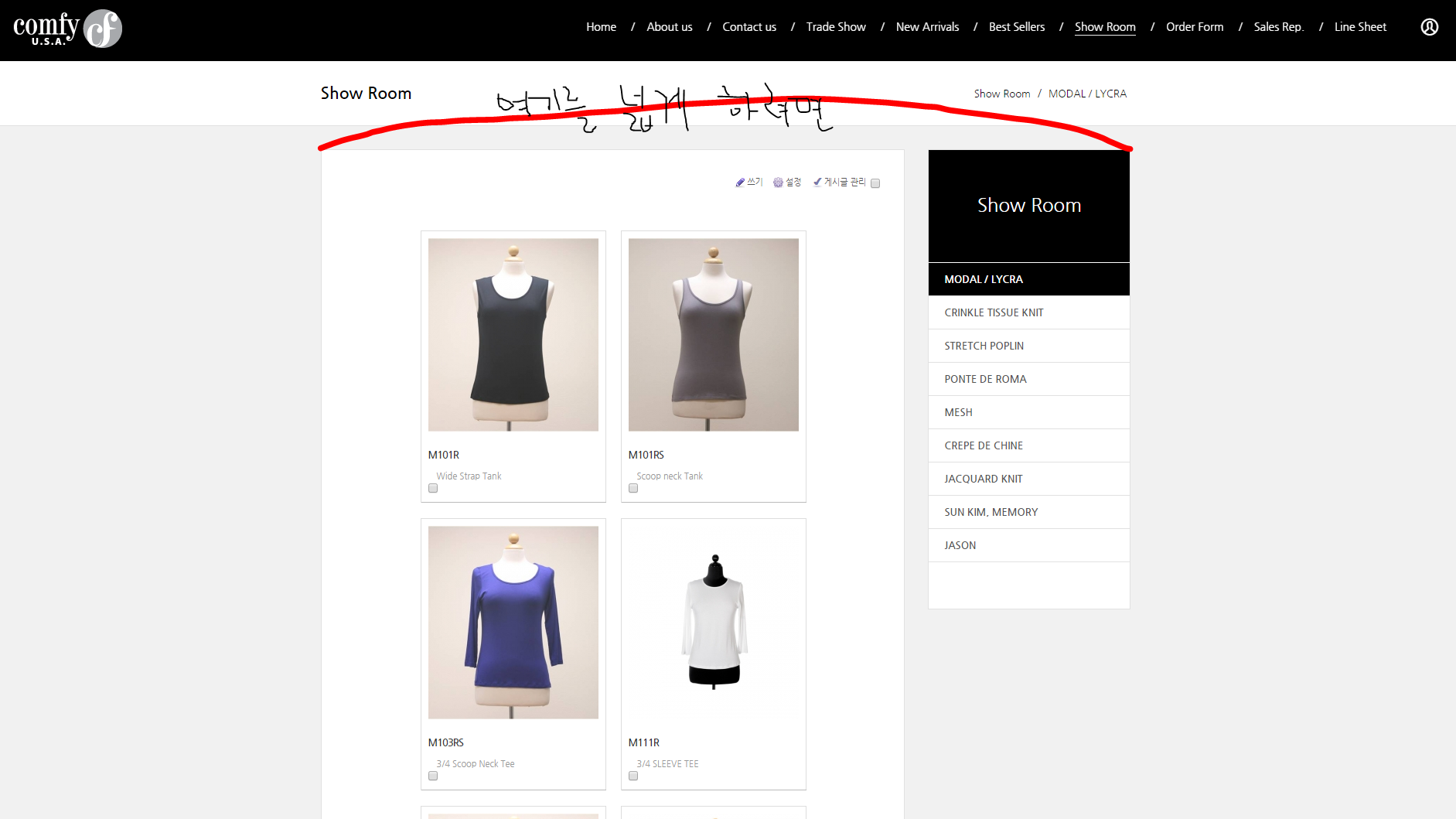
One Color 레이아웃 서브형 콘텐츠 영역을 좀 넓게
One Color 레이아웃 서브형 콘텐츠 영역을 좀 넓게 하고 싶은데 어떻게 해야 하나요?
이 게시물을
댓글'2'
번호
제목
작성자
날짜


css/responsive.css 45번줄 width 값을 조절 하시면 됩니다.
@media (min-width: 1200px) {
.xet_container {
width:1200px;
padding-left: 4%;
padding-right: 4%;
}
}
이 댓글을
고맙습니다.
이 댓글을