바쁘신데도 작은문의들 답변해주셔서 큰 도움이 되고 있습니다.
이렇게 또 질문을 드리네요..
쉬크 레이아웃을 쓰고 있는데
아무래도 team 항목이 이 저의 홈페이지에는 어울리지 않을듯하여 (메일이나, sns아이콘이 나오는 용도가 아닌)
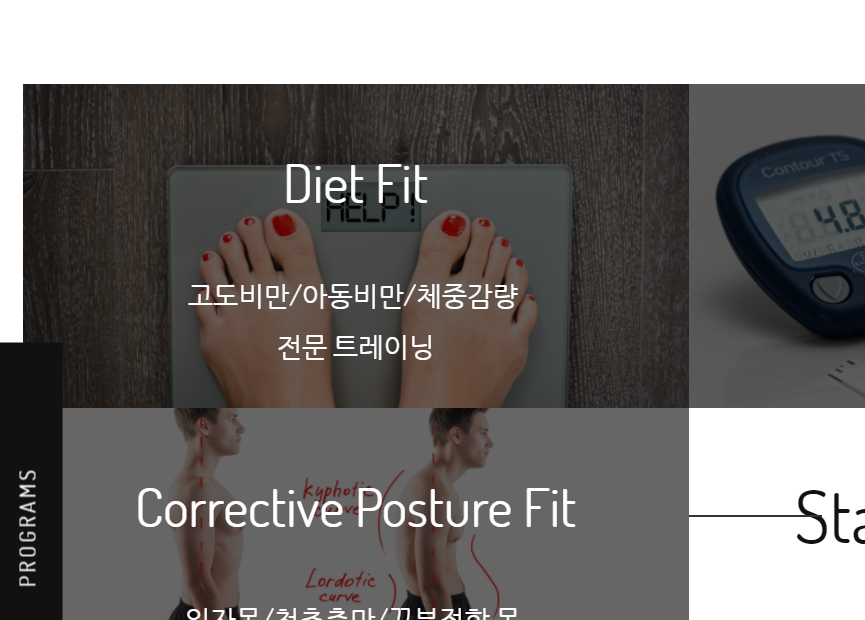
다른 용도로 즉 programs 용도로 사용하고자 하는데요..
즉, 그냥 갤러리처럼 마우스를 그림에 두었을때 클릭으로 다른 페이지로 가게 하는 방법으로요
제가 나름 수정해서 해보려고 하는데..잘 안되서..포기하고 이렇게 질문을 드립니다 ㅠㅠ
a href 테그를 사용했더니 링크는 되는데 글씨의 폰트의 속성이 사라져서요..
다음중 어디를 수정해주면..마우스를 그림이나 글씨에 클릭했을경우 폰트의 속성이 사라지지 않고 원하는 사이트로 이동이 될까요ㅠ ㅠ
바쁘신것 알지만도 염치 불문하고 질문드립니다. ㅠ
<li class="col-xs-12 col-sm-6 col-md-4 bg-cover <!--@if(!$li->team1_img)-->hidden-xs hidden-sm visible-md<!--@end-->" style="background-image: url({$li->team1_img})"|cond="$li->team1_img">
<div class="overlay06">
<div class="vertical-align pd-xs-30 pd-sm-40">
<div class="inner middle">
<figure class="effect-hera">
<figcaption>
<h2 class="h2 mg-b10" cond="$li->team1_name">{$li->team1_name}</h2><br><h4><small>{$li->team1_position}</small></h4>
<p>
<a href="tel:{$li->team1_phone}" cond="$li->team1_phone"><i class="fa fa-phone" aria-hidden="true"></i></a>
<a href="mailto:{$li->team1_email}" cond="$li->team1_email"><i class="fa fa-envelope" aria-hidden="true"></i></a>
<a href="{$li->team1_sns1_link}" cond="$li->team1_sns1">{$li->team1_sns1}</a>
<a href="{$li->team1_sns2_link}" cond="$li->team1_sns2">{$li->team1_sns2}</a>
</p>
</figcaption>


<li class="col-xs-12 col-sm-6 col-md-4 bg-cover <!--@if(!$li->team1_img)-->hidden-xs hidden-sm visible-md<!--@end-->" style="background-image: url({$li->team1_img})"|cond="$li->team1_img">
밑에
<a href="#" class=""></a> 를 추가
class 값을 지정 해당 class에 position값은 absolute, width,height값은 100%로 지정해주면 링크가 걸릴듯합니다.
z-index는 3 정도 주시면 되겠습니다.
이렇게 해서 테스트해보시길 바랍니다.