기술지원
레이아웃
데뷰레이아웃 상단 네비게이션 문의
제품명
데뷰레이아웃
안녕하세요~
데뷰레이아웃을 사용중입니다만
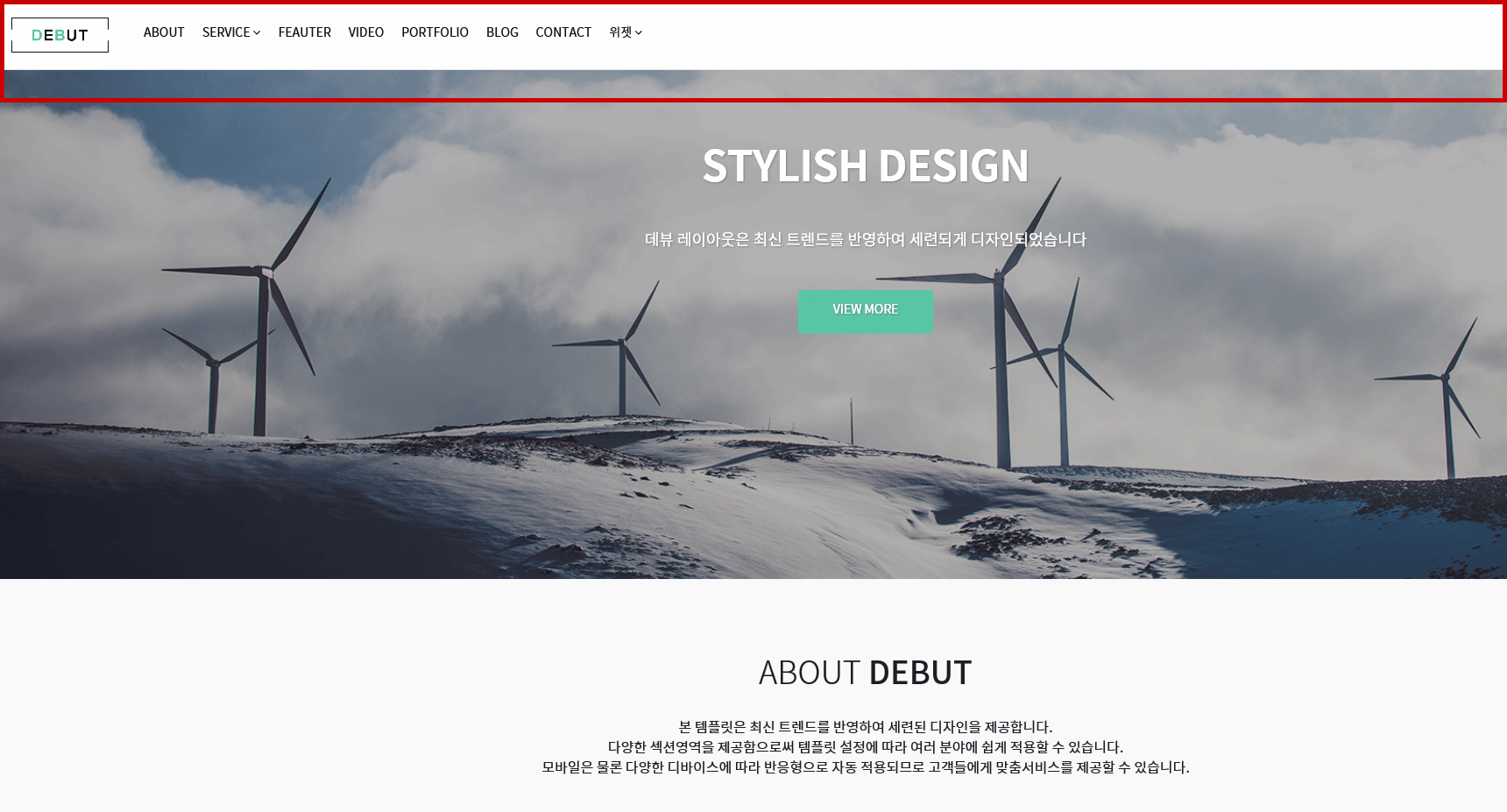
현재 최상단 네비게이션이 main에서만 레이어 고정메뉴로 되어있는것 같은데?
서브페이지와 모바일에서도 main처럼 고정메뉴로 항상 최상단에서 노출되도록 가능할까요?
가능하다면 소스를 어떻게 수정할지 알려주시면 너무 감사하겠습니다 ^^

이 게시물을
댓글'2'
번호
분류
제목
작성자
날짜
1200
위젯/스킨
2019.09.16
문의에 답변드립니다.
데뷰 레이아웃이 헤더 영역은 슬라이더를 사용하는경우에만 상단에 고정하는 형태입니다.
layout.html 10번 코드가 헤더 영역 코드인데 붉은색 코드를 삭제하면 고정 할 수는 있습니다만, 이에 따라 상단 영역의 틀어짐이 발생할 수 있습니다.
<header id="xet-header" class="{$li->header_colorset} <!--@if($_home && $li->slider!='Y')-->no-slider<!--@end--> <!--@if(!$act && $_home && $li->slider=='Y')-->use-slider fixed<!--@end-->">
레이아웃 기획단계에서 일부러 서브영역에서는 fix를 시키지않았기 때문에 수정을 하기위해서는 다소 많은 부분의 수정이 필요하게됩니다.
이 부분은 추후 업데이트 시 고려하도록 하겠습니다.
감사합니다.
답변 감사드립니다.~