제품 설치
제품 구성
프레임 레이아웃 1개 + 프레임 레이아웃 전용 위젯 1개
파일구성
다운받는 파일 xet_frame_v1.0.0.zip 파일
zip파일 안 구성
- layouts/xet_frame 폴더 와 파일들
- widgets/xet_frame_content 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3. 설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 프레임 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 프레임 레이아웃 전용 위젯 항목이 보이면 정상.
설치 경로
프레임 레이아웃이 설치되는 경로 :
/layouts/xet_frame
프레임 전용 위젯이 설치되는 경로 :
/widgets/xet_frame_content
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
기본 설정
▷ 홈 페이지 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
비워두시면 홈으로 설정된 메인(홈)페이지를 자동으로 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
특정 페이지를 메인형으로 사용시 위젯페이지 메뉴ID(mid) 명을 입력합니다. 입력된 페이지는 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
▷ 프리로드
메인 페이지에서 페이지 로딩 애니메이션을 2~3초동안 보여줍니다.

▷ 테마컬러
테마 컬러는 포인트가 되는 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 애니메이션 효과
스크롤 다운 시 서서히 나타나는 애니메이션 효과의 사용여부를 설정합니다.
▷ NotoSansKR 폰트
프레임 레이아웃은 기본적으로 NotoSansKR 웹폰트를 사용합니다. 폰트를 어디서 로딩할지 설정합니다. IE에서는 구글폰트(CDN)를 지원하지 않으므로 폰트를 직접 로딩합니다.
▷ XE 아이콘 폰트
프레임 레이아웃은 기본적으로 XE 2.3.3 아이콘 폰트를 사용합니다. 폰트를 어디서 로딩할지 설정합니다.
▷ Font Awesome 아이콘 폰트 사용
Font Awesome 4.7.0 아이콘 폰트를 사용합니다.
HEADER 영역

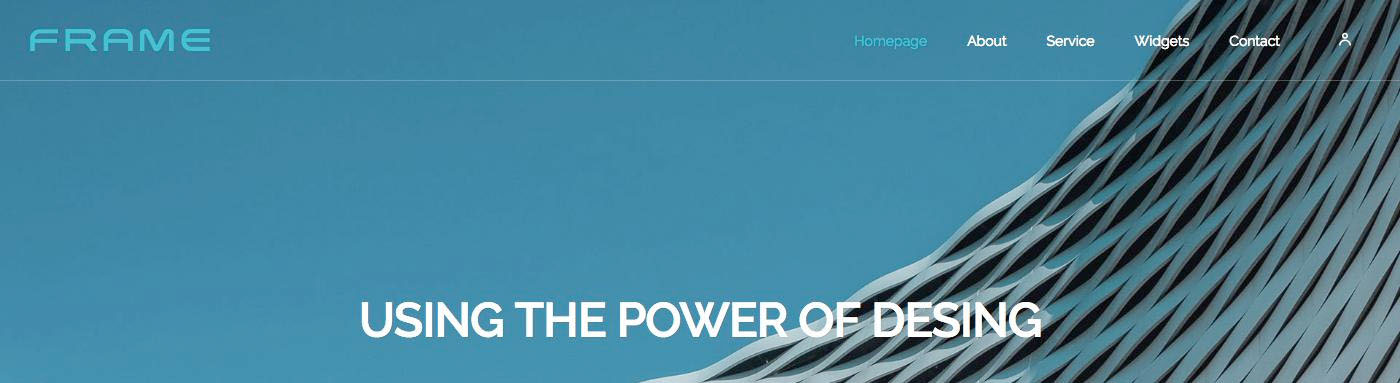
▷ 헤더 백그라운드 컬러
헤더영역의 백그라운드 컬러를 설정합니다.

▷ 헤더 백그라운드 투명
슬라이더 섹션 사용 시 헤더영역의 백그라운드 컬러를 투명으로 설정합니다.

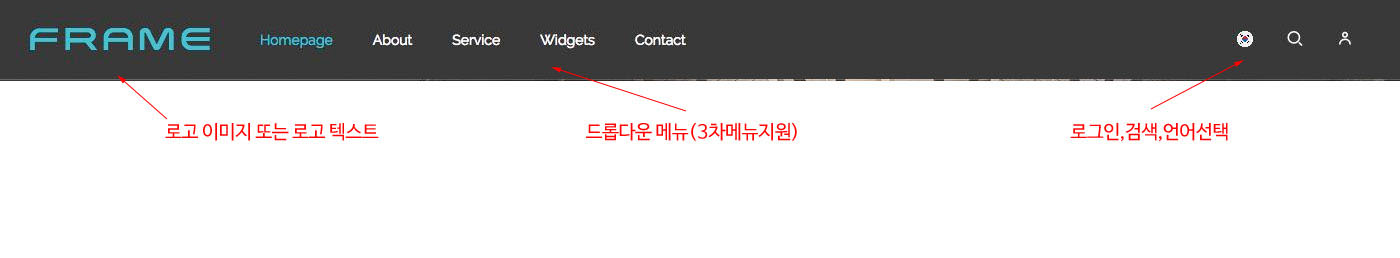
▼ 로고 설정
▷ 로고 이미지-밝은색
어두운 배경으로 사용 할 밝은색 로고이미지를 등록합니다. (410X50 여백없는 투명 png 타입의 이미지)
▷ 로고 이미지-어두운색
밝은 배경으로 사용 할 어두운 로고이미지를 등록합니다. (410X50 여백없는 투명 png 타입의 이미지, 없으면 로고이미지-밝은색을 사용합니다.)
▷ 로고 텍스트
로고 텍스트를 입력합니다. (단, 로고 이미지가 등록되어있으면 로고이미지가 출력됩니다.)
▷ 로고 Link
로고 클릭 시 별도의 Link로 이동하려면 Link주소를 입력합니다. (비워 두시면 도메인주소로 자동 설정됩니다.)
▼ 로그인,검색,언어선택 설정
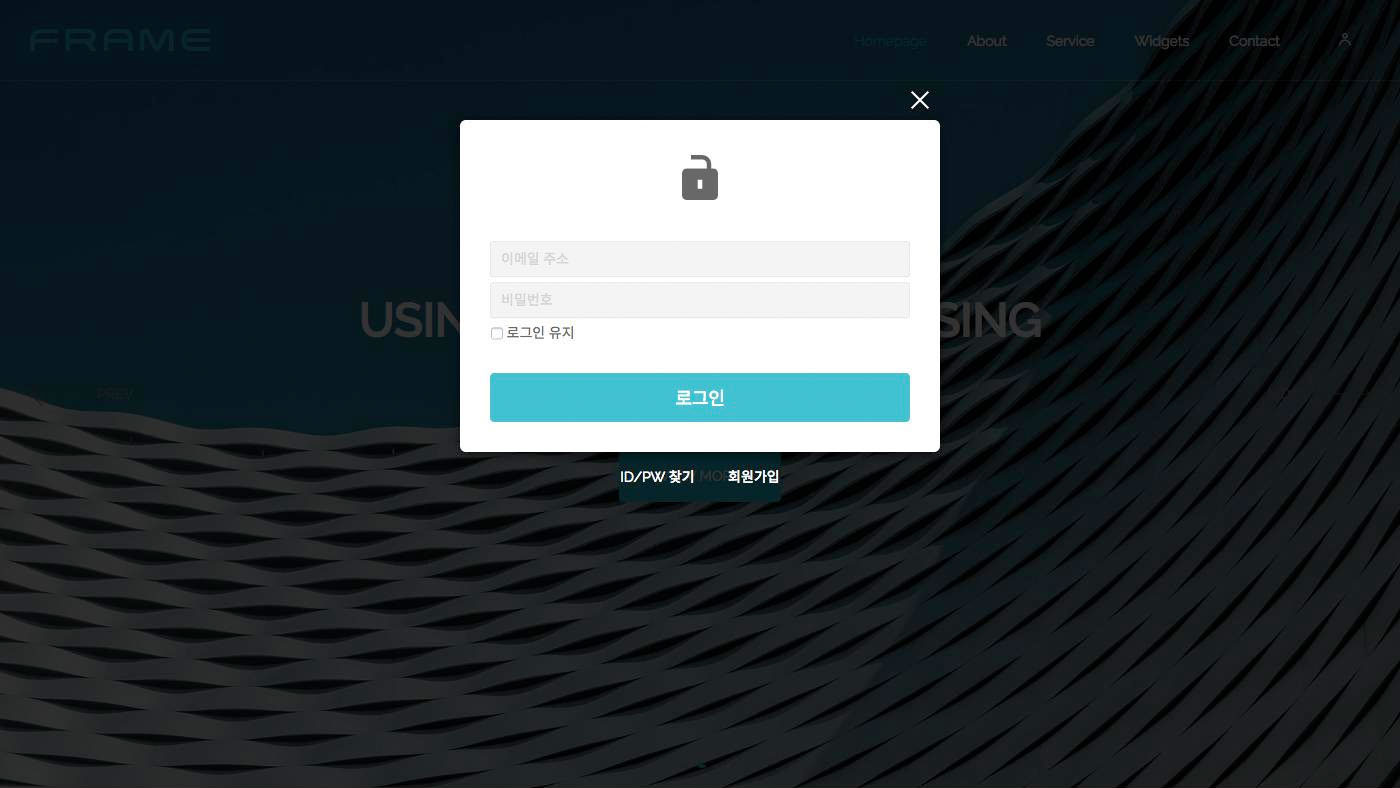
▷ 로그인
로그인을 사용합니다.

