아티스트 설정방법 문의
1. 메인페이지는 정상작동
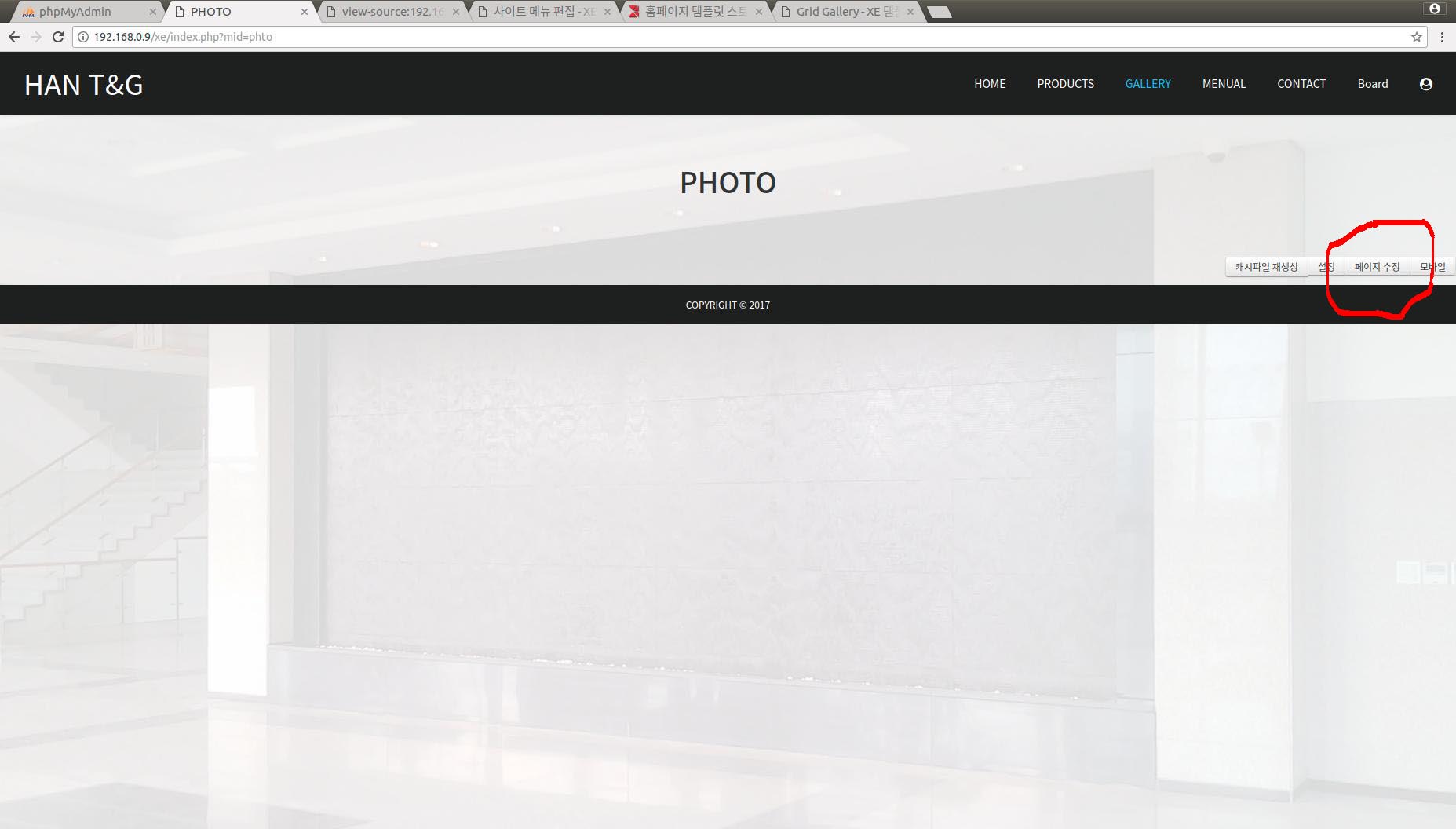
2. 서브페이지의 초기 화면은 아래와 같음.

