기술지원
레이아웃
도와주세요
제품명
플러스 레이아웃


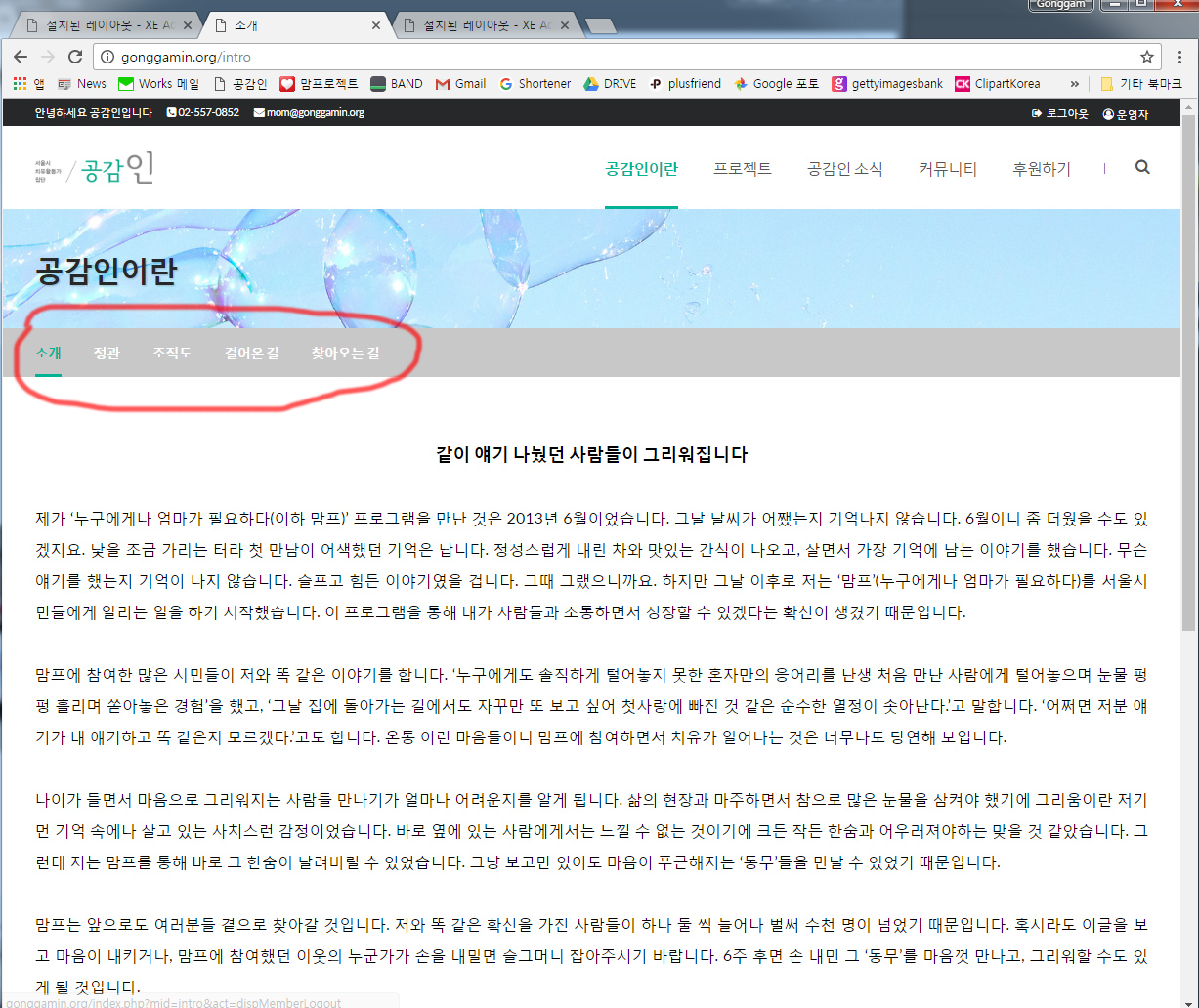
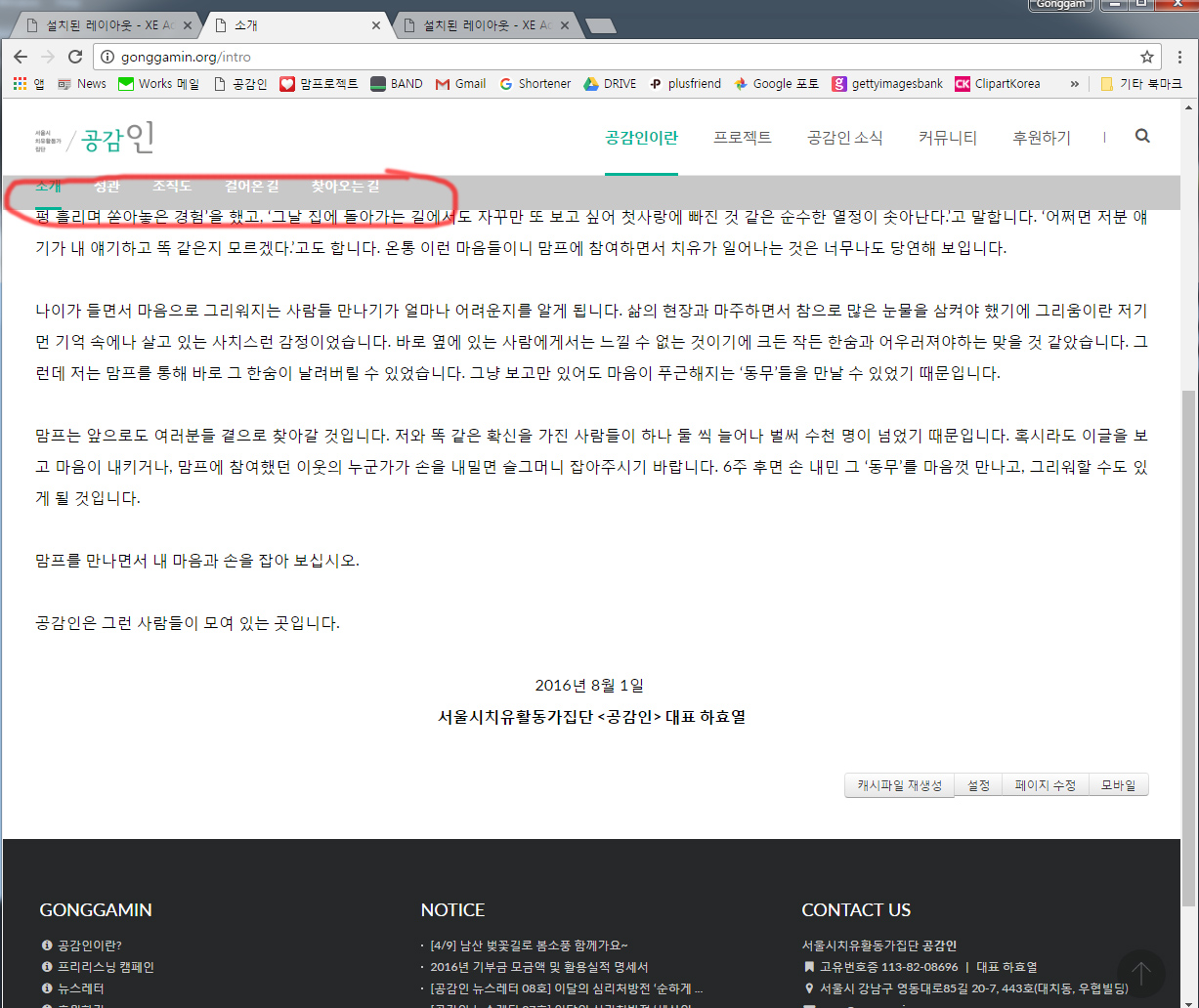
이미지를 보시면,,,, 서브페이지에서 스크롤을 아래쪽으로 내리면 서브메뉴의 회색바가 높이가 줄면서 메뉴명이 회색바 위쪽으로 붙어버립니다.
어느파일을 어떻게 수정하면 될까요? 도와주십시오~~~
고맙습니다. :)
이 게시물을
댓글'2'
번호
분류
제목
작성자
날짜
js/layout.js 70번 코드중 아래 붉은색 표기 숫자를 조절해보시길 바랍니다.
marginTop: $('.xet-bottom-header').outerHeight(true) - 20,
고맙습니다. :)