제품 설치
제품 구성
- 모던컴퍼니 레이아웃 1개
- 모던컴퍼니 레이아웃 전용 위젯 1개
파일 구성
xet_moderne_company_v1.0.8.zip 파일
- layouts/xet_moderne_company 폴더 와 파일들
- widgets/xet_moderne_content 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 라이믹스가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 라이믹스가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3.설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 모던컴퍼니 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 모던컴퍼니 콘텐츠 위젯 항목이 보이면 정상.
※ 라이믹스가 설치되지 않은경우 먼저 설치가 되어야합니다.
설치 경로
모던컴퍼니 레이아웃 파일이 설치되는 경로 :
/layouts/xet_moderne_company
모던컴퍼니 전용 위젯 파일이 설치되는 경로 :
/widgets/xet_moderne_content
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
◆ 사이트 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
특정 페이지를 홈(메인형)으로 사용 시 메뉴ID(mid)명을 입력합니다.
비워두면 메인(홈)페이지를 자동으로 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
예: https://도메인.com/index 인경우 index가 메뉴ID(mid) 입니다.
웹사이트 제목을 입력하면 사이트 전체에 사용됩니다. (비워두면 라이믹스-시스템 설정의 사이트제목을 사용합니다.)
본 레이아웃은 Light, Dark 컬러 모드를 지원합니다.
시스템설정 모드는 관리자 페이지 > 설정 > 시스템 설정 > 사이트 색상 조합 설정에 따릅니다.

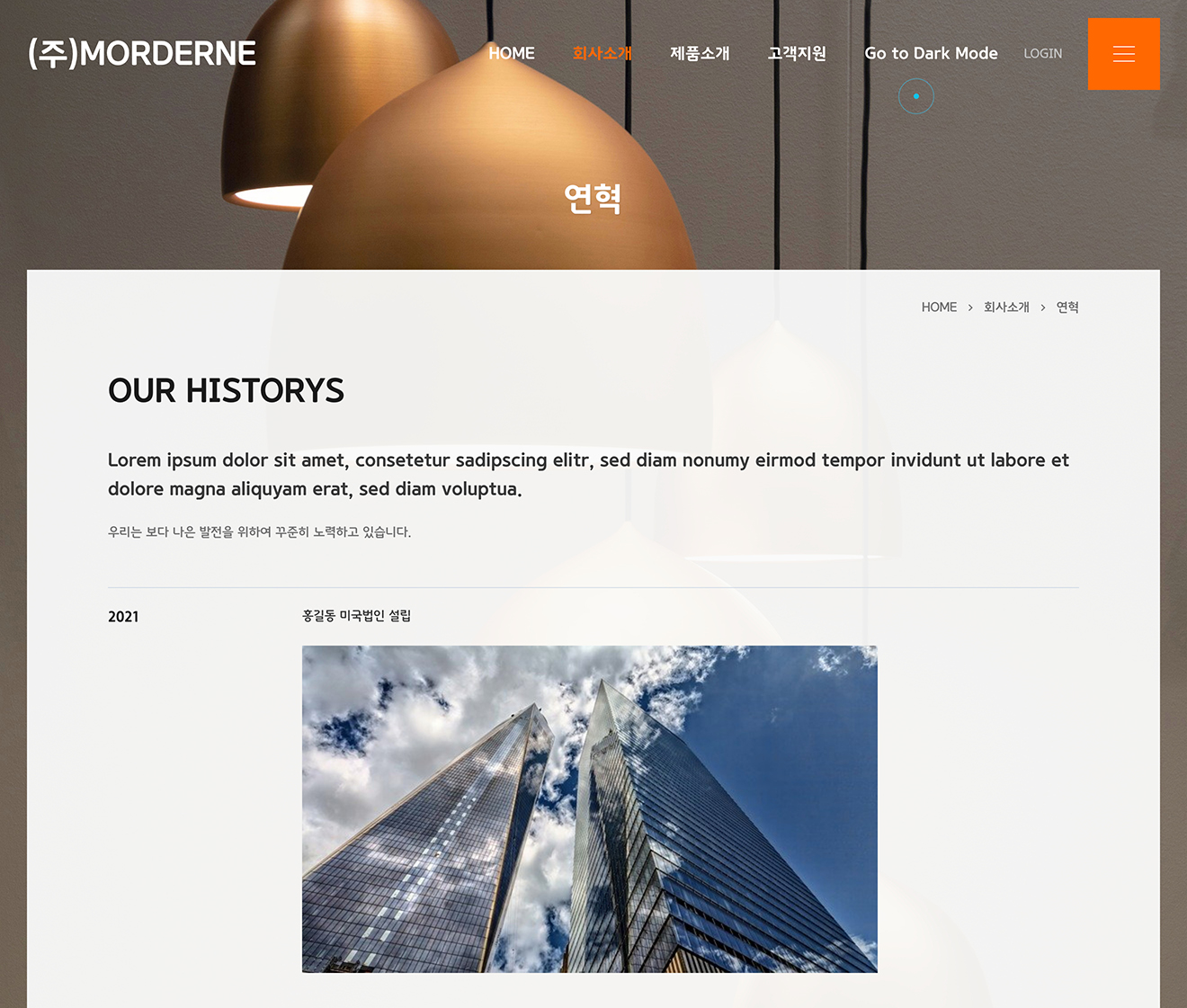
- Light 모드 -

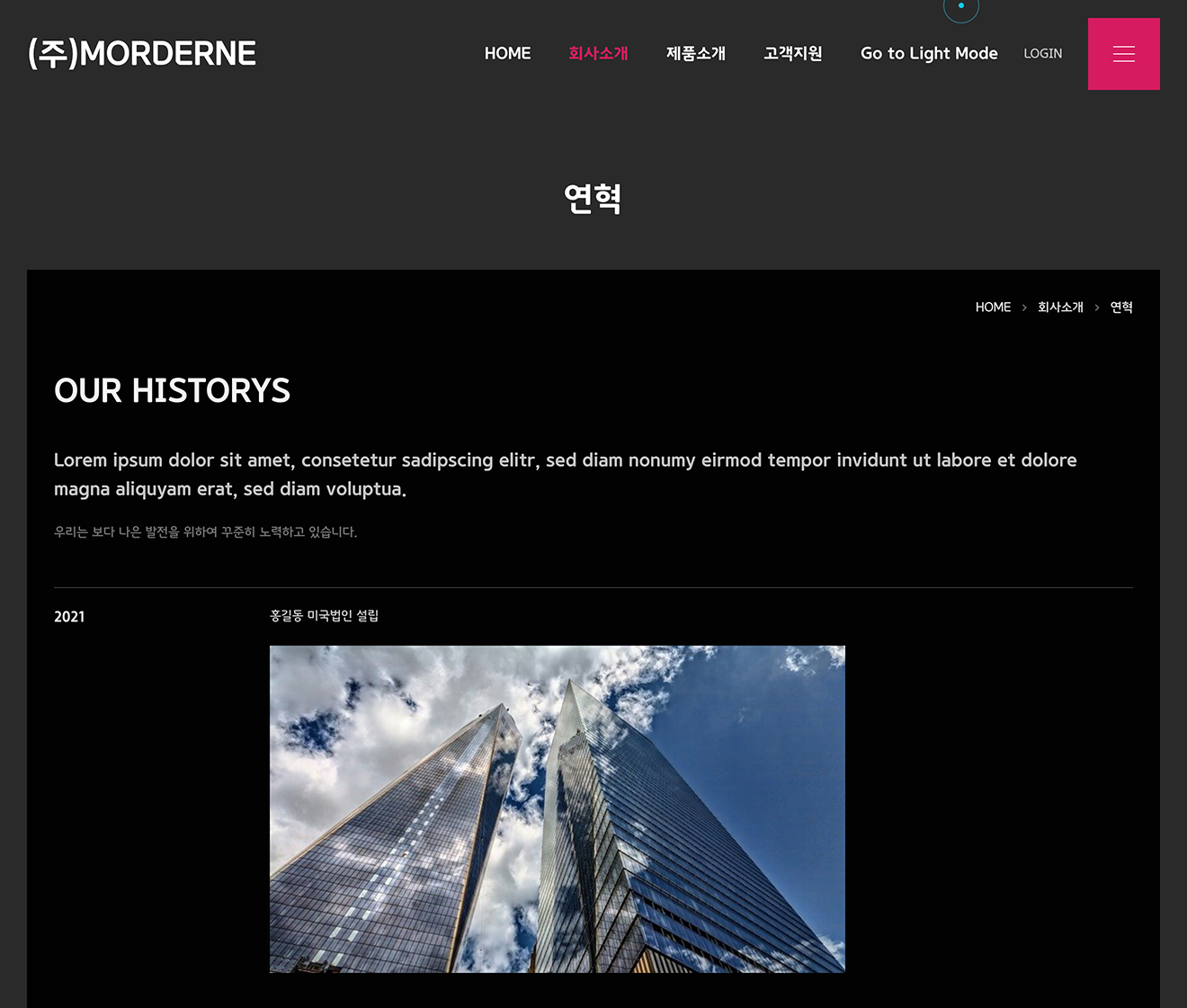
- Dark 모드 -
포인트 컬러는 선택된 메뉴, 마우스 오버시등 눈에 띄는 포인트 컬러를 설정합니다. (흰색, 검은색은 제외 하세요)
웹사이트 메인 페이지 접속 시 로딩 애니메이션을 2~3초동안 보여줍니다.

