제품 설치
제품 구성
- 모던시그니처 레이아웃 1개
- 모던시그니처 레이아웃 전용 위젯 1개
파일 구성
xet_moderne_signature_v1.0.8.zip 파일
- layouts/xet_moderne_signature 폴더 와 파일들
- widgets/xet_moderne_content 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 라이믹스가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 라이믹스가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3.설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 모던시그니처 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 모던시그니처 콘텐츠 위젯 항목이 보이면 정상.
※ 라이믹스가 설치되지 않은경우 먼저 설치가 되어야합니다.
설치 경로
모던시그니처 레이아웃 파일이 설치되는 경로 :
/layouts/xet_moderne_signature
모던시그니처 전용 위젯 파일이 설치되는 경로 :
/widgets/xet_moderne_content
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
◆ 기본 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
특정 페이지를 홈(메인형)으로 사용 시 메뉴ID(mid)명을 입력합니다. 비워두면 메인(홈)페이지를 자동으로 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
예: https://도메인.com/index 인경우 index가 메뉴ID(mid) 입니다.
웹사이트 제목을 입력하면 사이트 전체에 사용됩니다. 로고이미지가 없을시에도 대신 사용됩니다. (비워두면 라이믹스-시스템 설정의 사이트제목을 사용합니다.)
본 레이아웃은 다양한 폰트를 지원합니다.
Godo체를 제외한 나머지 폰트는 온라인 구글 폰트를 사용합니다.
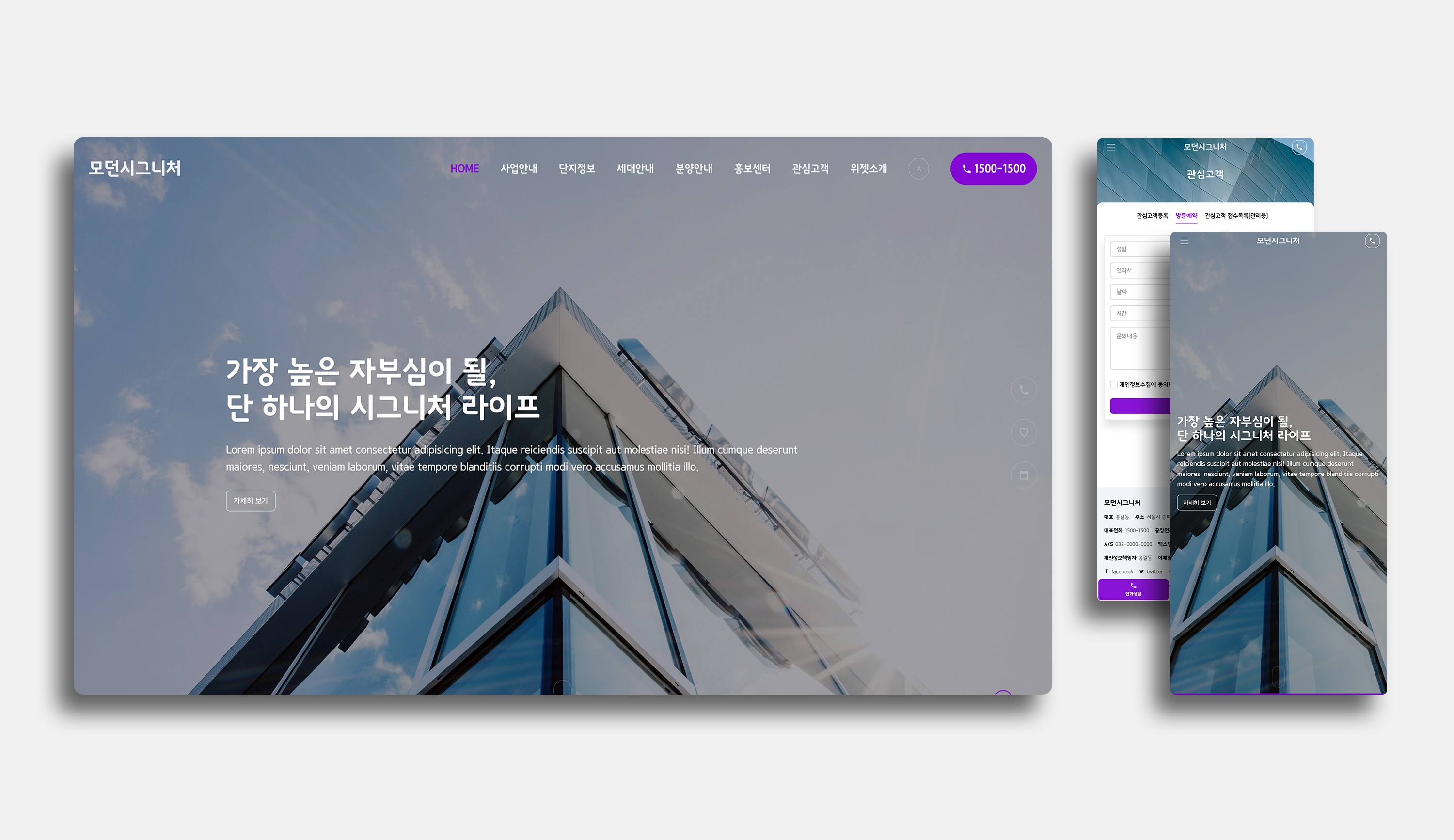
본 레이아웃은 Light, Dark 컬러 모드를 지원합니다. 시스템설정 모드는 관리자 페이지 > 설정 > 시스템 설정 > 사이트 색상 조합 설정에 따릅니다.

