제품 설치
제품 구성
아티스트 레이아웃 1개 + 아티스트 전용 위젯 1개
파일구성
다운받는 파일 xet_artist_v1.0.0.zip 파일
zip파일 안 구성
- layouts/xet_artist 폴더 와 파일들
- widgets/xet_artist_content 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3. 설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 아티스트 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 아티스트 레이아웃 전용 위젯 항목이 보이면 정상.
설치 경로
아티스트 레이아웃이 설치되는 경로 :
/layouts/xet_artist
아티스트 전용 위젯이 설치되는 경로 :
/widgets/xet_artist_gallery
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
기본 설정
▷ 홈 페이지 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
비워두시면 홈으로 설정된 메인(홈)페이지를 자동으로 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
특정 페이지를 메인형으로 사용시 위젯페이지 메뉴 ID 명을 입력합니다. 입력된 페이지는 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
▷ 프리로드
홈 페이지 접속 시 로딩 애니메이션을 2~3초동안 보여줍니다.
▷ 컬러셋
레이아웃의 테마 컬러셋을 선택합니다.
▷ 콘텐츠영역 백그라운드 컬러
콘텐츠가 출력되는 영역의 백그라운드 컬러를 선택합니다.
▷ 포인트 컬러
포인트가 되는 컬러를 설정합니다.(마우스오버, 선택된메뉴등) 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 콘텐츠 출력 사이즈
콘텐츠가 출려되는 가로 사이즈를 설정합니다.
HEADER 영역
▷ 헤더 타입
헤더 타입을 선택합니다.
Logo Left

Logo Top Center

▼ 로고 설정
▷ 로고 이미지-밝은색
밝은색 로고이미지를 등록합니다. (450X120 사이즈 투명 png 타입의 이미지)
▷ 로고 이미지-어두운색
어두운색 로고이미지를 등록합니다. (450X120 사이즈 투명 png 타입의 이미지)
▷ 로고 텍스트
로고 텍스트를 입력합니다. (단, 로고 이미지가 등록되어있으면 로고이미지가 출력됩니다.)
▷ 로고 링크
로고 클릭 시 별도의 링크로 이동하려면 링크주소를 입력합니다. (비워 두시면 도메인주소로 자동 설정됩니다.)
▼ 로그인
▷ 로그인
로그인을 사용합니다.
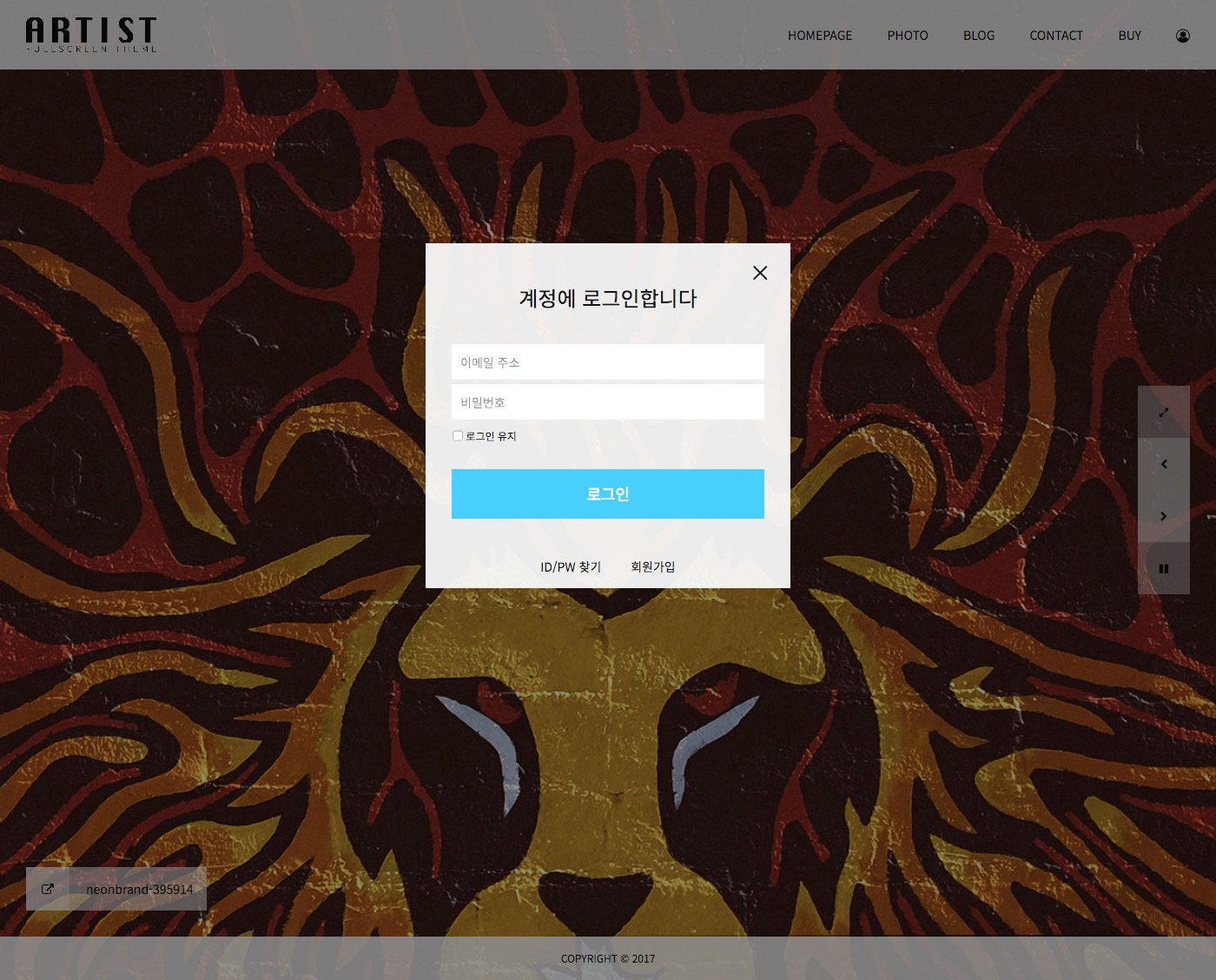
레이어팝업 로그인

▼ 드롭다운 메뉴 설정
▷ 드롭다운 메뉴간격
드롭다운 메뉴(PC)의 1차메뉴 간격을 조절합니다. 메뉴 수에 따라 조절하세요. (숫자만 입력합니다. 기본값은 20)
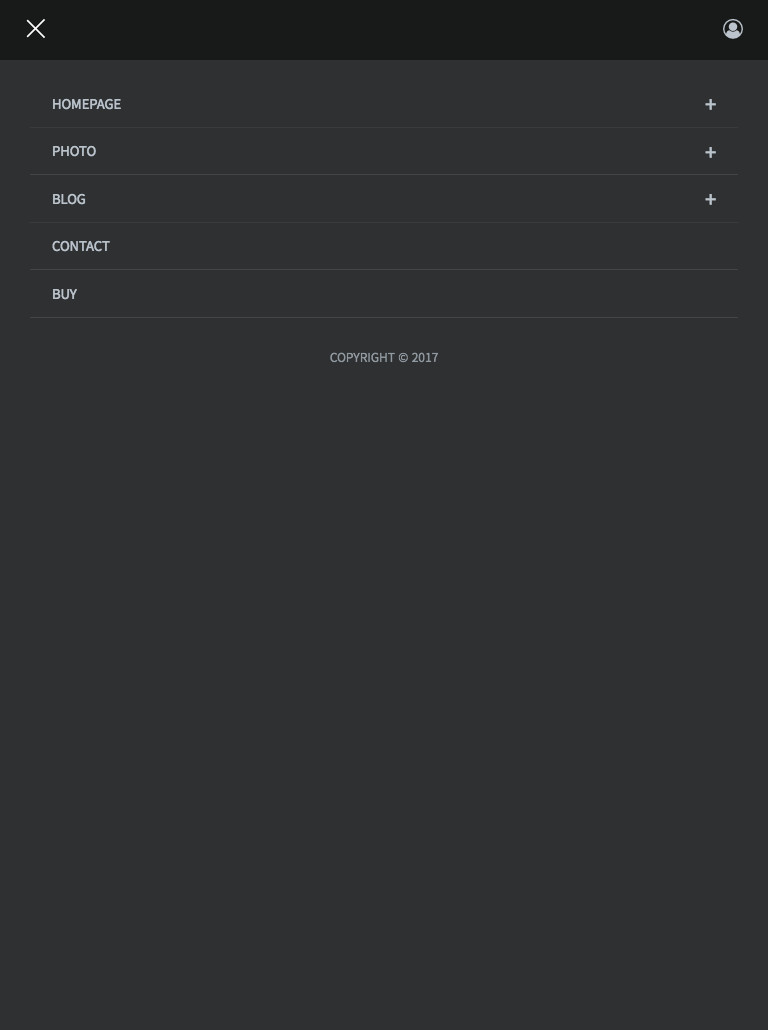
▷ 모바일 메뉴 위치
모바일에서 메뉴의 출력방향을 설정합니다.