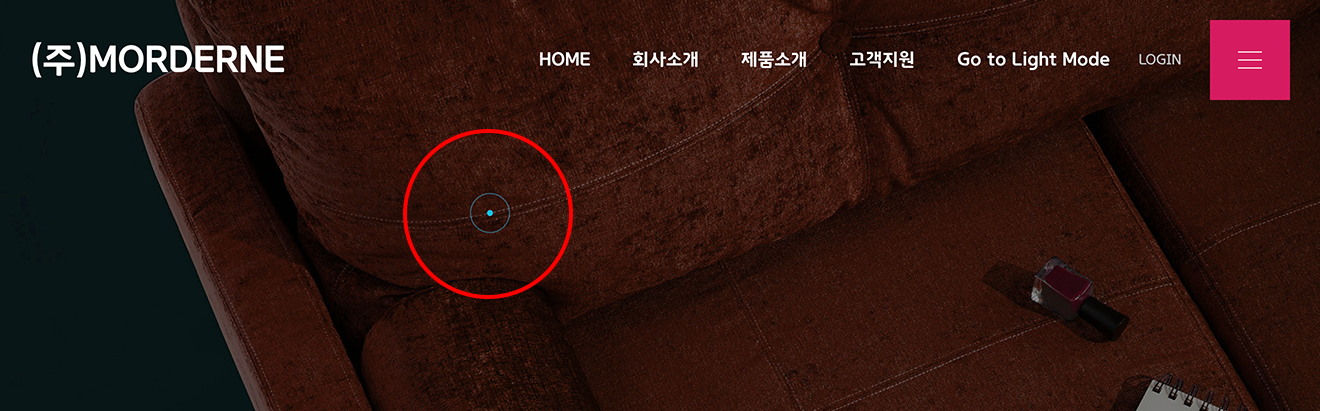
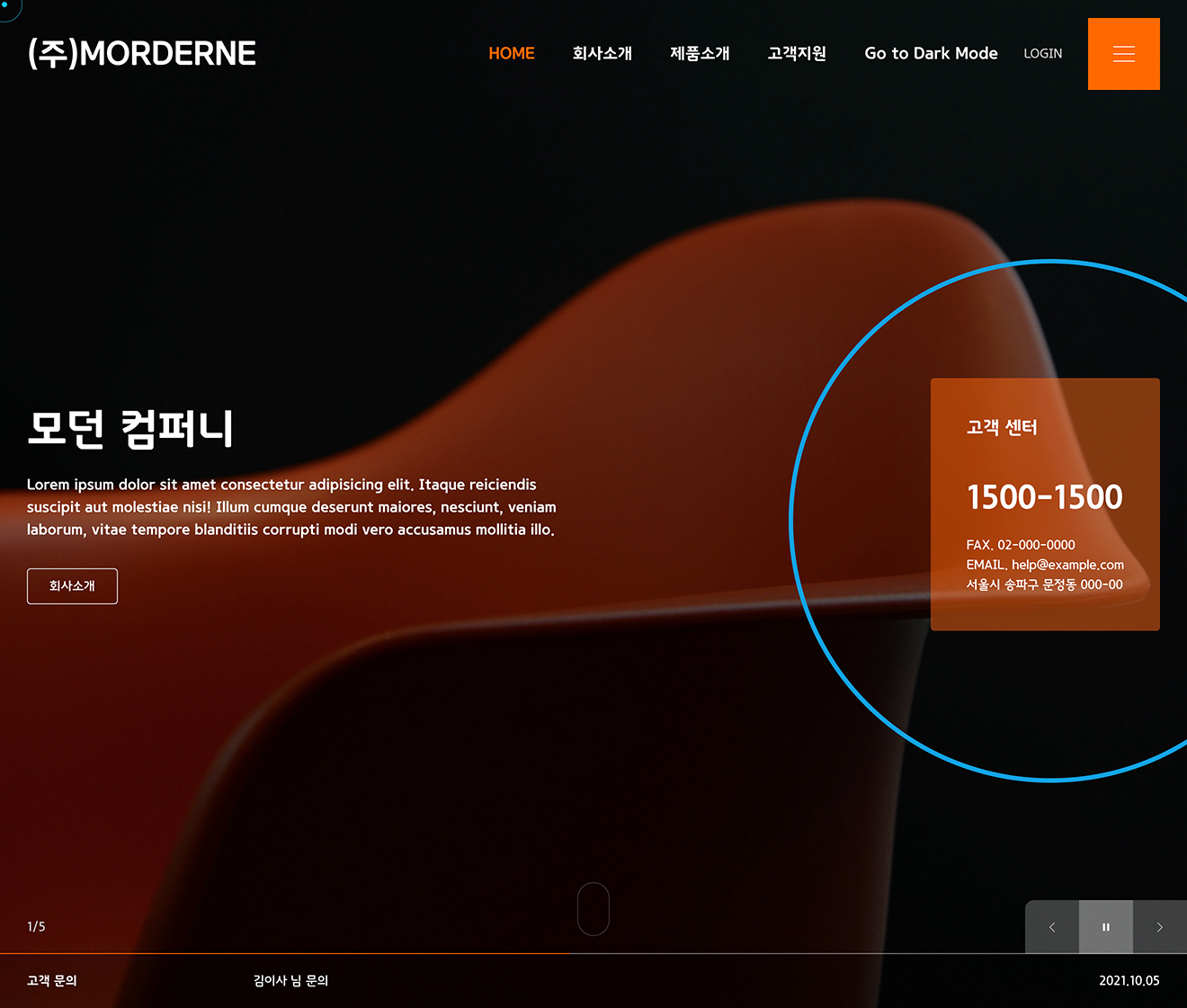
Desktop 브라우저에서 커스텀 마우스 커서를 사용 할 수 있습니다.

- 커스텀 마우스 커서 사용 시 -
대표자명을 입력합니다.
주소를 입력합니다.
사업자등록번호를 입력합니다.
통신판매업신고번호를 입력합니다.
대표번호로 사용하는 전화번호를 입력합니다. 전화번호 클릭 시 전화걸기로 연결됩니다.
전화번호를 입력합니다. 전화번호 클릭 시 전화걸기로 연결됩니다.
전화번호를 입력합니다. 전화번호 클릭 시 전화걸기로 연결됩니다.
팩스번호를 입력합니다.
팩스번호를 입력합니다.
이메일을 입력합니다. 이메일 주소 클릭시 메일보내기로 연결됩니다.
이메일을 입력합니다. 이메일 주소 클릭시 메일보내기로 연결됩니다.
개인정보책임자를 입력합니다.
타이틀을 입력합니다.
내용을 입력합니다.
제목+내용 순으로 표시됩니다.
카피라이트 정보를 설정 할수 있습니다. (비워두면 @년 + 도메인 + All Rights Reserved. 자동 출력됩니다.)
SNS 아이콘 사용여부를 선택합니다. 5개 항목 지원
SNS 이름을 입력합니다. (예: 페이스북)
사용하실 SNS 링크 주소를 입력합니다.(링크값이 없으면 출력되지 않습니다.)
아이콘 코드를 입력합니다.
XE 아이콘 코드는 아래 링크를 참조하세요.
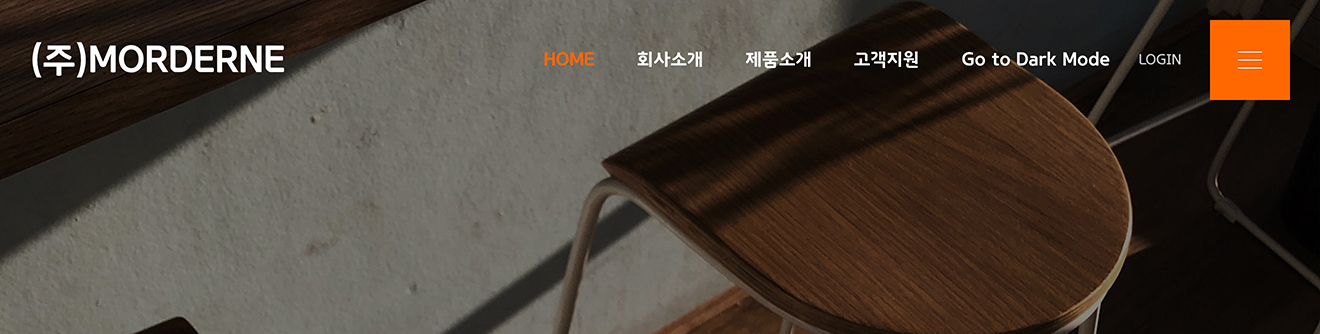
◆ HEADER 영역

