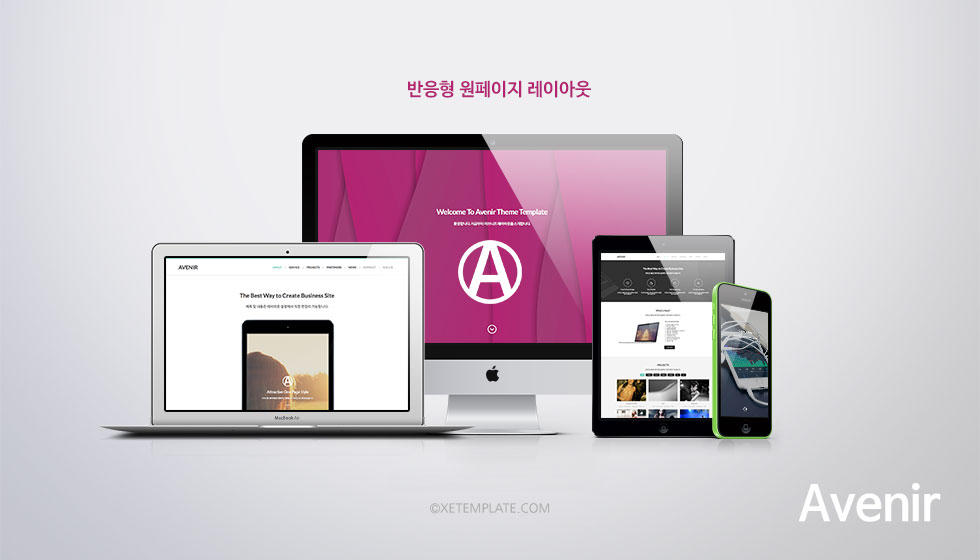
아브니르 레이아웃 V1.1.5 설정 메뉴얼
제품 설치
구성
아브니르 레이아웃 + 아브니르 전용 위젯
파일구성
Zip파일 안 구성
layouts/xet_avenir 폴더 와 파일들
widgets/xet_avenir_gallery 폴더 와 파일들
설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3. 설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 아브니르 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 아브니르 전용 위젯 항목이 보이면 정상.
경로
아브니르 레이아웃 설치 경로 :
/layouts/xet_avenir
아브니르 전용 위젯 설치 경로 :
/widgets/xet_avenir_gallery
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메인메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다. - 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지)를 생성합니다.
- 홈으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
기본설정
▶ 레이아웃 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
자동적용은 시작페이지를 체크하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
(Option : 자동적용, 메인(홈) 수동적용)
▶ 메인(홈) 수동적용
메인(홈) 수동적용은 홈으로 사용할 위젯페이지 메뉴 ID 명을 입력합니다. 입력이 되어야만 메인섹션들이 출력됩니다. 비워두거나 입력된 메뉴 ID를 제외한 나머지는 서브 레이아웃으로 설정됩니다.
테마컬러 설정
옵션 설명
▶ 테마 컬러
테마 컬러는 레이아웃의 포인트가 되는 부분의 컬러와 마우스오버시의 컬러에 적용됩니다.
컬러 설정을 위해 Hex 컬러 값을 입력합니다.
예시) #FFEE00
▶ 콘텐츠영역 백그라운드 컬러(서브)
서브 레이아웃에서 콘텐츠영역 백그라운드 컬러를 설정 합니다.
컬러 설정을 위해 Hex 컬러 값을 입력합니다.
