제품 설치
제품 구성
스플릿 레이아웃 1개 + 스플릿 레이아웃 전용 위젯 1개
파일구성
다운받는 파일 xet_split_v1.0.0.zip 파일
zip파일 안 구성
- layouts/xet_split 폴더 와 파일들
- widgets/xet_split_content 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3. 설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 스플릿 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 스플릿 레이아웃 전용 위젯 항목이 보이면 정상.
설치 경로
스플릿 레이아웃이 설치되는 경로 :
/layouts/xet_split
스플릿 전용 위젯이 설치되는 경로 :
/widgets/xet_split_content
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
기본 설정
▷ 홈 페이지 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
비워두시면 홈으로 설정된 메인(홈)페이지를 자동으로 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
특정 페이지를 메인형으로 사용시 위젯페이지 메뉴 ID 명을 입력합니다. 입력된 페이지는 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
▷ 프리로드
메인 페이지에서 페이지 로딩 애니메이션을 2~3초동안 보여줍니다.
Select Option : ON, OFF
▷ 스포카 한 산스 웹폰트 사용
매력적인 스포카 한 산스 웹폰트를 사용합니다.(폰트 파일을 로딩하므로 트래픽이 증가할 수 있습니다. https://spoqa.github.io 에서 자세한 참고)
Select Option : ON, OFF
▷ 테마컬러
테마 컬러는 포인트가 되는 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
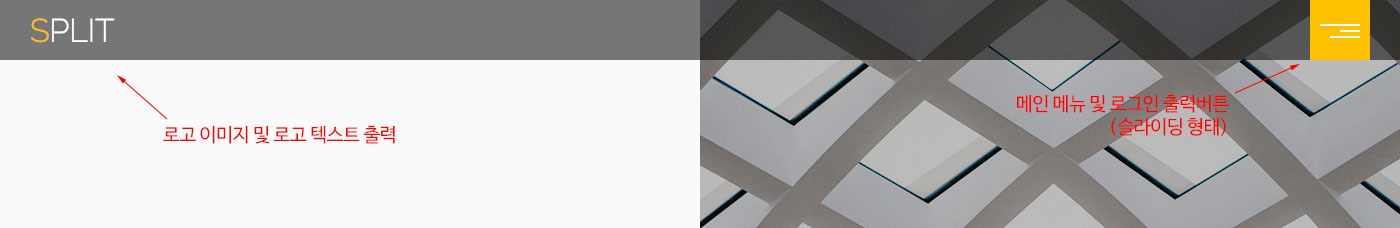
HEADER 영역

▷ 로고 이미지
로고 이미지를 등록합니다. (세로 80px 사이즈 투명 png 타입의 이미지를 사용)
▷ 로고 텍스트
로고 텍스트를 입력합니다. (단, 로고 이미지가 등록되어있으면 로고이미지가 출력됩니다.)
▷ 로고 링크
로고 클릭 시 별도의 링크로 이동하려면 링크주소를 입력합니다. (비워 두시면 도메인주소로 자동 설정됩니다.)
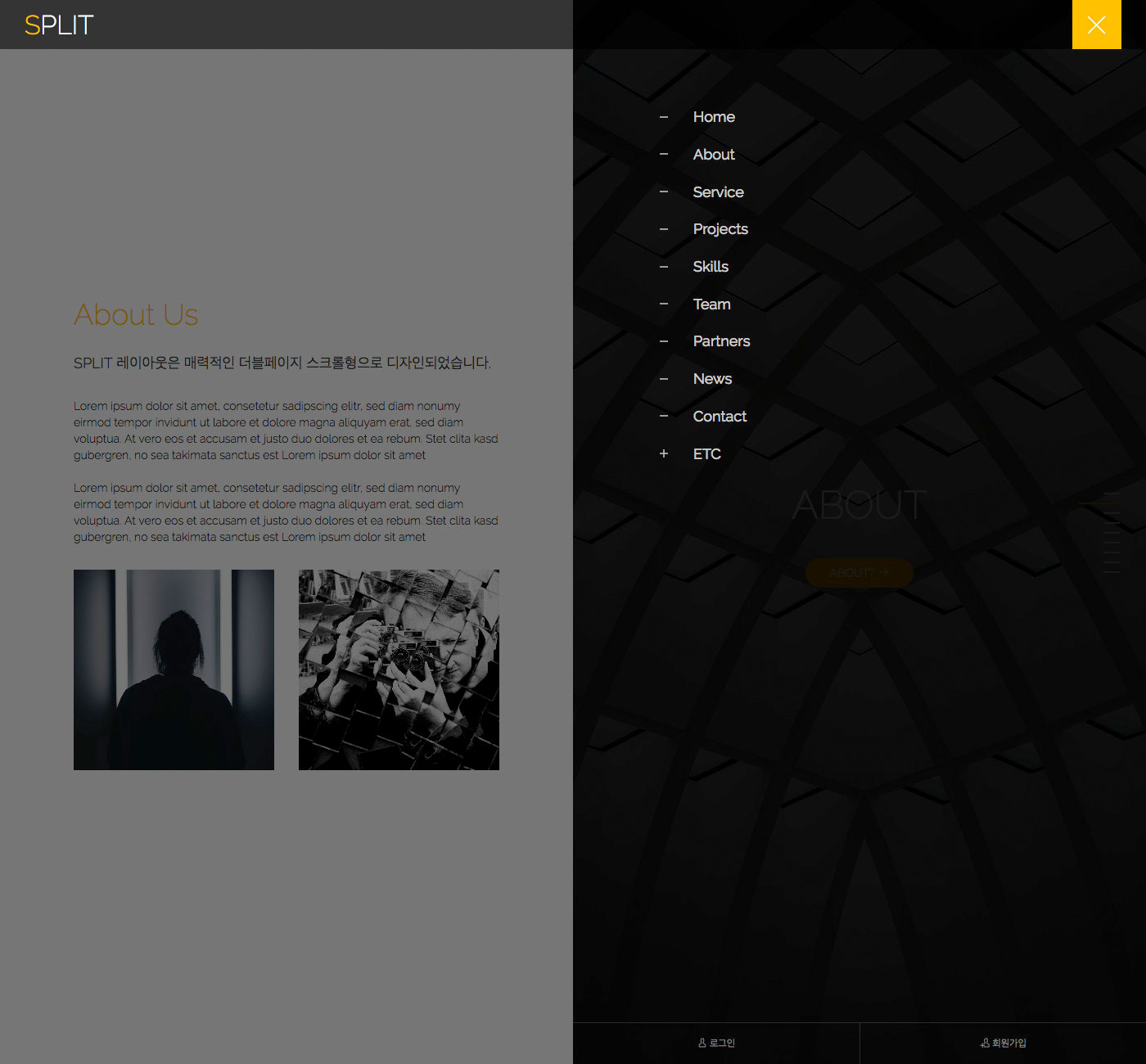
▷ 로그인
로그인 및 회원가입을 사용합니다. 회원모듈 스킨을 사용하며 메뉴버튼 클릭 시 하단에 출력됩니다.