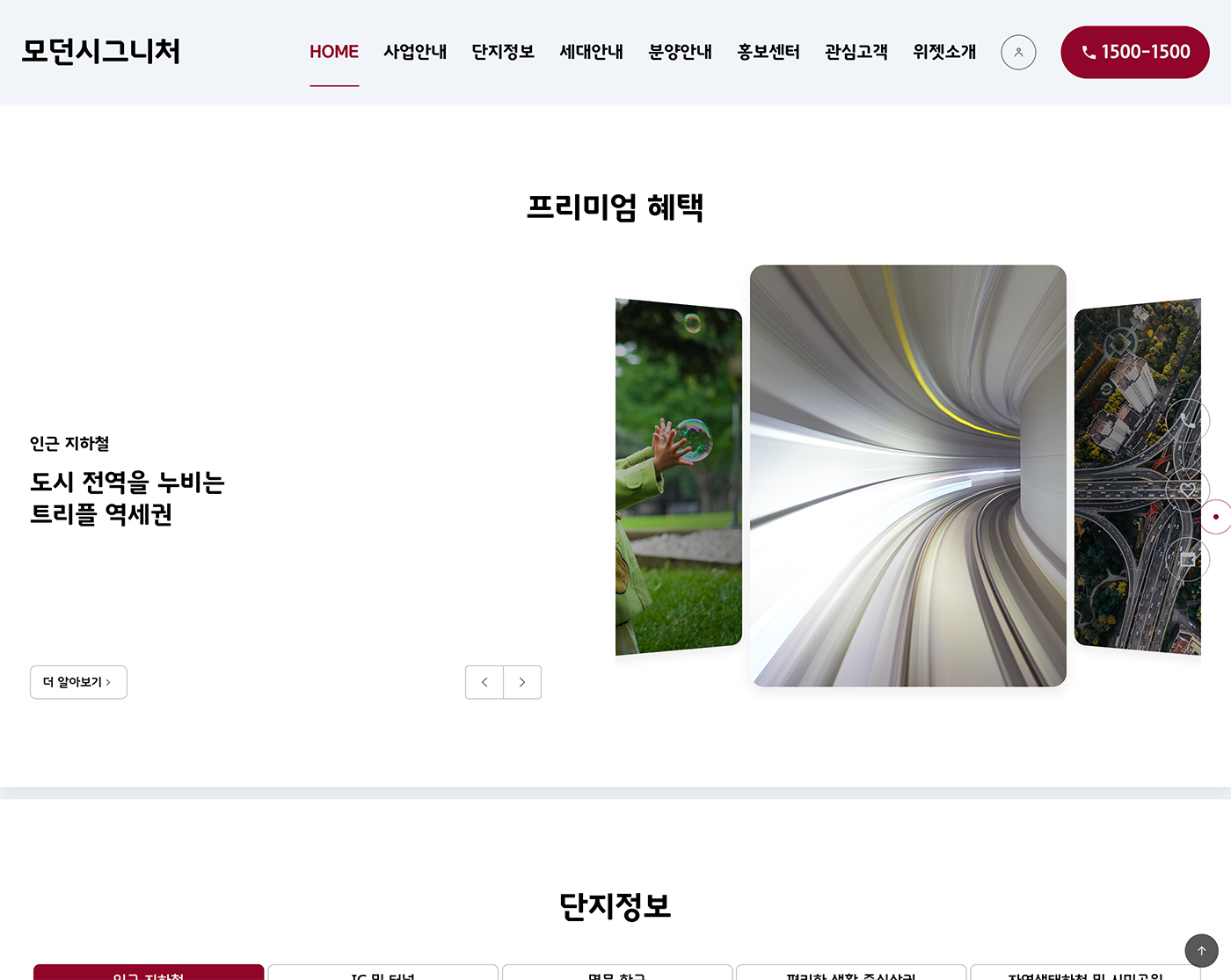
- Light 모드 -

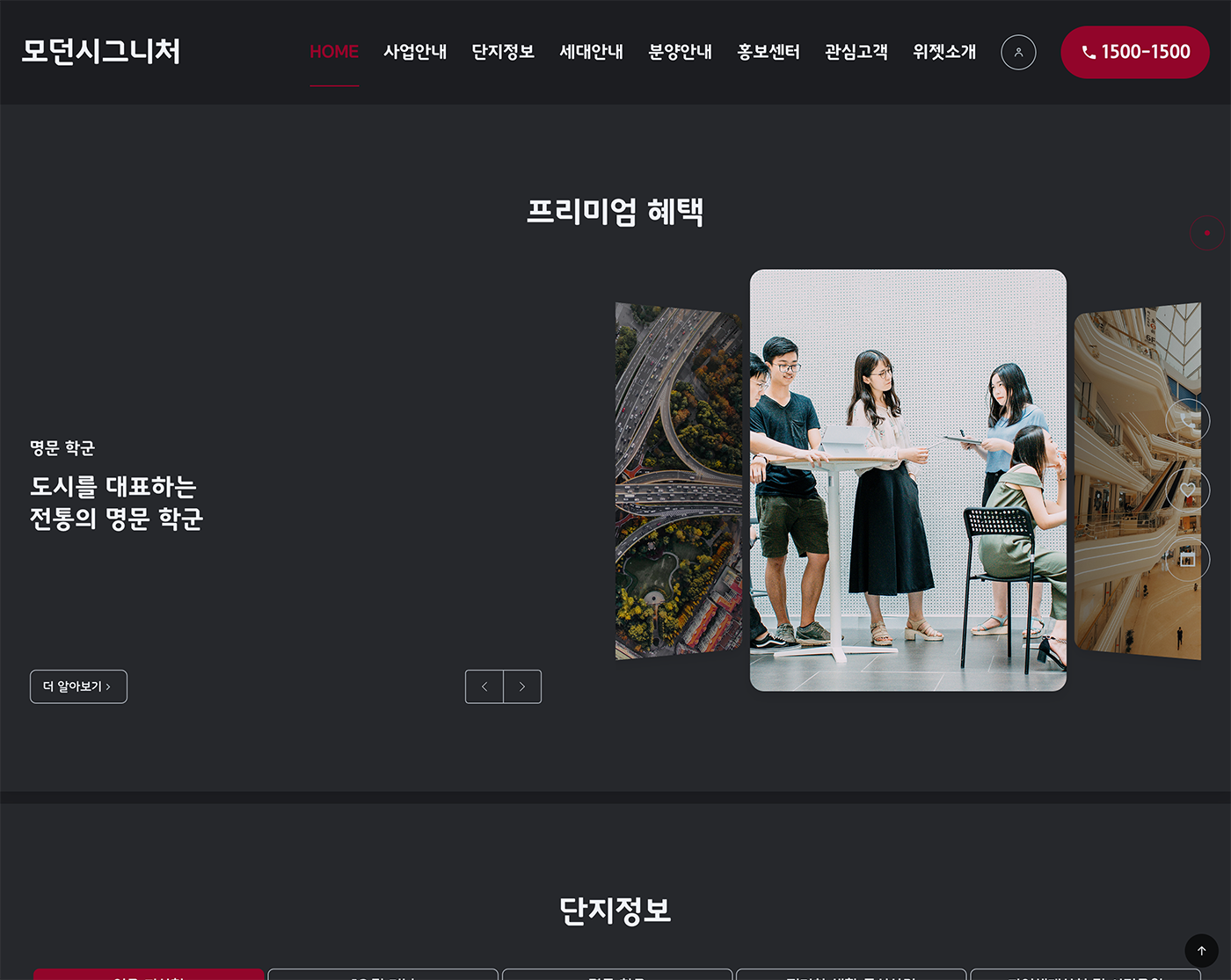
- Dark 모드 -
포인트 컬러는 사이트의 대표 컬러로 선택된 메뉴, 버튼, 마우스 오버시 등 컬러에 사용됩니다. (흰색, 검은색은 제외 하세요)
웹사이트 메인 페이지 접속 시 로딩 애니메이션을 2~3초동안 보여줍니다.

Desktop 브라우저에서 일반적인 마우스커서 대신 커스텀 마우스 커서를 사용 할 수 있습니다.

- 커스텀 마우스 커서 사용 시 -

대표자명을 입력합니다.
주소를 입력합니다.
사업자등록번호를 입력합니다.
통신판매업신고번호를 입력합니다.
대표번호로 사용하는 전화번호를 입력합니다. 전화번호 클릭 시 전화걸기로 연결됩니다.
전화번호를 입력합니다. 전화번호 클릭 시 전화걸기로 연결됩니다.
전화번호를 입력합니다. 전화번호 클릭 시 전화걸기로 연결됩니다.
팩스번호를 입력합니다.
팩스번호를 입력합니다.
이메일을 입력합니다. 이메일 주소 클릭시 메일보내기로 연결됩니다.
이메일을 입력합니다. 이메일 주소 클릭시 메일보내기로 연결됩니다.
개인정보책임자를 입력합니다.
타이틀을 입력합니다.
내용을 입력합니다.
제목+내용 순으로 표시됩니다.
타이틀을 입력합니다.
내용을 입력합니다.
제목+내용 순으로 표시됩니다.
타이틀을 입력합니다.
내용을 입력합니다.
제목+내용 순으로 표시됩니다.
타이틀을 입력합니다.
내용을 입력합니다.
제목+내용 순으로 표시됩니다.
타이틀을 입력합니다.
내용을 입력합니다.
제목+내용 순으로 표시됩니다.
타이틀을 입력합니다.
내용을 입력합니다.
제목+내용 순으로 표시됩니다.
카피라이트 정보를 설정 할수 있습니다. (비워두면 @년 + 도메인 + All Rights Reserved. 자동 출력됩니다.)
SNS 링크 사용여부를 선택합니다.
링크명을 입력합니다. (예: 페이스북)
아이콘 코드를 입력합니다. XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 링크주소를 입력합니다.(링크값이 없으면 출력되지 않습니다.)
링크명을 입력합니다. (예: 페이스북)
아이콘 코드를 입력합니다. XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 링크주소를 입력합니다.(링크값이 없으면 출력되지 않습니다.)
링크명을 입력합니다. (예: 페이스북)
아이콘 코드를 입력합니다. XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 링크주소를 입력합니다.(링크값이 없으면 출력되지 않습니다.)
링크명을 입력합니다. (예: 페이스북)
아이콘 코드를 입력합니다. XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 링크주소를 입력합니다.(링크값이 없으면 출력되지 않습니다.)
링크명을 입력합니다. (예: 페이스북)
아이콘 코드를 입력합니다. XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 링크주소를 입력합니다.(링크값이 없으면 출력되지 않습니다.)
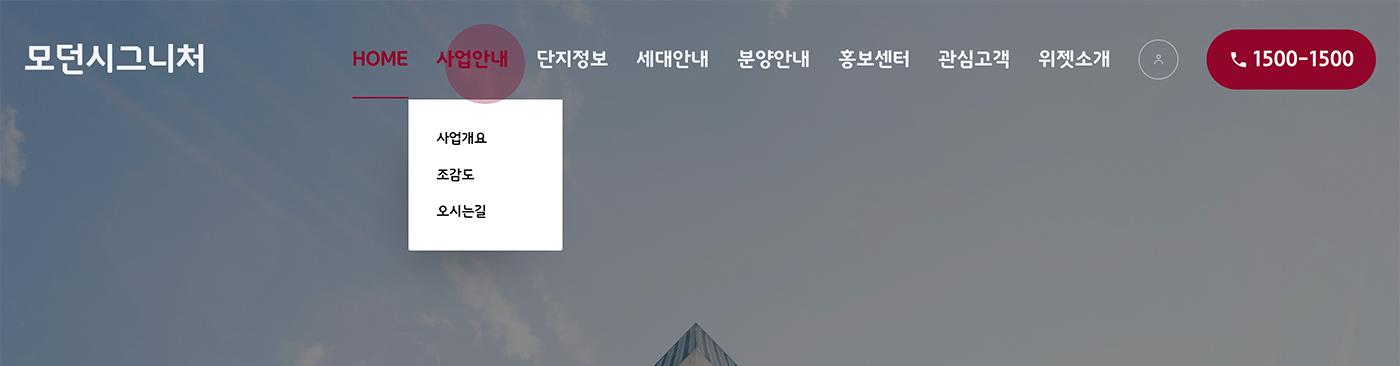
◆ HEADER 영역