메인-타입 설정
◈ 메인 타입
사용할 메인 타입을 선택 후 각 설정에서 상세설정을 합니다.
Fullscreen Slideshow

Fullscreen Kenburns

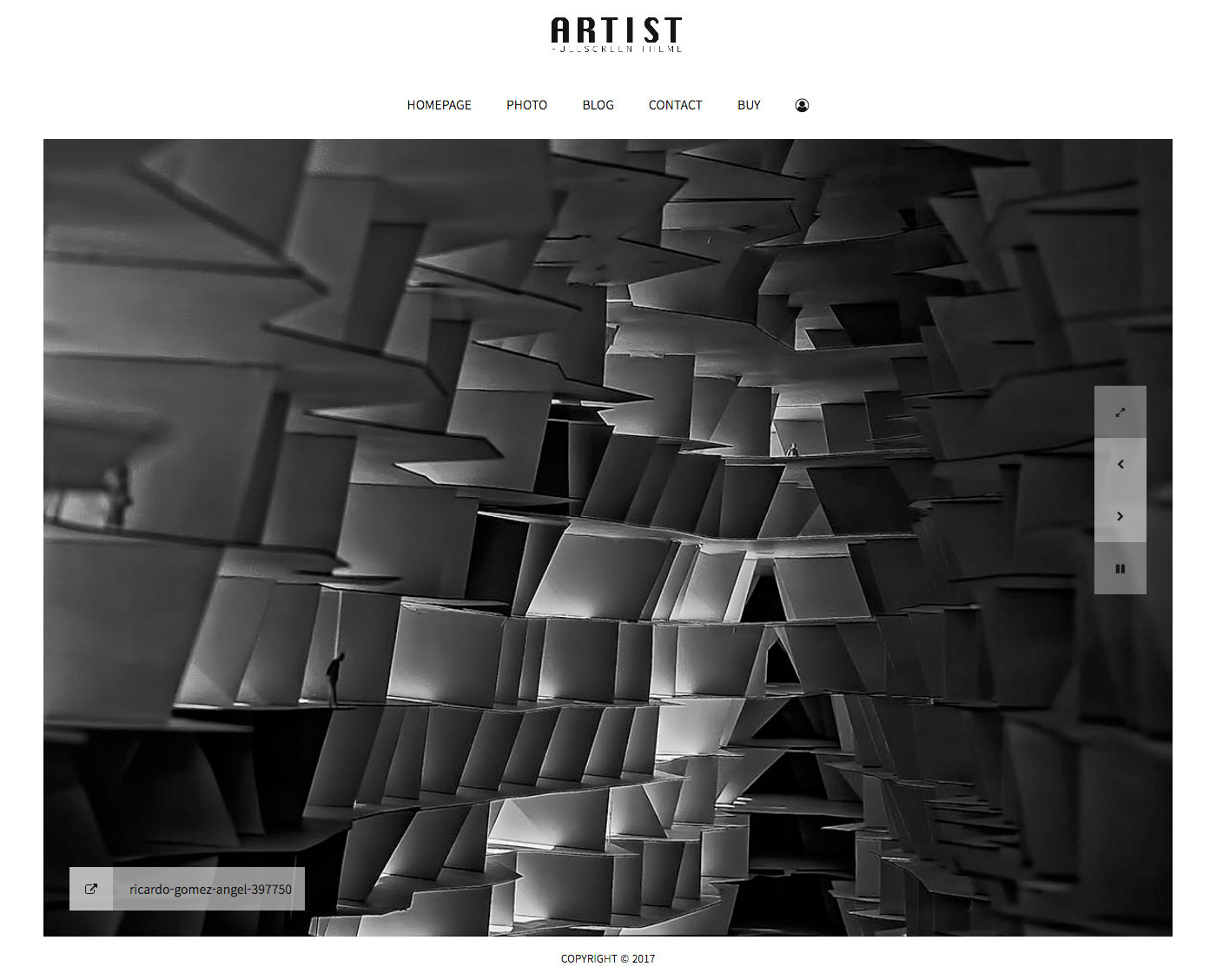
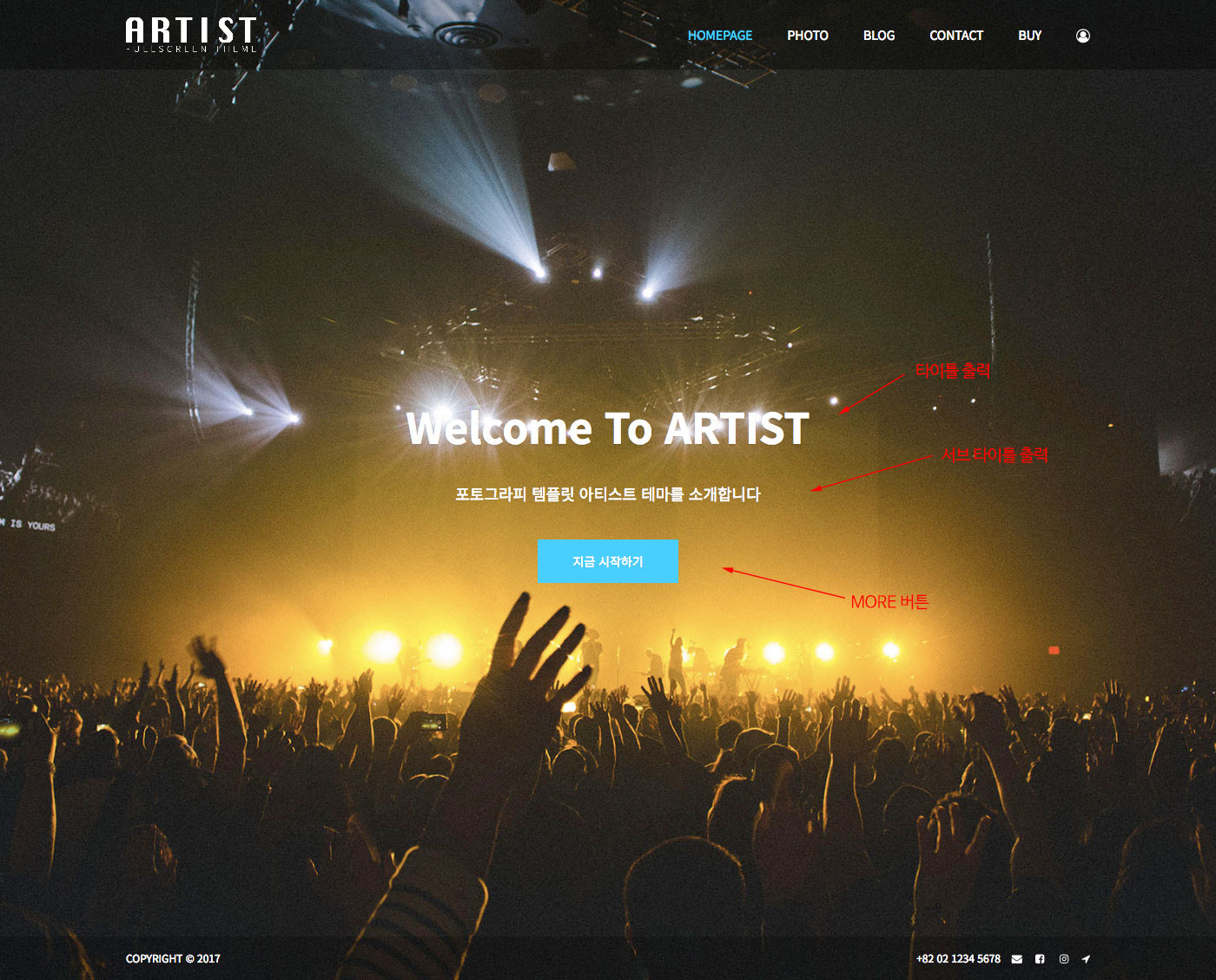
Fullscreen Image

