제품 설치
제품 구성
레스트 레이아웃 + 레스트 레이아웃 전용 위젯 + 레스트 Room Style 페이지 스킨 + 레스트 Room Style 게시판 스킨
파일구성
다운받는 파일 xet_rest_v1.1.2.zip 파일
zip파일 안 구성
- layouts/xet_rest 폴더 와 파일들
- widgets/xet_rest_content 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3. 설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 레스트 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 레스트 레이아웃 전용 위젯 항목이 보이면 정상.
페이지 스킨은 해당 문서형 페이지 > 설정 > 스킨 > XET ROOMS GRID Skin 항목이 보이면 정상.
게시판 스킨은 해당 게시판 > 설정 > 스킨 > XET XET 레스트 레이아웃 전용 ROOM 스타일 게시판 항목이 보이면 정상.
설치 경로
레스트 레이아웃이 설치되는 경로 :
/layouts/xet_rest
레스트 전용 위젯이 설치되는 경로 :
/widgets/xet_rest_content
레스트 전용 페이지 스킨이 설치되는 경로 :
/modules/page/skins/xet_page_rooms
/modules/page/skins/xet_page_rooms_detail
/modules/page/skins/xet_page_list
레스트 전용 게시판 스킨이 설치되는 경로 :
/modules/board/skins/xet_rest_room_board
레스트 레이아웃 전용 ROOM 스타일 게시판 스킨 설정
사용자 정의(확장변수)명 필수로 추가 해야 할 항목입니다.
1. 사용자 정의 이름 = room_info
형식 = textarea
간단한 Room 소개를 입력하는 변수입니다.
2. 사용자 정의 이름 = room_price
형식 = text
숙박 비용을 입력하는 변수입니다.
3. 사용자 정의 이름 = room_res
형식 = text
예약 솔루션 사용 시 예약하기로 가는 링크주소를 입력하는 변수입니다.
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
기본 설정
▷ 홈 페이지 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
비워두시면 홈으로 설정된 메인(홈)페이지를 자동으로 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
특정 페이지를 메인형으로 사용시 위젯페이지 메뉴ID(mid) 명을 입력합니다. 입력된 페이지는 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
▷ 프리로드
메인 페이지에서 페이지 로딩 애니메이션을 2~3초동안 보여줍니다.

▷ 테마컬러
테마 컬러는 포인트가 되는 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 애니메이션 효과
첫 로딩시 CSS3 애니메이션 효과의 사용여부를 설정합니다.
▷ NotoSansKR 폰트
본 레이아웃은 기본적으로 NotoSansKR 웹폰트를 사용합니다. 폰트를 어디서 로딩할지 설정합니다. IE에서는 구글폰트(CDN)를 지원하지 않으므로 폰트를 직접 로딩합니다.
▷ XE 아이콘 폰트
본 레이아웃은 기본적으로 XE 2.3.3 아이콘 폰트를 사용합니다. 폰트를 어디서 로딩할지 설정합니다.
▷ Font Awesome 아이콘 폰트 사용
Font Awesome 4.7.0 아이콘 폰트를 사용합니다. 폰트를 어디서 로딩할지 설정합니다.
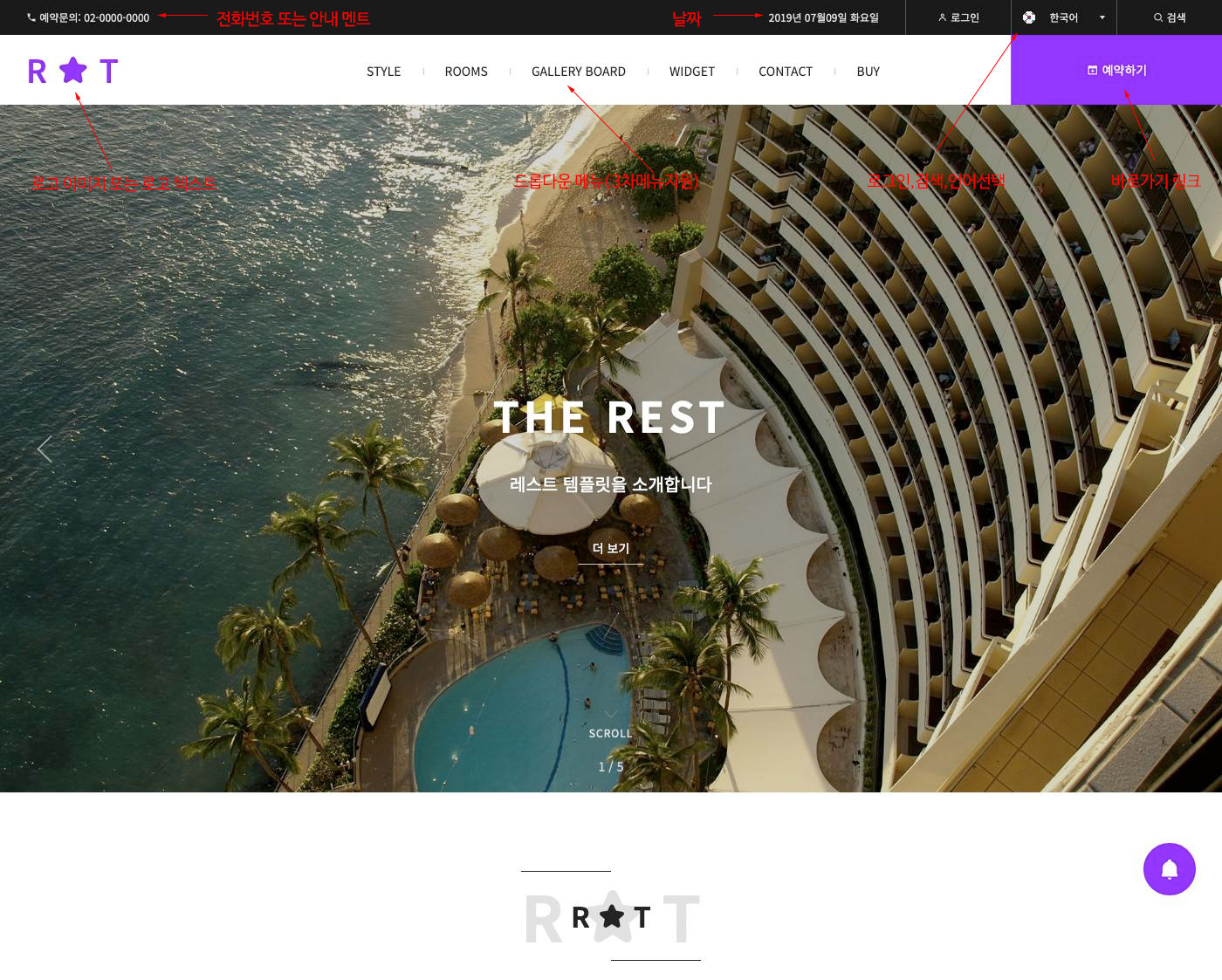
HEADER 영역

▷ 헤더 백그라운드 컬러
헤더영역의 백그라운드 컬러를 설정합니다.


▷ 헤더 백그라운드 투명
슬라이더 섹션 사용 시 헤더영역의 백그라운드 컬러를 투명으로 설정합니다.

▼ 헤더 상단 설정
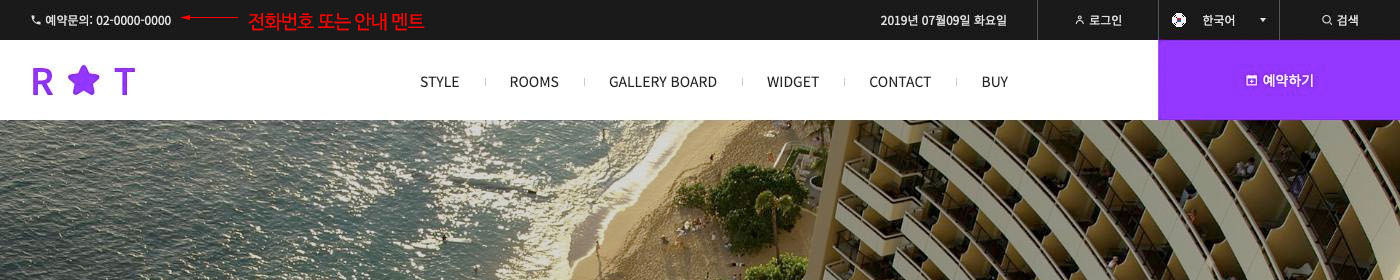
▷ 전화번호
좌측 상단에 전화번호 및 안내멘트를 사용합니다

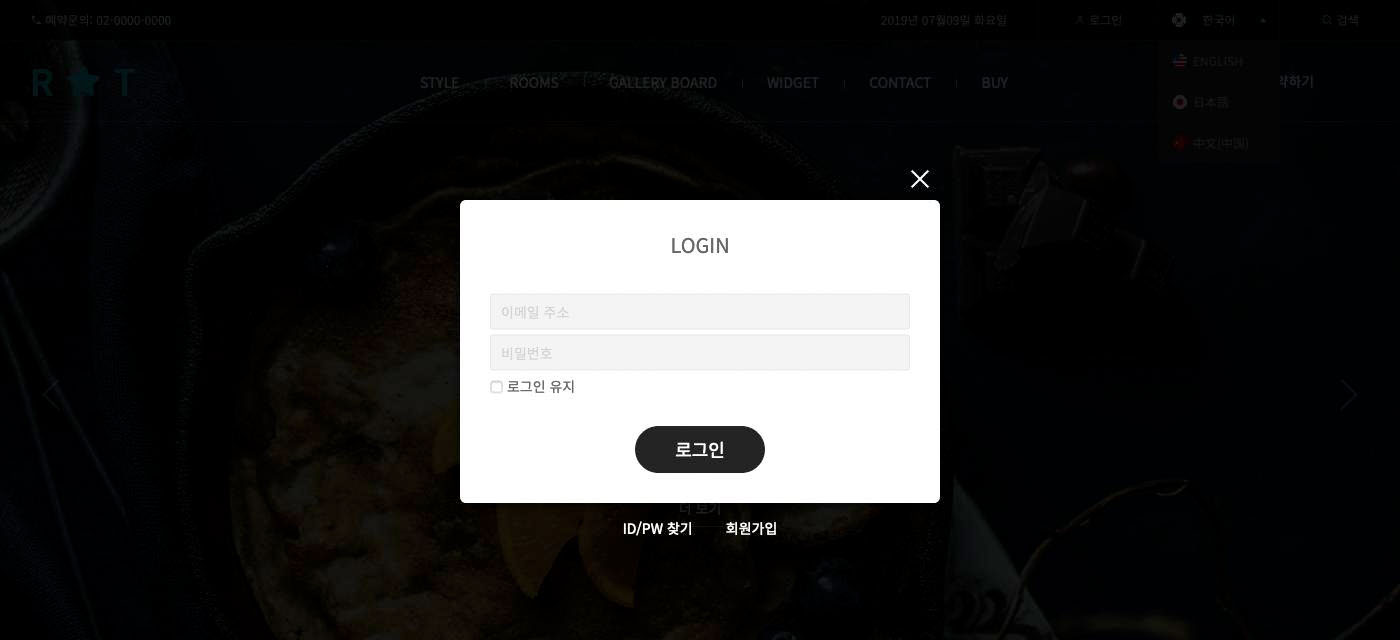
▷ 로그인
우측 상단에 로그인을 사용합니다.