- HEADER 영역 -
Light 모드에서 사용 할 로고이미지를 등록합니다.
Dark 모드에서 사용 할 로고이미지를 등록합니다.(비워두면 Light 모드용 로고이미지를 사용합니다.)
웹사이트 로고 클릭 시 별도의 링크로 이동하려면 링크 주소를 입력합니다.(비워두면 홈으로 자동으로 설정됩니다.)
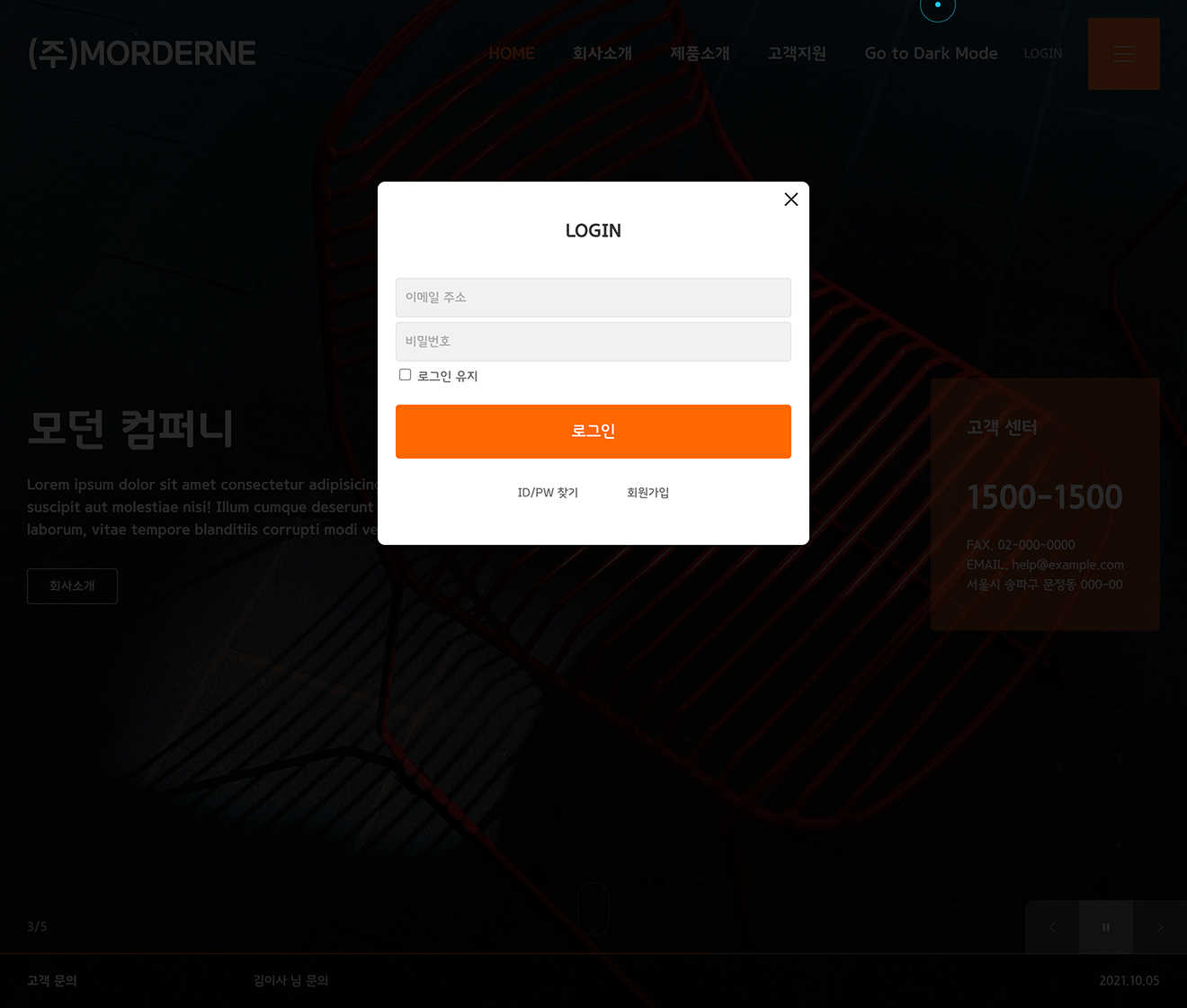
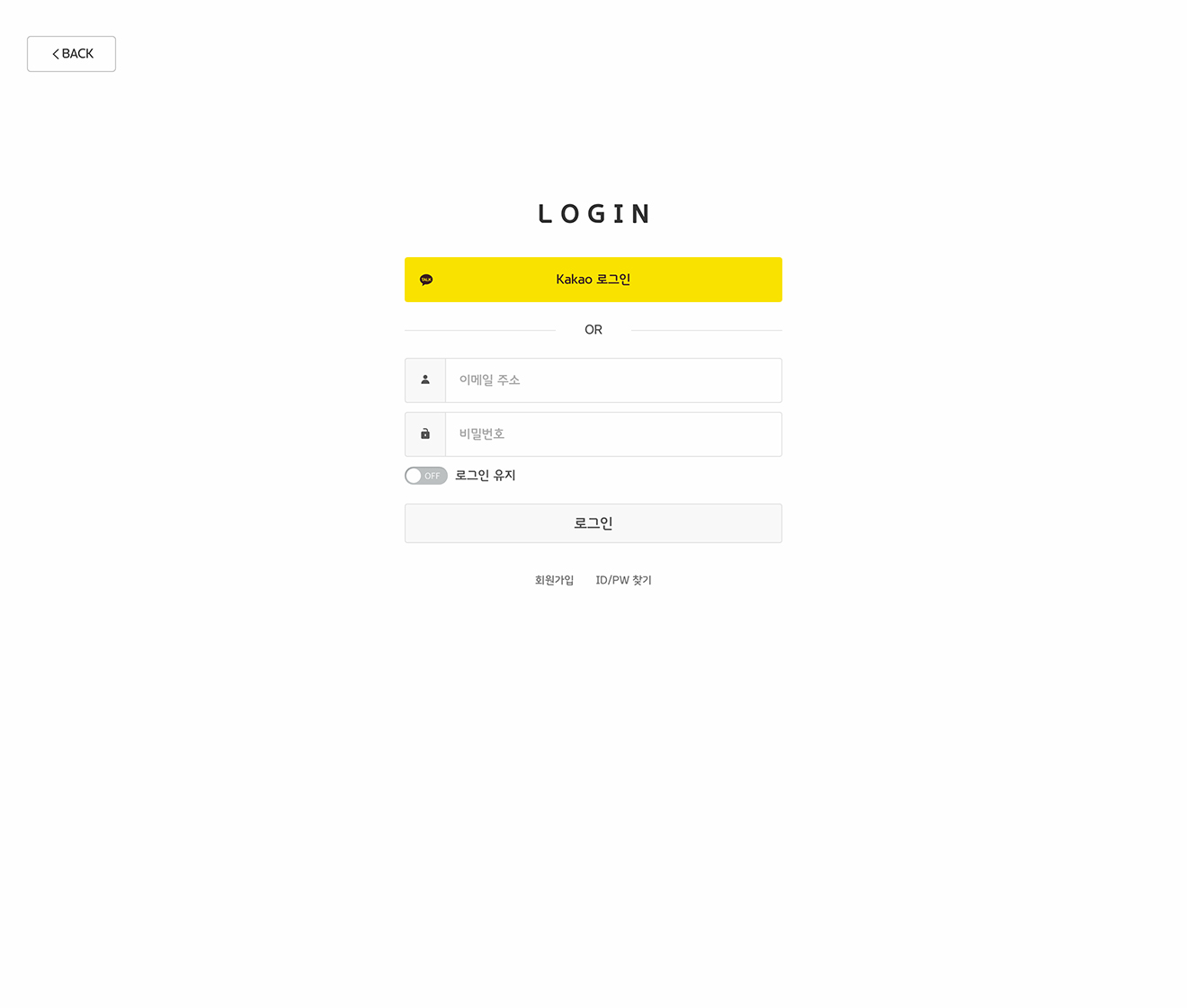
로그인 버튼 사용여부를 선택합니다.

- 레이어팝업 로그인 -

- 회원모듈스킨 로그인 -
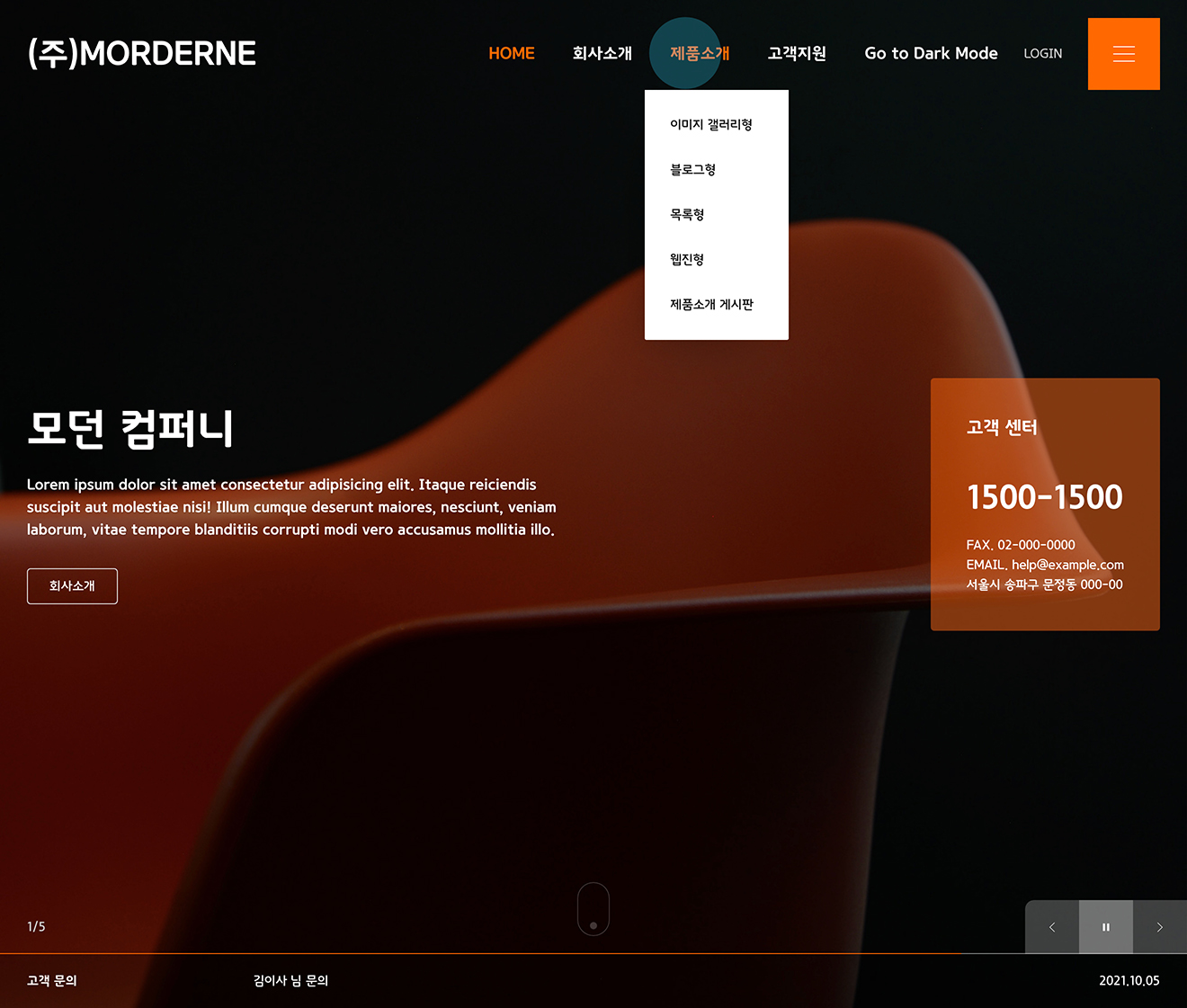
Desktop 브라우저에서 Dropdown 메뉴를 사용합니다.