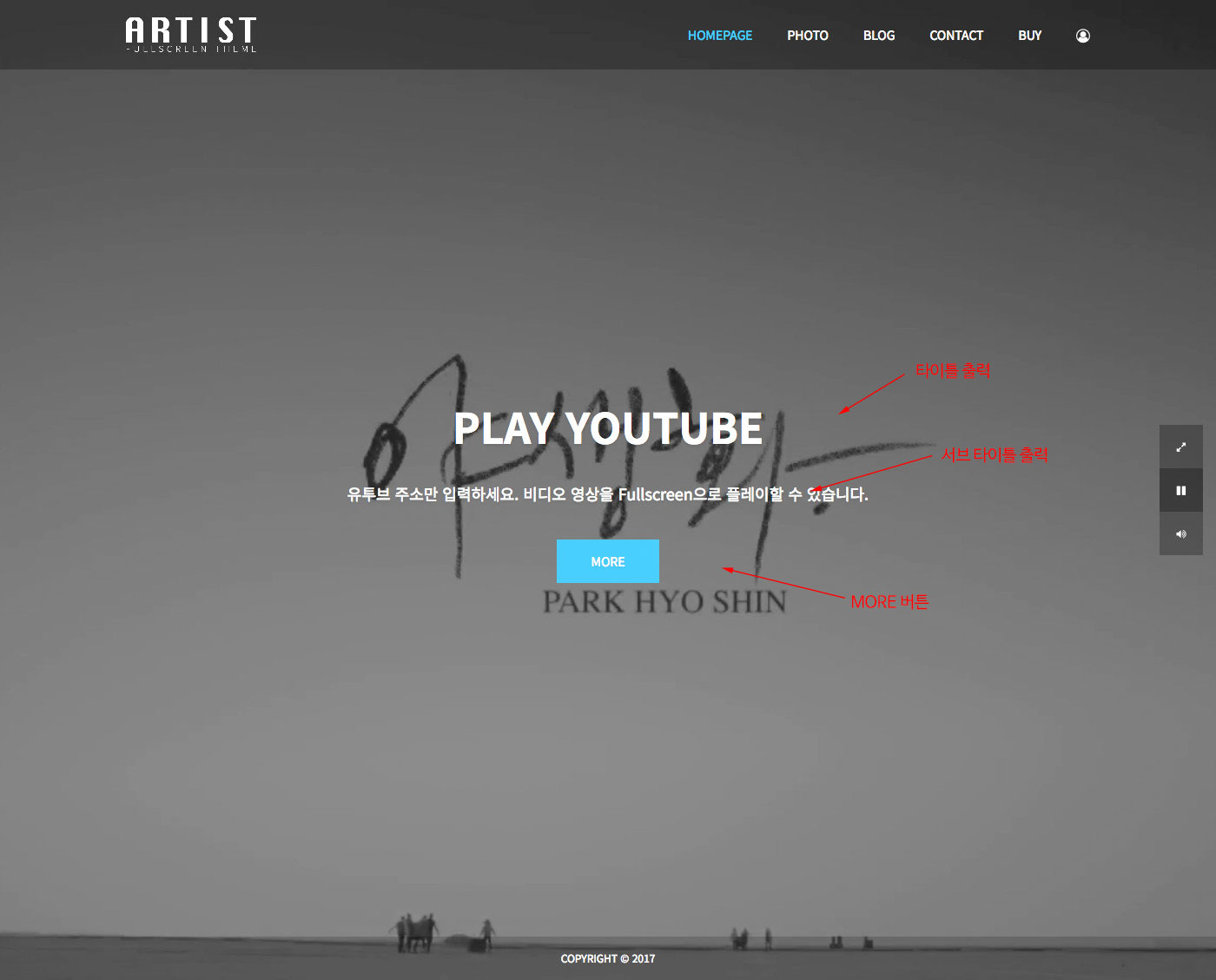
Fullscreen Youtube

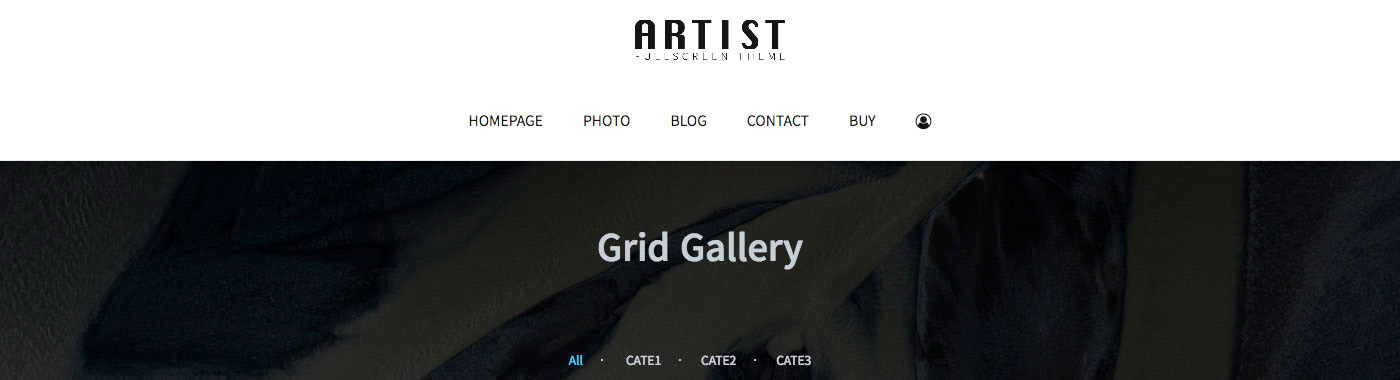