Select Option : ON, OFF

메인-Slider 섹션

◈ 사용 여부
좌, 우측 각각 이미지를 별도로 사용하는 슬라이더 섹션입니다.
Select Option : ON, OFF
▼ 슬라이더 타이틀 설정
▷ 타이틀
슬라이더 중앙에 출력 할 타이틀을 입력합니다.
▷ 서브타이틀
서브타이틀을 입력합니다.
▷ MORE 버튼 링크
버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
버튼으로 사용 할 텍스트를 입력합니다.
▷ Auto Slider
정해진 시간 후 자동으로 다음 이미지를 슬라이드 합니다.
Select Option : OFF, ON
▼ 슬라이더 옵션 설정
▷ 속도
슬라이더 속도를 1/1000초 기준으로 설정합니다. 숫자만 입력합니다(기본 5000)
▼ 슬라이더 1번 ~ 5번 이미지 설정(공통)
▷ 좌측 이미지
좌측에 사용 할 이미지를 등록합니다.(960 X 1280 사이즈 권장)
▷ 우측 이미지
우측에 사용 할 이미지를 등록합니다.(960 X 1280 사이즈 권장)
▷ 모바일 이미지
모바일에서 별도로 사용 할 이미지를 등록합니다.(750X1334 사이즈를 권장합니다. 없을 경우 좌측 이미지가 사용됩니다.)
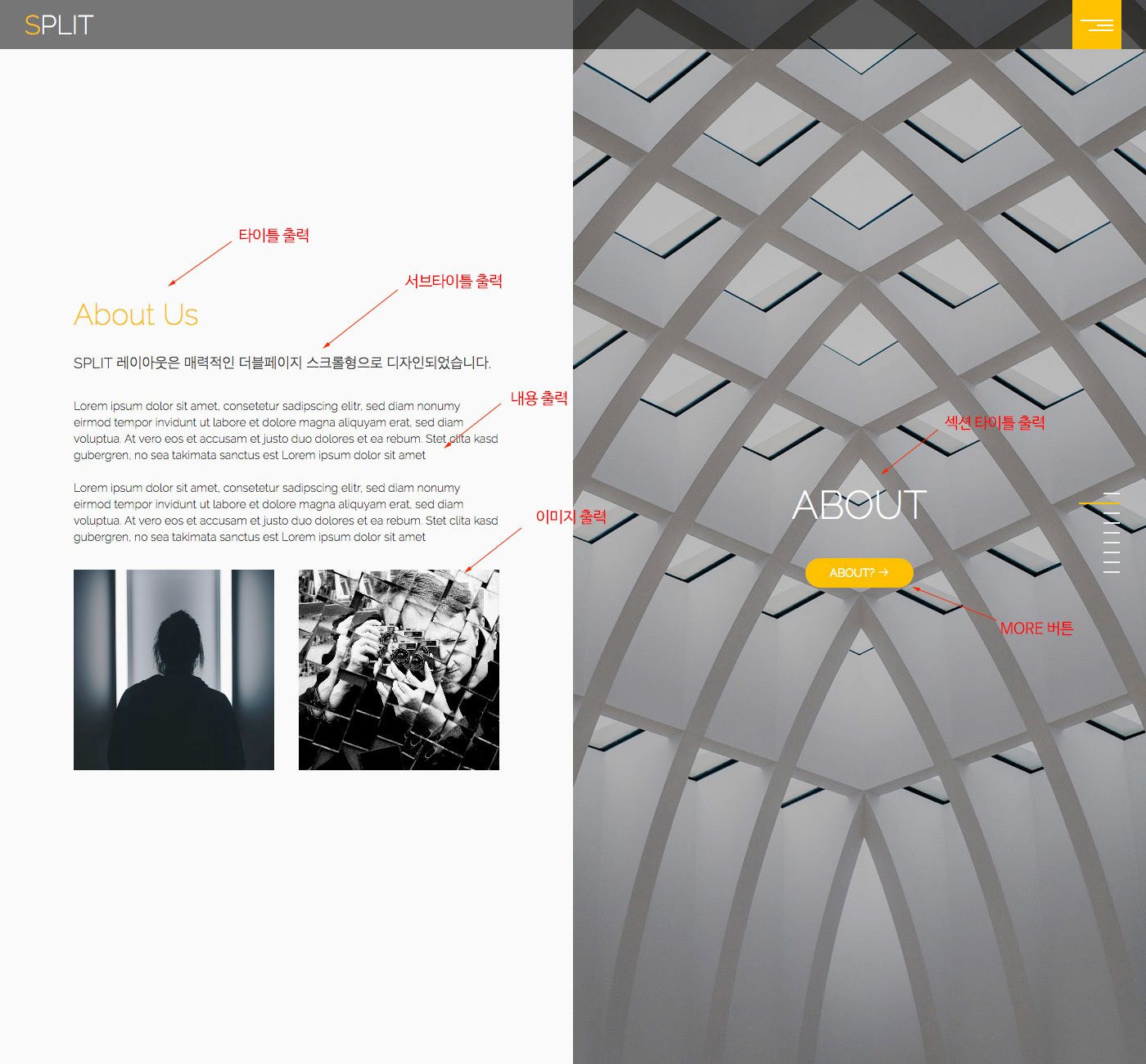
메인-About 섹션

◈ 사용 여부
이미지 및 텍스트를 사용할 수 있는 섹션입니다.
Select Option : ON, OFF
▼ 좌측 설정
▷ 백그라운드 컬러
백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 검은색으로 설정 되어있음)
▷ 타이틀
타이틀을 입력합니다.
▷ 서브 타이틀
서브 타이틀을 입력합니다.
