위젯/스킨
안녕하세요 위젯 문의 드립니다.
제품명
타일 갤러리
안녕하세요.
예전에 게시글 의 다수의 이미지 첨부파일을 위젯으로 땡기는 위젯을 문의 한적이 있는데 타일 갤러리가 첨부파일 추출 하여 위젯으로 불러 온다는 답변을 받고
조금전 타일 갤러리를 구매 하여 테스트 중인데...
한 게시글에 첨부 이미지가 4개가 있는데도 위젯에는 1개만 표시만 됩니다.
어떻게 설정 해야 하는지 문의드립니다.
그리고 한 라인에 사진이 3개씩 들어갈때도 있고 4개씩 들어갈때도 있어 사진이 너무 작게 표현 되는 경우가 있어 보기가 좀 불편 한데
작게 포현 되는 사진 없이 큼직 큼직 하게 나올수있게 할수없나요?? 가로세로 원본 비율 유지하면서
좀 보기 좋에 표현 되었으면 좋겠는데... 데모 페이지 만큼 예쁘지가 않네요 ㅠㅠ
사이트 주소는 www.stattoo.kr 입니다.
이 게시물을
댓글'13'
번호
분류
제목
작성자
날짜


문의에 답변드립니다.
타일 갤러리 위젯 설정 시 라이트박스 갤러리 설정 > 콘텐츠 클릭 시 라이트박스 갤러리 사용 옵션중 "게시글 대상 이미지 갤러리" 로 설정 해 주시면
해당 이미지 클릭 시 한 게시물에 등록된 이미지들을 라이트박스 갤러리로 보여줍니다.
타일 갤러리 위젯이 썸네일 추출방식을 원본비율 방식만 제공하는데 가로 세로 원본 비율을 유지할 수 있는 옵션(썸네일 생성 방식옵션을 추가) 한 버전을 새로 업로드 하였으니 다운로드받아 사용해 보시길 바랍니다.
이 댓글을
안녕하세요 답변 잘 확인하였습니다.
먼저 제가 생각 했던기능이 아니였네요....
저는 게시글 하나에 모든 사진을 몰아 넣고 위젯으로 따로따로 다 땡겨올수있을거라 생각 하고 구매 하였는데...
추후 업데이트가 불가능 한기능인지 질문 드립니다.
위젯 업데이트 해주신 내용은 적용해보았으니 크게 달라진게 없는것 같습니다.
가로 사진도 있고 세로 사진도 있을경우 가로 사이즈를 기준으로 하여 한줄에 3개나 4개가 표현 되게 할수는 없는건가요??
위 첨부 해드린사진과 다르게 홈페이지에서는 세로로 5~6개 사진 까지 불러오다 보니 사진이 너무 작아서 잘 보여 지지가 않습니다.
그리고 라이트 박스를 쓰지 않는 이유는 안드로이드 휴대폰을 사용 하는 유저들 대부분이 이전 화면을 가기 위해 이전 버튼을 누르게 되는데
이때 라이트 박스를 끄기 위해 화면의 X를 누르지 않고 뒤로가기 버튼을 터치 하는데 그때 홈페이지 첫화면으로 리로딩 되어 로딩화면이 계속 해서 보여지게 되면서
이용에 불편함이 있어 사용 하지않고 있습니다.
그래서 사진을 클릭 했을때 게시글 링크로 이용 하고있습니다.
1) 사진이 조금더 크게 보여줬으면 좋겠습니다.
2) 밑으로 내려 가면서 한줄에 표현 되는 이미지가 많아 지면서 큰 사진이 너무 작아져 보기가 힘듭니다.
이미지가 없는건 첨부파일 경로가 잘못지정 되어있어 이미지가 표시 되지않습니다.
답변 부탁드리겠습니다.
이 댓글을
문의에 답변드립니다.
우선 하나의 게시글 첨부되어있는 이미지들을 모두 뽑아와서 뿌려지는 형태의 위젯은 아닙니다.