예시) 검은색배경 예: #000000
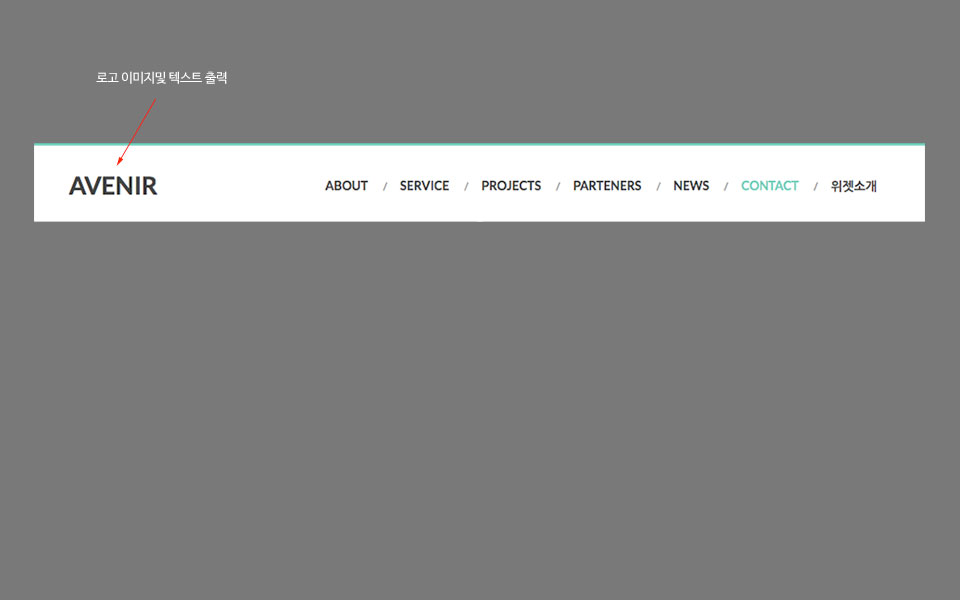
HEADER 영역

옵션 설명
▶ 로고 이미지
로고 이미지를 등록합니다.(투명 PNG 사용)
이미지는 헤더 높이에 맞춰 자동으로 리사이징 됩니다. 투명 png 타입의 이미지를 사용하시길 바랍니다.
- 로고 텍스트
로고 텍스트를 사용합니다. 로고 이미지가 없으면 텍스트가 출력됩니다.
- 로고 링크
로고 클릭시 이동할 링크주소를 입력합니다.
(mid명 또는 http:// 포함한 주소를 입력합니다.)
- 로그인
로그인 버튼을 사용할 수 있습니다.
(Option : ON, OFF)
- 검색
통합검색을 사용합니다.
(Option : ON, OFF)
- 언어설정
언어선택(다국어설정)을 사용합니다.
(Option : ON, OFF)
- 메인메뉴 간격
메인메뉴의 간격을 조절합니다. 메뉴 글자수에 따라 조절하세요.
(숫자만 입력합니다. 기본값은 15)
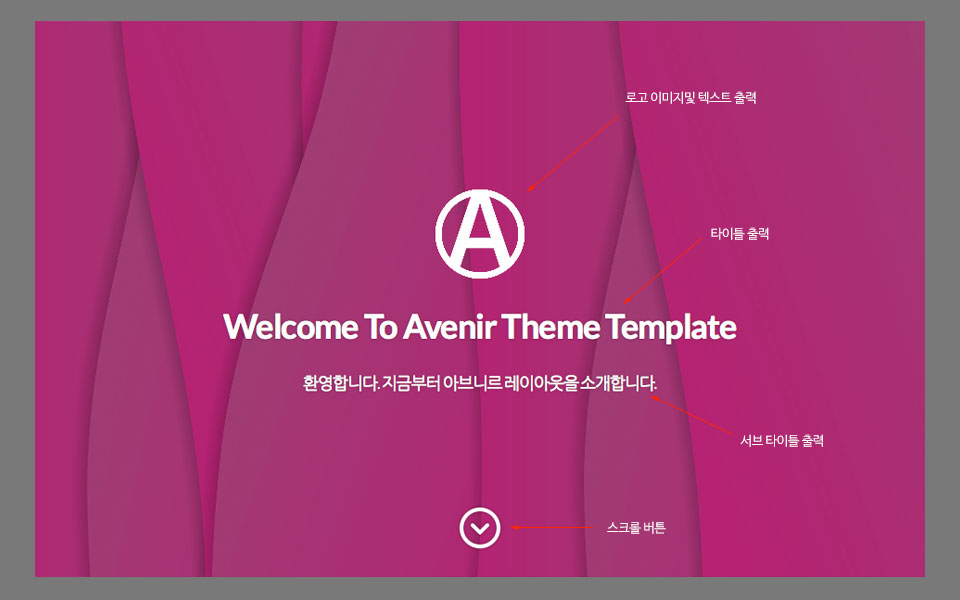
메인 섹션1 영역
이 영역은 1컬럼으로 구성되어 있으며 이미지 및 내용을 출력할 수 있습니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 해당 메뉴에 스크롤대상으로 입력한 번호를 입력합니다.
