제품 설치
제품 구성
플러스 레이아웃 1개 + 플러스 전용 위젯 1개
파일구성
다운받는 파일 xet_plus_v1.0.0.zip 파일
zip파일 안 구성
- layouts/xet_plus 폴더 와 파일들
- widgets/xet_plus_content 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3. 설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 플러스 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 플러스 레이아웃 전용 위젯 항목이 보이면 정상.
설치 경로
플러스 레이아웃이 설치되는 경로 :
/layouts/xet_plus
플러스 전용 위젯이 설치되는 경로 :
/widgets/xet_plus_content
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
기본 설정
▷ 홈 페이지 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
비워두시면 홈으로 설정된 메인(홈)페이지를 자동으로 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
특정 페이지를 메인형으로 사용시 위젯페이지 메뉴 ID 명을 입력합니다. 입력된 페이지는 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
▷ 프리로드
메인 페이지에서 페이지 로딩 애니메이션을 2~3초동안 보여줍니다.
Select Option : ON, OFF
▷ 테마컬러
테마 컬러는 포인트가 되는 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
HEADER 영역

▼ 헤더 상단 좌측
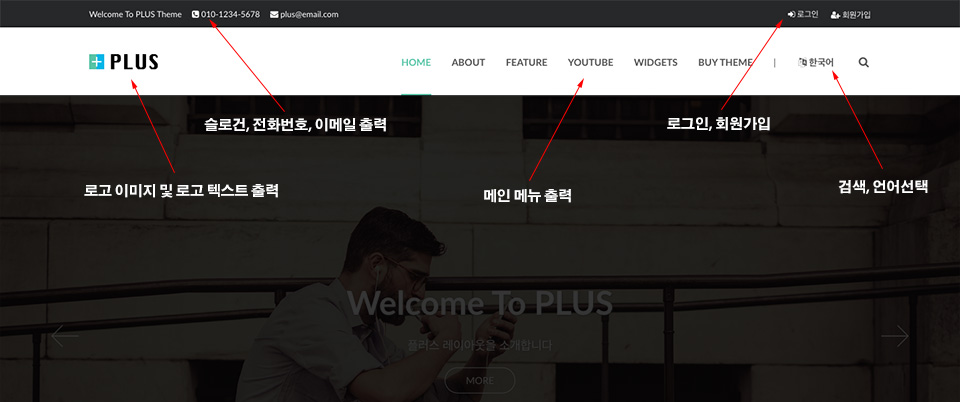
▷ 슬로건
헤더 상단 좌측에 출력합니다. 출력 할 내용을 입력합니다.
▷ 전화번호
헤더 상단 좌측에 출력합니다. 출력 할 전화번호를 입력합니다.
▷ 이메일
헤더 상단 좌측에 출력합니다. 출력 할 이메일 주소를 입력합니다.
▼ 헤더 상단 우측
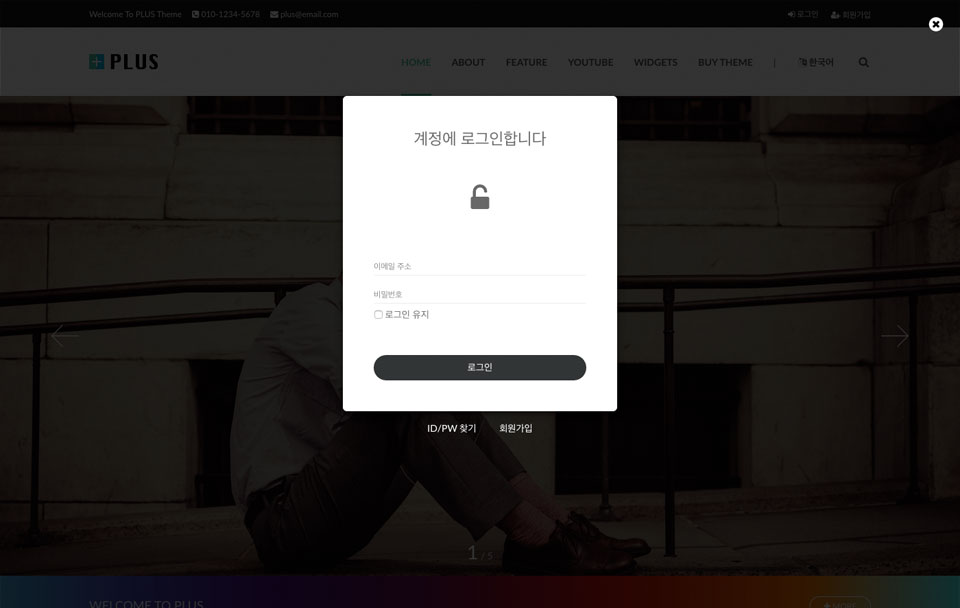
▷ 로그인
로그인 및 회원가입을 사용합니다. Modal Layer(레이어 팝업) 형태 또는 회원모듈의스킨 중 선택해서 사용 할 수 있습니다.
Select Option : 레이어 팝업 로그인, 회원모듈스킨 로그인, OFF