▷ 내용
내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▷ 이미지1 등록
사용 할 이미지를 등록합니다. (가로 750 사이즈 권장, 세로 사이즈는 통일)
▷ 이미지2 등록
사용 할 이미지를 등록합니다. (가로 750 사이즈 권장, 세로 사이즈는 통일)
▼ 우측 설정
▷ 백그라운드 이미지
백그라운드 이미지로 사용 할 이미지를 등록합니다. (960 X 1280 사이즈 권장)
▷ 백그라운드 컬러
백그라운드 이미지 대신 백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 하얀색으로 설정 되어있음)
▷ 섹션 타이틀
타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
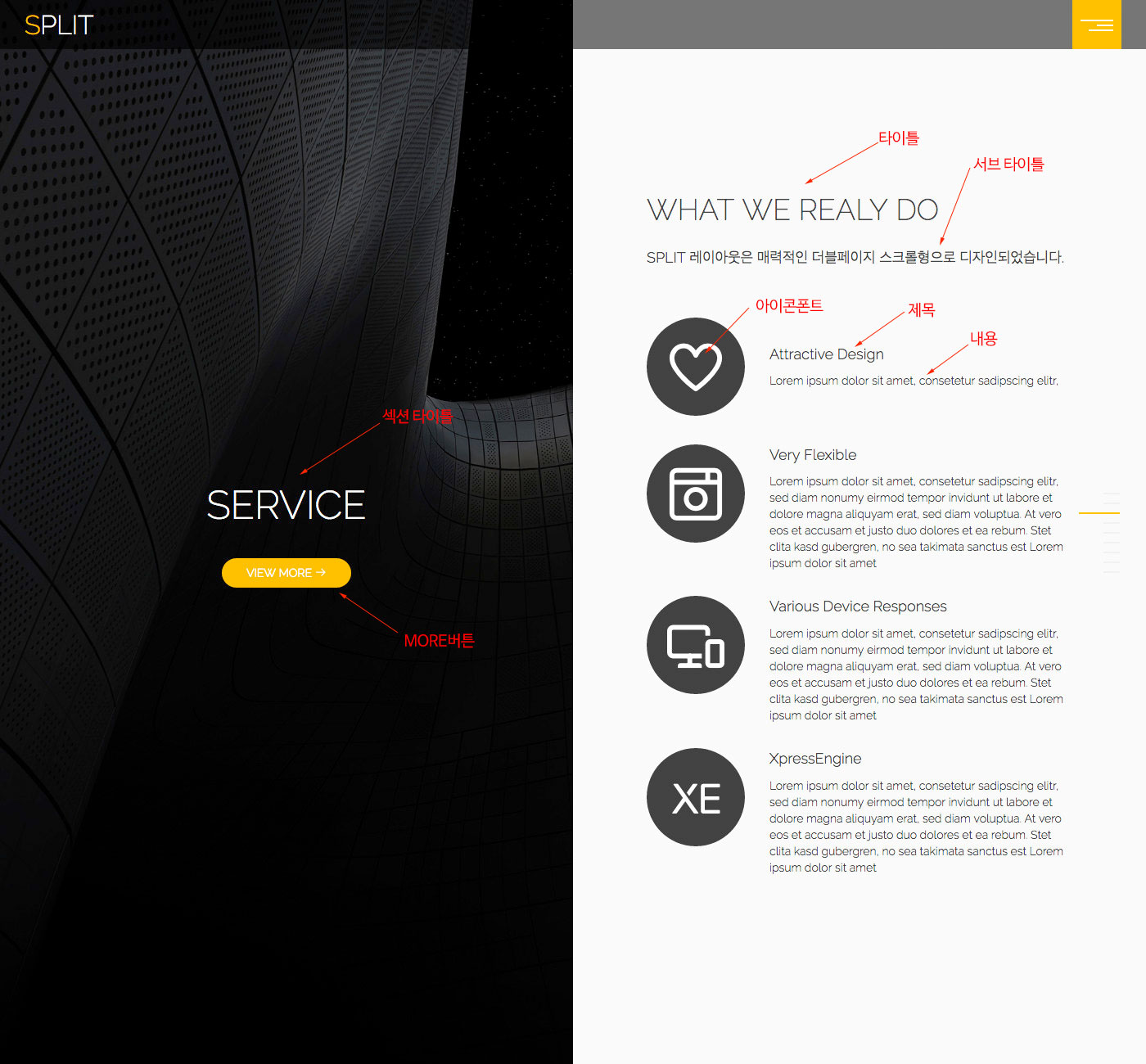
메인-Feature 섹션

◈ 사용 여부
아이콘 폰트 및 텍스트, 링크를 사용할 수 있는 섹션입니다.
Select Option : ON, OFF
▼ 좌측 설정
▷ 백그라운드 이미지
백그라운드 이미지로 사용 할 이미지를 등록합니다. (960 X 1280 사이즈 권장)
▷ 백그라운드 컬러
백그라운드 이미지 대신 백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 하얀색으로 설정 되어있음)
▷ 섹션 타이틀
타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 우측 설정
▷ 백그라운드 컬러
백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 검은색으로 설정 되어있음)
▷ 타이틀
타이틀을 입력합니다.
▷ 서브 타이틀
서브 타이틀을 입력합니다.
▼ 1번~4번 내용 설정(공통)
▷ 아이콘폰트 코드
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-heart xi-5x"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-clone fa-4x" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인
▷ 이미지
아이콘폰트 대신 이미지를 사용하시려면 이미지를 등록합니다. (320 X 320 사이즈)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
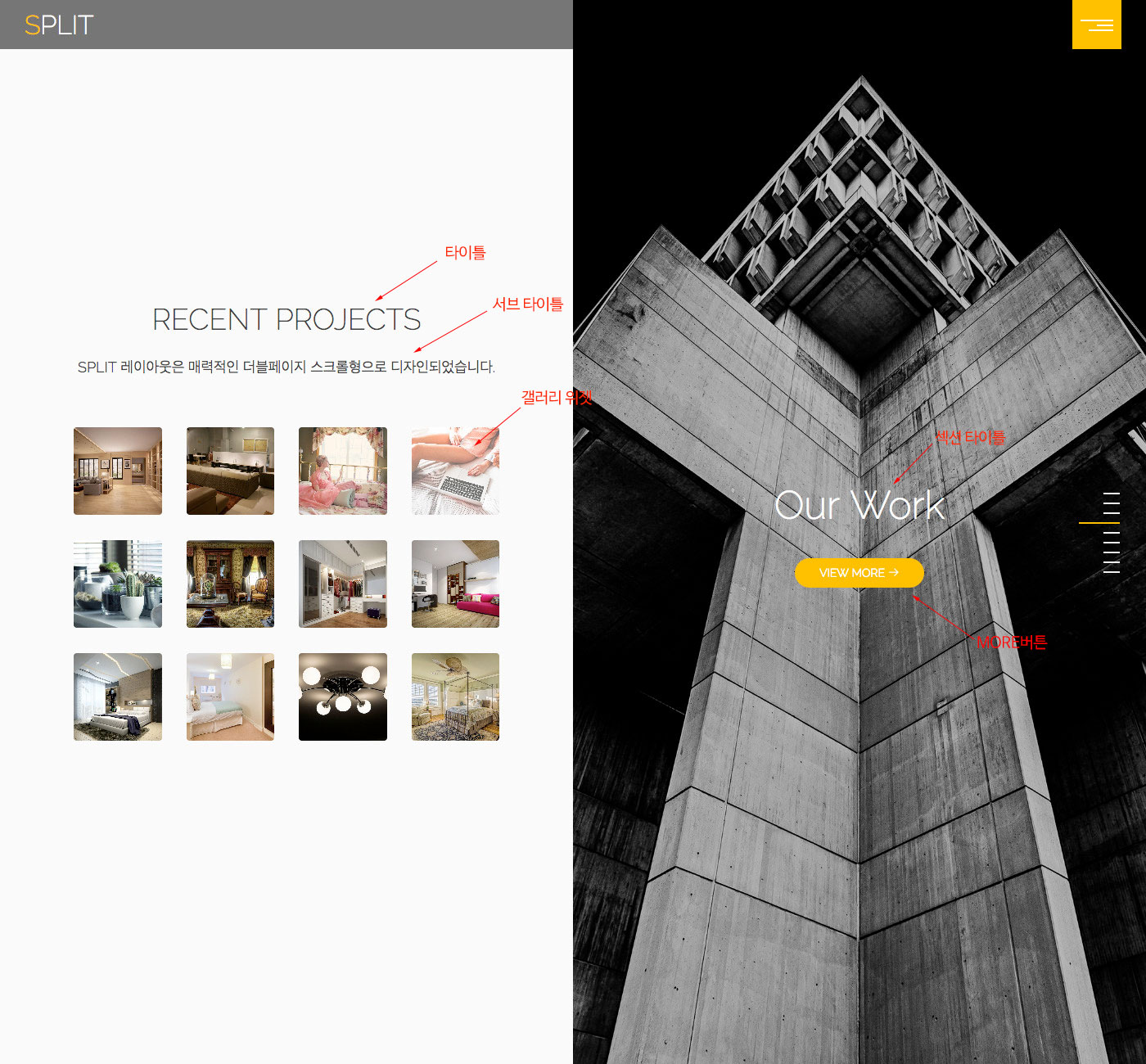
메인-Work 섹션

◈ 사용 여부
갤러리 형태의 위젯을 사용하여 출력하는 섹션입니다. 라이트박스 갤러리를 지원합니다.
