기술지원
모듈/스킨
무한 스크롤 게시판 스킨 비율 조정
제품명
무한 스크롤 게시판 스킨
무한 스크롤 게시판 모듈에서 퍼센트로 크기를 주고싶습니다.
% 크기를 주고난뒤 css에서 %로
.baord_gallery .
.item
두가지 항목을 % 잡으면
리스트에서 적용이 됩니다
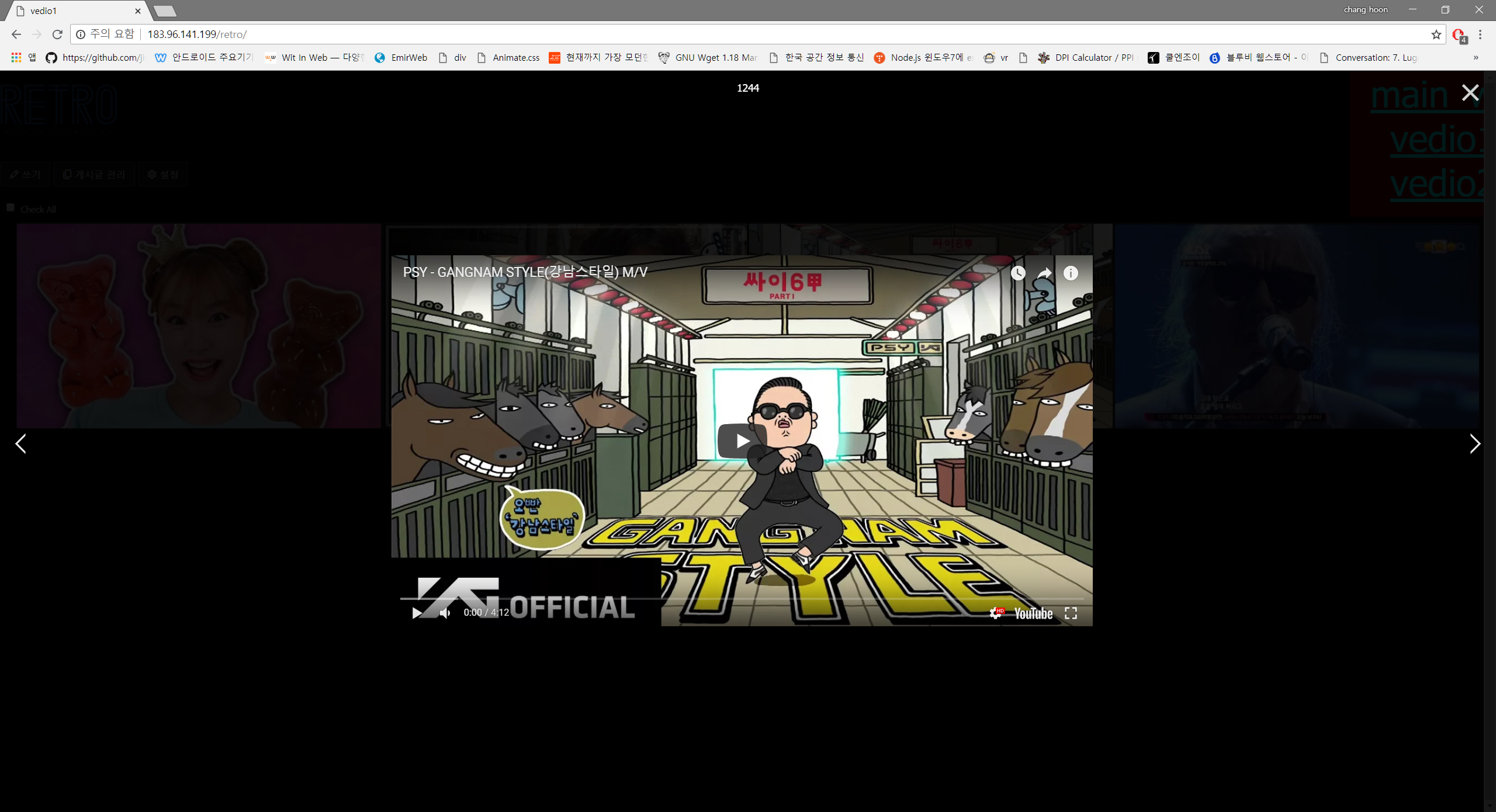
다만 문제는 그렇게 적용하면 갤러리 팝업이 정상작동 하지않고 유튜브로 날려보내 버리는 현상이있습니다.
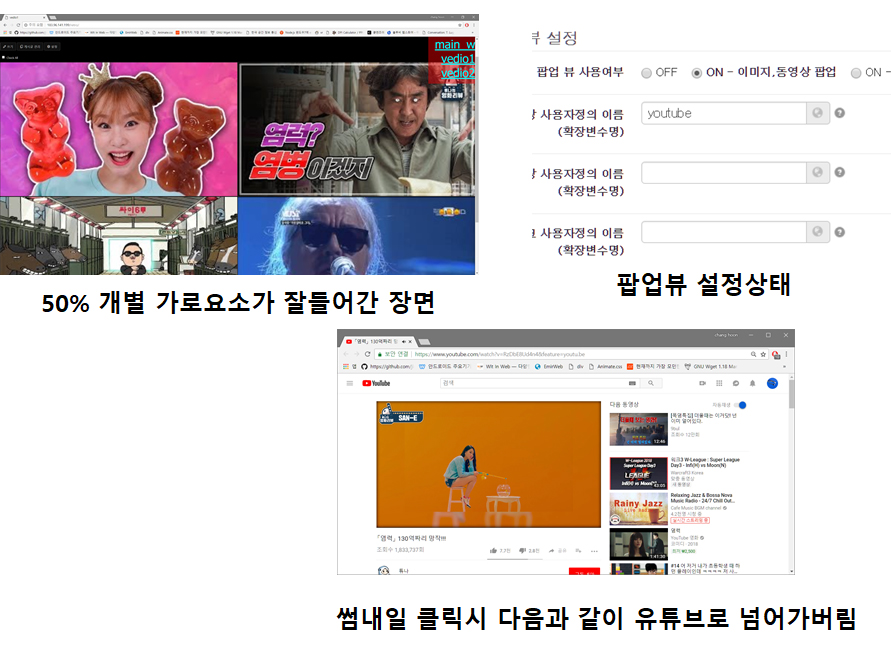
다음은 자료 화면 입니다.

원하는 최종형태는 최종 형태는 pc 보기에서 % 적용되고 다음과같이 팝업이 정상적으로 뜨는 형태입니다.

이 게시물을
댓글'2'
번호
분류
제목
작성자
날짜

문의에 답변드립니다.
무한스크롤 갤러리 그리드를 %로 사용 시 예를 들어 50%로 사용한다면
_style.gallery.html 21번
.baord_gallery .item { width:50%}
/js/board.js 193번 코드를 아래 붉은색으로 수정
$container.masonry({
itemSelector: '.item',
columnWidth: '.item',
percentPosition: true,
isFitWidth: align,
gutter: 0
});
이와 같이 수정하면 %로 사용은 가능합니다. 다만 수정에 따른 기타 부분들도 수정이 필요하니 참고하시길 바랍니다.
게시물을 중앙 정렬로 하면 정상적으로 작동하지않고 게시물을 좌측정렬로 하면 작동합니다.