JB Erebus V2.0 레이아웃 설정에 대해 알아 봅니다.
본 레이아웃의 설정을 보시면 메뉴앞에 [00] 숫자가 있는 것을 보실 수 있을겁니다.
이는 XE가 아직 레이아웃 설정에서의 그룹화를 지원하지 않기에 조금이나마 사용하시는 분들께 같은 맥락의 설정들을 이해하기 쉽도록 하기 위함입니다.
숫자가 같으면 같은 맥락으로 보시면 됩니다.
그럼 지금부터 레이아웃 설정에 관하여 설명 하도록 하겠습니다.
레이아웃 설정
| [01] 배경 이미지 등록 |
레이아웃 배경으로 이미지를 사용할 수 있습니다. 가급적 1920px 정도의 가로 사이즈를 사용하시면 큰 모니터를 사용하시는 유저분들에게도 이미지가 잘려보이지 않을 수 있습니다. |
| [01] 배경 이미지 스크롤 설정 |
배경 이미지 사용시 레이아웃과 같이 스크롤이 될지 아니면 고정으로 둘지를 설정 할 수 있습니다. 고정으로 설정 하시면 배경 이미지는 움직이지않고 레이아웃만 스크롤됩니다. |
| [02] 상단 로고이미지 등록 |
상단에 출력 될 로고 이미지나 타이틀 이미지를 등록하시면 됩니다. 세로 사이즈는 60픽셀로 하시고 투명 PNG 파일을 사용하시길 바랍니다. |
|
[02] 상단 로고이미지 URL 설정 |
상단 로고 이미지 클릭시 이동할 URL 주소를 입력 하시면 됩니다. 빈칸으로 두시면 자동으로 XE가 설치된 도메인으로 설정 됩니다. |
| [03] 하단 로고이미지 등록 |
오른쪽 하단에 출력 될 로고 이미지를 등록 하시면 됩니다. |
| [03] 하단 로고이미지 URL 설정 |
하단 로고이미지 클릭시 이동할 URL 주소를 입력 하시면 됩니다. 빈칸으로 두시면 자동으로 XE가 설치된 도메인으로 설정 됩니다. |
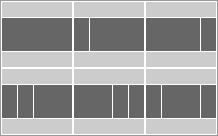
| [04] 레이아웃 타입 설정 |
1단형에서부터 3단형까지 총 6개의 단을 자유롭게 사용해 보세요.
(사이드영역은 사이드1, 사이드2라 하며 콘텐츠가 출력되는 부분을 본문이라 칭합니다.) |
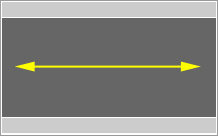
| [05] 레이아웃 사이즈 설정 |
기본 사이즈는 1000픽셀이며 원하시는 사이즈의 숫자를 입력 하는 것만으로 사이즈를 조절 할 수 있습니다. |
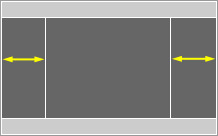
| [06] 사이드영역1 사이즈 설정 |
사이드영역1의 기본 사이즈는 200픽셀이며 원하시는 사이즈의 숫자를 입력 하시면 됩니다. |
| [07] 사이드영역2 사이즈 설정 |
사이드영역2의 기본 사이즈는 200픽셀이며 원하시는 사이즈의 숫자를 입력 하시면 됩니다. |
| [08] 메인메뉴 단계 설정 |
메인메뉴는 jQuery로 동작하는 풀다운 메뉴로 구성되어 있으며 출력되는 메인메뉴의 단계를 선택 할 수 있습니다. 1차 메뉴만 출력, 4차 메뉴까지 출력 두 가지 옵션 중 선택 하여 사용하시면 됩니다. |
| [08] 메인메뉴 간격 설정 |
메인메뉴 간격을 손 쉽게 조절 할 수 있습니다. 기본 간격은 30픽셀이며 메뉴수가 많다면 간격을 줄이시고 메뉴수가 적다면 간격을 넓혀 보기 좋게 해주세요. |