Select Option : ON, OFF
▼ 좌측 설정
▷ 백그라운드 컬러
백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 검은색으로 설정 되어있음)
▷ 타이틀
타이틀을 입력합니다.
▷ 서브 타이틀
서브 타이틀을 입력합니다.
위젯 출력 설정
▷ 출력 개수
위젯으로 출력 될 개수를 입력합니다. (비워두시면 기본 6 적용)
Select Option : 2개, 9개
▷ 가로 출력 수
가로 출력 수를 선택합니다.
Select Option : 2개, 3개, 4개
▷ 라이트박스 설정
라이트박스 갤러리를 사용합니다. 라이트박스 사용 시 해당 게시물로 링크 되진 않습니다.
Select Option : ON, OFF
별도 코드 사용
▷ 코드 입력
기본으로 설정된 위젯 외 별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
▼ 우측 설정
▷ 백그라운드 이미지
백그라운드 이미지로 사용 할 이미지를 등록합니다. (960 X 1280 사이즈 권장)
▷ 백그라운드 컬러
백그라운드 이미지 대신 백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 하얀색으로 설정 되어있음)
▷ 섹션 타이틀
타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
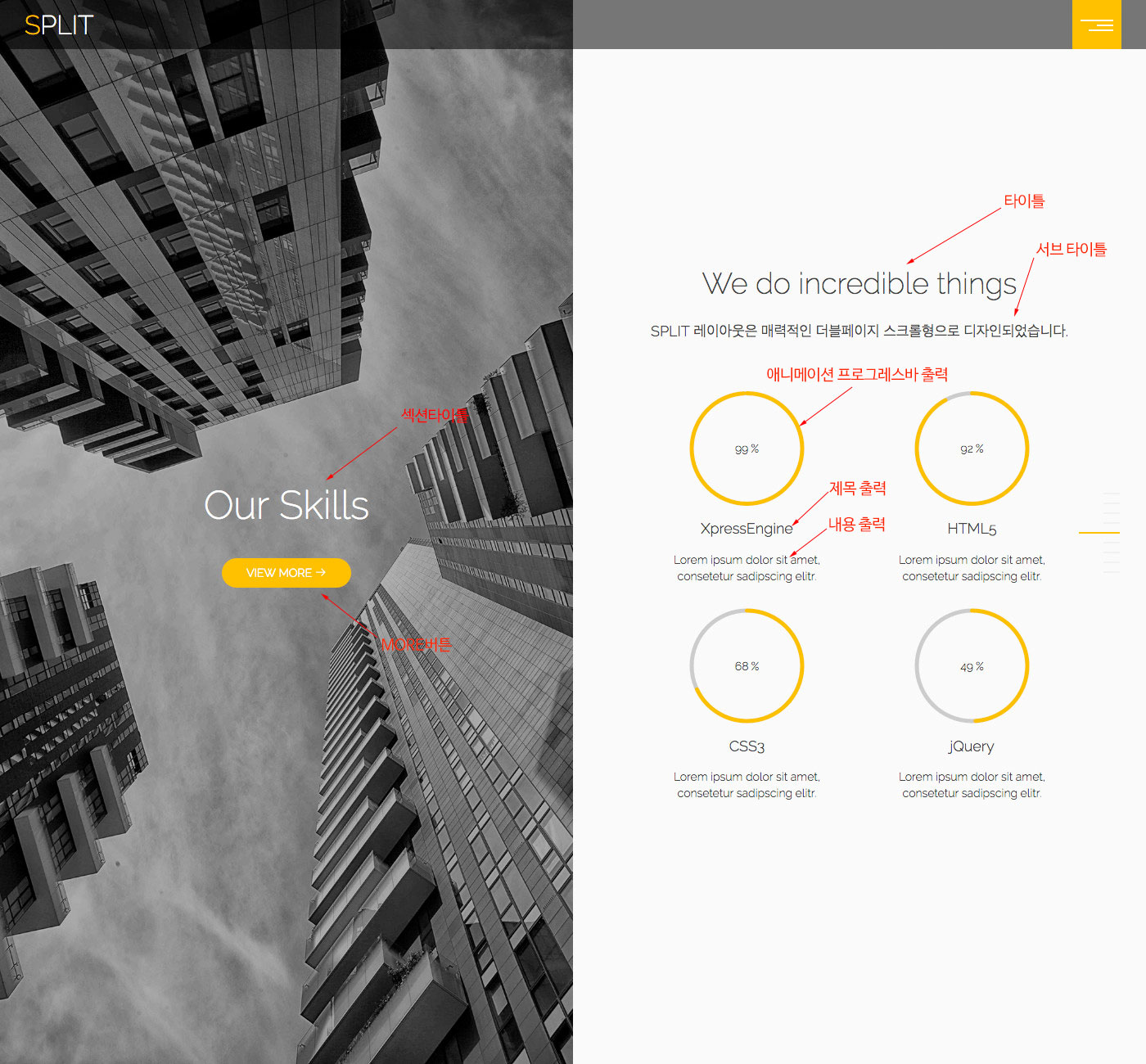
메인-Skill 섹션

◈ 사용 여부
수치를 Radial Chart(애니메이션 효과)로 보여주는 섹션입니다.
