TOUCH 모바일 레이아웃 메뉴얼
TOUCH 모바일 레이아웃 V1.0.5 설정 메뉴얼
설치
제품구성
TOUCH 모바일 레이아웃 + TOUCH 모바일 전용 위젯
파일구성
TOUCH 모바일 레이아웃 제품의 파일구성은 레이아웃 + 위젯으로 구성되어있습니다.
파일설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
설치가 정상적으로 되었다면 관리자페이지 > 고급 > 설치된 레이아웃 > Mobile > 에 XET TOUCH 모바일 레이아웃 항목이 보이실겁니다.
설치경로
TOUCH 모바일 레이아웃 설치 경로 :
/m.layouts/xet_touch_m
TOUCH 모바일 전용 위젯 설치 경로 :
/widgets/xet_touch_widget_m
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
1. 메인메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
2. 게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
3. 메인 페이지로 사용할 page(위젯페이지)를 생성합니다.
- 홈으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
레이아웃 설정 영역 안내

메인(홈) 설정
▶ 메인(홈) 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
메인(홈)으로 사용할 위젯페이지 메뉴 ID 명을 입력합니다.
비워두거나 입력된 메뉴 ID를 제외한 나머지는 서브 레이아웃으로 자동 설정됩니다.
컬러 설정
헤더영역의 배경 컬러, 폰트 컬러 및 테마 컬러를 지정하여 사용할 수 있습니다.
옵션 설명
▶ 헤더영역 백그라운드 컬러 설정
헤더 영역의 백그라운드 컬러를 지정하여 사용합니다.
컬러 설정을 위해 Hex 컬러 값을 입력합니다.
예시) #FFEE00
- 헤더영역 폰트 컬러 설정
헤더 영역의 폰트 컬러를 지정하여 사용합니다.
컬러 설정을 위해 Hex 컬러 값을 입력합니다.
예시) #FFEE00
▶ 테마 컬러 설정
헤더 영역의 폰트 컬러를 지정하여 사용합니다.
컬러 설정을 위해 Hex 컬러 값을 입력합니다.
예시) #FFEE00
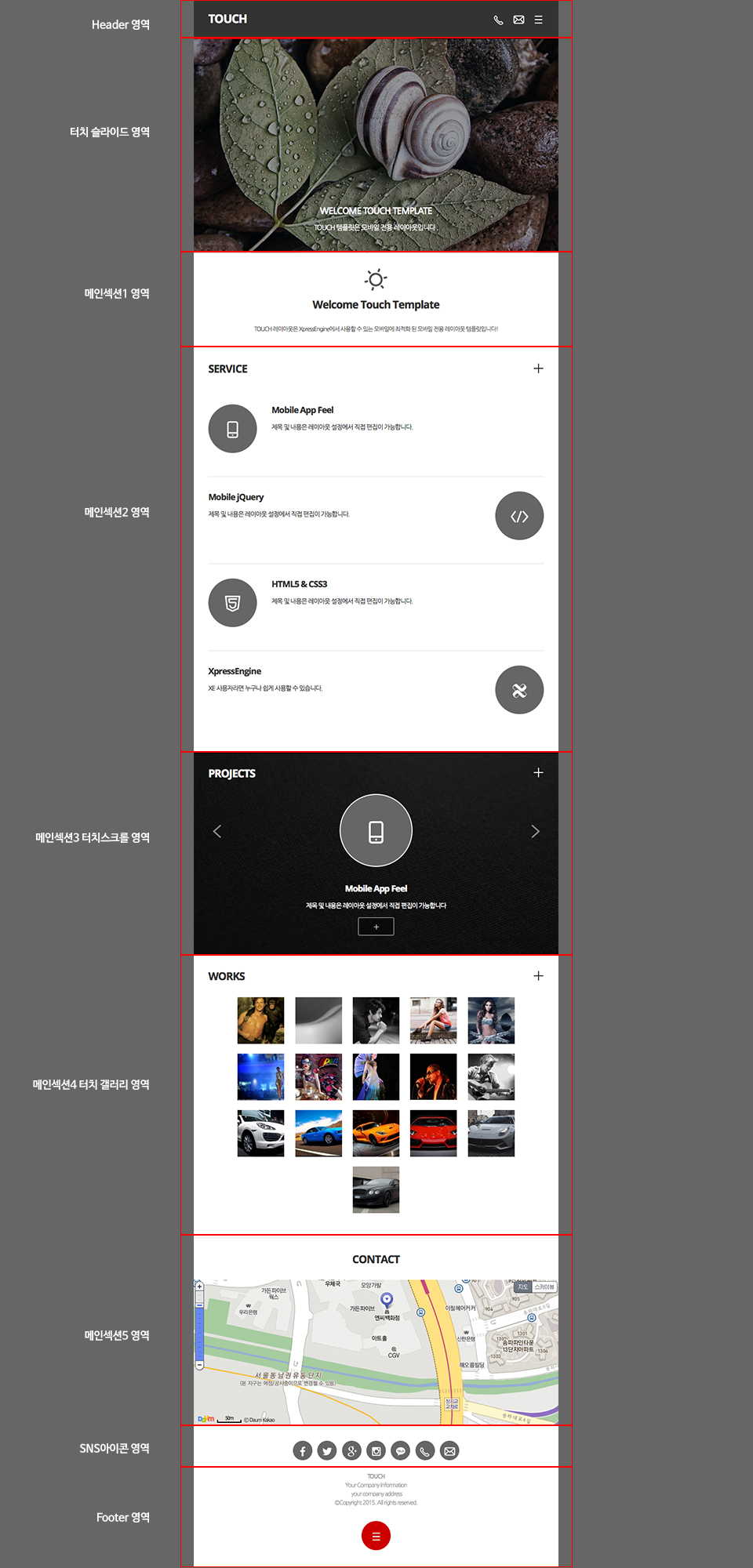
HEADER 영역