- Dropdown 메뉴 -
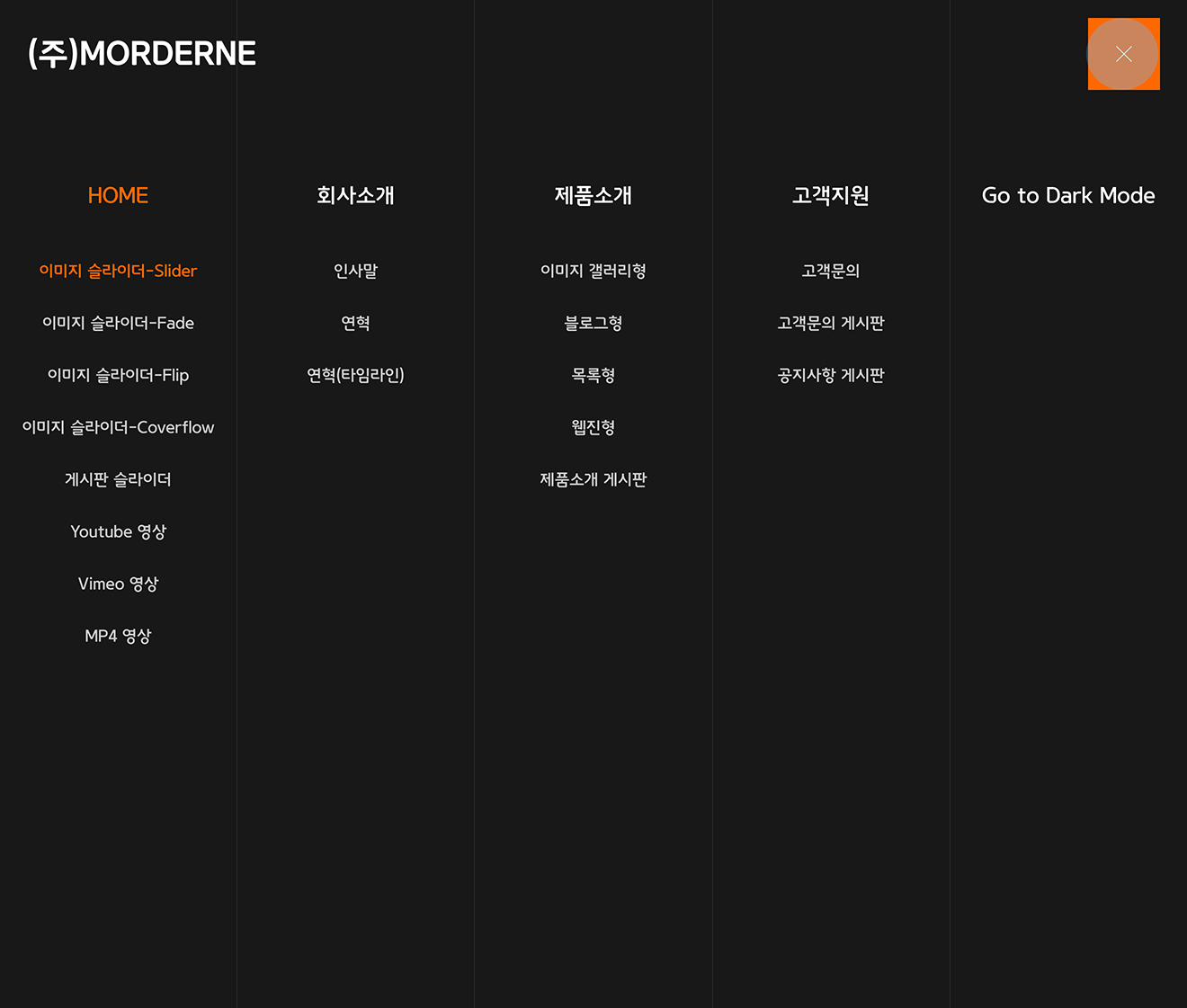
Desktop 브라우저에서 전체메뉴를 사용합니다.

- 전체 메뉴 오픈 시 -
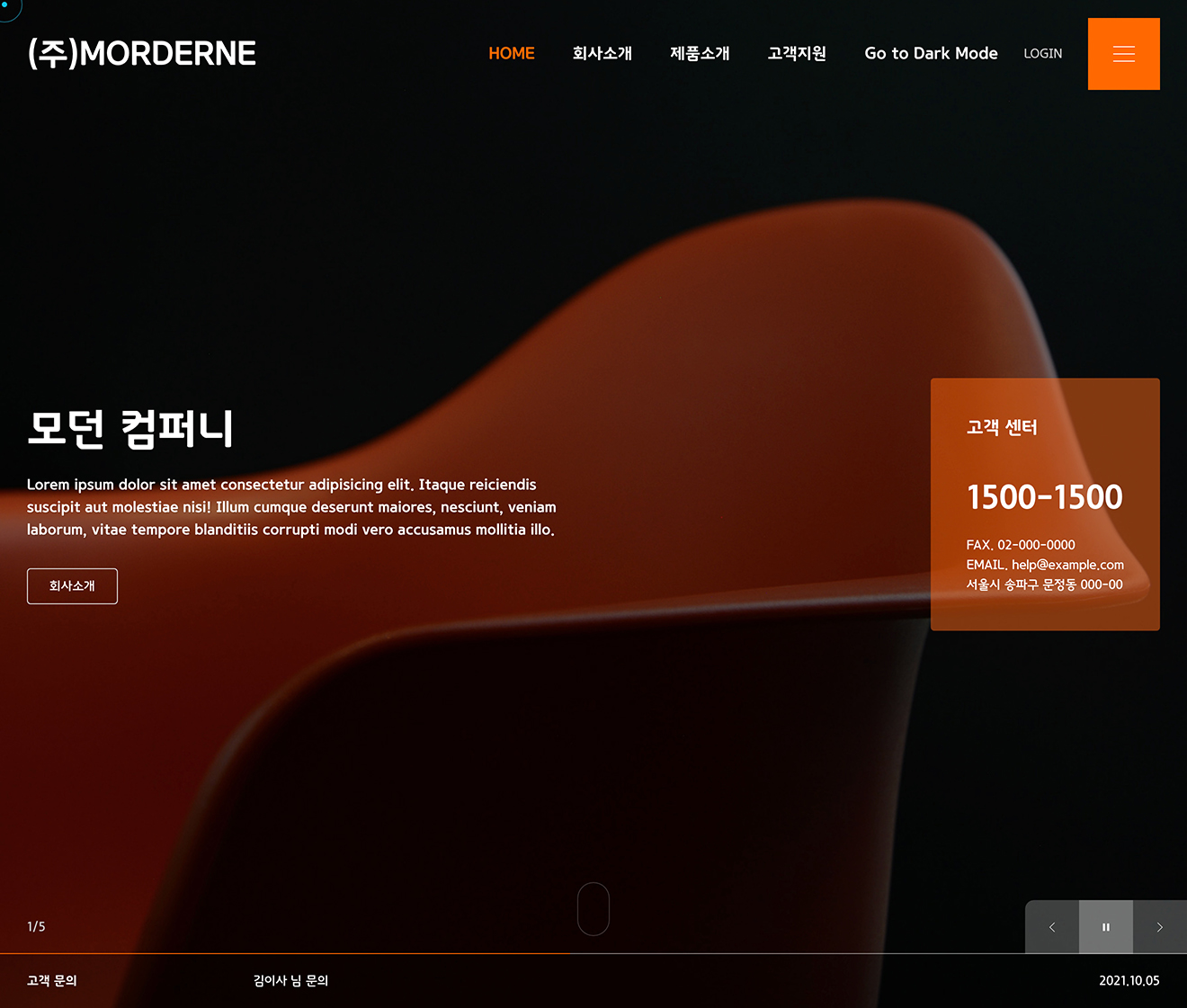
◈ 메인(홈)