Select Option : ON, OFF
▼ 좌측 설정
▷ 백그라운드 이미지
백그라운드 이미지로 사용 할 이미지를 등록합니다. (960 X 1280 사이즈 권장)
▷ 백그라운드 컬러
백그라운드 이미지 대신 백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 하얀색으로 설정 되어있음)
▷ 섹션 타이틀
타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 우측 설정
▷ 백그라운드 컬러
백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 검은색으로 설정 되어있음)
▷ 타이틀
타이틀을 입력합니다.
▷ 서브 타이틀
서브 타이틀을 입력합니다.
1번 ~ 4번 항목 설정(공통)
▷ 항목명
항목명을 입력합니다. (입력값이 없으면 출력 안됨)
▷ 내용
내용 입력합니다.
▷ 수치
수치값을 % 단위로 입력합니다. (%제외 숫자만 입력)
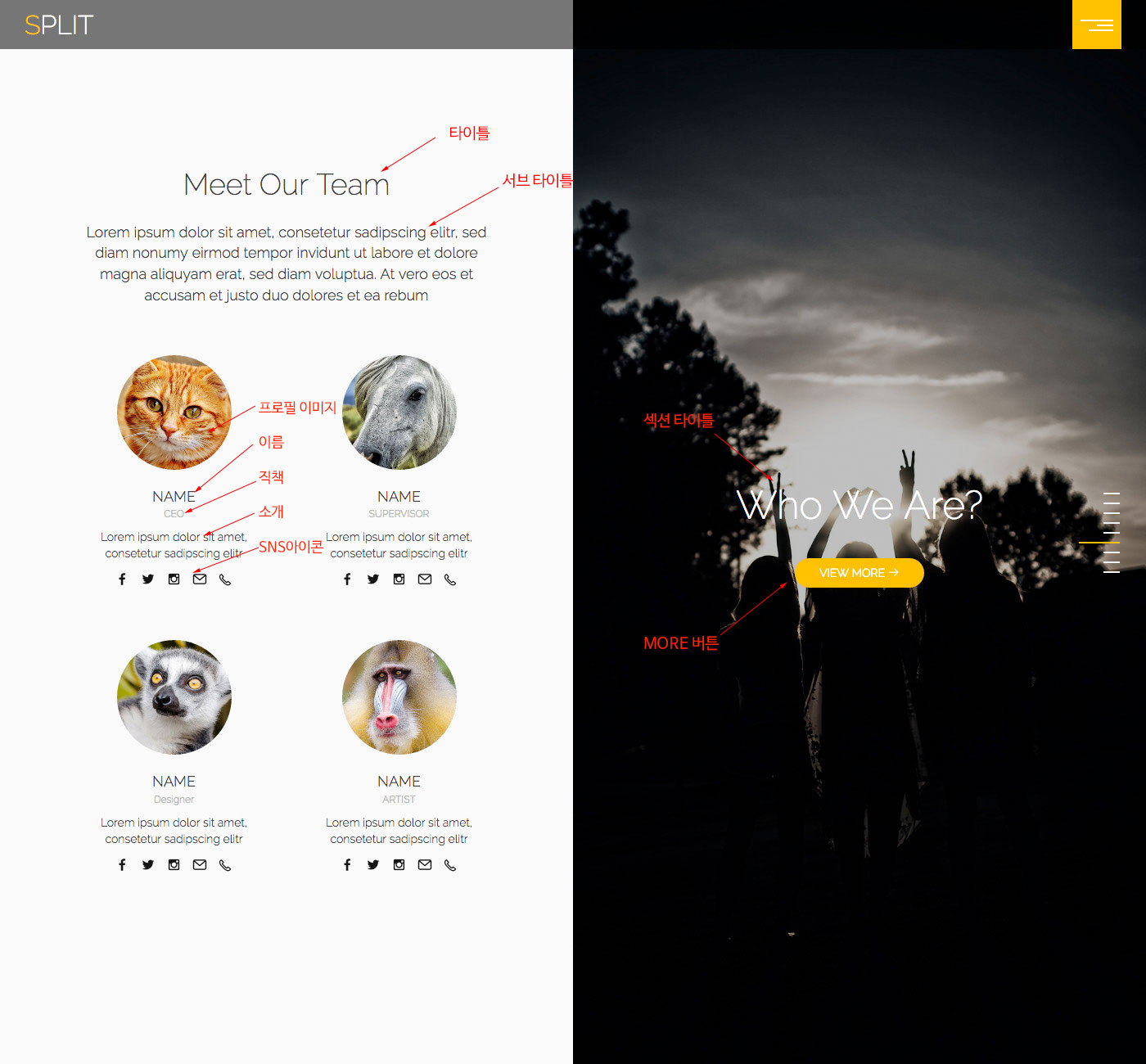
메인-Team 섹션

◈ 사용 여부
멤버들의 프로필 이미지와 간략한 연락처를 출력하는 섹션입니다.
Select Option : ON, OFF
▼ 좌측 설정
▷ 백그라운드 컬러
백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 검은색으로 설정 되어있음)
▷ 타이틀
타이틀을 입력합니다.
▷ 서브 타이틀
서브 타이틀을 입력합니다.
▼ 1번~4번 프로필 설정(공통)
▷ 프로필 이미지
이미지를 등록합니다.(320 X 320 정사각형 이미지)
▷ 이름
이름을 입력합니다.
▷ 직책
직책을 입력합니다.
▷ 소개
간단한 소개를 입력합니다.
▷ 연락처
연락처를 입력합니다. (마우스 오버 시 아이콘으로 출력 됨)
▷ 이메일
이메일을 입력합니다. (마우스 오버 시 아이콘으로 출력 됨)
▷ 1. SNS 아이콘
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-facebook"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인)
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 링크 주소
SNS 링크 주소를 입력합니다.
▷ 2. SNS 아이콘
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-instagram"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인)
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 링크 주소
SNS 링크 주소를 입력합니다.
▷ 3. SNS 아이콘
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-instagram"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인)
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 링크 주소
SNS 링크 주소를 입력합니다.