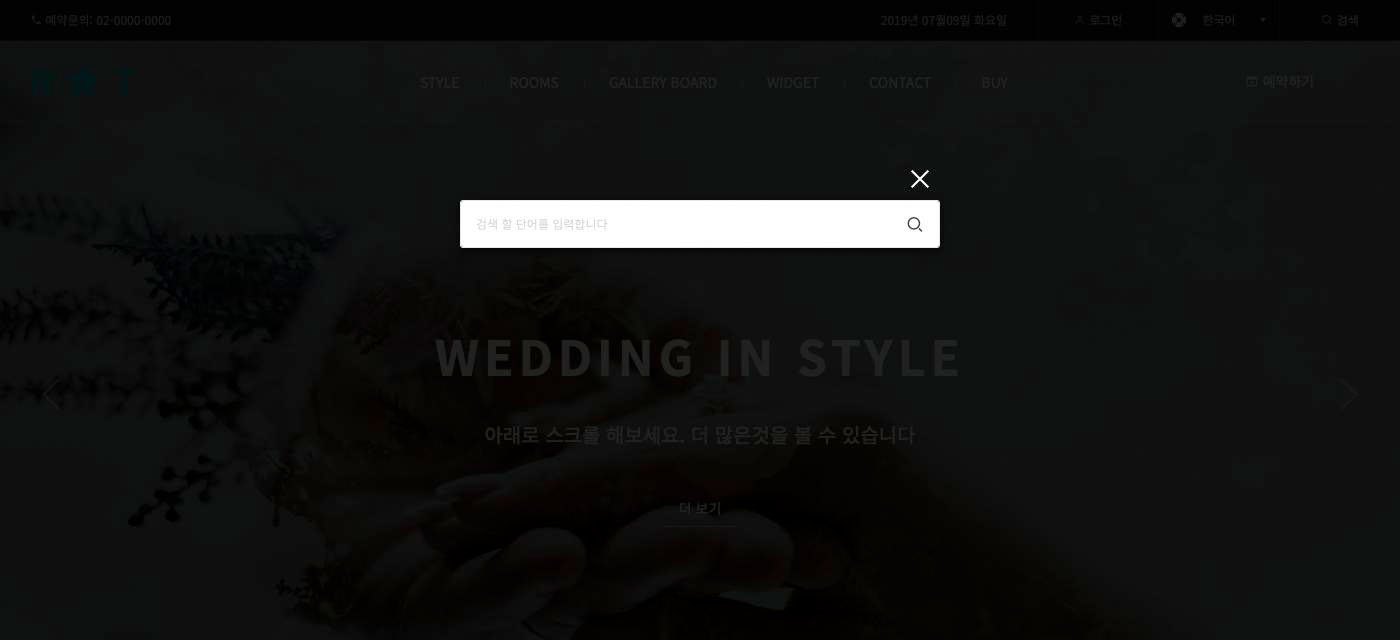
▷ 검색
우측 상단에 통합검색을 사용합니다.

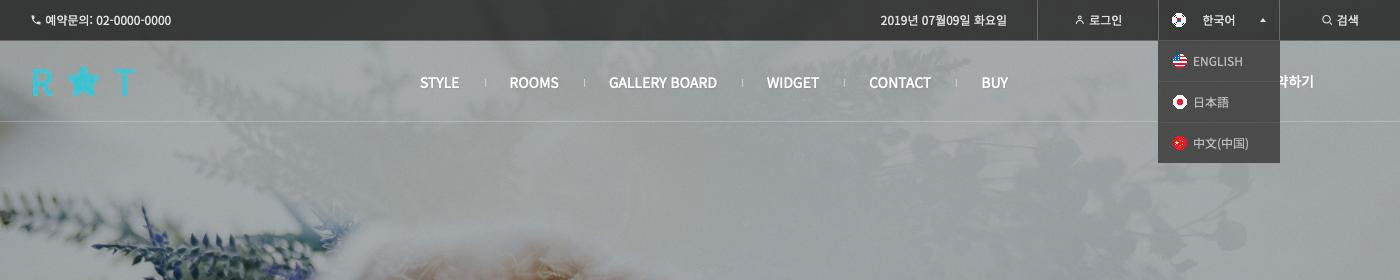
▷ 언어선택
우측 상단에 언어선택을 사용합니다.

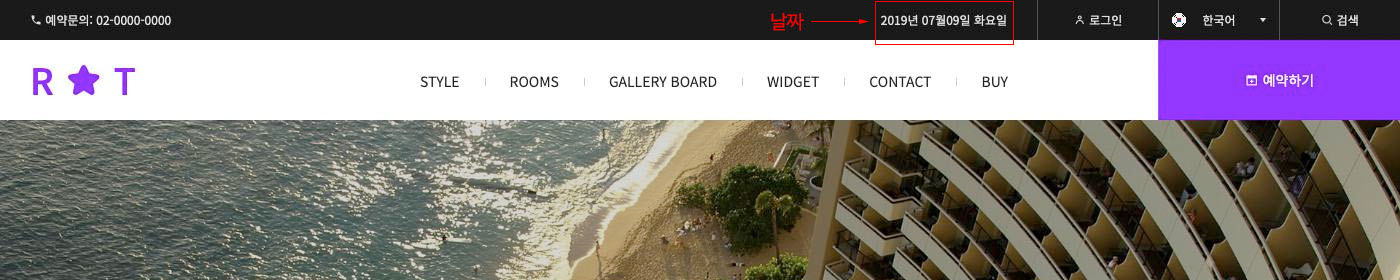
▷ 날짜
우측 상단에 오늘 날짜(년월일,요일)를 사용합니다.

▼ 로고 설정
▷ 로고 이미지-밝은색
헤더 백그라운드 컬러가 Dark 배경으로 사용 할 밝은색 로고이미지를 등록합니다. (여백없는 투명 png 타입의 이미지)
▷ 로고 이미지-어두운색
헤더 백그라운드 컬러가 Light 배경으로 사용 할 어두운 로고이미지를 등록합니다. (여백없는 투명 png 타입의 이미지, 없으면 로고 이미지-밝은색에 등록된 이미지를 사용합니다.)
▷ 로고 텍스트
로고 텍스트를 입력합니다. (단, 로고 이미지가 등록되어있으면 로고이미지가 출력됩니다.)
▷ 로고 사이즈
로고이미지 최대 가로 사이즈를 설정합니다. (기본값은 240, 숫자만 입력합니다. 모바일은 자동으로 설정됩니다.)
▷ 로고 Link
로고 클릭 시 별도의 Link로 이동하려면 Link주소를 입력합니다. (비워 두시면 도메인주소로 자동 설정됩니다.)
▼ 바로가기 링크 설정
▷ 바로가기 링크버튼명
바로가기 링크 버튼을 사용합니다. 사용 할 버튼명을 입력합니다.
- 바로가기 링크주소
바로가기 링크 버튼 클릭 시 이동할 url주소를 입력합니다.
▼ 메인메뉴 설정

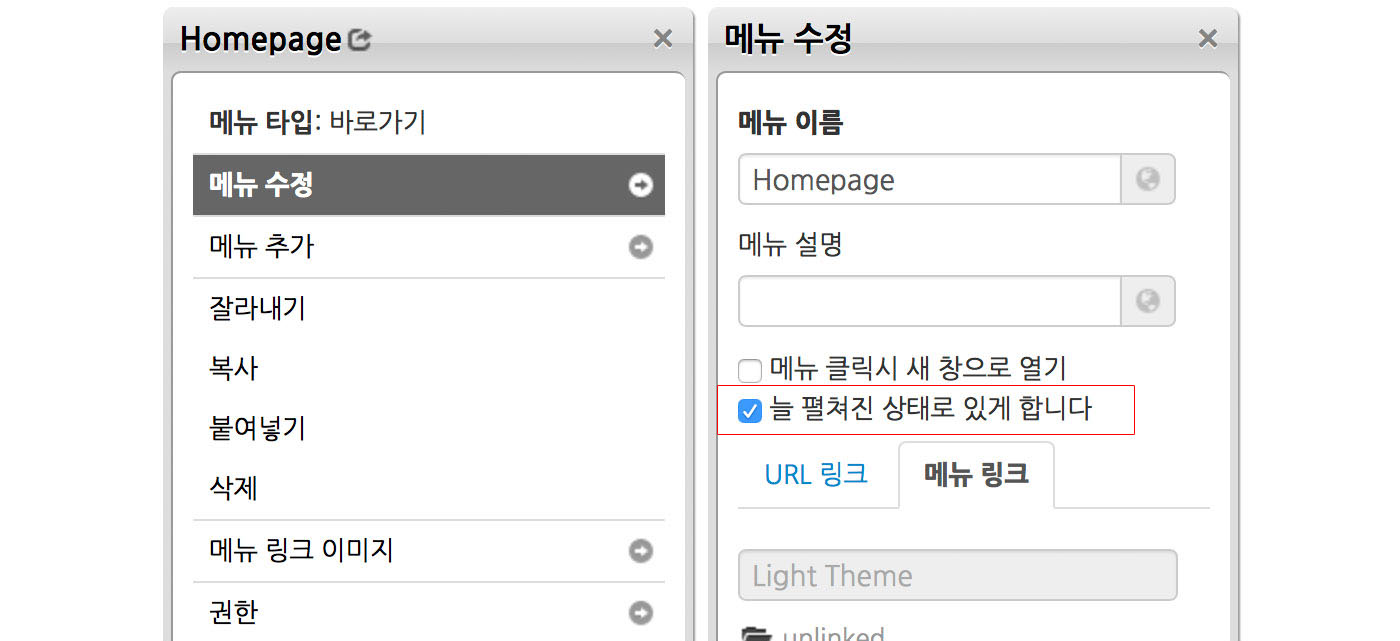
3차메뉴까지 있는경우 2,3차메뉴가 모두 보이는 형태는 다음과 같이 설정 할 경우 사용할 수 있습니다.
관리자 페이지 > 사이트 제작/편집 > 해당 메뉴 1차 메뉴 선택 > 메뉴 수정 > 늘 펼쳐진 상태로 있게 합니다. 에 체크 후 저장합니다.


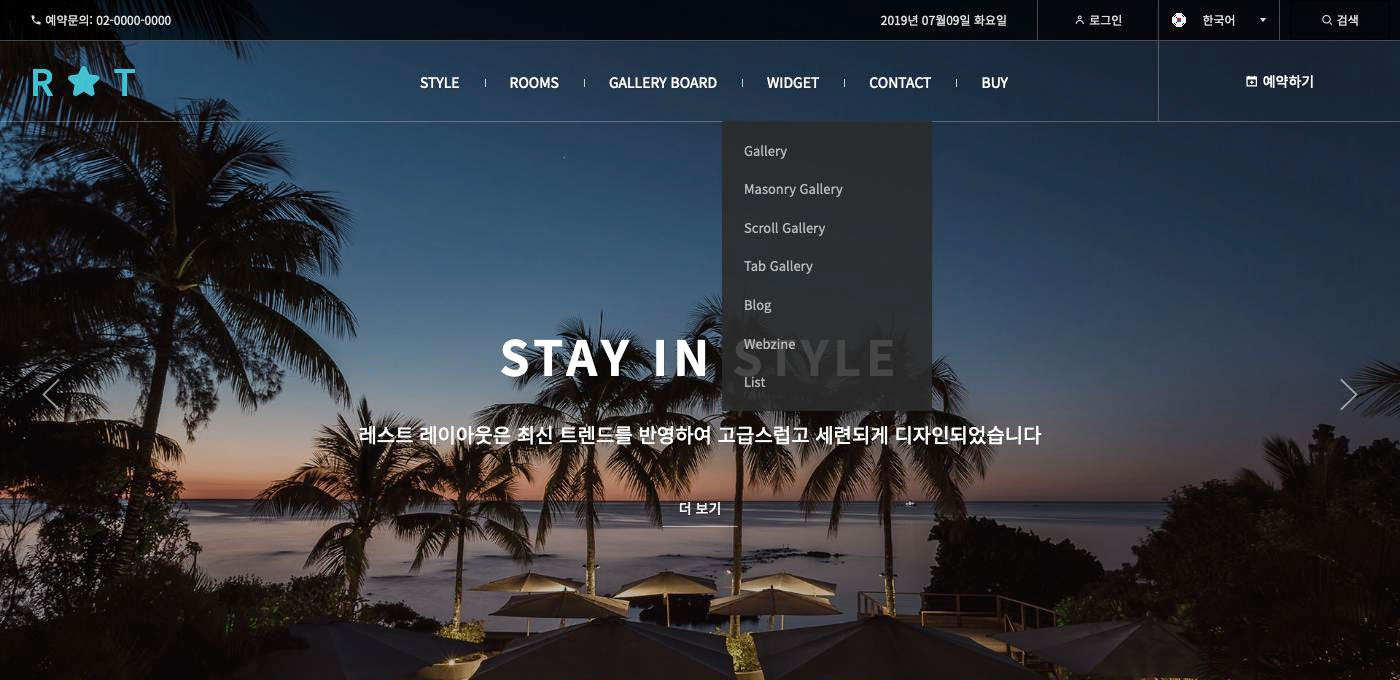
▷ 드롭다운형 메뉴 출력위치 설정
드롭다운형 메뉴의 출력 위치를 설정합니다.
▷ 메인메뉴 간격
메인메뉴 중 1차 메뉴의 간격을 조절합니다. 메뉴 수에 따라 조절하세요. (숫자만 입력합니다. 기본값은 25)
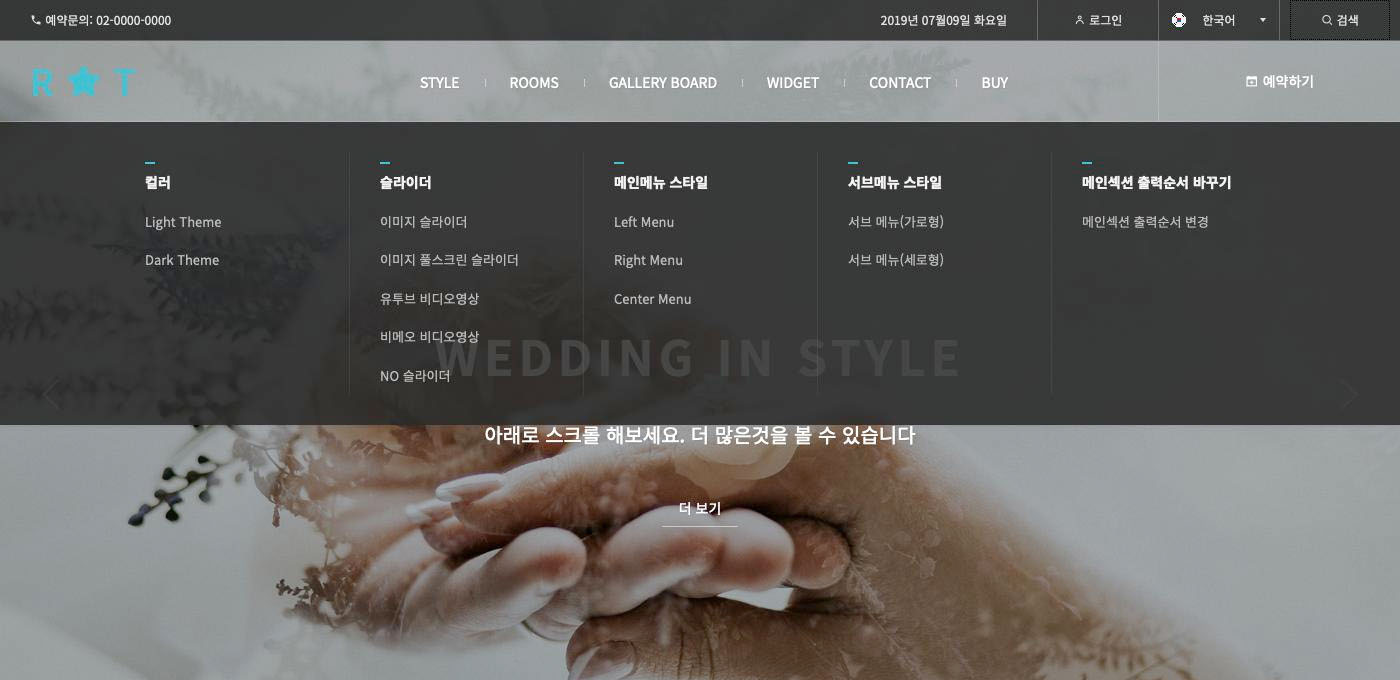
메인-섹션 출력 순서 (메인 섹션의 순서를 변경 할 수 있습니다.)
◈ 어바웃 섹션
해당 섹션 출력 순서를 설정합니다. (숫자만 입력합니다. 기본값은 1 )
◈ 탭형 소개 섹션1
해당 섹션 출력 순서를 설정합니다. (숫자만 입력합니다. 기본값은 2 )
◈ 탭형 소개 섹션2
해당 섹션 출력 순서를 설정합니다. (숫자만 입력합니다. 기본값은 3 )
◈ 탭형 소개 섹션3
해당 섹션 출력 순서를 설정합니다. (숫자만 입력합니다. 기본값은 4 )
◈ 갤러리 섹션
해당 섹션 출력 순서를 설정합니다. (숫자만 입력합니다. 기본값은 5 )
◈ 배너 섹션
해당 섹션 출력 순서를 설정합니다. (숫자만 입력합니다. 기본값은 6 )
◈ 최신글 출력 섹션
해당 섹션 출력 순서를 설정합니다. (숫자만 입력합니다. 기본값은 7 )
메인-슬라이드 섹션
◈ 사용 여부
브라우저 사이즈에 반응하는 이미지 슬라이더 또는 영상을 사용하는 섹션입니다.
유투브, 비메오영상은 IE11 이상 웹표준 브라우저에서만 사용이 가능하며, 지원하지 않는 브라우저에서는 이미지 슬라이더가 출력됩니다.
이미지 슬라이더