옵션 설명
▶ 로고 이미지
로고 이미지를 등록합니다.(최대 높이 40px 투명 PNG 사용)
이미지의 최대 높이는 40px로 하시고. 투명 png 타입의 이미지를 사용하시길 바랍니다.
- 로고 텍스트
로고 텍스트를 사용합니다. 로고 이미지가 없으면 텍스트가 출력됩니다.
- 로고 링크
로고 클릭시 이동할 링크주소를 입력합니다.
(mid명 또는 http:// 포함한 주소를 입력합니다.)
▶ 전화번호
아이콘 클릭 시 연결될 전화번호를 입력합니다. 푸터영역에도 같이 출력됩니다.
예시) 01011112222
▶ 이메일주소
아이콘 클릭 시 연결될 이메일 주소를 입력합니다. 푸터영역에도 같이 출력됩니다.
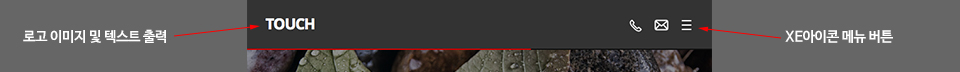
메인 터치 슬라이드 영역

슬라이드 이미지를 사용하여 프로모션 효과를 극대화 할 수 있습니다. 슬라이드는 터치 스크롤로 작동합니다.
옵션 설명
▶ 슬라이드 사용
슬라이드 사용여부를 선택 할 수 있습니다. 단, 메인에서만 사용가능합니다.
(Option : ON, OFF)
▶ 슬라이드 영역 높이값 고정
슬라이드 영역 높이값을 고정하시려면 PX단위 값을 입력하세요. 이미지사이즈가 고정되는건 아닙니다.
(예시: 200 ) 형태로 숫자만 입력
▶ 이미지 등록
슬라이드로 사용할 이미지를 등록합니다. 최대 5장까지 사용할 수 있습니다.
이미지의 높이값은 자동으로 인지하나 되도록 같은 높이값을 같도록 하는게 좋습니다.
- 타이틀
슬라이드 이미지 위에 출력할 타이틀을 입력합니다.
- 서브타이틀
슬라이드 이미지 위에 출력할 서브타이틀을 입력합니다.
- 링크 주소
링크 버튼을 사용할 수 있습니다. 사용하시려면 링크주소를 입력합니다.
- 링크 버튼 텍스트
링크 버튼에 사용할 텍스트를 입력합니다.
▶ 위젯 또는 기타 코드 사용
레이아웃 설정값을 사용하지 않고 위젯이나 코드로 대체시 이곳에 코드를 입력합니다.
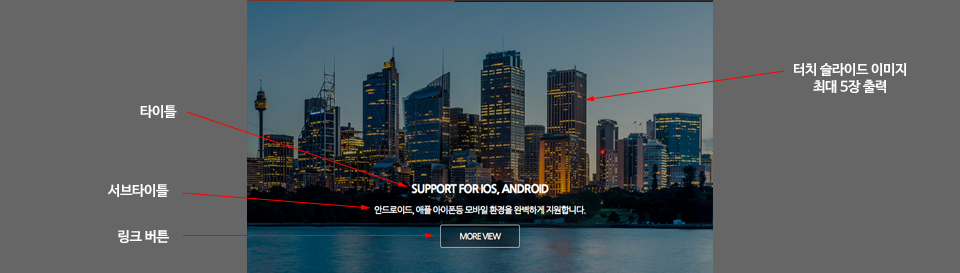
메인 SECTION1 영역