▼ 우측 설정
▷ 백그라운드 이미지
백그라운드 이미지로 사용 할 이미지를 등록합니다. (960 X 1280 사이즈 권장)
▷ 백그라운드 컬러
백그라운드 이미지 대신 백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 하얀색으로 설정 되어있음)
▷ 섹션 타이틀
타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
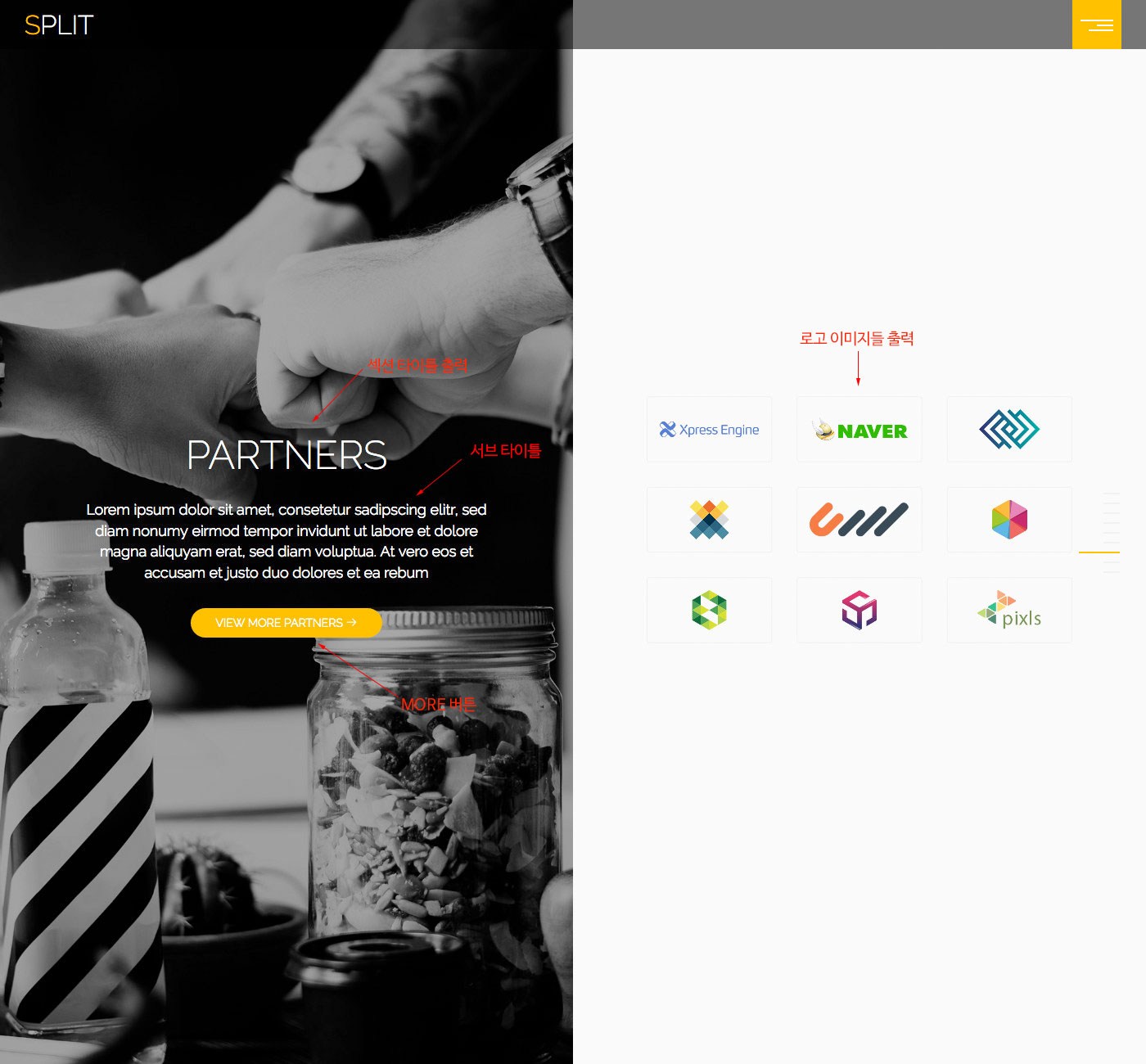
메인-Partner 섹션

◈ 사용 여부
클라이언트 또는 파트너 사들의 로고이미지를 스크롤 형태로 보여주는 섹션입니다.
레이아웃 설정 > 메뉴 > Partner 출력용 메뉴가 선택되어야 출력이 됩니다. (각, 로고이미지는 동일한 사이즈로 하며, 세로 120px 사이즈 권장)
Select Option : ON, OFF
▼ 좌측 설정
▷ 백그라운드 이미지
백그라운드 이미지로 사용 할 이미지를 등록합니다. (960 X 1280 사이즈 권장)
▷ 백그라운드 컬러
백그라운드 이미지 대신 백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 하얀색으로 설정 되어있음)
▷ 섹션 타이틀
타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 우측 설정
▷ 백그라운드 컬러
백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 검은색으로 설정 되어있음)
▷파트너 로고 출력방법
사이트 메뉴/편집에서 파트너용 메뉴를 먼저 생성 후 > 레이아웃 설정 > 메뉴 > Partner 출력용 메뉴를 선택해주셔야 출력이 됩니다. (각, 로고이미지는 동일한 사이즈로 하며, 세로 120px 사이즈 권장)
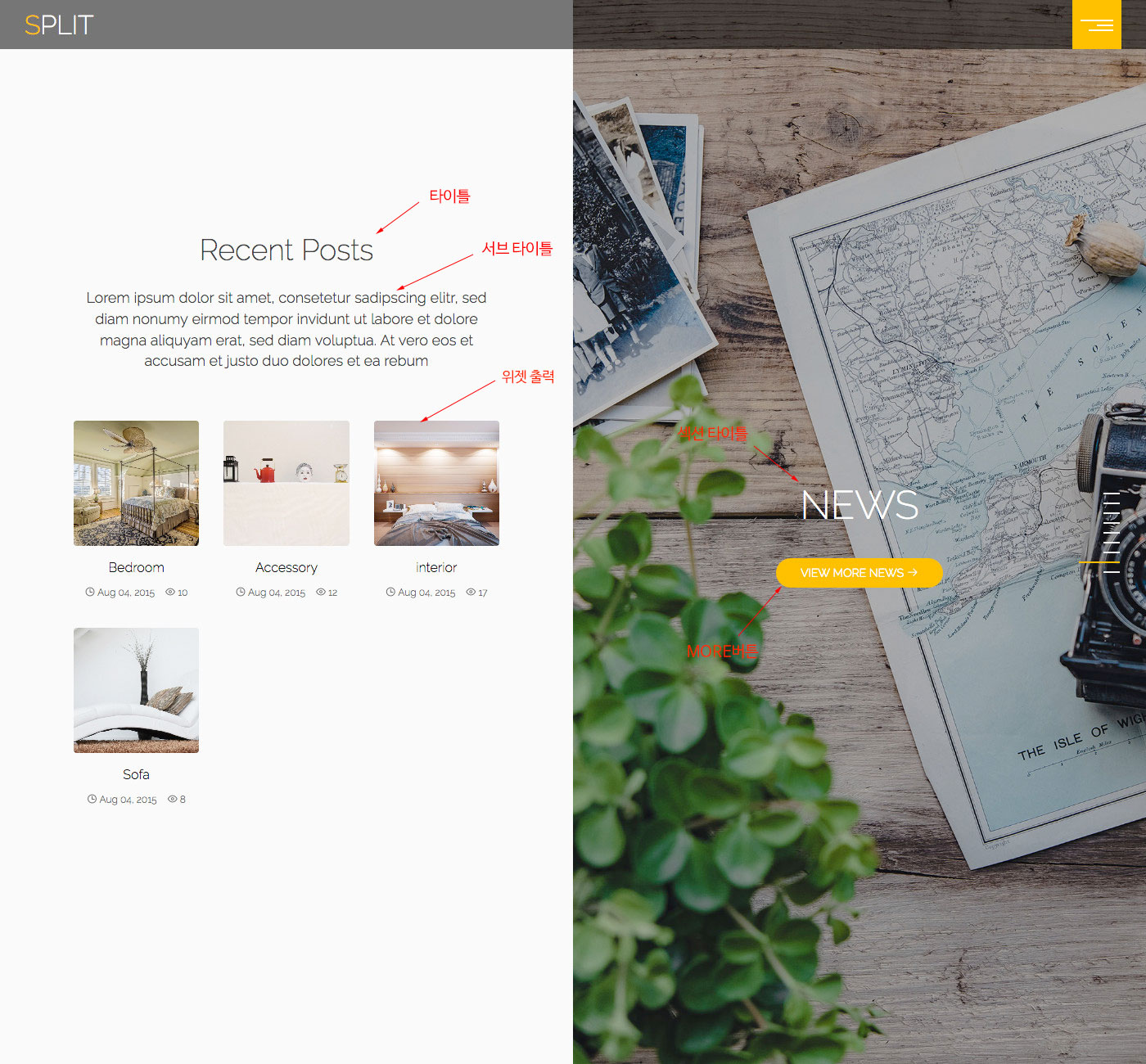
메인-Blog 섹션

◈ 사용 여부
최근 등록 된 글을 출력하는 섹션입니다.