유투브 영상

비메오 영상

▷ 슬라이더 섹션 높이 - PC
기본값은 70% 이며 슬라이더 높이값 조절이 필요한 경우 설정합니다. (10~100 %단위로 숫자만 입력)
▷ 슬라이더 섹션 높이 - Mobile
기본값은 80% 이며 슬라이더 높이값 조절이 필요한 경우 설정합니다. (10~100 %단위로 숫자만 입력)
▷ 슬라이더 섹션 Fullscreen 사용
슬라이더 영역 사이즈를 브라우저 전체크기인 Fullscreen으로 사용합니다.
▷ 슬라이더 투명도 조절
슬라이더 이미지 및 영상 위에 어두운 투명도를 사용합니다.
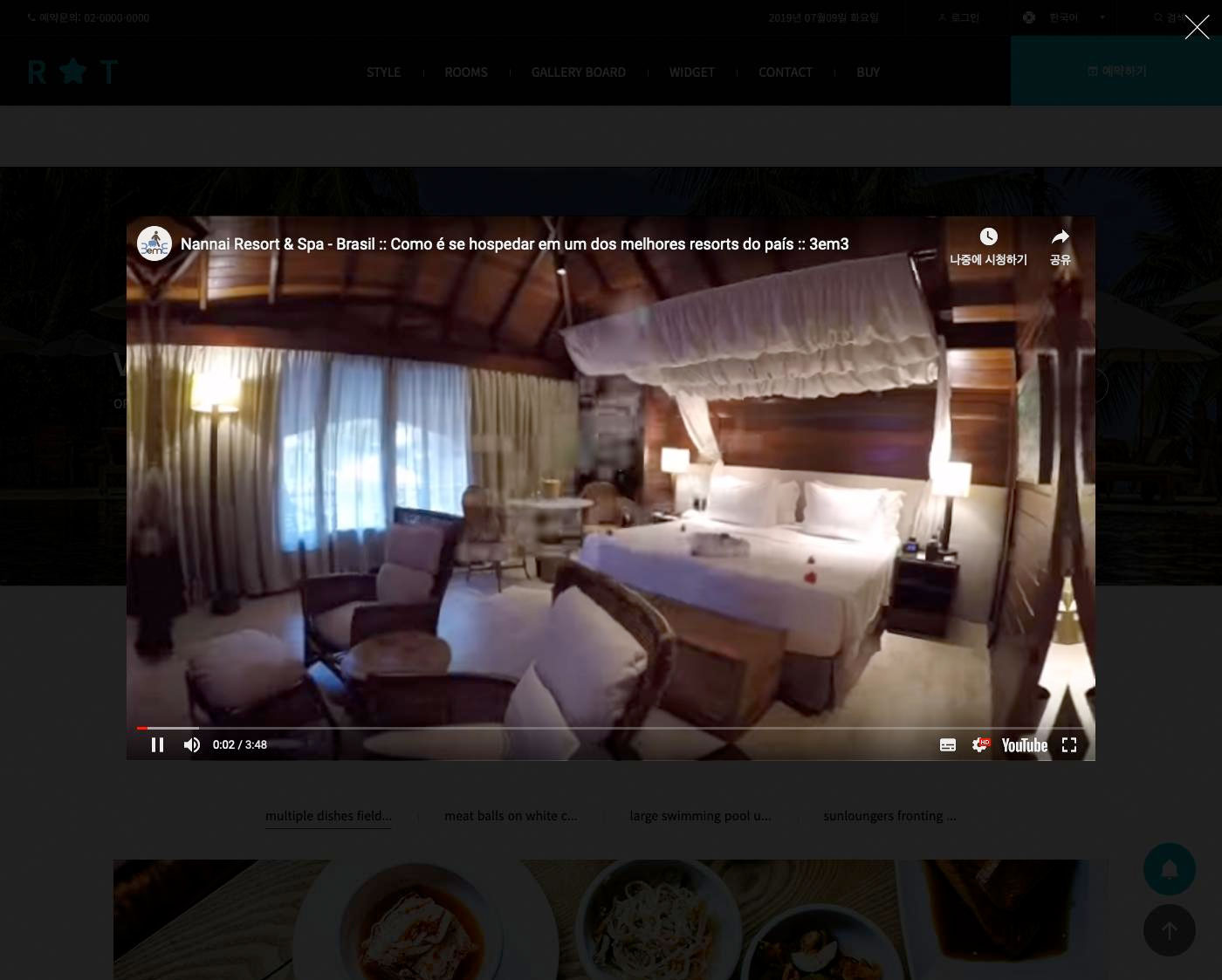
▼ 영상 설정
IE11이상 지원하며 IE11이하 버전에서는 이미지 슬라이더가 출력됩니다.
▷ 유투브 영상 설정
유투브 영상을 사용하시려면 유투브 공유 주소를 입력합니다. (예: https://youtu.be/a8r6yHdEE28)
▷ 비메오 영상 설정
비메오 영상을 사용하시려면 비메오 공유 주소를 입력합니다. (예: https://vimeo.com/19284145)
▷ 제목
영상 위에 사용 할 제목을 입력합니다.
▷ 내용
영상 위에 사용 할 내용을 입력합니다.
▷ 링크 주소
영상 위에 링크 버튼을 사용하시려면 링크 주소를 입력합니다.
▷ 링크 버튼명
영상 위에 링크 버튼으로 사용할 텍스트를 입력합니다.
▼ 이미지 슬라이드 설정
▷ Auto 슬라이드
정해진 시간 후 자동으로 다음 이미지를 슬라이드 합니다.
▷ 속도
Auto 슬라이드 사용시 슬라이드 속도를 1초 기준으로 설정합니다. 숫자만 입력합니다(기본 5)
▷ 효과
슬라이드 트랜지션 효과를 선택합니다.
▷ 페이지네이션
슬라이더 화면에 페이지네이션을 표시합니다.
▷ 버튼 네비게이션
슬라이더 화면에 버튼 네비게이션을 표시합니다. (모바일에서는 숨김)
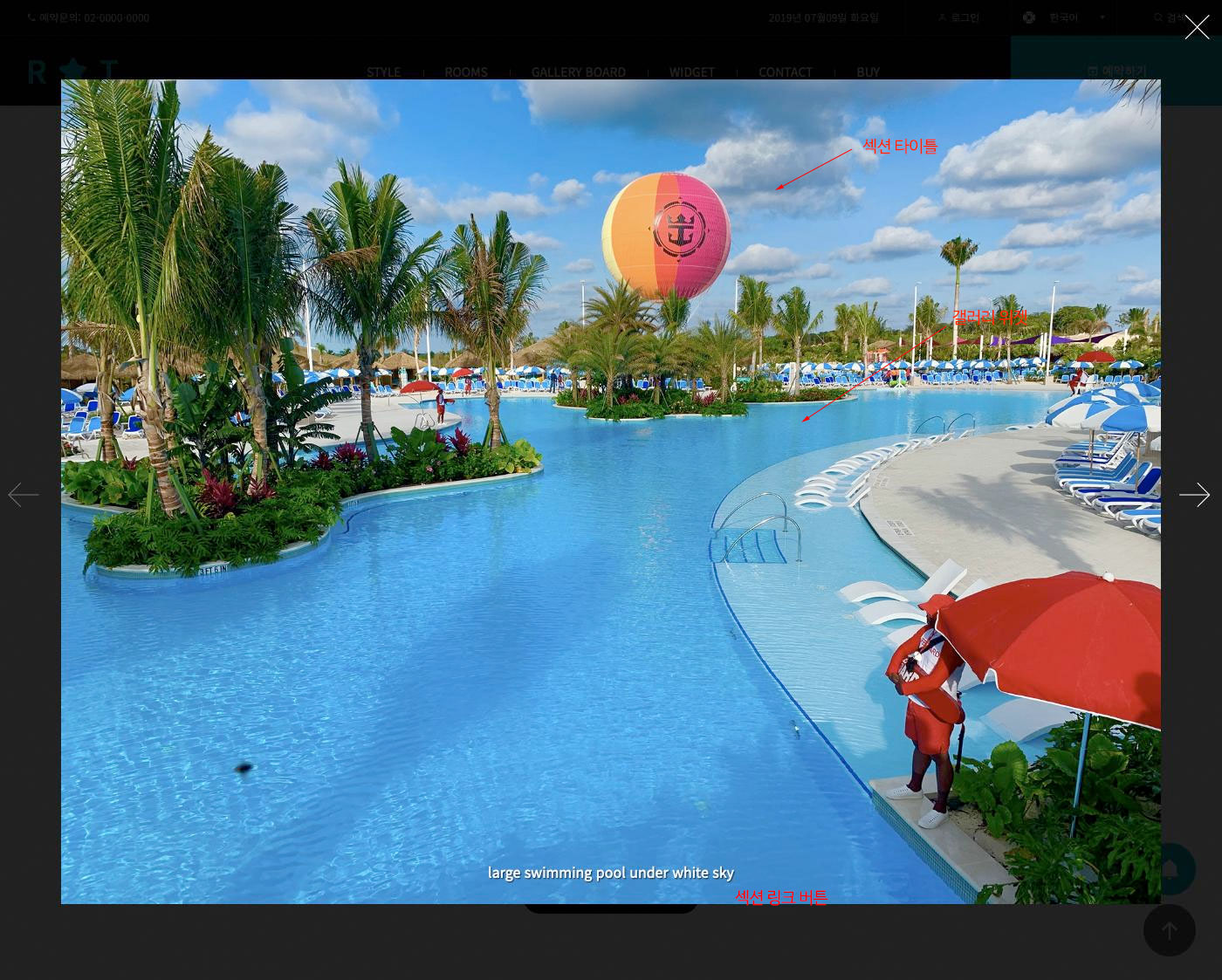
▼ 슬라이드 1번 ~ 5번 이미지 설정(공통)
▷ 이미지
이미지를 등록합니다.(가로 1920px 사이즈 이상 권장)
▷ 모바일 이미지
모바일에서 별도로 사용 할 이미지를 등록합니다.(가로 750px 사이즈를 권장합니다. 비율에 맞지 않는 이미지는 잘릴 수 있습니다.)
▷ 타이틀
이미지 위에 출력 할 타이틀을 입력합니다.
▷ 서브타이틀
이미지 위에 출력 할 서브타이틀을 입력합니다.
▷ 링크 주소
링크 버튼을 사용하시려면 링크주소를 입력합니다.
▷ 링크 버튼명
버튼으로 사용 할 텍스트를 입력합니다.
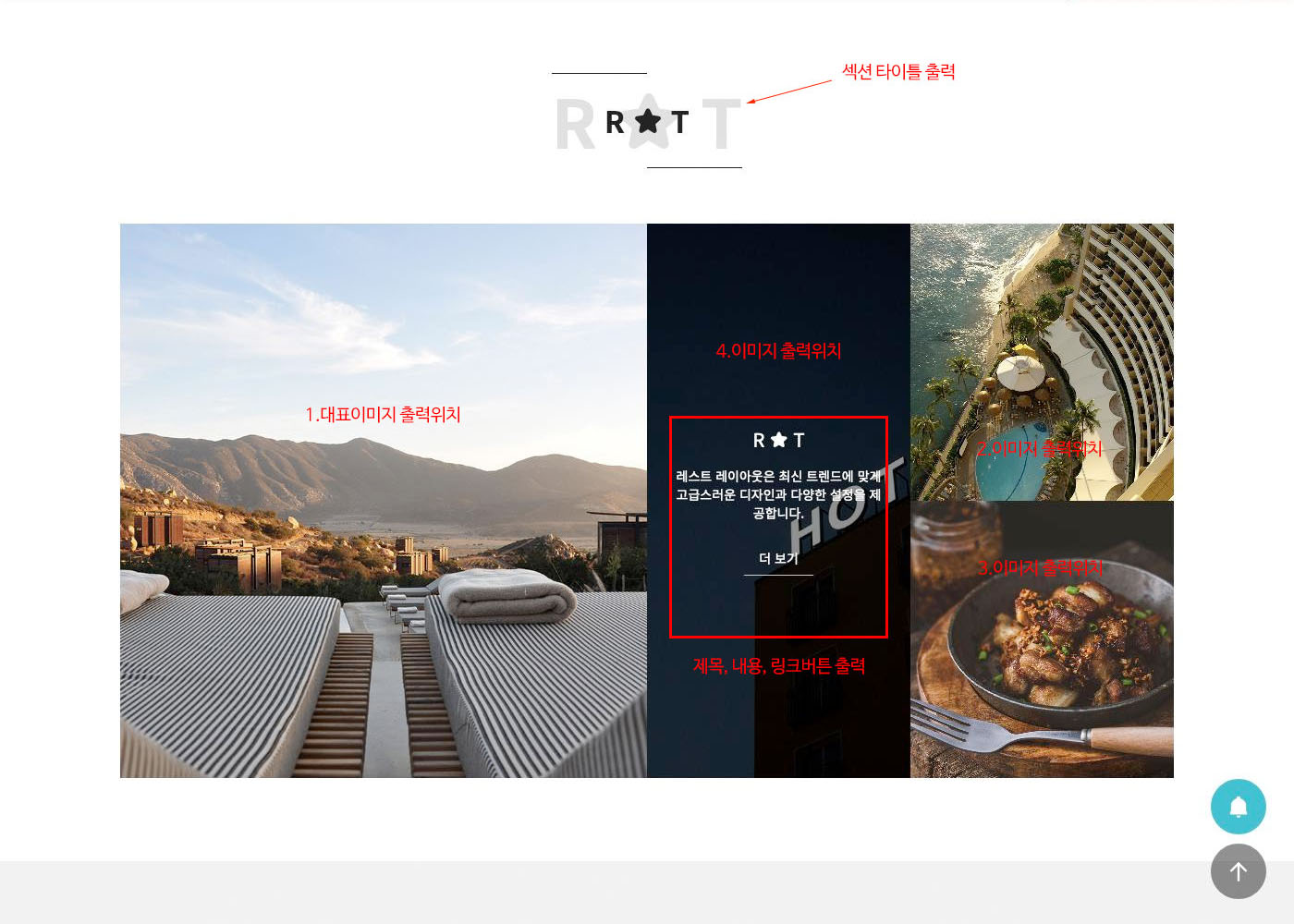
메인-어바웃 섹션