- HEADER 영역 -
Light 모드에서 사용 할 로고이미지를 등록합니다. 로고 이미지는 여백이 없는 투명 png 파일을 권장하며 사이즈는 자동으로 조절됩니다.
Dark 모드에서 사용 할 로고이미지를 등록합니다.(비워두면 Light 모드용 로고이미지를 사용합니다.)
로고 클릭 시 별도의 링크로 이동하려면 링크 주소를 입력합니다.(비워두면 홈으로 자동으로 설정됩니다.)
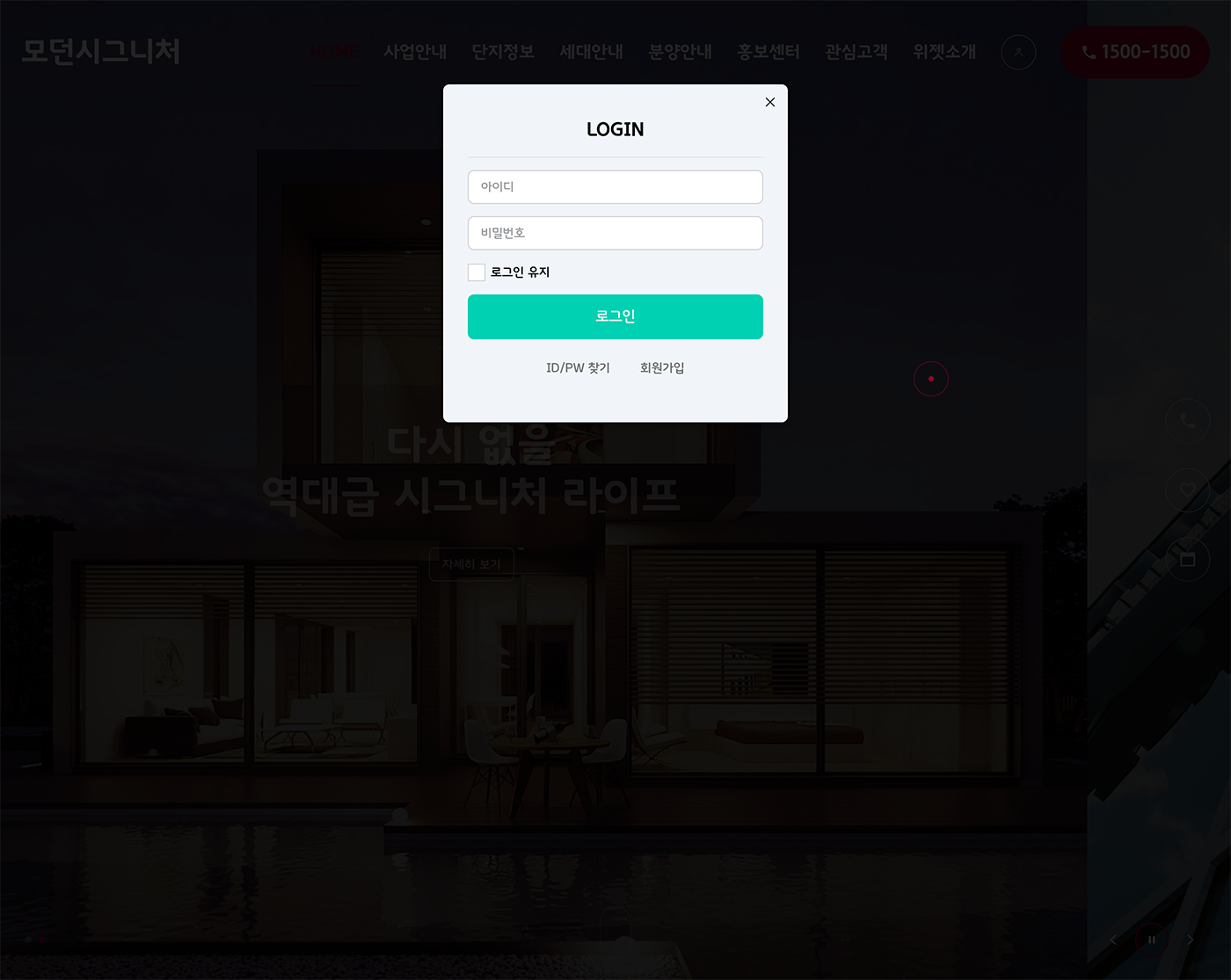
로그인 사용여부를 선택 할 수 있습니다.

- 레이어 팝업 로그인 -

- 회원모듈 로그인 -
헤더 우측 상단에 대표전화 번호를 출력하며 클릭 시 전화걸기로 연결됩니다. (웹사이트 정보 설정 - 대표전화 번호가 입력되어있어야 합니다.)
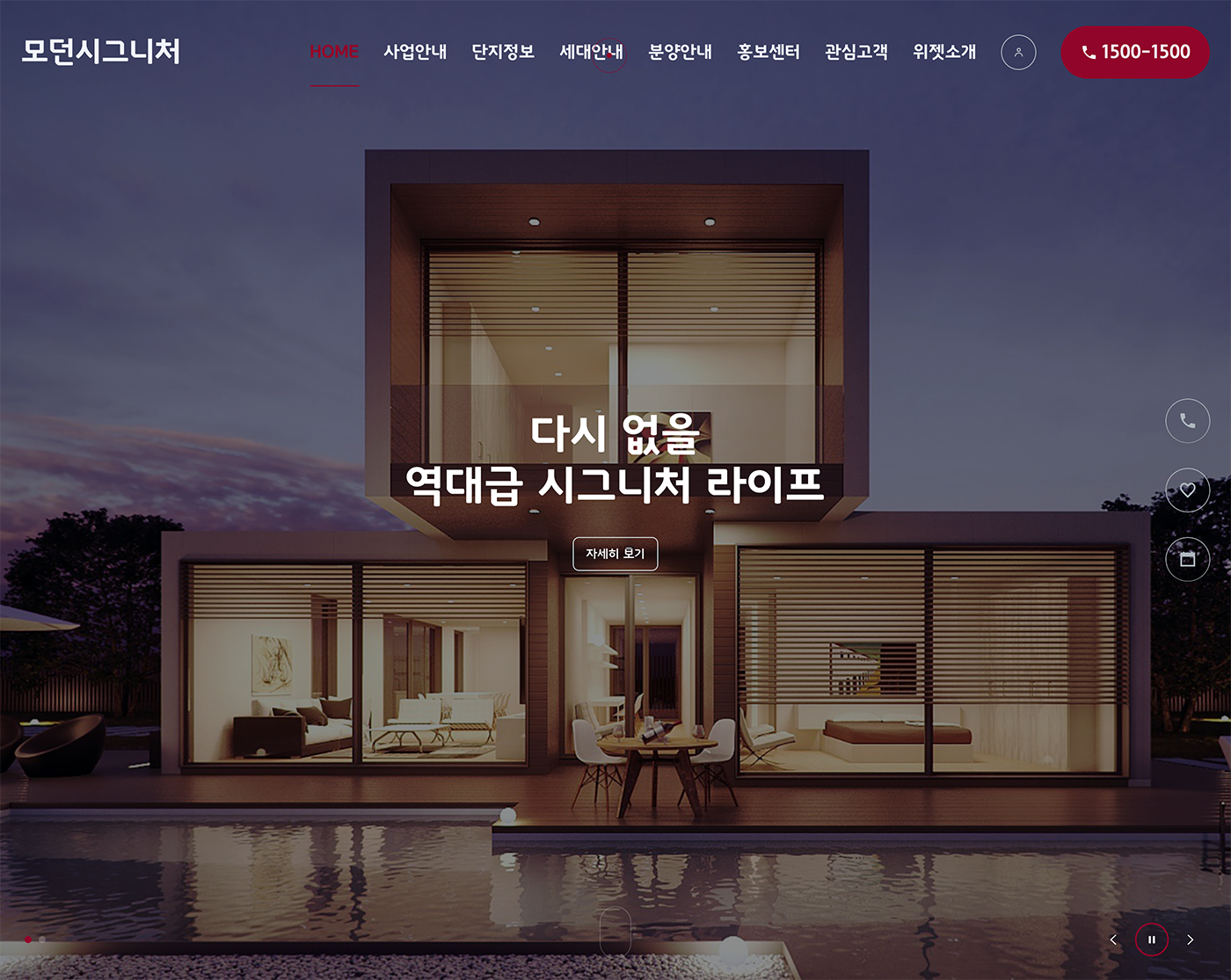
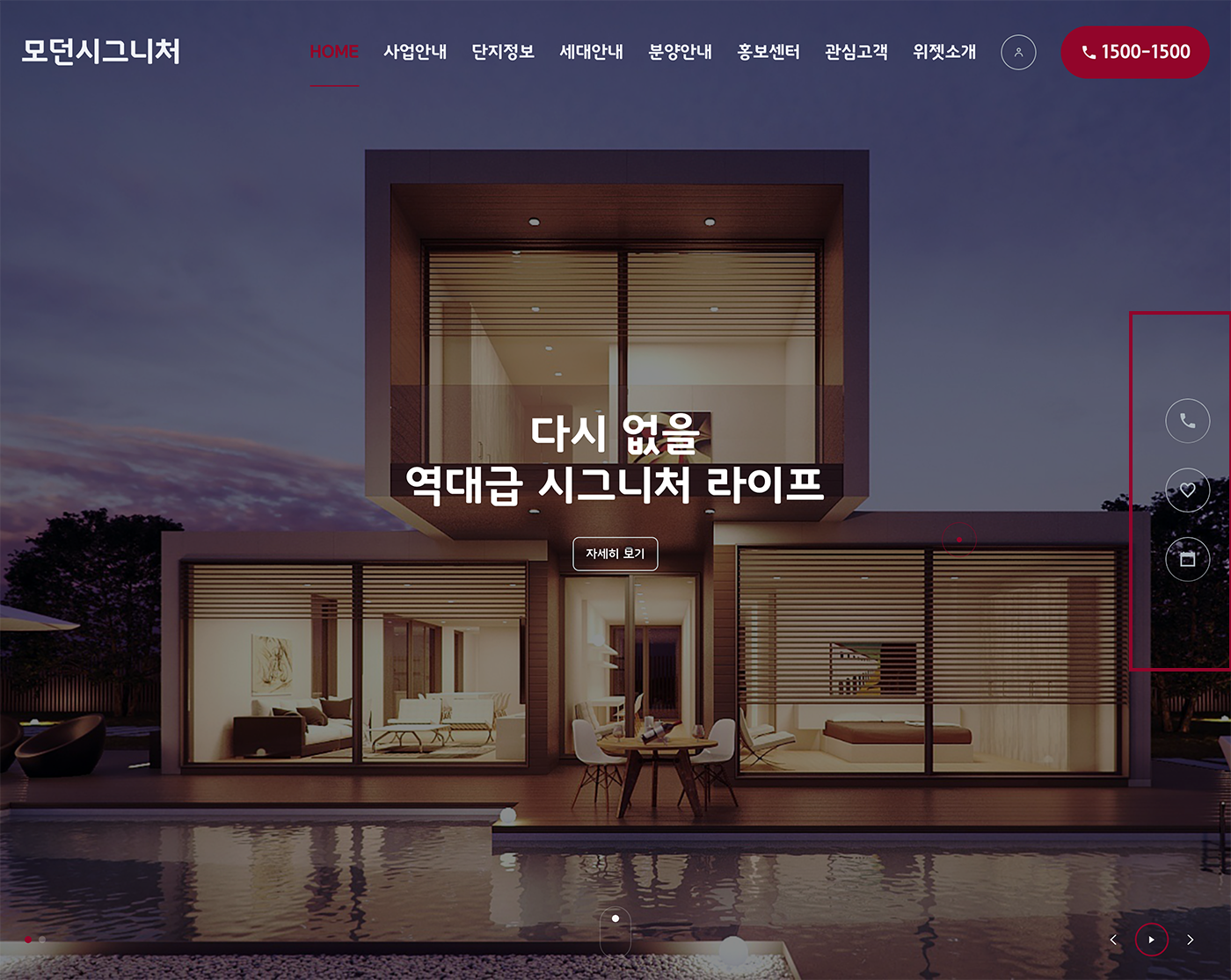
◈ 메인 - 슬라이더 섹션

