얼마전 구입으로 사용하고 있는데요
수정하려고 보니 아래의 사항을 도저히 모르겠어서 도움 청합니다
첫번째
레이아웃 컨텐츠영역에 보더를 주고 바탕을 흰색으로 했습니다
그리고 게시판을 위아래양옆 패딩을 적절히 줘서 외부보더라인과 20px정도 차이나게 만들었는데요
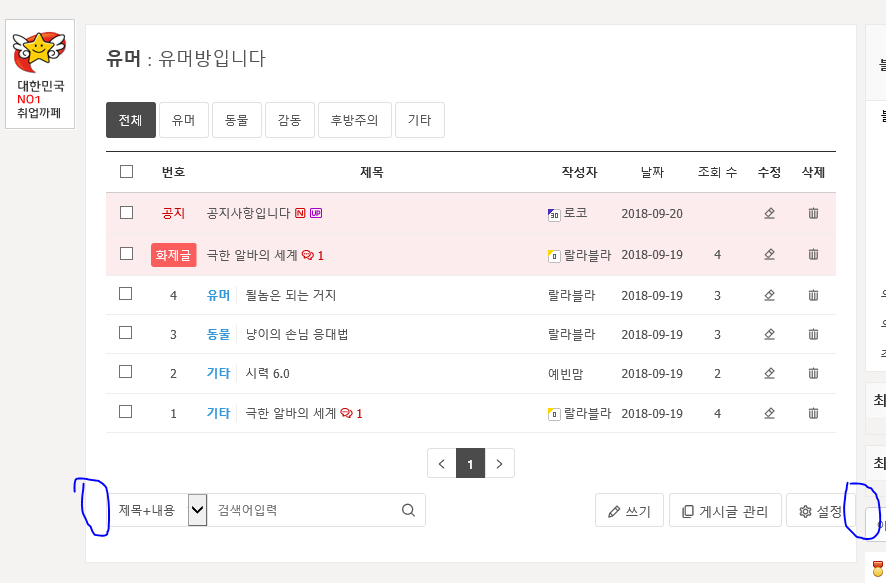
저기 오른쪽 쓰기/게시글관리/설정 이부분이 외부보더에 붙어서 떨어지지 않습니다
(사실 어느파일 어느부분에 패딩을 줘야하는지 찾질 못했습니다)
왼쪽은 보드css에서 서치폼부분에 패딩을 주었더니 오른쪽과 다르데 잘 떨어졌습니다
저 오른쪽 자세히 알려주세요
----------------------------------------------------------------------------------------------------------
두번째
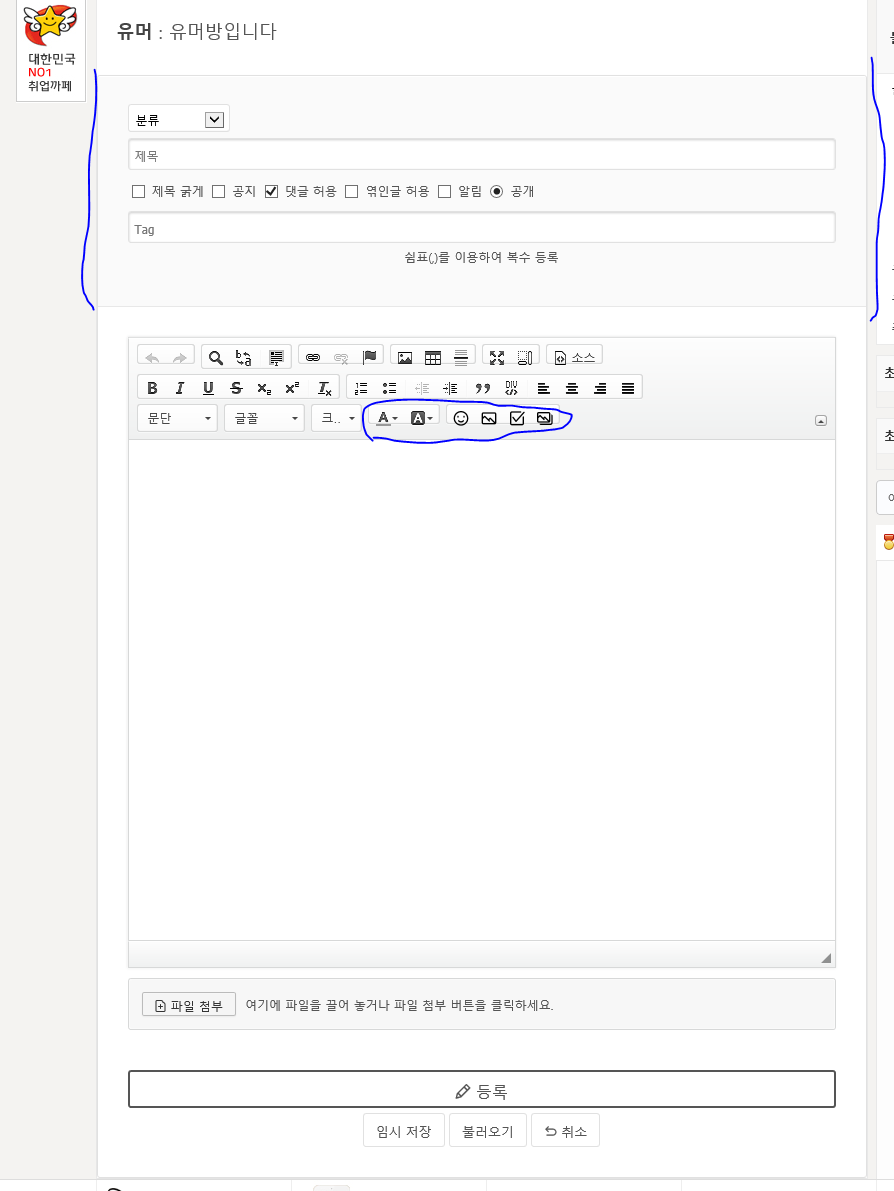
저 양쪽 옆을 찾아서 패딩 20px를 주면 내부는 줄어드는데 이 글쓰는 영역을 감싸는 외부라인은 줄어들지 않고 그대로 붙어 있습니다
그리고 가운데 저 소소한 오류는 어떻게 잡는지 알려주세요
세번째
라인수정, 폰트수정, 컬러수정 등 해서 사용하다가 패치하면 다시 원상태로 돌아가는 건가요?
정리하면
(2번째 그림에 보면 상단에 유머라고 제목이 있는데 글쓰는 페이지에는 저 임의로 만든 흰바탕라인을