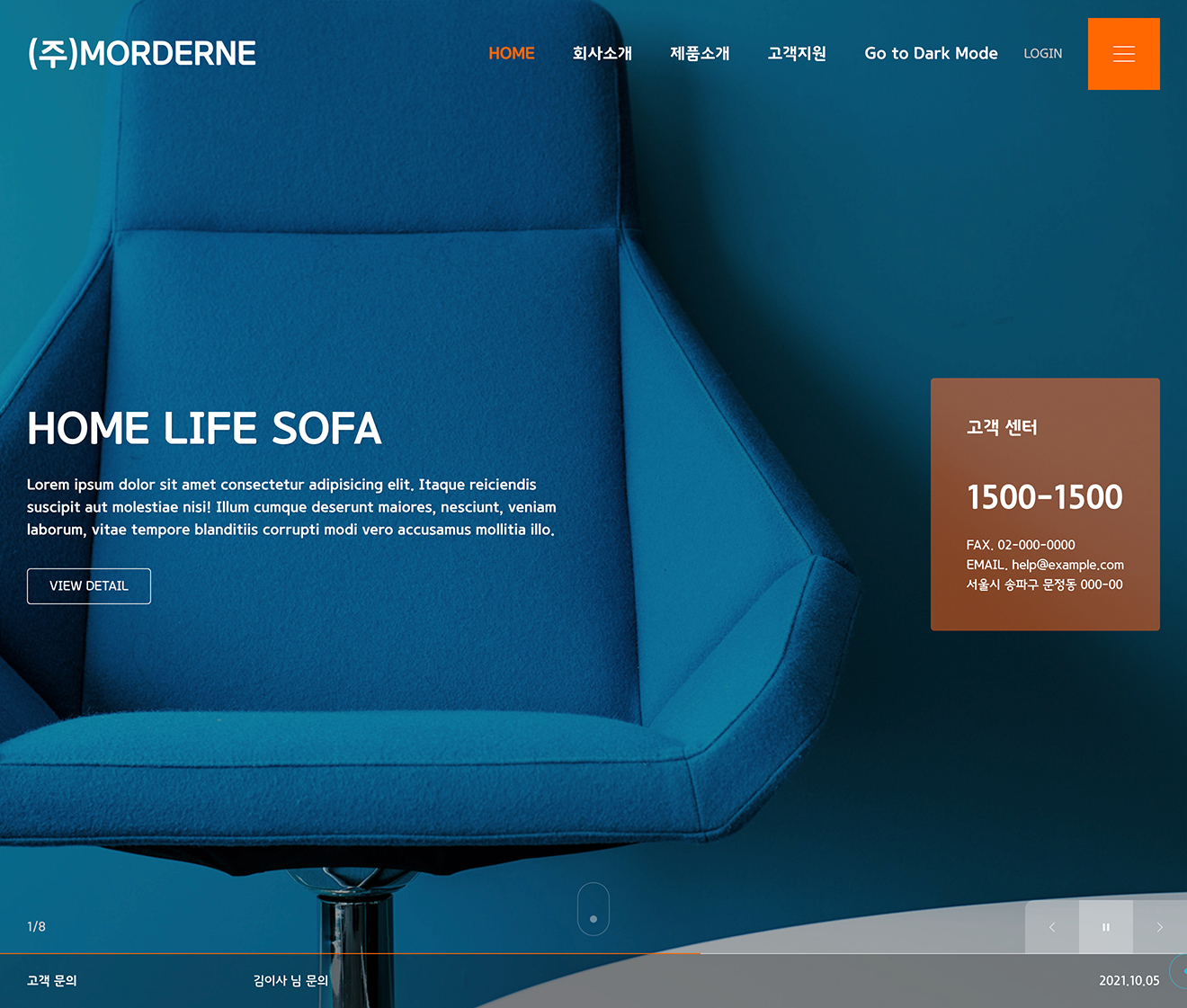
메인(홈) 스타일은 이미지 슬라이더(8개), 게시판 이미지, 슬라이더, 비디오 영상을 지원합니다.

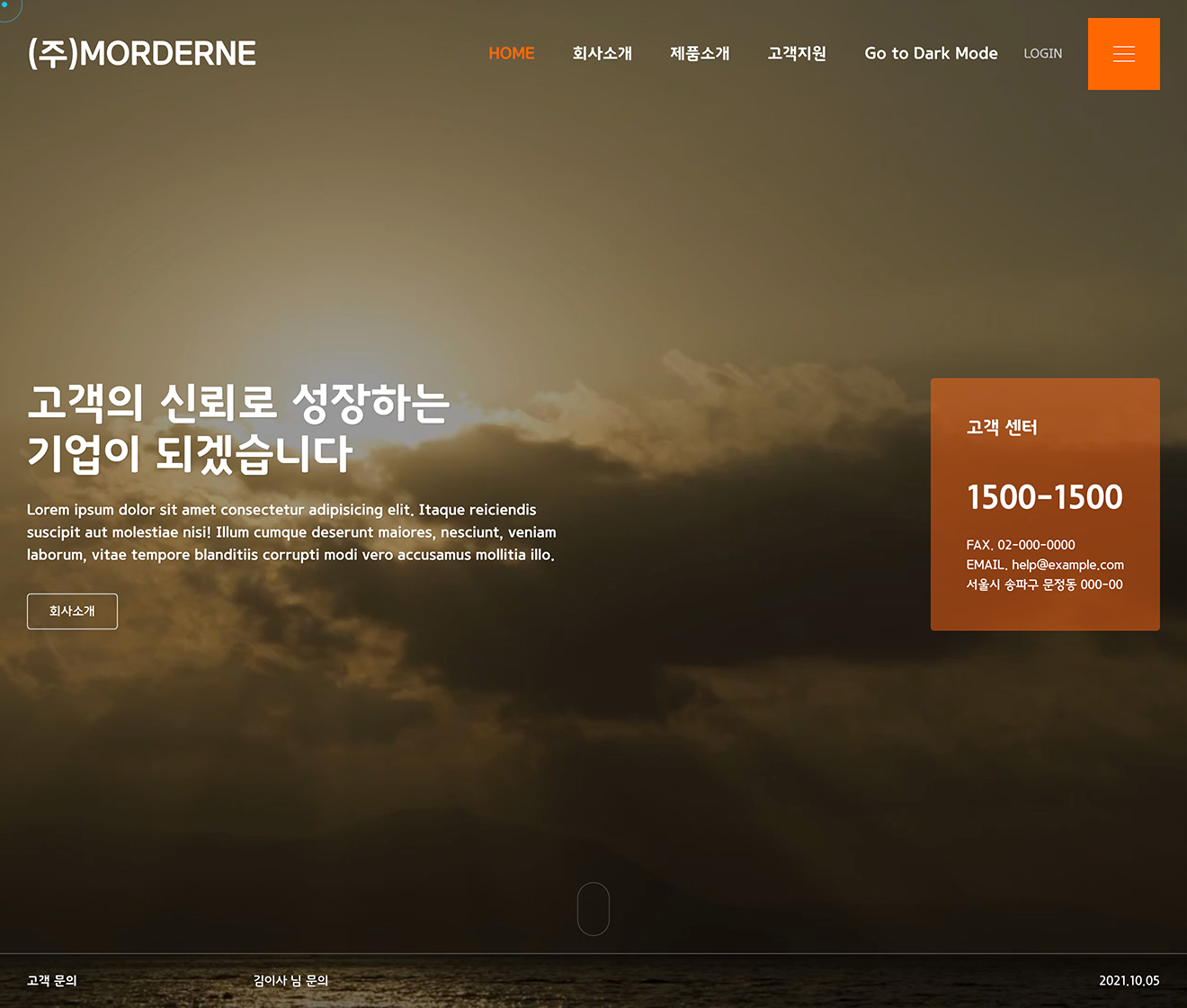
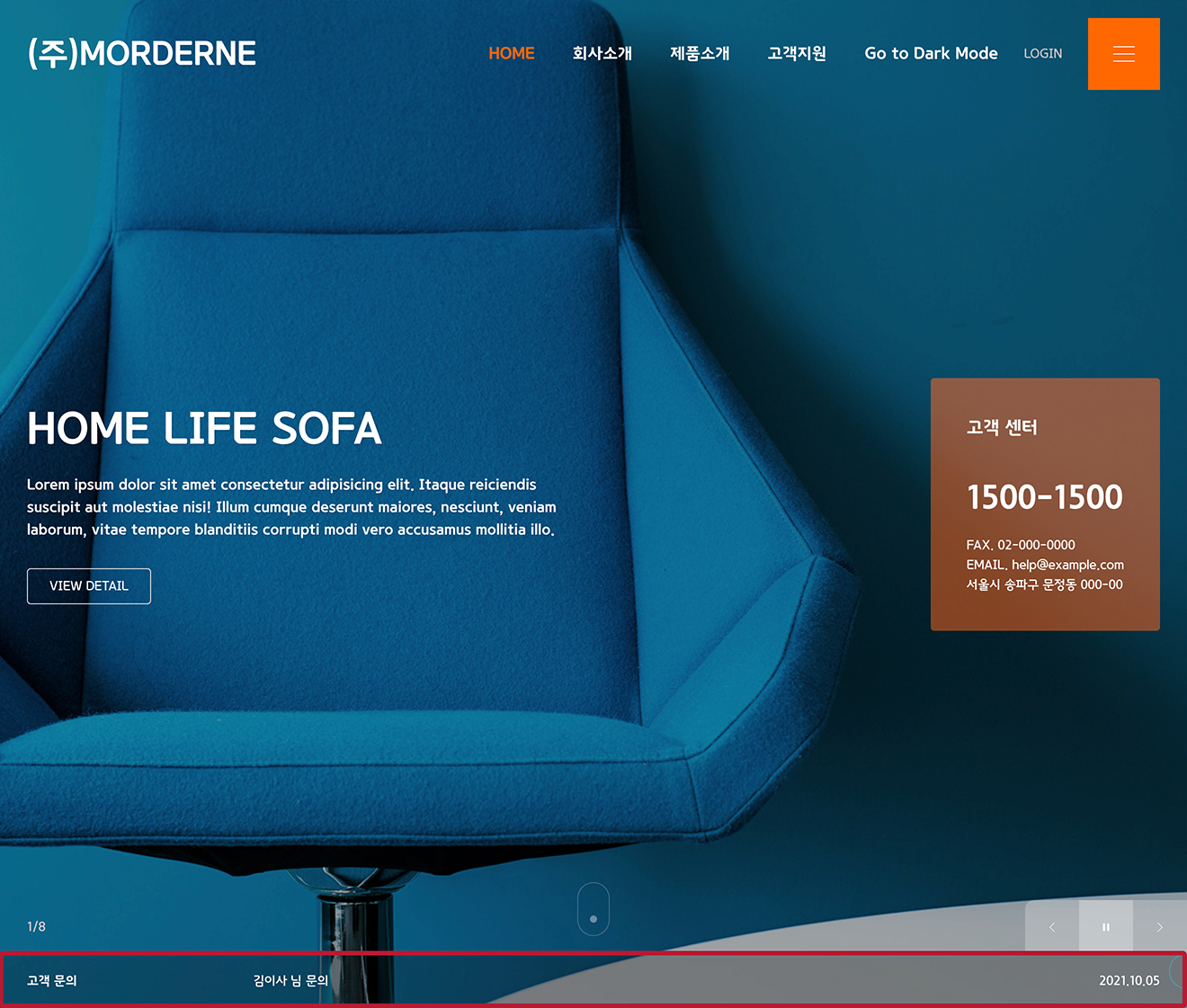
- 이미지 슬라이더 -