▼ 헤더 하단 좌측
▷ 로고 이미지
로고 이미지를 등록합니다. (350X80 사이즈 투명 png 타입의 이미지를 사용)
▷ 로고 텍스트
로고 텍스트를 입력합니다. (단, 로고 이미지가 등록되어있으면 로고이미지가 출력됩니다.)
▷ 로고 링크
로고 클릭 시 별도의 링크로 이동하려면 링크주소를 입력합니다. (비워 두시면 도메인주소로 자동 설정됩니다.)
▼ 헤더 하단 우측
▷검색
통합검색을 위한 검색아이콘을 사용합니다. 클릭 시 Modal Layer 형태로 나타납니다.
Select Option : OFF, ON
▷ 언어선택
언어선택(다국어설정)을 사용합니다. 클릭 시 Modal Layer 형태로 나타납니다.
Select Option : OFF, ON
▼ 메뉴 설정
▷ 메뉴 간격
메인메뉴의 간격을 조절합니다. 메뉴 수에 따라 조절하세요. (숫자만 입력합니다. 기본값은 좌,우 15px)
메인-Slider 섹션

▷ 사용 여부
브라우저 사이즈에 반응하는 슬라이더 이미지를 사용하는 섹션입니다. 모바일에서는 터치슬라이드를 지원합니다.
Select Option : ON, OFF
▷ Auto Slider
정해진 시간 후 자동으로 다음 이미지를 슬라이드 합니다.
Select Option : OFF, ON
▷ 속도
Auto Slider 사용시 슬라이더 속도를 1/1000초 기준으로 설정합니다. 숫자만 입력합니다(기본 5000)
▷ 효과
슬라이더 트랜지션 효과를 선택합니다.
Select Option : Slide, Fade
▷ 페이지네이션
슬라이더 화면 하단에 페이지네이션을 표시합니다.
Select Option : OFF, ON
▷ 좌,우 버튼 네비게이션
슬라이더 화면 좌,우측에 버튼 네비게이션을 표시합니다. (모바일에서는 숨김)
Select Option : OFF, ON
▼ 슬라이더 1번 이미지 설정
▷ 1. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다.
이미지 사이즈는 가로 1920px 사이즈 이상 권장합니다.
▷ 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
▷ 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 슬라이더 2번 이미지 설정
▷ 2. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다.
이미지 사이즈는 가로 1920px 사이즈 이상 권장합니다.
▷ 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
▷ 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 슬라이더 3번 이미지 설정
▷ 3. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다.
이미지 사이즈는 가로 1920px 사이즈 이상 권장합니다.
▷ 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
▷ 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 슬라이더 4번 이미지 설정
▷ 4. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다.
이미지 사이즈는 가로 1920px 사이즈 이상 권장합니다.
▷ 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
▷ 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 슬라이더 5번 이미지 설정
▷ 5. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다.
이미지 사이즈는 가로 1920px 사이즈 이상 권장합니다.
▷ 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
▷ 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
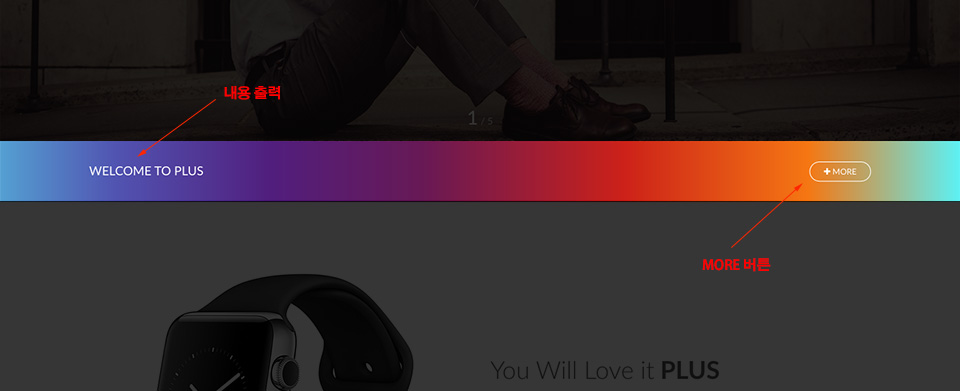
메인-Info 섹션