Select Option : ON, OFF
▼ 좌측 설정
▷ 백그라운드 컬러
백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 검은색으로 설정 되어있음)
▷ 타이틀
타이틀을 입력합니다.
▷ 서브 타이틀
서브 타이틀을 입력합니다.
위젯 설정
▷ 출력 개수
위젯으로 출력 될 개수를 입력합니다. (비워두시면 기본 6 적용)
▷ 가로 출력 수
가로 출력 개수를 선택합니다.
Select Option : 2개, 3개, 4개
▷ 제목 글자 수
출력되는 제목의 글자 수를 조절합니다.
별도 코드 사용
▷ 코드 입력
기본으로 설정된 위젯 외 별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
▼ 우측 설정
▷ 백그라운드 이미지
백그라운드 이미지로 사용 할 이미지를 등록합니다. (960 X 1280 사이즈 권장)
▷ 백그라운드 컬러
백그라운드 이미지 대신 백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 하얀색으로 설정 되어있음)
▷ 섹션 타이틀
타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
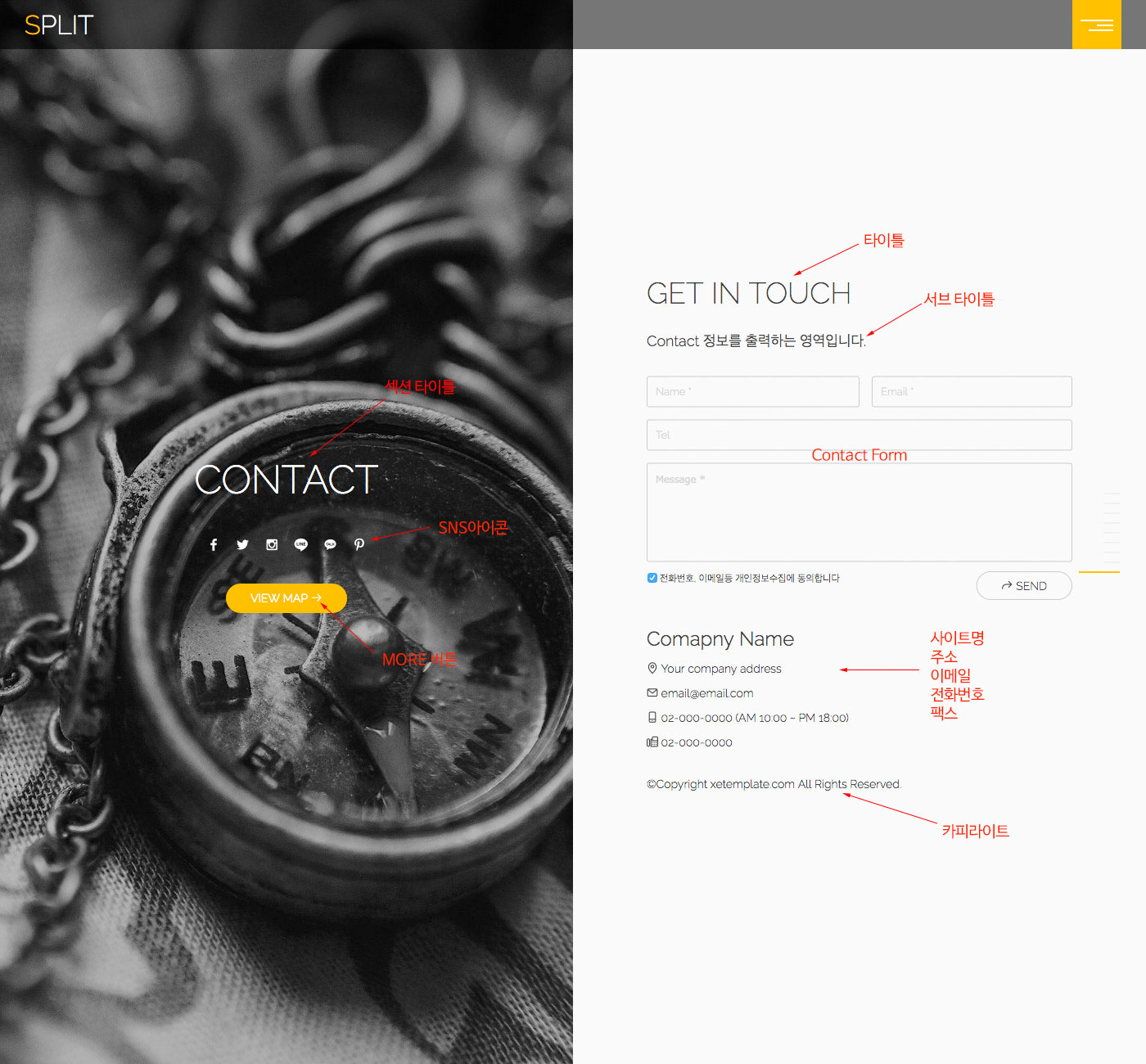
메인-Contact 섹션

◈ 사용 여부
Contact 섹션입니다.
