NOUS 레이아웃 V1.0.7 소개 및 설정 메뉴얼
설치
제품구성
NOUS 레이아웃 + NOUS 전용 갤러리 위젯 + XET 콘텐츠 위젯
파일구성
NOUS 레이아웃 제품의 파일구성은 레이아웃 + 위젯으로 구성되어있습니다.
NOUS 전용 갤러리 위젯은 제품 파일에 포함되어 있으며 XET 콘텐츠 위젯은 별도로 다운로드(무료) 받으시길 바랍니다.
XET 콘텐츠 위젯 무료 다운로드
파일설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
설치가 정상적으로 되었다면 관리자페이지 > 설치된 레이아웃에 XET NOUS 레이아웃 항목이 보이실겁니다.
레이아웃 설치 경로 :
/layouts/xet_nous
위젯 설치 경로 :
/widgets/xet_nous_gallery
/widgets/xet_content
기본 설정
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
1. 메인메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
2. 게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
3. 메인 페이지로 사용할 page(위젯페이지)를 생성합니다.
- 홈으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
옵션 설명
▶ 홈 페이지 설정
NOUS 레이아웃은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정으로 웹사이트 전체를 콘트롤 할 수 있게 되어있습니다.
메인(홈)으로 사용할 위젯페이지 메뉴 ID 명을 입력합니다.
비워두거나 입력된 메뉴 ID를 제외한 나머지는 서브 레이아웃으로 자동 설정됩니다.
▶ 서브 레이아웃 설정
서브 레이아웃을 1단 구성 또는 2단구성 으로 사용할 수 있으며 2단구성은 우측 또는 좌측 사용을 선택할 수 있습니다.
▶ 서브 레이아웃 1단 고정
서브 레이아웃을 2단구성으로 사용할 경우 특정 페이지 및 게시판을 1단구성으로 사용하고자 할때 사용합니다.
MID명을 입력해주시면 됩니다. 여러개 MID 입력시 콤마(,)로 구분하여 입력합니다.
예시) board,contact
▶ 로그인
로그인 및 회원가입 사용여부를 선택 할 수 있습니다.
▶ 검색
통합검색 사용여부를 선택 할 수 있습니다.
▶ Social
SNS 아이콘 사용여부를 선택 할 수 있습니다.
- Facebook 아이콘
facebook 아이콘을 사용하시려면 링크 주소를 https를 포함하여 입력합니다.
- Twitter 아이콘
twitter 아이콘을 사용하시려면 링크 주소를 https를 포함하여 입력합니다.
- Blog 아이콘
블로그 아이콘을 사용하시려면 링크 주소를 https를 포함하여 입력합니다.
- 이메일 아이콘
이메일 아이콘을 사용하시려면 이메일 주소를 입력합니다.
테마 컬러
NOUS는 10가지 기본 테마 컬러외 사용자가 원하는 컬러를 지정하여 사용할 수 있습니다.
옵션 설명
▶ 테마컬러
10가지 기본 테마 컬러를 사용할 수 있습니다.
GREEN SEA
NEPHRITIS
BELIZE HOLE
WISTERIA
MIDNIGHT BLUE
PUMPKIN
ORANGE
POMEGRANATE
ASBESTOS
BLACK
- 테마 컬러 사용자 지정
테마 컬러를 원하는 컬러로 지정하여 사용합니다.
컬러 설정을 위해 # 을 제외한 Hex 컬러 값을 입력합니다.
