제품 설치
제품 구성
데뷰 레이아웃 1개 + 데뷰 레이아웃 전용 위젯 1개
파일구성
다운받는 파일 xet_debut_v1.0.1.zip 파일
zip파일 안 구성
- layouts/xet_debut 폴더 와 파일들
- widgets/xet_debut_content 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3. 설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 데뷰 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 데뷰 레이아웃 전용 위젯 항목이 보이면 정상.
설치 경로
데뷰 레이아웃이 설치되는 경로 :
/layouts/xet_debut
데뷰 전용 위젯이 설치되는 경로 :
/widgets/xet_debut_content
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
기본 설정
▷ 홈 페이지 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
비워두시면 홈으로 설정된 메인(홈)페이지를 자동으로 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
특정 페이지를 메인형으로 사용시 위젯페이지 메뉴 ID 명을 입력합니다. 입력된 페이지는 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
▷ 프리로드
메인 페이지에서 페이지 로딩 애니메이션을 2~3초동안 보여줍니다.
Select Option : ON, OFF
▷ 테마컬러
테마 컬러는 포인트가 되는 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
HEADER 영역

▷ 헤더영역 백그라운드
로고와 메뉴가 출력되는 헤더영역의 백그라운드 컬러를 설정합니다.
Select Option : White, Dark
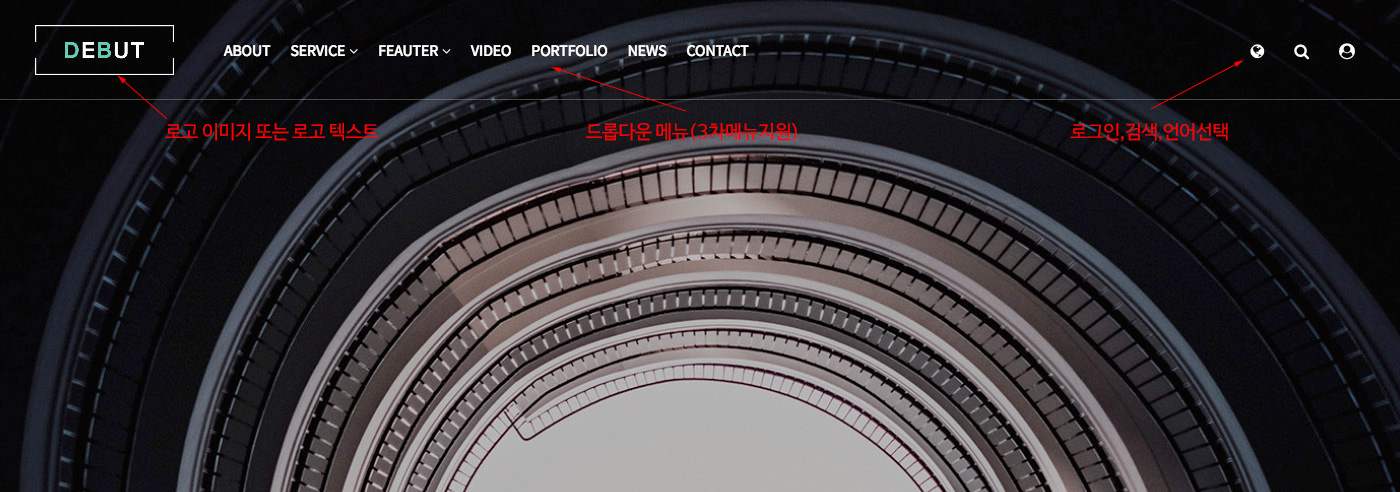
▼ 로고 설정
▷ 로고 이미지-밝은색
슬라이드영역 및 Dark 배경으로 사용 할 밝은색 로고이미지를 등록합니다. (500X180 사이즈 투명 png 타입의 이미지)
▷ 로고 이미지-어두운색
White 배경으로 사용 할 어두운 로고이미지를 등록합니다. (500X180 사이즈 투명 png 타입의 이미지)
▷ 로고 텍스트
로고 텍스트를 입력합니다. (단, 로고 이미지가 등록되어있으면 로고이미지가 출력됩니다.)
▷ 로고 링크
로고 클릭 시 별도의 링크로 이동하려면 링크주소를 입력합니다. (비워 두시면 도메인주소로 자동 설정됩니다.)
▼ 로그인,검색,언어선택 설정
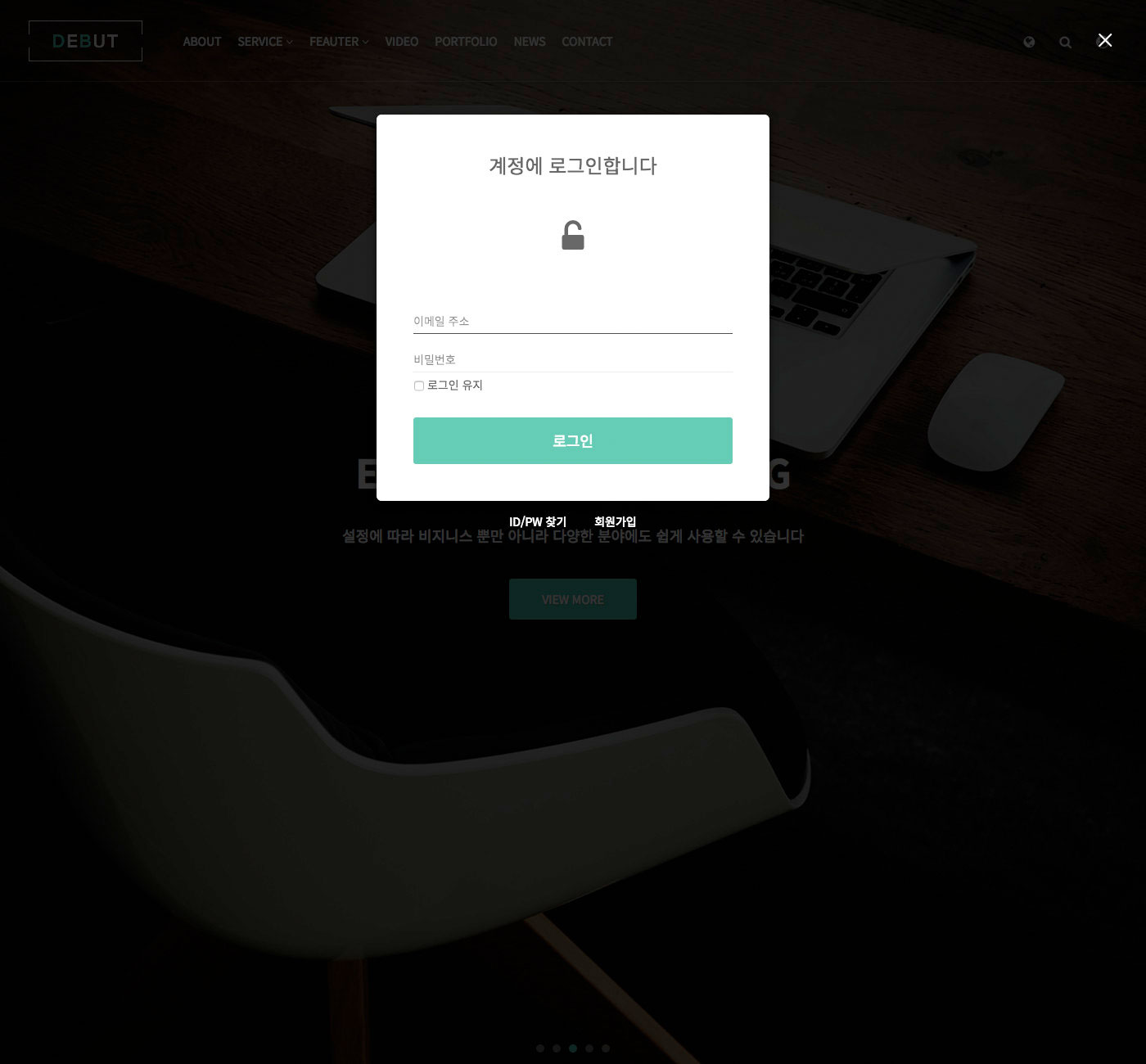
▷ 로그인
로그인을 사용합니다.
Select Option : 회원모듈스킨 로그인, 레이어팝업 로그인, OFF

