기술지원
레이아웃
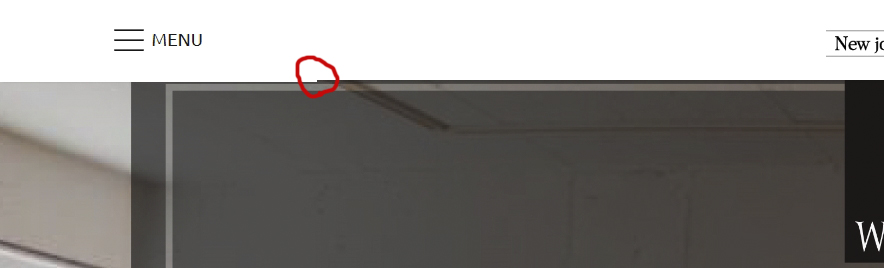
높이 조정.. 설명하신대로..
제품명
레브 레이아웃

#xet-header {
z-index: 100;
position: fixed;
left: 0;
right: 0;
top: 0;
height: 60px;
line-height: 60px;
background-color: #ffffff;
box-shadow:0 4px 5px -3px rgba(0,0,0,.3);
transition: all 0.5s;
-moz-transition: all 0.5s;
-webkit-transition: all 0.5s;
-o-transition: all 0.5s;
overflow: hidden; 이거 추가 했는데요..
pc 에선 잘 되는데요
모바일에선 메뉴자체가 안 나옵니다...ㅡㅡ;
이 게시물을
댓글'3'
번호
분류
제목
작성자
날짜
해당 부분은 ie11에서만 나타나는 현상이네요.
수정방안은 확인 후 다시 답변드리겠습니다.
네..해결 되면 꼭좀 알려주세요^^
수정방안 안내드립니다.
layout.html 7번줄 haeder 태그에 붉은색으로 표기된 코드를 추가해주시면 됩니다.
<header id="xet-header" class="{$li->header_color}"|cond="$li->header_color=='light'" style="overflow: hidden"|cond="$device!='mobile'">