제품 설치
제품 구성
- 에이전시 레이아웃 1개
- 에이전시 레이아웃 전용 위젯 1개
파일 구성
xet_agency_v1.0.9.zip 파일
- layouts/xet_agency 폴더 와 파일들
- widgets/xet_agency_content 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 라이믹스가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 라이믹스가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3.설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 에이전시 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 에이전시 콘텐츠 위젯 항목이 보이면 정상.
※ 라이믹스가 설치되지 않은경우 먼저 설치가 되어야합니다.
설치 경로
에이전시 레이아웃 파일이 설치되는 경로 :
/layouts/xet_agency
에이전시 전용 위젯 파일이 설치되는 경로 :
/widgets/xet_agency_content
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
◆ 기본 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
특정 페이지를 홈(메인형)으로 사용 시 메뉴ID(mid)명을 입력합니다. 비워두면 메인(홈)페이지를 자동으로 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
예: https://도메인.com/index 인경우 index가 메뉴ID(mid) 입니다.
웹사이트 제목을 입력하면 사이트 전체에 사용됩니다. 로고이미지가 없을시에도 대신 사용됩니다. (비워두면 라이믹스-시스템 설정의 사이트제목을 사용합니다.)
본 레이아웃은 다양한 폰트를 지원합니다.
노토산스외 나머지 폰트는 온라인 폰트를 사용합니다.
본 레이아웃은 Light, Dark 컬러 모드를 지원합니다.
라이믹스 시스템설정 모드는 관리자 페이지 > 설정 > 시스템 설정 > 사이트 색상 조합 설정에 따릅니다.

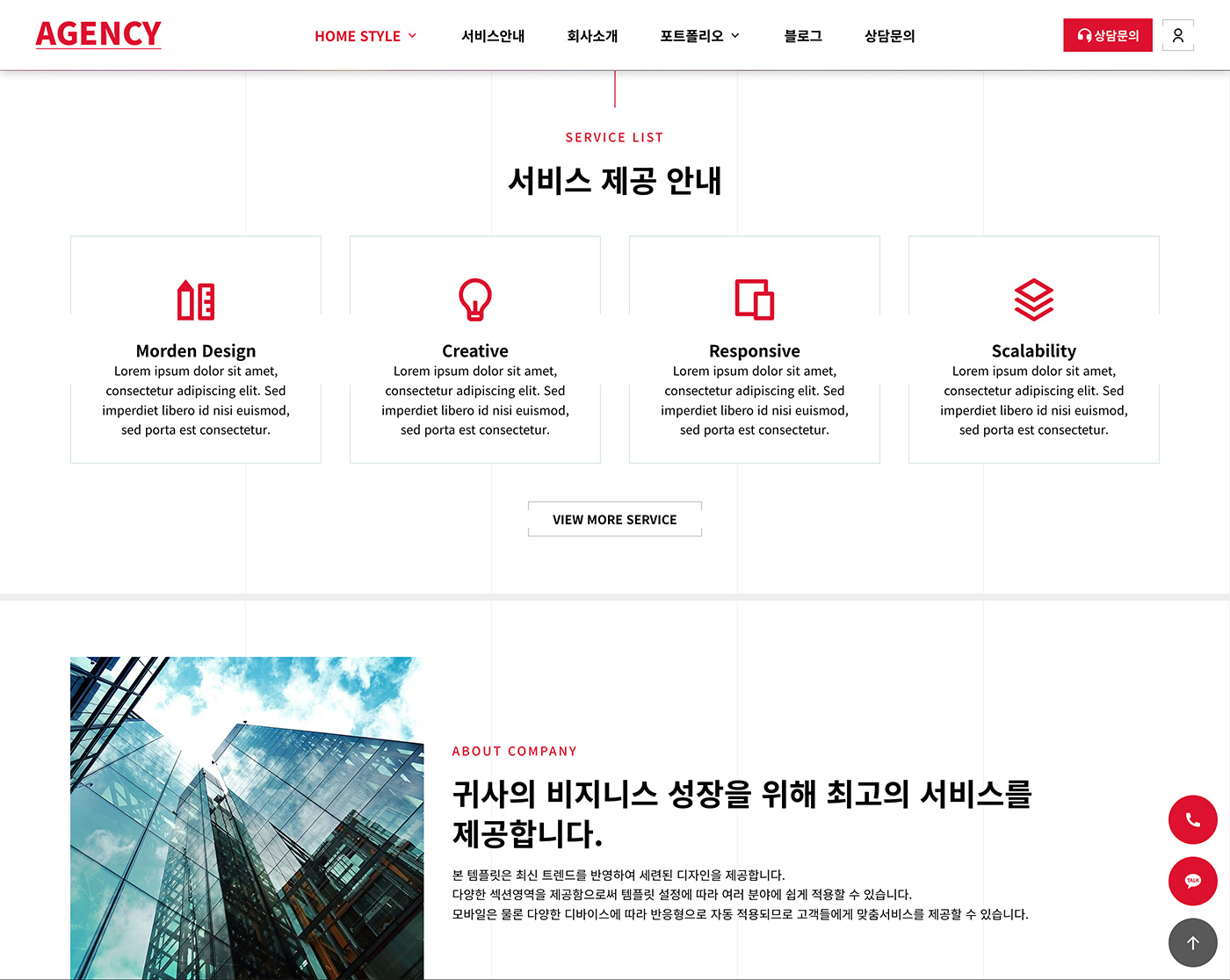
- Light 모드 -

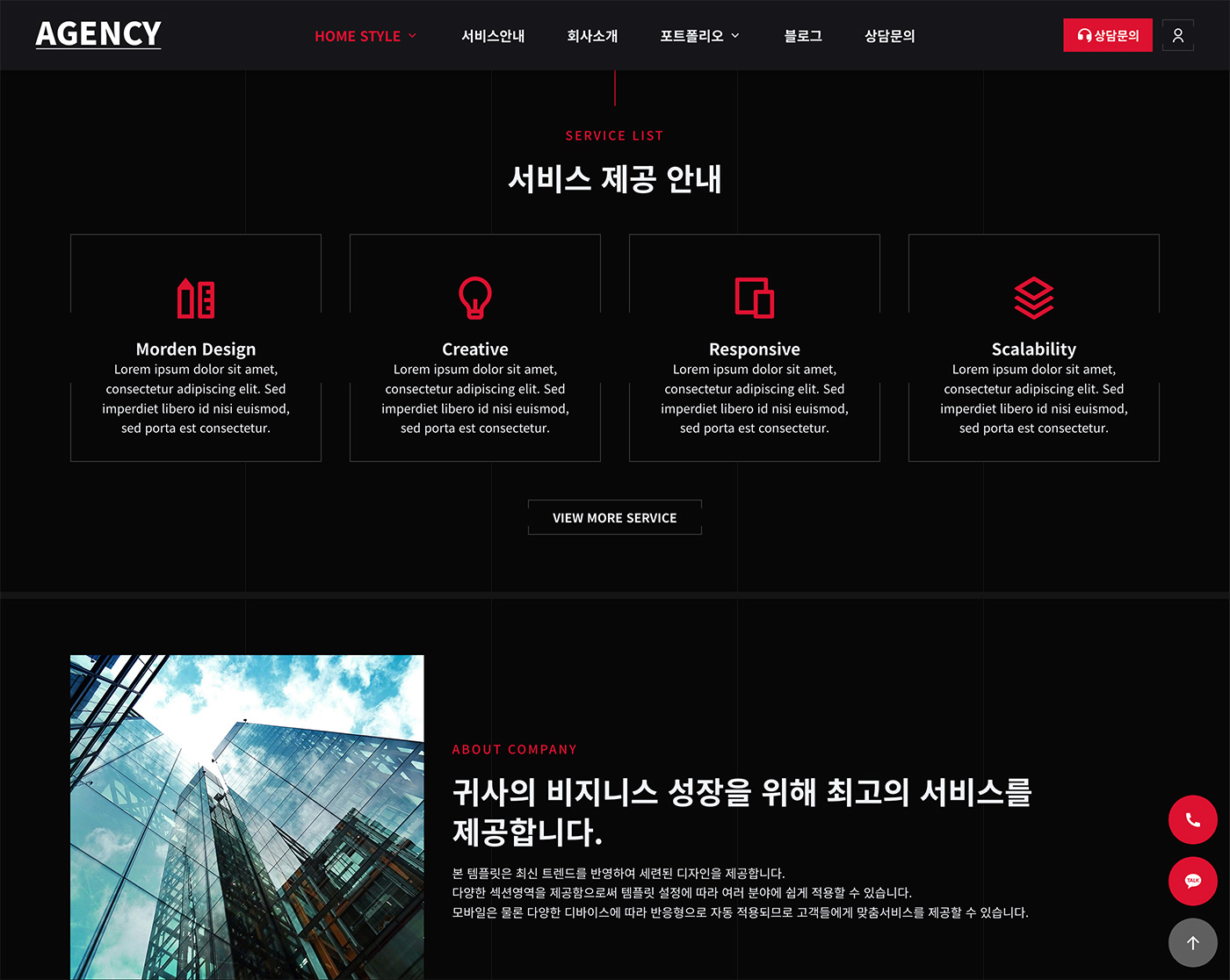
- Dark 모드 -
포인트 컬러는 사이트의 대표 컬러로 선택된 메뉴, 버튼, 마우스 오버시 등 컬러에 사용됩니다. (흰색, 검은색은 제외 하세요)
웹사이트 메인 페이지 접속 시 로딩 애니메이션을 페이지 로딩이 끝날때까지 보여줍니다.