이 영역은 웹사이트를 대표하는 아이콘 및 타이틀을 출력합니다.
옵션 설명
▶ SECTION1 설정
섹션1 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ XE아이콘 코드
XEICON을 사용합니다.
(예: <i class="xi-sun xi-4x xi-spin"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 제목
제목을 입력하면 출력됩니다.
▶ 내용
내용을 입력하면 출력합니다.
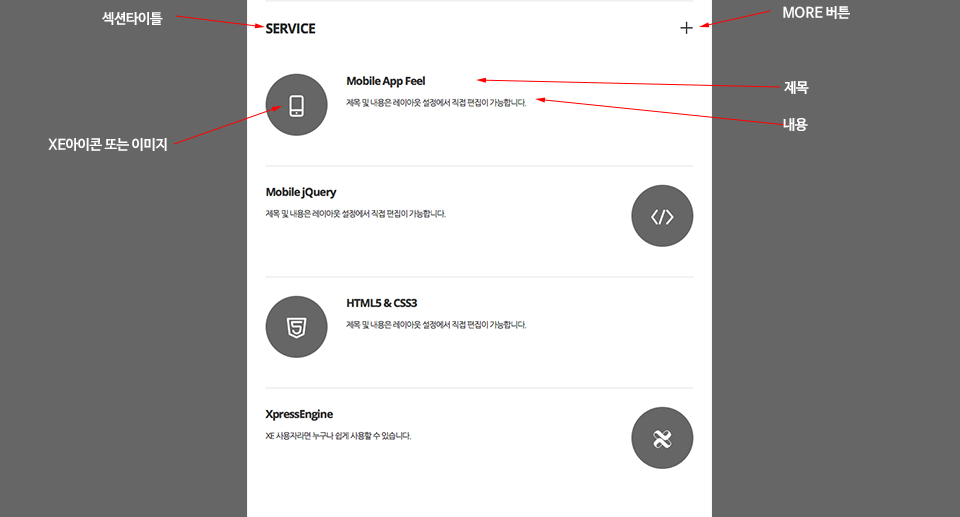
메인 SECTION2 웹진 영역

이 영역은 웹진 형태로 출력하는 영역으로 설정값으로는 최대 4줄까지 사용할 수 있습니다.
Touch 전용 위젯에서 Webzine 스킨을 사용하시면 같은 형태로 사용할 수 있습니다.
옵션 설명
▶ SECTION2 설정
섹션2 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
- MORE 링크 주소
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▶ XE아이콘 코드
XEICON을 사용합니다.
(예: <i class="xi-mobile xi-3x"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 제목
제목을 입력하면 출력됩니다.
▶ 내용
내용을 입력하면 출력합니다.
▶ 위젯 또는 기타 코드 사용
레이아웃 설정값을 사용하지 않고 위젯이나 코드로 대체시 이곳에 코드를 입력합니다.
(Touch 전용 위젯에서 Webzine 스킨을 사용하시면 같은 형태로 사용할 수 있습니다.)
위젯코드를 생성 후 이곳에 입력해주세요.
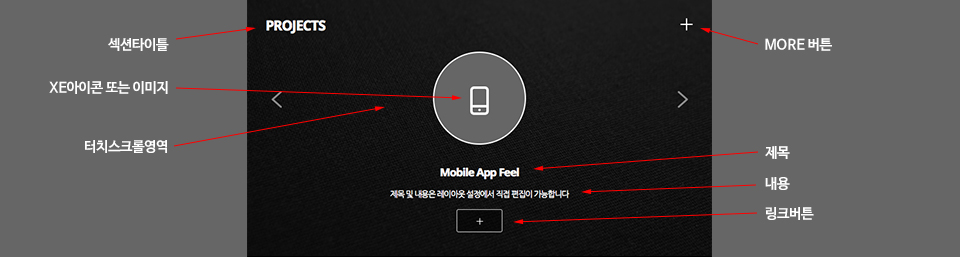
메인 SECTION3 터치스크롤 영역