(예: 메뉴 http://aaa.com#1 링크 입력인 경우 1번 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ 이미지 등록
이미지를 사용합니다.
▶ 내용 입력
별도의 내용 추가 시 HTML코드 또는 위젯코드를 입력합니다.
▶ 버튼 링크 주소
버튼을 사용하시려면 링크 주소를 입력합니다.
- 버튼 텍스트
버튼에 사용할 텍스트를 입력합니다.
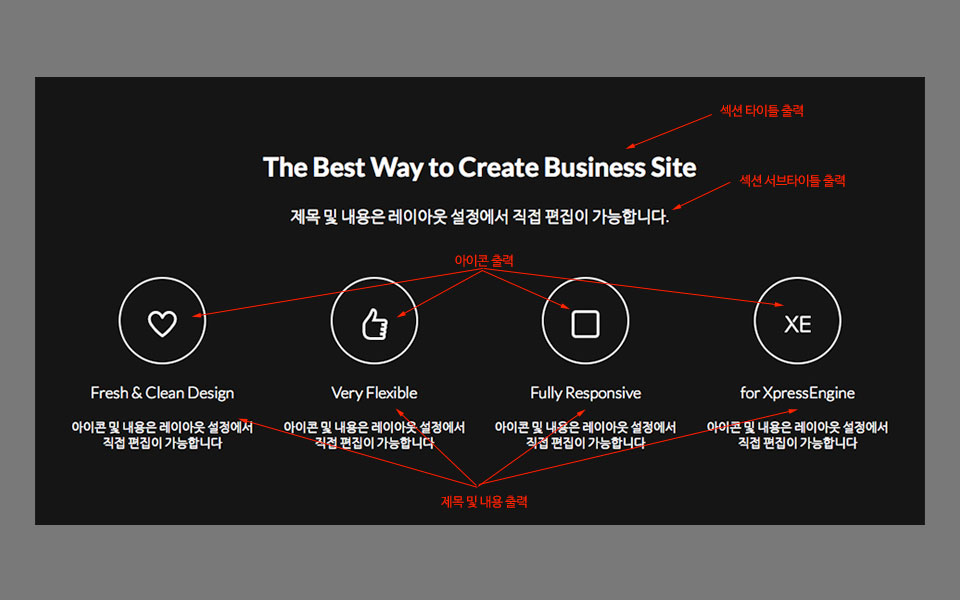
메인 섹션2 영역
이 영역은 4컬럼으로 구성되어 있으며 XE아이콘 및 내용을 출력 할 수 있습니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 해당 메뉴에 스크롤대상으로 입력한 번호를 입력합니다.
(예: 메뉴 http://aaa.com#2 링크 입력인 경우 2번 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 배경 이미지 사용
배경으로 사용할 이미지를 등록합니다.
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ XE아이콘 코드
XEICON을 사용합니다.
(예: <i class="xi-heart xi-3x"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 제목
제목을 입력하면 출력됩니다.
▶ 내용
내용을 입력하면 출력합니다.
▶ 버튼 링크 주소
버튼을 사용하시려면 링크 주소를 입력합니다.
- 버튼 텍스트
버튼에 사용할 텍스트를 입력합니다.