예시) FFEE00
HEADER 영역

옵션 설명
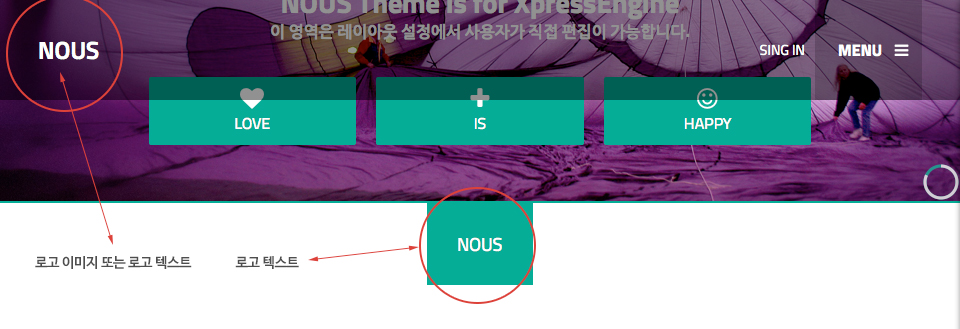
▶ 로고 이미지
로고 이미지를 등록합니다.(최소 높이 100px 투명 PNG 사용)
이미지의 최소 높이는 100px로 하시고. 투명 png 타입의 이미지를 사용하시길 바랍니다. 디바이스 크기에 따라 이미지의 크기는 자동으로 바뀝니다.
▶ 로고 텍스트
로고 텍스트를 사용합니다. 로고 텍스트는 Header 와 슬라이드 밑 중앙에 출력됩니다.
(단, 로고 이미지가 등록되어있으면 Header영역에는 로고이미지가 출력됩니다. 비워두시면 출력되지 않습니다.)
▶ 로고 링크
로고 클릭시 이동할 링크주소를 입력합니다. (비워두시면 메인으로 설정된 mid 주소로 자동설정됩니다.)
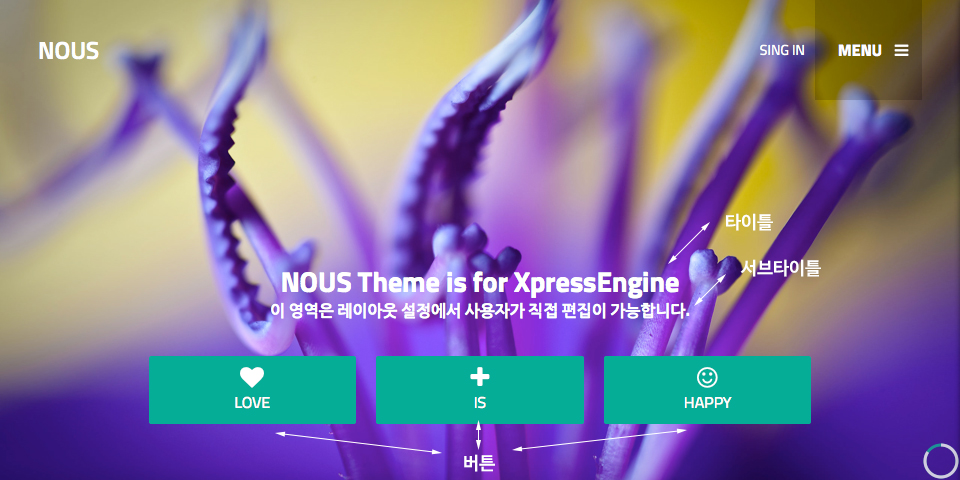
상단 슬라이드 영역

슬라이드 이미지를 사용하여 프로모션 효과를 극대화 할 수 있습니다.
옵션 설명
▶ 메인 슬라이드 설정
슬라이드 사용여부를 선택 할 수 있습니다. 메인에서만 사용
(Option : 이미지 슬라이드 사용, 유투브 영상 사용, OFF)
▶ 유투브 영상 주소
유투브 영상 사용시 동영상 주소값을 입력합니다. (영상주소 뒷자리값만 입력) PC의 웹표준브라우저 ie9이상에서만 지원하며 그외 브라우저 및 모바일에서는 슬라이드 이미지가 출력됩니다.
- 유투브 영상 소리
유투브 영상 재생시 소리 사용을 설정합니다.
(Option : OFF, ON)
- 유투브 영상 높이
유투브 영상 사용시 높이를 PX 단위로 설정합니다. (기본 600, 숫자만 입력하세요)
▶ 슬라이드 높이
슬라이드 영역 높이를 % 또는 PX 로 조절 할 수 있습니다.
% 는 브라우저 사이즈에 따라 가변적으로 반응합니다.