▷ 검색
통합검색을 사용합니다.
Select Option : ON, OFF
▷ 언어선택
언어선택을 사용합니다.
Select Option : ON, OFF
▼ 메뉴 설정
▷ 드롭다운 메뉴간격
드롭다운 메뉴(PC)의 1차메뉴 간격을 조절합니다. 메뉴 수에 따라 조절하세요. (숫자만 입력합니다. 기본값은 20)
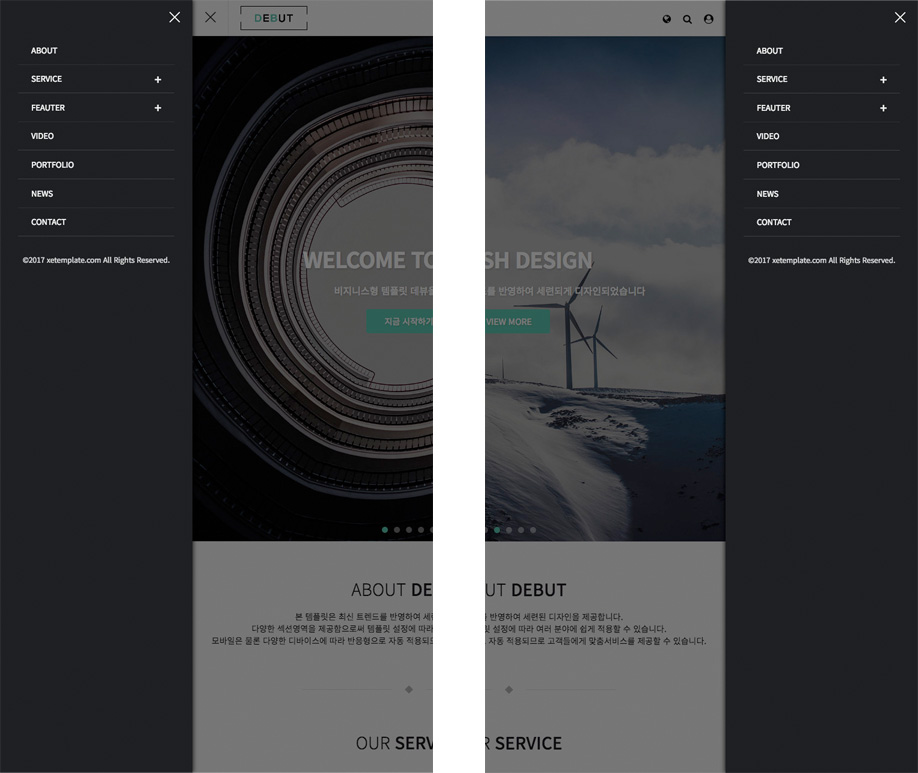
▷ 모바일 메뉴 위치
모바일에서 메뉴의 출력방향을 설정합니다.
Select Option : Left, Right