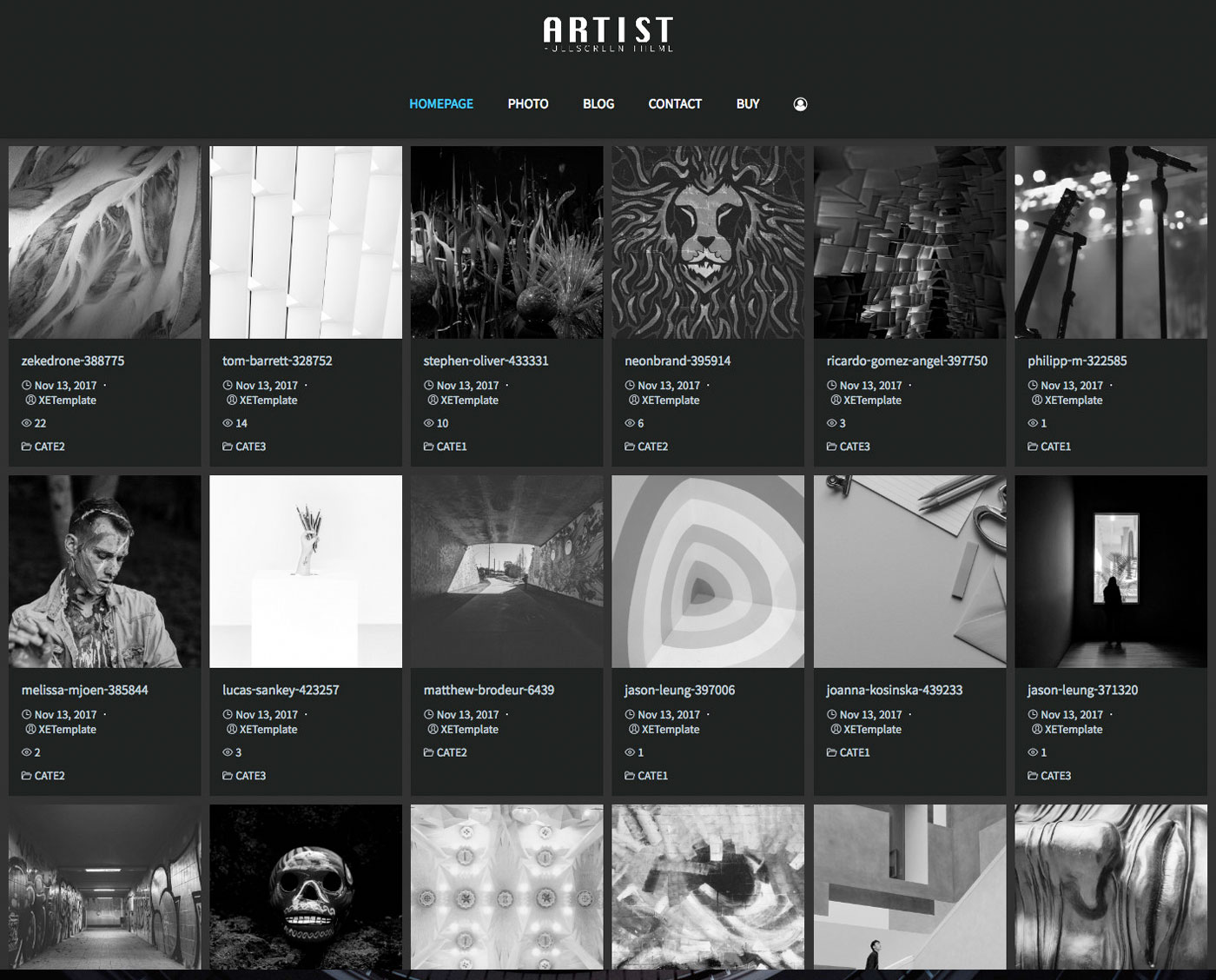
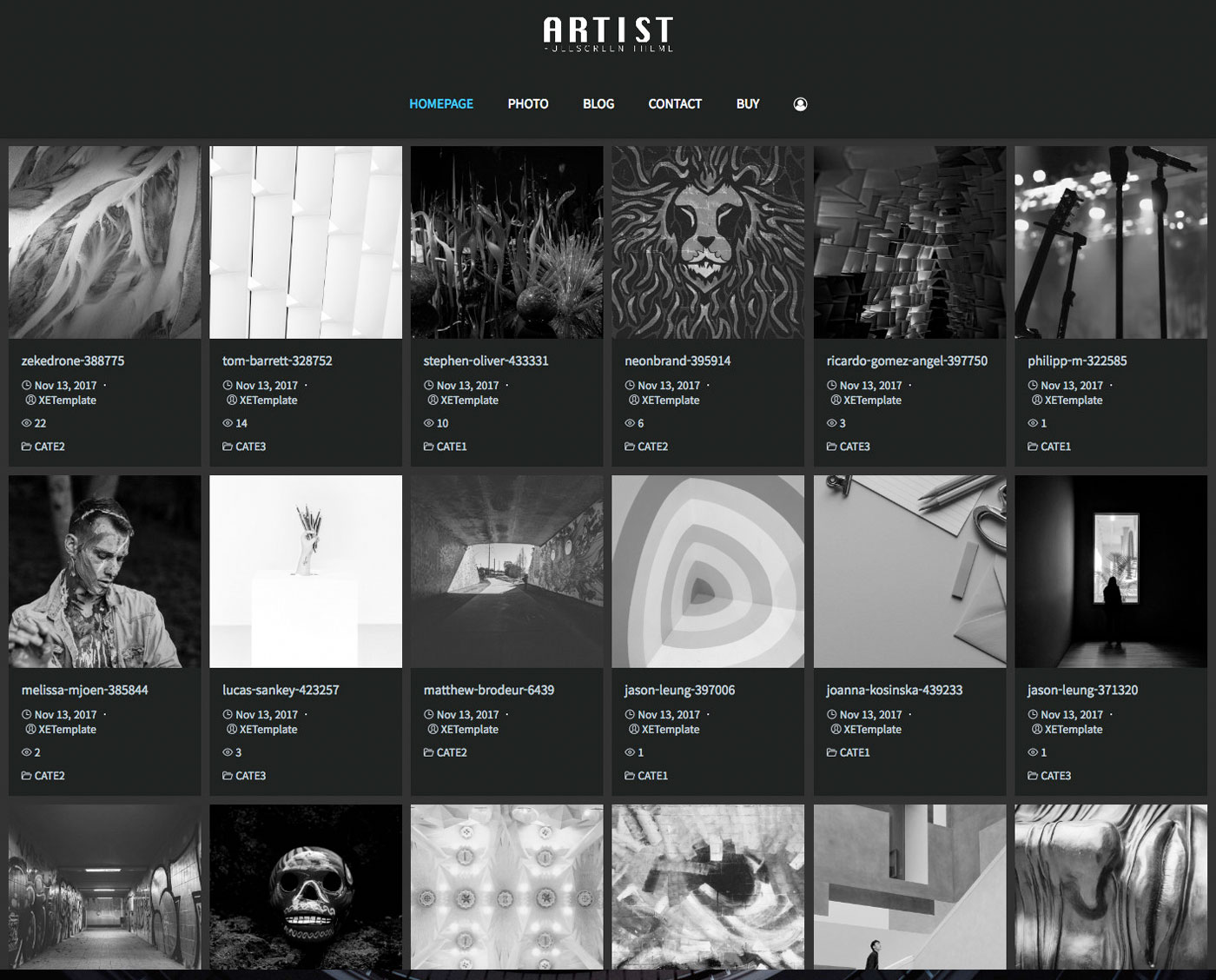
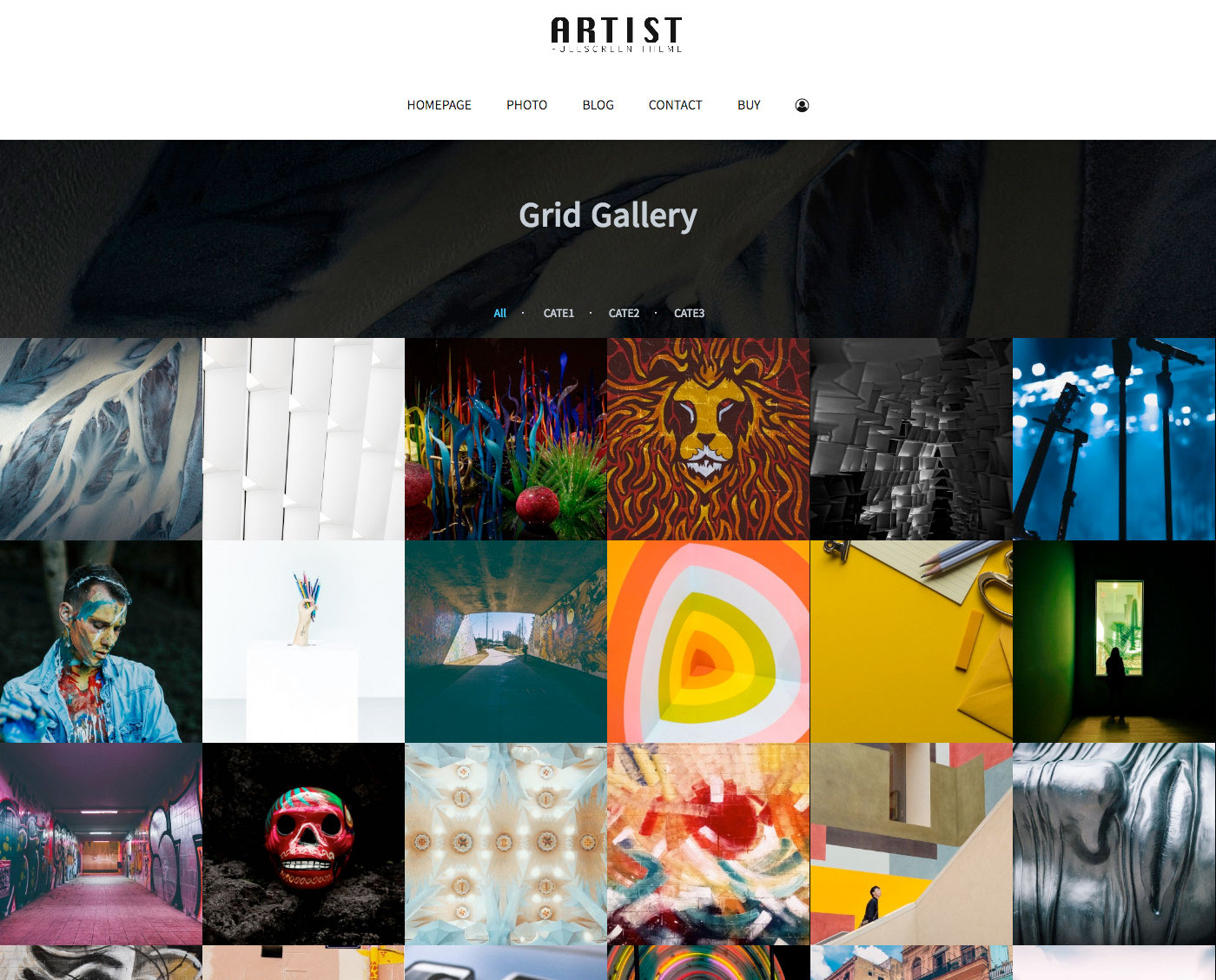
Grid Gallery