PX 는 높이를 고정하여 브라우저 사이즈에 변화하지 않습니다.
(비워두시면 기본 설정 값인 50%로 자동 설정됩니다.)
▶ 슬라이드 속도
슬라이드 속도를 조절 할 수 있습니다.
1/1000초 기준으로 설정되므로 1초는 1000, 3초는 3000 을 입력합니다.
(비워두시면 기본 설정 값인 3000으로 자동 설정됩니다.)
예시) 3000
▶ 슬라이드 방식
슬라이드 방식을 선택 할 수 있습니다.
(Option : 자동, 수동)
▶ 슬라이드 네비게이션
슬라이드 네비게이션을 선택 사용 할 수 있습니다.
(Option : OFF, ON)
▶ 이미지 등록
슬라이드로 사용할 이미지를 등록합니다. 최대 5장까지 사용할 수 있습니다.
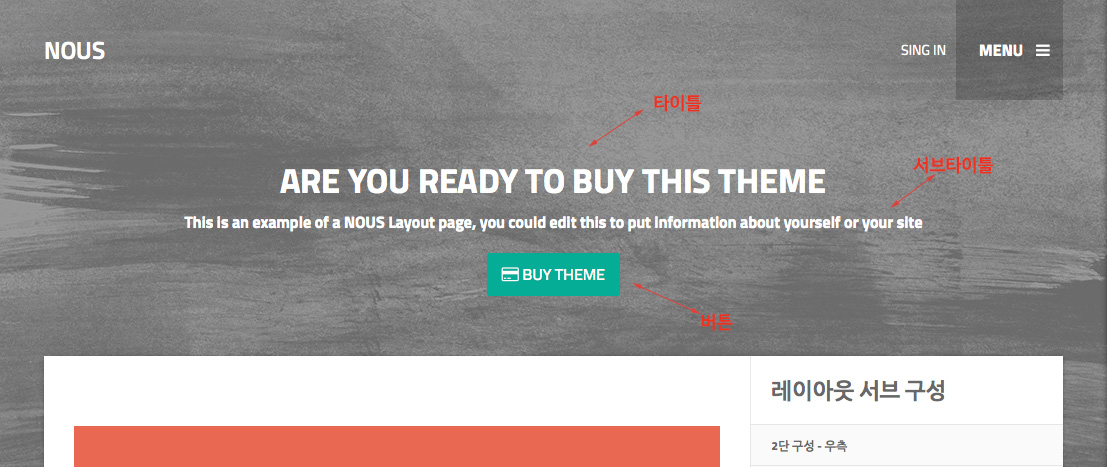
▶ 타이틀
슬라이드 이미지 위에 출력할 타이틀을 입력합니다.
▶ 서브타이틀
슬라이드 이미지 위에 출력할 서브타이틀을 입력합니다.
▶ 버튼1, 버튼2, 버튼3
최대 3개의 버튼을 사용할 수 있으며 각 버튼 이름으로 사용할 텍스트를 입력합니다.
예시) font-awesome 아이콘 사용시 <i class="fa fa-heart"></i>LOVE
- 버튼 링크1, 버튼 링크2, 버튼 링크3
각 버튼 클릭 시 이동할 링크 주소를 입력합니다. 이동할 링크주소가 필요치 않은 경우 # 을 입력합니다.