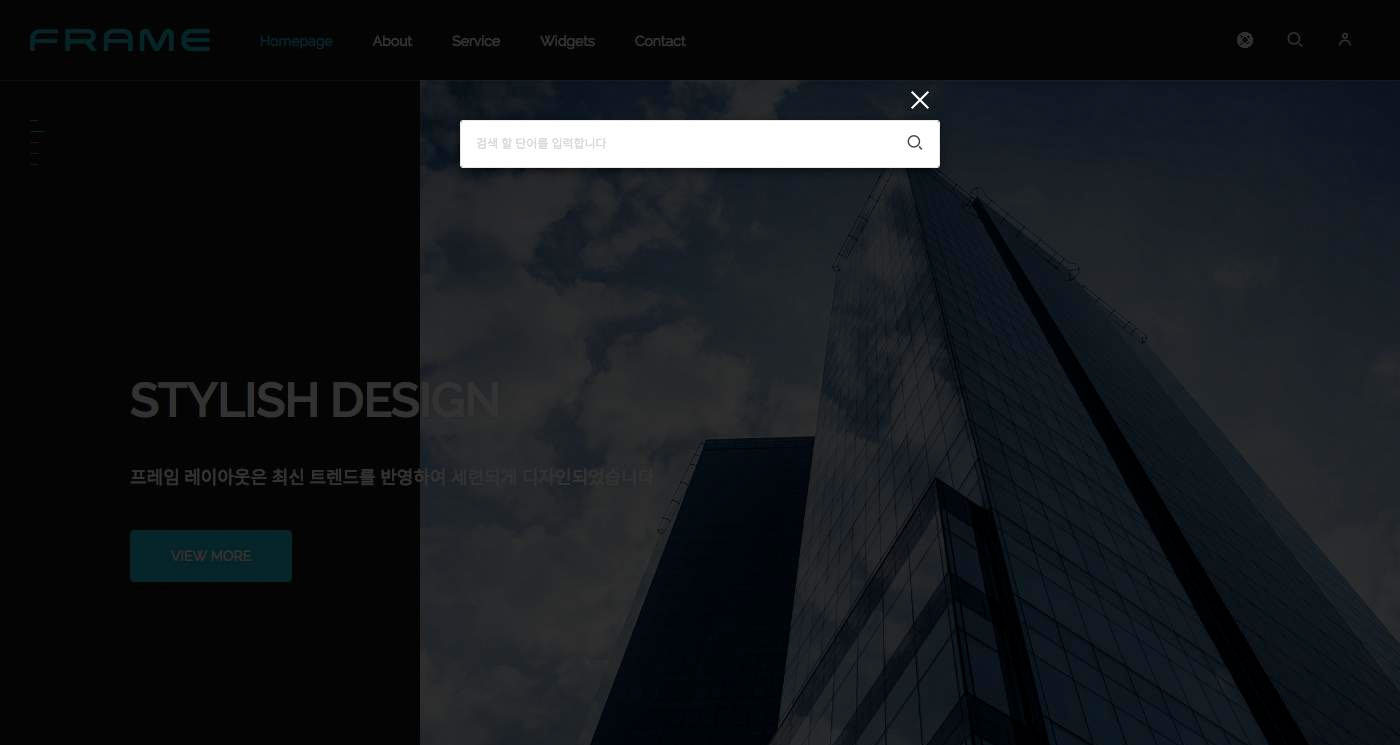
▷ 검색
통합검색을 사용합니다.

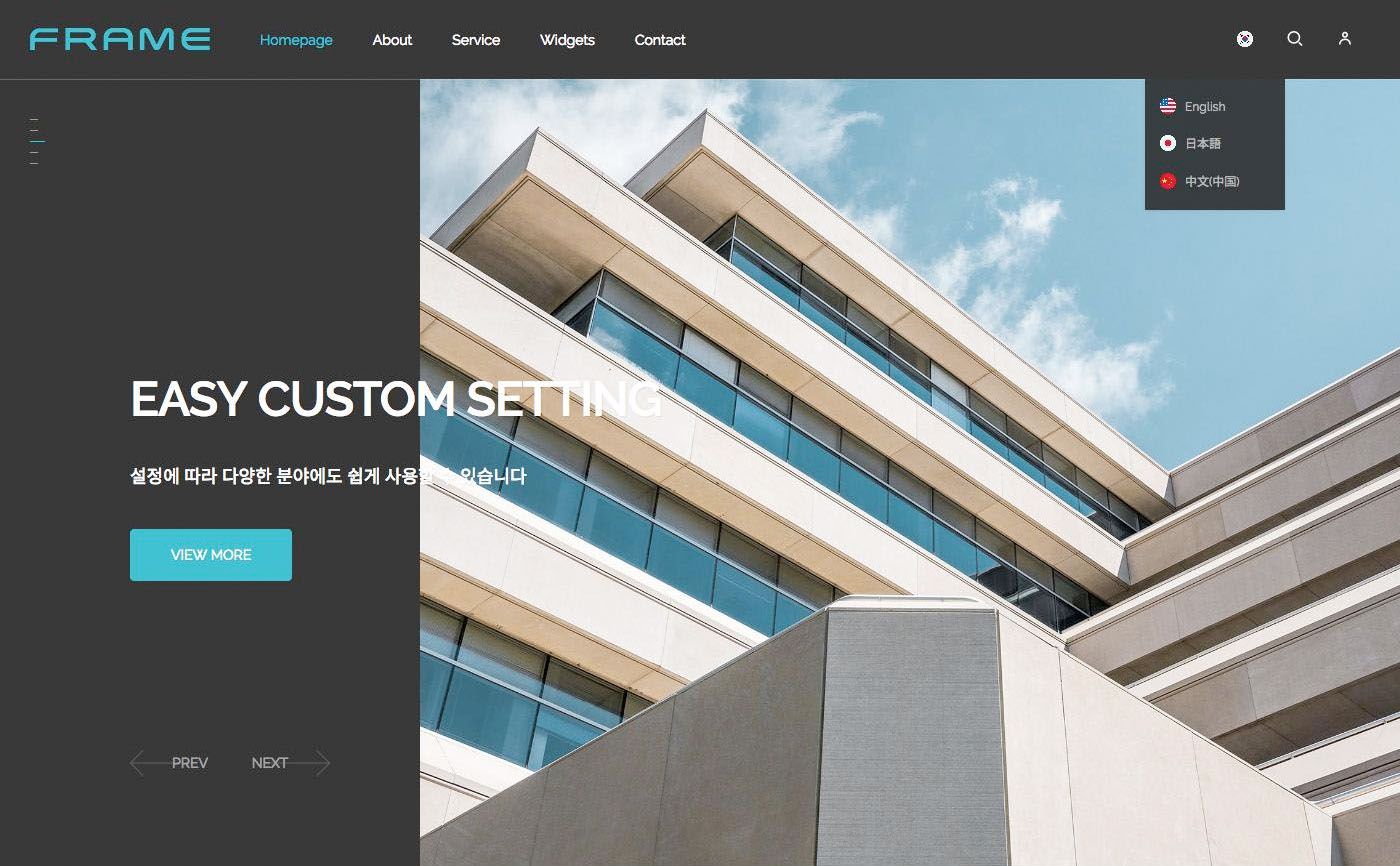
▷ 다국어
다국어 지원시 언어선택을 사용합니다.