대표 전화번호를 입력합니다. 전화번호 클릭 시 전화걸기로 연결됩니다.
추가 전화번호를 입력합니다. 전화번호 클릭 시 전화걸기로 연결됩니다.
팩스번호를 입력합니다.
이메일을 입력합니다. 이메일 주소 클릭시 메일보내기로 연결됩니다.
추가 이메일을 입력합니다. 이메일 주소 클릭시 메일보내기로 연결됩니다.
주소를 입력합니다.
카피라이트 정보를 설정 할수 있습니다. (비워두면 @년 + 도메인 + All Rights Reserved. 자동 출력됩니다.)
◆ HEADER 영역

- HEADER 영역 -
헤더영역의 사이즈를 설정합니다. 메뉴가 많은경우 넓게 사용하세요.
대표 로고이미지를 등록합니다. 로고 이미지는 여백이 없는 투명 png 파일을 권장하며 사이즈는 자동으로 조절됩니다.
슬라이드영역 및 Dark 모드일때 사용 할 밝은색 로고이미지를 등록합니다.
로고이미지가 하얀색이여서 잘 보이지 않을때 사용하시기 바랍니다.
로고 클릭 시 별도의 링크로 이동하려면 링크 주소를 입력합니다.(비워두면 홈으로 자동으로 설정됩니다.)
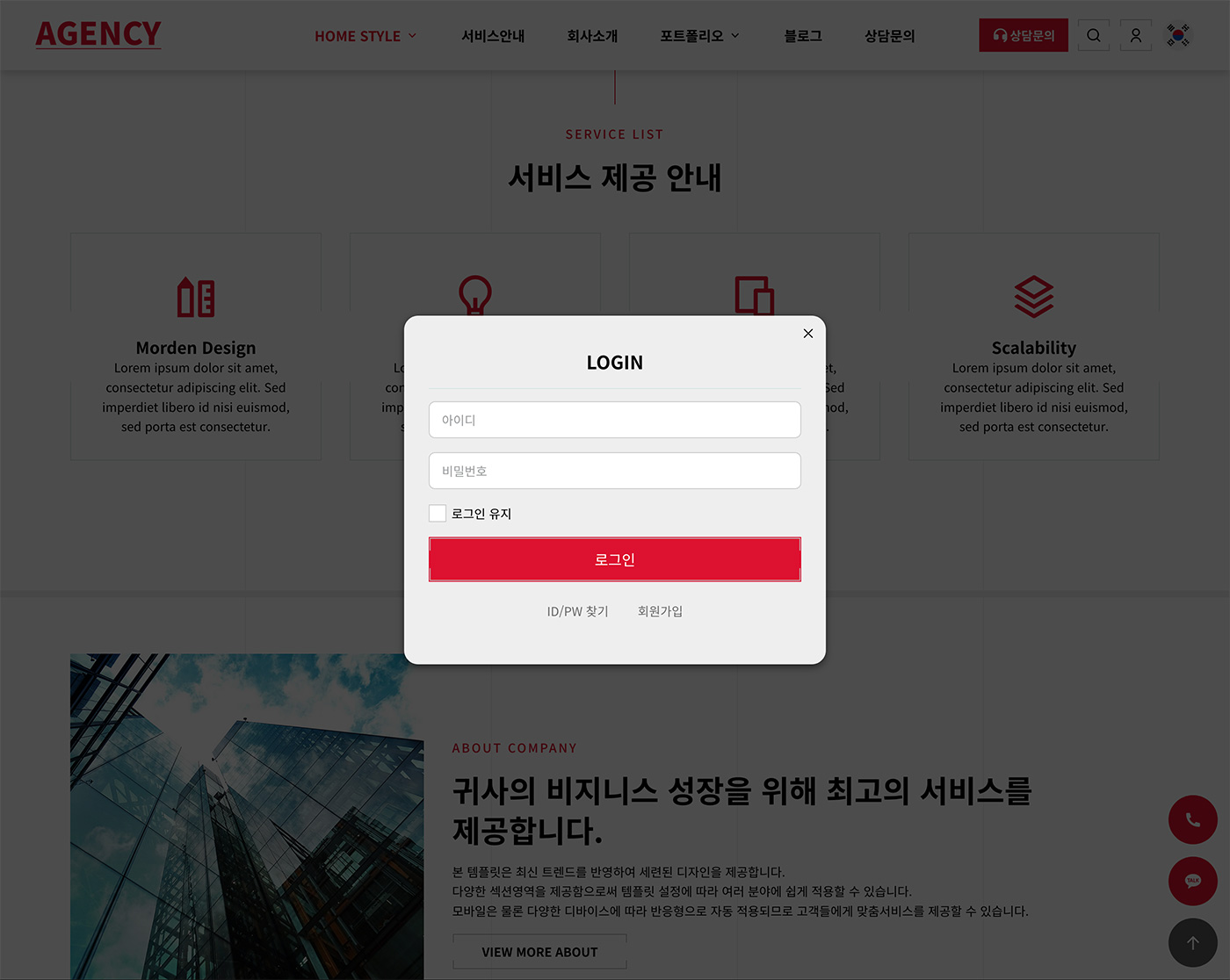
로그인 사용여부를 선택 할 수 있습니다.

- 레이어 팝업 로그인 -

- 회원모듈 로그인 -
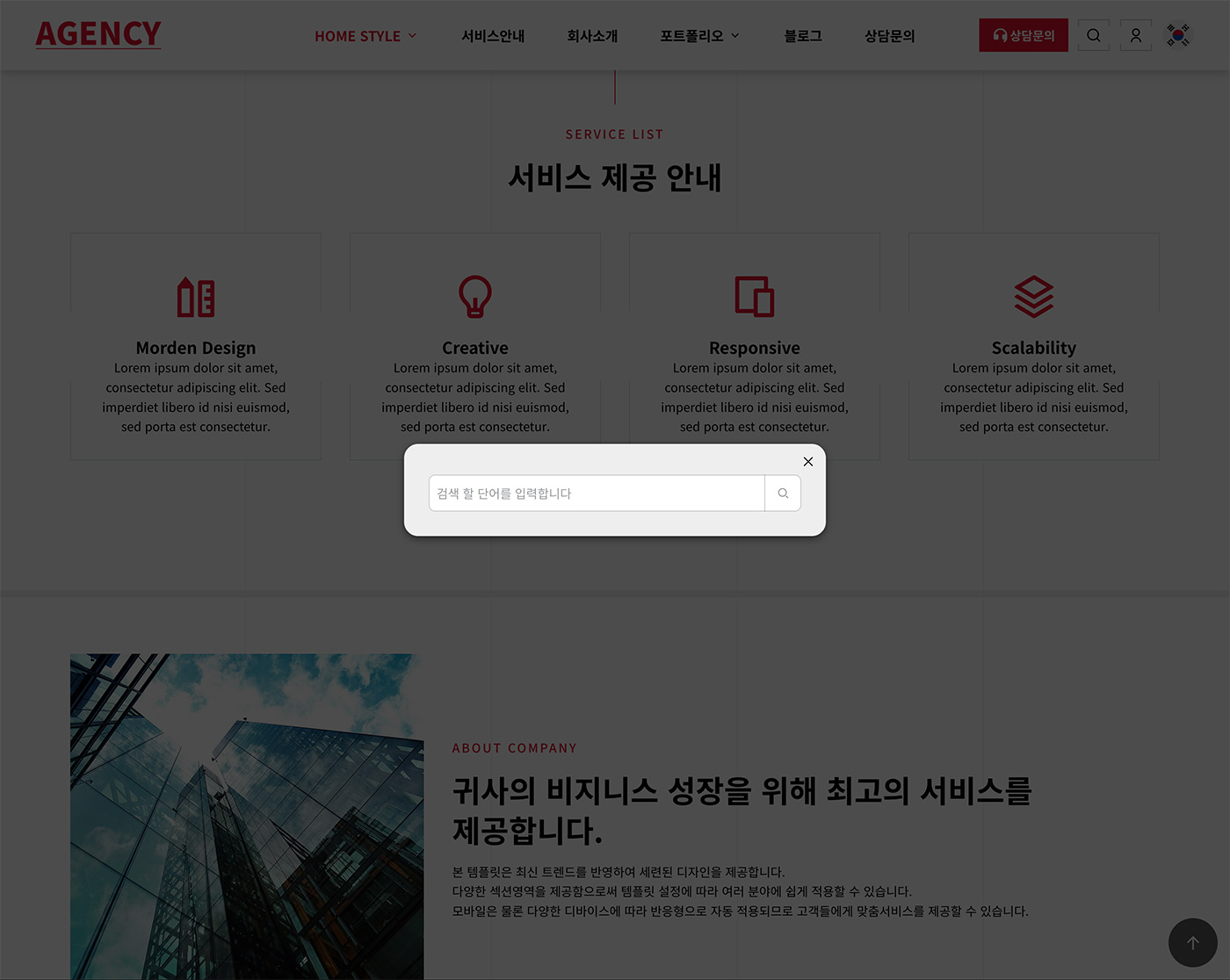
통합검색 사용여부를 선택 할 수 있습니다.