- 게시판 이미지 슬라이더 -

- 비디오영상 Youtube -

- 비디오영상 Vimeo -
자동으로 다음 이미지로 슬라이드 합니다.
오토 플레이 사용시 딜레이 타임을 (초) 기준으로 설정합니다. 숫자만 입력합니다(비워두면 기본설정인 7초가 적용됩니다.)
4가지 슬라이드 전환 효과를 지원합니다.
슬라이드 높이를 설정합니다. (이미지 사이즈 선택시 등록한 이미지 사이즈에 따라 유동적으로 슬라이더 높이가 변합니다.)
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540*960 사이즈 권장)
배경 이미지 위에 사용 할 제목을 입력합니다.(큰글자)
배경 이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540*960 사이즈 권장)
배경 이미지 위에 사용 할 제목을 입력합니다.(큰글자)
배경 이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540*960 사이즈 권장)
배경 이미지 위에 사용 할 제목을 입력합니다.(큰글자)
배경 이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540*960 사이즈 권장)
배경 이미지 위에 사용 할 제목을 입력합니다.(큰글자)
배경 이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540*960 사이즈 권장)
배경 이미지 위에 사용 할 제목을 입력합니다.(큰글자)
배경 이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540*960 사이즈 권장)
배경 이미지 위에 사용 할 제목을 입력합니다.(큰글자)
배경 이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540*960 사이즈 권장)
배경 이미지 위에 사용 할 제목을 입력합니다.(큰글자)
배경 이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540*960 사이즈 권장)
배경 이미지 위에 사용 할 제목을 입력합니다.(큰글자)
배경 이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용 할 텍스트를 입력합니다.
예: https://도메인.com/index 인경우 index가 메뉴ID(mid) 입니다.
게시판에 등록된 이미지 및 내용을 사용합니다. 사이트 제작/편집에서 생성한 게시판 고유 주소인 메뉴ID(MID)명을 입력합니다.
출력 할 아이템의 개수를 설정합니다. (기본값 8개)
mp4파일을 먼저 FTP프로그램를 이용하여 업로드 후 사용하셔야 합니다.
MP4 파일이 있는 URL 주소를 입력합니다. (예: https://도메인.com/파일명.mp4)
영상 위에 사용 할 제목을 입력합니다.(큰 글자)
영상 위에 사용 할 내용을 입력합니다.(작은글자)
영상 위에 링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크 버튼으로 사용할 텍스트를 입력합니다.
◈ 메인 - 고객센터 레이어

메인페이지 우측에 고객센터 안내 레이어를(기본설정에서 입력한 대표번호,팩스,이메일,주소) 출력합니다.(모바일에서는 숨김)
제목을 입력합니다. (비워두면 "고객 센터" 출력)
◈ 메인 - 공지사항

메인페이지 하단에 게시판에 등록된 최신 게시물을 출력합니다.
예: https://도메인.com/index 인경우 index가 메뉴ID(mid) 입니다.
사이트 제작/편집에서 생성한 게시판 고유 주소인 메뉴ID(MID)명을 입력합니다.
출력 할 아이템의 개수를 설정합니다. (기본값 8개)
제목을 입력합니다.(예: 공지사항)
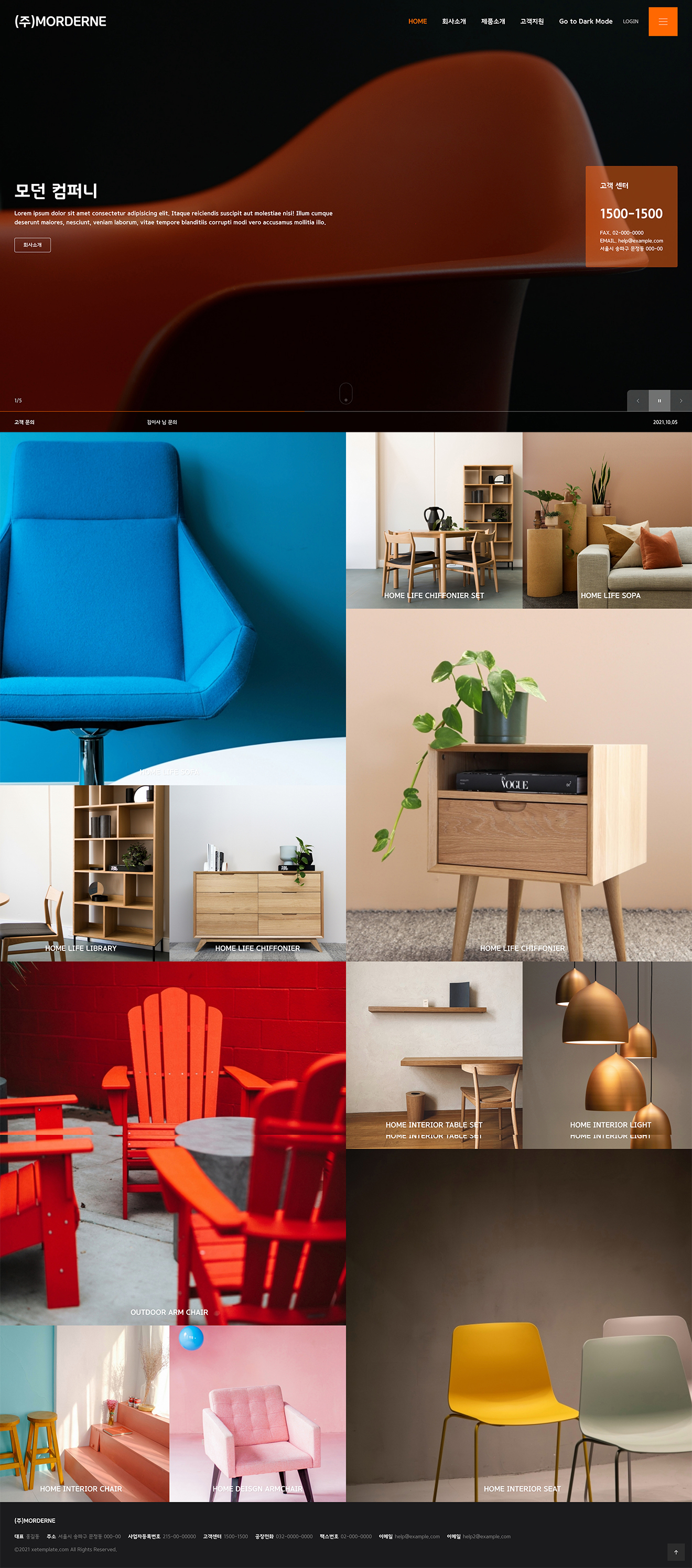
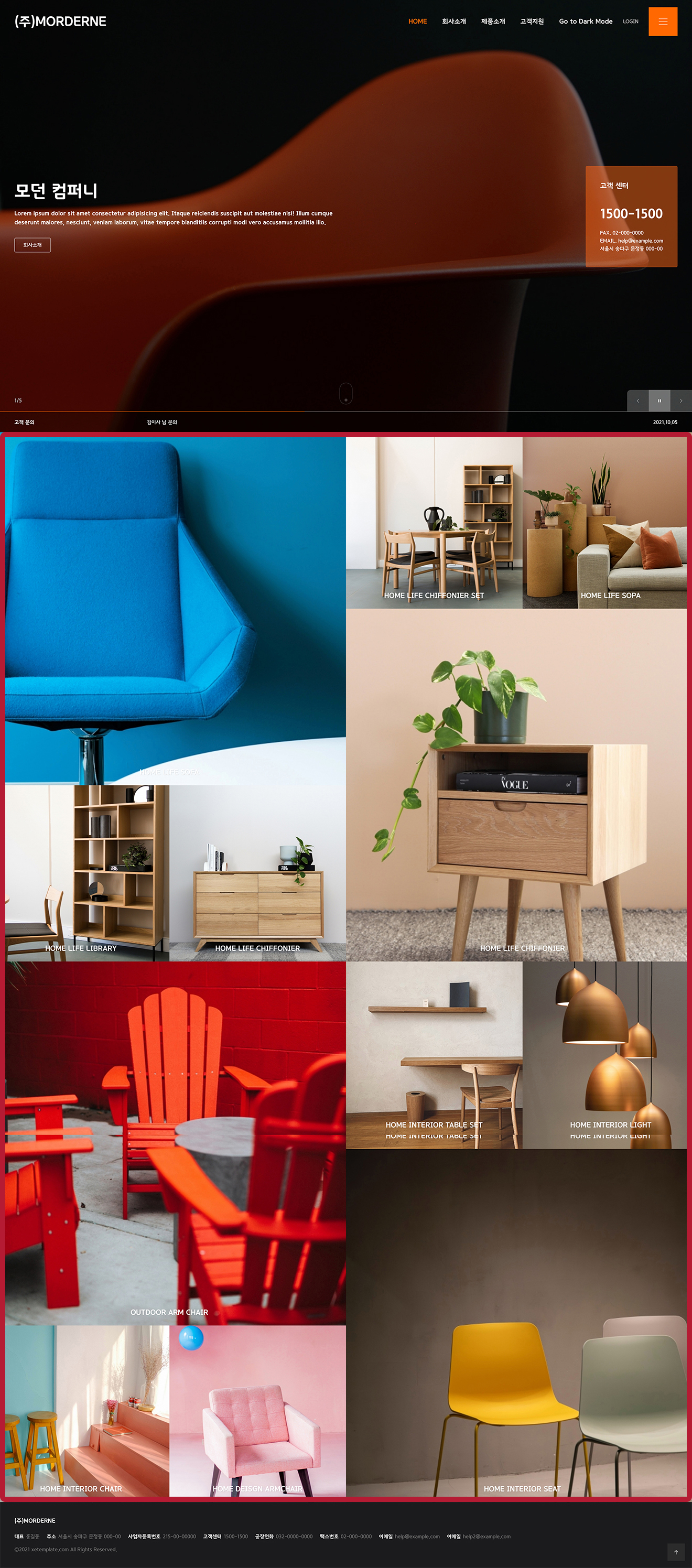
◈ 메인 - 제품소개