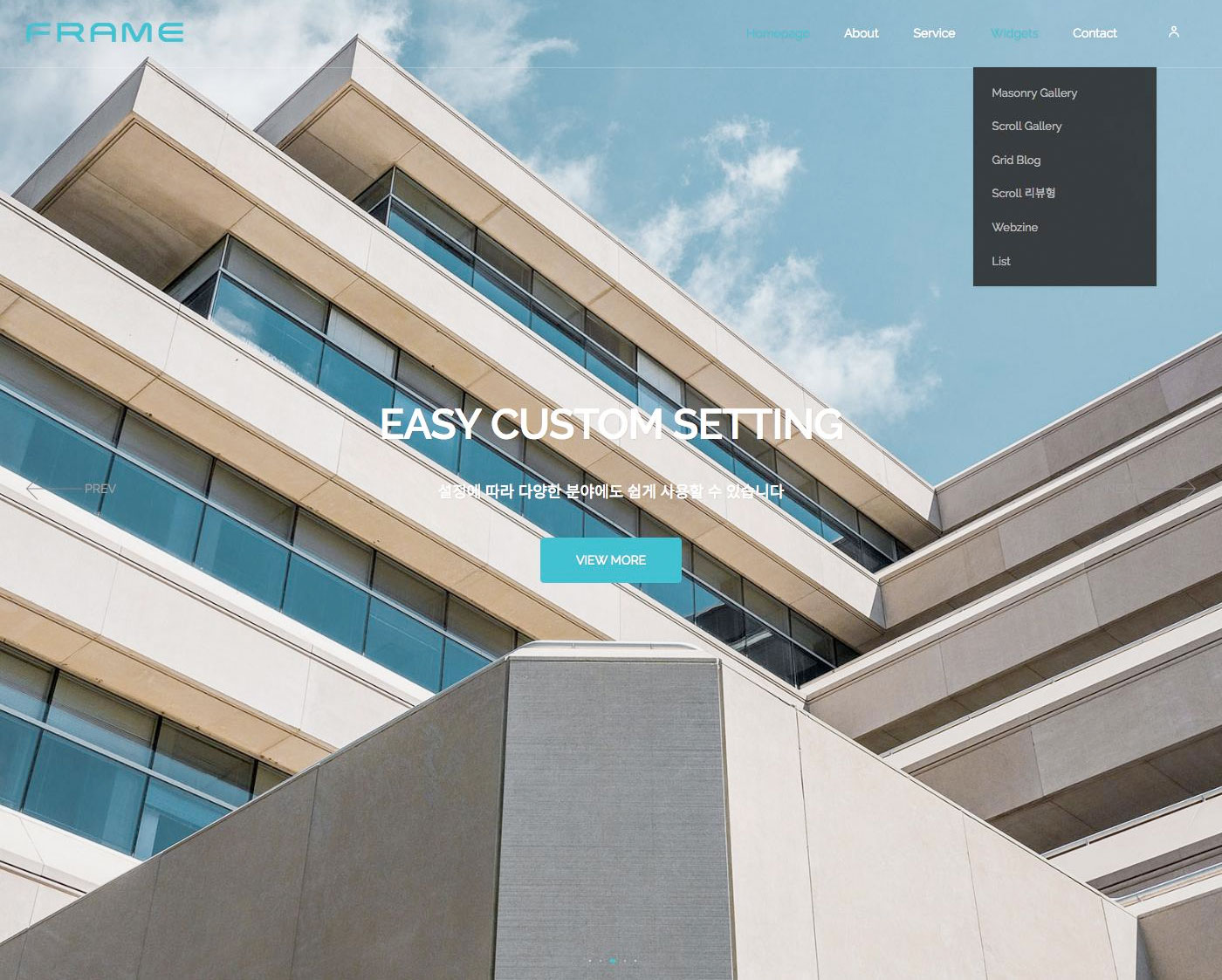
▼ 메뉴 설정
▷ 메뉴 스타일
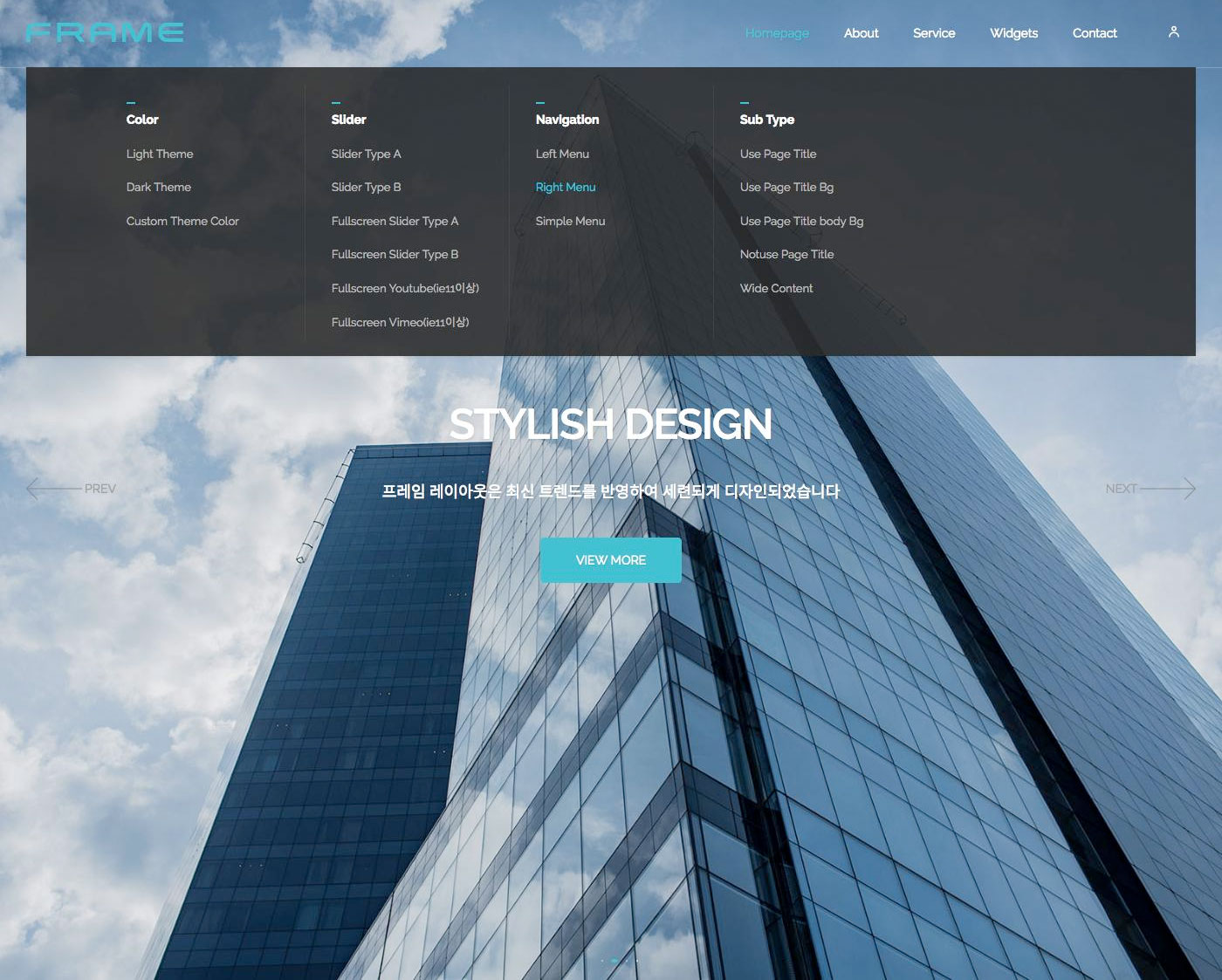
메뉴 스타일을 설정합니다. 드롭다운형은 1차 메뉴에 마우스오버시 차순의 메뉴가 출력됩니다.
드롭다운형