▷ 프레임
메인 타입에 Border Frame을 사용합니다.
프레임 ON

▼ 위젯 설정
▷ 게시판 SRL 번호
메인타입중 Fullscreen Slideshow, Fullscreen Kenburns, Grid Gallery는 위젯으로 출력 되므로 이미지를 가져올 게시판의 SRL 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
▷ 출력 수
출력 할 개수를 입력합니다. (비워두시면 기본 12 적용)
별도 코드 사용
▷ 코드 입력
기본으로 설정된 메인 타입 외 별도의 위젯이나 HTML코드를 사용하시려면 입력합니다.
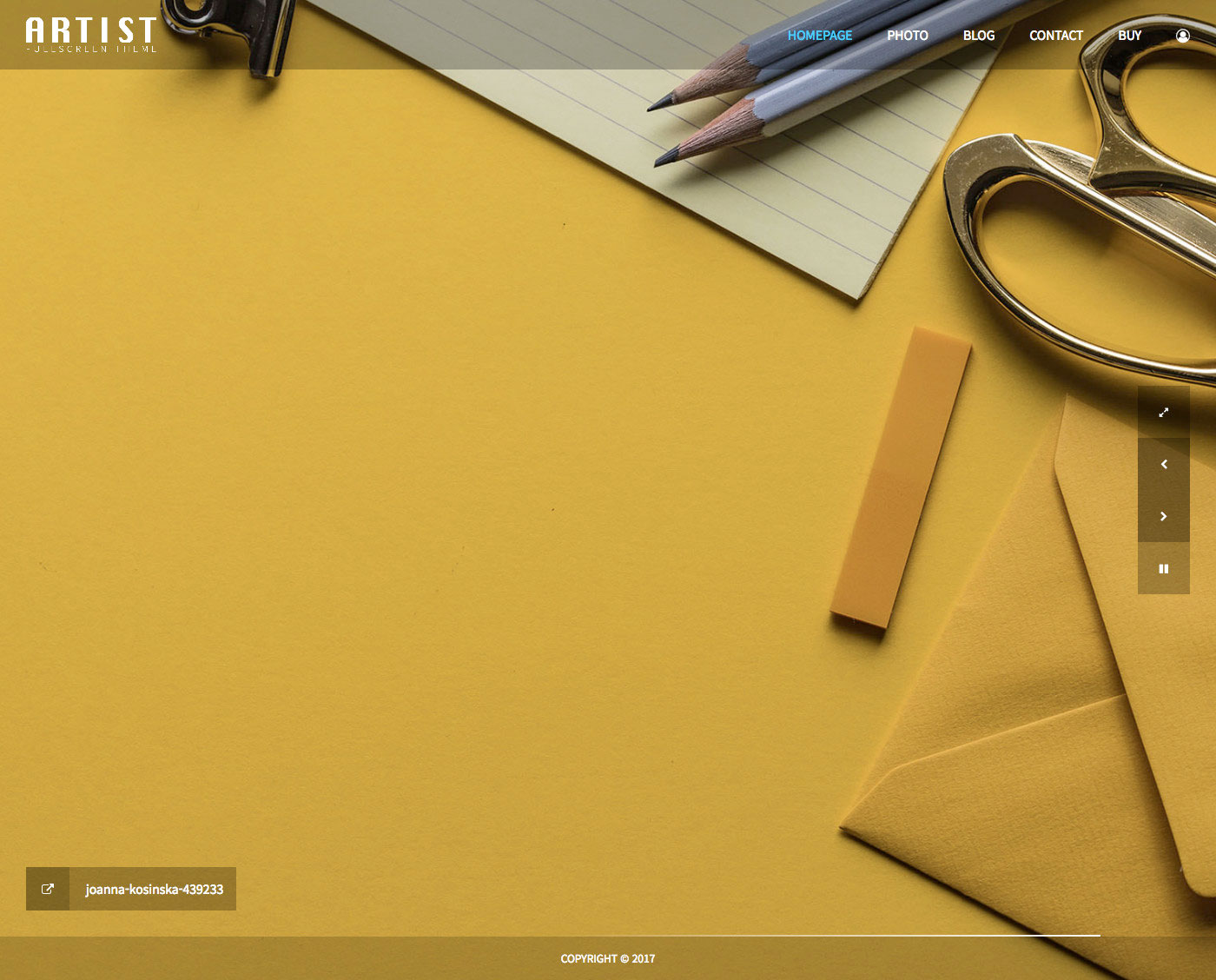
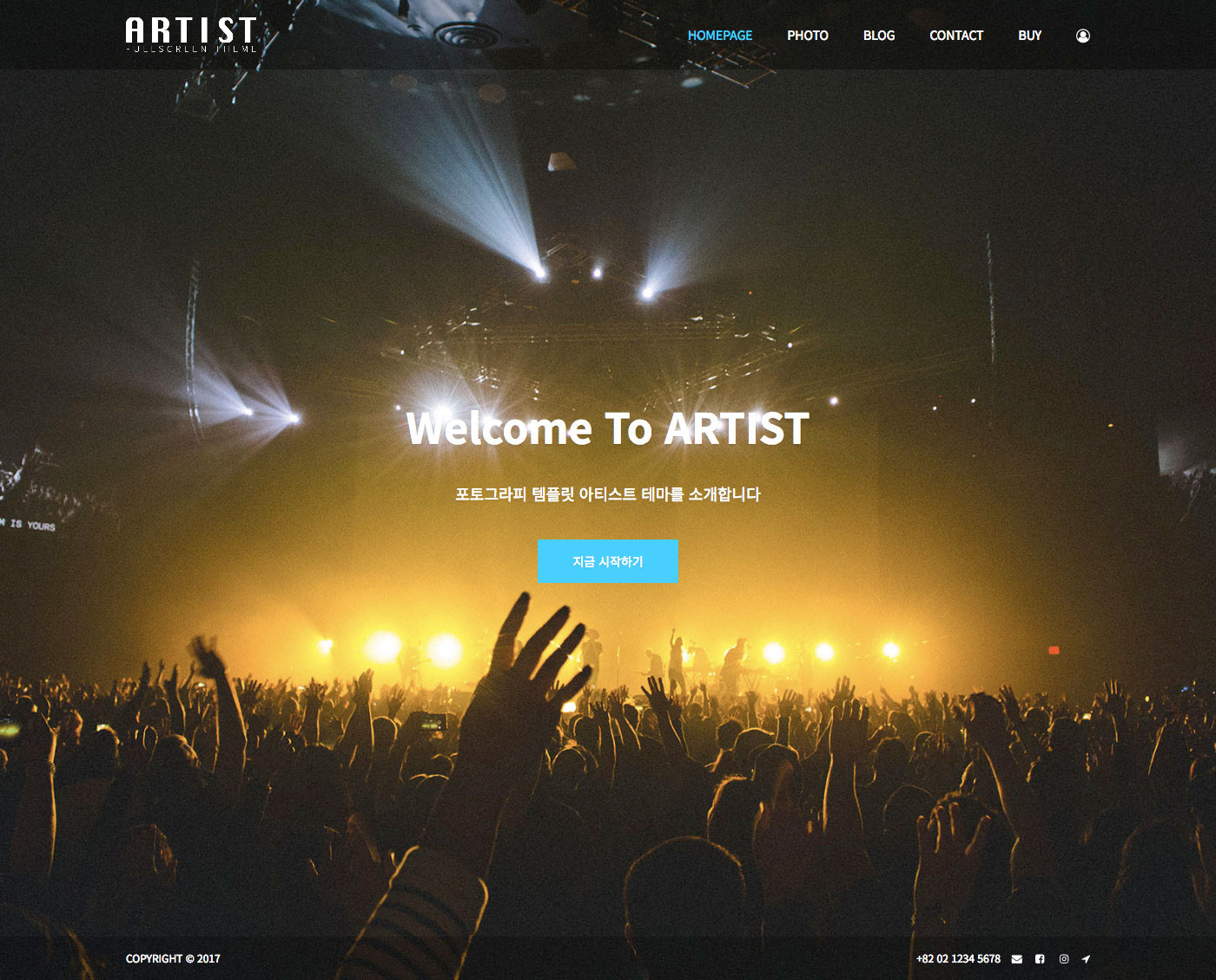
메인-Fullscreen Image 설정
메인-타입 설정 > 메인 타입을 Fullscreen Image로 선택하면 적용됩니다

▼ 이미지 설정
▷ 이미지
이미지를 등록합니다.(1920 사이즈 권장)
▷ 모바일용 이미지
모바일에서 별도로 사용 할 이미지를 등록합니다.(가로 750px 사이즈를 권장, 비율에 맞지 않는 이미지는 잘려 보일 수 있습니다.)
▼ 타이틀 설정
▷ 타이틀
타이틀을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▷ 서브타이틀
서브타이틀을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ MORE 링크 설정
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
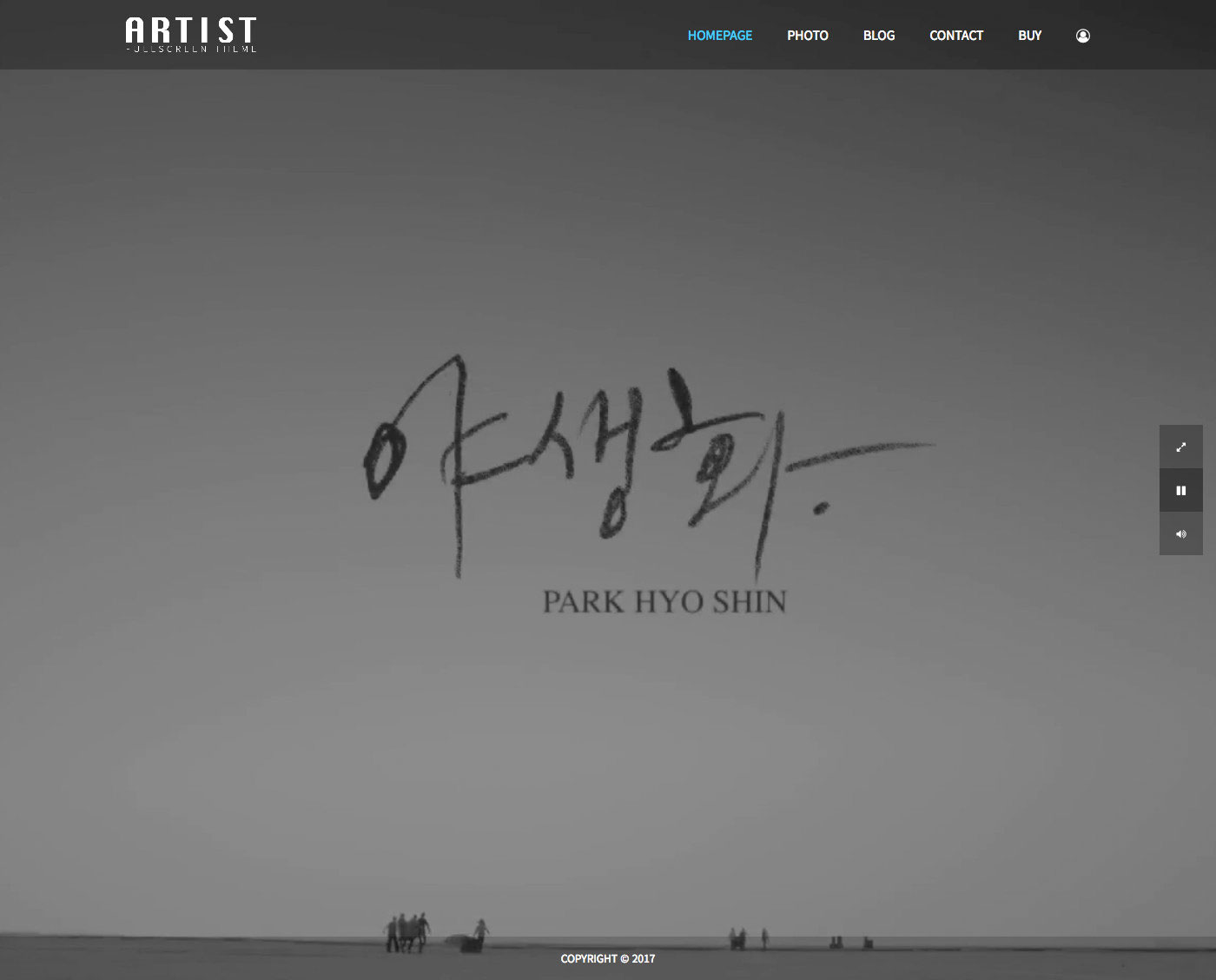
메인-Fullscreen Youtube 설정
메인-타입 설정 > 메인 타입을 Fullscreen Youtube로 선택하면 적용됩니다.