▷ 사용 여부
간단한 소개 및 링크를 사용할 수 있는 섹션입니다
Select Option : ON, OFF
▷ BG 컬러
섹션 백그라운드 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #000) 어두운 계열 컬러
▼ 좌측 영역
▷ 내용
사용 할 내용을 입력합니다.
▼ 우측 영역
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
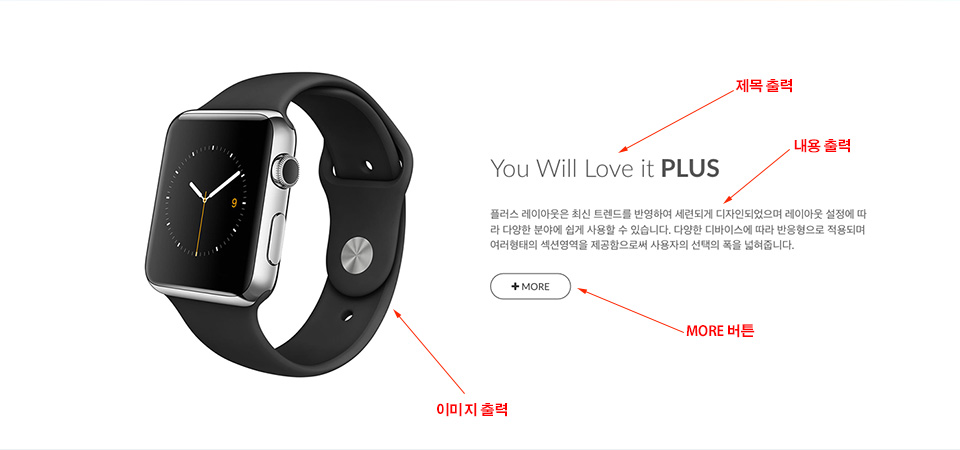
메인-About 섹션

▷ 사용 여부
이미지 및 텍스트를 사용할 수 있는 섹션입니다. (이미지 사용시 2컬럼, 미사용 시 1컬럼으로 구성됩니다.)
Select Option : ON, OFF
▼ 좌측 영역
▷ 이미지 등록
출력 할 이미지를 등록합니다. (가로540px 사이즈 권장)
▼ 우측 영역
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
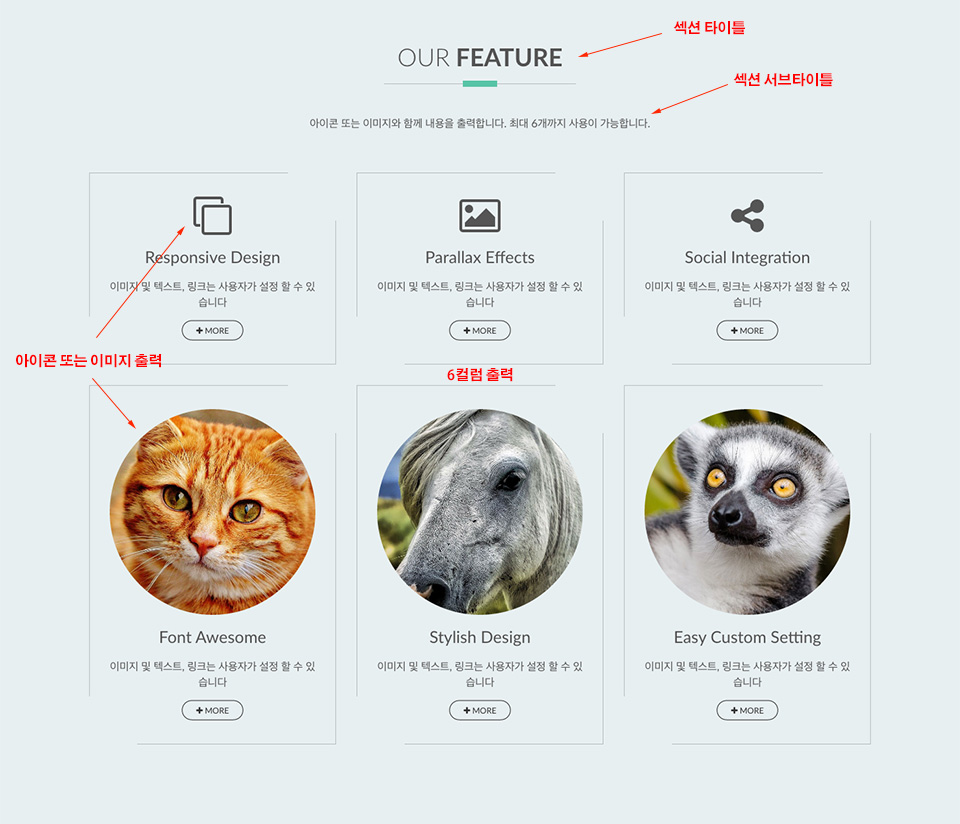
메인-Feature 섹션