자동으로 다음 이미지로 슬라이드 합니다.
오토 플레이 사용시 딜레이 타임을 (초) 단위로 설정 할 수 있습니다. 정해진 시간이 지나면 자동으로 다음 이미지로 넘어갑니다.
4가지 슬라이드 전환 효과를 지원하므로 선택적으로 사용 할 수 있습니다.
슬라이드 높이를 선택적으로 사용이 가능하며 이미지 기준 선택시 등록한 이미지 사이즈에 따라 유동적으로 슬라이더 높이가 변하게 됩니다.
이미지 기준은 이미지 사이즈 그대로 출력이 가능하며 브라우저(풀스크린) 기준은 브라우저 높이 기준으로 보여지므로 이미지가 잘려 보일 수도 있습니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
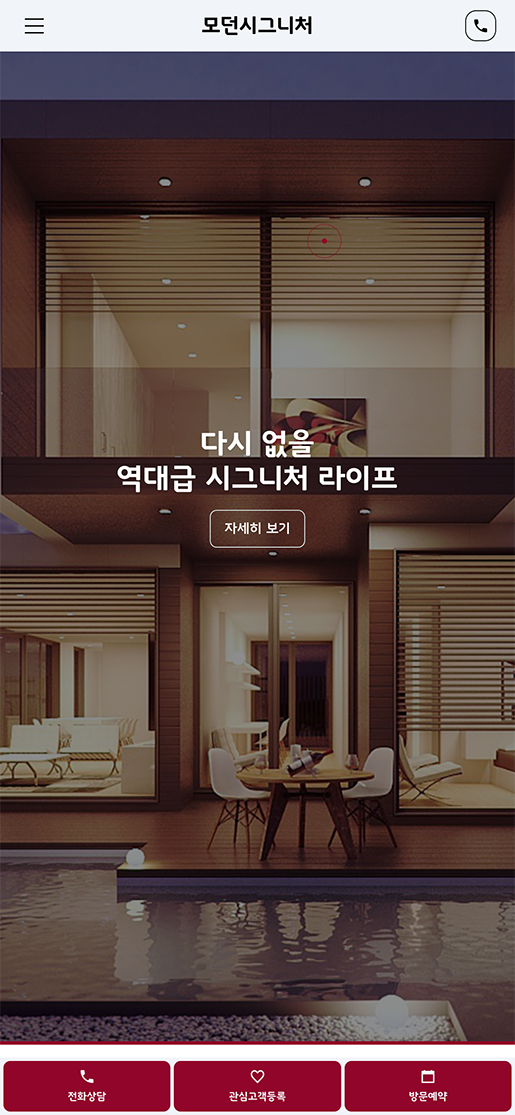
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (860*1846 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (860*1846 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (860*1846 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (860*1846 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (860*1846 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (860*1846 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (860*1846 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (860*1846 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
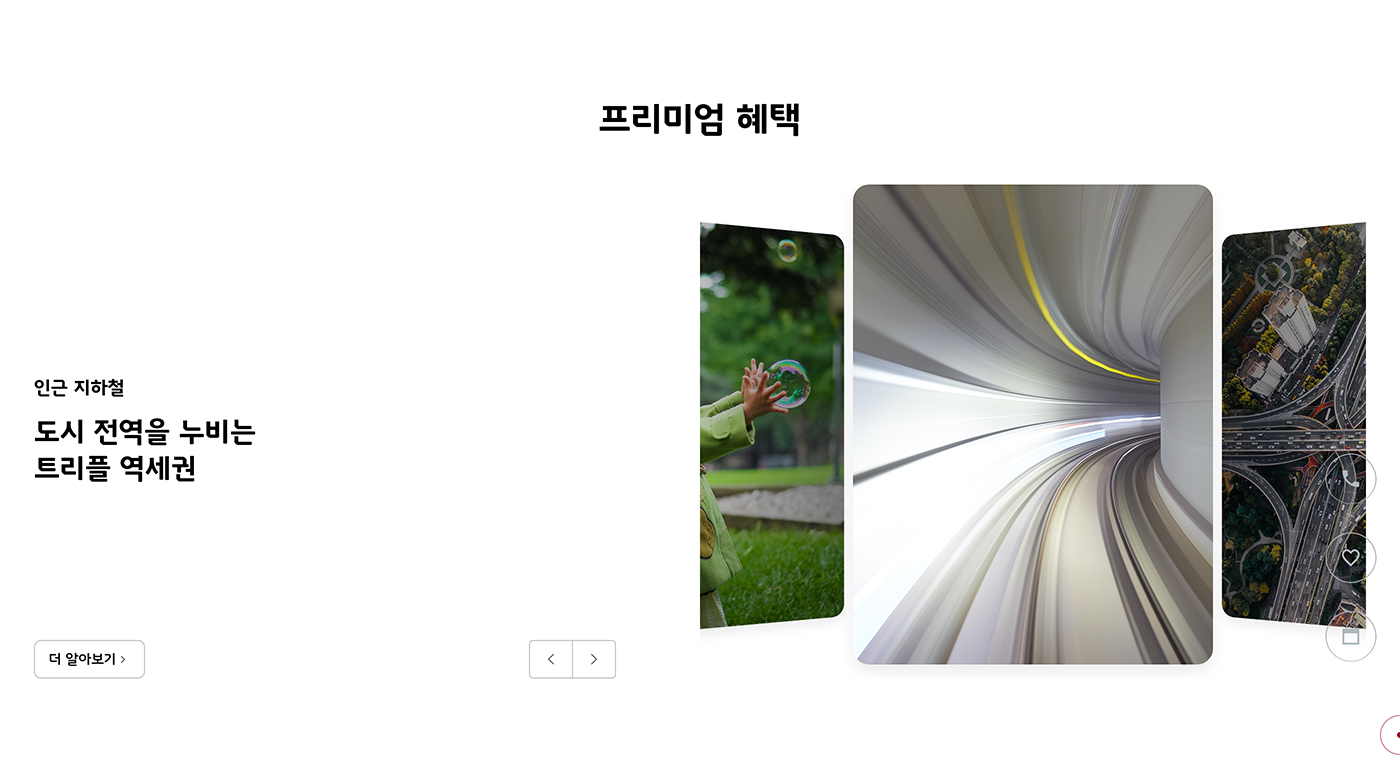
◈ 메인 - 프리미엄(슬라이더형)소개 섹션

프리미엄 소개 섹션은 좌측(내용) - 우측(이미지)가 연동되는 스와이프 스타일로 출력하는 섹션입니다. (최대 8개의 항목을 출력 할 수 있습니다.)
모바일에서는 상(이미지) - 하(내용) 순으로 출력됩니다.
섹션의 타이틀로 사용 할 수 있습니다. 사용하실 타이틀을 입력합니다.
이미지를 등록합니다. (300*400 비율 권장)
내용을 입력합니다.
내용을 입력합니다.
내용을 입력합니다.
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록합니다. (300*400 비율 권장)
내용을 입력합니다.
내용을 입력합니다.
내용을 입력합니다.
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록합니다. (300*400 비율 권장)
내용을 입력합니다.
내용을 입력합니다.
내용을 입력합니다.
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록합니다. (300*400 비율 권장)
내용을 입력합니다.
내용을 입력합니다.
내용을 입력합니다.
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록합니다. (300*400 비율 권장)
내용을 입력합니다.
내용을 입력합니다.
내용을 입력합니다.
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록합니다. (300*400 비율 권장)
내용을 입력합니다.
내용을 입력합니다.
내용을 입력합니다.
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록합니다. (300*400 비율 권장)
내용을 입력합니다.
내용을 입력합니다.
내용을 입력합니다.
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록합니다. (300*400 비율 권장)
내용을 입력합니다.
내용을 입력합니다.
내용을 입력합니다.
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
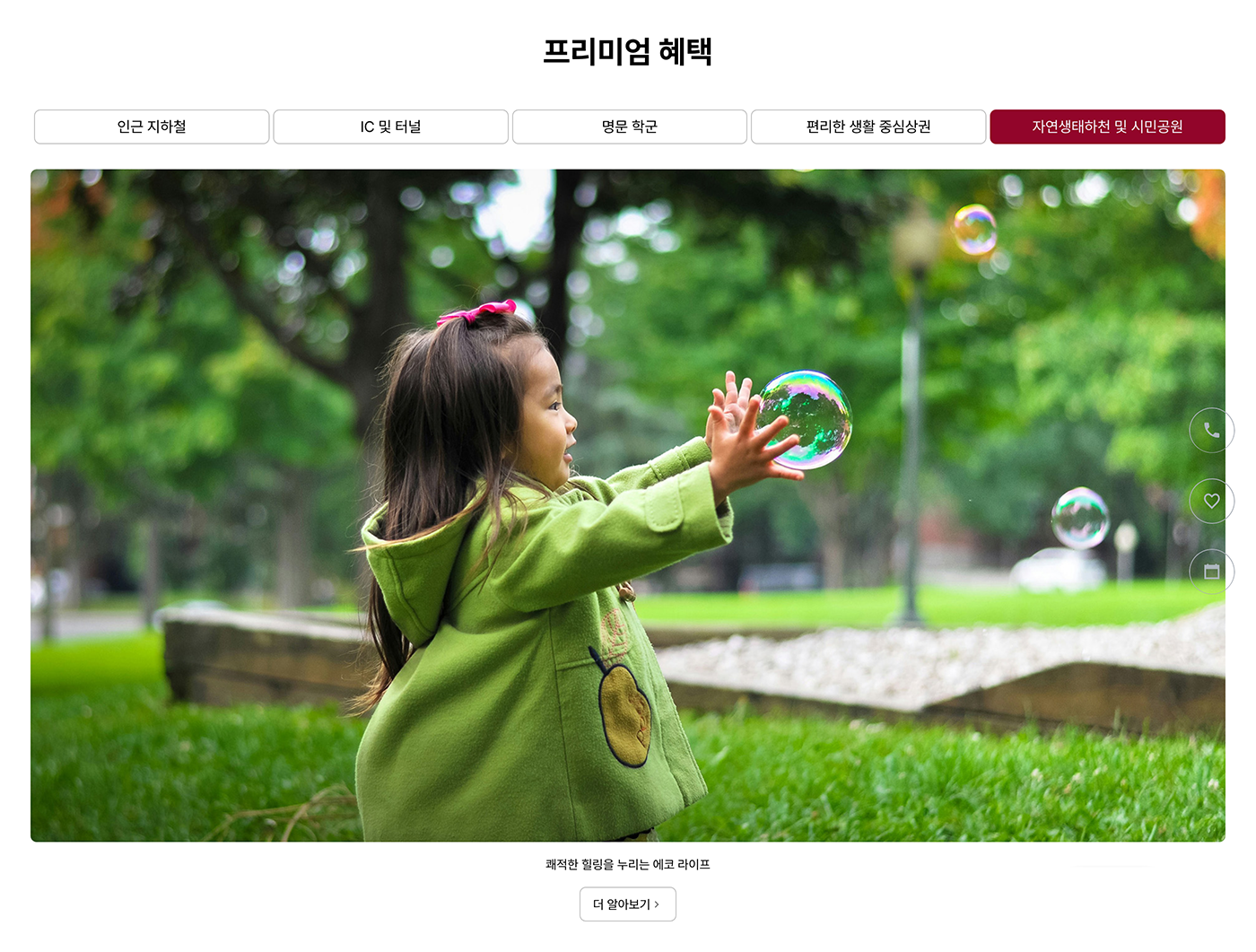
◈ 메인 - 프리미엄(탭스타일)소개 섹션

