레이아웃
아티스트 레이아웃 몇 가지 문의드립니다.
제품명
아티스트 레이아웃
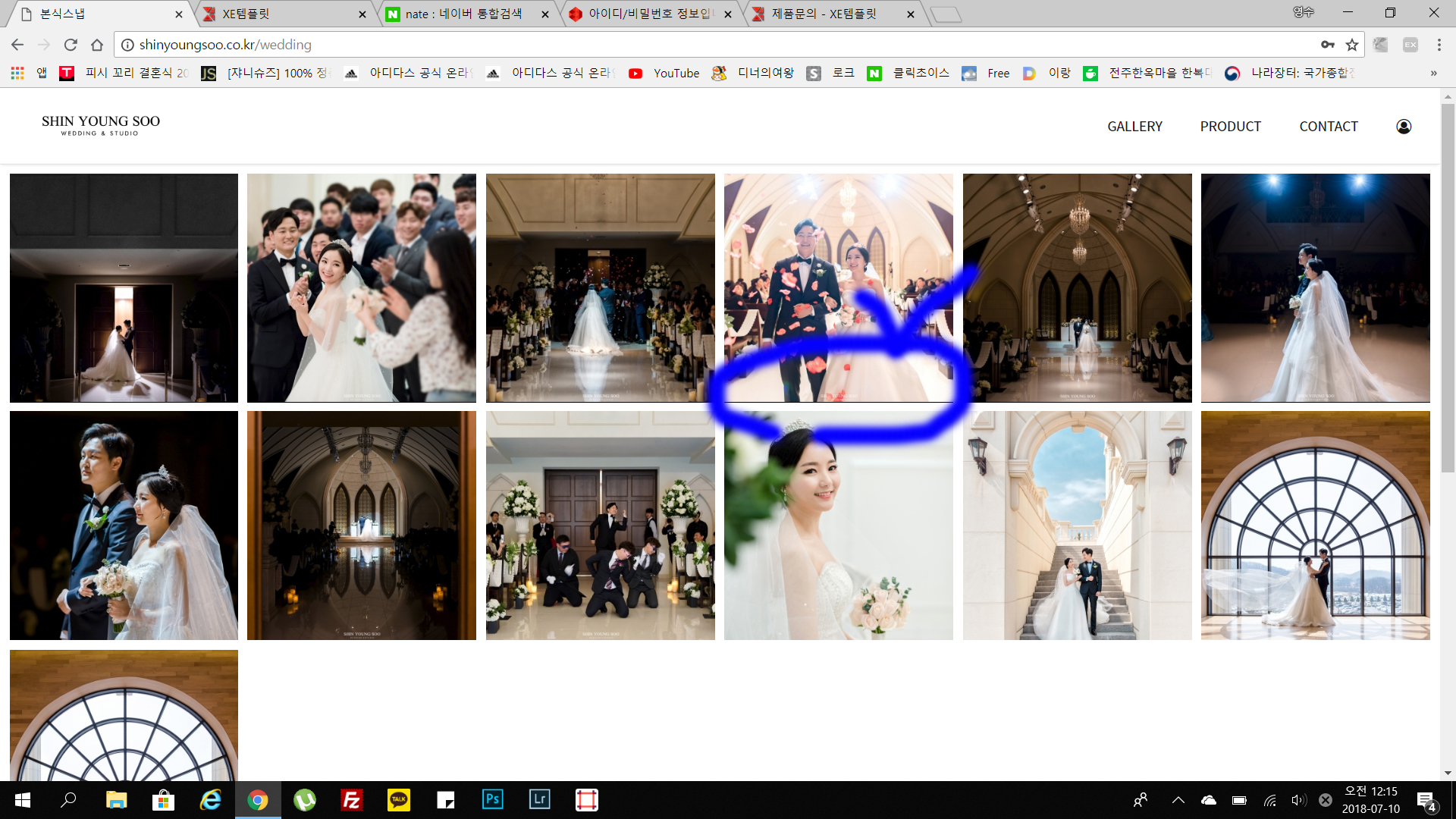
1. 하단의 첨부한 사진 처럼 크롬 창의 사이즈에 따라 이미지 하단에 검정색 줄이 생깁니다. 해결방법좀 부탁드립니다 ㅠㅠ
2. 갤러리에서 섬네일의 화질이 떨어집니다. 리사이즈 옵션 css 코딩이 어느 부분에 있는지 알고 싶습니다.
더불어 섬네일을 좀 더 큰 이미지로 불러와서 고화질로 보여지게 하고 싶습니다. 팁 좀 주시면 감사하겠습니다.
3. 로고의 이미지가 선명하지 않습니다. 이 부분도 사이즈와 화질을 조정하고 싶은데, css에서 어느부분을 수정해야하는지 알고 싶습니다.
4. 모바일에서 갤러리가 한칸으로 출력되는데요, 2칸이나 인스타처럼 3칸으로 출력되게 하고 싶습니다.
css 어느 부분을 수정하면 되는지 안내해주시면 감사하겠습니다. 코딩 완전 초보라 코딩까지 안내해주시면 정말 감사하겠습니다.
바쁘실텐데, 답변 부탁드립니다.
항상 노고에 정말 감사드립니다!
더운여름 시원하게 나세요!!
감사합니다!

이 게시물을
댓글'2'
번호
분류
제목
작성자
날짜

문의에 답변드립니다.
1. 사이트를 크롬에서 확인 해 본결과 검은줄은 보이질 않습니다. 아마 사용하시는 브라우저의 환경적인 현상으로 보이는듯한데 캐쉬파일을 비워보시고 테스트 해 보시길 바랍니다.
2. 썸네일은 위젯 설정 시 썸네일 사이즈를 더 크게 설정 해 주시면 됩니다.
3. 로고의 이미지 사이즈를 현재 사용한 이미지보다 2배 정도 큰 사이즈를 등록 하시면 됩니다.
4. 모바일에서 갤러리 컬럼수 조절은 widgets/xet_artist_gallery/skins/xet_defualt_skin/gallery.html 19번 코드중
<!--@if($wi->col_count!='1')-->col-xs-12 col-sm-6 {$col_size}<!--@end--> 부분을
<!--@if($wi->col_count!='1')-->col-xs-6 col-sm-6 {$col_size}<!--@end--> 으로 수정하시면 2칸으로 출력 되실겁니다.
3칸은 <!--@if($wi->col_count!='1')-->col-xs-4 col-sm-6 {$col_size}<!--@end--> 수정하시면 됩니다.
이 댓글을
친절한 답변 너무 감사드립니다!!
감사합니다!!
이 댓글을