▷ 사용 여부
최대 6개의 컬럼을 사용 할 수 있으며 아이콘폰트 및 이미지, 텍스트, 링크를 사용할 수 있는 섹션입니다.
Select Option : ON, OFF
▷ 가로 출력 개수 설정
가로 출력 기본 개수를 설정합니다.
Select Option : 3컬럼, 4컬럼, 2컬럼
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▼ 1. 컬럼 설정
▷ 아이콘폰트 코드
아이콘폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-clone fa-4x" aria-hidden="true"></i> 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 이미지
아이콘폰트 대신 이미지를 사용하시려면 이미지를 등록합니다. (570 사이즈 권장)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 2. 컬럼 설정
▷ 아이콘폰트 코드
아이콘폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-clone fa-4x" aria-hidden="true"></i> 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 이미지
아이콘폰트 대신 이미지를 사용하시려면 이미지를 등록합니다. (570 사이즈 권장)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 3. 컬럼 설정
▷ 아이콘폰트 코드
아이콘폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-clone fa-4x" aria-hidden="true"></i> 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 이미지
아이콘폰트 대신 이미지를 사용하시려면 이미지를 등록합니다. (570 사이즈 권장)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 4. 컬럼 설정
▷ 아이콘폰트 코드
아이콘폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-clone fa-4x" aria-hidden="true"></i> 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 이미지
아이콘폰트 대신 이미지를 사용하시려면 이미지를 등록합니다. (570 사이즈 권장)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 5. 컬럼 설정
▷ 아이콘폰트 코드
아이콘폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-clone fa-4x" aria-hidden="true"></i> 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 이미지
아이콘폰트 대신 이미지를 사용하시려면 이미지를 등록합니다. (570 사이즈 권장)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 6. 컬럼 설정
▷ 아이콘폰트 코드
아이콘폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-clone fa-4x" aria-hidden="true"></i> 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 이미지
아이콘폰트 대신 이미지를 사용하시려면 이미지를 등록합니다. (570 사이즈 권장)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
메인-유투브영상 섹션

▷ 사용 여부
유투브 영상을 팝업으로 플레이 할수있는 섹션입니다
Select Option : ON, OFF
▷ 사용 컬럼 수 설정
2컬럼 사용 시 좌측에는 제목,내용을 출력하고, 우측에는 유투브 이미지를 출력, 1컬럼 사용 시 유투브 이미지 위에 제목, 내용을 출력
Select Option : 2컬럼, 1컬럼
▷ 높이
섹션 높이를 설정합니다. (기본 480)
▼ 좌측 영역
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ 버튼 설정
유투브영상 플레이 버튼으로 사용 시 유투브 영상 공유 주소에 입력된 유투브 영상을 팝업으로 플레이 합니다.
Select Option : 유투브영상 플레이 버튼으로 사용, 링크 버튼으로 사용
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 우측 영역
▷ 유투브 영상 공유 주소
유투브 영상 공유 주소를 입력합니다. (예시: https://youtu.be/GttoIyB_lEQ) 주소가 입력되면 자동으로 유투브 영상 썸네일 이미지를 사용합니다.
▷ 유투브 영상 이미지 별도 사용
유투브 썸네일 이미지 대신 별도의 이미지를 사용하시려면 이미지를 등록합니다. (1280 사이즈 이상 권장)
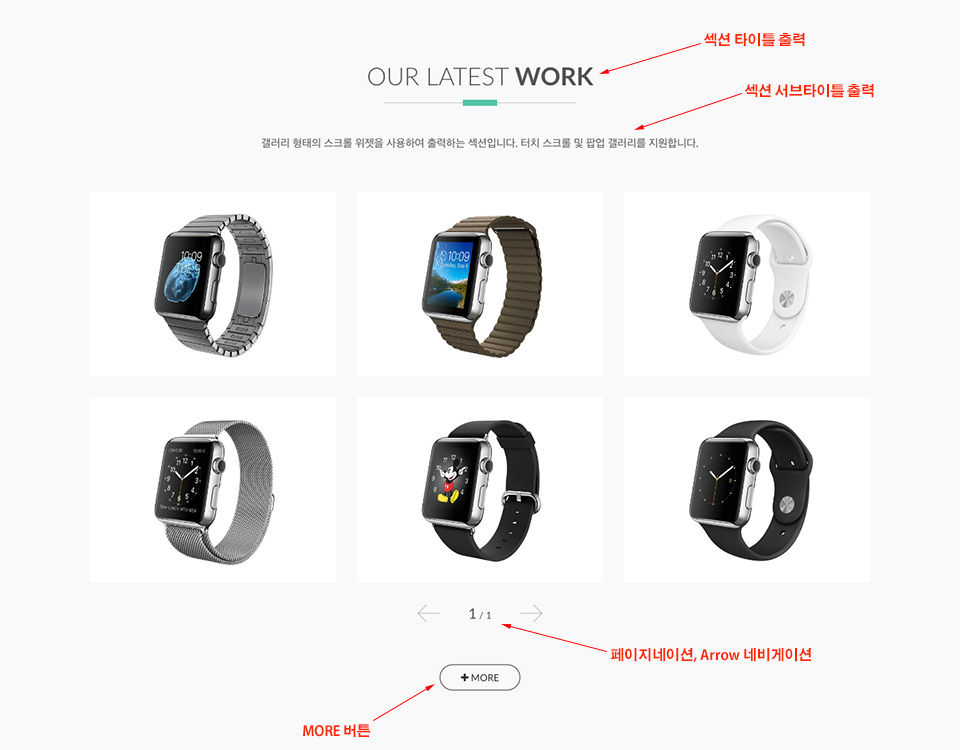
메인-Work 섹션