| [08] 메인메뉴 드롭다운 사이즈 설정 |
2차메뉴가 나타나는 드롭다운 사이즈를 메인메뉴 사이즈에 맞추어 조절 해 보세요. 메인메뉴 간격에 맞추어 사용하시면 한결 보기 좋게 사용 하실 수 있습니다. |
| [09] 서브메뉴(세로) 설정 |
2차메뉴부터 4차메뉴까지 지원되는 서브메뉴 타입을 선택 하실 수 있습니다. 4차 메뉴까지 메뉴가 한눈에 다 보이도록 하고 싶으시면 오픈형으로 선택하시어 사용하시면 되고 2차 메뉴만 보여주고 마우스오버시 3차,4차 메뉴가 보이도록 하시려면 슬라이드형을 선택하시면 됩니다. |
| [10] 레이아웃 컬러셋 설정 |
블랙 스타일, 화이트 스타일 두 가지의 컬러셋을 지원합니다. 이미지 중심의 웹사이트라면 블랙컬러셋을 커뮤니티 중심이라면 화이트 컬러셋을 사용해보세요. |
| [11] 본문 콘텐츠출력 배경컬러셋 설정 |
레이아웃의 컬러셋과 별도로 콘텐츠영역 즉, 페이지나 게시판출력으로 사용되는 부분의 배경 컬러셋을 설정 할 수 있습니다. 블랙, 화이트 두 가지의 컬러셋을 지원합니다. |
| [12] JB 슬라이드콘텐츠위젯 출력 설정 |
JB 슬라이드콘텐츠위젯 코드를 입력하면 슬라이드 위젯이 출력 됩니다.
|
| [13] 상단 안내문 출력 (이미지 설정) |
메뉴에 따른 설명이나 기타 안내에 필요한 텍스트나 이미지를 이곳에서 편하게 사용 할 수 있습니다. 이미지는 이미지를 등록 함으로서 사용할 수 있습니다.
# 이미지를 만드실 때 이미지의 사이즈는 레이아웃 사이즈에서 20픽셀을 뺀 사이즈로 만드셔야 합니다. |
| [13] 상단 안내문 출력 (텍스트 문구 설정) |
텍스트 출력은 텍스트를 입력 함으로서 사용할 수 있습니다. HTML 코드를 같이 사용하시어 작성하시면 더욱 효과적으로 사용하실 수 있습니다. |
| [13] 상단 안내문 출력 (출력 여부 설정) |
상단 안내문을 1차메뉴에서만 출력 할 것인지 모든 메뉴에서 출력 할 것인지를 선택 할 수 있습니다. |
| [14] 사이드영역1 위젯 사용 설정 |
사이드영역의 위젯코드를 레이아웃설정에서 설정 할 수 있음으로 HTML을 수정 하실 필요가 없습니다.
사이드영역에는 총 4개의 위젯을 사용 할 수 있으며 위젯의 사용여부 또한 설정 할 수 있습니다. 위젯 사용을 사용안함으로 하시면 위젯코드가 입력되어 있더래도 출력 되지 않습니다. |
| [14] 사이드영역1 위젯 테두리 설정 |
위젯 출력시 위젯의 테두리를 설정 할 수 있습니다. 테두리를 사용하시면 데두리가 둘러지며 5px 패딩값이 적용됩니다. 이미지를 출력하거나 꽉 채워서 출력 해야 되는 위젯이라면 테두리 설정을 "사용안함"으로 하시면 됩니다. |
| [14] 사이드영역1 위젯타이틀 입력 |
위젯의 타이틀로 사용할 이름을 입력 하시면 됩니다. 입력값이 없으면 출력 되지 않습니다. 타이틀을 필요로 하지 않는 위젯을 사용시 비워 두시길 바랍니다. |
| [14] 사이드영역1 위젯코드 입력 |
위젯코드를 생성하여 이 곳에 붙혀넣기를 하시면 출력 됩니다.