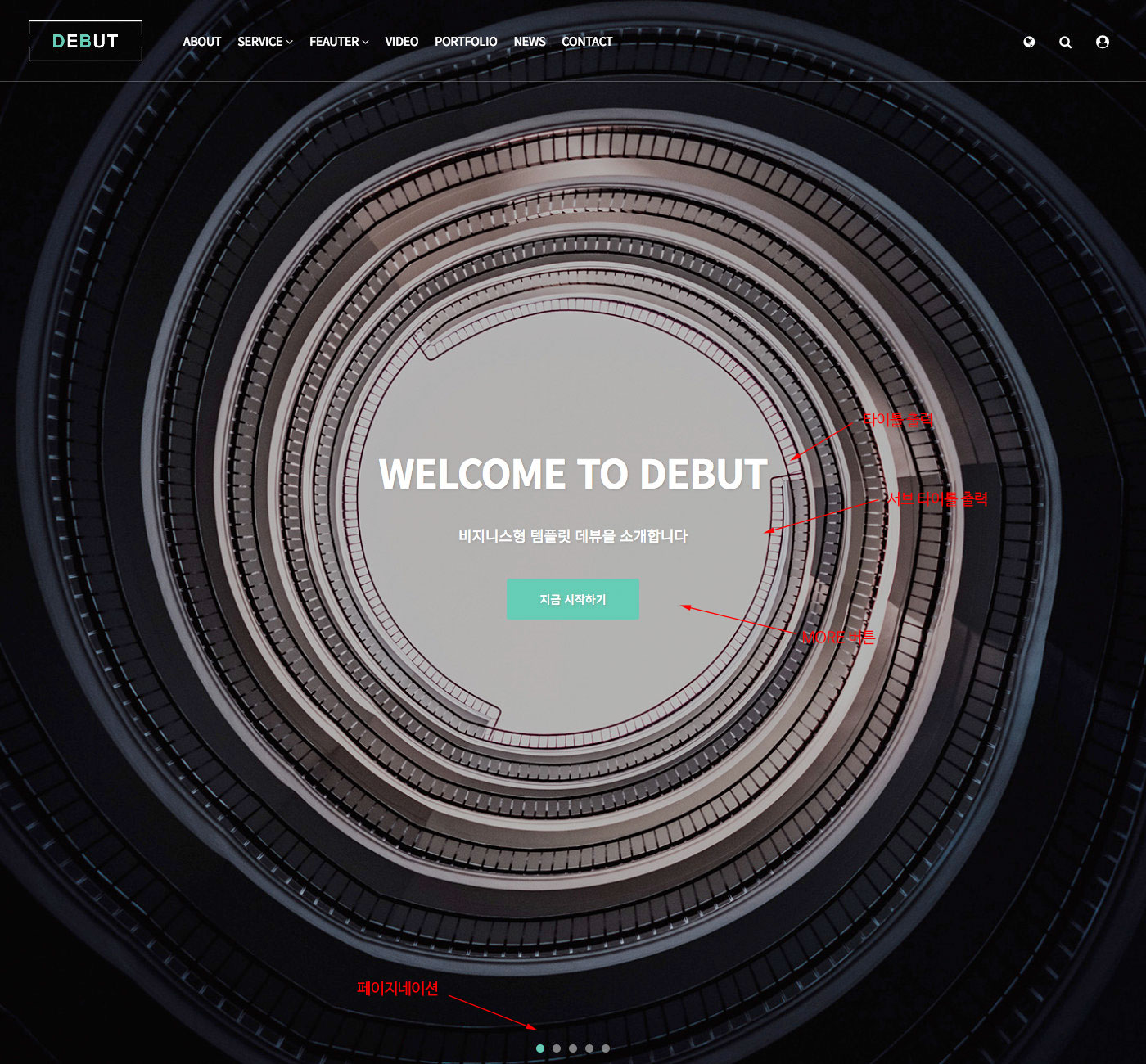
메인-슬라이드 섹션

◈ 사용 여부
브라우저 사이즈에 반응하는 슬라이드 이미지를 사용하는 섹션입니다.
Select Option : ON, OFF
▷ 높이 - PC
기본값은 FullSize 이며 슬라이드 높이값 조절이 필요한 경우 설정합니다. 숫자만 입력합니다(10~100 %단위)
▷ 높이 - Mobile
기본값은 70% 이며 슬라이드 높이값 조절이 필요한 경우 설정합니다. 숫자만 입력합니다(10~100 %단위)
▷ 자동 슬라이드
정해진 시간 후 자동으로 다음 이미지를 슬라이드 합니다.
Select Option : OFF, ON
▷ 속도
자동 슬라이드 사용시 슬라이드 속도를 1초 기준으로 설정합니다. 숫자만 입력합니다(기본 5)
▷ 효과
슬라이드 트랜지션 효과를 선택합니다.
Select Option : slide, fade, cube
▷ 페이지네이션
슬라이드 화면 하단에 페이지네이션을 표시합니다.
Select Option : bullets, fraction, progress, OFF
▷ 버튼 네비게이션
슬라이드 화면 좌,우측에 버튼 네비게이션을 표시합니다. (마우스 오버시 나타남, 모바일에서는 숨김)
Select Option : ON, OFF
▼ 슬라이드 1번 ~ 5번 이미지 설정(공통)
▷ 이미지
좌측에 사용 할 이미지를 등록합니다.이미지를 등록합니다.(가로 1920px 사이즈 이상 권장)
▷ 모바일 이미지
모바일에서 별도로 사용 할 이미지를 등록합니다.(가로 750px 사이즈를 권장합니다. 비율에 맞지 않는 이미지는 잘릴 수 있습니다.)
▷ 타이틀
슬라이드 중앙에 출력 할 타이틀을 입력합니다.
▷ 서브타이틀
서브타이틀을 입력합니다.
▷ MORE 버튼 링크
버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
버튼으로 사용 할 텍스트를 입력합니다.
메인-어바웃 섹션

◈ 사용 여부
소개를 위한 이미지 및 텍스트를 사용할 수 있는 섹션입니다.
Select Option : ON, OFF
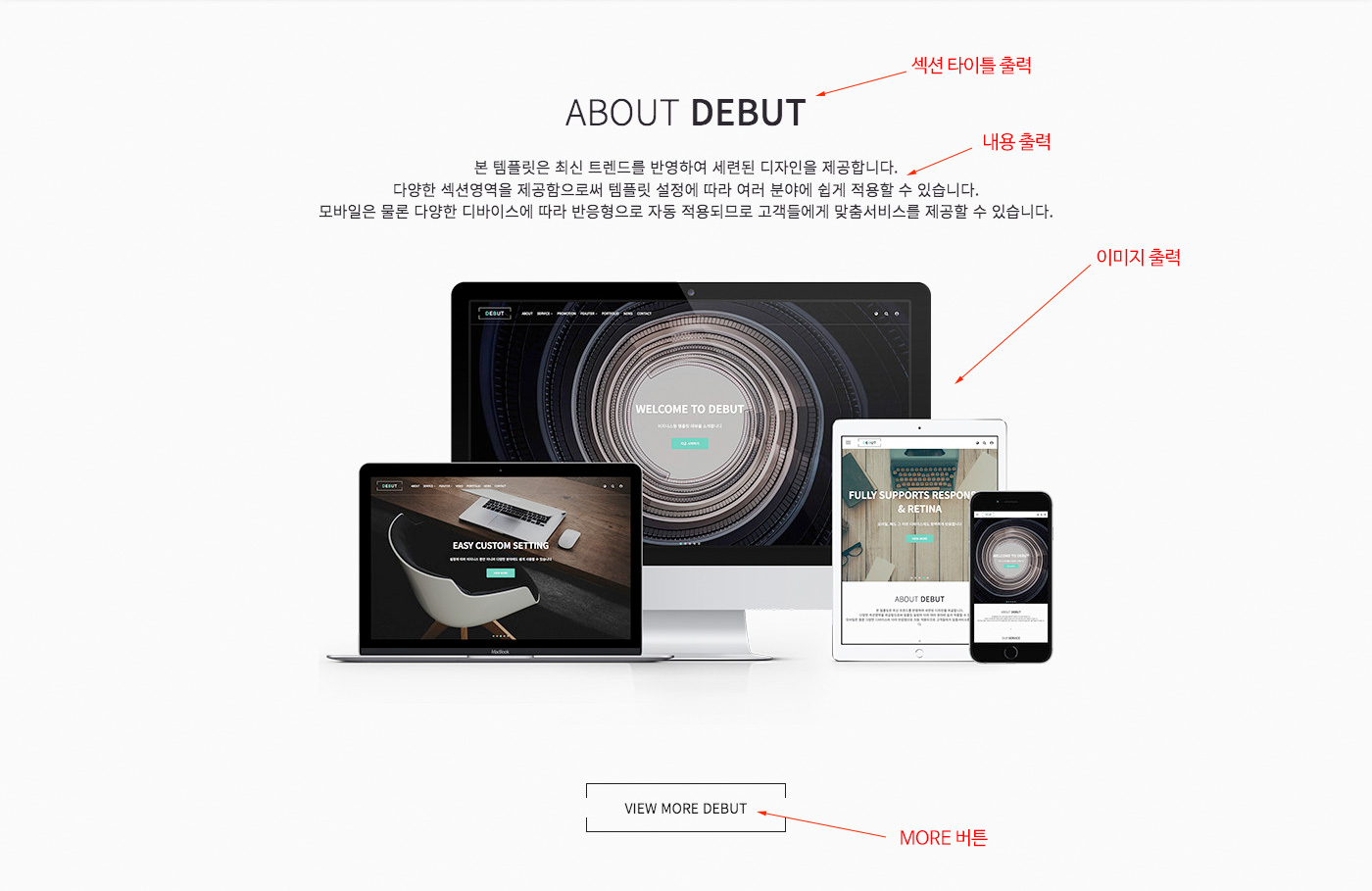
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 내용
내용을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▷ 이미지
출력 할 이미지를 등록합니다. (가로540px 사이즈 권장)
▼ MORE 링크 설정
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
메인-서비스 섹션