심플형

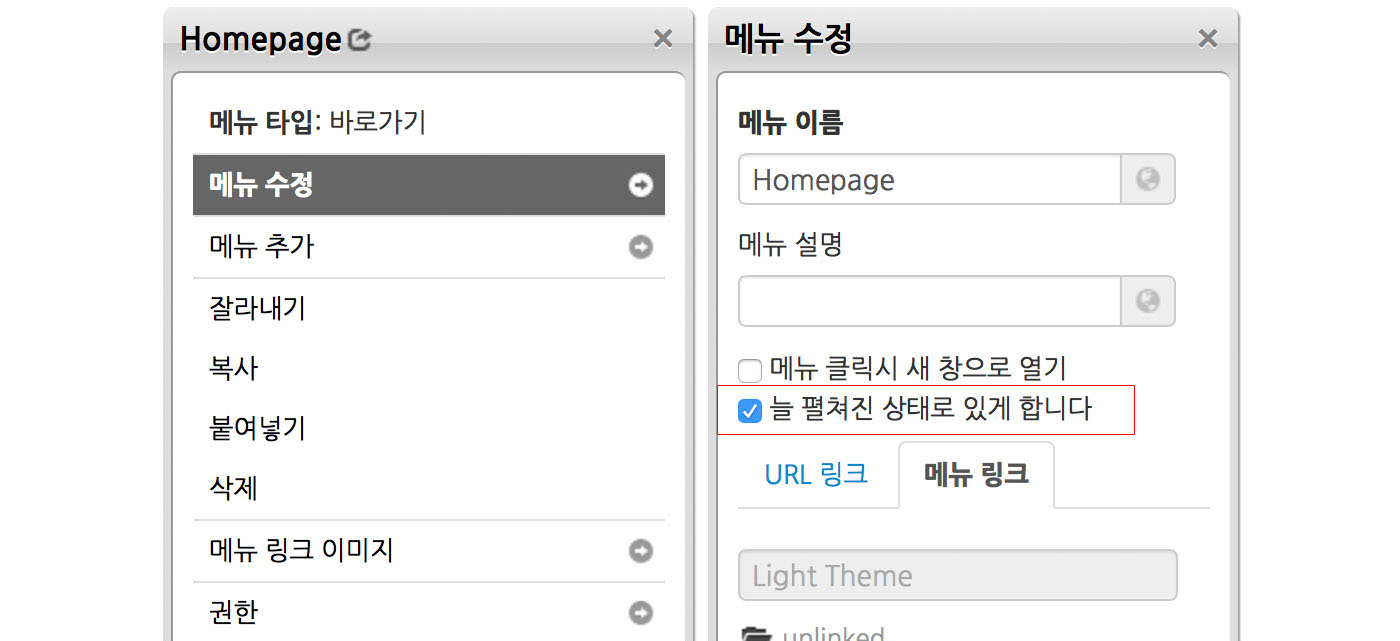
드롭다운형 중 멀티형(3차메뉴까지 있는경우 2,3차메뉴가 모두 보이는)은 다음과 같이 설정 할 경우 사용할 수 있습니다.
관리자 페이지 > 사이트 제작/편집 > 해당 메뉴 1차 메뉴 선택 > 메뉴 수정 > 늘 펼쳐진 상태로 있게 합니다. 에 체크 후 저장합니다.


▷ 드롭다운형 메뉴 출력위치 설정
드롭다운형 메뉴의 출력 위치를 설정합니다.
▷ 드롭다운형 메뉴 간격
드롭다운형의 1차메뉴 간격을 조절합니다. 메뉴 수에 따라 조절하세요. (숫자만 입력합니다. 기본값은 20)
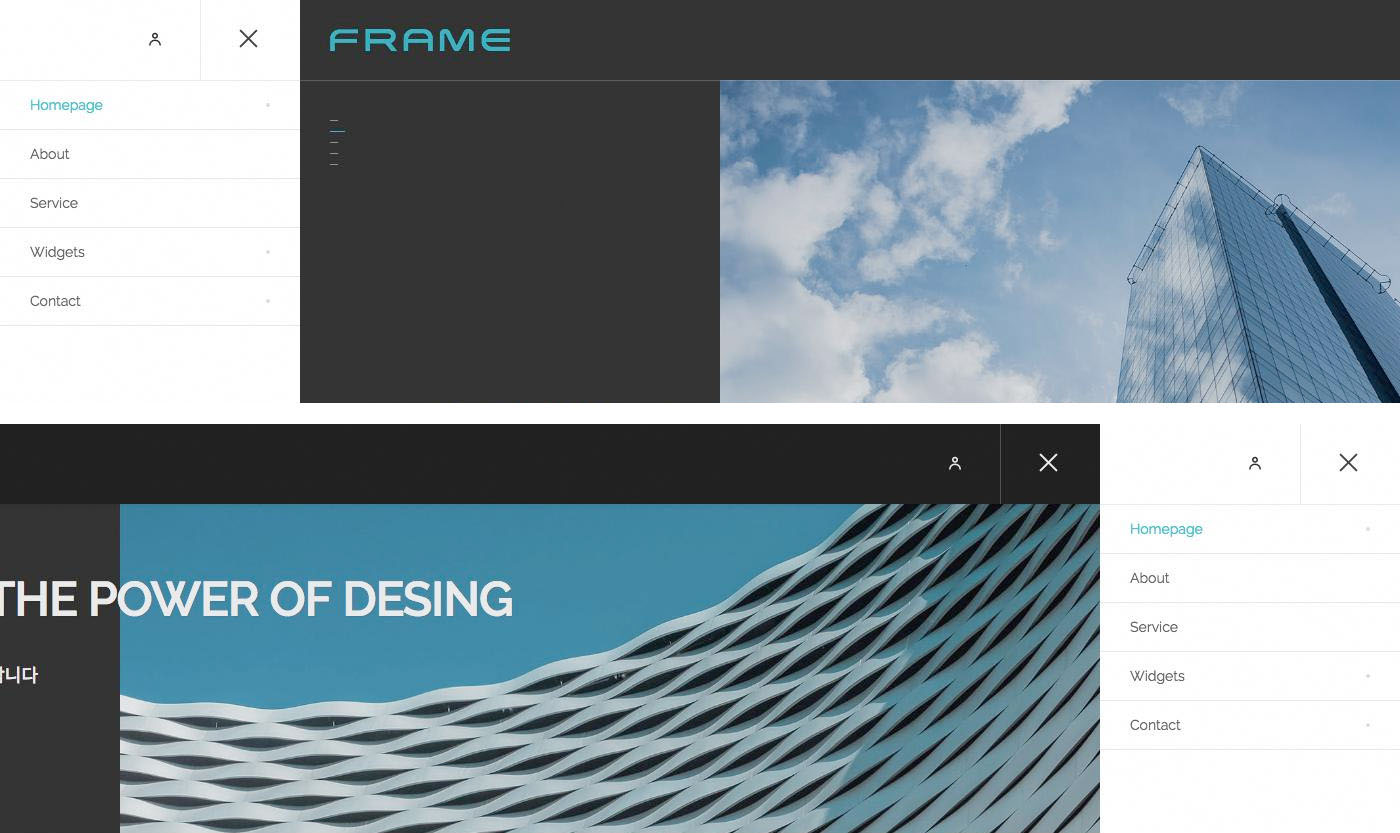
▷ 심플형 메뉴 출력 설정
모드 또는 심플형 메뉴인 경우 메뉴의 출력 방향을 설정합니다. (기본 설정값은 Right 방향입니다.).
Left Right Push

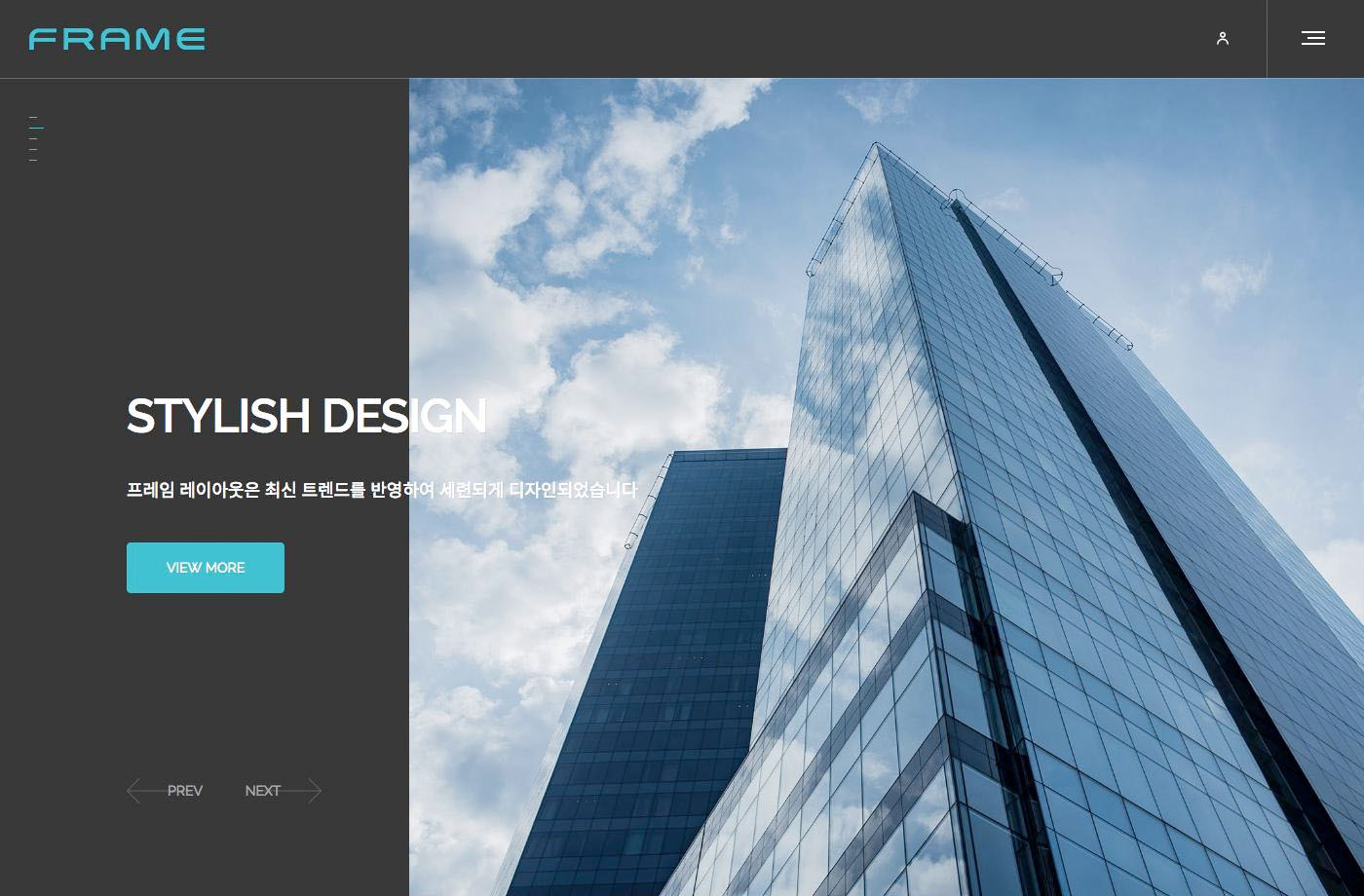
메인-슬라이드 섹션
◈ 사용 여부
브라우저 사이즈에 반응하는 이미지 슬라이더 또는 유투브, 비메오 영상을 사용하는 섹션입니다.
유투브, 비메오영상은 IE11 이상 웹표준 브라우저에서만 사용이 가능하며, 지원하지 않는 브라우저에서는 슬라이더 Type A 가 출력됩니다.
슬라이더 Type A