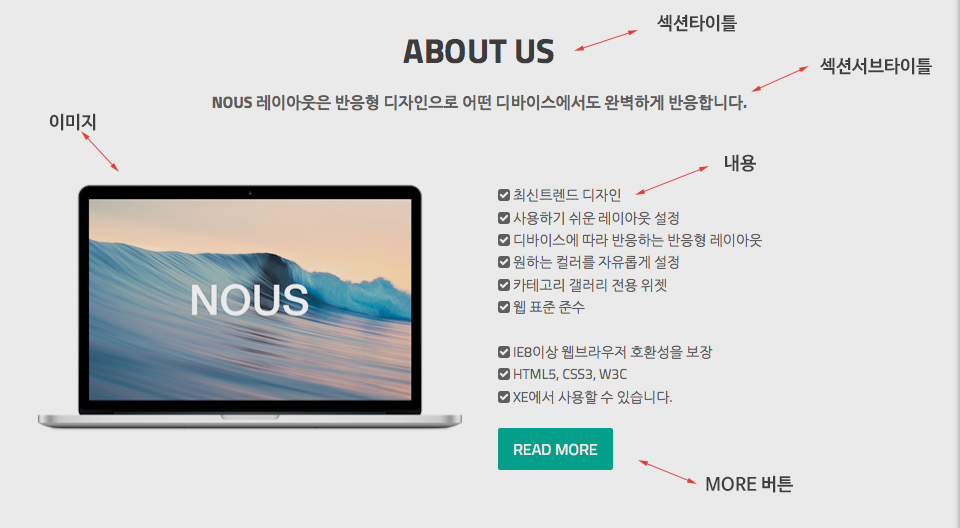
메인 SECTION1 영역

메인 섹션1은 ABOUT 섹션으로 2컬럼 또는 1컬럼을 선택적으로 사용할 수 있는 영역입니다.
옵션 설명
▶ SECTION1 설정
섹션1 사용여부를 선택 할 수 있습니다.
(Option : 1컬럼 사용, 2컬럼 사용, OFF)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력하면 섹션 타이틀과 함께 출력됩니다.
▶ 이미지
이미지를 등록하시면 출력됩니다. 2컬럼 사용 시 좌측에 출력 (투명 PNG 파일 사용)
▶ 내용1
내용을 출력합니다. 2컬럼 사용 시 좌측에 출력
▶ 내용2
내용을 출력합니다. 2컬럼 사용 시 우측에 출력.
▶ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다. 2컬럼 사용시 우측에 출력됩니다.
- MORE 버튼 텍스트
MORE 버튼에 사용할 텍스트를 입력합니다. 2컬럼 사용시 우측에 출력됩니다.
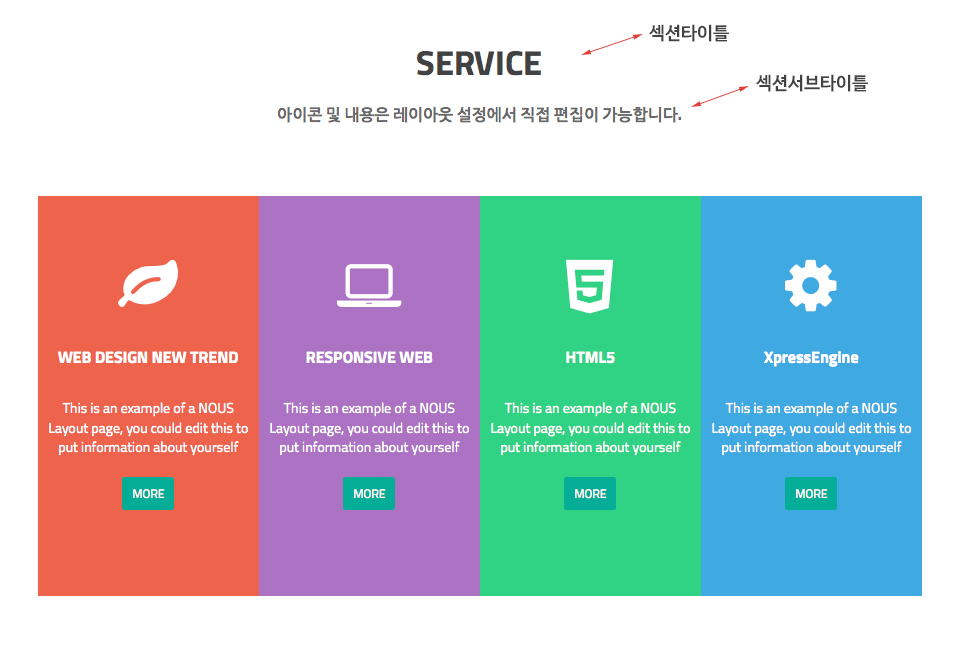
메인 SECTION2 영역

메인 섹션2은 SERVICE 섹션으로 font awesome 4.2.0 아이콘을 사용하는 4컬럼 영역입니다.