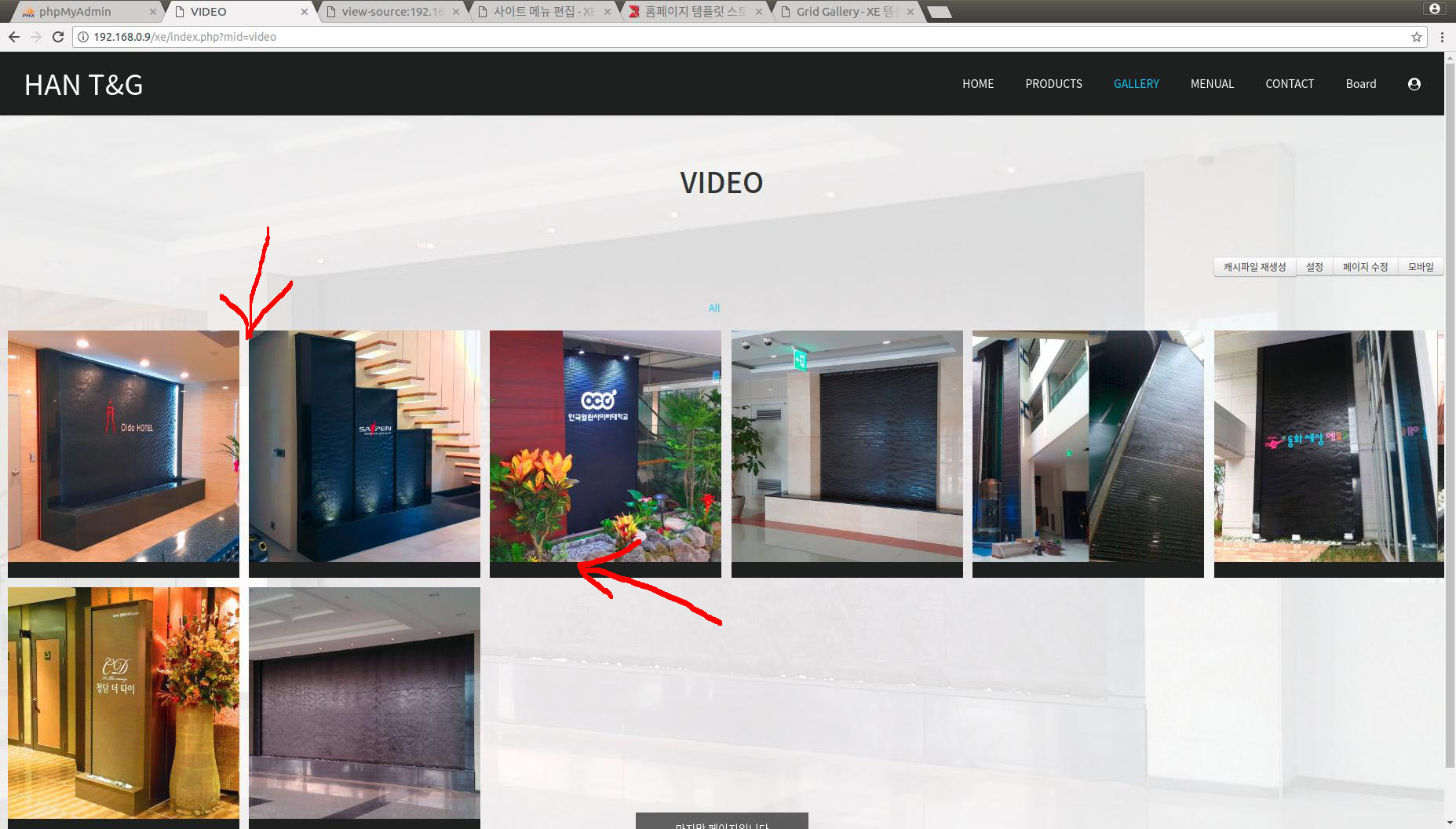
3. 그래서 페이지수정 버튼을 눌르고> xet 아티스트 테마위젯을 선택> 추가버튼을 누루고 위젯을 생성> 사진과 같이 서브페이지가 만들어짐

4. 여기까지 맞긴 맞는 것 같은데 자세히는 모름겠습니다.
5. 또한, 위젯 출력형태가 DEMO사이트에는 여러종류가 있던데 그리드 갤러리형, 2컬럼웹진형 2종류만 표시됩니다.
6. 드리드형 캘러리를 선택했을 때 이미지간 간격이 너무 크고 아래에 검정색 여백이 생기는데 간격을 좁히는 방법과 여백을 없애는 방법을 알려주세요.
7. 메뉴별로 컨텐츠 출력사이즈를 다르게 할수 있나요??