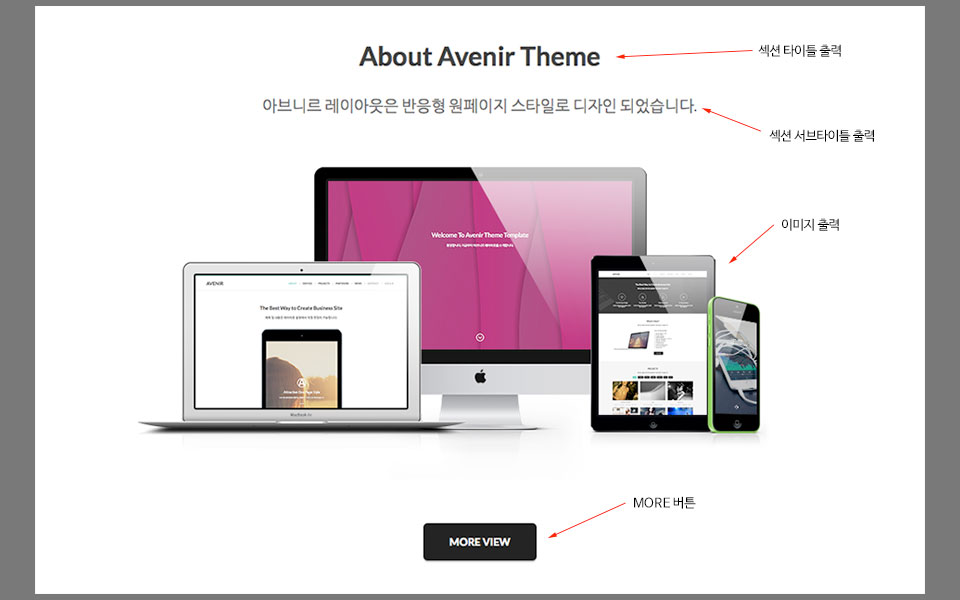
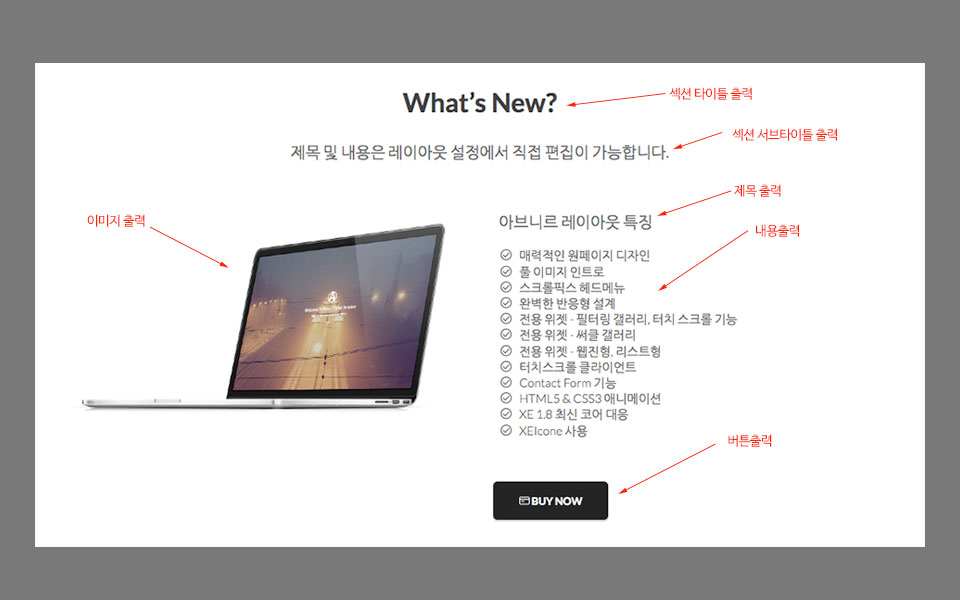
메인 섹션3 영역
이 영역은 2컬럼으로 구성되어 있으며 좌측에는 이미지, 우측에는 내용을 출력 할 수 있습니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 해당 메뉴에 스크롤대상으로 입력한 번호를 입력합니다.
(예: 메뉴 http://aaa.com#3 링크 입력인 경우 3번 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ 좌측 - 이미지 등록
이미지를 사용합니다.
▶ 우측 - 제목
제목을 입력하면 출력됩니다.
우측 - 내용
내용을 입력하면 출력합니다.
우측 - 버튼 링크 주소
버튼을 사용하시려면 링크 주소를 입력합니다.
우측 - 버튼 텍스트
버튼에 사용할 텍스트를 입력합니다.