옵션 설명
▶ SECTION2 설정
섹션2 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력하면 섹션 타이틀과 함께 출력됩니다.
- 아이콘 class명
font-awesome 4.2.0 아이콘을 사용합니다. (예:i class="fa fa-globe" 이면 fa-globe 만 입력합니다.) 아이콘 class명은 http://fontawesome.io/icons/ 에서 확인하여 사용합니다.
▶ 타이틀
아이콘 하단에 출력할 타이틀 입력합니다.
▶ 서브타이틀
아이콘 하단에 출력할 서브타이틀을 입력합니다.
▶ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
- MORE 버튼 텍스트
MORE 버튼에 사용할 텍스트를 입력합니다.
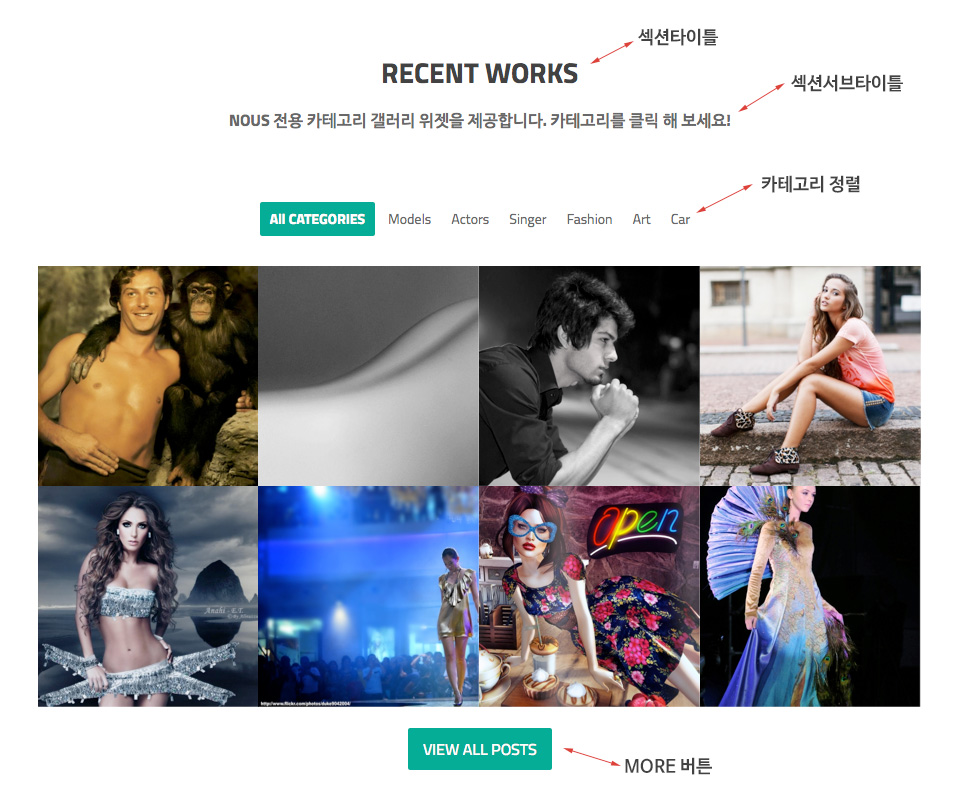
메인 SECTION3 갤러리 위젯 영역

메인 섹션3은 갤러리 섹션으로 갤러리 위젯을 사용하는 영역입니다.
옵션 설명
▶ SECTION3 설정
섹션3 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력하면 섹션 타이틀과 함께 출력됩니다.
▶ SRL 번호
기본으로 설정된 NOUS 카테고리 갤러리 위젯을 사용하려면 게시판 SRL번호를 입력합니다.
게시판을 여러개 사용시 srl 번호를 콤마로 구분하여 입력합니다. (비워두시면 전체를 대상)
▶ 정렬순서 설정
기본으로 설정 되어있는 NOUS 갤러리 위젯의 정렬순서를 선택합니다.