슬라이더 Type B

유투브 영상

비메오 영상

▷ 슬라이더 섹션 높이 - PC
기본값은 70% 이며 슬라이더 높이값 조절이 필요한 경우 설정합니다. (10~100 %단위로 숫자만 입력)
▷ 슬라이더 섹션 높이 - Mobile
기본값은 80% 이며 슬라이더 높이값 조절이 필요한 경우 설정합니다. (10~100 %단위로 숫자만 입력)
▷ 슬라이더 섹션 Fullscreen 사용
슬라이더 영역 사이즈를 브라우저 전체크기인 Fullscreen으로 사용합니다.
▼ 영상 설정
▷ 유투브 영상 설정
유투브 영상을 사용하시려면 유투브 공유 주소를 입력합니다. (예: https://youtu.be/f8GPs4Pmlvo) [*IE11이상 지원하며 IE11이하 버전에서는 슬라이더가 표시됩니다.]
▷ 비메오 영상 설정
비메오 영상을 사용하시려면 비메오 공유 주소를 입력합니다. (예: https://vimeo.com/235212527) [*IE11이상 지원하며 IE11이하 버전에서는 슬라이더가 표시됩니다.]
▷ 제목
영상 위에 사용 할 제목을 입력합니다.
▷ 내용
영상 위에 사용 할 내용을 입력합니다.
▷ Link 주소
Link 버튼을 사용하시려면 Link 주소를 입력합니다.
▷ Link 버튼 텍스트
Link 버튼으로 사용할 텍스트를 입력합니다.
▼ 슬라이드 설정
▷ 자동 슬라이드
정해진 시간 후 자동으로 다음 이미지를 슬라이드 합니다.
▷ 속도
자동 슬라이드 사용시 슬라이드 속도를 1초 기준으로 설정합니다. 숫자만 입력합니다(기본 5)
▷ 효과
슬라이드 트랜지션 효과를 선택합니다.
▷ 페이지네이션
슬라이더 화면에 페이지네이션을 표시합니다.
▷ 버튼 네비게이션
슬라이더 화면에 버튼 네비게이션을 표시합니다. (모바일에서는 숨김)
▼ 슬라이드 1번 ~ 5번 이미지 설정(공통)
▷ 이미지
이미지를 등록합니다.(가로 1920px 사이즈 이상 권장)
▷ 모바일 이미지
모바일에서 별도로 사용 할 이미지를 등록합니다.(가로 750px 사이즈를 권장합니다. 비율에 맞지 않는 이미지는 잘릴 수 있습니다.)
▷ 타이틀
이미지 위에 출력 할 타이틀을 입력합니다.
▷ 서브타이틀
이미지 위에 출력 할 서브타이틀을 입력합니다.
▷ MORE 버튼 링크
Link 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
Link 버튼으로 사용 할 텍스트를 입력합니다.
메인-어바웃 섹션

◈ 사용 여부
소개를 위한 이미지 및 텍스트를 사용할 수 있는 섹션입니다.
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▷ 1. 이미지
출력 할 이미지를 등록합니다. (가로640px 사이즈 권장)
▷ 2. 이미지
출력 할 이미지를 등록합니다. (가로640px 사이즈 권장)
▼ 섹션 Link 설정
▷ Link 주소
Link 버튼을 사용하시려면 링크주소를 입력합니다.
▷ Link 버튼 텍스트
Link 버튼으로 사용 할 텍스트를 입력합니다.
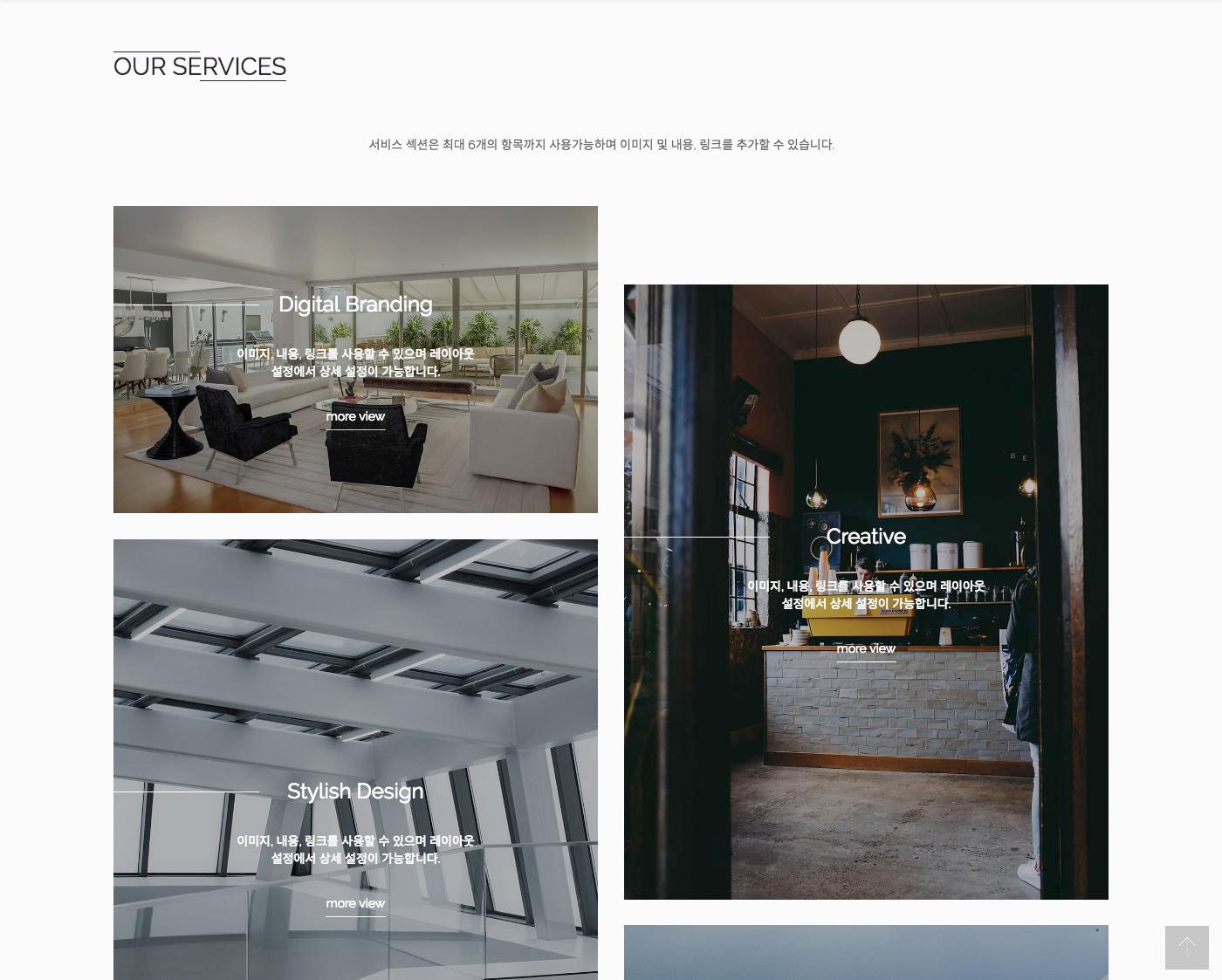
메인-서비스 섹션

