비쥬 레이아웃 V1.0.5 설정 메뉴얼
제품 설치
구성
비쥬 레이아웃 + 비쥬 전용 갤러리 위젯
파일구성
Zip파일 안 구성
layouts/xet_bijou 폴더 와 파일들
widgets/xet_bijou_gallery 폴더 와 파일들
설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3. 설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 비쥬 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 비쥬 전용 위젯 항목이 보이면 정상.
경로
비쥬 레이아웃 설치 경로 :
/layouts/xet_bijou
비쥬 전용 위젯 설치 경로 :
/widgets/xet_bijou_gallery
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메인메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다. - 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지)를 생성합니다.
- 홈으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
메인(홈) 설정
옵션 설명
▶ 메인(홈) 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
메인(홈)으로 사용하기 위해 만든 위젯페이지 메뉴 ID 명을 입력합니다.
입력이 되어야만 메인섹션들이 출력됩니다.
비워두거나 입력된 메뉴 ID를 제외한 나머지는 서브 레이아웃으로 자동 설정됩니다.
컬러 설정
옵션 설명
▶ 기본 컬러
기본 컬러는 레이아웃의 기본이 되는 부분의 컬러를 설정합니다. 네비게이션 색상 및 버튼 컬러가 이에 해당 됩니다.
컬러 설정을 위해 Hex 컬러 값을 입력합니다.
예시) #FFEE00
▶ 테마 컬러
테마 컬러는 레이아웃의 포인트가 되는 부분의 컬러와 마우스오버시의 컬러에 적용됩니다.
컬러 설정을 위해 Hex 컬러 값을 입력합니다.
예시) #FFEE00
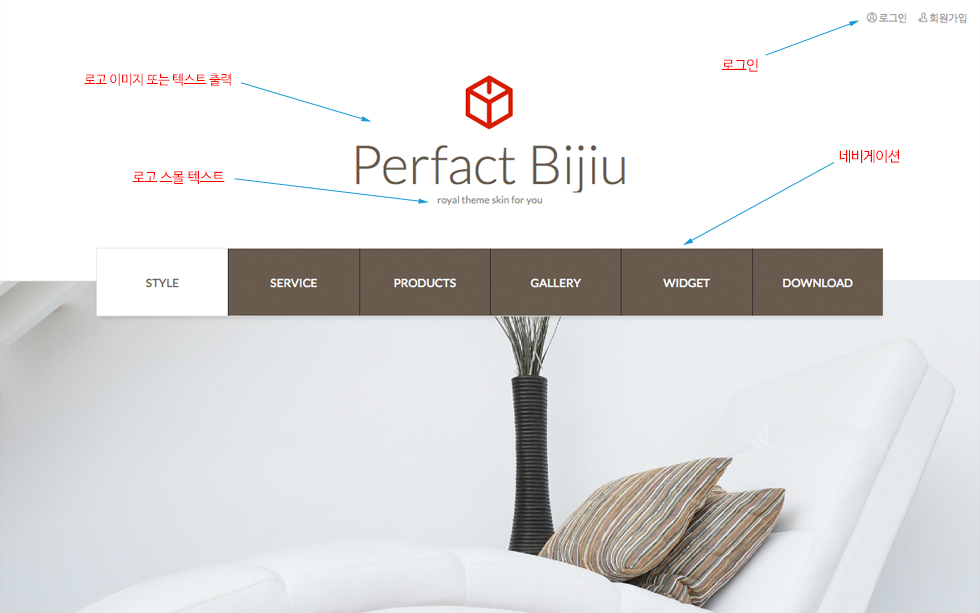
HEADER 영역

옵션 설명
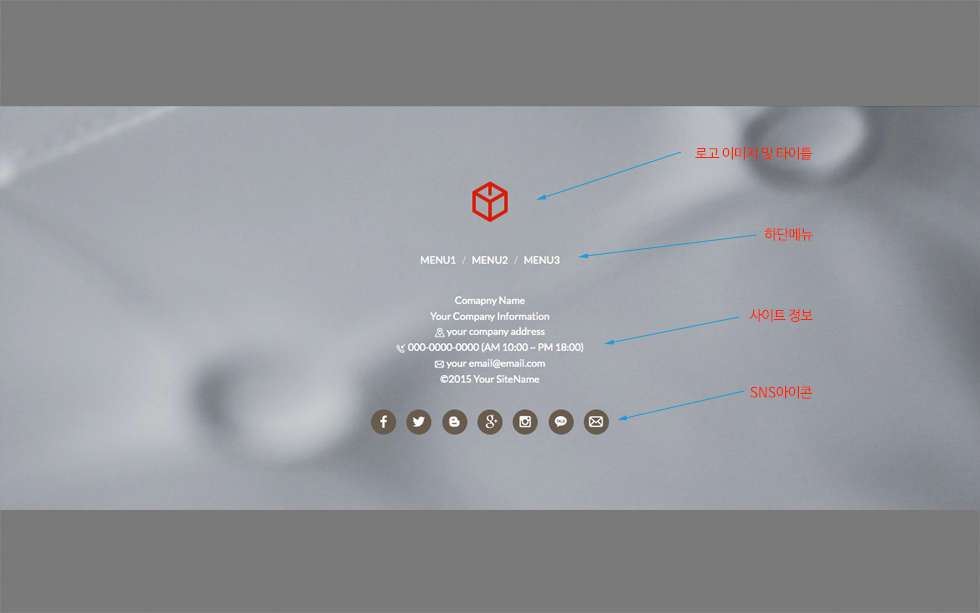
▶ 로고 이미지
로고 이미지를 등록합니다.(투명 PNG 사용)
모바일에서는 자동으로 리사이징 됩니다. 투명 png 타입의 이미지를 사용하시길 바랍니다.
- 로고 텍스트
로고 텍스트를 사용합니다. (단, 로고 이미지가 등록되어있으면 로고이미지가 출력됩니다.)
- 로고 스몰 텍스트
로고 밑에 스몰 텍스트를 사용합니다.
- 로고 링크
로고 클릭시 이동할 링크주소를 입력합니다. 비워두면 기본 도메인으로 자동 설정됩니다.
(mid명 또는 http:// 포함한 주소를 입력합니다.)
- 로그인
헤드 상단 우측에 로그인 메뉴들을 사용할 수 있습니다.
(Option : ON, OFF)
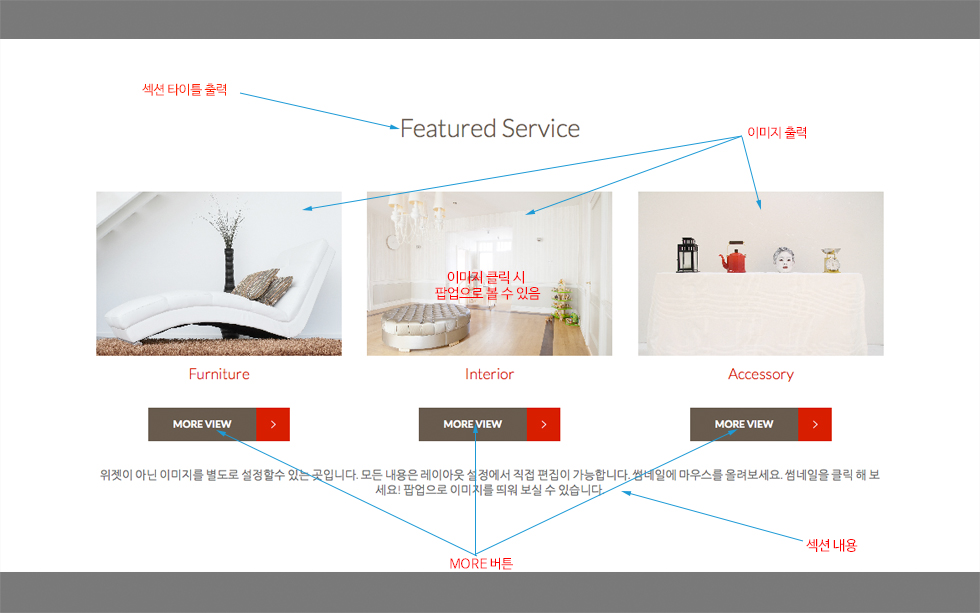
메인 섹션1 영역
이 영역은 3컬럼으로 구성되어 있으며 대표되는 서비스등을 출력하는 이미지,타이틀,버튼을 설정하여 사용할 수 있습니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 이미지
사용하실 이미지를 선택하여 등록합니다. (이미지 클릭 시 레이어 팝업으로 이미지를 확대해서 볼 수 있습니다.)