(Option : 최신등록순, 최근변경순, 랜덤)
▶ 출력 수 설정
기본으로 설정 되어있는 NOUS 갤러리 위젯의 출력 수를 입력합니다. (기본 8개 )
▶ 가로 출력 수 설정
기본으로 설정 되어있는 NOUS 갤러리 위젯의 가로 출력 수를 선택합니다.
(Option : 3개, 4개, 6개)
▶ 위젯코드
별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.
▶ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
- MORE 버튼 텍스트
MORE 버튼에 사용할 텍스트를 입력합니다.
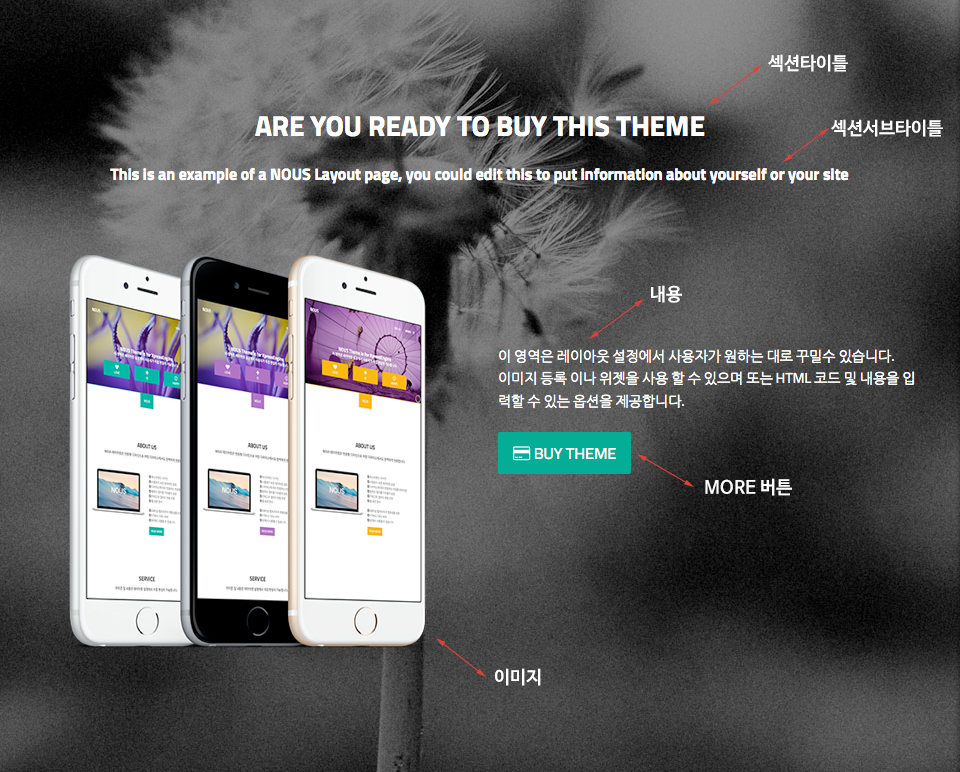
메인 SECTION4 패럴렉스 영역

메인 섹션4 영역은 패럴렉스 영역으로 콘텐츠를 다이나믹하게 보여 줄 수 있습니다.
옵션 설명
▶ SECTION4 설정
섹션4 사용여부를 선택 할 수 있습니다. 1컬럼 또는 2컬럼으로 사용할 수 있습니다.
(Option : 1컬럼 사용, 2컬럼 사용, OFF)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력하면 섹션 타이틀과 함께 출력됩니다.
▶ 이미지
이미지를 등록하시면 출력됩니다. 2컬럼 사용 시 좌측에 출력 (투명 PNG 파일 사용)
▶ 내용
내용 또는 위젯을 출력합니다. 2컬럼 사용 시 우측에 출력
▶ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다. 2컬럼 사용시 우측에 출력됩니다.