탭스타일로 출력하는 섹션입니다. (최대 8개의 항목을 출력할수 있습니다.)
섹션의 타이틀로 사용 할 수 있습니다. 사용하실 타이틀을 입력합니다.
탭 내용에 출력되는 텍스트 또는 이미지의 정렬 기준을 선택 할 수 있습니다.
탭명을 입력합니다. (입력값이 없으면 해당 1번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 2번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 3번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 4번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 5번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 6번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 7번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 8번 탭을 사용하지 않습니다.)
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
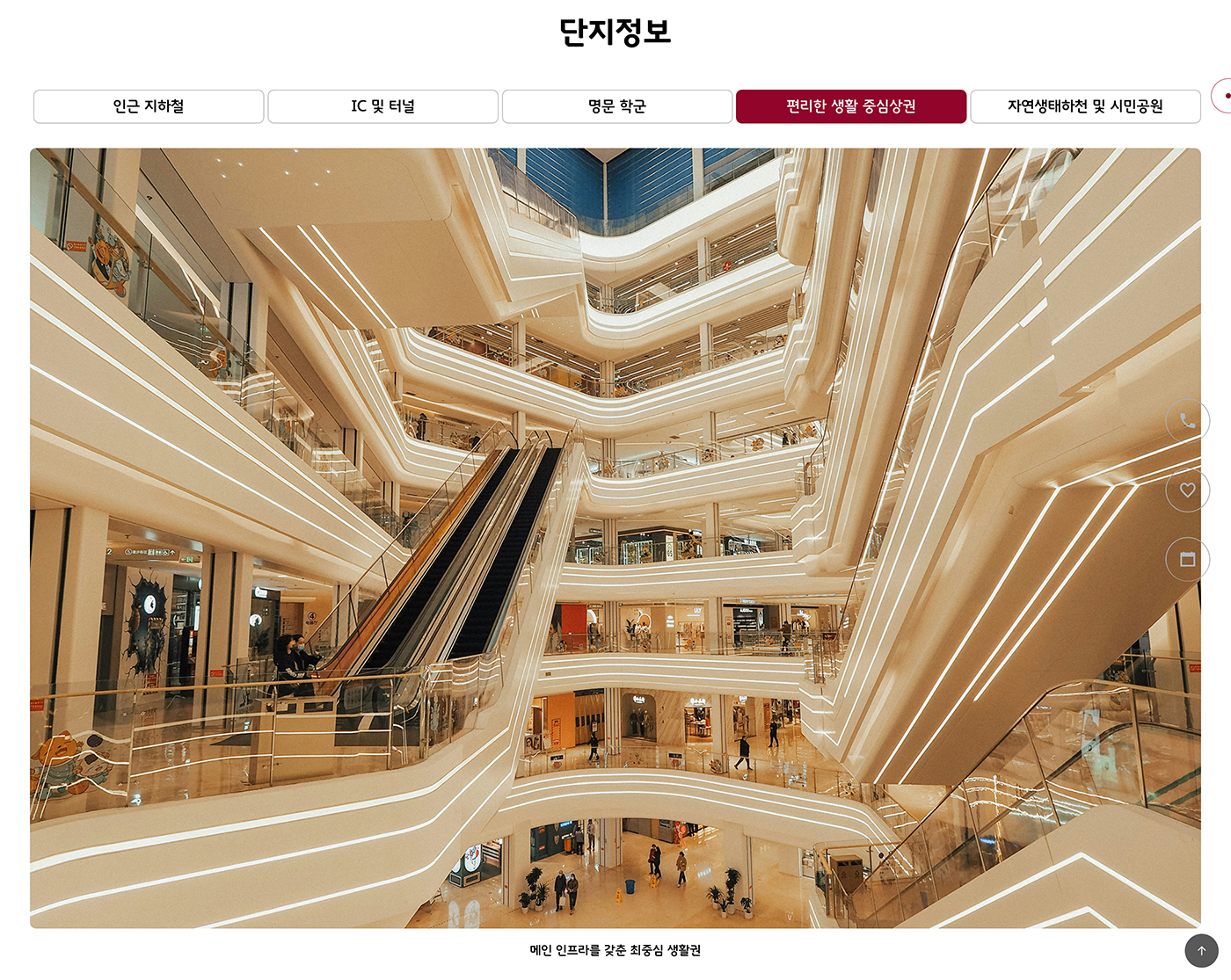
◈ 메인 - 탭스타일 소개 섹션

탭스타일로 출력하는 섹션입니다. (최대 8개의 항목을 출력할수 있습니다.)
섹션의 타이틀로 사용 할 수 있습니다. 사용하실 타이틀을 입력합니다.
탭 내용에 출력되는 텍스트 또는 이미지의 정렬 기준을 선택 할 수 있습니다.
탭명을 입력합니다. (입력값이 없으면 해당 1번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 2번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 3번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 4번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 5번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 6번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 7번 탭을 사용하지 않습니다.)
탭명을 입력합니다. (입력값이 없으면 해당 8번 탭을 사용하지 않습니다.)
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
이미지를 사용하려면 등록합니다.
내용을 입력합니다. (HTML 사용 가능)
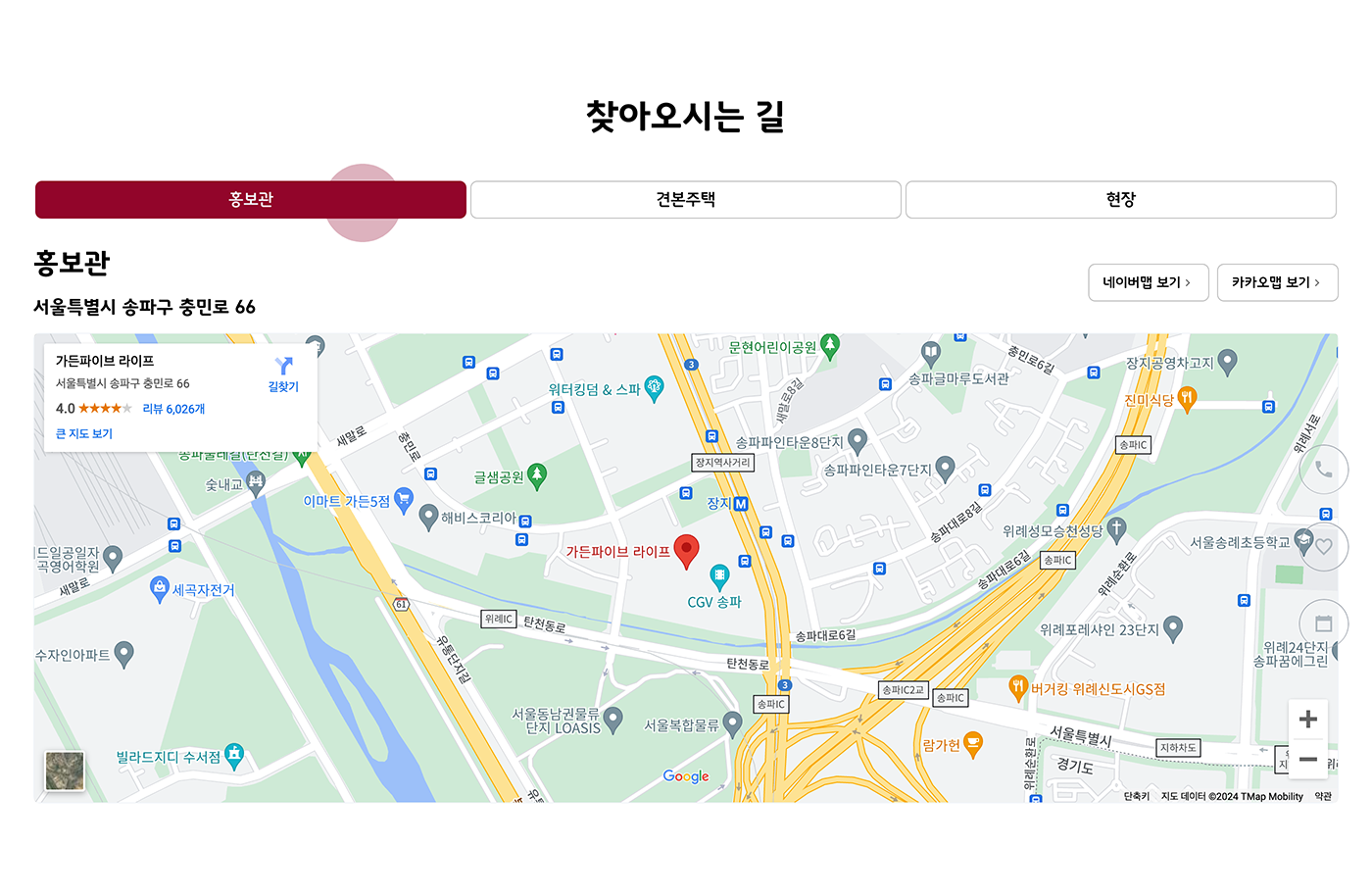
◈ 메인 - 지도안내 섹션