▷ 사용 여부
갤러리 형태의 스크롤 위젯을 사용하여 출력하는 섹션입니다. 라이트박스 갤러리를 지원합니다.
Select Option : ON, OFF
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 위젯 설정
▷ 출력 수
위젯으로 출력 할 개수를 입력합니다. (비워두시면 기본 6 적용)
▷ 가로 출력 수
가로 출력 개수를 선택합니다.
Select Option : 3개, 4개, 6개, 2개
▷ 세로 출력 수
세로 출력 개수를 선택합니다.
Select Option : 1개, 2개, 3개, 4개
▷ 오토스크롤 딜레이 타임
오토스크롤을 사용하려면 딜레이 타임을 설정합니다. 비워두면 자동스크롤이 되지 않습니다. (초 단위로 입력)
▷ 분류 출력
썸네일 위체 분류(카테고리)를 표시합니다.
Select Option : ON, OFF
▷ 라이트박스 설정
썸네일 클릭 시 라이트박스 갤러리를 사용합니다.
Select Option : 사용, 게시물로이동
▼ 별도 코드 사용
▷ 코드 입력
기본으로 설정된 위젯 외 별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
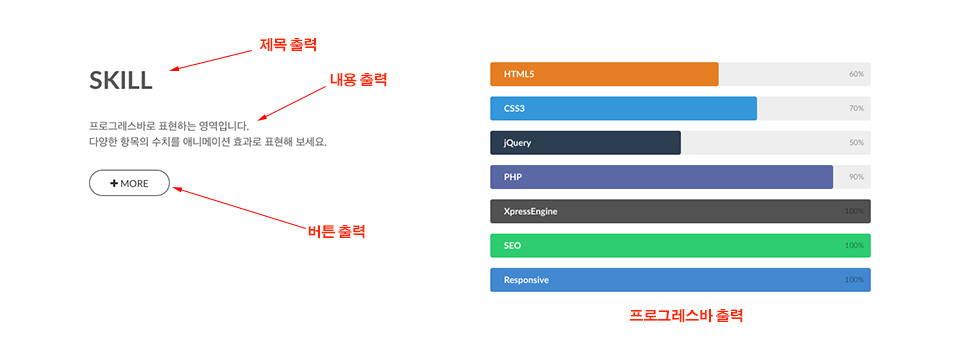
메인-Skill 섹션

▷ 사용 여부
수치를 프로그레스바(애니메이션 효과)로 보여주는 섹션입니다. 최대 7개 항목까지 사용 할 수 있습니다.
Select Option : ON, OFF
▼ 좌측 영역
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▷ MORE 버튼 링크
버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
버튼으로 사용 할 텍스트를 입력합니다.
▼ 우측 영역
▷ 1. 항목
항목을 입력합니다.
수치
수치값을 % 단위로 입력합니다. (%단위로 숫자만 입력)
▷ 2. 항목
항목을 입력합니다.
수치
수치값을 % 단위로 입력합니다. (%단위로 숫자만 입력)
▷ 3. 항목
항목을 입력합니다.
수치
수치값을 % 단위로 입력합니다. (%단위로 숫자만 입력)
▷ 4. 항목
항목을 입력합니다.
수치
수치값을 % 단위로 입력합니다. (%단위로 숫자만 입력)
▷ 5. 항목
항목을 입력합니다.
수치
수치값을 % 단위로 입력합니다. (%단위로 숫자만 입력)
▷ 6. 항목
항목을 입력합니다.
수치
수치값을 % 단위로 입력합니다. (%단위로 숫자만 입력)
▷ 7. 항목
항목을 입력합니다.
수치
수치값을 % 단위로 입력합니다. (%단위로 숫자만 입력)
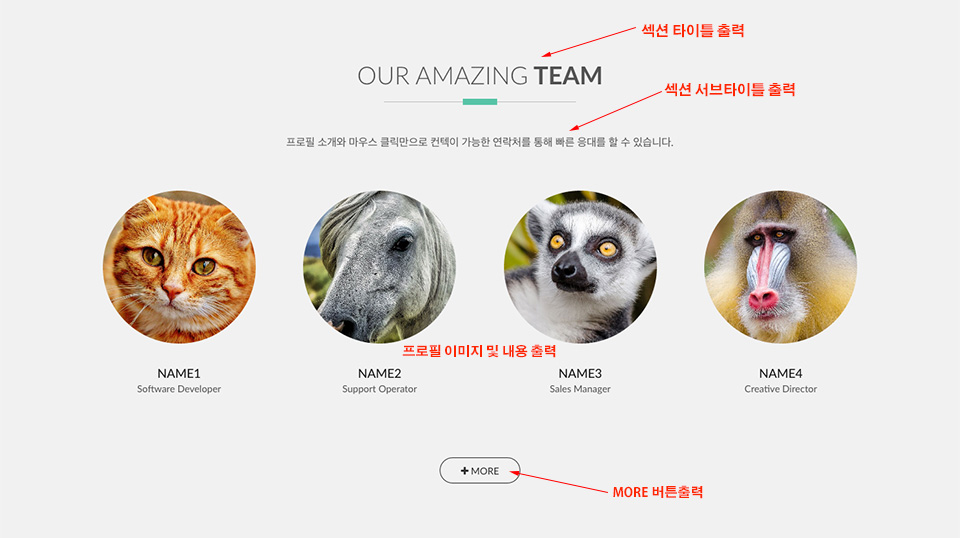
메인-Team 섹션