안보이게 하고 싶은데 그 방법도 있으면 알려주시면 감사하겠습니다
지금 여기 기술지원 게시판처럼 하려는데 위와 같은 오류가 있습니다
이 게시판도 제목이 있는 흰바탕 박스 라인 안에 박스라인과 간격을 두고 있고
글을 쓰는 이 페이지처럼 그 흰바탕박스가 안보이게 하고 싶은데 실력이 좀 부족하네요
직접 작업해주시면 좋을듯하나 아니라면 방법을 알려주세요 (자세한 경로부탁)


문의에 답변드립니다.
1. 게시판에 padding값을 적용하지 마시고 레이아웃에서 게시판이 출력되는 콘텐츠 영역에 padding 값을 주시면 한번에 처리가 됩니다.
(게시판 자체에 padding값을 별도로 조절하시면 반응형으로 작동 시 문제가 될 수 있습니다.)
2. css 관련 수정은 https://xetemplate.com/xe_faq/156140 을 참조하시어 수정하시면 됩니다.
게시판 아이콘 부분은 css/write_form.css 118번 위에 아래 css를 추가해주세요.
.boardWriteBody * {
-webkit-box-sizing: content-box !important;
-moz-box-sizing: content-box !important;
box-sizing: content-box !important
}
3. 게시판을 수정 후 다시 패치하면 원상태로 돌아갑니다.
참고하시길 바랍니다.
감사합니다
모두 해결되었습니다
레이아웃에 패딩값을 주는방법이 있었군요
삽질만 했다는...^^
좋은 상품 많이 만들어주세요