- 타이틀
이미지를 설명하는 타이틀을 입력합니다.
- 버튼 링크
버튼을 사용하시려면 링크 주소를 입력합니다.
- 버튼 텍스트
버튼에 사용할 텍스트를 입력합니다.
▶ 섹션 내용
섹션을 설명하는 내용을 입력합니다. 섹션 영역 하단에 출력됩니다.
▶▶ 별도 코드 사용
레이아웃에서 설정된 코드 대신 별도의 코드 사용 시 HTML코드 또는 위젯코드를 입력합니다. (코드가 입력되면 입력된 코드만 출력됩니다.)
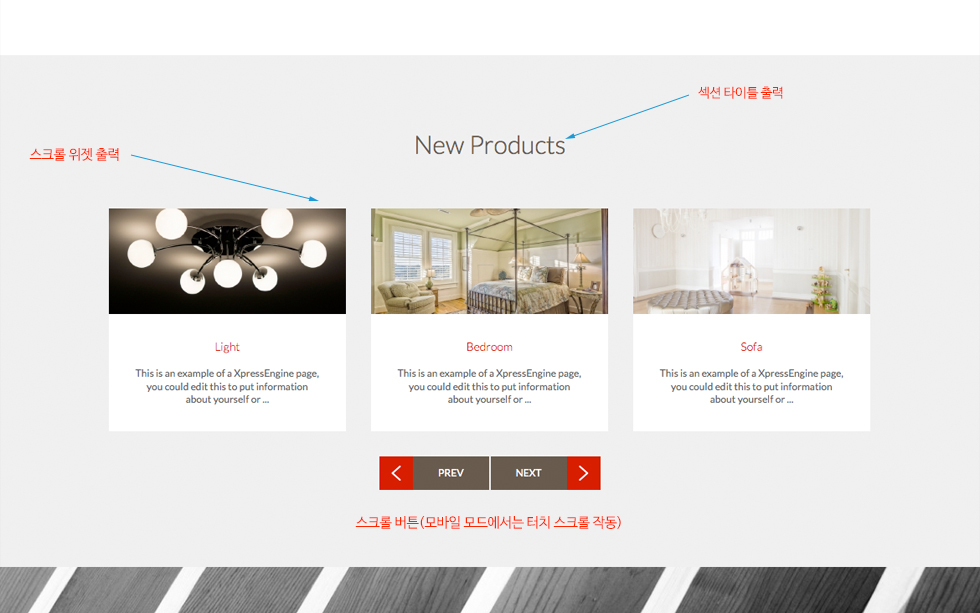
메인 섹션2 영역
이 영역은 3컬럼으로 구성되어 있으며 비쥬 전용 스크롤 위젯을 사용하여 출력하는 영역입니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 출력할 게시판 SRL 번호
스크롤 위젯으로 출력 될 게시판의 SRL 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
- 출력할 게시물 수
위젯으로 출력 될 목록 수를 설정합니다. (비워두시면 기본 6 적용)
▶▶ 별도 코드 사용
레이아웃에서 설정된 코드 대신 별도의 코드 사용 시 HTML코드 또는 위젯코드를 입력합니다. (코드가 입력되면 입력된 코드만 출력됩니다.)