▷ 유투브 영상 공유 주소
유투브 영상 공유 주소를 입력합니다. (예시: https://youtu.be/OxgiiyLp5pk 또는 OxgiiyLp5pk)
▼ 타이틀 설정
▷ 타이틀
타이틀을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▷ 서브타이틀
서브타이틀을 입력합니다.(줄 바꿈시 <br /> 태그를 활용합니다.)
▼ MORE 링크 설정
▷ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
▷ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
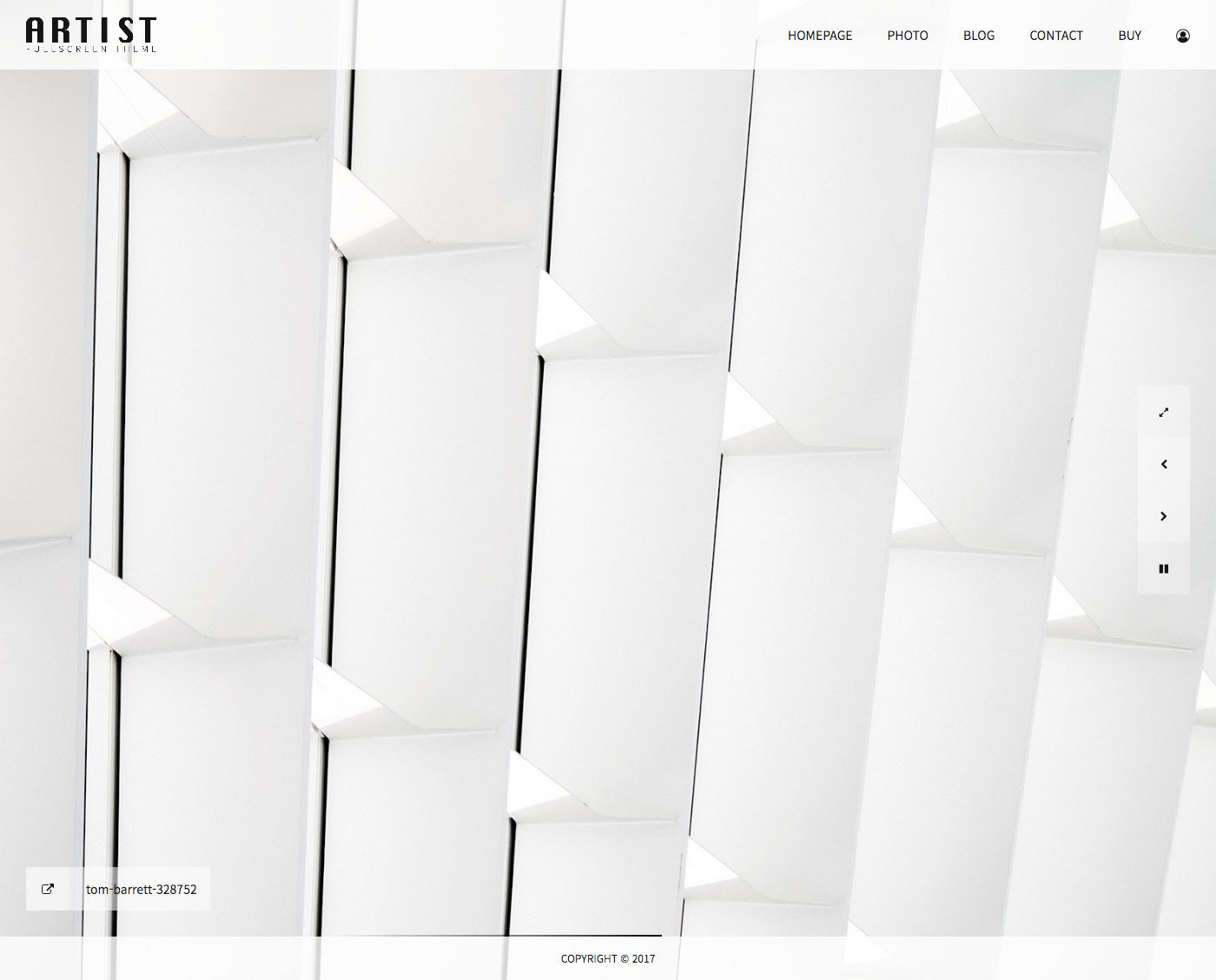
메인-Fullscreen Grid Gallery 설정
메인-타입 설정 > 메인 타입을 Fullscreen Grid Gallery로 선택하면 적용됩니다.

▷ 가로 출력 수
가로 출력 수를 선택합니다.
▼ 썸네일 설정
▷ 썸네일 생성 방식
썸네일 생성 방식을 설정합니다.
▷ 썸네일 넓이
썸네일 넓이값을 입력합니다. (비워두시면 기본 360 적용)
▷ 썸네일 높이
썸네일 높이값을 입력합니다. (비워두시면 기본 360 적용)
▼ 카테고리 설정
▷ 카테고리(분류)
카테고리(분류) 정렬기능을 사용합니다.
▼ 라이트박스 갤러리 설정
▷ 라이트박스 갤러리
썸네일 클릭 시 원본 이미지를 라이트박스 갤러리 형태로 볼 수 있습니다. 기본형은 각 게시물 대표이미지 1개만 보여주며, 앨범형은 각 게시물당 등록된 이미지들을 라이트박스로 사용합니다.
▼ 무한스크롤 로딩 설정
▷ 무한스크롤 로딩 사용
무한스크롤 방식으로 게시물을 계속 로딩합니다.
▷ 무한스크롤 로딩 Max 페이지 수
무한스크롤 로딩 사용시 MAX 페이지를 정하려면 페이지 수를 입력하세요.(예: 10 이면 10페이지 까지 불러온 후 MORE 버튼이 출력됩니다.)
FOOTER 영역

▼ 카피라이트 설정
▷ 카피라이트
카피라이트 정보를 입력합니다. (예: ©2017 xetemplate.com All Rights Reserved.)
▼ SNS 링크 설정
▷ 1. SNS 링크
SNS 아이콘을 사용하려면 링크 주소를 입력합니다.
- 아이콘폰트
▷ 2. SNS 링크
SNS 아이콘을 사용하려면 링크 주소를 입력합니다.
- 아이콘폰트
▷ 3. SNS 링크
SNS 아이콘을 사용하려면 링크 주소를 입력합니다.
- 아이콘폰트
▷ 4. SNS 링크
SNS 아이콘을 사용하려면 링크 주소를 입력합니다.
- 아이콘폰트
▷ 5. SNS 링크
SNS 아이콘을 사용하려면 링크 주소를 입력합니다.
- 아이콘폰트
- XE 아이콘 폰트를 사용하시려면 XE 폰트 코드를 입력합니다. (예: <i class="xi-facebook"></i> 형태로 입력.
XE 아이콘 폰트 코드는 http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 확인)
- Font Awesome 아이콘 폰트를 사용하시려면 Font Awesome 폰트 코드를 입력합니다. (예: <i class="fa fa-facebook" aria-hidden="true"></i> 형태로 입력.
Font Awesome 아이콘 폰트 코드는 http://fontawesome.io/icons/ 에서 확인)
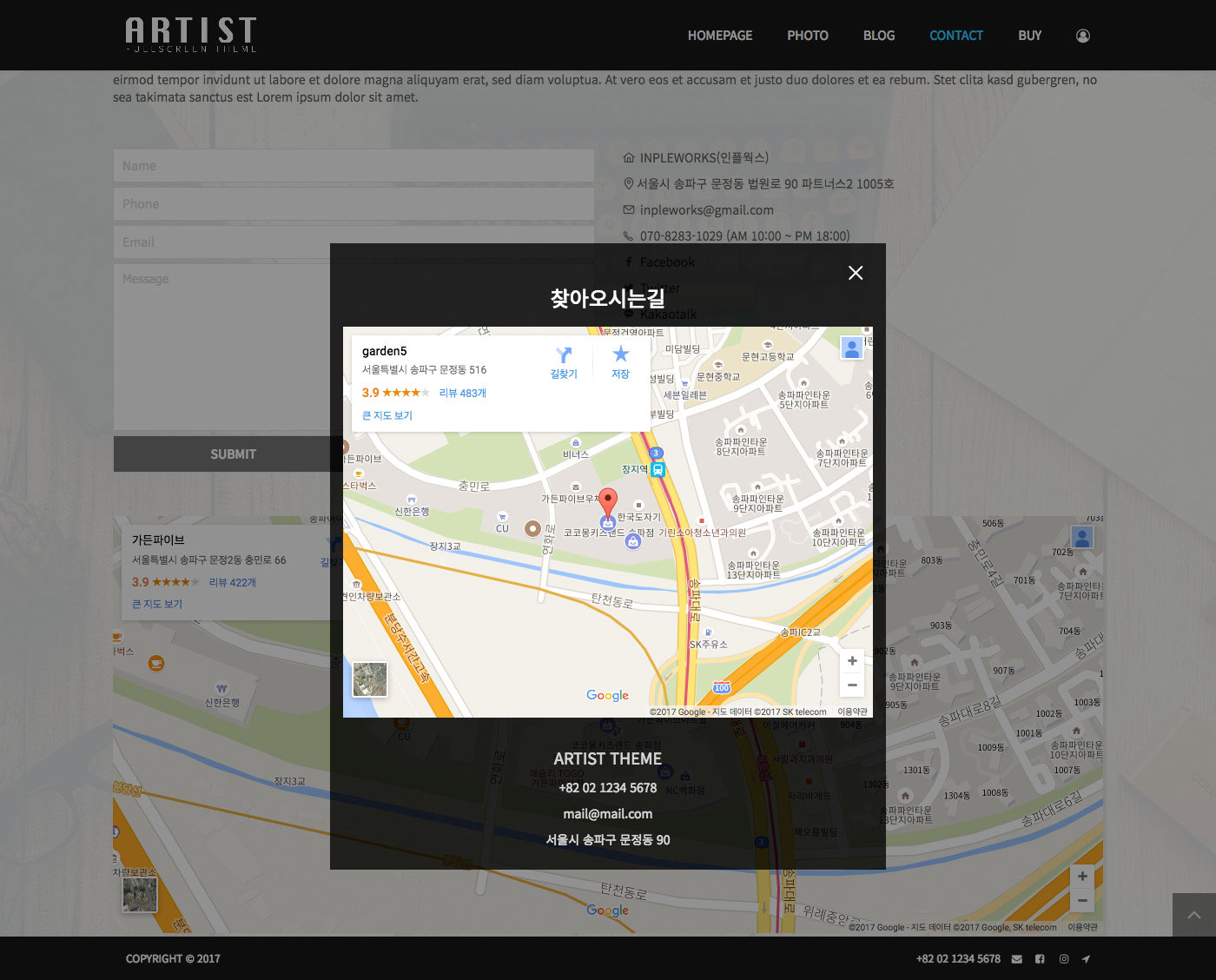
▼ CONTACT
▷ 사이트명
회사명, 웹사이트명등 이름을 입력합니다.
▷ 소개
간단한 소개 및 내용을 입력합니다.
▷ 주소
주소를 입력합니다.
▷ 이메일
이메일을 입력합니다.
▷ 전화번호
전화번호를 입력합니다.
▷ 지도출력(레이어 팝업 지도)
지도를 출력하는 iframe코드(구글맵)를 입력하면 지도를 볼 수 있는 아이콘 버튼이 출력되며 레이어팝업으로 지도와 함께 사이트명, 소개, 주소도 출력됩니다.