◈ 사용 여부
소개를 위한 섹션으로 이미지 및 텍스트를 사용할 수 있습니다.
▼ 섹션 타이틀, 내용 설정
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 1.대표 이미지
출력 할 이미지를 등록합니다.
▷ 2.이미지
출력 할 이미지를 등록합니다.
▷ 3.이미지
출력 할 이미지를 등록합니다.
▷ 4.이미지
출력 할 이미지를 등록합니다.
▷ 제목
제목을 입력합니다. (제목, 내용, 링크 버튼은 4.이미지 사용 시 이미지 위에 출력됩니다.)
▷ 내용
내용을 입력합니다
▷ 링크 주소
링크 버튼을 사용하시려면 링크주소를 입력합니다.
▷ 링크 버튼명
버튼으로 사용 할 텍스트를 입력합니다.
▼ 별도 코드 사용
▷ 코드 입력
해당 섹션에 별도의 코드를 사용하시려면 코드를 입력합니다. (입력값이 있으면 기본 설정된 값은 출력되지 않습니다.)
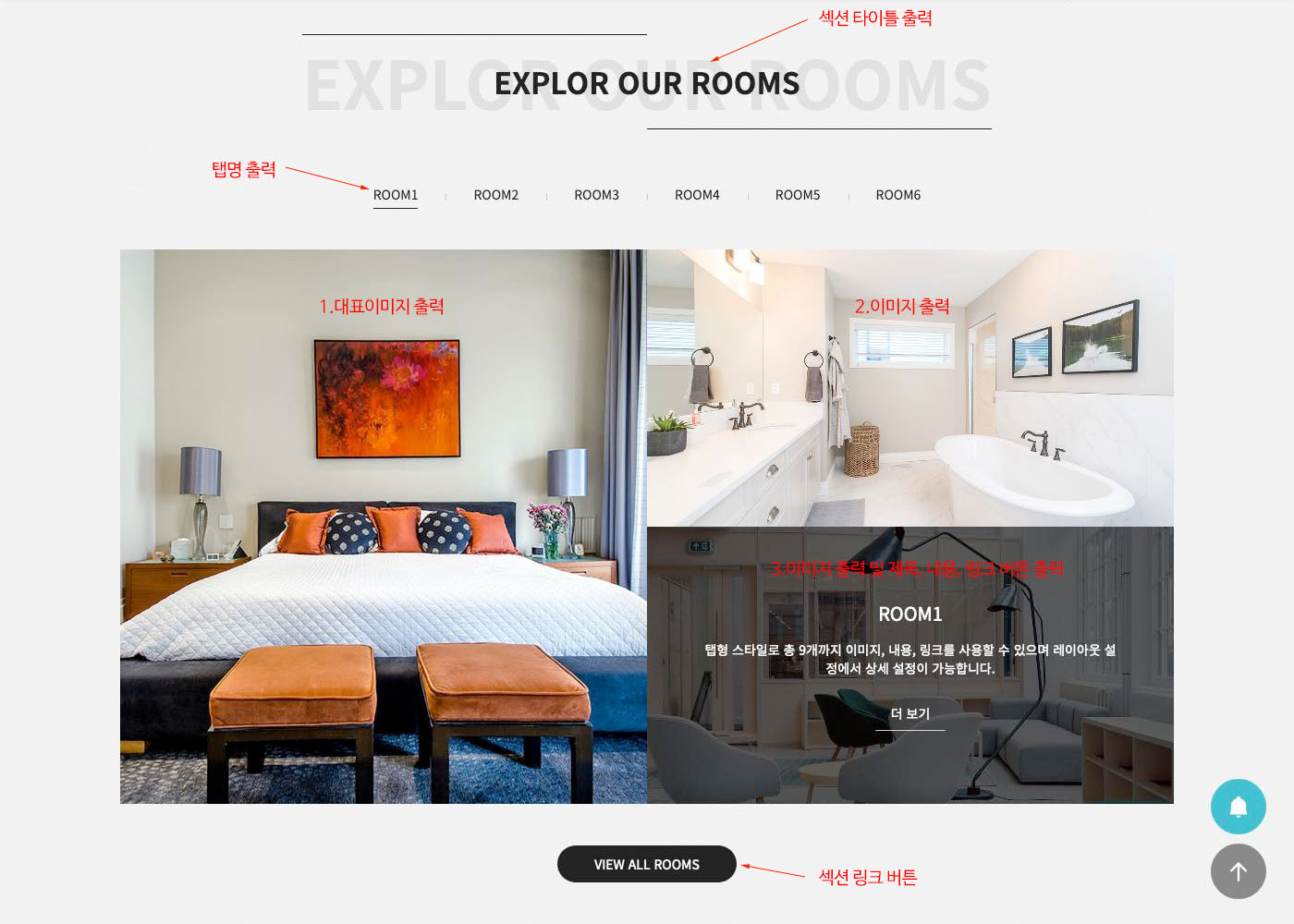
메인- 탭형 소개 섹션1