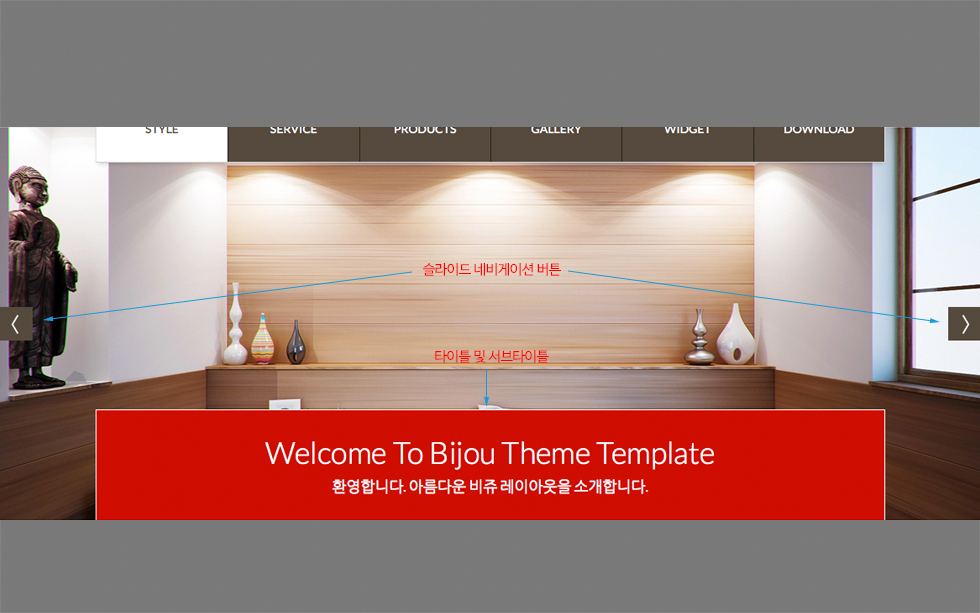
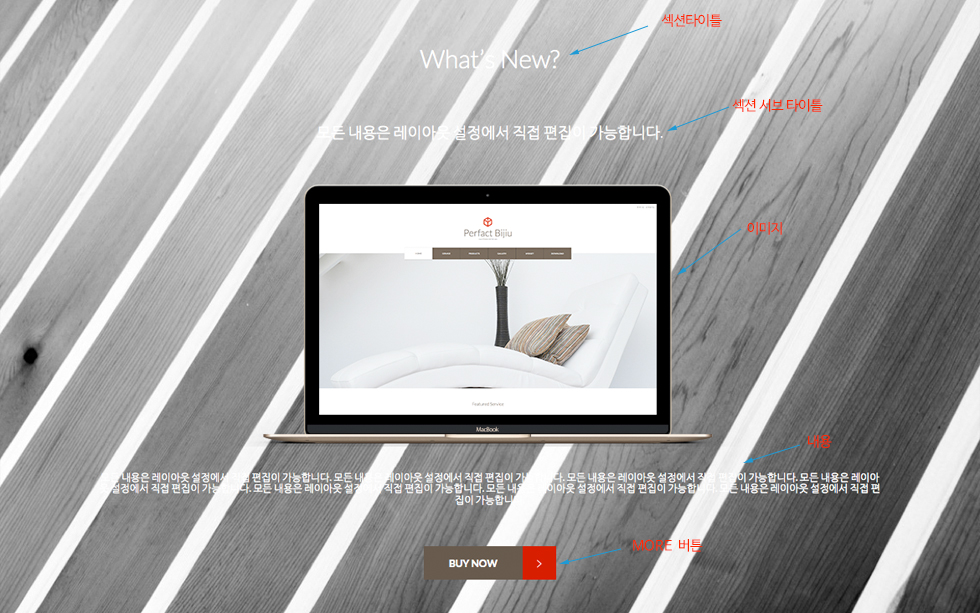
메인 섹션3 영역
이 영역은 1컬럼으로 구성되어있으며 페럴렉스 배경이미지를 사용하여 출력하는 영역입니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 배경 이미지
배경으로 사용할 이미지를 등록합니다.
- 배경 컬러
배경 이미지대신 배경 컬러를 설정하시려면 Hex 컬러 값을 입력합니다. (예: #FFEE00)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
- 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
- 이미지
이미지를 사용려면 등록합니다.
- 내용
내용을 입력하면 출력합니다.
- 버튼 링크
버튼을 사용하시려면 링크 주소를 입력합니다.
- 버튼 텍스트
버튼에 사용할 텍스트를 입력합니다.
▶▶ 별도 코드 사용
레이아웃에서 설정된 코드 대신 별도의 코드 사용 시 HTML코드 또는 위젯코드를 입력합니다. (코드가 입력되면 입력된 코드만 출력됩니다.)