이 영역은 터치 스크롤 영역으로 설정값으로는 최대 3줄까지 사용할 수 있습니다.
또는 Touch 전용 위젯에서 Scroll 스킨을 사용하시면 같은 형태로 사용할 수 있습니다.
옵션 설명
▶ SECTION3 설정
섹션3 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 섹션3 BG 이미지 등록
백그라운드 이미지를 사용하시려면 이미지를 등록합니다.
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
- MORE 링크 주소
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▶ XE아이콘 코드
XEICON을 사용합니다.
(예: <i class="xi-mobile xi-4x"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
- 이미지 등록
XEICON 대신 이미지를 사용하시려면 이미지를 등록합니다.
▶ 제목
제목을 입력하면 출력됩니다.
▶ 내용
내용을 입력하면 출력합니다.
▶ 링크 주소
링크 버튼을 사용하시려면 링크주소를 입력합니다.
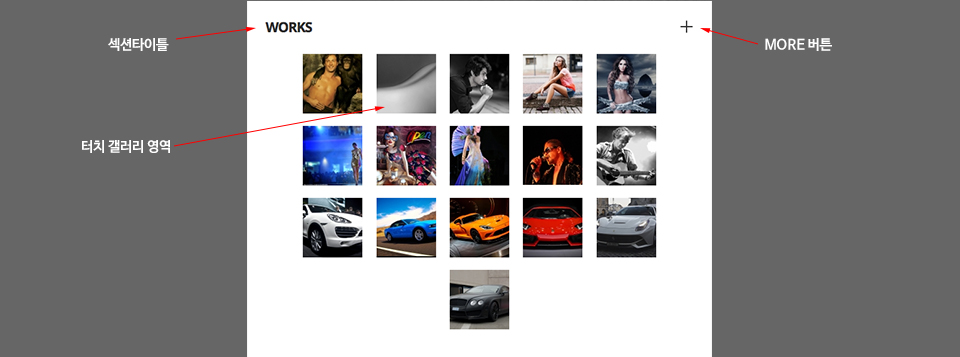
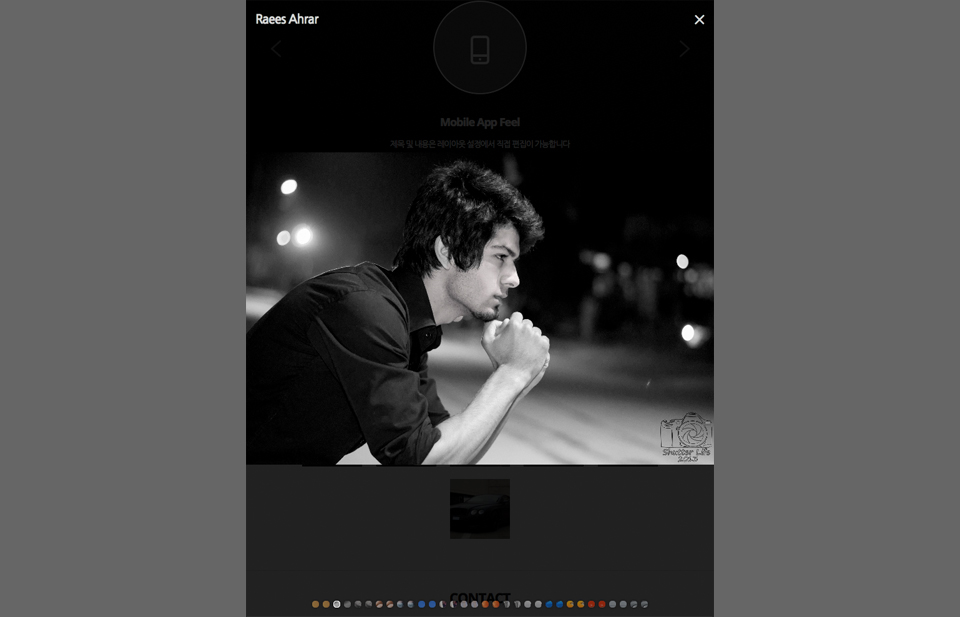
메인 SECTION4 터치갤러리 영역