메인페이지 슬라이더 아래에 게시판에 등록된 최신 이미지를 출력합니다.
사이트 제작/편집에서 생성한 게시판 고유 주소인 메뉴ID(MID)명을 입력합니다.
예: https://도메인.com/index 인경우 index가 메뉴ID(mid) 입니다.
출력 할 아이템의 개수를 설정합니다. (3배수로 입력하세요. 비워두면 12개가 적용됩니다.)
이미지 클릭 시 라이트박스 갤러리를 사용합니다.
썸네일 생성 방법을 선택합니다.
썸네일 생성시 가로크기를 정합니다
썸네일 생성시 세로크기를 정합니다
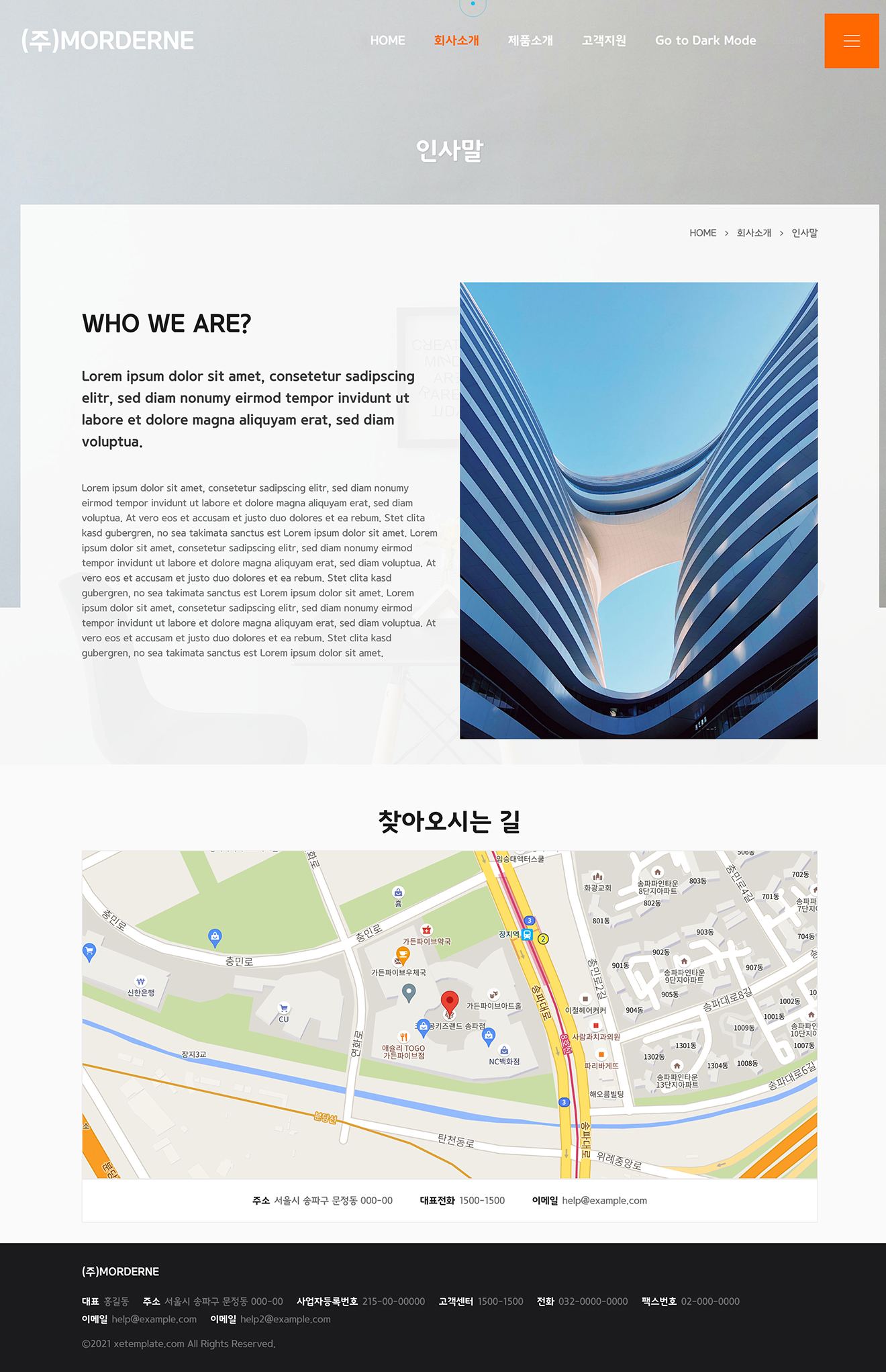
◇ 서브 - 인사말 페이지

사이트 제작/편집에서 생성한 페이지 메뉴ID(MID)를 입력하면 해당 페이지에서 아래 설정 내용이 출력됩니다.
파일을 직접 수정하려면 layouts/xet_moderne_company/include/page_about/contant.html 파일을 수정합니다.
페이지의 배경 이미지로 사용합니다. (가로 1920px 권장)
제목을 입력합니다.(큰글자)
중간제목을 입력합니다.(중간글자)
내용을 입력합니다.(작은글자)
페이지 우측 영역에 사용 할 이미지를 등록합니다. (가로 880px 권장)
제목을 입력합니다.(큰글자)(예: 찾아 오시는 길)
지도를 출력하려면 구글 지도 코드를 입력합니다.
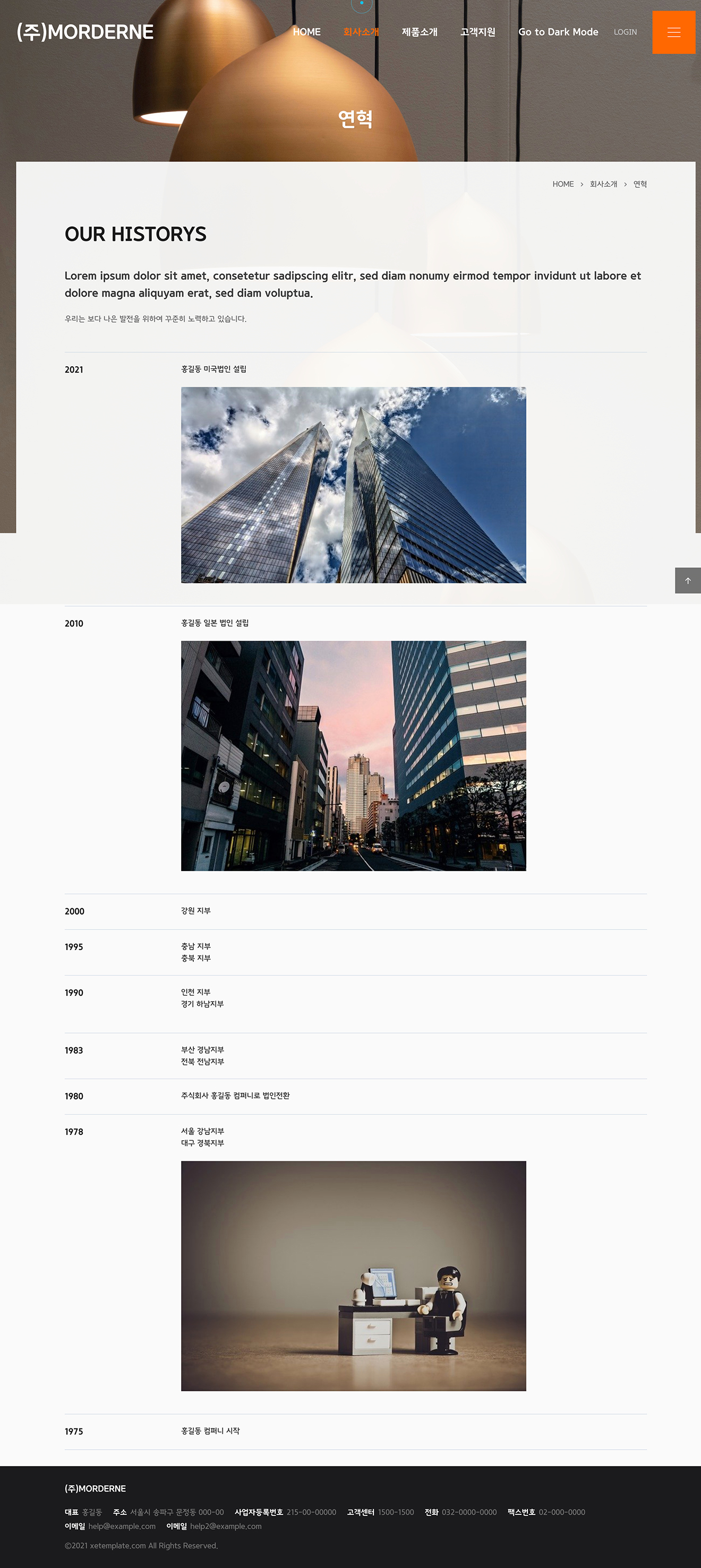
◇ 서브 - 연혁 페이지