|
| [15] 사이드영역2 위젯 사용 설정 |
사이드영역2의 위젯 사용 여부를 설정 하시면 됩니다. (사이드영역1 위셋 사용 방법과 동일) |
| [15] 사이드영역2 위젯 테두리설정 |
사이드영역2의 위젯 사용시 테두리 사용여부를 설정 하시면 됩니다. (사이드영역1 위셋 사용 방법과 동일) |
| [15] 사이드영역2 위젯타이틀 입력 |
사이드영역2에 출력 될 위젯 타이틀을 입력하시면 됩니다. (사이드영역1 위셋 사용 방법과 동일) |
| [15] 사이드영역2 위젯코드 입력 |
사이드영역2에 출력 될 위젯코드를 입력 하시면 됩니다. (사이드영역1 위셋 사용 방법과 동일) |
| [16] 소셜네트워크 설정 |
자신의 SNS사이트로 연결 시켜주는 퀵링크를 사용할 수 있습니다. 대표적인 SNS인 트위터, 페이스북, 미투데이를 지원합니다. |
| [16] 소셜네트워크(트위터) |
트위터 주소를 http:// 형식으로 입력 하시면 됩니다. |
| [16] 소셜네트워크(페이스북) |
페이스북 주소를 http// 형식으로 입력 하시면 됩니다. |
| [16] 소셜네트워크(미투데이) |
미투데이 주소를 http:// 형식으로 입력 하시면 됩니다. |
| [17] 메뉴 경로기 설정 |
현재 사용자가 어떤 메뉴에 있는지 한눈에 보여주는 경로표시를 지원합니다. 상단 또는 하단에 자유롭게 위치 시킬 수 있습니다. |
| [18] 다국어 지원 설정 |
XE Core가 지원하는 여러가지 언어를 선택하여 사용 할 수 있도록 지원 합니다. |
| [19] IE6 웹브라우저 캠페인 설정 |
IE6로 웹사이트에 접속시 최신 웹브라우저로 업그레이드 할 수 있도록 유도하는 캠페인 기능을 지원합니다. |
| [20] 저작권 정보 설정 |
하단 좌측에 출력 되는 저작권 정보를 입력하시면 됩니다. 두 줄까지 사용할 수 있으며 줄 바꿈은 <br /> 태그를 활용 하시면 됩니다. |
| [21] 피드백 이메일 설정 |
하단 좌즉 저작권 정보 밑에 출력되는 피드백용 이메일 주소를 입력 하면 됩니다. |
| [22] 회원 가입용 레이아웃 |
XE의 회원가입양식이 화이트 바탕을 기준을 두고 있기 때문에 블랙 컬러셋을 사용할 경우 회원가입양식이 잘 보이지 않을 수 있습니다. 따라서 회원가입전용 레이아웃을 설정 하여 회원가입시 지정해 둔 레이아웃을 사용함으로서 이러한 문제를 해결 할 수 있습니다.
|
| [23] 상단메뉴 |
상단 메인메뉴로 사용되는 메뉴를 연결 시켜 주시면 됩니다. |
| [24] 하단메뉴 |
하단에 사용할 메뉴를 연결 시켜 주시면 됩니다. |
 마우스 클릭만으로 웹사이트 구성에 필요한 모든 단을 구성 하실 수 있습니다.
마우스 클릭만으로 웹사이트 구성에 필요한 모든 단을 구성 하실 수 있습니다. 레이아웃 사이즈를 자유롭게 조절 하실 수 있습니다.
레이아웃 사이즈를 자유롭게 조절 하실 수 있습니다. 레이아웃 사이즈 뿐만 아니라 사이드 영역의 사이즈 또한 조절 할 수 있습니다.
레이아웃 사이즈 뿐만 아니라 사이드 영역의 사이즈 또한 조절 할 수 있습니다.