◈ 사용 여부
아이콘폰트 또는 이미지를 사용하여 서비스를 소개하는 섹션입니다.
Select Option : ON, OFF
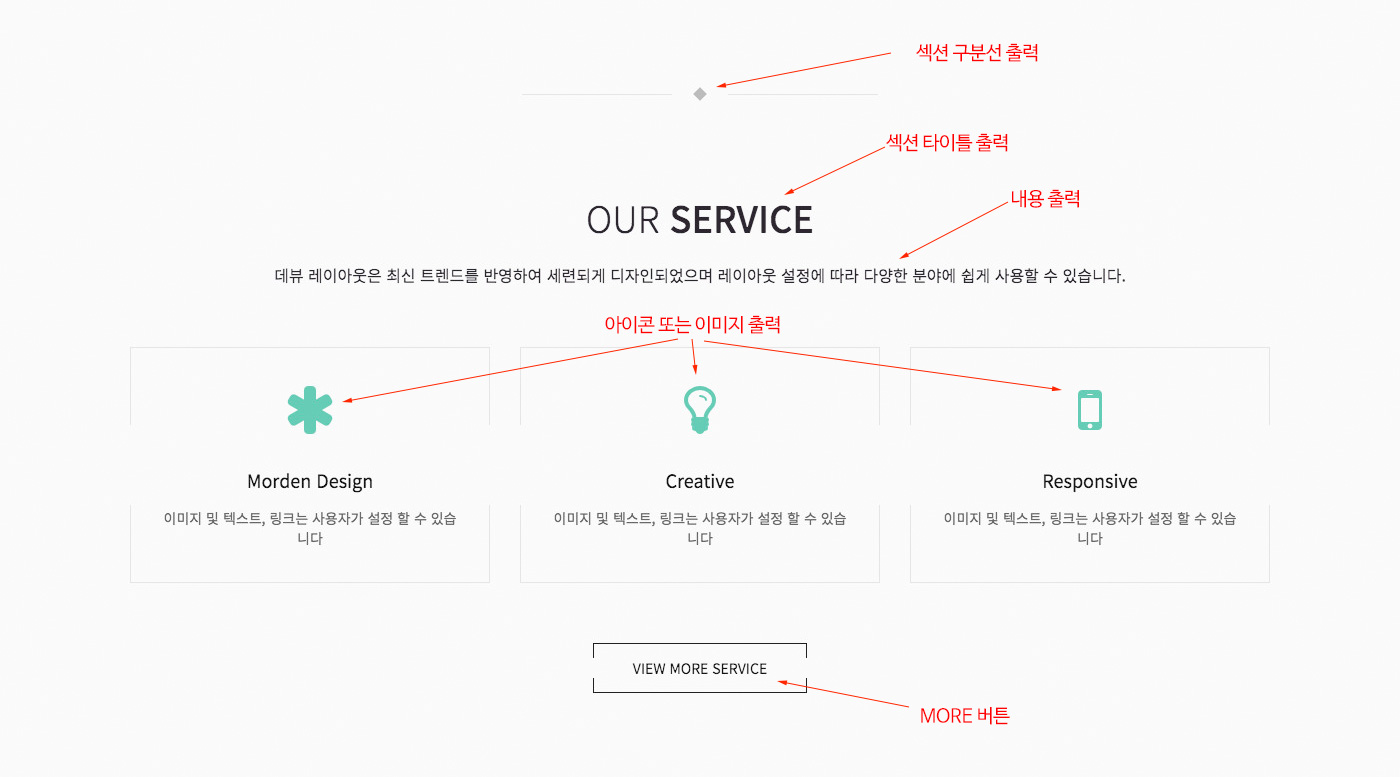
▷ 섹션 구분선
섹션과 섹션을 구분하는 선(다이아몬드형)을 섹션 위에 사용합니다.
Select Option : ON, OFF
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▼ 1번~3번 컬럼 설정(공통)
▷ 아이콘폰트 코드
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-heart xi-5x"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-clone fa-4x" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인
▷ 이미지
아이콘폰트 대신 이미지를 사용하시려면 이미지를 등록합니다. (가로 360 세로 동일 사이즈)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ 링크
링크를 사용하시려면 링크 주소를 입력합니다. 해당 컬럼 마우스오버시 링크가 활성화 됩니다
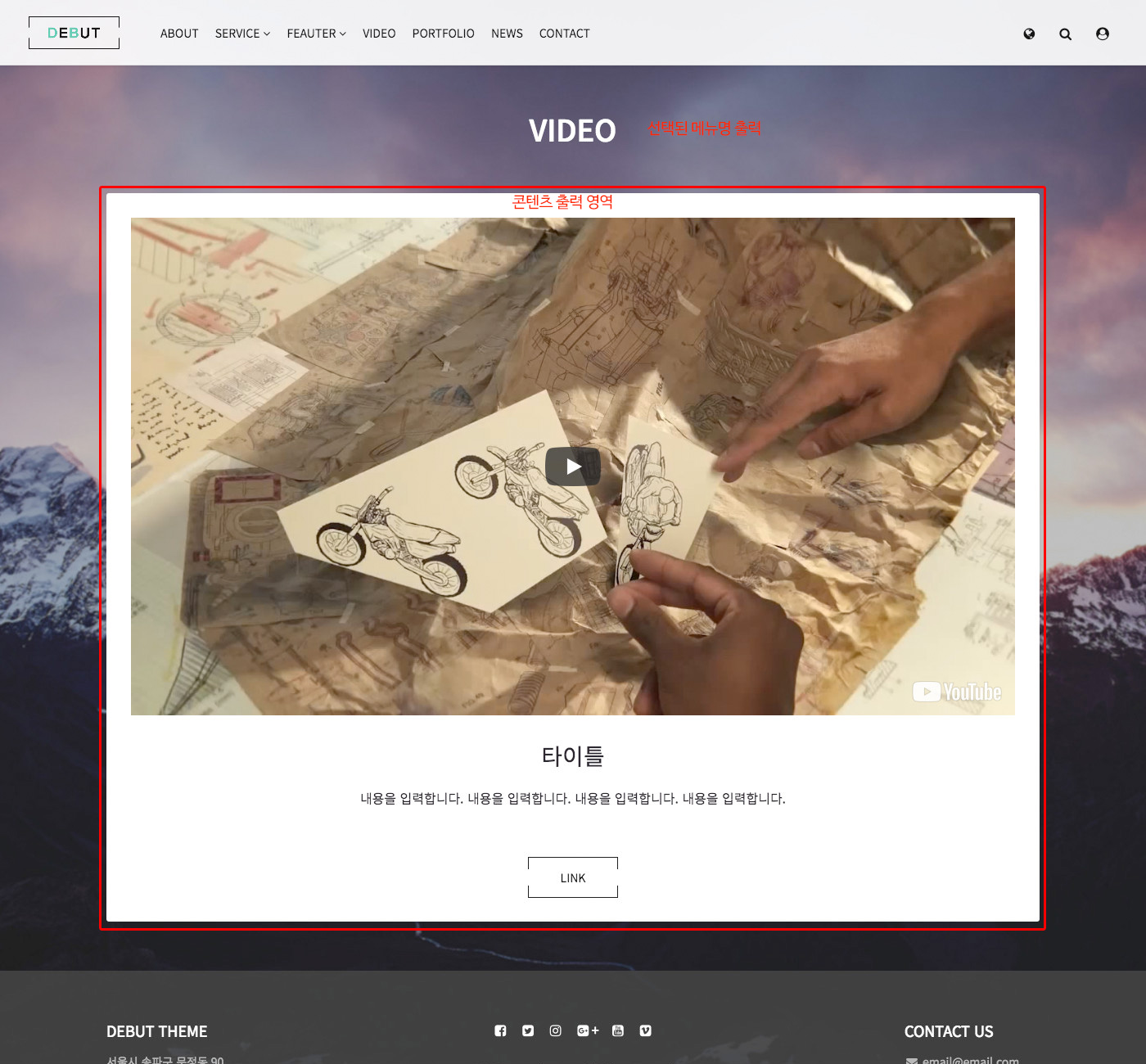
메인-비디오 섹션