지도 및 약도를 출력하는 섹션입니다.
섹션의 타이틀로 사용 할 수 있습니다. 사용하실 타이틀을 입력합니다.
제목을 입력합니다. (예: 모델하우스)
주소를 입력합니다.
네이버지도로 연결할 링크를 입력하면 버튼이 출력됩니다. (네이버지도 링크 코드는 https://xetemplate.com/xe_faq/214810 참고)
카카오지도로 연결할 링크를 입력하면 버튼이 출력됩니다. (카카오지도 링크 코드는 https://xetemplate.com/xe_faq/214810 참고)
약도 이미지를 사용하려면 등록합니다.
약도 이미지 대신 구글맵을 출력하려면 iframe코드(구글맵)를 입력하세요. (구글맵 적용방법 https://xetemplate.com/xe_faq/214810 참고)
제목을 입력합니다. (예: 모델하우스)
주소를 입력합니다.
네이버지도로 연결할 링크를 입력하면 버튼이 출력됩니다. (네이버지도 링크 코드는 https://xetemplate.com/xe_faq/214810 참고)
카카오지도로 연결할 링크를 입력하면 버튼이 출력됩니다. (카카오지도 링크 코드는 https://xetemplate.com/xe_faq/214810 참고)
약도 이미지를 사용하려면 등록합니다.
약도 이미지 대신 구글맵을 출력하려면 iframe코드(구글맵)를 입력하세요. (구글맵 적용방법 https://xetemplate.com/xe_faq/214810 참고)
제목을 입력합니다. (예: 모델하우스)
주소를 입력합니다.
네이버지도로 연결할 링크를 입력하면 버튼이 출력됩니다. (네이버지도 링크 코드는 https://xetemplate.com/xe_faq/214810 참고)
카카오지도로 연결할 링크를 입력하면 버튼이 출력됩니다. (카카오지도 링크 코드는 https://xetemplate.com/xe_faq/214810 참고)
약도 이미지를 사용하려면 등록합니다.
약도 이미지 대신 구글맵을 출력하려면 iframe코드(구글맵)를 입력하세요. (구글맵 적용방법 https://xetemplate.com/xe_faq/214810 참고)
◈ 메인 - 추가섹션1
추가섹션은 이미지를 사용하여 출력하는 섹션입니다.
섹션의 타이틀로 사용 할 수 있습니다. 사용하실 타이틀을 입력합니다.
내용을 입력합니다. (HTML 사용 가능)
출력 할 이미지를 등록합니다.
◈ 메인 - 추가섹션2
추가섹션은 이미지를 사용하여 출력하는 섹션입니다.
섹션의 타이틀로 사용 할 수 있습니다. 사용하실 타이틀을 입력합니다.
내용을 입력합니다. (HTML 사용 가능)
출력 할 이미지를 등록합니다.
◈ 메인 - 추가섹션3
추가섹션은 이미지를 사용하여 출력하는 섹션입니다.
섹션의 타이틀로 사용 할 수 있습니다. 사용하실 타이틀을 입력합니다.
내용을 입력합니다. (HTML 사용 가능)
출력 할 이미지를 등록합니다.
◈ 메인 - 추가섹션4
추가섹션은 이미지를 사용하여 출력하는 섹션입니다.
섹션의 타이틀로 사용 할 수 있습니다. 사용하실 타이틀을 입력합니다.
내용을 입력합니다. (HTML 사용 가능)
출력 할 이미지를 등록합니다.
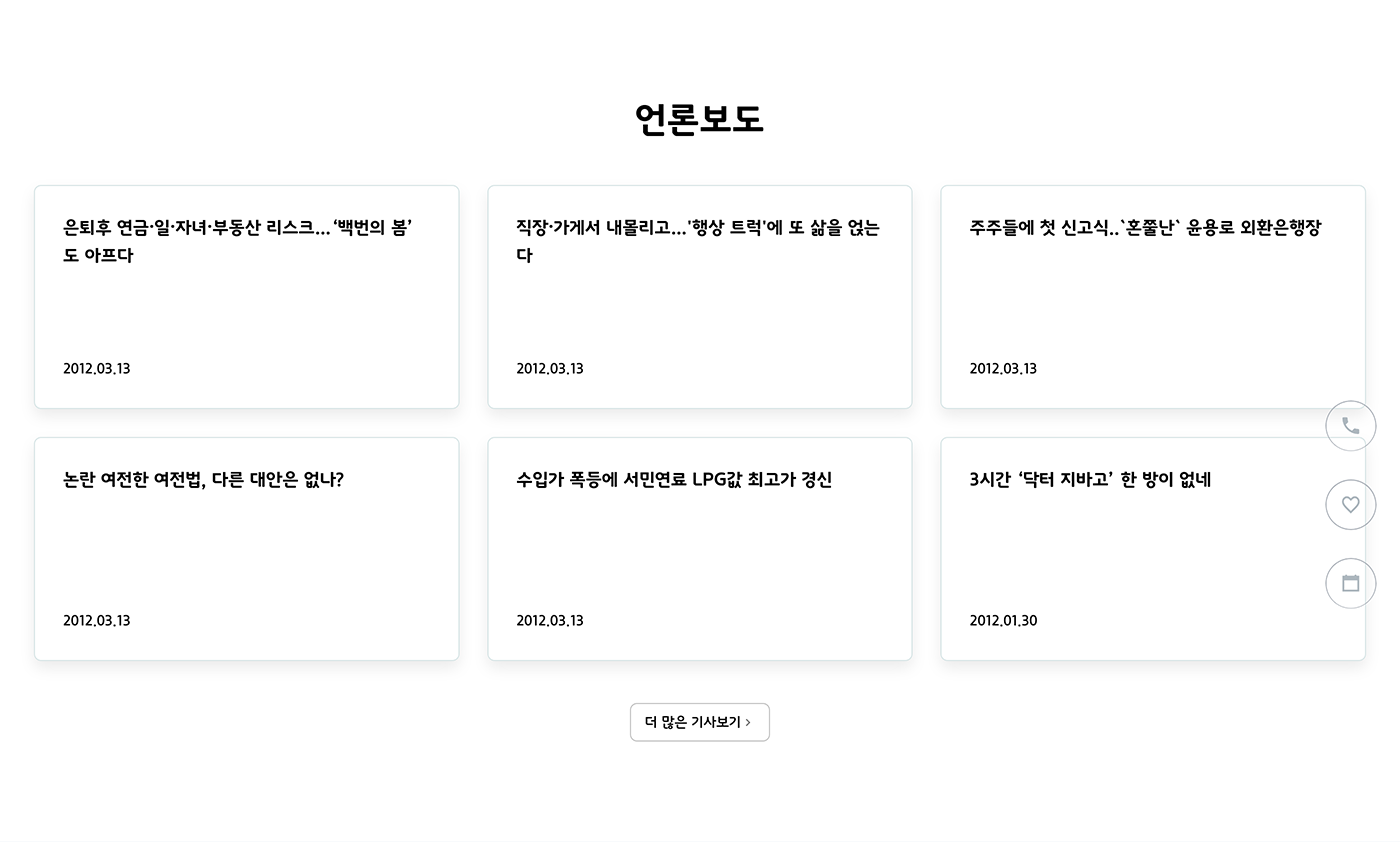
◈ 메인 - 최신글 출력 섹션