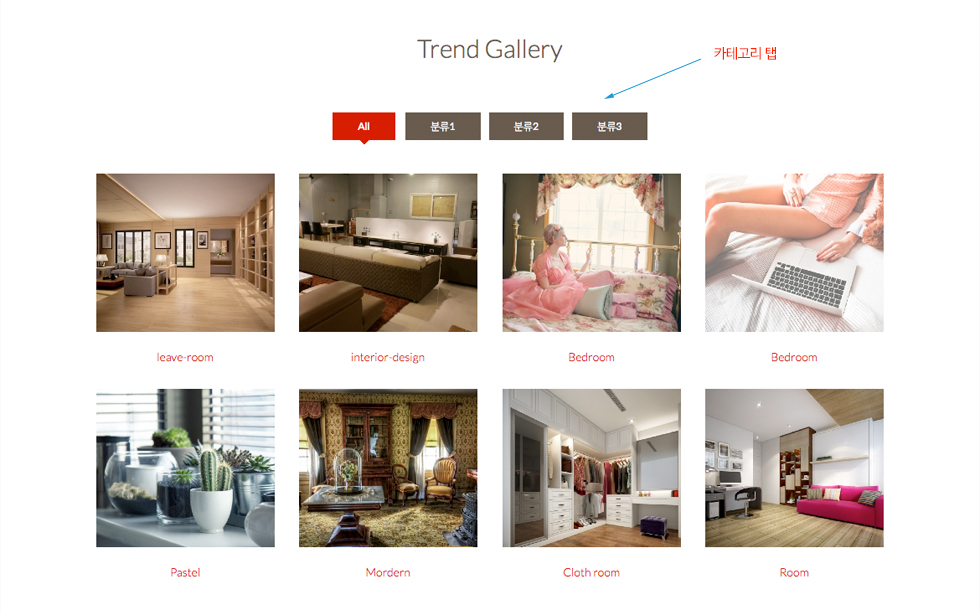
메인 섹션4 영역
이 영역은 카테고리 비쥬 전용 갤러리 위젯을 사용하여 출력하는 영역입니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
- 출력할 게시판 SRL 번호
카테고리 갤러리 위젯으로 출력 될 게시판의 SRL 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
- 출력할 게시물 수
위젯으로 출력 될 목록 수를 입력합니다.
- 정렬 순서
게시물의 정렬 순서를 설정합니다.
(Option : 최근 등록순, 최근 변경순, 랜덤순)
- 분류(카테고리)별 정렬기능
게시판의 분류기능 사용시 분류(카테고리)별 정렬 기능을 사용할 수 있습니다. (1차 카테고리 출력시 하위 카테고리는 1차 카테고리에 종속됩니다.)
(Option : OFF, 1차분류출력, 전체분류출력)
- 버튼 링크
섹션 하단에 버튼을 사용하시려면 링크 주소를 입력합니다.
- 버튼 텍스트
버튼에 사용할 텍스트를 입력합니다.
▶▶ 별도 코드 사용
레이아웃에서 설정된 코드 대신 별도의 코드 사용 시 HTML코드 또는 위젯코드를 입력합니다. (코드가 입력되면 입력된 코드만 출력됩니다.)