◈ 사용 여부
탭형 스타일로 이미지 및 내용등을 사용 할 수 있습니다. (최대 9개)
▼ 섹션 타이틀, 내용 설정
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ 섹션 링크 버튼 설정 (섹션 하단에 링크 버튼을 사용하시려면 링크 주소를 입력합니다.)
▷ 링크 주소
링크 버튼을 사용하시려면 링크주소를 입력합니다.
▷ 링크 버튼명
버튼으로 사용 할 텍스트를 입력합니다.
▼ 탭 제목 설정
▷ 1번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 1번 탭을 사용하지 않습니다.)
▷ 2번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 2번 탭을 사용하지 않습니다.)
▷ 3번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 3번 탭을 사용하지 않습니다.)
▷ 4번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 4번 탭을 사용하지 않습니다.)
▷ 5번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 5번 탭을 사용하지 않습니다.)
▷ 6번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 6번 탭을 사용하지 않습니다.)
▷ 7번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 7번 탭을 사용하지 않습니다.)
▷ 8번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 8번 탭을 사용하지 않습니다.)
▷ 9번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 9번 탭을 사용하지 않습니다.)
▼ 1번~9번 탭 내용 설정(공통)
▷ 1.대표 이미지
이미지를 등록합니다.
▷ 2.이미지
이미지를 등록합니다.
▷ 3.이미지
이미지를 등록합니다.
▷ 제목
제목을 입력합니다. (제목, 내용, 링크 버튼은 3.이미지 사용 시 이미지 위에 출력됩니다.)
▷ 내용
내용을 입력합니다.
▷ 링크 주소
개별 링크 버튼을 사용하시려면 링크 주소를 입력합니다.
▷ 링크 버튼명
개별 버튼으로 사용 할 텍스트를 입력합니다.
▼ 별도 코드 사용
▷ 코드 입력
해당 섹션에 별도의 코드를 사용하시려면 코드를 입력합니다. (입력값이 있으면 기본 설정된 값은 출력되지 않습니다.)
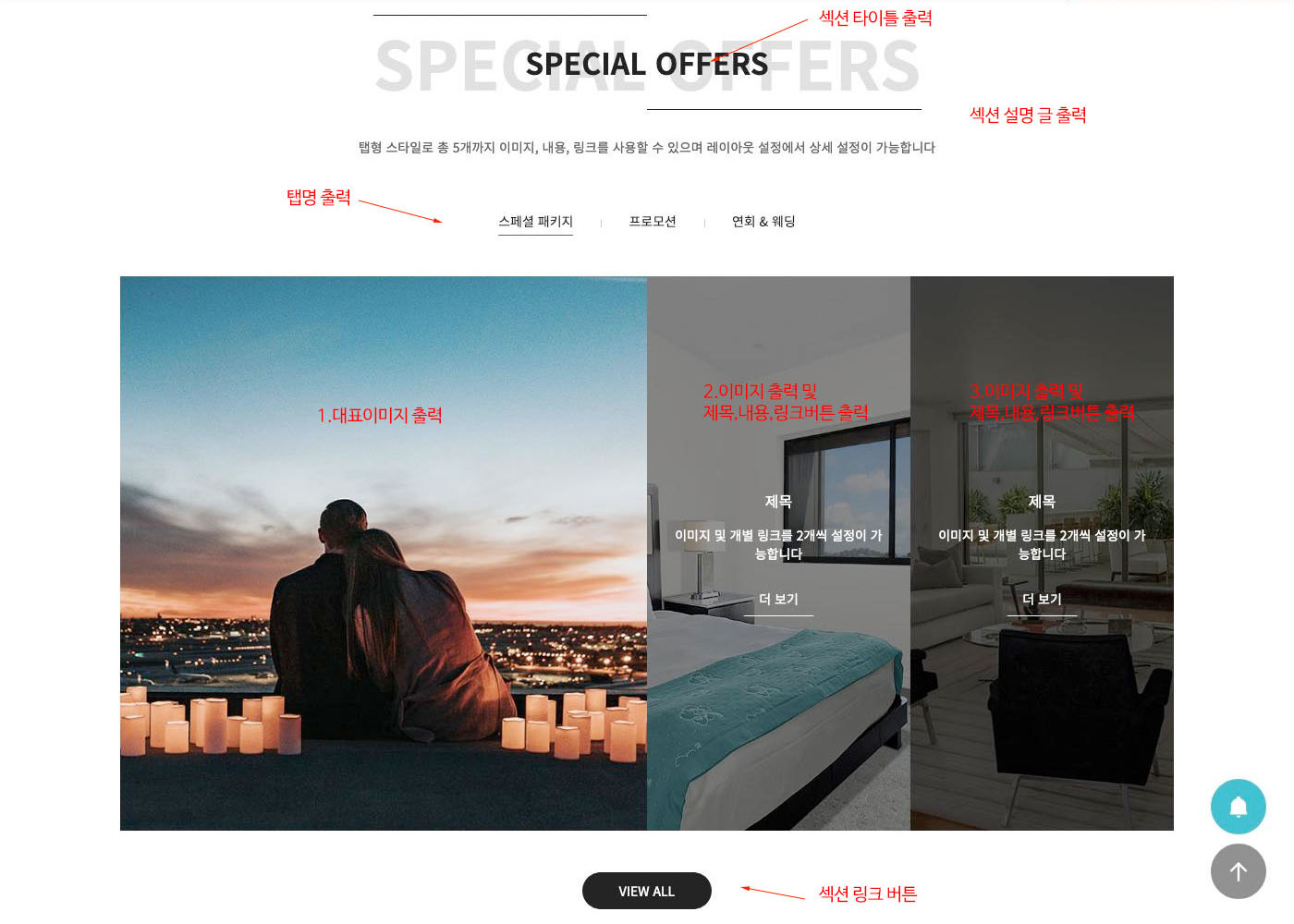
메인- 탭형 소개 섹션2

◈ 사용 여부
탭형 스타일로 이미지 및 내용등을 사용 할 수 있습니다. (최대 5개)
▼ 섹션 타이틀, 내용 설정
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ 섹션 링크 버튼 설정 (섹션 하단에 링크 버튼을 사용하시려면 링크 주소를 입력합니다.)
▷ 링크 주소
링크 버튼을 사용하시려면 링크주소를 입력합니다.
▷ 링크 버튼명
버튼으로 사용 할 텍스트를 입력합니다.
▼ 탭 제목 설정
▷ 1번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 1번 탭을 사용하지 않습니다.)
▷ 2번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 2번 탭을 사용하지 않습니다.)
▷ 3번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 3번 탭을 사용하지 않습니다.)
▷ 4번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 4번 탭을 사용하지 않습니다.)
▷ 5번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 5번 탭을 사용하지 않습니다.)
▼ 1번~5번 탭 내용 설정(공통)
▷ 1.대표 이미지
이미지를 등록합니다.
▷ 2.이미지
이미지를 등록합니다.
▷ 제목
제목을 입력합니다. (제목, 내용, 링크 버튼은 2.이미지 사용 시 이미지 위에 출력됩니다.)
▷ 내용
내용을 입력합니다.
▷ 링크 주소
개별 링크 버튼을 사용하시려면 링크 주소를 입력합니다.
▷ 링크 버튼명
개별 버튼으로 사용 할 텍스트를 입력합니다.
▷ 3.이미지
이미지를 등록합니다.
▷ 제목
제목을 입력합니다. (제목, 내용, 링크 버튼은 3.이미지 사용 시 이미지 위에 출력됩니다.)
▷ 내용
내용을 입력합니다.
▷ 링크 주소
개별 링크 버튼을 사용하시려면 링크 주소를 입력합니다.
▷ 링크 버튼명
개별 버튼으로 사용 할 텍스트를 입력합니다.
▼ 별도 코드 사용
▷ 코드 입력
해당 섹션에 별도의 코드를 사용하시려면 코드를 입력합니다. (입력값이 있으면 기본 설정된 값은 출력되지 않습니다.)
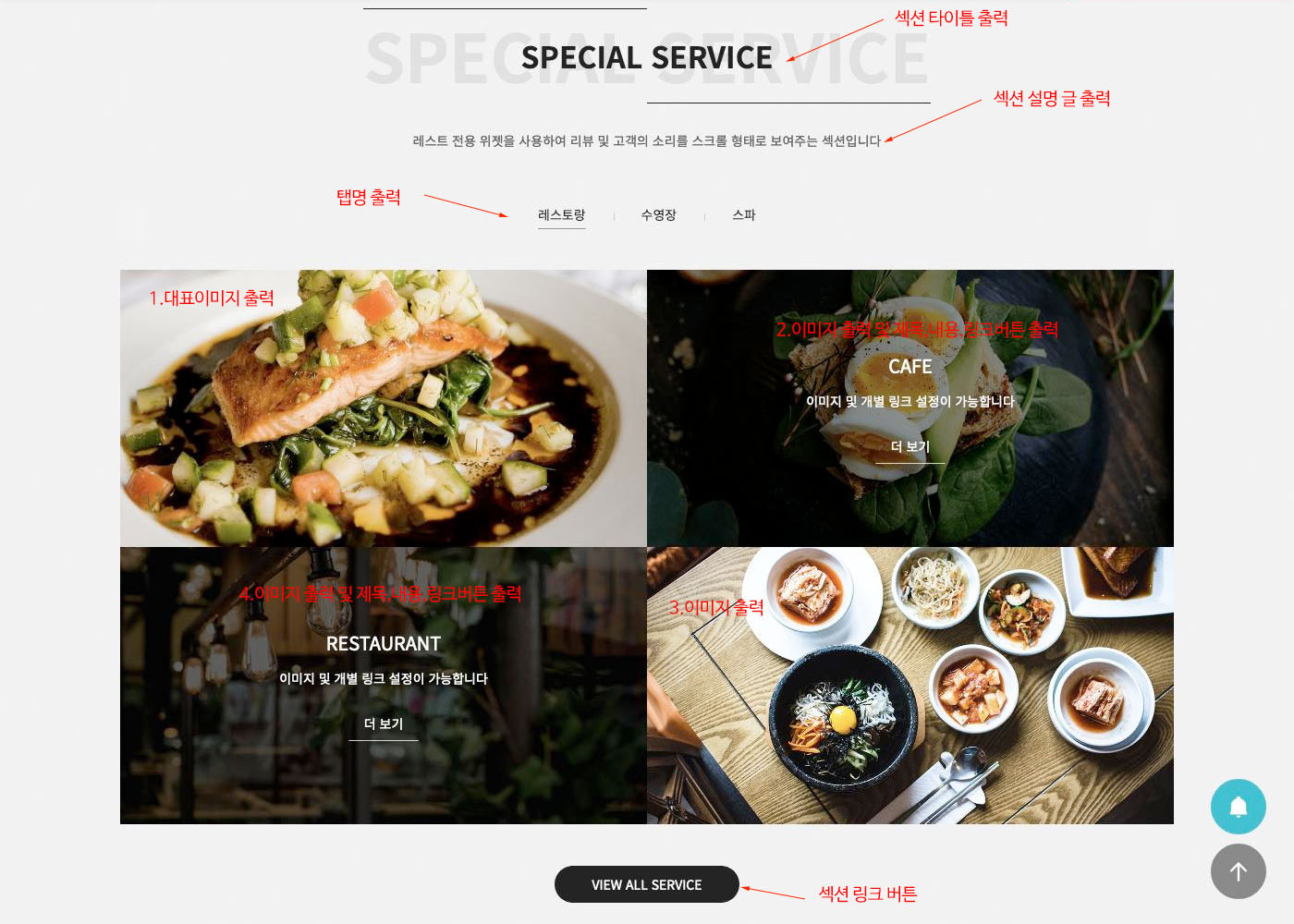
메인- 탭형 소개 섹션3

◈ 사용 여부
탭형 스타일로 이미지 및 내용등을 사용 할 수 있습니다. (최대 5개)
▼ 섹션 타이틀, 내용 설정
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ 섹션 링크 버튼 설정 (섹션 하단에 링크 버튼을 사용하시려면 링크 주소를 입력합니다.)
▷ 링크 주소
링크 버튼을 사용하시려면 링크주소를 입력합니다.
▷ 링크 버튼명
버튼으로 사용 할 텍스트를 입력합니다.
▼ 탭 제목 설정
▷ 1번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 1번 탭을 사용하지 않습니다.)
▷ 2번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 2번 탭을 사용하지 않습니다.)
▷ 3번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 3번 탭을 사용하지 않습니다.)
▷ 4번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 4번 탭을 사용하지 않습니다.)
▷ 5번 탭 제목
탭 제목을 입력합니다. (입력값이 없으면 해당 5번 탭을 사용하지 않습니다.)
▼ 1번~5번 탭 내용 설정(공통)
▷ 1.대표 이미지
이미지를 등록합니다.
▷ 2.이미지
이미지를 등록합니다.
▷ 제목
제목을 입력합니다. (제목, 내용, 링크 버튼은 2.이미지 사용 시 이미지 위에 출력됩니다.)
▷ 내용
내용을 입력합니다.
▷ 링크 주소
개별 링크 버튼을 사용하시려면 링크 주소를 입력합니다.
▷ 링크 버튼명
개별 버튼으로 사용 할 텍스트를 입력합니다.
▷ 3.이미지
이미지를 등록합니다.
▷ 4.이미지
이미지를 등록합니다.
▷ 제목
제목을 입력합니다. (제목, 내용, 링크 버튼은 4.이미지 사용 시 이미지 위에 출력됩니다.)
▷ 내용
내용을 입력합니다.
▷ 링크 주소
개별 링크 버튼을 사용하시려면 링크 주소를 입력합니다.
▷ 링크 버튼명
개별 버튼으로 사용 할 텍스트를 입력합니다.
▼ 별도 코드 사용
▷ 코드 입력
해당 섹션에 별도의 코드를 사용하시려면 코드를 입력합니다. (입력값이 있으면 기본 설정된 값은 출력되지 않습니다.)
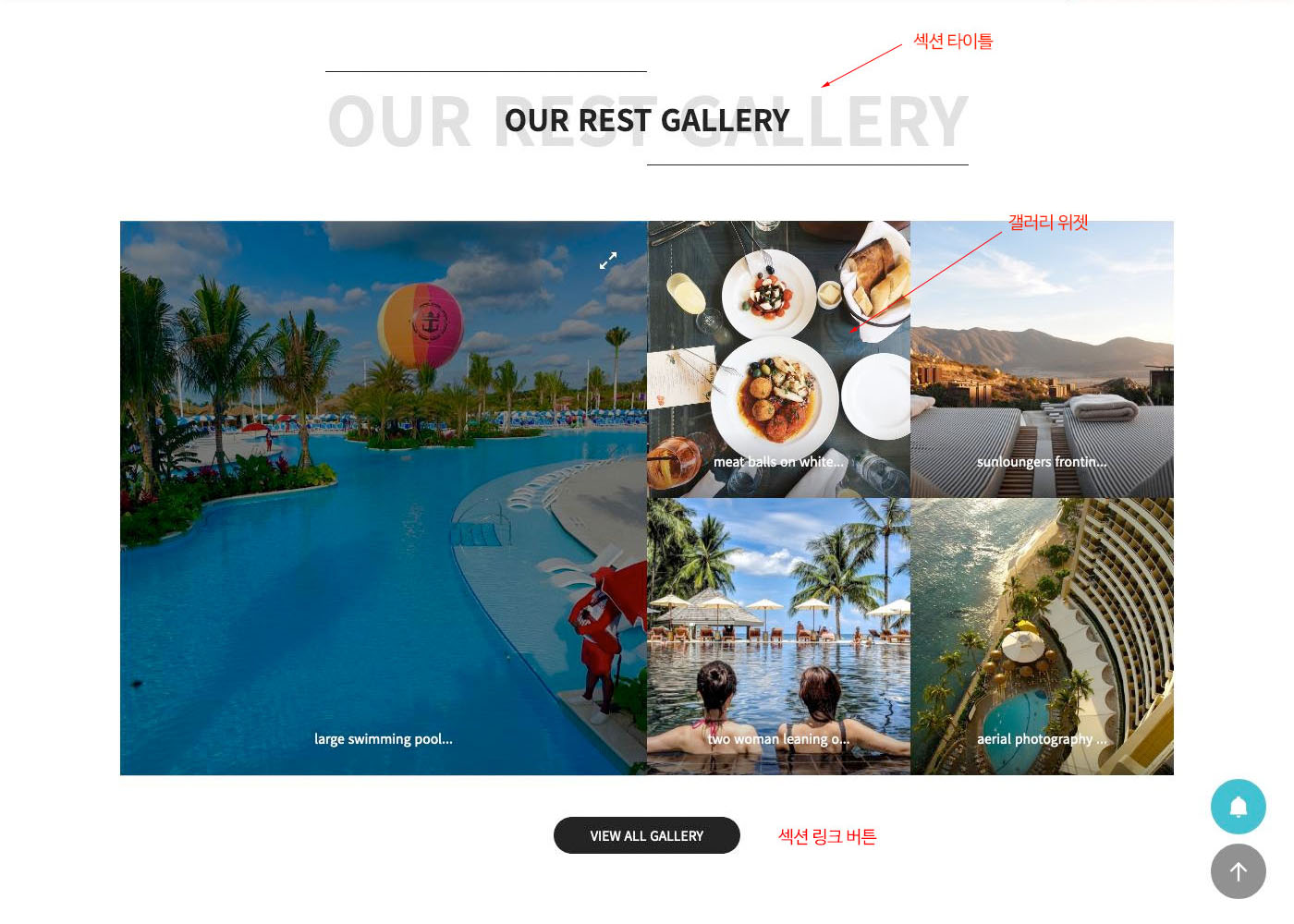
메인-갤러리 섹션