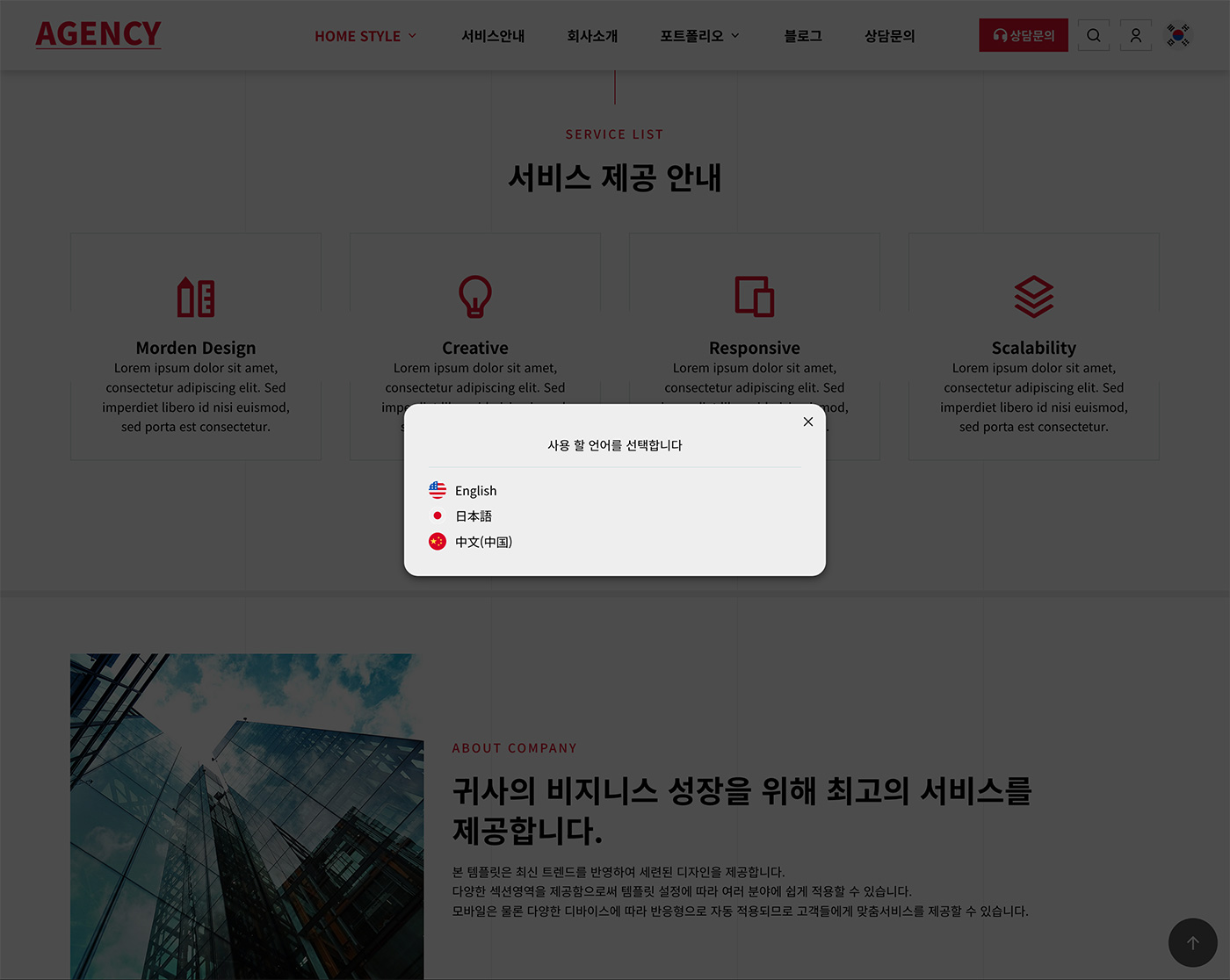
언어선택 사용여부를 선택 할 수 있습니다.

