슬라이드 메뉴의 z-index 질문입니다.
오랜만에 질문 드립니다 :]
제가 홈페이지에 영상 embed를 많이 하는데요(요즘 많이 지원되는 iframe embed네요. Vimeo와 Youtube에서요)
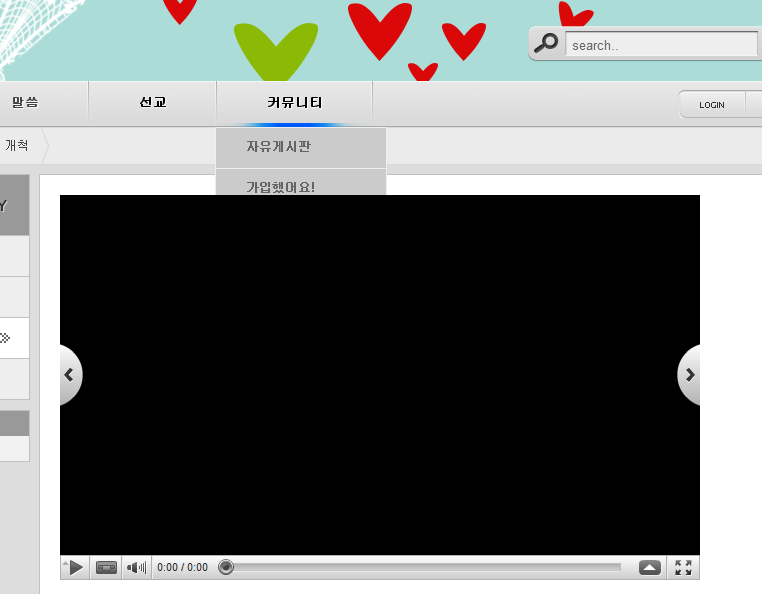
임베드된 영상이 z-index가 더 높아서 서브메뉴가 영상 뒤로 가려버리는 현상이 생깁니다.
이런 식으로요

z-index를 수정해서 될 것 같기는 한데요, 어디서 어떻게 수정해야 할까요?
이 게시물을
댓글'6'
번호
분류
제목
작성자
날짜
드롭다운메뉴의 z-index 값은 plugins/gnb/css/gnb.css 파일에서
#gnb li , #gnb li a 에 적용되어있으니 이 수치값을 더 높이시면 됩니다.
또는 embed 되는 콘텐츠에 z-index 메인메뉴 z-index 값(99)보다 낮은값을 주어도 해결 할 수 있습니다.
이 댓글을
답변 갑사합니다 :]
그런데 최대값이라는 2147483647를 넣어도 현상이 여전합니다.
아래 링크에서 확인해 주실 수 있으신지요?
http://mrcmi.org/zbxe/campus_pioneering
이 댓글을
유투브 동영상 소스코드 삽입시 <embed> 안에 wmode="transparent" 를 넣어주시면 해결이 될것입니다.
즉, <embed............................ wmode="transparent"> 이렇게 하시면 됩니다.
이 댓글을
감사합니다^^ 매 번 해답을 알려 주시니 감사해요.
혹 어떻게 해답을 찾으시는지, 자주 찾아가시는 웹사이트나 두고 읽으시는 책이 있으신가요? 자꾸 묻기보다 찾는 방법을 알 수 있으면 참 좋겠습니다.
이 댓글을
특별한 방법은 없구요. 저역시도 검색을 많이 활용합니다.^^
국내자료뿐만 아니라 외국 자료들도 검색을 많이 하는 편이구요
검색엔진으로는 여러가지를 골고루 활용하는 편입니다.
각 서치엔진들의 검색량이 조금씩 틀리니까요.
별 도움이 안되는 글이네요...
이 댓글을
Youtube iframe code에 wmode 설정을 더하는 방법을 웹에서 찾아서 링크를 붙여 봅니다.
http://stackoverflow.com/questions/3970147/youtube-video-goes-to-top-from-an-iframe
Youtube를 embed하는 경우 메뉴가 가리는 현상을 누구라도 경험할 수 있을 것 같은데, 레이아웃에 기본으로 포함하면 어떨지 제안해 봅니다.
이 댓글을