서브-설정

◈ 백그라운드 이미지 등록
서브 영역 백그라운드에 사용 할 이미지를 등록합니다.(1920 사이즈 권장)
▷ 백그라운드 이미지(최근 이미지)
서브 영역 백그라운드에 사용 할 이미지를 최근에 등록된 이미지를 사용합니다. (출력 할 게시판 SRL 번호를 입력하세요. 1개의 srl 번호만 사용)
▷ 브라우저 제목 출력
선택된 메뉴의 브라우저명을 출력합니다.(메뉴명 아님)
위젯 설정
아티스트 갤러리 위젯 설정 안내입니다.
▼ 대상 설정
▷ 대상 모듈
선택하신 모듈에 등록된 글을 대상으로 합니다.
▷ 추출 대상
가져오는 게시물에서 공지를 포함 할 것인지 를 선택 할 수 있습니다.
▷ 정렬 순서
등록된 순서 또는 변경된 순서로 정렬을 할 수 있습니다.
▼ 출력 설정
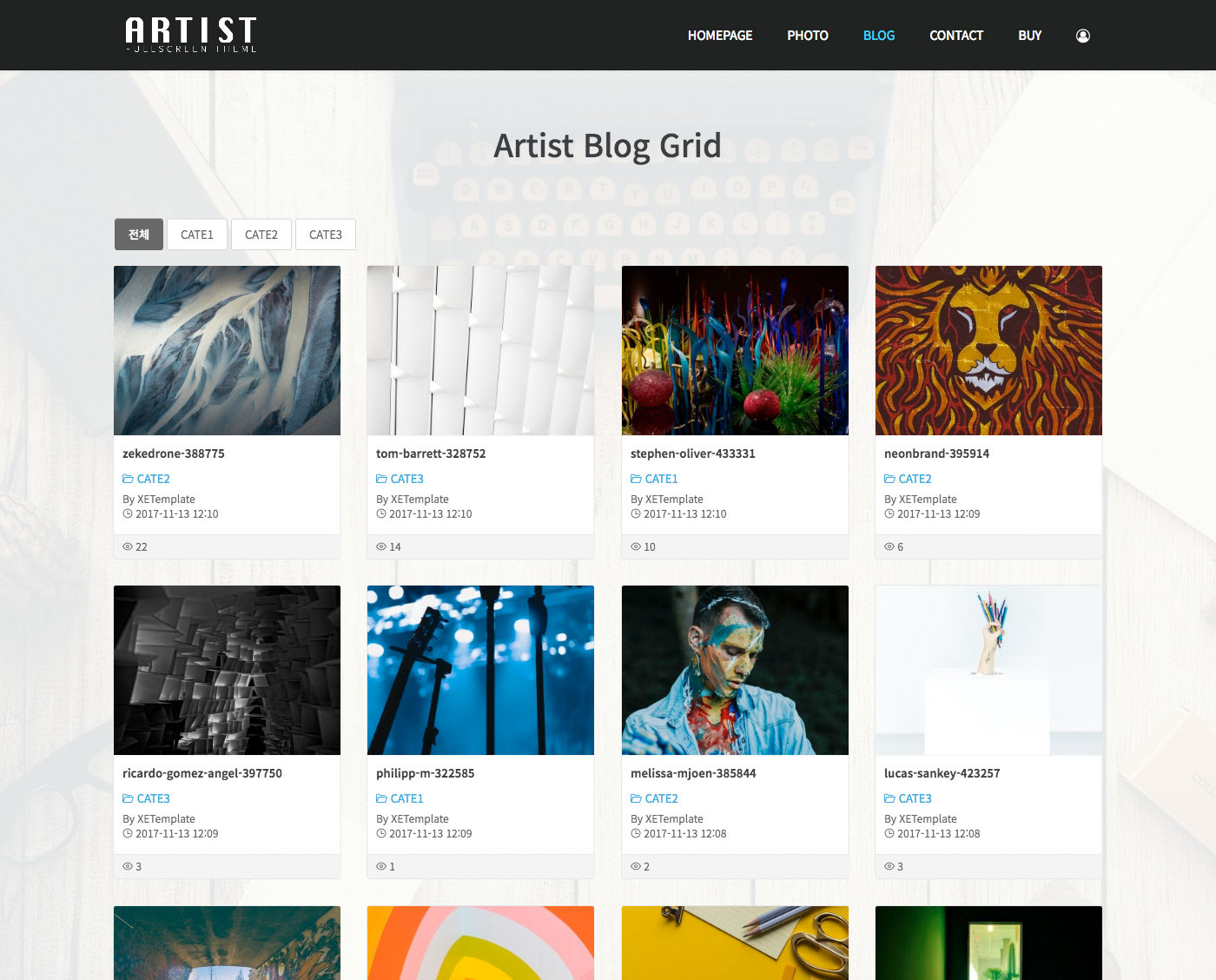
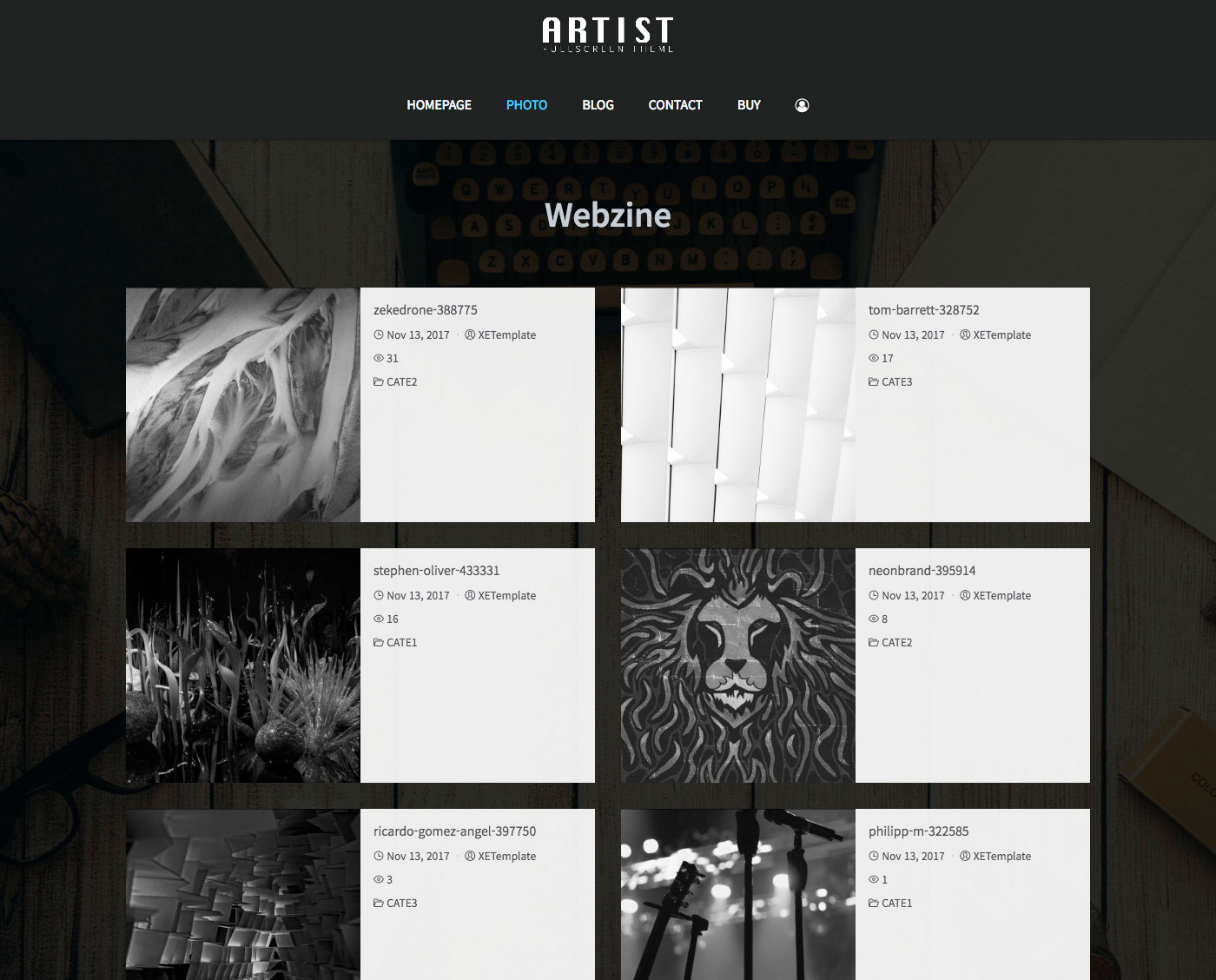
▷ 출력 형태
출력 형태를 선택합니다.
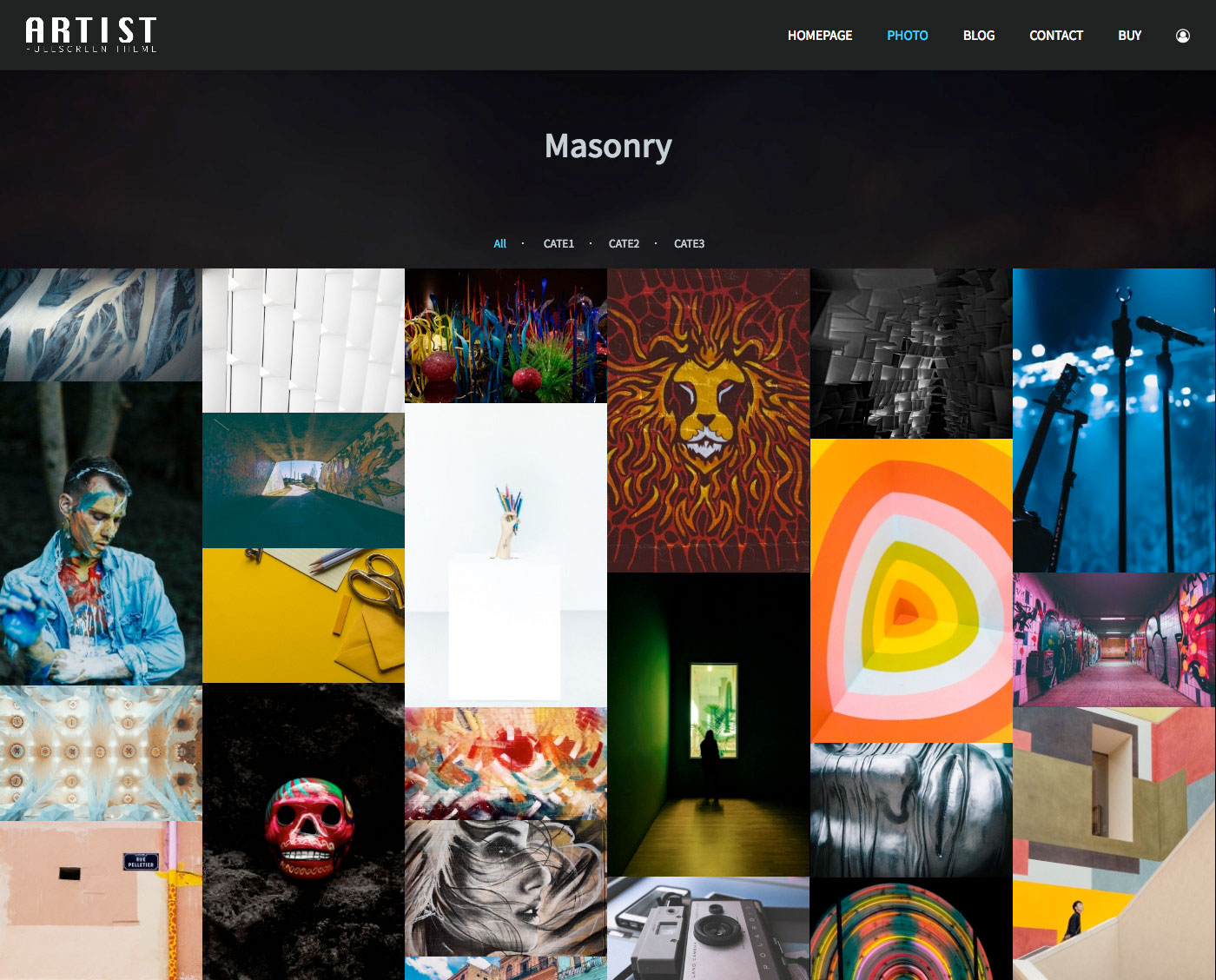
그리드 갤러리형