◈ 사용 여부
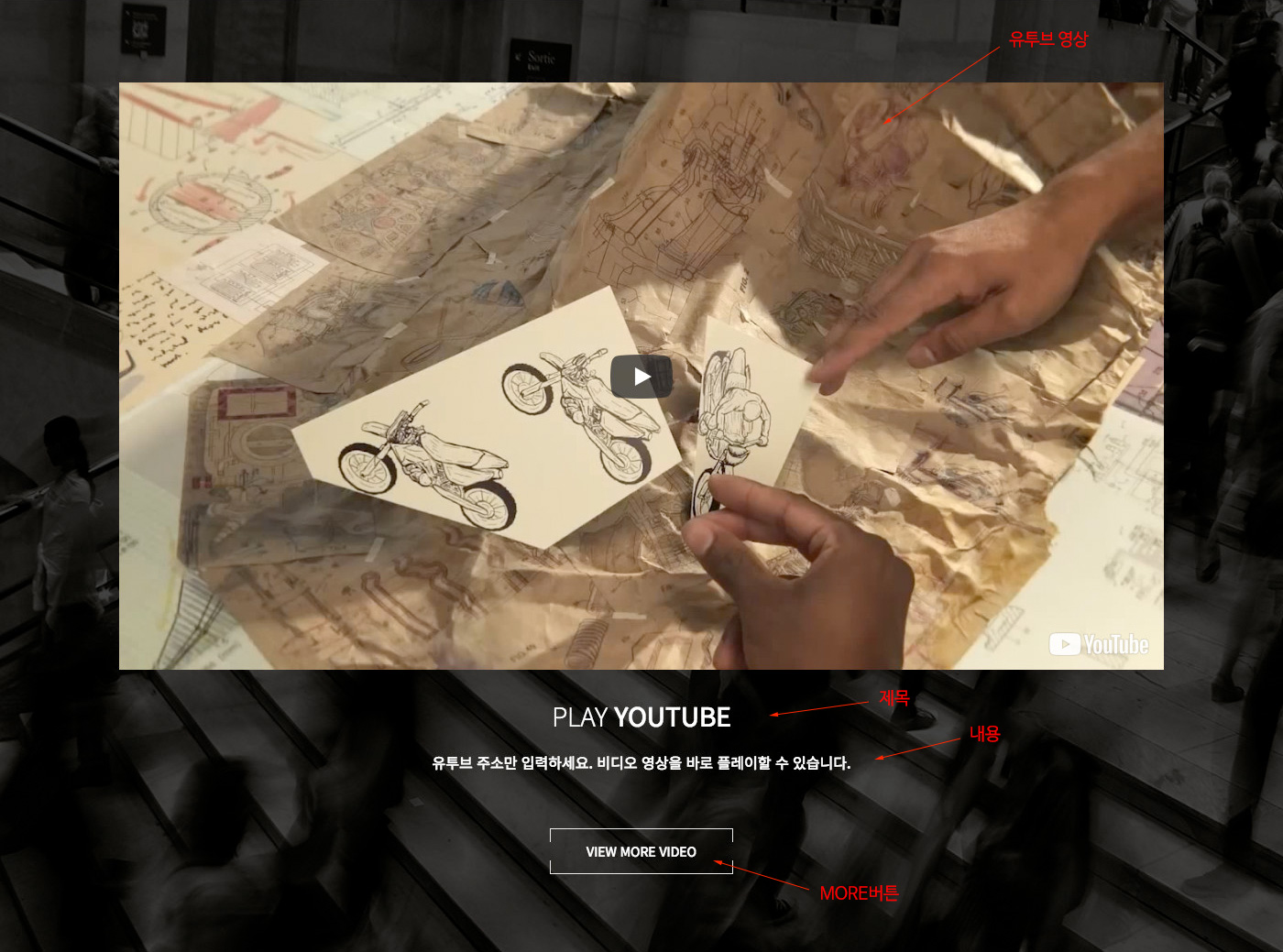
유투브 영상을 플레이 할수있는 섹션입니다.
Select Option : ON, OFF
▷ 유투브 영상 공유 주소
유투브 영상 공유 주소를 입력합니다. (예시: https://youtu.be/i93dWPrmLjw)
▷ 비디오 섹션 백그라운드 이미지
디폴트로 유투브 영상 이미지를 백그라운드로 사용합니다. 별도의 이미지를 사용하시려면 이미지를 등록합니다. (가로 1920px 사이즈 이상 권장)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▼ MORE 링크 설정
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
메인-특징소개 섹션