Select Option : ON, OFF
▼ 좌측 설정
▷ 백그라운드 이미지
백그라운드 이미지로 사용 할 이미지를 등록합니다. (960 X 1280 사이즈 권장)
▷ 백그라운드 컬러
백그라운드 이미지 대신 백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 하얀색으로 설정 되어있음)
▷ 섹션 타이틀
타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
SNS 아이콘 설정 (1번 ~ 6번 공통)
▷ 1. SNS 아이콘
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-facebook"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인)
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 링크
SNS 링크 주소를 입력합니다.
▼ 우측 설정
▷ 백그라운드 컬러
백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 검은색으로 설정 되어있음)
▷ 타이틀
타이틀을 입력합니다.
▷ 서브 타이틀
서브 타이틀을 입력합니다.
Contact Form
▷ 게시판 MID명
Contact 폼을 사용하려면 Contact 폼에서 입력받은 내용이 입력될 게시판 MID(영문) 이름을 입력합니다.
(게시판 미리 생성, 복수입력 불가, 입력값 없으면 출력안됨)
Contact Info
▷ 회사명
회사명, 웹사이트명등 이름을 입력합니다.
▷ 소개
간단한 소개 및 내용을 입력합니다.
▷ 주소
주소를 입력합니다.
▷ 이메일
이메일을 입력합니다.
▷ 전화번호
전화번호를 입력합니다.
▷ 팩스번호
팩스번호를 입력합니다.
▼ 카피라이트 설정
▷ 카피라이트
카피라이트 정보를 입력합니다. (예: ©2017 xetemplate.com All Rights Reserved.)
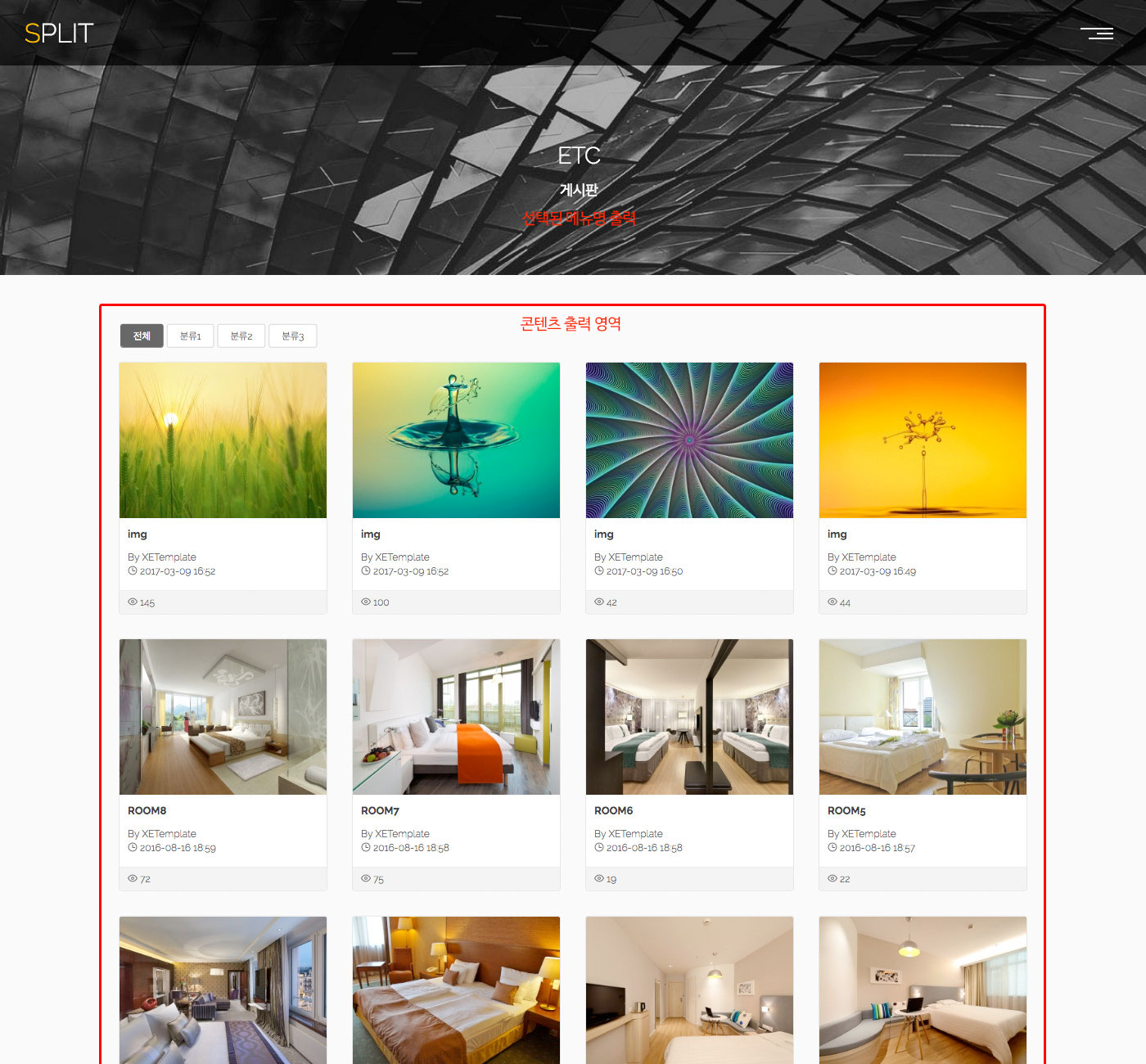
서브-설정

▼ 페이지 상단 설정
▷ 백그라운드 이미지
백그라운드 이미지로 사용 할 이미지를 등록합니다. (1280 X 500 사이즈 권장)
▷ 백그라운드 컬러
백그라운드 컬러를 사용합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (디폴트는 하얀색으로 설정 되어있음)
▷ 타이틀
타이틀을 입력합니다.
▷ 서브 타이틀
서브 타이틀을 입력합니다.
▷ 선택된 메뉴명 출력
현재 선택된 메뉴명을(1차, 2차메뉴) 출력합니다.
Select Option : ON, OFF
▷ 텍스트 정렬 설정
상단에 출력되는 텍스트들의 정렬을 설정합니다.
Select Option : 좌측 정렬, 중앙 정렬
▼ 콘텐츠 출력 설정
▷ 콘텐츠영역 사이즈
페이지, 게시판등이 출력 되는 콘텐츠 출력 영역을 100% 사용합니다.
Select Option : OFF, ON

 1.7 버전 이상, 1.8 최신버전 권장
1.7 버전 이상, 1.8 최신버전 권장
 (IE9이상), 웹표준 준수 브라우저
(IE9이상), 웹표준 준수 브라우저