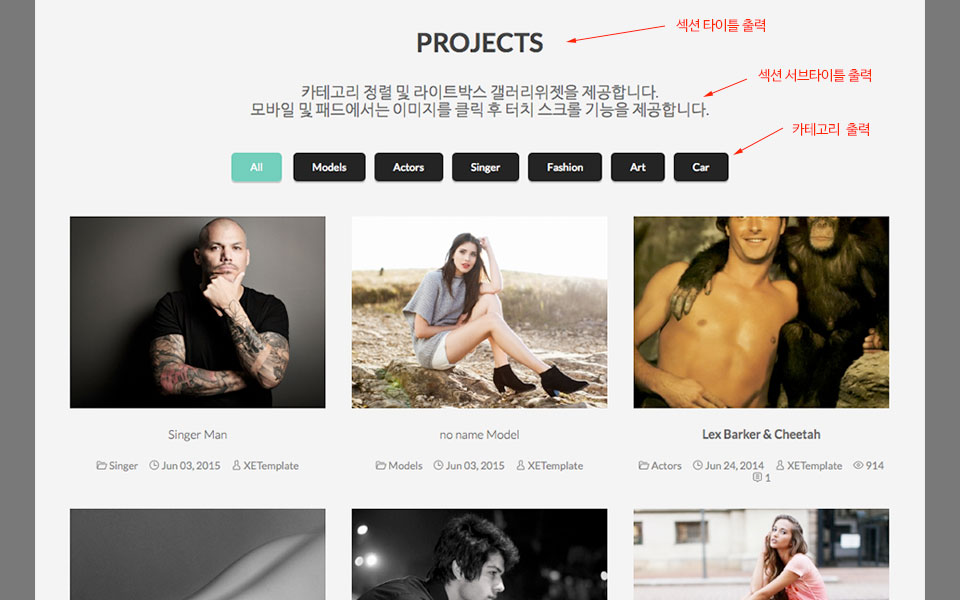
메인 섹션4 갤러리 위젯 영역
이 영역은 아브니르 라이트박스 갤러리 위젯을 사용합니다.
썸네일을 클릭하면 원본 이미지를 출력하며 스크롤(모바일에서는 터치스크롤)로 계속해서 넘겨볼 수 있습니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 해당 메뉴에 스크롤대상으로 입력한 번호를 입력합니다.
(예: 메뉴 http://aaa.com#4 링크 입력인 경우 4번 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ 출력할 게시판 SRL 번호
라이트박스 갤러리형 위젯으로 출력 될 게시판의 SRL 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
- 출력할 게시물 수
위젯으로 출력 될 목록 수를 입력합니다.
- 분류(카테고리)별 정렬기능
게시판의 분류기능 사용시 분류(카테고리)별 정렬 기능을 사용할 수 있습니다. (1차 카테고리 출력시 하위 카테고리는 1차 카테고리에 종속됩니다.)
(Option : OFF, 1차분류출력, 전체분류출력)
- 코드 입력
기본으로 설정된 위젯 외 다른 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
▶ 버튼 링크 주소
버튼을 사용하시려면 링크 주소를 입력합니다.
- 버튼 텍스트
버튼에 사용할 텍스트를 입력합니다.
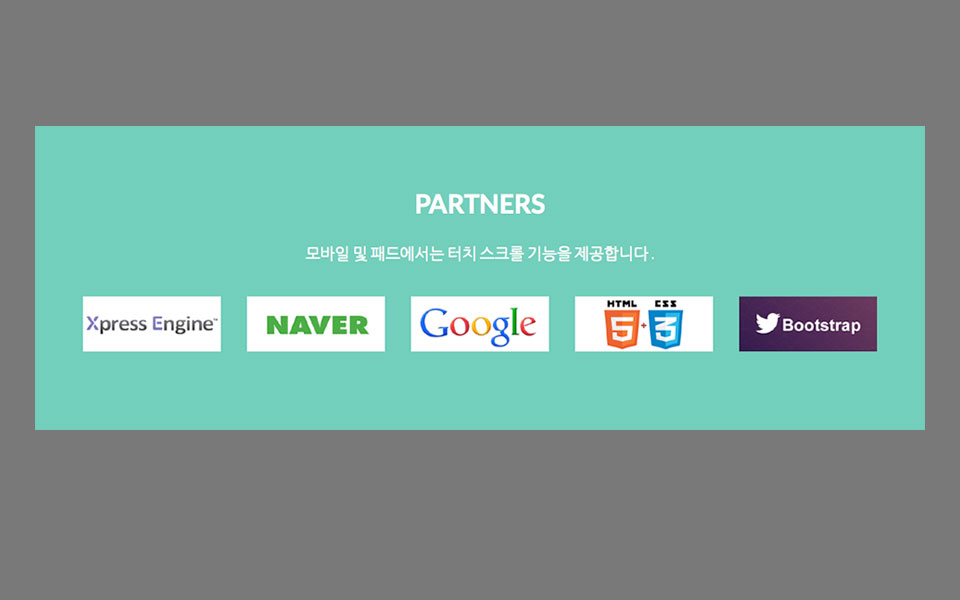
메인 섹션5 클라이언트 영역
이 영역은 사이트메뉴를 활용하여 클라이언트나 파트너들의 로고를 출력합니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 해당 메뉴에 스크롤대상으로 입력한 번호를 입력합니다.