◈ 사용 여부
아이콘폰트 또는 이미지를 사용하여 특징을 소개하는 섹션입니다.
Select Option : ON, OFF
▷ 섹션 구분선
섹션과 섹션을 구분하는 선(다이아몬드형)을 섹션 위에 사용합니다.
Select Option : ON, OFF
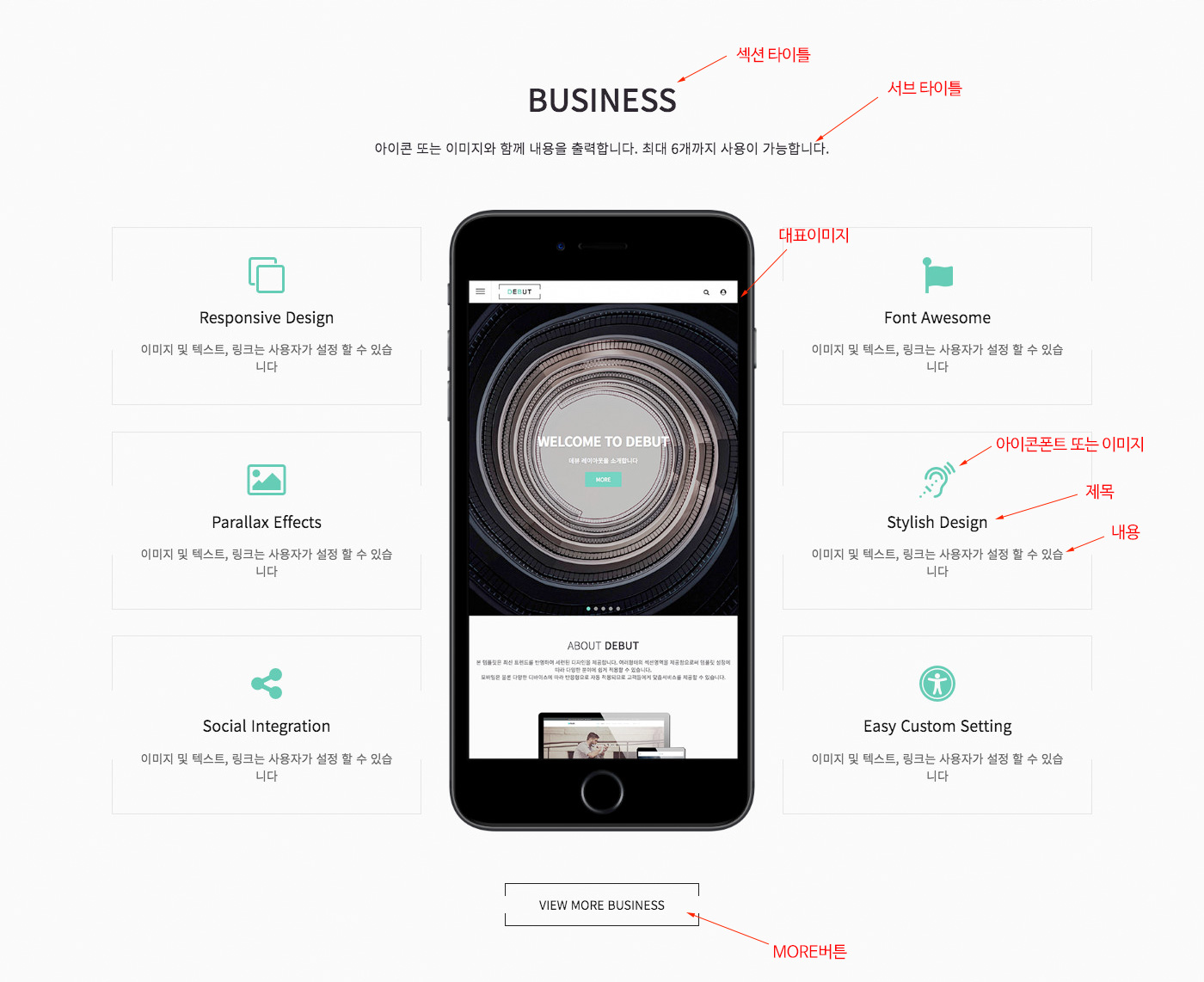
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▷ 대표 이미지
섹션 중앙에 대표 이미지를 사용하시려면 이미지를 등록합니다. (480X964 사이즈 권장)
▼ 좌측 1,2,3번 우측 4,5,6 컬럼 설정(공통)
▷ 아이콘폰트 코드
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-heart xi-4x"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-clone fa-3x" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인
▷ 이미지
아이콘폰트 대신 이미지를 사용하시려면 이미지를 등록합니다. (동일 사이즈)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ 링크
링크를 사용하시려면 링크 주소를 입력합니다. 해당 컬럼 마우스오버시 링크가 활성화 됩니다.
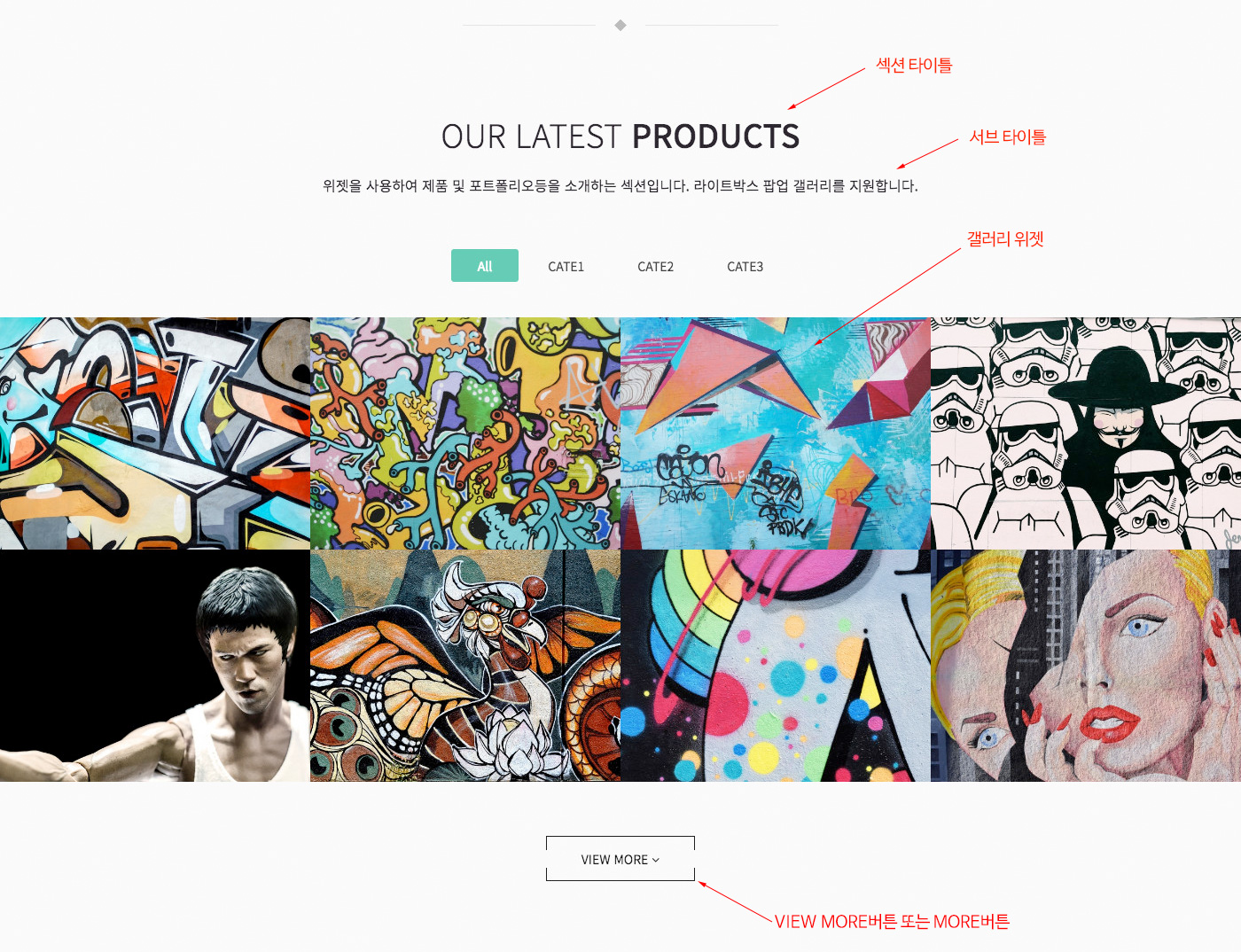
메인-갤러리 섹션

◈ 사용 여부
갤러리 형태의 위젯을 사용하여 출력하는 섹션입니다. 라이트박스 갤러리를 지원합니다.
Select Option : ON, OFF
▷ 섹션 구분선
섹션과 섹션을 구분하는 선(다이아몬드형)을 섹션 위에 사용합니다.
Select Option : ON, OFF
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브 타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
위젯 출력 설정
▷ 출력 수
출력 할 개수를 입력합니다. (비워두시면 기본 8 적용, 출력 개수가 많으면 처음에는 세로 2줄까지만 출력되며 나머지는 VIEW MORE 버튼을 클릭하면 추가로 출력됩니다)
▷ 가로 출력 수
가로 출력 수를 선택합니다.
Select Option : 2개, 3개, 4개
▷ 썸네일 생성 방식
썸네일 생성 방식을 설정합니다.
Select Option : 크롭, 비율유지
▷ 썸네일 넓이
썸네일 넓이값을 입력합니다. (비워두시면 기본 640 적용)
▷ 썸네일 높이
썸네일 높이값을 입력합니다. (비워두시면 기본 480 적용)
▷ 카테고리(분류)
카테고리(분류) 정렬기능을 사용합니다..
Select Option : OFF, 전체분류, 1차분류
▷ 라이트박스 설정
썸네일 마우스 오버시 라이트박스 갤러리로 사용 할수 있는 아이콘을 출력합니다.
Select Option : ON, OFF
별도 코드 사용
▷ 코드 입력
기본으로 설정된 위젯 외 별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
▼ MORE 링크 설정
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
메인-안내 섹션