원하시는 형태로 구현한다면 한 게시물의 이미지들을 불러오기때문에 이미지 클릭 시 이동할 링크주소는 모두 동일한 주소가 될테고
유저가 보고싶은 이미지를 클릭해도 첨부된 이미지를 전부다 봐야 하므로 해당 이미지만을 볼수가 없습니다.
또한 XE는 한게시물당 하나의 썸네일만 지원하는데 썸네일을 만들어 사용할 수도 없습니다.
이러한 형태는 첨부된 원본 이미지들을 모두 뽑아와 뿌려지는 형태로 별도 개발해야만 합니다.
사진(썸네일)의 크기는 위젯 설정 중 썸네일 크기를 더 크게 설정해주시면 크기 및 가로 개수도 조절이 되며, 사이즈를 동일하게 하고 싶으시면 이번에 추가한 옵션중 썸네일 타입을 crop 방식으로 하시면 가능합니다.
썸네일 이미지가 표시되지 않는것은 첨부된 이미지가 정상적이지 않거나, 썸네일을 만들 수 있는 웹서버가 허용하는 사이즈보다 더 큰 경우에는 대체이미지가 표시되게 됩니다. 게시판에서는 정상적으로 보이는데 썸네일만 표시되지 않는다면 첨부한 이미지의 사이즈를 줄여서 올려보거나 또는 사용하시는 웹서버에서 허용하는 용량을 늘리셔야 합니다.
우선 썸네일 사이즈를 조절해서 사용해보시길 바라며 위젯 설정이 어려우시면 관리자계정을 남겨주세요. 최대한 원하시는 형태로 설정을 도와 드리겠습니다.
감사합니다.
이 댓글을
위젯 생성 중에 홈페이지 오류가 발생했습니다;;;
사이트 주소는 http://www.stattoo.kr 입니다;
페이지가 작동하지 않습니다.
현재 www.stattoo.kr에서 요청을 처리할 수 없습니다.
이 댓글을
http 500 에러는 여러가지 원인이 있을 수 있습니다.
우선 웹호스팅에 요청하셔서 에러가 발생하기 이전으로 복원을 요청하시길 바랍니다.
또는 무언가 수정 후 에러가 발생 하셨다면 원래대로 되돌려보시길 바랍니다.