◈ 사용 여부
서비스를 소개하는 섹션입니다.
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ 섹션 Link 설정
▷ Link 주소
Link 버튼을 사용하시려면 링크주소를 입력합니다.
▷ Link 버튼 텍스트
Link 버튼으로 사용 할 텍스트를 입력합니다.
▼ 1번~6번 설정(공통)
최대 6개의 이미지를 사용 할 수 있습니다
▷ 이미지
이미지를 등록합니다. 이미지를 등록해야 내용이 출력됩니다. (가로 1024 사이즈 권장)
▷ 제목
이미지 위에 출력 할 제목을 입력합니다.
▷ 내용
이미지 위에 출력 할 내용을 입력합니다.
▷ Link 주소
개별 Link 버튼을 사용하시려면 Link 주소를 입력합니다.
▷ Link 버튼 텍스트
개별 Link 버튼으로 사용 할 텍스트를 입력합니다.
▼ 별도 코드 사용
▷ 코드입력
별도의 위젯코드 및 html 코드 사용 시 입력합니다.
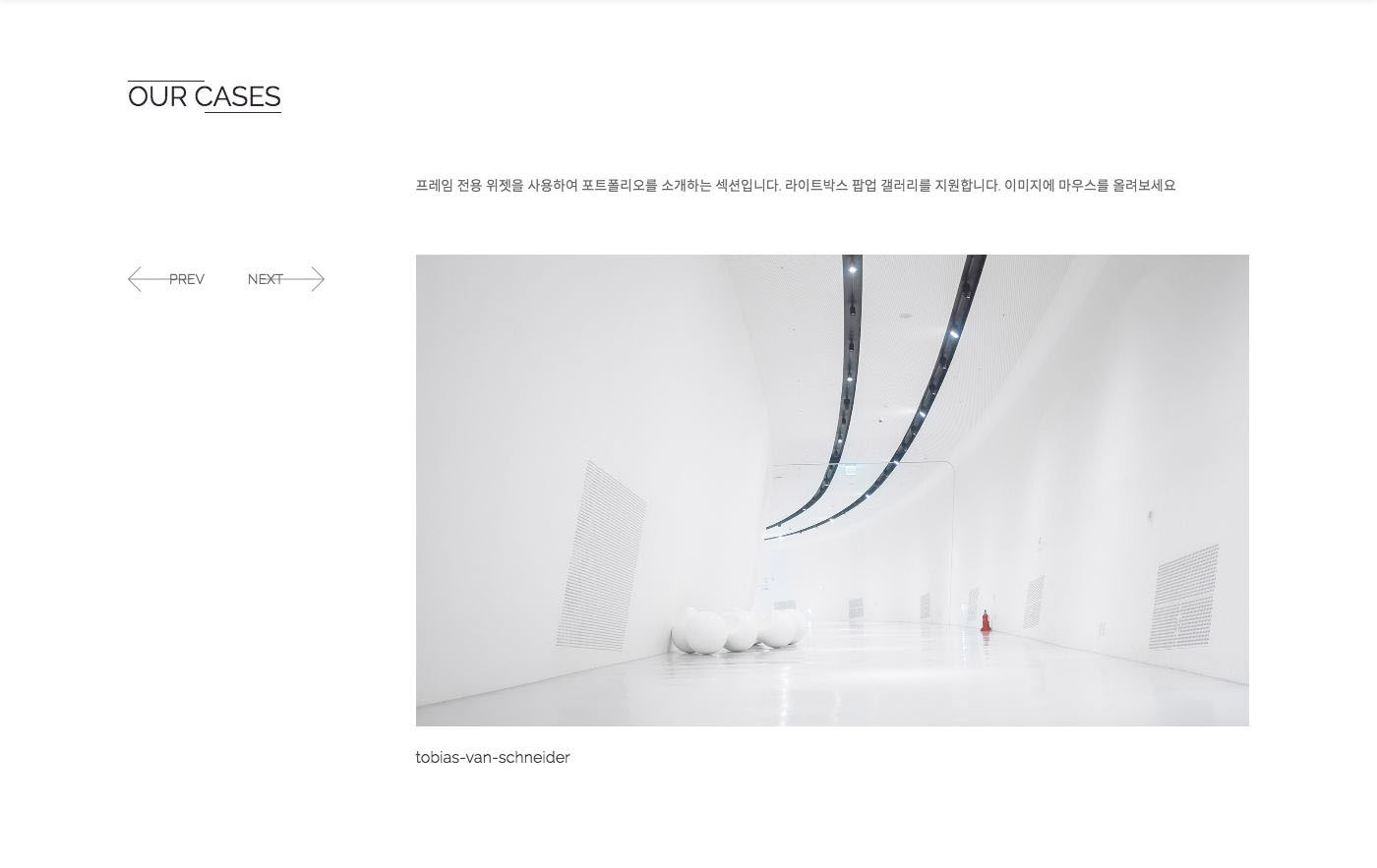
메인-갤러리 섹션

◈ 사용 여부
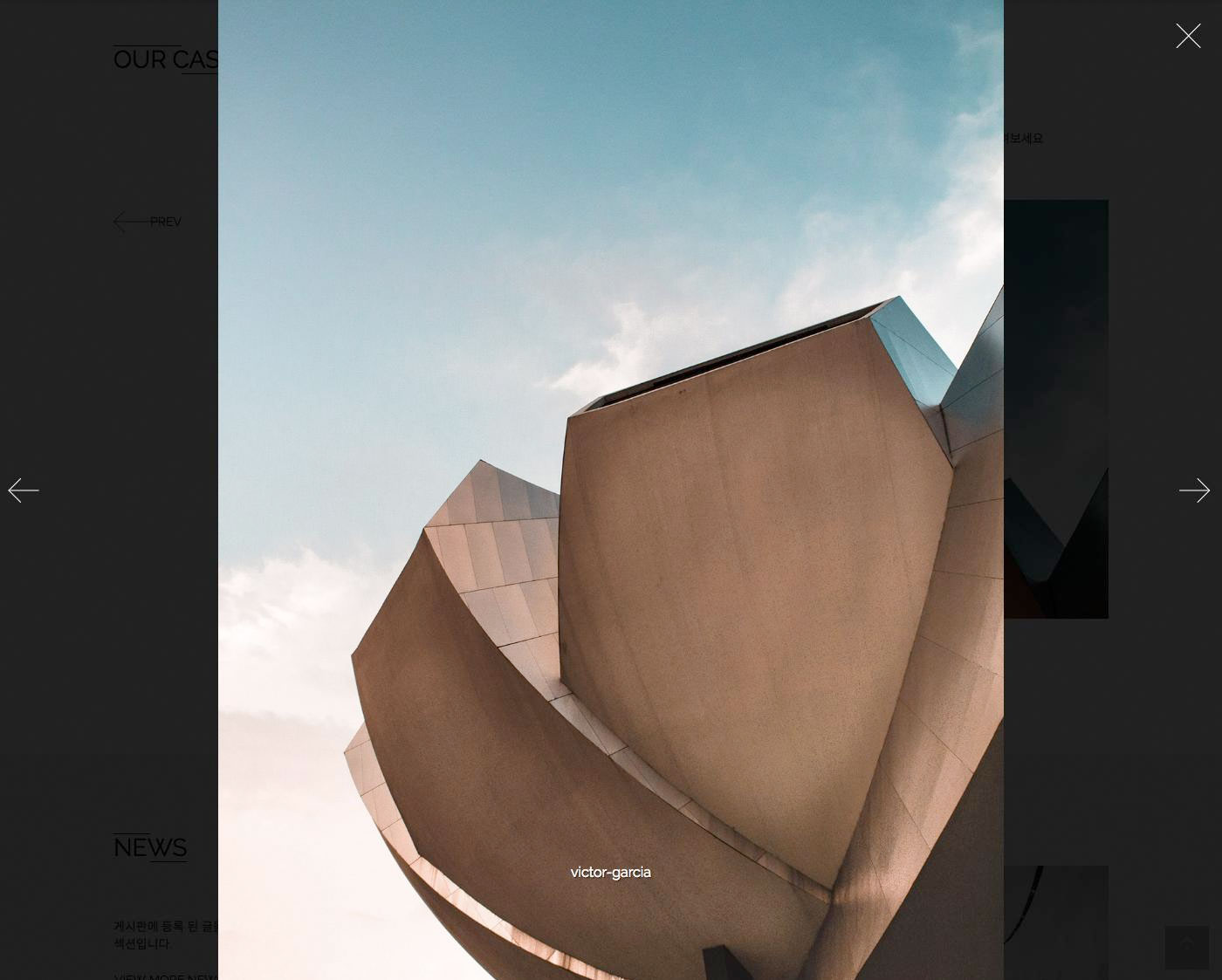
스크롤 형태의 위젯을 사용하여 출력하는 섹션입니다. 라이트박스 갤러리를 지원합니다.
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ 섹션 Link 설정
▷ Link 주소
Link 버튼을 사용하시려면 링크주소를 입력합니다.
▷ Link 버튼 텍스트
Link 버튼으로 사용 할 텍스트를 입력합니다.
위젯 출력 설정
▷ 출력 수
출력 할 개수를 입력합니다. (비워두시면 기본 8 적용, 출력 개수가 많으면 처음에는 세로 2줄까지만 출력되며 나머지는 VIEW MORE 버튼을 클릭하면 추가로 출력됩니다)
▷ 높이
이미지 높이값을 입력합니다. (비워두시면 기본 480 적용)
▷ 라이트박스 갤러리
이미지에 마우스 오버시 라이트박스 갤러리로 사용 할수 있는 아이콘을 출력합니다.