▷ 사용 여부
멤버들의 프로필 이미지와 간략한 연락처를 출력하는 섹션입니다.
Select Option : ON, OFF
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▷ MORE 버튼 링크
버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
버튼으로 사용 할 텍스트를 입력합니다.
▷ 가로 출력 수
가로로 출력 할 개수를 선택합니다..
Select Option : 4개, 3개, 2개
▼ 1번 프로필
▷ 프로필 이미지
이미지를 등록합니다.
▷ 이름
이름을 입력합니다.
▷ 직책
직책을 입력합니다.
▷ 연락처
연락처를 입력합니다. (프로필 이미지 사용 시 출력 됨)
▷ 이메일
이메일을 입력합니다. (프로필 이미지 사용 시 출력 됨)
▼ 2번 프로필
▷ 프로필 이미지
이미지를 등록합니다.
▷ 이름
이름을 입력합니다.
▷ 직책
직책을 입력합니다.
▷ 연락처
연락처를 입력합니다. (프로필 이미지 사용 시 출력 됨)
▷ 이메일
이메일을 입력합니다. (프로필 이미지 사용 시 출력 됨)
▼ 3번 프로필
▷ 프로필 이미지
이미지를 등록합니다.
▷ 이름
이름을 입력합니다.
▷ 직책
직책을 입력합니다.
▷ 연락처
연락처를 입력합니다. (프로필 이미지 사용 시 출력 됨)
▷ 이메일
이메일을 입력합니다. (프로필 이미지 사용 시 출력 됨)
▼ 4번 프로필
▷ 프로필 이미지
이미지를 등록합니다.
▷ 이름
이름을 입력합니다.
▷ 직책
직책을 입력합니다.
▷ 연락처
연락처를 입력합니다. (프로필 이미지 사용 시 출력 됨)
▷ 이메일
이메일을 입력합니다. (프로필 이미지 사용 시 출력 됨)
메인-Partner 섹션

▷ 사용 여부
클라이언트 또는 파트너 사들의 로고이미지를 스크롤 형태로 보여주는 섹션입니다..
레이아웃 설정 > 메뉴 > Partner 출력용 메뉴가 선택되어야 출력이 됩니다. (각, 로고이미지는 동일한 사이즈로 하며, 세로 120px 사이즈 권장)
Select Option : ON, OFF
▷ 섹션 배경 이미지
섹션 영역에 백그라운드 이미지를 사용합니다. (1920*1024 사이즈 권장)
▷ 섹션 배경 컬러
섹션 영역에 백그라운드 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▷파트너사 로고
!! 기본 설정 하단 > 메뉴 > Partner 출력용 메뉴가 선택되어야 출력이 됩니다. (각, 로고이미지는 동일한 사이즈로 하며, 세로 120px 사이즈 권장)
Select Option : ON, OFF
메인-Blog 섹션

▷ 사용 여부
최근 등록 된 글을 카드형으로 출력하는 섹션입니다.
Select Option : ON, OFF
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▷ MORE 버튼 링크
버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
버튼으로 사용 할 텍스트를 입력합니다.
▼ 위젯 설정
▷ 출력 수
위젯으로 출력 될 개수를 입력합니다. (비워두시면 기본 6 적용)
▷ 내용 글자 수
출력되는 내용의 글자 수를 조절합니다. (기본 300)
▷ 가로 출력 수
가로 출력 개수를 선택합니다.
Select Option : 4개, 3개, 2개, 6개
▼ 별도 코드 사용
▷ 코드 입력
기본으로 설정된 위젯 외 다른 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
메인-Service 섹션