2컬럼 웹진형

▷ 출력 수
출력될 목록의 수를 정하실 수 있습니다. (기본 12개)
▼ 그리드 갤러리형 설정
▷ 가로 출력 수
가로 출력 수를 선택합니다.
▷ 그리드 간격 사용
그리드 사이 간격을 사용합니다.
▼ 분류(카테고리)별 정렬 설정
▷ 분류(카테고리)별 정렬 사용
카테고리(분류) 정렬기능을 사용합니다.
▼ 페이지네이션(무한스크롤로딩) 설정
▷ 사용여부
페이지네이션 또는 무한스크롤 방식으로 로딩합니다.(무한스크롤 방식은 스크롤 다운시 아이템을 자동으로 불러옵니다.)
▷ 무한스크롤 로딩 Max 페이지 수
무한스크롤 로딩 사용시 MAX 페이지를 정하려면 페이지 수를 입력하세요.(예: 10 이면 10페이지 까지 불러온 후 MORE 버튼이 출력됩니다.)
▼ 라이트박스 갤러리 설정
▷ 라이트박스 갤러리
썸네일 클릭 시 원본 이미지를 라이트박스 갤러리 형태로 볼 수 있습니다. 기본형은 각 게시물 대표이미지 1개만 보여주며, 앨범형은 각 게시물당 등록된 이미지들을 라이트박스로 사용합니다.
▼ 썸네일 설정
▷ 썸네일 생성 방식
썸네일 생성 방식을 설정합니다.
썸네일 생성 비율유지

▷ 썸네일 넓이
썸네일 넓이값을 입력합니다. (비워두시면 기본 360 적용)
▷ 썸네일 높이
썸네일 높이값을 입력합니다. (비워두시면 기본 360 적용)
▷ 썸네일 흑백이미지
썸네일을 흑백이미지로 사용합니다.
▼ 공통 설정
▷ NEW 표시 시간
아이콘 사용 시 게시물의 NEW 표시 시간을 정할 수 있습니다. (기본 24 :시간단위)
▷ 제목 글자 수
제목 글자 수를 지정할 수 있습니다. (비워주시면 자르지 않습니다)
▷ 내용 글자 수
내용 글자 수를 지정할 수 있습니다. (기본 300)
▷ 링크
썸네일을 흑백이미지로 사용합니다.
▷ 링크 대상
링크 대상을 설정합니다.
▷ 사용자정의(확장변수) 이름
링크 대상이 "사용자정의(확장변수) 링크" 인 경우 링크 주소로 사용하는 사용자정의 이름(확장변수 영문명)을 입력합니다.
▷ 비밀글 표시 방법
비밀글에 대해서 표시할 방법을 선택합니다.
▼ 표시 항목
▷ 썸네일 표시
▷ 분류명 표시
▷ 제목 표시
▷ 내용 표시
▷ 등록일 표시
▷ 닉네임 표시
▷ 조회 수 표시
▷ 댓글 수 표시
▷ 아이콘 표시

 1.7 버전 이상, 1.8 최신버전 권장
1.7 버전 이상, 1.8 최신버전 권장
 (IE9이상), 웹표준 준수 브라우저
(IE9이상), 웹표준 준수 브라우저