이 댓글을
복원하여 처리 하였습니다.
이 댓글을
위젯을 코드생성을 안하고
기존 에 작성되있는 코드에서 필요하 부분만 수정 하니 또 에러가 뜨네요
다시 복원해서 복구하긴 했습니다;;
이 댓글을
위젯은 위젯코드를 생성 후 복사하셔서 사용하셔야합니다. 위젯의 옵션값들이 다르게 입력되면 오류가 날수 있습니다. 참고하시길 바랍니다
이 댓글을
넵
이 댓글을
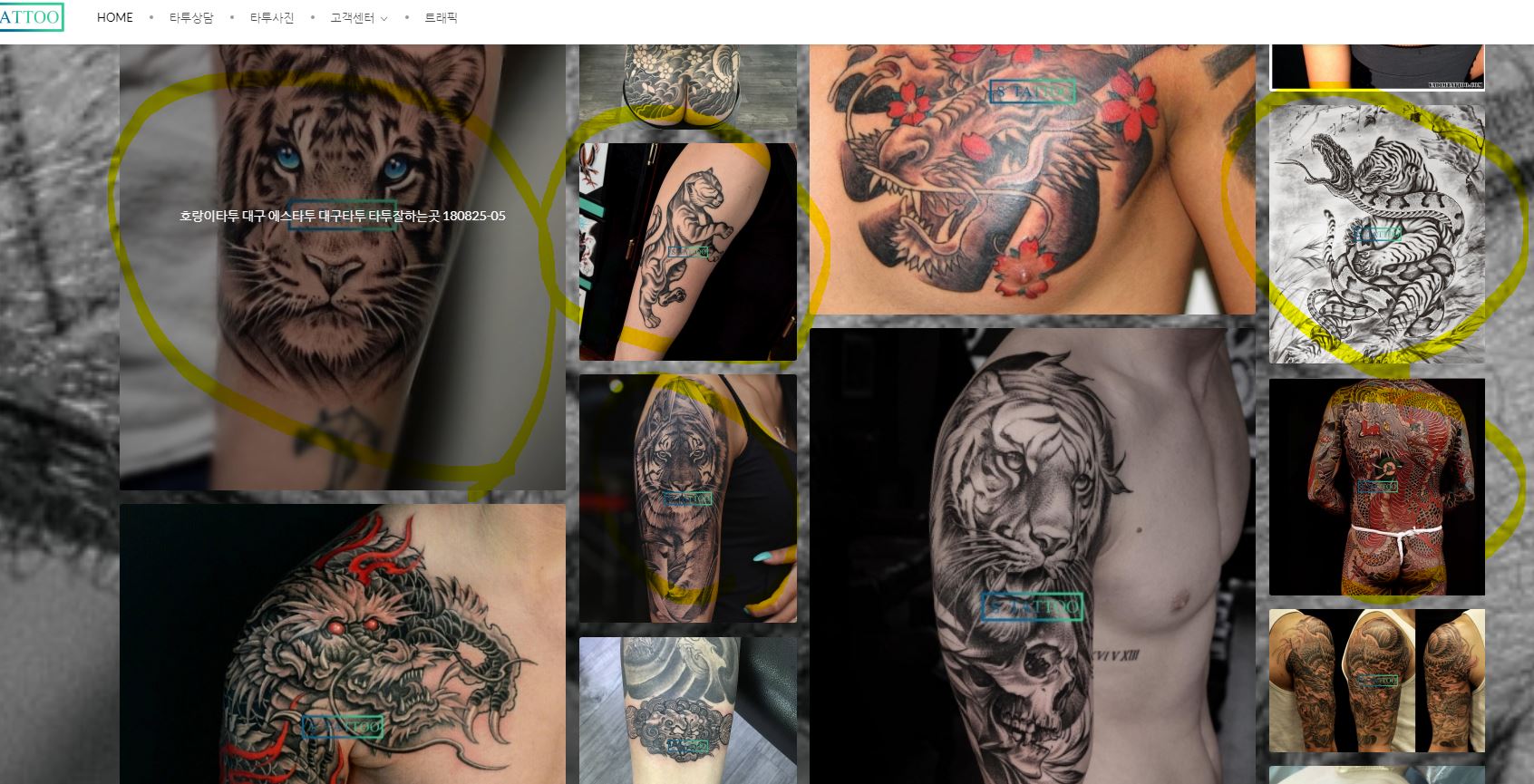
데모페이지를 보고 생각했던 스타일은 아래 사진과 같은 사진이였는데...
사진 업로드 할대 마다 포토샵으로 사진 사이즈를 잘라서 올릴수도없고
위젯 섬네이틀 사이즈를 가로사진은 ???x??? 으로 세로 사진은 ???x??? 위젯으로 뿌려줄수는 없나요??
데모페이지가 너무 정갈하게 잘되있어 저렇게 나올거라 생각 했는데 생각했던 그림이 아니라 ;;;
추가해주신 CROP 기능은 내장되어있는 갤러리에서도 가능 한 부분이라 원했던 느낌이 아니네요
제홈페이지는 사진도 좀 어둡고 더러워서 ㅠㅠ
천천히 답변해주셔도 됩니다... 답변좀 부탁드리겠습니다.
이 댓글을
데모 페이지의 설정도 특별히 다른건 없습니다. 다만 썸네일 사이즈를 640사이즈로 설정하고 레티나다스플레이 지원을 사용하는 설정입니다.
첨부된 이미지의 비율에 따라 썸네일 사이즈를 다르게 설정할수는 없습니다. 썸네일 추출은 xe에서 지원하는 기능으로 썸네일은 현재 형태로만 구현이 됩니다.
첨부하신 이미지처럼 원하시는 형태의 가로, 세로 간격이 맞아떨어지려면 이미지의 비율 및 사이즈가 동일하게 맞춰져있어야합니다.
참고하시길 바랍니다.
이 댓글을
네 이미구한거 다른 방법을 찾아봐야겠네요 ㅎ
수고하세요
이 댓글을
별다른 도움을 드리지 못해 죄송합니다.
이 댓글을