▷ 사용 여부
설정한 내용들을 스크롤 형태로 출력하는 섹션입니다
Select Option : ON, OFF
▷ 섹션 배경 이미지
섹션 영역에 백그라운드 이미지를 사용합니다. (1920*1024 사이즈 권장)
▷ 섹션 배경 컬러
섹션 영역에 백그라운드 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▼ 1번 내용
▷ 내용
출력 할 내용을 입력합니다.
▷ MORE 버튼 링크
버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
버튼으로 사용 할 텍스트를 입력합니다.
▼ 2번 내용
▷ 내용
출력 할 내용을 입력합니다.
▷ MORE 버튼 링크
버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
버튼으로 사용 할 텍스트를 입력합니다.
▼ 3번 내용
▷ 내용
출력 할 내용을 입력합니다.
▷ MORE 버튼 링크
버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
버튼으로 사용 할 텍스트를 입력합니다.
메인-Contact 섹션

▷ 사용 여부
Contact 폼을 사용하는 섹션입니다.
Select Option : ON, OFF
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▷ 게시판 MID명
Contact 폼에서 입력받은 내용이 입력될 게시판 MID 이름을 입력합니다.(게시판 미리 생성, 복수입력 불가, 입력값 없으면 출력안됨)
▷ 개인정보수집동의 내용입력
개인정보를 수집하는 내용에 관한 동의는 필수적으로 받아야합니다. 내용을 입력하세요. (팝업으로 표시합니다.)
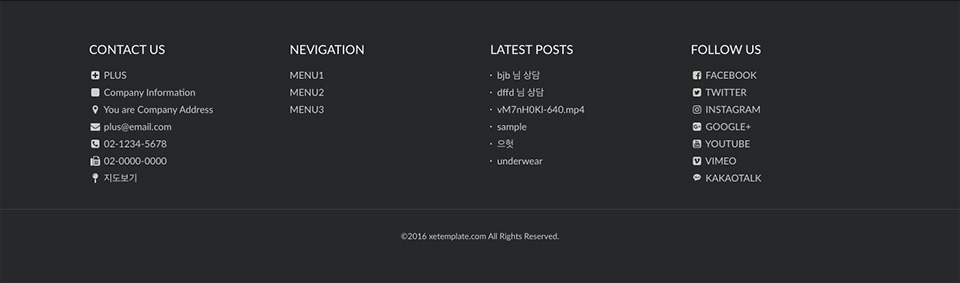
FOOTER 영역