▼ 별도 코드 사용
▷ 코드 입력
기본으로 설정된 위젯 외 별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
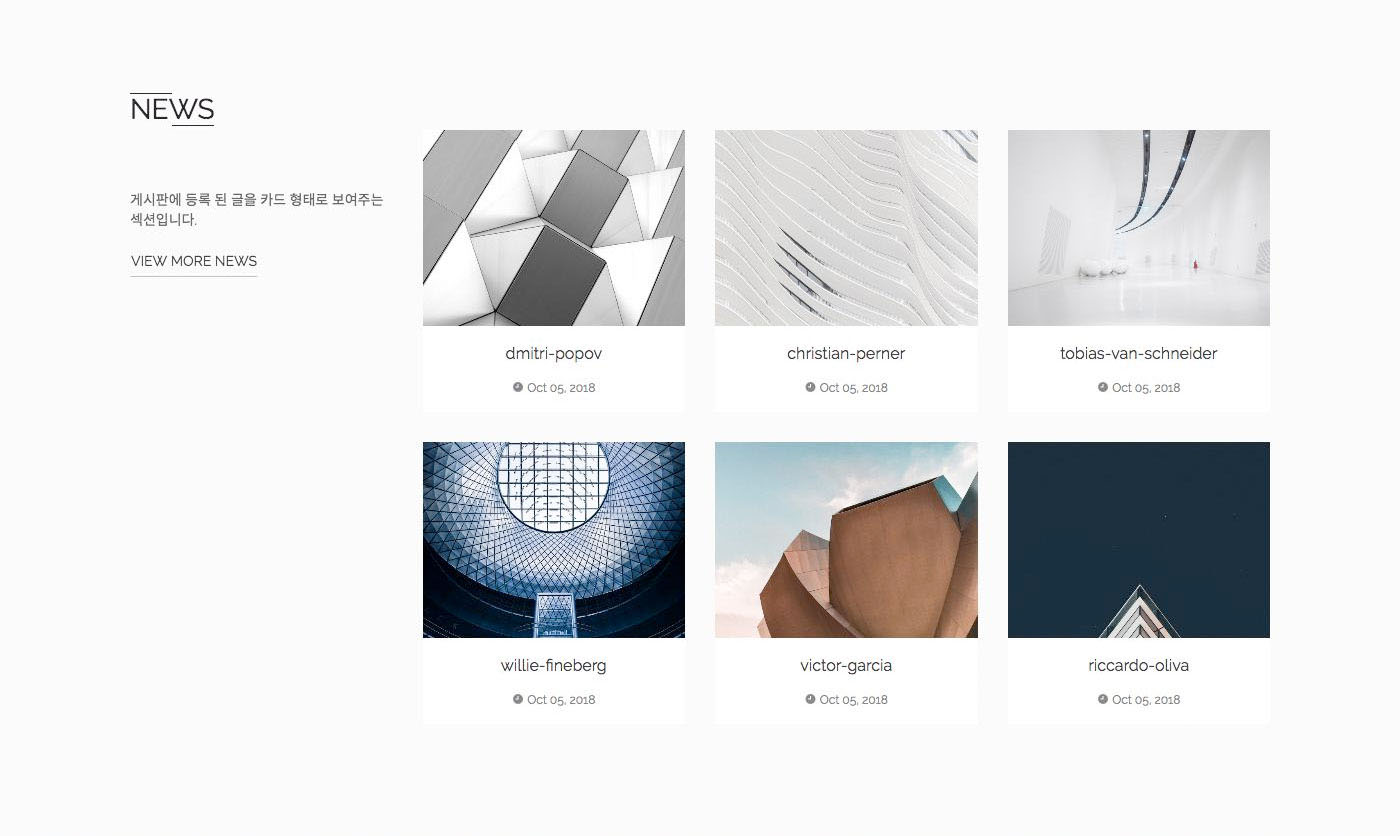
메인-블로그 섹션

◈ 사용 여부
최근 등록 된 글을 출력하는 섹션입니다.
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ 섹션 Link 설정
▷ Link 주소
Link 버튼을 사용하시려면 링크주소를 입력합니다.
▷ Link 버튼 텍스트
Link 버튼으로 사용 할 텍스트를 입력합니다.
위젯 설정
▷ 출력 개수
위젯으로 출력 될 개수를 입력합니다. (비워두시면 기본 8 적용)
▷ 가로 출력 수
가로 출력 개수를 선택합니다.
▷ 제목 글자 수
출력되는 제목 글자 수를 조절합니다. (기본 30)
▷ 내용 글자 수
출력되는 내용의 글자 수를 조절합니다. (기본 300)
▼ 별도 코드 사용
▷ 코드 입력
기본으로 설정된 위젯 외 별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
메인-배너 섹션

◈ 사용 여부
간략한 배너 형태로 사용할 수 있는 섹션입니다.
▷ 백그라운드 이미지
백그라운드로 사용 할 이미지를 등록합니다.(1920X1280px 사이즈 이상 권장)
▷ 이미지
제목, 내용등을 사용하지 않고 이미지를 사용하려면 이미지를 등록합니다
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다
▼ Link 설정
▷ Link 주소
Link 버튼을 사용하시려면 링크주소를 입력합니다.
▷ Link 버튼 텍스트
Link 버튼으로 사용 할 텍스트를 입력합니다.
▷ Link 사용시 새창열기
Link 버튼 클릭 시 새창으로 열기
메인-인터뷰 섹션

◈ 사용 여부
위젯을 사용하여 최근 등록 된 글을 스크롤형태로 출력하는 섹션입니다.
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ 섹션 Link 설정
▷ Link 주소
Link 버튼을 사용하시려면 링크주소를 입력합니다.
▷ Link 버튼 텍스트
Link 버튼으로 사용 할 텍스트를 입력합니다.
위젯 설정
▷ 출력 수
위젯으로 출력 될 개수를 입력합니다. (비워두시면 기본 8 적용)
▷ 내용 글자 수
출력되는 내용의 글자 수를 조절합니다. (기본 300)
▼ 별도 코드 사용
▷ 코드 입력
기본으로 설정된 위젯 외 별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
메인-제휴사 섹션

◈ 사용 여부
제휴사들의 로고이미지를 스크롤 형태로 보여주는 섹션입니다. 레이아웃 설정 > 메뉴 > 제휴사 출력용 메뉴가 선택되어야 출력이 됩니다. (각, 로고이미지는 동일한 사이즈)
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ 섹션 Link 설정
▷ Link 주소
Link 버튼을 사용하시려면 링크주소를 입력합니다.
▷ Link 버튼 텍스트
Link 버튼으로 사용 할 텍스트를 입력합니다.
▷파트너 로고 출력방법
사이트 메뉴/편집에서 파트너용 메뉴을 위한 사이트맵 추가 > 바로가기 형식으로 메뉴들을 추가 > 각 메뉴별 수정을 통해 메뉴 링크 이미지 등록 > 레이아웃 설정 > 메뉴 > Partner 출력용 메뉴를 선택해주셔야 출력이 됩니다. (각, 로고이미지는 동일한 사이즈로 하며, 세로 120px 사이즈 권장)
메인-Contact 섹션

