기술지원
레이아웃
컨텐츠 영역 좌우 여백 설정
제품명
One color

개발자님 안녕하세요.
먼저 멋진 레이아웃을 사용할 수 있게 해주셔서 감사드립니다.
One color 레이아웃을 메인으로 이것 저것 구상해 보고 있습니다.
코드를 몰라도 바로 바로 적용해서 사용하기가 너무 편합니다.
한가지 문제에 봉착했는데
모바일에서 컨텐츠영역의 좌우 여백을 더 줄일 수 있는 방법은 없는지요?
기본설정에 콘텐츠영역사이즈를 풀사이즈로 해도 모바일에서 좌우여백이 같은 것 같습니다.
Xet 게시판을 사용하면 아무 문제가 없지만
다른 게시판 스킨(블로그스킨)을 사용하면 게시판 폼이 맞지 않습니다.
송구합니다만 모바일에서 컨텐츠 영역의 좌우 여백을 거의 없이 사용 할 수 있도록 도움 부탁드립니다.
예를들어
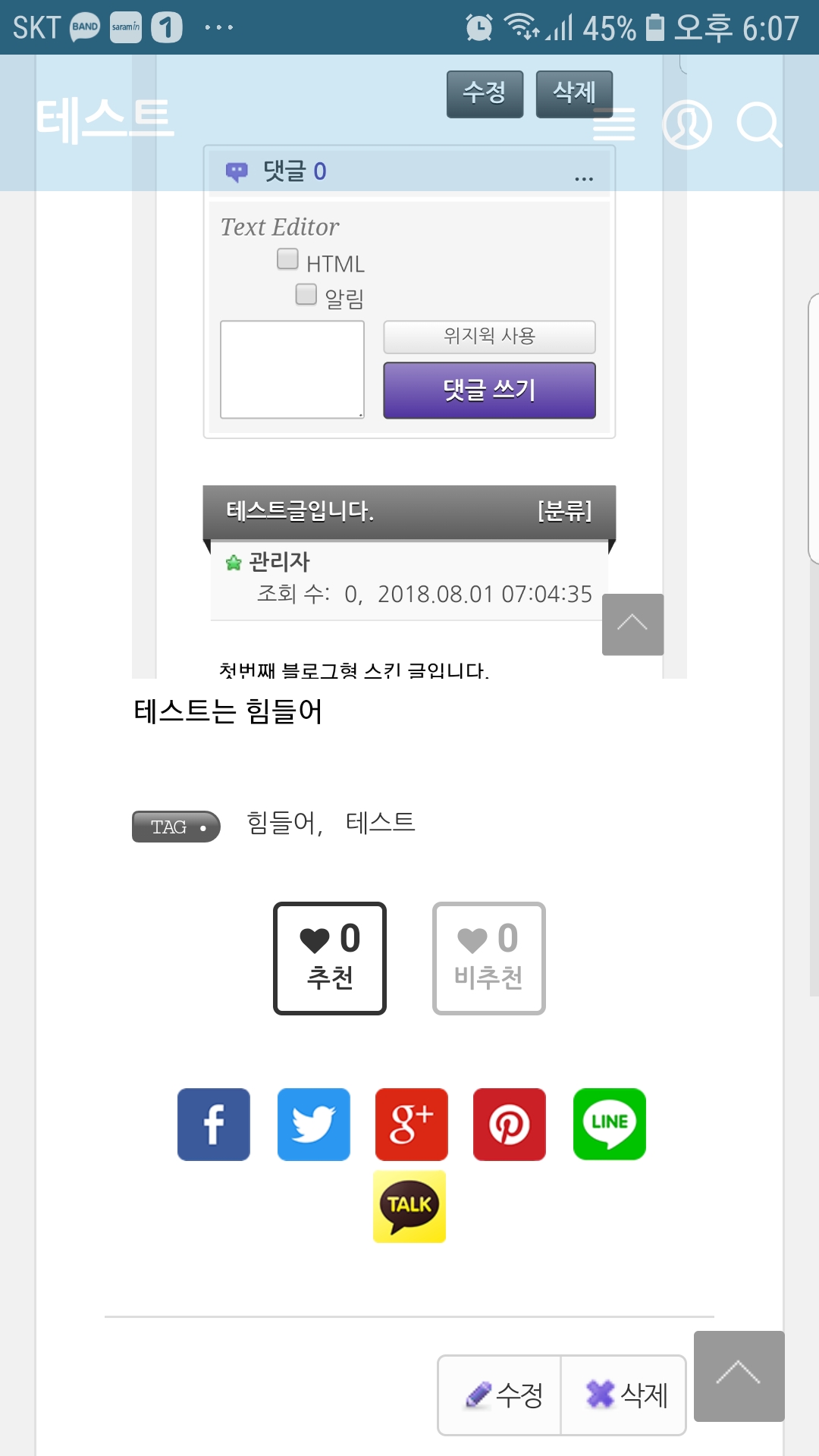
첨부된 파일을 보시면
컨텐츠 좌우 사이즈가 좀 더 크면 한줄로 정리가 되는데
카카오톡 아이콘이 한줄 밑으로 내려와 있습니다.
이 게시물을
댓글'2'
번호
분류
제목
작성자
날짜
1059
위젯/스킨
2018.07.28
레이아웃 수정은 아래 링크를 참조하여 css를 수정해보시길 바랍니다.
https://xetemplate.com/product_qa/126416
못할줄 알았는데 해냈습니다.^^
감사합니다.
뿌듯합니다.
즐거운 주말 보내십시요.