- MORE 버튼 텍스트
MORE 버튼에 사용할 텍스트를 입력합니다. 2컬럼 사용시 우측에 출력됩니다.
▶ 백그라운드 이미지
패럴렉스 영역에 사용 할 백그라운드로 이미지를 등록합니다.
▶ 백그라운드 컬러
백그라운드 컬러를 사용하시려면 # 을 제외한 Hex 컬러 값을 입력합니다. (예: FFEE00)
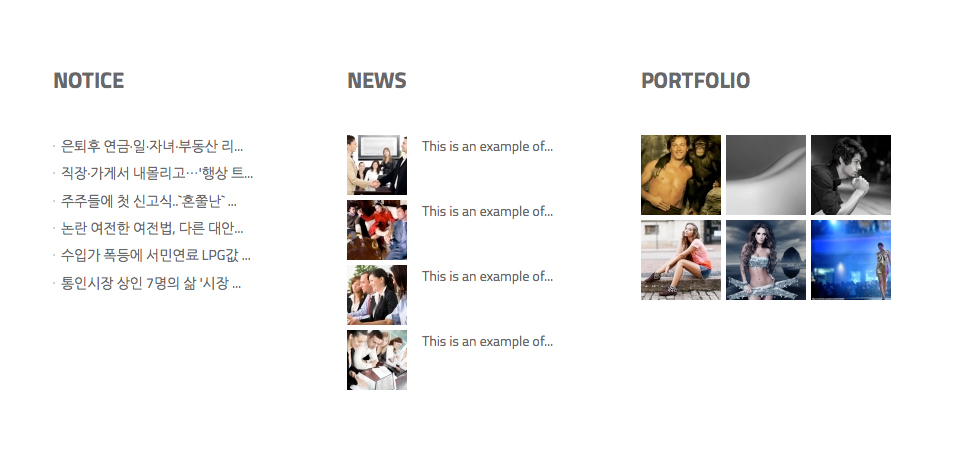
메인 SECTION5 위젯 영역

메인 섹션5 영역은 최신글을 출력 하는 위젯을 사용하는 영역입니다. 3컬럼으로 구성되어있으며 반응형 터치스크롤 기능을 내장하고 있습니다.
옵션 설명
▶ SECTION5 설정
섹션5 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 타이틀
위젯 상단에 출력하는 타이틀을 입력합니다.
▶ SRL 번호
기본으로 설정된 XET콘텐츠 위젯을 사용하려면 게시판 SRL번호를 입력합니다.
게시판을 여러개 사용시 srl 번호를 콤마로 구분하여 입력합니다. (비워두시면 전체를 대상)
▶ 위젯코드
별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.
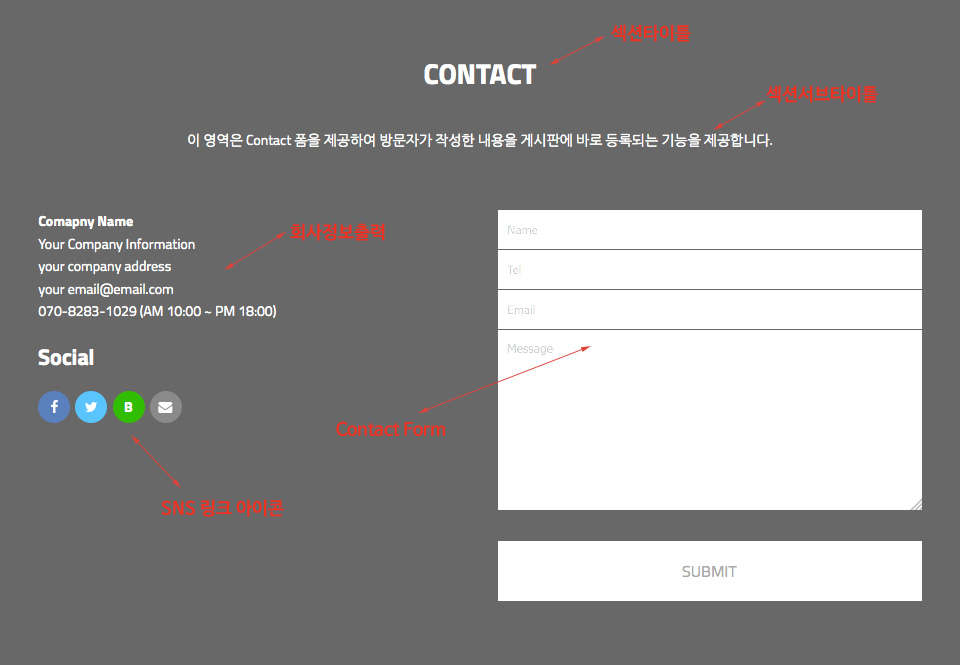
메인 SECTION6 Contact 영역

메인 섹션5 영역은 회사 정보 및 Contact 폼을 사용하는 영역입니다.