8. DEMO페이지 처럼 꾸미고 싶습니다.
-
- 스크린샷, 2018-01-17 14-53-53.jpg [File Size: 97.2KB / Download: 19]
- 스크린샷, 2018-01-17 14-54-20.jpg [File Size: 93.3KB / Download: 24]
- 스크린샷, 2018-01-17 14-54-35.jpg [File Size: 186.2KB / Download: 27]
- 스크린샷, 2018-01-17 14-54-20.jpg [File Size: 106.6KB / Download: 21]
- 스크린샷, 2018-01-17 14-53-53.jpg [File Size: 97.2KB / Download: 24]
- 스크린샷, 2018-01-17 14-53-53.jpg [File Size: 97.2KB / Download: 22]
- 스크린샷, 2018-01-17 14-54-35.jpg [File Size: 255.2KB / Download: 28]
이 게시물을
댓글'6'
번호
제목
작성자
날짜
1320
2018.01.17


안녕하세요.
현재 담당자가 외근중이라 답변이 늦어짐을 양해부탁드립니다.
질문주신 내용들은 최대한 빨리 정리후 답변을 드리겠습니다.
감사합니다.
이 댓글을
안녕하세요 답변이 늦었습니다.
1. 메인페이지는 정상작동
2. 서브페이지의 초기 화면은 아래와 같음.
3. 그래서 페이지수정 버튼을 눌르고> xet 아티스트 테마위젯을 선택> 추가버튼을 누루고 위젯을 생성> 사진과 같이 서브페이지가 만들어짐
4. 여기까지 맞긴 맞는 것 같은데 자세히는 모름겠습니다.
--> 1~4번 문의는 정상적이며 진행한 방식이 맞습니다.^^
5. 또한, 위젯 출력형태가 DEMO사이트에는 여러종류가 있던데 그리드 갤러리형, 2컬럼웹진형 2종류만 표시됩니다.
--> 위젯의 출력형태는 2종류가 맞습니다. 다만 데모에는 2종류의 출력형태에서 다른 옵션설정을 통해 여러형태로 사용할 수 있다라는 점을 보여주는것입니다.
예를 들어 데모중 Grid 형태의 위젯 설정은
출력형태 : 그리드 갤러리형
그리드 간격사용 : OFF
무한스크롤 설정 > 사용여부 : 무한스크롤 로딩
썸네일 생성타입 : Crop
표시항목 > 썸네일 표시 : ON, 나머지 표시 옵션들은 모두 OFF
이렇게 설정이 되면 됩니다.
Grid widget margin 스타일은 그리드 간격 사용: ON 으로 해주시면 됩니다.
Masonry 스타일은 썸네일 생성타입을 Ratio로 해주시면 됩니다.
이처럼 위젯 옵션을 통해 설정이 가능하므로 옵션들을 잘 활용해 보시면 됩니다.
6. 드리드형 캘러리를 선택했을 때 이미지간 간격이 너무 크고 아래에 검정색 여백이 생기는데 간격을 좁히는 방법과 여백을 없애는 방법을 알려주세요.
--> 간격을 좁히는 부분은 CSS수정을 해야 하므로 옵션에 해당 되지는 않습니다. 여백을 없애는 옵션은 위젯 옵션중 그리드 간격사용 : OFF 로 해주시면 됩니다.
7. 메뉴별로 컨텐츠 출력사이즈를 다르게 할수 있나요??
--> 페이지 별 레이아웃을 별도로 설정하면 됩니다.
레이아웃을 추가해서 사용하시면 되는데 레이아웃을 추가하는 방법은
관리자 페이지 > 고급 > 설치된 레이아웃 > XET 아티스트 레이아웃 > "추가" 버튼을 클릭 하시면 레이아웃을 추가 하실 수 있습니다. 추가 된 레이아웃의 설정 > 기본 설정 > 콘텐츠 출력 사이즈 : 옵션을 설정 후 저장.
이렇게 추가된 레이아웃을 해당 서브 메뉴 페이지의 설정에서 추가된 레이아웃을 적용해주시면 됩니다.
참고 하시어 세팅을 해보시길 바라며 추가 문의사항이 있으시면 다시 문의주시길 바랍니다.
감사합니다.
이 댓글을
답변 감사합니다.