▷ 사용 여부
FOOTER 영역은 4컬럼으로 구성되어있습니다.
Select Option : ON, OFF
▼ 1번 컬럼-Contact Us
▷ 타이틀
사용하실 타이틀을 입력합니다. (비워두시면 CONTACT US 가 출력됩니다)
▷ 회사명
회사명, 웹사이트명등 이름을 입력합니다.
▷ 소개
간단한 소개를 입력합니다.
▷ 주소
주소를 입력합니다.
▷ 이메일
이메일을 입력합니다.
▷ 전화번호
전화번호를 입력합니다.
▷ 팩스번호
팩스번호를 입력합니다.
▷ 지도팝업
iframe코드(구글맵)를 입력하면 지도를 볼 수 있는 버튼이 출력되며 클릭 시 팝업으로 지도가 표시됩니다. (지도 위젯은 사용하지마세요.)
▼ 2번 컬럼-하단 메뉴
▷ 타이틀
사용하실 타이틀을 입력합니다. (비워두시면 NEVIGATION 이 출력됩니다), 하단 메뉴로 선택된 메뉴가 출력됩니다
▼ 3번 컬럼-최근 글 출력
▷ 타이틀
사용하실 타이틀을 입력합니다. (비워두시면 LATEST POSTS 가 출력됩니다)
▷ 출력 할 게시판 SRL
위젯으로 출력 될 게시판의 SRL 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
▷ 출력 수
위젯으로 출력 할 개수를 입력합니다. (비워두시면 기본 6 적용)
▼ 4번 컬럼-SNS 설정
▷ 타이틀
사용하실 타이틀을 입력합니다. (비워두시면 LATEST POSTS 가 출력됩니다)
▷ 1. SNS 링크 주소
SNS 링크 주소를 입력합니다.
SNS 아이콘폰트 및 텍스트
아이콘폰트 폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-facebook-square fa-fw" aria-hidden="true"></i> FACEBOOK 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 2. SNS 링크 주소
SNS 링크 주소를 입력합니다.
SNS 아이콘폰트 및 텍스트
아이콘폰트 폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-twitter-square fa-fw" aria-hidden="true"></i> TWITTER 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 3. SNS 링크 주소
SNS 링크 주소를 입력합니다.
SNS 아이콘폰트 및 텍스트
아이콘폰트 폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-instagram fa-fw" aria-hidden="true"></i> INSTAGRAM 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 4. SNS 링크 주소
SNS 링크 주소를 입력합니다.
SNS 아이콘폰트 및 텍스트
아이콘폰트 폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-google-plus-square fa-fw" aria-hidden="true"></i> GOOGLE+ 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 5. SNS 링크 주소
SNS 링크 주소를 입력합니다.
SNS 아이콘폰트 및 텍스트
아이콘폰트 폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-youtube-square fa-fw" aria-hidden="true"></i> YOUTUBE 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 6. SNS 링크 주소
SNS 링크 주소를 입력합니다.
SNS 아이콘폰트 및 텍스트
아이콘폰트 폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-vimeo-square fa-fw" aria-hidden="true"></i> VIMEO 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 7. SNS 링크 주소
SNS 링크 주소를 입력합니다.
SNS 아이콘폰트 및 텍스트
아이콘폰트 폰트를 사용하시려면 fontawesome 코드를 입력합니다. (예: <i class="fa fa-facebook-square fa-fw" aria-hidden="true"></i> FACEBOOK 형태로 입력. 아이콘폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
!! XE 아이콘폰트 사용 시
XE 아이콘폰트 폰트를 사용하시려면 XE 아이콘 코드를 입력합니다. (예: <i class="xi xi-kakaotalk fa-fw"></i> KAKAOTALK 형태로 입력. 아이콘폰트 코드는 http://xpressengine.github.io/XEIcon/1.0.4/library_common.html 에서 확인)
카피라이트
▷ 카피라이트
카피라이트 정보를 입력합니다. (예: ©Copyright xetemplate.com All Rights Reserved.)
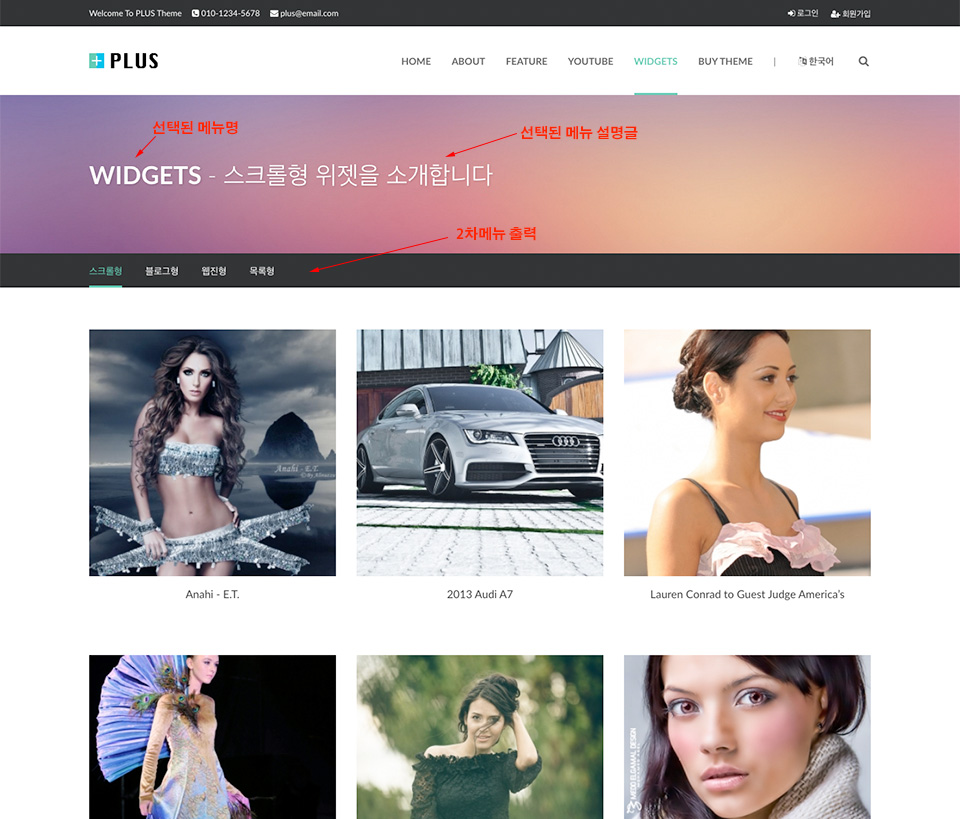
서브-설정

서브 페이지에서 사용할 옵션을 설정합니다.
▷ 페이지 상단 - 백그라운드 이미지
페이지 상단 영역에 사용 할 이미지를 등록합니다.(1920 사이즈 권장)
▷ 페이지 상단 - 백그라운드 컬러
설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 페이지 상단 - 텍스트 컬러
설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 페이지 상단 - 선택된 메뉴명 출력
(메뉴 설정에서 해당 메뉴 설명을 입력 해 놓으면 메뉴명 우측 또는 하단에 출력됩니다.)
Select Option : ON, OFF
▷ 2차 메뉴 출력
선택된 1차메뉴에 2차 메뉴가 있으면 출력합니다.
Select Option : ON, OFF

 1.7 버전 이상, 1.8 최신버전 권장
1.7 버전 이상, 1.8 최신버전 권장
 (IE9이상), 웹표준 준수 브라우저
(IE9이상), 웹표준 준수 브라우저