옵션 설명
▶ SECTION6 설정
섹션6 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력하면 섹션 타이틀과 함께 출력됩니다.
▶ 회사명
회사명, 웹사이트명등 이름을 출력합니다.
▶ 회사정보
대표자, 사업자등록번호 등 기본적인 회사 정보 및 웹사이트 정보를 입력하면 출력합니다.
▶ 회사주소
회사 주소를 출력합니다.
▶ 이메일
이메일 주소를 입력하면 출력합니다.
▶ 전화번호
전화번호를 입력하면 출력합니다.
▶ 게시판 MID
Contact 폼에서 입력받은 내용이 입력될 게시판 MID 이름을 입력합니다.(복수입력 불가)
FOOTER 영역
푸터 영역은 하단메뉴와 카피라이트 정보를 출력하는 영역입니다.
옵션 설명
- 카파라이트
카피라이트 정보를 입력합니다.
서브 옵션
서브 영역에서 사용할 옵션을 설정합니다.
옵션 설명
▶ 세로형 서브메뉴
세로형 서브메뉴는 선택 된 1차 메뉴의 2차메뉴부터 3차메뉴까지 출력됩니다.
(Option : ON, OFF)
▶ 사이드영역 타이틀
내용 및 위젯 사용시 타이틀을 입력합니다.
- 내용 및 위젯코드
사용하실 내용 및 위젯코드를 입력합니다.
▶ 사이드영역 배너 이미지
사이드 영역에 배너 이미지를 출력 합니다. 총 4개 까지 사용할 수 있습니다.
- 배너 이미지 링크
배너이미지에 링크를 거실려면 링크주소를 입력합니다.(http:// 형식으로 입력)
서브 - 상단 패럴렉스 영역

상단 패럴렉스영역은 백그라운드이미지와 함께 타이틀, 링크 선택된 메뉴명 출력을 사용할 수 있습니다. 서브영역에서만 사용합니다.
옵션 설명
▶ 패럴렉스 백그라운드 이미지
패럴렉스 영역에 사용 할 백그라운드 이미지를 선택 하여 사용할 수 있습니다.
▶ 패럴렉스 백그라운드 컬러
패럴렉스 영역에 사용 할 백그라운드 컬러를 사용할 수 있습니다. 단, 이미지 등록시에는 사용되지 않습니다.
▶ 타이틀
패럴렉스 영역에 사용 할 타이틀을 입력합니다.
▶ 서브타이틀
패럴렉스 영역에 사용 할 서브타이틀을 입력합니다.
▶ 타이틀 컬러 설정
타이틀 컬러를 별도로 지정하시려면 # 을 제외한 Hex 컬러 값을 입력합니다.
예시) FFEE00
▶ MORE 버튼 링크
링크 주소를 입력하시면 버튼이 출력됩니다.
- MORE 버튼 텍스트
버튼 이름으로 사용할 텍스트를 입력합니다.
▶ 메뉴명 타이틀 사용
선택된 현재 메뉴를 타이틀로 사용할 수 있습니다. 필요에 따라 선택적으로 사용하세요.

 1.7 버전 이상
1.7 버전 이상 (IE8이상), 웹표준 준수 브라우저
(IE8이상), 웹표준 준수 브라우저