◈ 사용 여부
위젯을 사용하여 최신이미지들을 출력하는 섹션입니다.
▼ 섹션 타이틀, 내용 설정
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ 섹션 링크 버튼 설정 (섹션 하단에 링크 버튼을 사용하시려면 링크 주소를 입력합니다.)
▷ 링크 주소
링크 버튼을 사용하시려면 링크주소를 입력합니다.
▷ 링크 버튼명
버튼으로 사용 할 텍스트를 입력합니다.
위젯 출력 설정
▷ 출력 수
출력 할 개수를 입력합니다. (비워두시면 기본 5 적용)
▷ 썸네일 설정
썸네일 타입을 설정합니다
▷ 첫 썸네일 크게
첫 번째 출력하는 썸네일 이미지는 크게 출력합니다.
▷ 썸네일 세로크기
썸네일 이미지의 세로 크기를 정합니다. (기본 300) 가로 사이즈는 자동 설정 됩니다.
▷ 라이트박스 갤러리
이미지에 마우스 오버시 라이트박스 갤러리로 사용 할수 있는 아이콘을 출력합니다.

▼ 별도 코드 사용
▷ 코드 입력
해당 섹션에 별도의 코드를 사용하시려면 코드를 입력합니다. (입력값이 있으면 기본 설정된 값은 출력되지 않습니다.)
메인-배너 섹션

◈ 사용 여부
패럴렉스 이미지 및 개별 링크, 동영상 팝업 등을 사용할 수 있습니다.
▷ 백그라운드 이미지
백그라운드로 사용 할 이미지를 등록합니다.(1920X1280px 사이즈 이상 권장)
▼ 섹션 타이틀, 내용 설정
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▼ 링크버튼 설정
링크버튼을 사용합니다.
▷ 유투브 영상 주소
유투브 영상을 사용하시려면 유투브 공유 주소를 입력합니다. (예: https://youtu.be/a8r6yHdEE28)
▷ 비메오 영상 주소
비메오 영상을 사용하시려면 유투브 공유 주소를 입력합니다. (예: https://vimeo.com/19284145)

▷ 링크 주소
링크 버튼을 사용하시려면 링크주소를 입력합니다.
▷ 링크 버튼명
버튼으로 사용 할 텍스트를 입력합니다.
▼ 별도 코드 사용
▷ 코드 입력
해당 섹션에 별도의 코드를 사용하시려면 코드를 입력합니다. (입력값이 있으면 기본 설정된 값은 출력되지 않습니다.)
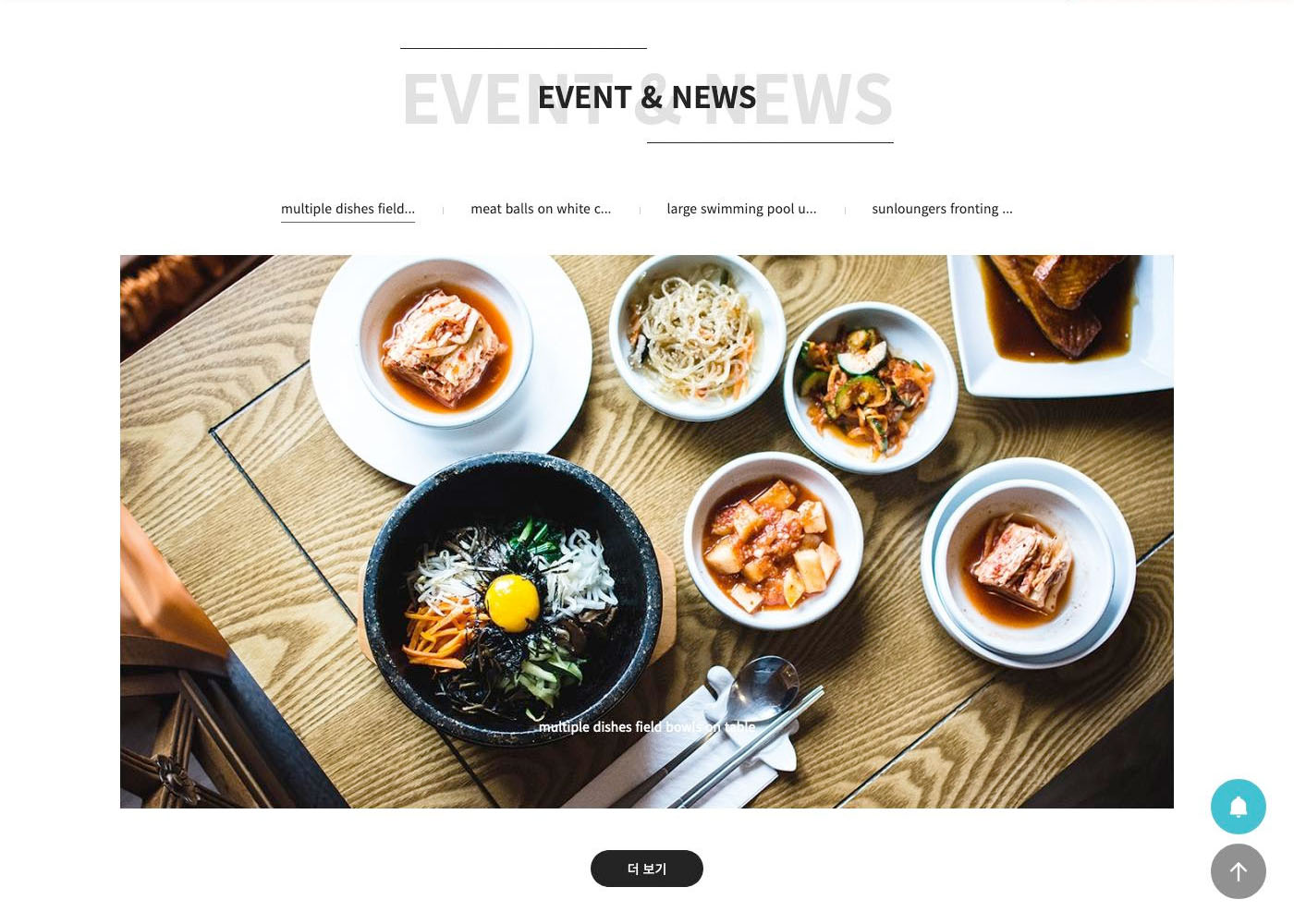
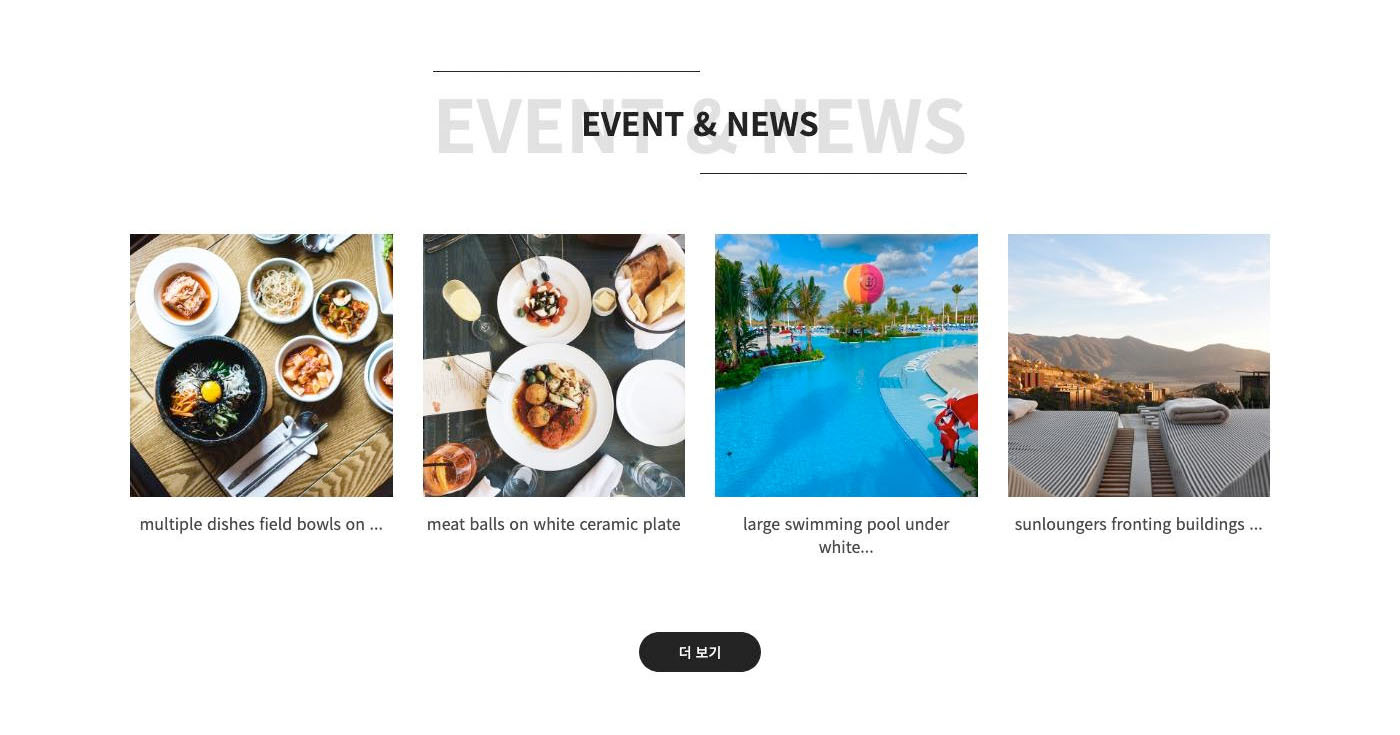
메인-최신글 출력 섹션
Scroll Tab 갤러리형