- 검색 레이어 -

- 언어선택 레이어 -
헤더영역 우측에 버튼을 출력합니다. (대표번호로 전화걸기 사용 시 ◆ 기본 설정 > 웹사이트 정보 설정 > 대표전화 번호가 입력되어있어야 합니다.)
별도링크 사용 시 URL 링크를 입력합니다. (ex: https://링크주소)
별도링크 사용 시 버튼으로 사용 할 텍스트를 입력합니다.
모바일에서 메뉴의 출력방향을 설정합니다. 기본값은 우측입니다.
현재 선택된 메뉴의 전체경로를 출력합니다.
데스크탑 브라우저에서 2차메뉴를 사용할수 있습니다. 선택된 메뉴의 하위메뉴가 있을경우만 출력합니다.
◆ FOOTER 영역

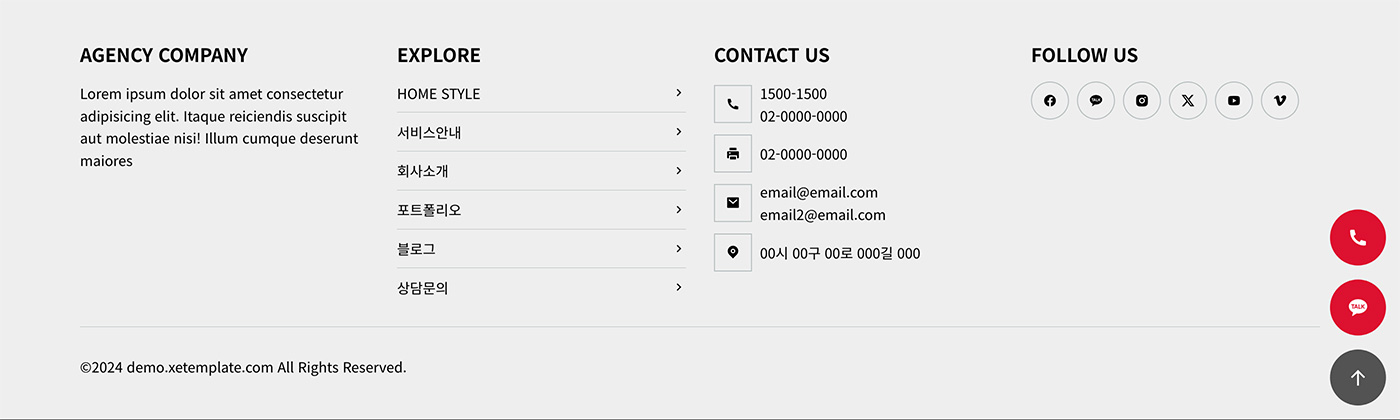
- FOOTER 영역 -
회사명을 입력합니다.(비워두면 웹사이트 제목이 출력됩니다.)
간단한 소개를 입력합니다.
SNS 아이콘 및 링크를 사용합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
◈ 메인 - 섹션 출력순서 설정
사용하는 메인 섹션들의 출력 순서를 변경 시 설정합니다.
슬라이더 섹션은 기본값은 1 로 고정합니다.
해당 섹션 출력 순서를 설정합니다.
해당 섹션 출력 순서를 설정합니다.
해당 섹션 출력 순서를 설정합니다.
해당 섹션 출력 순서를 설정합니다.
해당 섹션 출력 순서를 설정합니다.
해당 섹션 출력 순서를 설정합니다.
해당 섹션 출력 순서를 설정합니다.
해당 섹션 출력 순서를 설정합니다.
해당 섹션 출력 순서를 설정합니다.
해당 섹션 출력 순서를 설정합니다.
해당 섹션 출력 순서를 설정합니다.
해당 섹션 출력 순서를 설정합니다.