이 영역은 터치 갤러리 위젯을 사용하는 영역입니다.
썸네일을 클릭하면 원본 이미지를 출력하며 터치 스크롤로 계속해서 넘겨볼 수 있습니다.
옵션 설명
▶ SECTION4 설정
섹션4 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
- MORE 링크 주소
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
- SRL 번호
기본으로 설정되어있는 Touch 갤러리 위젯을 사용하시려면 SRL 번호를 입력합니다.
게시판을 여러개 사용시 srl 번호를 콤마로 구분하여 입력합니다. (비워두시면 전체를 대상)
▶ 위젯 또는 기타 코드 사용
기본 위젯을 사용하지 않고 다른 위젯이나 코드로 대체시 이곳에 코드를 입력합니다.
위젯코드를 생성 후 이곳에 입력해주세요.
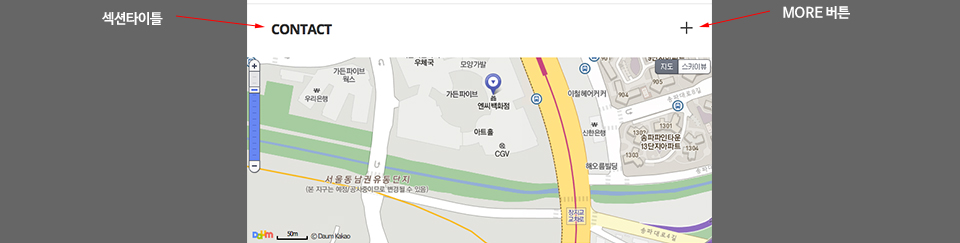
메인 SECTION5 영역

이 영역은 확장성을 고려하여 위젯이나 코드를 입력하여 사용하는 영역입니다.
옵션 설명
▶ SECTION5 설정
섹션5 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
- MORE 링크 주소
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▶ 위젯 또는 기타 코드 사용
위젯 또는 HTML 코드 사용 시 입력합니다. (샘플에는 지도위젯을 사용하였습니다.)
지도 출력을 위해 다음의 방법으로 사용할 수 있습니다.
지도위젯 사용
다음약도 사용
구글지도의 약도 코드를 사용하실수 있습니다.
SNS 영역

이 영역은 SNS 아이콘을 외부 링크로 사용할 수 있습니다. 최대 5개까지 사용가능합니다.
옵션 설명
▶ SNS 설정
사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ SNS 링크 주소
아이콘 클릭 시 사용할 링크 주소를 입력합니다.(입력 값 없을 시 출력 안함)
- SNS 아이콘 코드
XEICON을 사용합니다.
(예: <i class="xi-facebook xi-2x"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
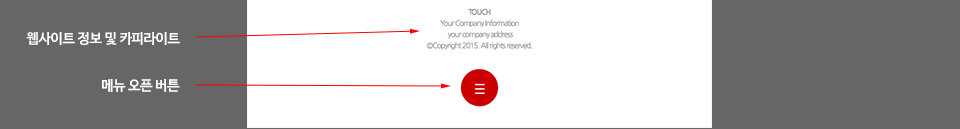
FOOTER 영역