게시판에 등록된 최신글을 출력합니다.
섹션의 타이틀로 사용 할 수 있습니다. 사용하실 타이틀을 입력합니다.
섹션 하단에 링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
사이트 제작/편집에서 생성한 게시판 고유 주소인 메뉴ID(MID)명을 입력합니다.
예: https://도메인.com/index 인경우 index가 메뉴ID(mid) 입니다.
여러 게시판의 내용을 위젯으로 출력 시 게시판의 srl 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
출력 할 아이템의 개수를 설정합니다. (3배수로 입력하세요. 비워두면 12개가 적용됩니다.)
Lightbox 갤러리는 썸네일 이미지 클릭시 원본이미지를 갤러리 형태로 볼수 있는 기능입니다. (이미지 갤러리형으로 사용시에만 가능)
썸네일 생성 방법을 선택합니다.
썸네일 생성시 가로크기를 정합니다
썸네일 생성시 세로크기를 정합니다
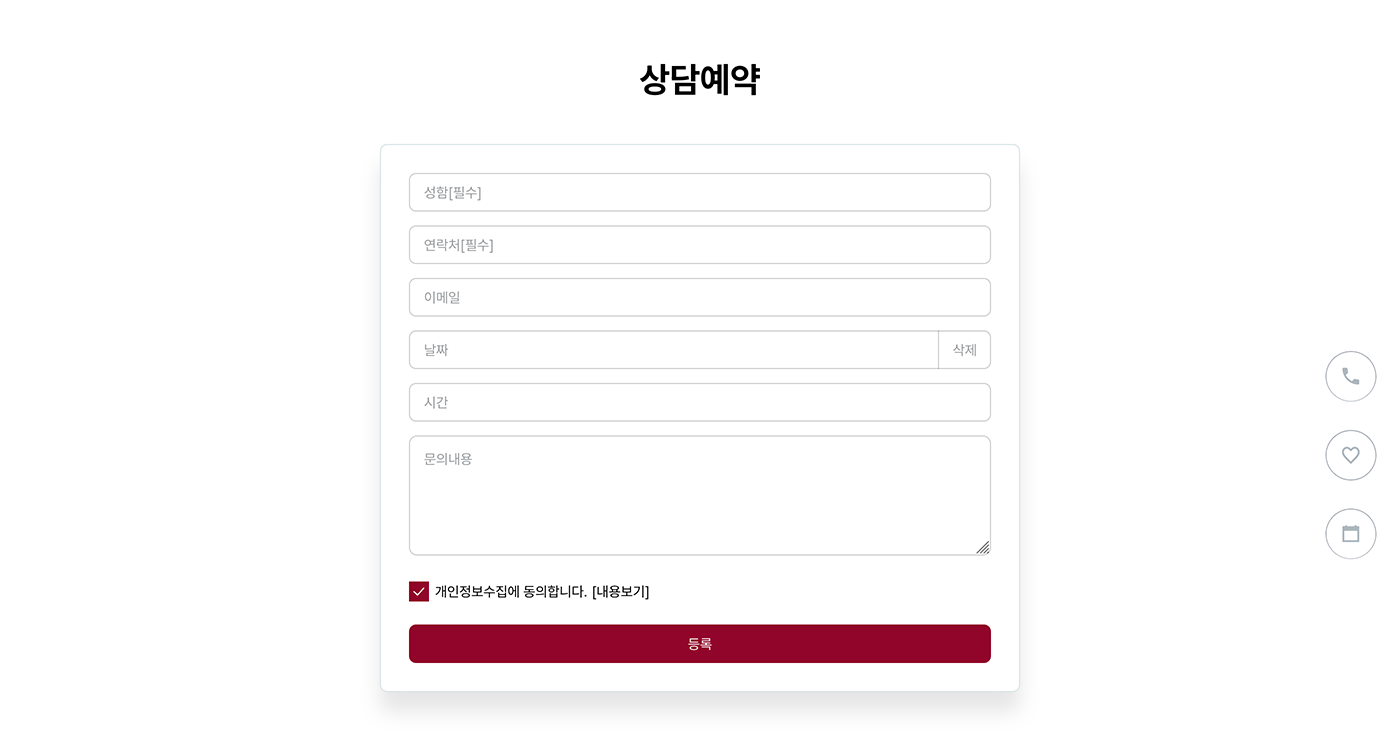
◈ 메인 - 접수폼

상담 접수를 할수 있는 Contact 폼을 사용합니다.
섹션의 타이틀로 사용 할 수 있습니다. 사용하실 타이틀을 입력합니다.
Contact 폼에서 입력받은 내용이 저장될 게시판 메뉴ID(MID)를 입력해야 폼이 출력됩니다.
게시판 미리 생성 후 권한설정: 접근권한, 글작성은 모든사용자로 하고 그외에는 관리자로 설정합니다.
입력 받을 항목을 선택적으로 사용할 수 있습니다.
개인정보를 수집하는 내용에 관한 동의는 필수적으로 받아야합니다. (비워두면 기본 내용을 출력합니다.)
등록 완료 후 띄울 메세지를 입력합니다. (텍스트만 입력가능. 비워두면 "브라우저타이틀 + 등록되었습니다. 감사합니다." 출력됩니다.)
서브 - 설정

서브 페이지들의 배경 이미지로 사용합니다.
현재 선택된 메뉴의 경로를 출력합니다.
문서 페이지 및 위젯페이지 적용된 이미지들을 중앙으로 정렬시킵니다.
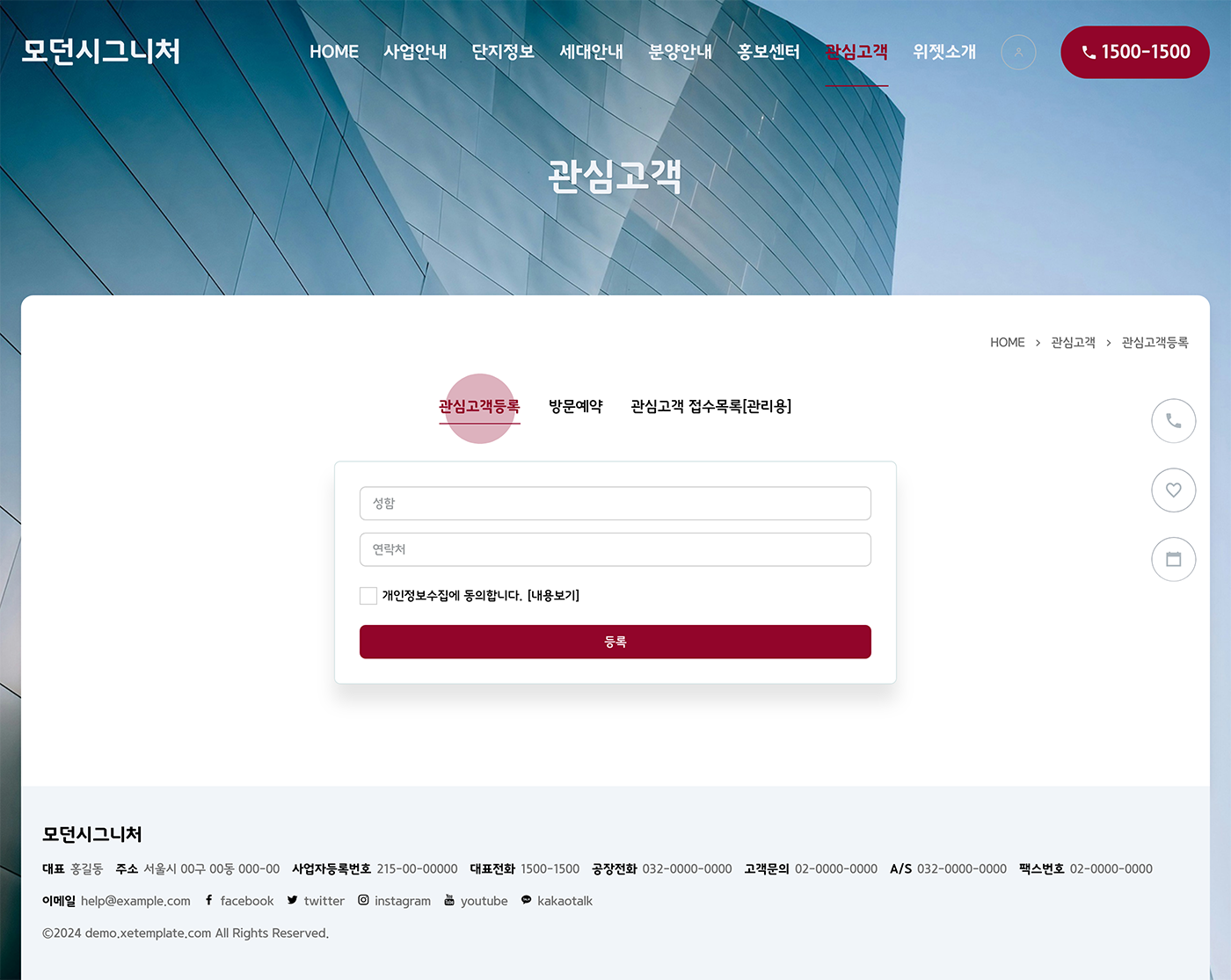
서브 - 접수폼1 페이지