사이트 제작/편집에서 생성한 페이지 메뉴ID(MID)를 입력하면 해당 페이지에서 아래 설정 내용이 출력됩니다.
파일을 직접 수정하려면 layouts/xet_moderne_company/include/page_history/contant.html 파일을 수정합니다.
예: https://도메인.com/index 인경우 index가 메뉴ID(mid) 입니다.
페이지의 배경 이미지로 사용합니다. (가로 1920px 권장)
제목을 입력합니다.(큰글자)
중간제목을 입력합니다.(중간글자)
내용을 입력합니다.(작은글자)
연혁을 불러올 게시판 메뉴ID(MID)를 입력합니다.
연혁 출력 스타일을 선택합니다.
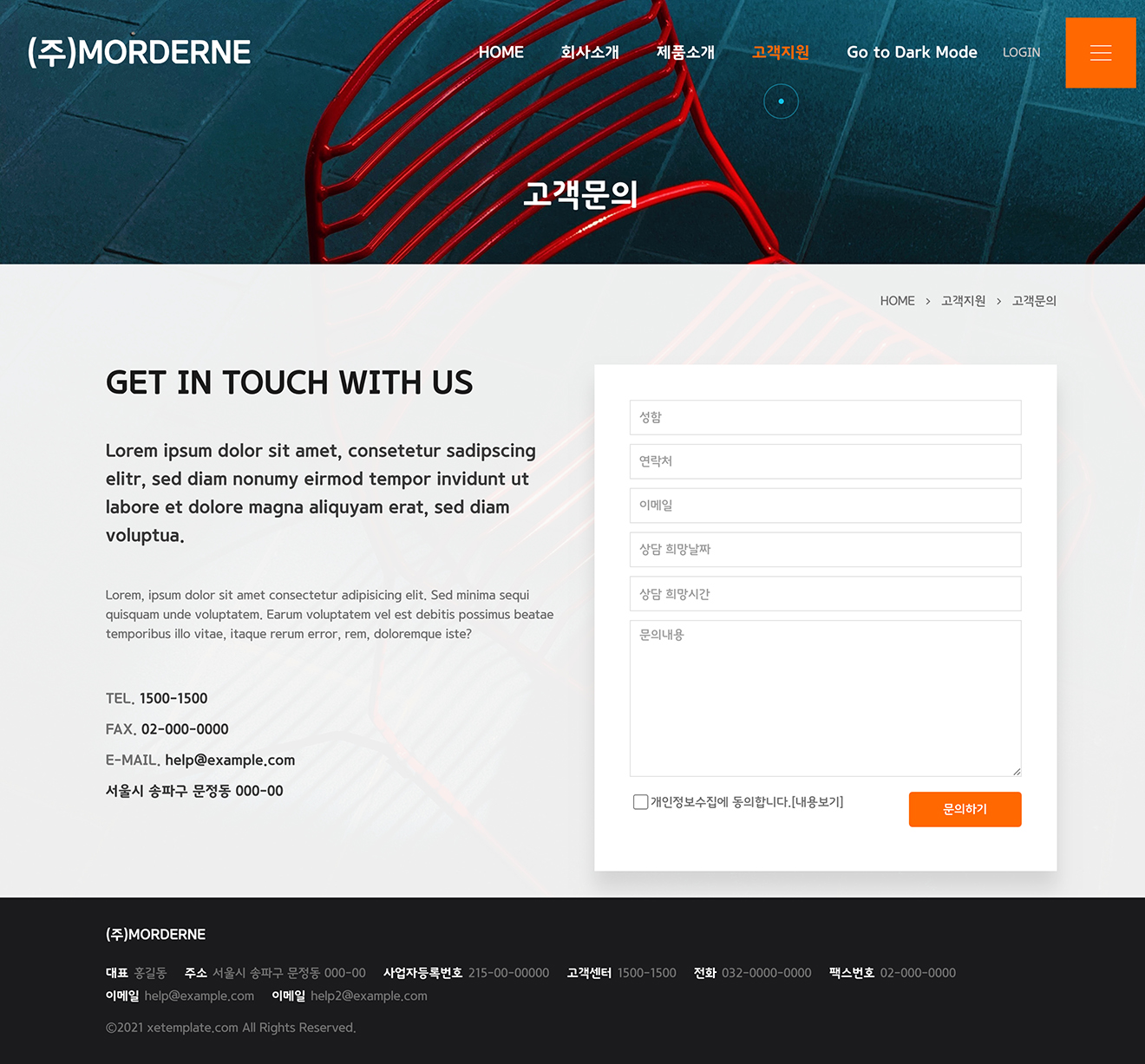
◇ 서브 - Contact 페이지

사이트 제작/편집에서 생성한 페이지 메뉴ID(MID)를 입력하면 해당 페이지에서 아래 설정 내용이 출력됩니다.
파일을 직접 수정하려면 layouts/xet_moderne_company/include/page_contact/contant.html 파일을 수정합니다.
페이지의 배경 이미지로 사용합니다. (가로 1920px 권장)
제목을 입력합니다.(큰글자)
중간제목을 입력합니다.(중간글자)
내용을 입력합니다.(작은글자)
고객센터 안내를 사용합니다.(전화번호,팩스,이메일,주소)
휴무일을 출력합니다. (예: 토·일요일/공휴일 휴무)
상담 접수를 할수 있는 Contact 폼을 사용합니다.
Contact 폼에서 입력받은 내용이 저장될 게시판 메뉴ID(MID)를 입력해야 폼이 출력됩니다. (게시판 미리 생성, 복수입력 불가, 권한설정: 접근권한, 글작성은 모든사용자로 설정)
개인정보를 수집하는 내용에 관한 동의는 필수적으로 받아야합니다. 내용을 입력하세요.
등록 완료 후 띄울 메세지를 입력합니다. (텍스트만 입력가능. 비워두면 기본 문구가 출력 됩니다.)
◇ 서브- 공통 설정

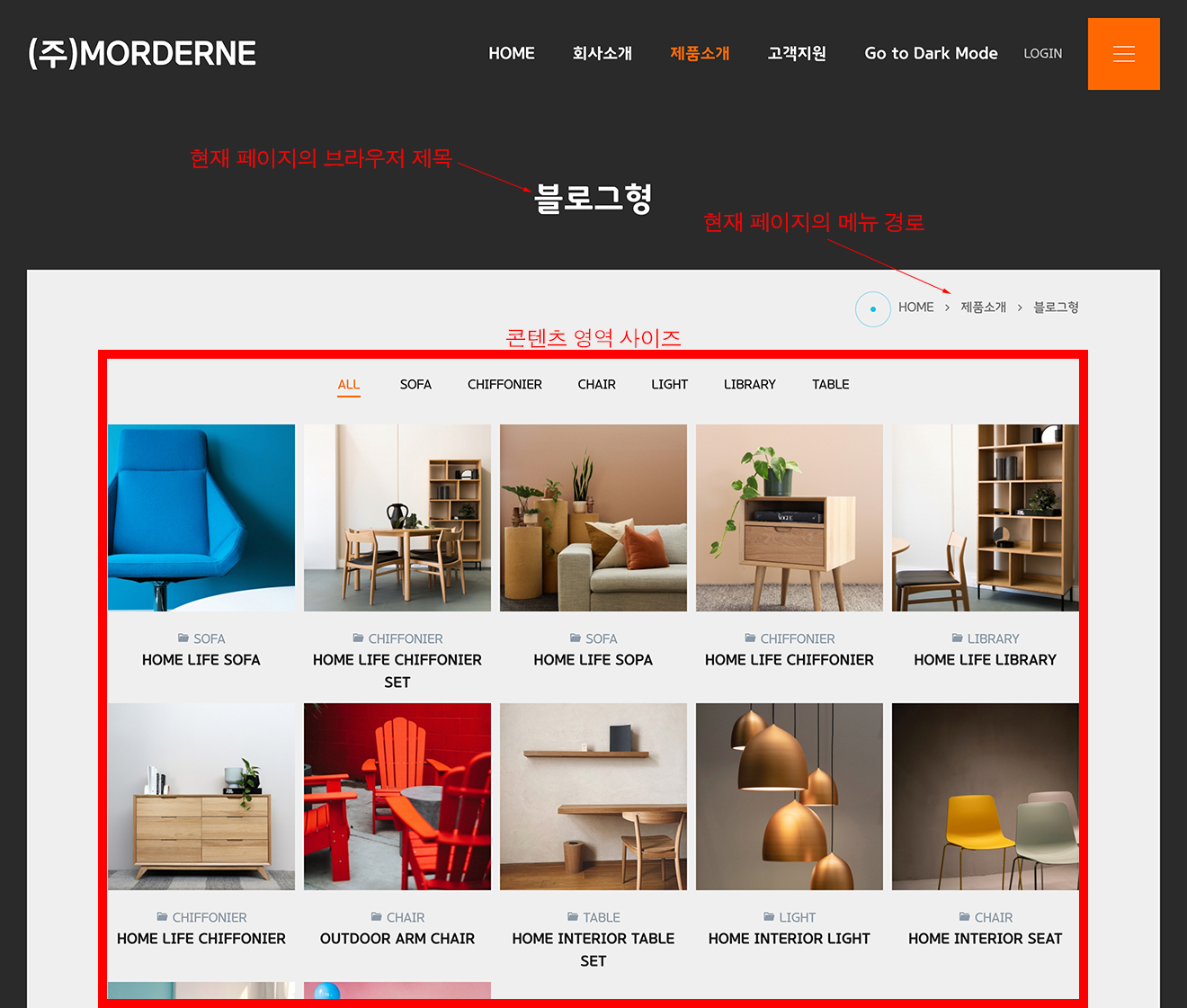
페이지의 배경 이미지로 사용합니다. (가로 1920px 권장)
현재 페이지의 브라우저 제목을 출력합니다.
현재 선택된 메뉴의 경로를 출력합니다.
콘텐츠(게시판,페이지등의 내용들) 영역의 사이즈를 선택합니다.