◈ 사용 여부
지점, 멤버등을 간략하게 소개하는 섹션입니다.
Select Option : ON, OFF
▷ 섹션 구분선
섹션과 섹션을 구분하는 선(다이아몬드형)을 섹션 위에 사용합니다.
Select Option : ON, OFF
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브 타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▷ 사용 개수
사용 할 컬럼 수를 선택후 아래 내용들을 입력하세요.
Select Option : 4개, 3개, 2개, 1개
▼ 1번~4번 컬럼 설정(공통)
▷ 대표 이미지
이미지를 등록합니다.(동일 사이즈)
▷ 제목
제목을 입력합니다.
▷ 내용
내용을 입력합니다.
▷ 연락처
연락처를 입력합니다.
▷ 이메일
이메일을 입력합니다.
▷ 1. SNS 링크
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (마우스 오버시 출력됩니다)
- 아이콘폰트
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-facebook"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인)
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 2. SNS 링크
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (마우스 오버시 출력됩니다)
- 아이콘폰트
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-facebook"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인)
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▷ 3. SNS 링크
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (마우스 오버시 출력됩니다)
- 아이콘폰트
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-facebook"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인)
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▼ MORE 링크 설정
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
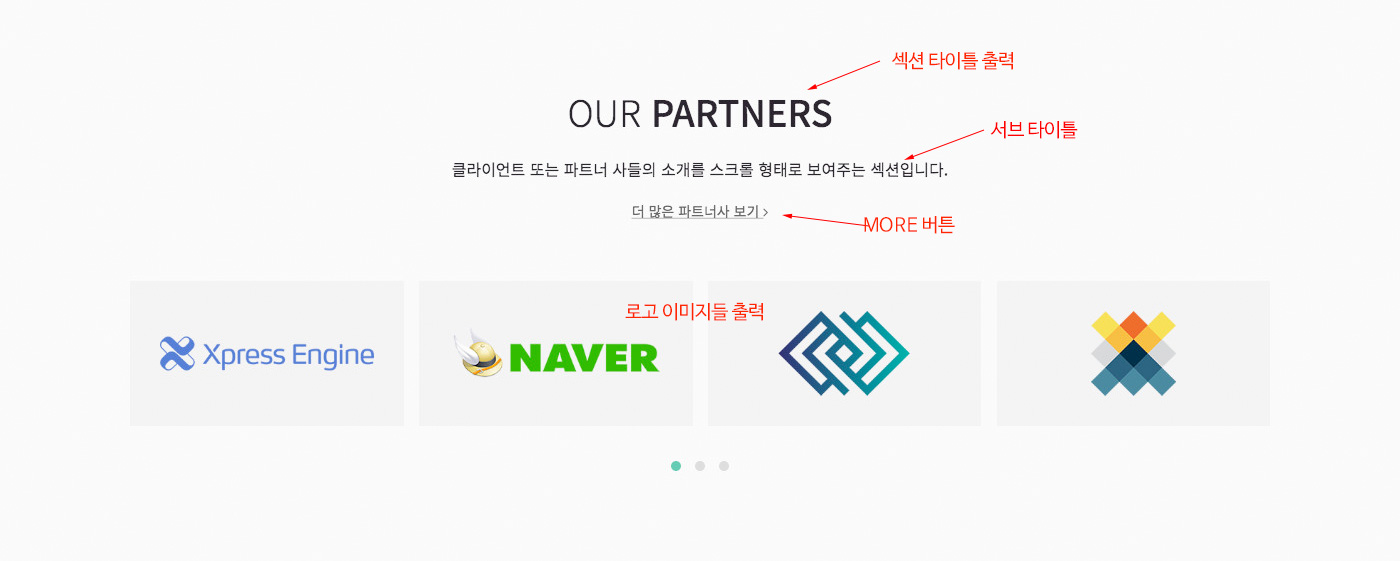
메인-파트너 섹션

◈ 사용 여부
클라이언트 또는 파트너 사들의 로고이미지를 스크롤 형태로 보여주는 섹션입니다.
레이아웃 설정 > 메뉴 > Partner 출력용 메뉴가 선택되어야 출력이 됩니다. (각, 로고이미지는 동일한 사이즈로 하며, 세로 120px 사이즈 권장)
Select Option : ON, OFF
▷ 섹션 구분선
섹션과 섹션을 구분하는 선(다이아몬드형)을 섹션 위에 사용합니다.
Select Option : ON, OFF
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브 타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▼ MORE 링크 설정
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▷파트너 로고 출력방법
사이트 메뉴/편집에서 파트너용 메뉴을 위한 사이트맵 추가 > 바로가기 형식으로 메뉴들을 추가 > 각 메뉴별 수정을 통해 메뉴 링크 이미지 등록 > 레이아웃 설정 > 메뉴 > Partner 출력용 메뉴를 선택해주셔야 출력이 됩니다. (각, 로고이미지는 동일한 사이즈로 하며, 세로 120px 사이즈 권장)
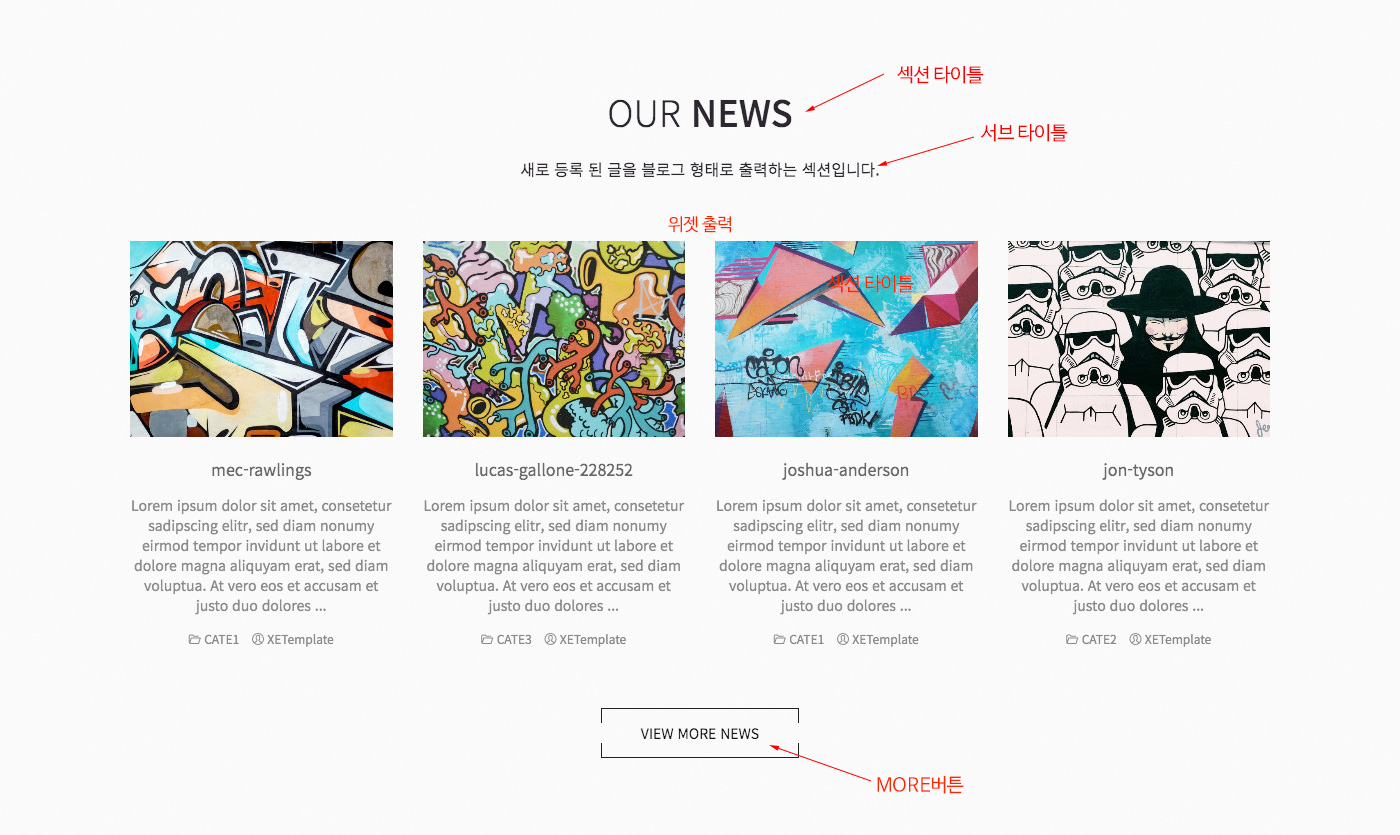
메인-블로그 섹션

