는 것이 확인이 됩니다.
일단 소스 상에서는 문제가 없는게 맞을까요? 자바스크립트 키는 카카오에서 새로 발급받은 키를 넣었고, 버튼이나 id값도 카카오플러스에서 정상적으로 받은 키입니다.
이 댓글을
로그인이라는게
카카오 로그인이 안되는거라면 해당 카카오의 인증이 제대로 안된듯합니다. 지금 링크를 눌러보면 인증에 실패된 페이지가 나오는데요
이 부분은 다시 확인 해보셔야 할것으로보입니다.
사이트내에 코드는 정상적으로 적용된것으로 보입니다.
참고하시길 바랍니다
감사합니다
이 댓글을
감사합니다. 해당 부분 자바스크립트 키 재발급 하면서 문제를 해결했습니다.
지금 화면상에서 정상적으로 채팅창이 확인이 되는데, 화면상에서 해당 버튼만 애니메이션이 먹지 않는데,
별도로 애니메이션 코드를 삽입해야하나요?
이 댓글을
애니메이션은 별도로 css 적용을 하셔야 합니다.
버튼 div 코드에 class="xet-animate" 를 추가 해 보시길 바랍니다.
이 댓글을