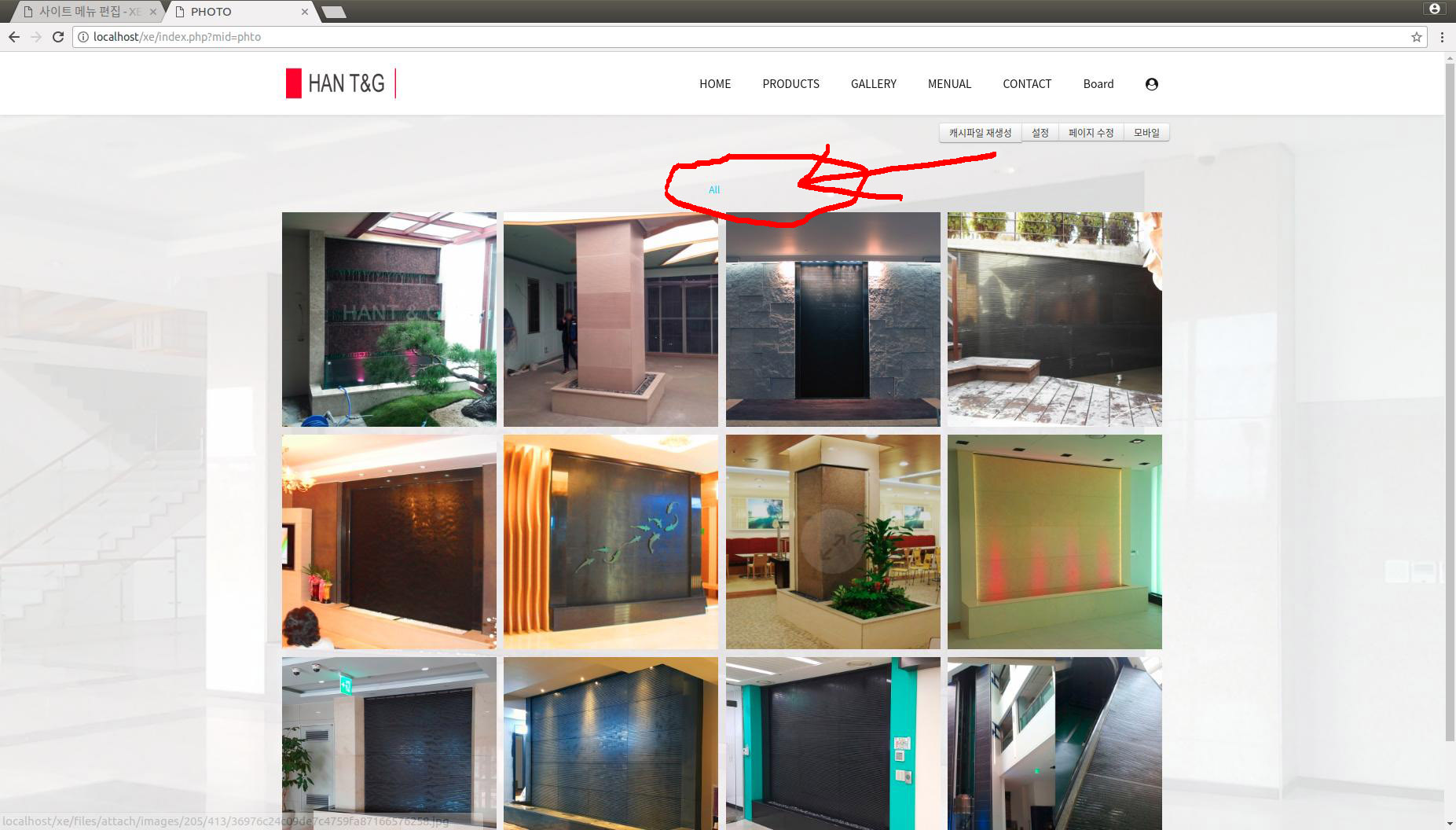
추가로 분류(카테고리)별 정렬 사용에 대해서 궁급합니다. 게시판 여러개의 이미지를 올렸는데 All만 표시되네요. 어떻게 설정하는 것인지 ????
이 댓글을
카테고리는 게시판의 분류기능을 활성화 해야 출력됩니다.
해당 게시판 설정 > 분류 관리에서 분류를 생성 해야만 분류가 노출 됩니다.
참고하시길 바랍니다.
이 댓글을
메세지 보내기는 어떻게 넣는 건가요??
이 댓글을
문의에 답변드립니다.
해당 페이지는 상품에는 포함되어있지 않습니다만, 해당 페이지를 구성할 수 있는 페이지스킨을 업로드 해드렸습니다.
https://xetemplate.com/store/180923 에서 무료구매 후 다운로드 받아서 사용 하실 수 있습니다.
참고하시길 바랍니다.
이 댓글을