(예: 메뉴 http://aaa.com#5 링크 입력인 경우 5번 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
!! 레이아웃 설정 하단 > 메뉴 > 클라이언트 메뉴가 선택되어야 출력이 됩니다.
클라이언트 메뉴만드는 방법
1. 사이트 메뉴 편집 > 사이트 맵 추가
2. 사이트 맵에 각 메뉴를 바로가기형식으로 생성
3. 생성된 메뉴 선택 > 메뉴 링크 이미지 선택 > 기본 이미지에 로고이미지 등록
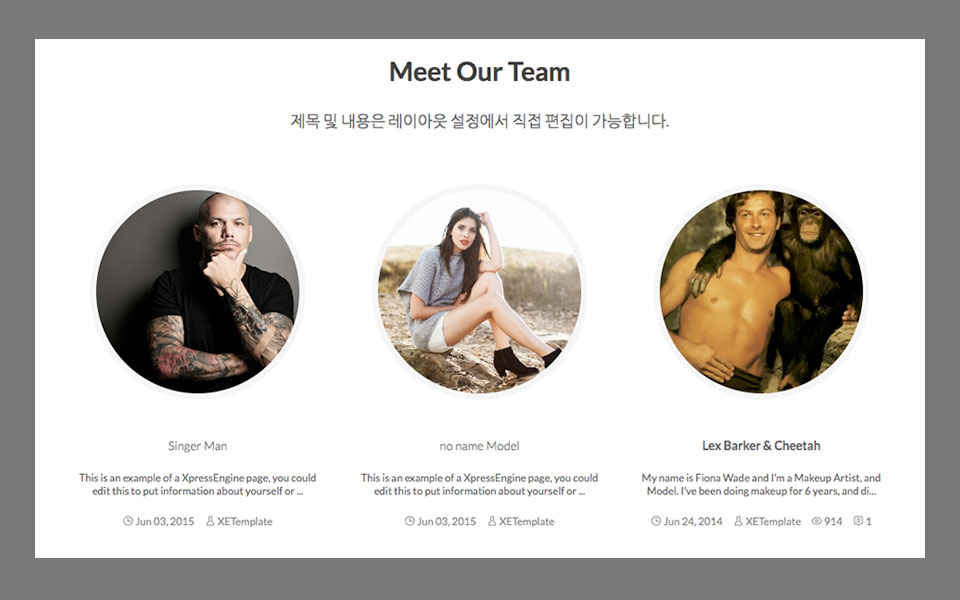
메인 섹션6 위젯출력 영역
이 영역은 아브니르 라운드 갤러리 위젯을 사용합니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 해당 메뉴에 스크롤대상으로 입력한 번호를 입력합니다.
(예: 메뉴 http://aaa.com#6 링크 입력인 경우 6번 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ 출력할 게시판 SRL 번호
라운드 갤러리형 위젯으로 출력 될 게시판의 SRL 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
- 출력할 게시물 수
위젯으로 출력 될 목록 수를 입력합니다.
- 코드 입력
기본으로 설정된 위젯 외 다른 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
▶ 버튼 링크 주소
버튼을 사용하시려면 링크 주소를 입력합니다.
- 버튼 텍스트
버튼에 사용할 텍스트를 입력합니다.