이 영역은 웹사이트 정보 및 카피라이트 정보를 출력하는 영역입니다.
옵션 설명
▶ 사이트명
웹사이트(회사)명 등 웹사이트를 대표하는 이름을 입력합니다.
▶ 사이트 정보
기본적인 웹사이트 정보를 입력합니다.
▶ 주소
주소를 입력합니다.
▶ 카피라이트
카피라이트 정보를 입력합니다.
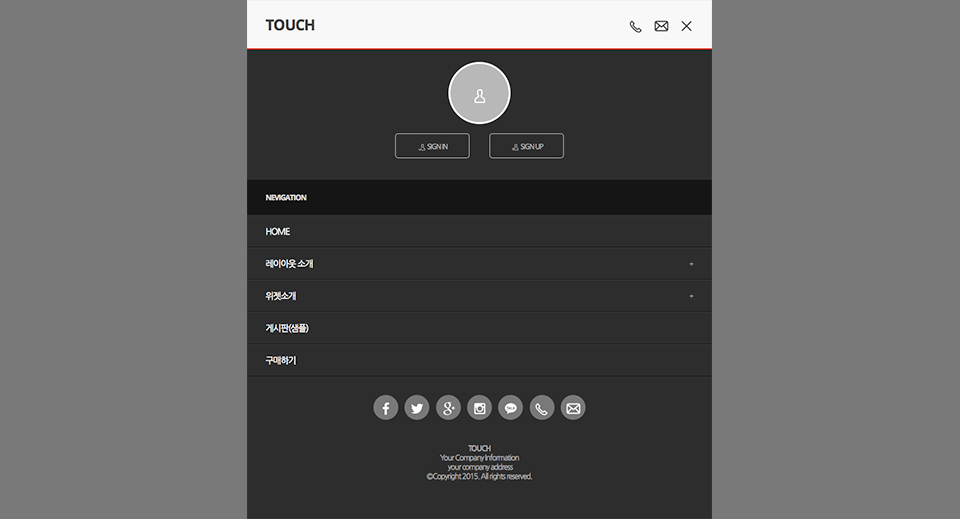
Push 네비게이션 영역

이 영역은 네비게이션 출력에 및 로그인에 대한 옵션을 제공합니다.
옵션 설명
▶ 네비게이션 출력방향
네비게이션이 출력되는 방향을 설정합니다.
(Option : 좌측에서, 우측에서)
▶ 로그인 및 회원가입
로그인 및 회원가입 버튼을 사용할 것인지 설정합니다.
(Option : ON, OFF)
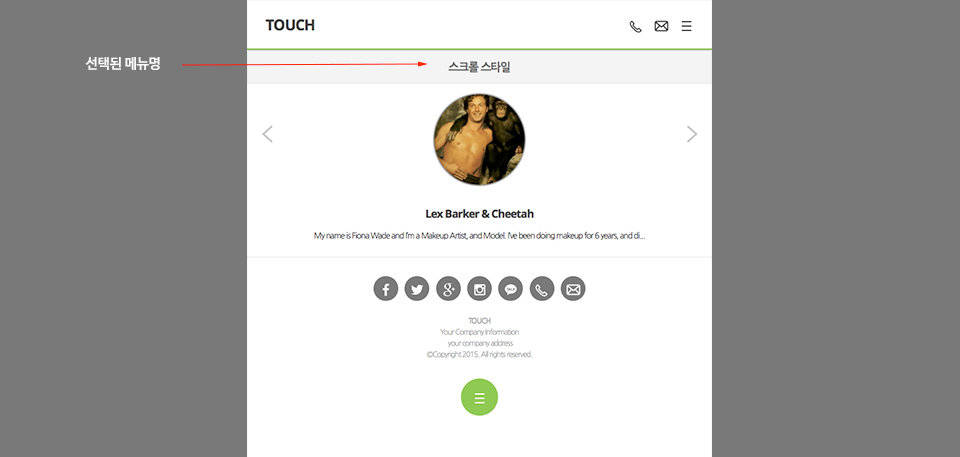
SUB 영역 옵션

서브 영역에서 사용할 옵션을 설정합니다.
옵션 설명
▶ 선택된 메뉴명 출력
선택된 메뉴명을 출력 할것인지 설정합니다.
(Option : ON, OFF)

 1.7 버전 이상
1.7 버전 이상
 (IE8이상), 웹표준 준수 브라우저
(IE8이상), 웹표준 준수 브라우저