◈ 사용 여부
최근 등록 된 글을 출력하는 섹션입니다.
Select Option : ON, OFF
▷ 섹션 구분선
섹션과 섹션을 구분하는 선(다이아몬드형)을 섹션 위에 사용합니다.
Select Option : ON, OFF
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브 타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
위젯 설정
▷ 출력 개수
위젯으로 출력 될 개수를 입력합니다. (비워두시면 기본 8 적용)
▷ 가로 출력 수
가로 출력 개수를 선택합니다.
Select Option : 4개, 3개, 2개
▷ 제목 글자 수
출력되는 제목 글자 수를 조절합니다. (기본 30)
▷ 내용 글자 수
출력되는 내용의 글자 수를 조절합니다. (기본 300)
별도 코드 사용
▷ 코드 입력
기본으로 설정된 위젯 외 별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
▼ MORE 링크 설정
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
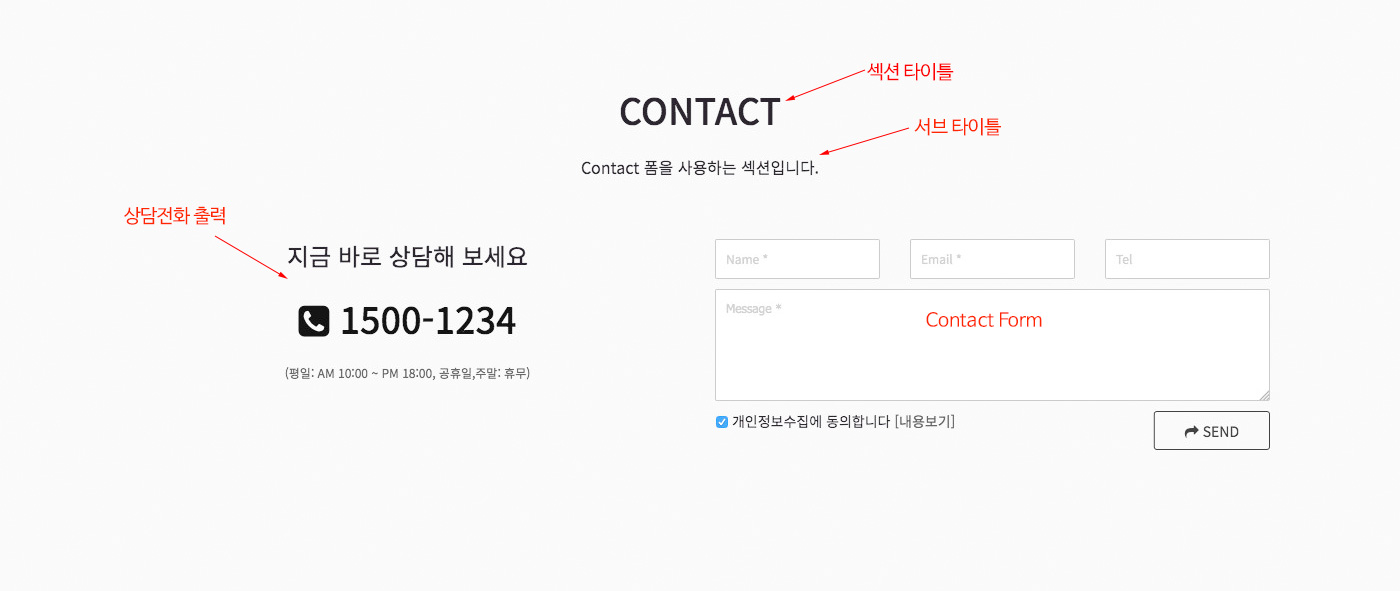
메인-Contact 섹션

◈ 사용 여부
Contact 폼을 사용하는 섹션입니다.
Select Option : ON, OFF
▷ 섹션 구분선
섹션과 섹션을 구분하는 선(다이아몬드형)을 섹션 위에 사용합니다.
Select Option : ON, OFF
▷ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▷ 섹션 서브 타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
상담 안내설정
▷ 상담 안내 타이틀
상담을 위한 안내 타이틀을 입력합니다
▷ 상담 대표번호
상담을 위한 대표번호를 입력합니다.
▷ 상담 가능시간 및 내용
상담 가능시간 또는 내용을 입력합니다
상담 접수
▷ 게시판 MID명
Contact 폼을 사용하려면 Contact 폼에서 입력받은 내용이 입력될 게시판 MID(영문) 이름을 입력합니다.
(게시판 미리 생성, 복수입력 불가, 입력값 없으면 출력안됨)
▷ 개인정보수집동의 내용
개인정보를 수집하는 내용에 관한 동의는 필수적으로 받아야합니다. 내용을 입력하세요. (팝업으로 표시합니다.)
FOOTER-설정

▷ 백그라운드 컬러
FOOTER 영역 백그라운드 컬러를 설정합니다.
Select Option : Light, Dark
좌측-About Us
▷ 회사명
회사명, 웹사이트명등 이름을 입력합니다.
▷ 소개
간단한 소개 및 내용을 입력합니다.
▷ 주소
주소를 입력합니다.
▼ 중앙-SNS 설정
▷ 사용 여부
SNS 아이콘을 사용합니다.
Select Option : ON, OFF
▷ 1. SNS 링크 (1번 ~ 6번 공통)
SNS 아이콘을 사용하려면 링크 주소를 입력합니다.
- 아이콘폰트
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-facebook"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인)
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
▼ 우측-CONTACT
▷ 타이틀
타이틀을 입력합니다.
▷ 이메일
이메일을 입력합니다.
▷ 전화번호
전화번호를 입력합니다.
▷ 팩스번호
팩스번호를 입력합니다.
▷ 찾아오시는 길 (지도출력)
지도를 출력하는 iframe코드(구글맵)를 입력하면 지도를 볼 수 있는 버튼이 출력됩니다.
카피라이트-설정
▷ 카피라이트
카피라이트 정보를 입력합니다. (예: ©2017 xetemplate.com All Rights Reserved.)
서브-설정

▼ 페이지 상단 설정
◈ 페이지 상단
페이지 상단 영역을 사용합니다.
Select Option : ON, OFF
▷ 백그라운드 이미지
서브 영역에 출력 할 백그라운드 이미지를 등록합니다.(1920 사이즈 권장)
▷ 백그라운드 이미지 출력 영역
백그라운드 이미지 출력 영역을 설정합니다
Select Option : 전체, 페이지 상단
▷ 백그라운드 컬러
설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 텍스트 컬러
백그라운드에 따라 텍스트 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다.
▷ 선택된 메뉴명 출력
현재 선택된 1차 메뉴명을 좌측에 출력합니다.(해당 메뉴의 메뉴 설명을 입력하시면 메뉴 설명이 출력됩니다)
Select Option : ON, OFF
▷ 현재 메뉴 위치 출력
현재 선택된 메뉴의 위치를 우측에 출력합니다..
Select Option : ON, OFF
▷ 2차 메뉴 출력
현재 선택된 1차 메뉴의 하위 2차 메뉴들을 출력합니다.(모바일은 숨김).
Select Option : ON, OFF

 1.7 버전 이상, 1.8 최신버전 권장
1.7 버전 이상, 1.8 최신버전 권장
 (IE9이상), 웹표준 준수 브라우저
(IE9이상), 웹표준 준수 브라우저