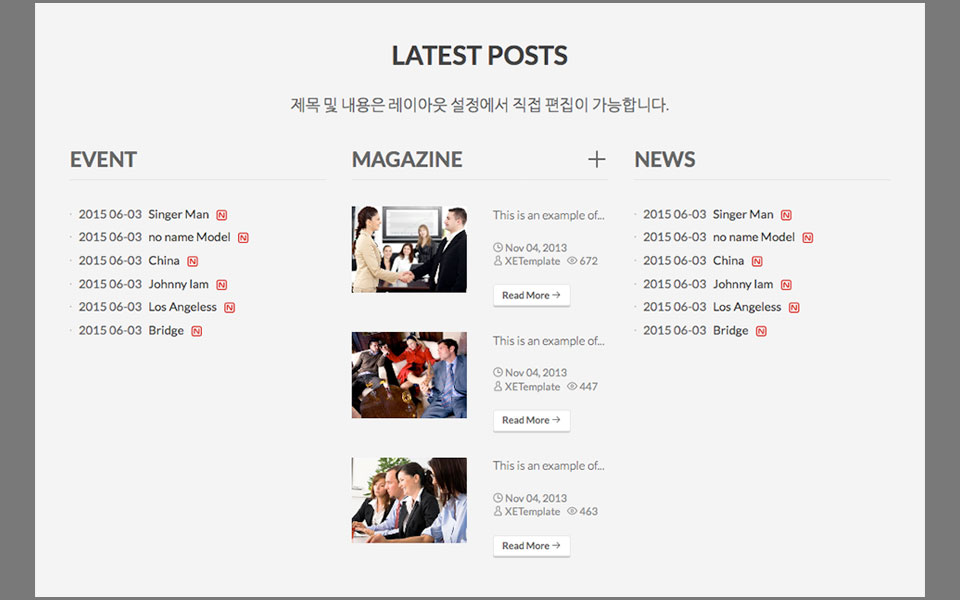
메인 섹션7 위젯출력 영역
이 영역은 3컬럼 영역으로 아브니르 리스트,웹진 위젯을 사용하는 영역입니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 해당 메뉴에 스크롤대상으로 입력한 번호를 입력합니다.
(예: 메뉴 http://aaa.com#7 링크 입력인 경우 7번 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ 첫번째 위젯 타이틀
위젯 타이틀을 입력합니다.
- 출력할 게시판 SRL 번호
라운드 갤러리형 위젯으로 출력 될 게시판의 SRL 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
- 더보기 링크주소 입력
더보기 링크 주소를 입력하면 타이틀 우측에 + 아이콘이 출력됩니다.
- 코드 입력
기본으로 설정된 위젯 외 다른 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
메인 섹션8 영역
이 영역은 1컬럼 영역으로 XE아이콘 및 내용을 출력합니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 해당 메뉴에 스크롤대상으로 입력한 번호를 입력합니다.
(예: 메뉴 http://aaa.com#8 링크 입력인 경우 8번 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 배경 이미지 사용
배경으로 사용할 이미지를 등록합니다.
▶ XE아이콘 코드
XEICON을 사용합니다.
(예: <i class="xi-heart xi-3x"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ 내용 입력
별도의 내용 추가 시 HTML코드 또는 위젯코드를 입력합니다.
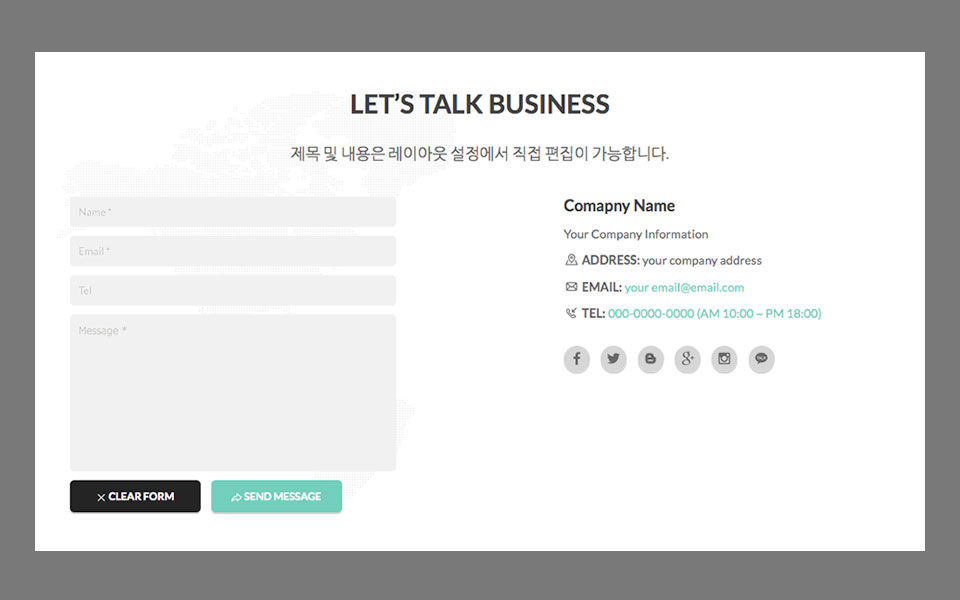
메인 섹션9 Contact 영역
이 영역은 2컬럼 영역으로 Contact Form 및 비지니스 정보를 출력합니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 해당 메뉴에 스크롤대상으로 입력한 번호를 입력합니다.