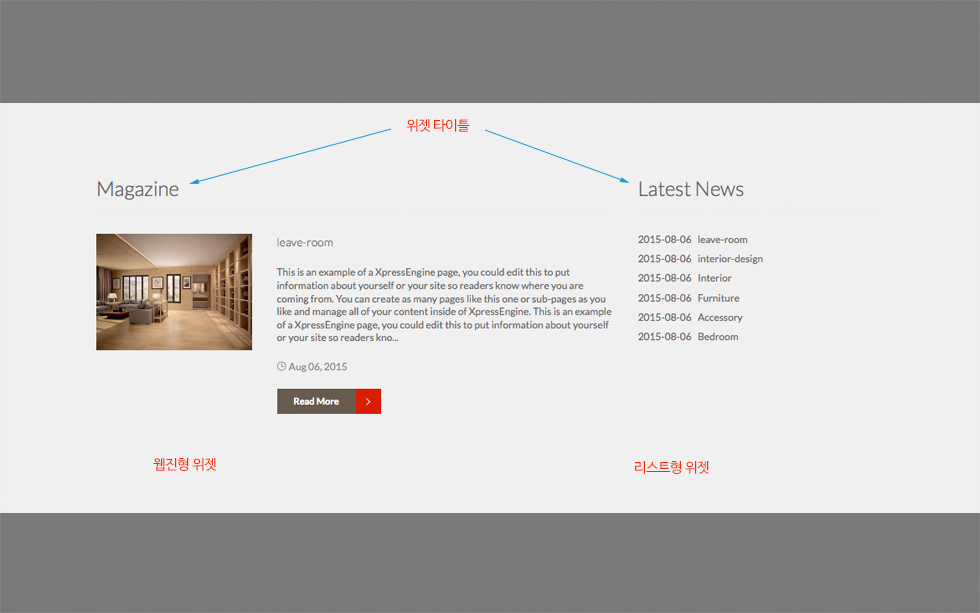
메인 섹션5 영역
이 영역은 2컬럼으로 구성되어있으며 좌측에는 웹진형 위젯, 우측에는 리스트형 위젯으로 출력합니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 좌측 - 웹진형 위젯 타이틀
웹진형 위젯으로 사용할 타이틀을 입력합니다.
- 출력할 게시판 SRL 번호
최근에 등록된 콘텐츠 1개를 출력합니다. 위젯으로 출력 될 게시판의 SRL 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
▶ 우측 - 리스트형 위젯 타이틀
리스트형 위젯으로 사용할 타이틀을 입력합니다.
- 출력할 게시판 SRL 번호
최근에 등록된 콘텐츠 6개를 출력합니다. 위젯으로 출력 될 게시판의 SRL 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
SUB 레이아웃 옵션
서브 레이아웃에서 사용할 옵션을 설정합니다.

옵션 설명
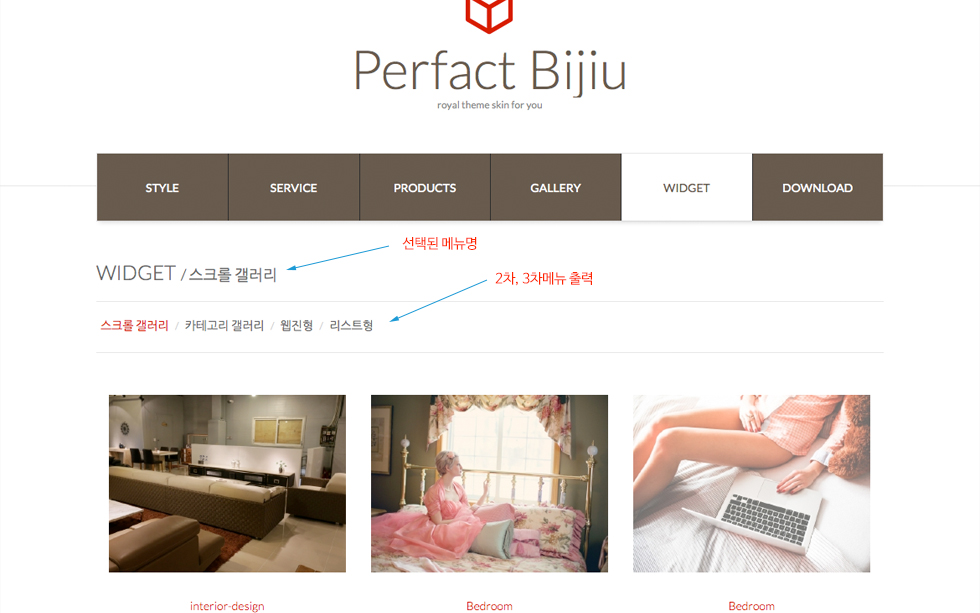
▶ 선택된 메뉴명 출력
현재 선택된 1차 메뉴명을 출력합니다.
(Option : ON, OFF)
▶ 2차, 3차 메뉴 출력
선택된 1차메뉴 하위 2차, 3차 메뉴를 출력합니다.
(Option : ON, OFF)



 1.7 버전 이상
1.7 버전 이상
 (IE8이상), 웹표준 준수 브라우저
(IE8이상), 웹표준 준수 브라우저