Grid 블로그형

◈ 사용 여부
위젯을 사용하여 최신이미지들을 출력하는 섹션입니다.
▼ 섹션 타이틀, 내용 설정
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ 섹션 링크 버튼 설정 (섹션 하단에 링크 버튼을 사용하시려면 링크 주소를 입력합니다.)
▷ 링크 주소
링크 버튼을 사용하시려면 링크주소를 입력합니다.
▷ 링크 버튼명
버튼으로 사용 할 텍스트를 입력합니다.
위젯 출력 설정
◈ 출력 형태 설정
출력 형태를 설정합니다.
▷ 출력 수
출력 할 개수를 입력합니다. (비워두시면 기본 8 적용)
◈ Grid 블로그형 가로 출력 수
가로 출력 수를 선택합니다.
▷ 제목 글자 수
출력되는 제목 글자 수를 조절합니다. (기본 30)
▼ 별도 코드 사용
▷ 코드 입력
해당 섹션에 별도의 코드를 사용하시려면 코드를 입력합니다. (입력값이 있으면 기본 설정된 값은 출력되지 않습니다.)
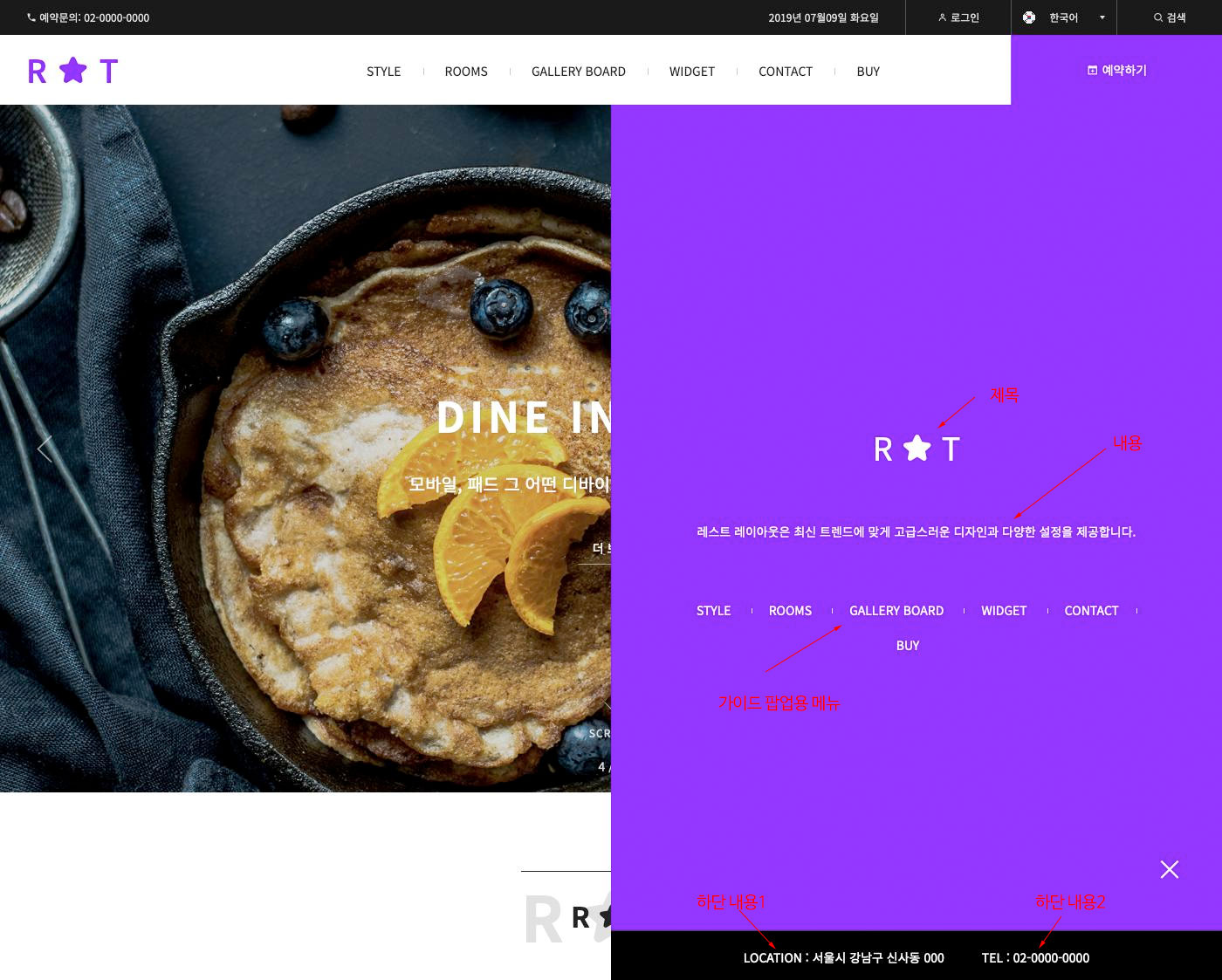
가이드 팝업

◈ 사용 여부
가이드 팝업은 우측 하단에 원형 버튼형태로 출력되며 버튼을 클릭 하면 내용이 슬라이딩형태로 출력됩니다. (가이드 팝업용 메뉴는 이곳에 출력됩니다.)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ 하단출력 내용1
내용을 입력합니다.
▷ 하단출력 내용2
내용을 입력합니다.
FOOTER-영역
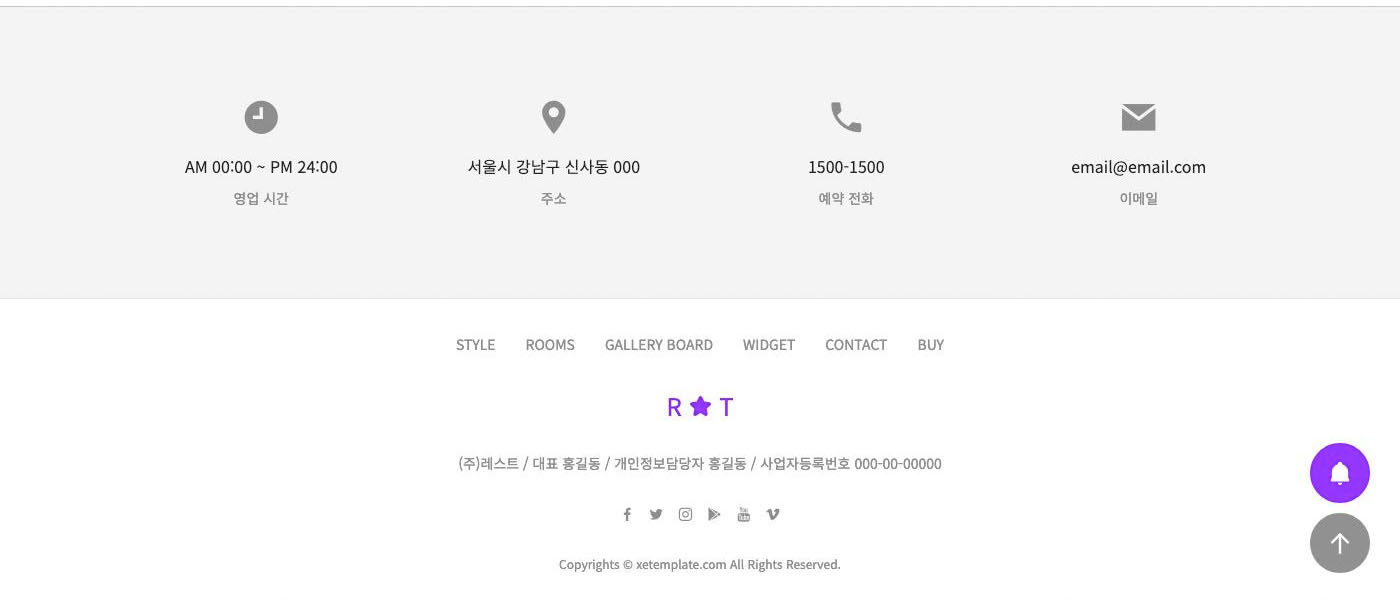
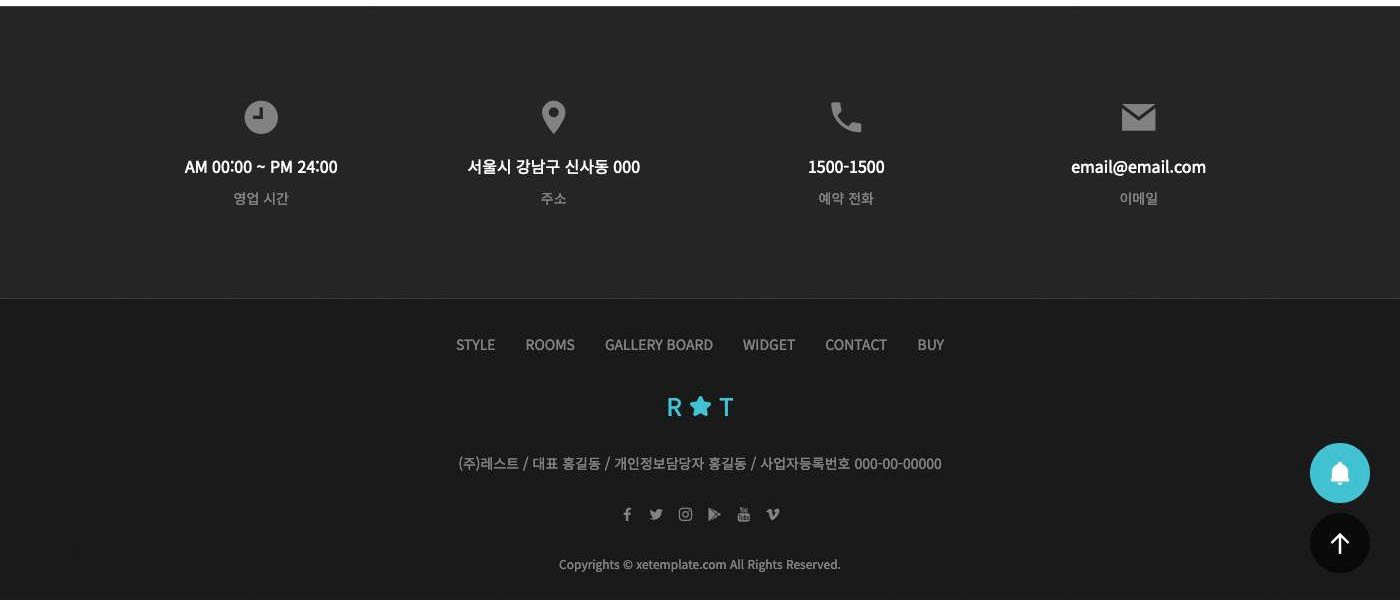
▷ 푸터 백그라운드 컬러
푸터 영역의 백그라운드 컬러를 설정합니다.
Light