(예: 메뉴 http://aaa.com#9 링크 입력인 경우 9번 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ 게시판 MID명
Contact 폼에서 입력받은 내용이 입력될 게시판 MID 이름을 입력합니다.(게시판 미리 생성, 복수입력 불가)
▶ 회사명
회사명, 웹사이트명등 이름을 입력합니다.
▶ 회사정보
대표자, 사업자등록번호 등 기본적인 회사 정보 및 웹사이트 정보를 입력합니다.
▶ 주소
주소를 입력합니다.
▶ 이메일
이메일 주소를 입력합니다.
▶ 전화번호
전화번호를 입력합니다.
▶ SNS 설정
SNS 아이콘 사용 여부.
(Option : ON, OFF)
▶ SNS 링크 주소
사용하시려면 링크 주소를 입력합니다.
- SNS 아이콘 코드
XE 아이콘 코드를 입력합니다.
(예: <i class="xi-facebook"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
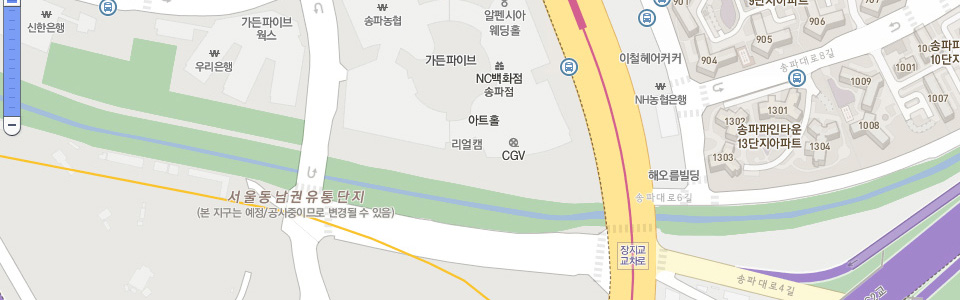
메인 섹션10 - 지도 영역
이 영역은 지도를 출력합니다.

옵션 설명
▶ 사용 여부
섹션 사용여부를 선택 할 수 있습니다.
(Option : ON, OFF)
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 해당 메뉴에 스크롤대상으로 입력한 번호를 입력합니다.
(예: 메뉴 http://aaa.com#10 링크 입력인 경우 10번 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 지도 출력 위젯코드
지도를 출력하는 HTML 또는 지도 위젯코드를 입력합니다.
지도 출력을 위해 다음의 방법으로 사용할 수 있습니다.
지도위젯 사용
다음약도 사용
구글지도의 약도 코드를 사용하실수 있습니다.
SUB 영역 옵션
서브 영역에서 사용할 옵션을 설정합니다.
옵션 설명
▶ 선택된 메뉴명 출력
현재 선택된 1차 메뉴명을 출력합니다.
(Option : ON, OFF)
▶ 2차 메뉴 출력
선택된 1차메뉴 하위 2차 메뉴를 출력합니다.
(Option : ON, OFF)
▶ 배경 이미지 사용
메뉴를 출력하는 영역에 배경으로 사용할 이미지를 등록합니다.

 1.7 버전 이상
1.7 버전 이상
 (IE8이상), 웹표준 준수 브라우저
(IE8이상), 웹표준 준수 브라우저