◈ 사용 여부
Contact 폼을 사용하는 섹션입니다.
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 내용
섹션을 설명하는 내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
Contact Form
▷ 게시판 MID명
Contact 폼을 사용하려면 Contact 폼에서 입력받은 내용이 입력될 게시판 MID(영문) 이름을 입력합니다.
(게시판 미리 생성, 복수입력 불가, 입력값 없으면 출력안됨)
▷ 개인정보수집동의 내용
개인정보를 수집하는 내용에 관한 동의는 필수적으로 받아야합니다. 내용을 입력하세요. (팝업으로 표시합니다.)
FOOTER-설정
▷ 푸터 백그라운드 컬러
푸터 영역의 백그라운드 컬러를 설정합니다.
Light

Dark

▼ 설정
▷ 1. 아이콘폰트
- XE 아이콘 2.3.3 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-maker xi-2x"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-2.3.3..html 에서 확인)
- Font Awesome 4.7 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook fa-2x" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 내용
내용을 입력합니다. (예: 주소 입력)
▷ 2. 아이콘폰트
- XE 아이콘 2.3.3 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-call xi-2x"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-2.3.3..html 에서 확인)
- Font Awesome 4.7 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook fa-2x" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 내용
내용을 입력합니다. (예: 전화번호 입력)
▷ 3. 아이콘폰트
- XE 아이콘 2.3.3 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-fax xi-2x"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-2.3.3..html 에서 확인)
- Font Awesome 4.7 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook fa-2x" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 내용
내용을 입력합니다. (예: 팩스번호 입력)
▷ 4. 아이콘폰트
- XE 아이콘 2.3.3 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-mail xi-2x"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-2.3.3..html 에서 확인)
- Font Awesome 4.7 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook fa-2x" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 https://fontawesome.com/v4.7.0/ 에서 확인)
▷ 내용
내용을 입력합니다. (예: 이메일 입력)
▷ 회사명
회사명, 웹사이트명등 이름을 입력합니다.
▷ 소개
다양한 내용들을 입력합니다. (줄바꿈은 <br> 태그를 활용하세요.)
▼ 지도출력
▷ 지도출력코드
지도를 출력하는 iframe코드(구글맵)를 입력하면 지도를 볼 수 있는 버튼이 출력됩니다.
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3166.285849839904!2d127.12284695162688!3d37.47758033687467!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x357ca5f7c5631801%3A0xe88c689025b7f8a0!2sgarden5!5e0!3m2!1sko!2skr!4v1456819607957" width="100%" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
width값은 "100%" 로 설정 해주세요
▼ 로고 설정
▷ 로고 이미지-밝은색
어두운 배경으로 사용 할 밝은색 로고이미지를 등록합니다. (410X50 여백없는 투명 png 타입의 이미지)
▷ 로고 이미지-어두운색
밝은 배경으로 사용 할 어두운 로고이미지를 등록합니다. (410X50 여백없는 투명 png 타입의 이미지, 없으면 로고이미지-밝은색을 사용합니다.)
▼ SNS Link 설정 (1번 ~ 6번 공통)
▷ 사용 여부
SNS 아이콘을 사용합니다.
▷ 1. SNS Link
사용하실 SNS Link 주소를 입력합니다
- 아이콘폰트
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-facebook"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-2.3.3..html 에서 확인)
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 https://fontawesome.com/v4.7.0/ 에서 확인)
▼ 카피라이트
▷ 카피라이트
카피라이트 정보를 입력합니다. (예: ©xetemplate.com All Rights Reserved.)
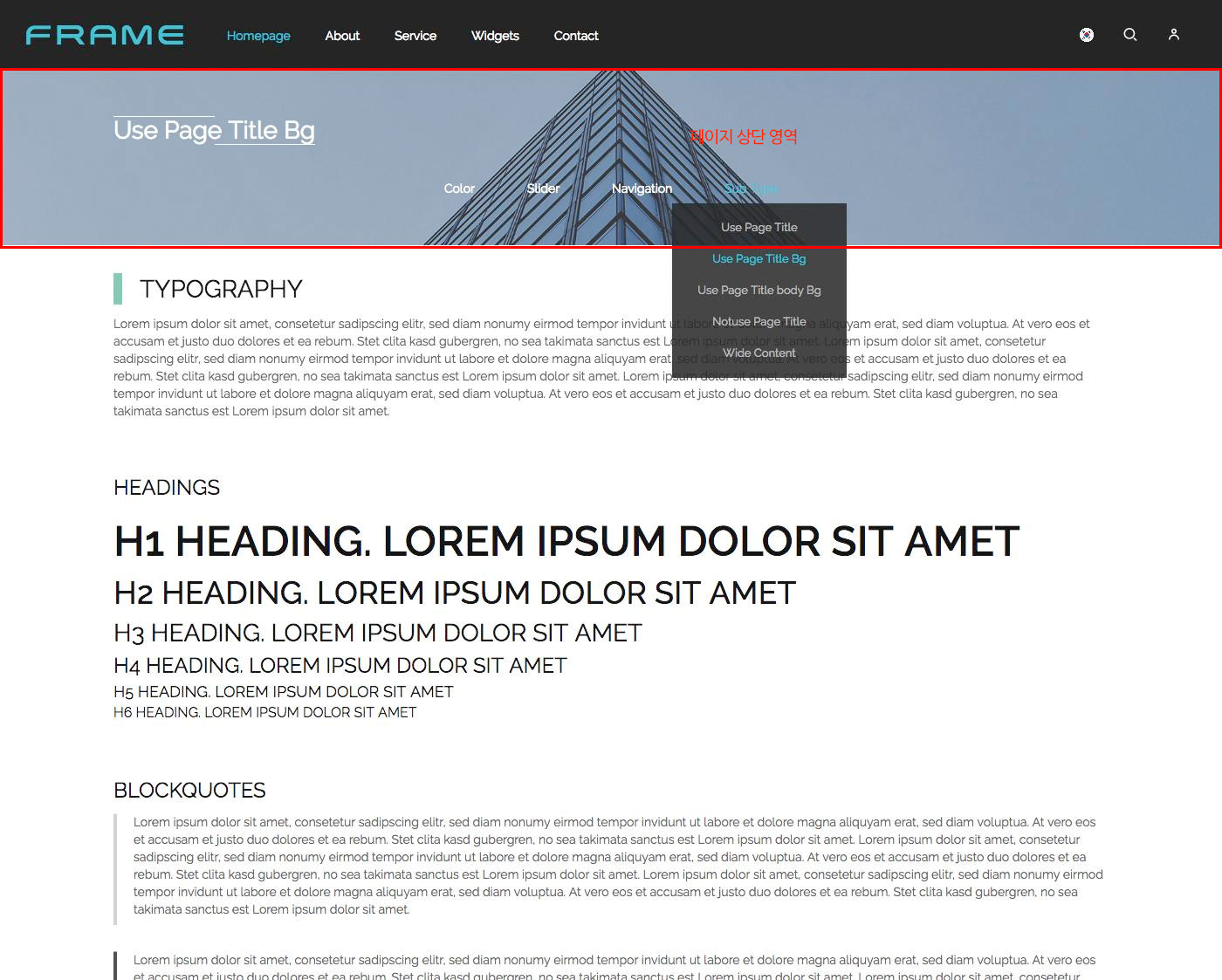
서브-설정
▼ 페이지 상단 설정
◈ 페이지 상단
페이지 상단 영역을 사용합니다.

▷ 페이지 상단 - 높이 설정
페이지 상단 높이를 설정합니다. (숫자만 입력합니다. 기본값은 250, 모바일은 자동값으로 설정됩니다)
▷ 페이지 상단 - 선택된 메뉴명 출력
현재 선택된 메뉴명을 출력합니다.
▷ 페이지 상단 - 2차 메뉴 출력
현재 선택된 1차 메뉴의 하위 2차,3차 메뉴들을 출력합니다.(모바일은 숨김)
▷ 백그라운드 컬러/이미지 출력 영역
백그라운드 이미지 사용 시 출력 영역을 설정합니다.
▷ 백그라운드 이미지
서브 영역에 출력 할 백그라운드 이미지를 등록합니다.(1920 x 1280 사이즈 권장)
▷ 백그라운드 컬러
서브 영역에 사용 할 백그라운드 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드 컬러에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFFFFF)
▷ 콘텐츠 출력영역 사이즈
콘텐츠(게시판,페이지등의 내용들)가 출력되는 영역의 사이즈를 설정합니다.

 1.8 버전 이상, 최신버전 권장
1.8 버전 이상, 최신버전 권장
 (IE9이상, IE11 권장), 웹표준 준수 브라우저
(IE9이상, IE11 권장), 웹표준 준수 브라우저