사이트 제작/편집에서 생성한 페이지 메뉴ID(MID)를 입력하면 해당 페이지에서 아래 설정 내용이 출력됩니다.
페이지의 배경 이미지로 사용합니다. (가로 1920px 권장)
상담 접수를 할수 있는 Contact 폼을 사용합니다.
Contact 폼에서 입력받은 내용이 저장될 게시판 메뉴ID(MID)를 입력해야 폼이 출력됩니다.
게시판 미리 생성 후 권한설정: 접근권한, 글작성은 모든사용자로 하고 그외에는 관리자로 설정합니다.
입력 받을 항목을 선택적으로 사용할 수 있습니다.
개인정보를 수집하는 내용에 관한 동의는 필수적으로 받아야합니다. (비워두면 기본 내용을 출력합니다.)
등록 완료 후 띄울 메세지를 입력합니다. (텍스트만 입력가능. 비워두면 "브라우저타이틀 + 등록되었습니다. 감사합니다." 출력됩니다.)
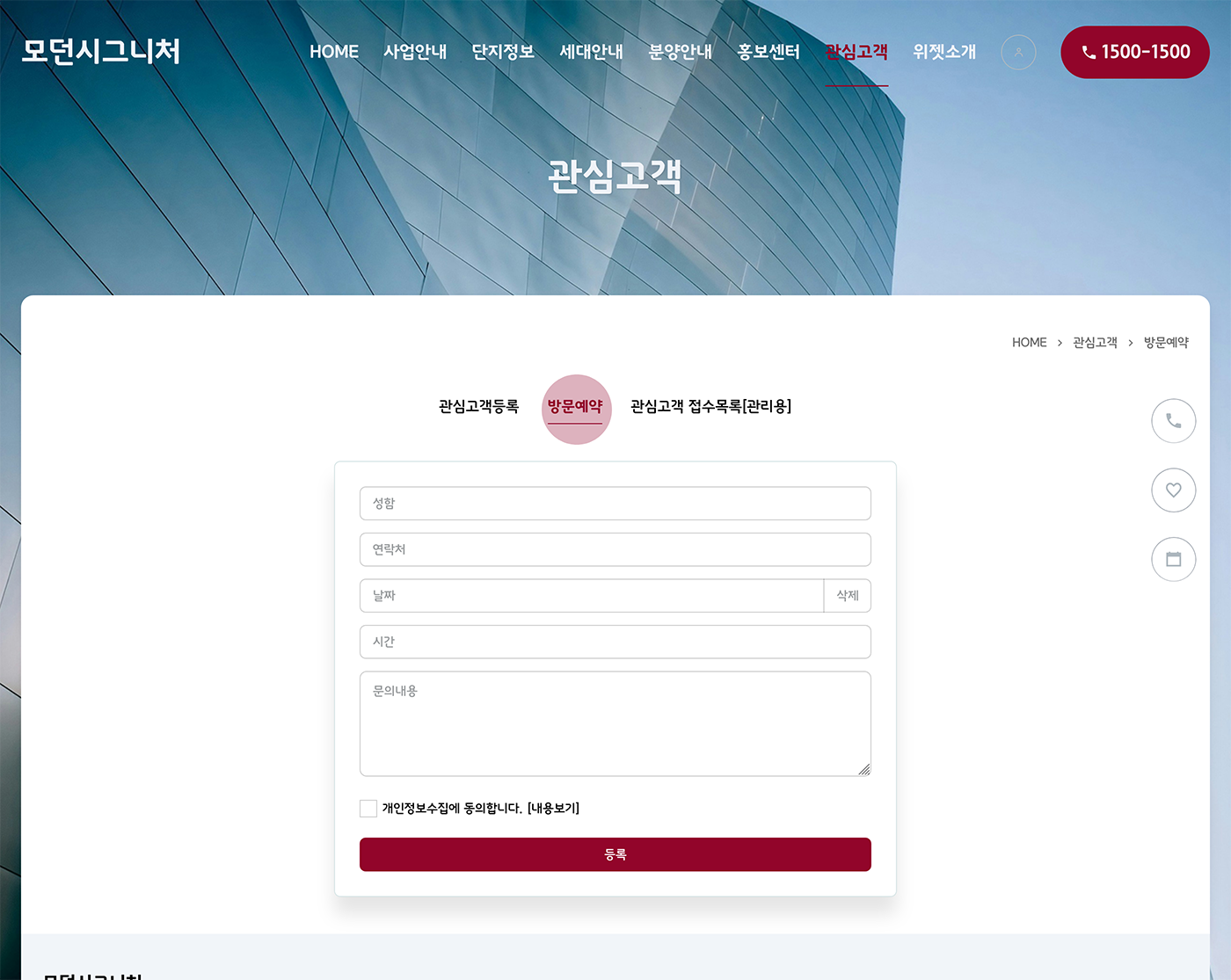
서브 - 접수폼2 페이지

사이트 제작/편집에서 생성한 페이지 메뉴ID(MID)를 입력하면 해당 페이지에서 아래 설정 내용이 출력됩니다.
페이지의 배경 이미지로 사용합니다. (가로 1920px 권장)
상담 접수를 할수 있는 Contact 폼을 사용합니다.
Contact 폼에서 입력받은 내용이 저장될 게시판 메뉴ID(MID)를 입력해야 폼이 출력됩니다.
게시판 미리 생성 후 권한설정: 접근권한, 글작성은 모든사용자로 하고 그외에는 관리자로 설정합니다.
입력 받을 항목을 선택적으로 사용할 수 있습니다.
개인정보를 수집하는 내용에 관한 동의는 필수적으로 받아야합니다. (비워두면 기본 내용을 출력합니다.)
등록 완료 후 띄울 메세지를 입력합니다. (텍스트만 입력가능. 비워두면 "브라우저타이틀 + 등록되었습니다. 감사합니다." 출력됩니다.)
◆ 퀵버튼 설정


퀵버튼은 바로가기 링크버튼으로 사용합니다.(모바일에서는 하단에 출력되며 데스크탑 브라우저에서는 우측 중앙에 출력합니다.)
링크 주소를 입력합니다.(전화번호 연결시 tel:01012345678 형태로 입력, 링크값이 없으면 출력되지 않습니다.)
아이콘 코드를 입력합니다. 형태로 입력 (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html 에서 참조하여 입력합니다.)
버튼명을 입력합니다.
링크 주소를 입력합니다.(전화번호 연결시 tel:01012345678 형태로 입력, 링크값이 없으면 출력되지 않습니다.)
아이콘 코드를 입력합니다. 형태로 입력 (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html 에서 참조하여 입력합니다.)
버튼명을 입력합니다.
링크 주소를 입력합니다.(전화번호 연결시 tel:01012345678 형태로 입력, 링크값이 없으면 출력되지 않습니다.)
아이콘 코드를 입력합니다. 형태로 입력 (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html 에서 참조하여 입력합니다.)
버튼명을 입력합니다.
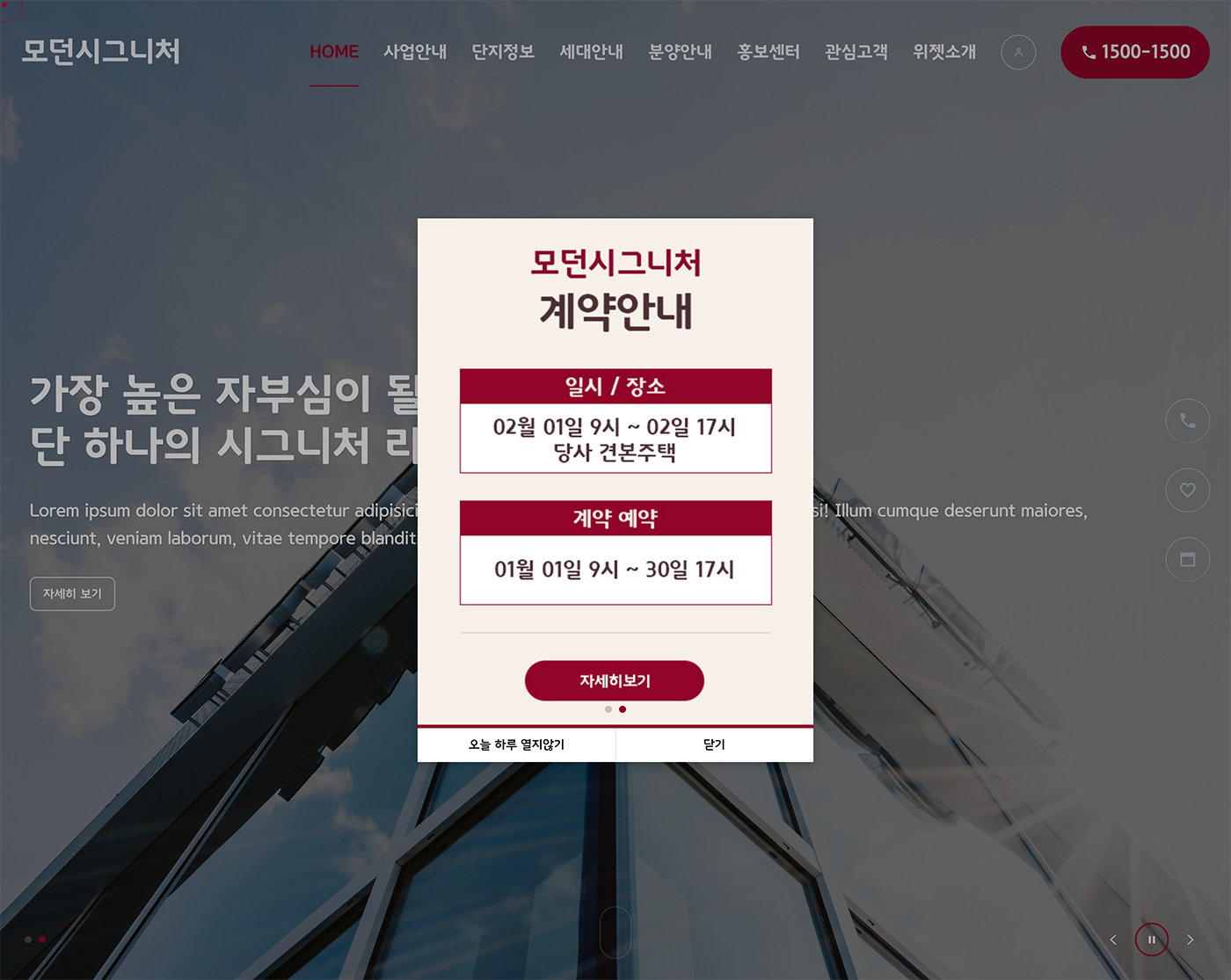
◆ 팝업 설정

팝업은 5개까지 사용이 가능하며 메인에서만 출력됩니다
팝업 이미지를 등록합니다. (450*580 권장)
팝업 클릭 시 이동 할 링크 주소를 입력합니다. (ex: https://링크주소)
팝업 클릭 시 새창띄우기 사용 여부를 선택합니다.
팝업 이미지를 등록합니다. (450*580 권장)
팝업 클릭 시 이동 할 링크 주소를 입력합니다. (ex: https://링크주소)
팝업 클릭 시 새창띄우기 사용 여부를 선택합니다.
팝업 이미지를 등록합니다. (450*580 권장)
팝업 클릭 시 이동 할 링크 주소를 입력합니다. (ex: https://링크주소)
팝업 클릭 시 새창띄우기 사용 여부를 선택합니다.
팝업 이미지를 등록합니다. (450*580 권장)
팝업 클릭 시 이동 할 링크 주소를 입력합니다. (ex: https://링크주소)
팝업 클릭 시 새창띄우기 사용 여부를 선택합니다.
팝업 이미지를 등록합니다. (450*580 권장)
팝업 클릭 시 이동 할 링크 주소를 입력합니다. (ex: https://링크주소)
팝업 클릭 시 새창띄우기 사용 여부를 선택합니다.