Dark

▼ 푸터 상단 설정
▷ 1. 아이콘폰트
- XE 아이콘 2.3.3 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-maker xi-2x"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-2.3.3..html 에서 확인)
- Font Awesome 4.7 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook fa-2x" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ 2. 아이콘폰트
- XE 아이콘 2.3.3 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-call xi-2x"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-2.3.3..html 에서 확인)
- Font Awesome 4.7 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook fa-2x" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ 3. 아이콘폰트
- XE 아이콘 2.3.3 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-fax xi-2x"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-2.3.3..html 에서 확인)
- Font Awesome 4.7 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook fa-2x" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ 4. 아이콘폰트
- XE 아이콘 2.3.3 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-mail xi-2x"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-2.3.3..html 에서 확인)
- Font Awesome 4.7 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook fa-2x" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 https://fontawesome.com/v4.7.0/ 에서 확인)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▼ 회사명 및 소개 설정 설정
▷ 회사명
회사명, 웹사이트명등 이름을 입력합니다.
▷ 소개
다양한 내용들을 입력합니다. (줄바꿈은 <br> 태그를 활용하세요.)
▼ 로고 설정
▷ 로고 이미지-밝은색
어두운 배경으로 사용 할 밝은색 로고이미지를 등록합니다. (여백없는 투명 png 타입의 이미지)
▷ 로고 이미지-어두운색
밝은 배경으로 사용 할 어두운 로고이미지를 등록합니다. (여백없는 투명 png 타입의 이미지, 없으면 로고이미지-밝은색을 사용합니다.)
▷ 푸터 로고이미지 사이즈
로고이미지 최대 가로 사이즈를 설정합니다. (기본값은 200, 숫자만 입력합니다.)
▼ 푸터 하단 SNS 아이콘 설정 (1번 ~ 6번 공통)
▷ 사용 여부
SNS 아이콘을 사용합니다.
▷ 1. SNS Link
사용하실 SNS 링크 주소를 입력합니다
- 아이콘폰트
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-facebook"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-2.3.3..html 에서 확인)
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 https://fontawesome.com/v4.7.0/ 에서 확인)
▼ 카피라이트
▷ 카피라이트
카피라이트 정보를 입력합니다. (예: ©xetemplate.com All Rights Reserved.)
서브-설정
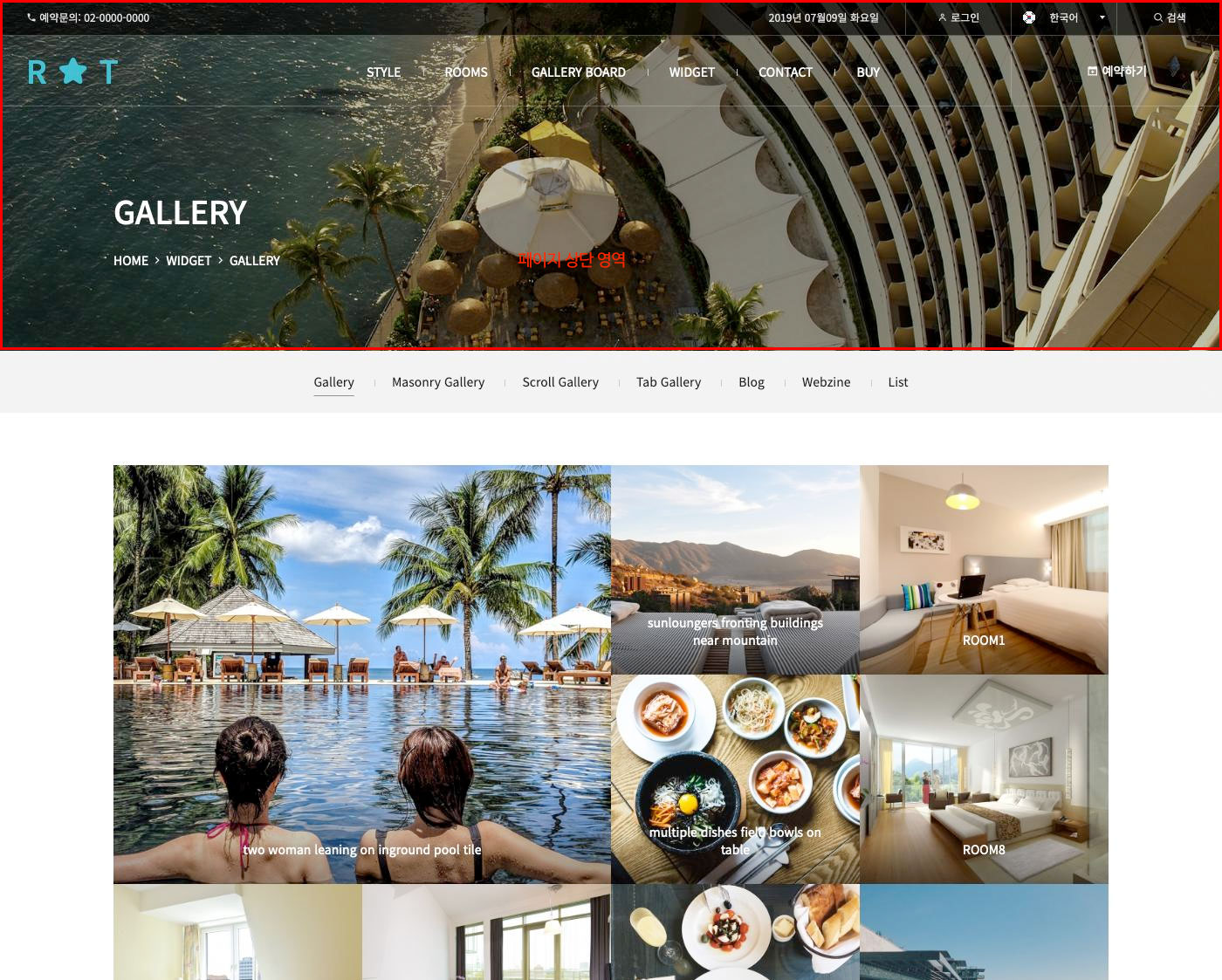
▼ 페이지 상단 설정
◈ 페이지 상단
서브페이지 상단 영역을 사용합니다.

▷ 높이 설정
서브페이지 상단 영역의 높이를 설정합니다. (숫자만 입력합니다. 기본값은 280, 모바일은 자동값으로 설정됩니다)
▷ 선택된 메뉴명 출력
현재 선택된 메뉴명을 출력합니다.
▷ 선택된 메뉴 경로 출력
현재 선택된 메뉴의 경로를 출력합니다.
▷ 백그라운드 이미지
서브 영역에 출력 할 백그라운드 이미지를 등록합니다.(1920 x 1280 사이즈 권장)
▷ 백그라운드 컬러
서브 영역에 사용 할 백그라운드 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드 컬러에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFFFFF)
▼ 2차 메뉴 설정
▷ 2차 메뉴 출력
현재 선택된 1차 메뉴의 하위 2차,3차 메뉴들을 출력합니다
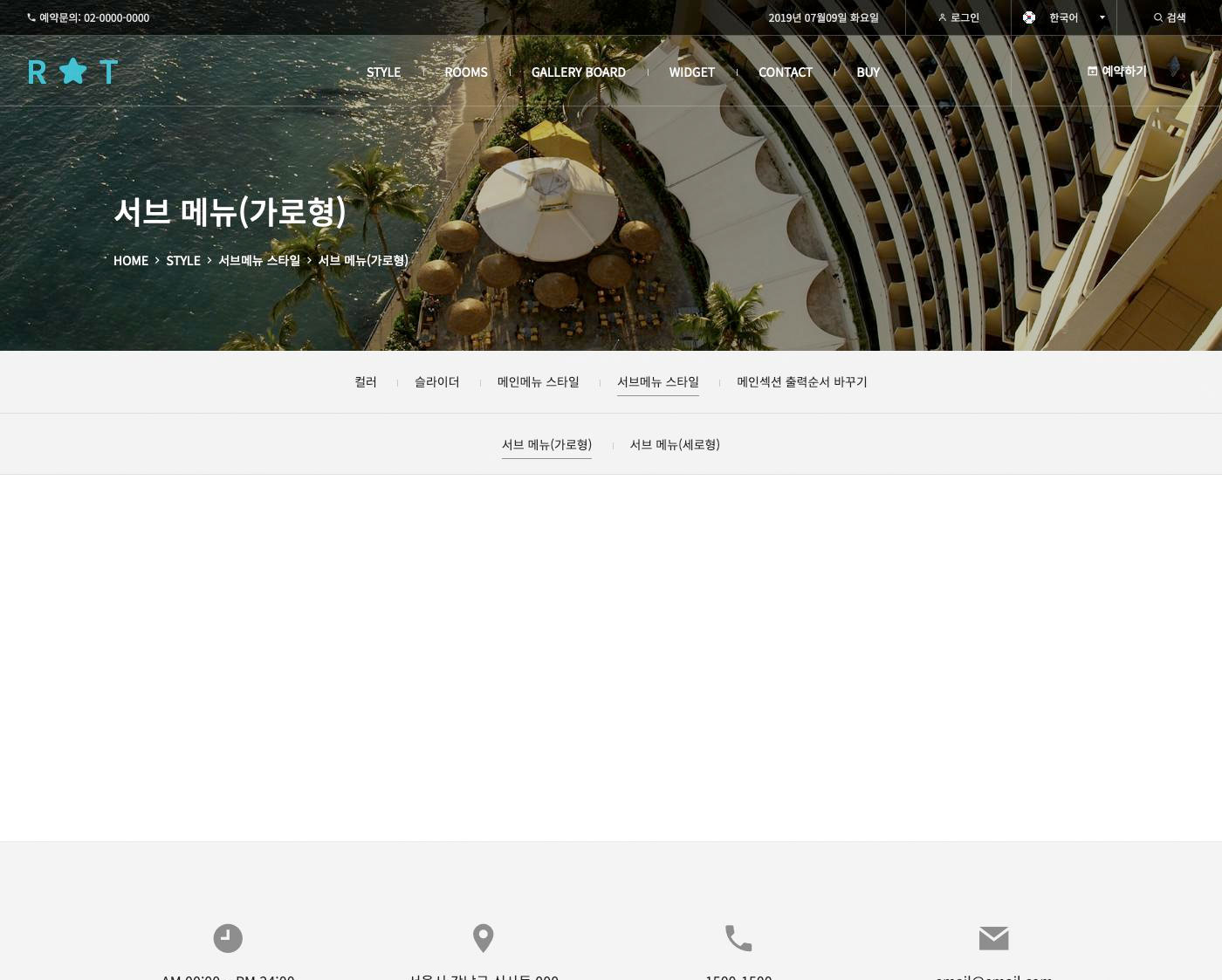
가로형

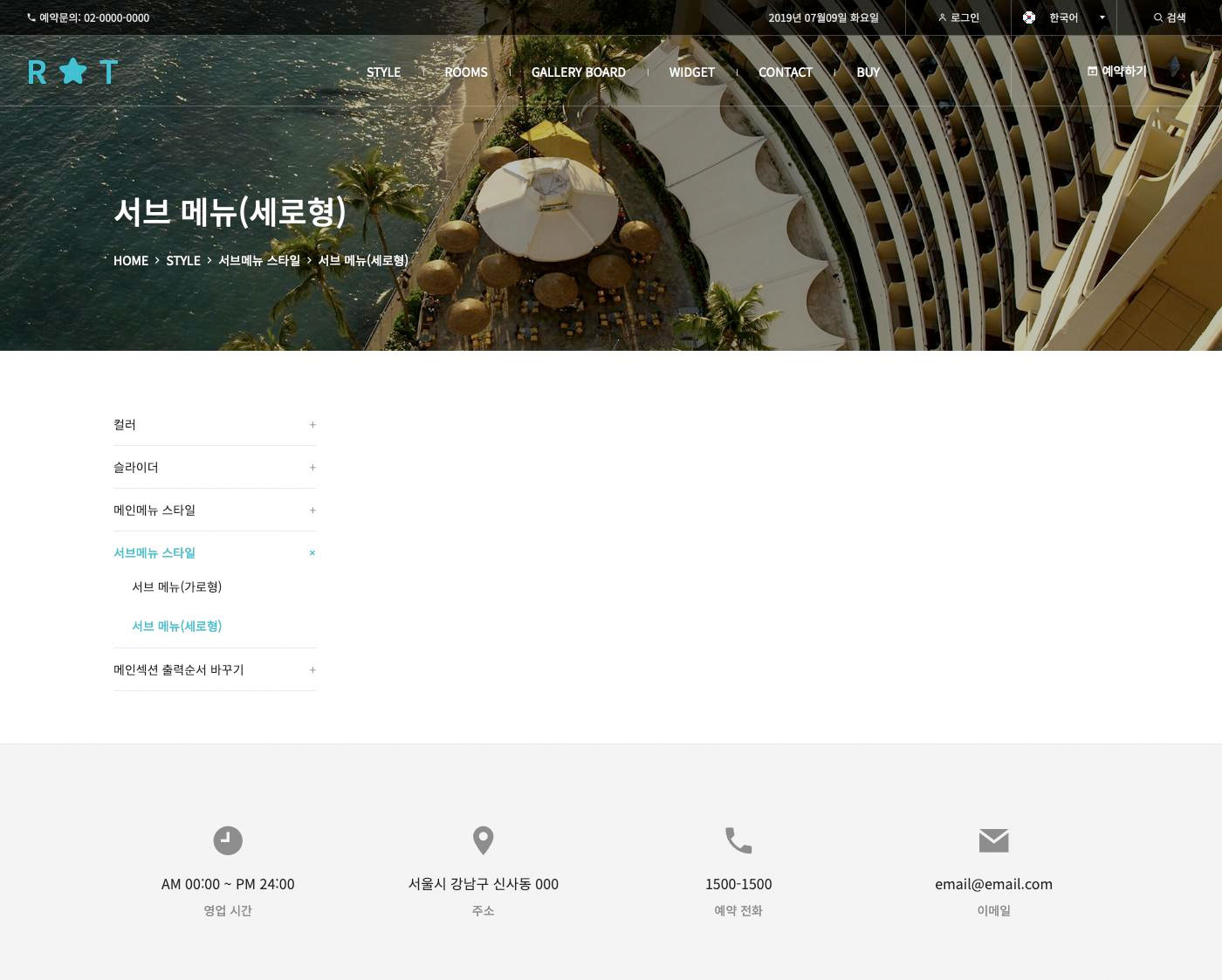
세로형

▼ 콘텐츠 출력 사이즈
▷ 콘텐츠 출력영역 사이즈
콘텐츠(게시판,페이지등의 내용들)가 출력되는 영역의 사이즈를 설정합니다.

 1.8 버전 이상, 최신버전 권장, 라이믹스 지원
1.8 버전 이상, 최신버전 권장, 라이믹스 지원
 (IE10이상, IE11 권장), 웹표준 준수 브라우저
(IE10이상, IE11 권장), 웹표준 준수 브라우저