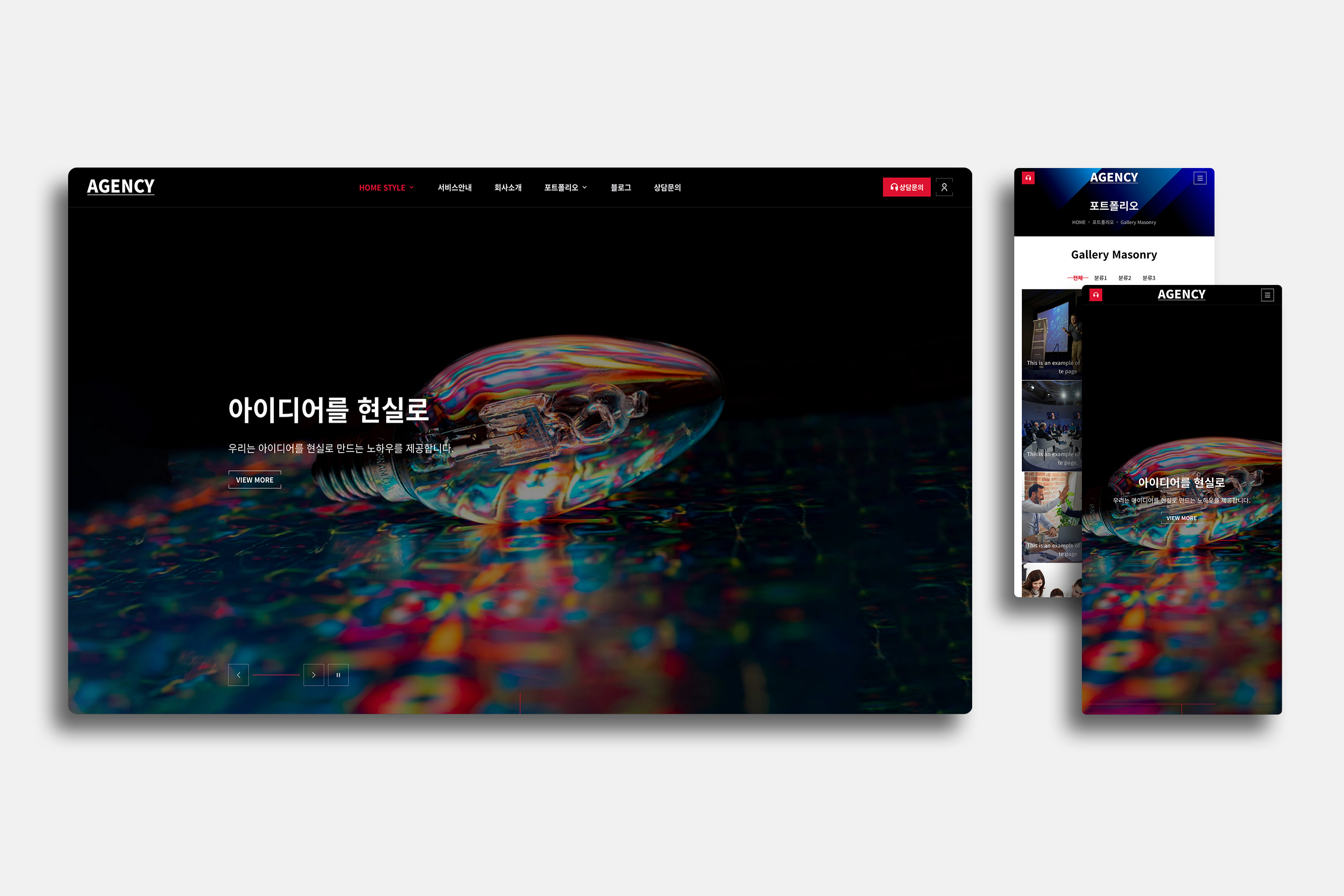
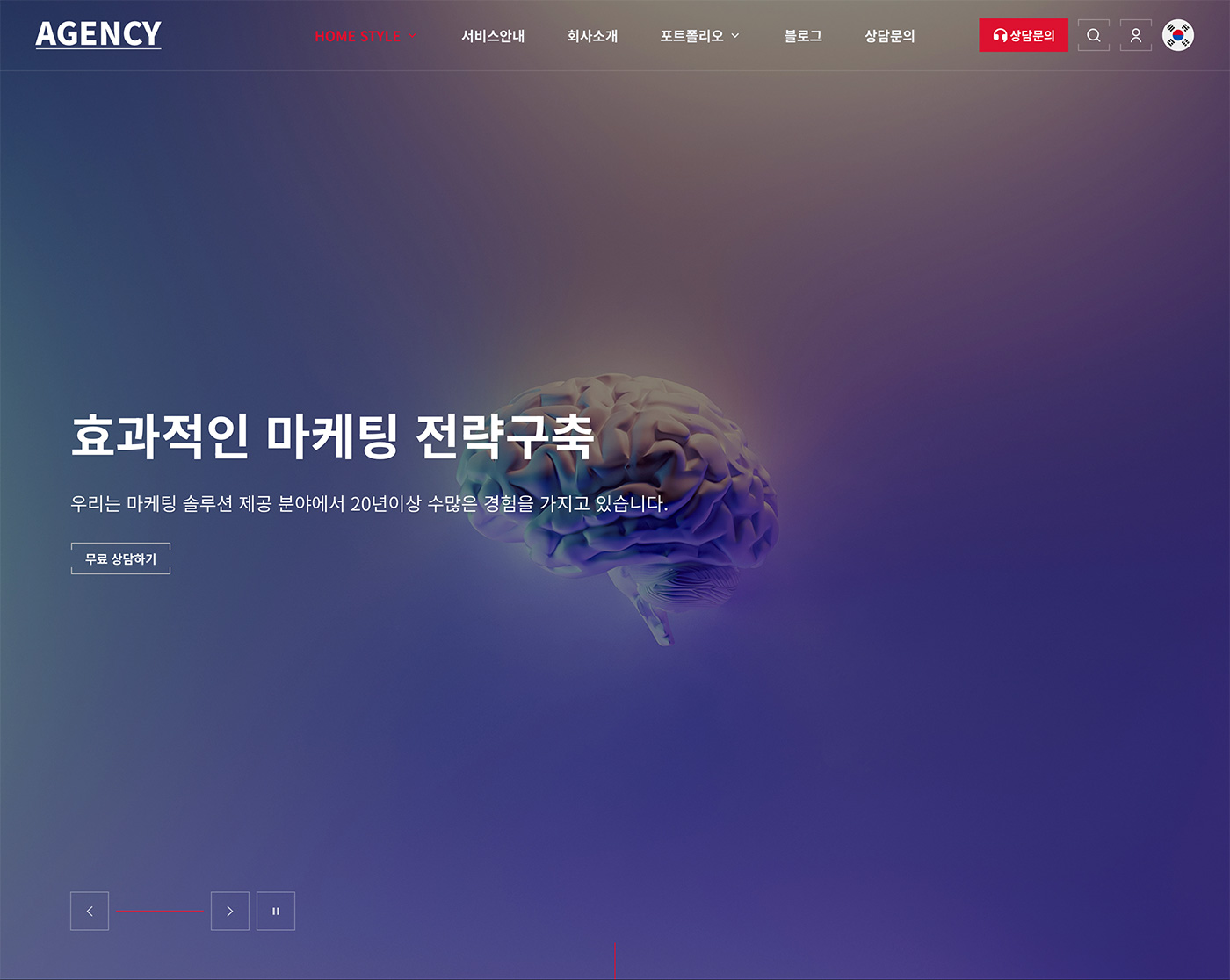
◈ 메인 - 슬라이더 섹션

브라우저 사이즈에 반응하는 슬라이드 이미지를 사용하는 섹션입니다.
자동으로 다음 이미지로 슬라이드 합니다.
오토 플레이 사용시 딜레이 타임을 (초) 단위로 설정 할 수 있습니다. 정해진 시간이 지나면 자동으로 다음 이미지로 넘어갑니다.
4가지 슬라이드 전환 효과를 지원하므로 선택적으로 사용 할 수 있습니다.
슬라이드 높이를 선택적으로 사용이 가능하며, 이미지 기준 선택시 등록한 이미지 사이즈에 따라 유동적으로 슬라이더 높이가 변하게 됩니다.
이미지 기준은 이미지 사이즈 그대로 출력이 가능하며 그외 기준은 브라우저 높이 기준이므로 이미지가 잘려 보일 수도 있습니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540 * 960 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540 * 960 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540 * 960 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540 * 960 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540 * 960 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540 * 960 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540 * 960 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크버튼으로 사용 할 텍스트를 입력합니다.
이미지를 등록 합니다.(1920*1280 사이즈 권장)
모바일 브라우저에서 별도로 사용 할 이미지를 등록합니다. (540 * 960 사이즈 권장)
이미지 위에 사용 할 제목을 입력합니다.(큰글자)
이미지 위에 사용 할 내용을 입력합니다.(작은글자)
링크버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
링크버튼으로 사용 할 텍스트를 입력합니다.
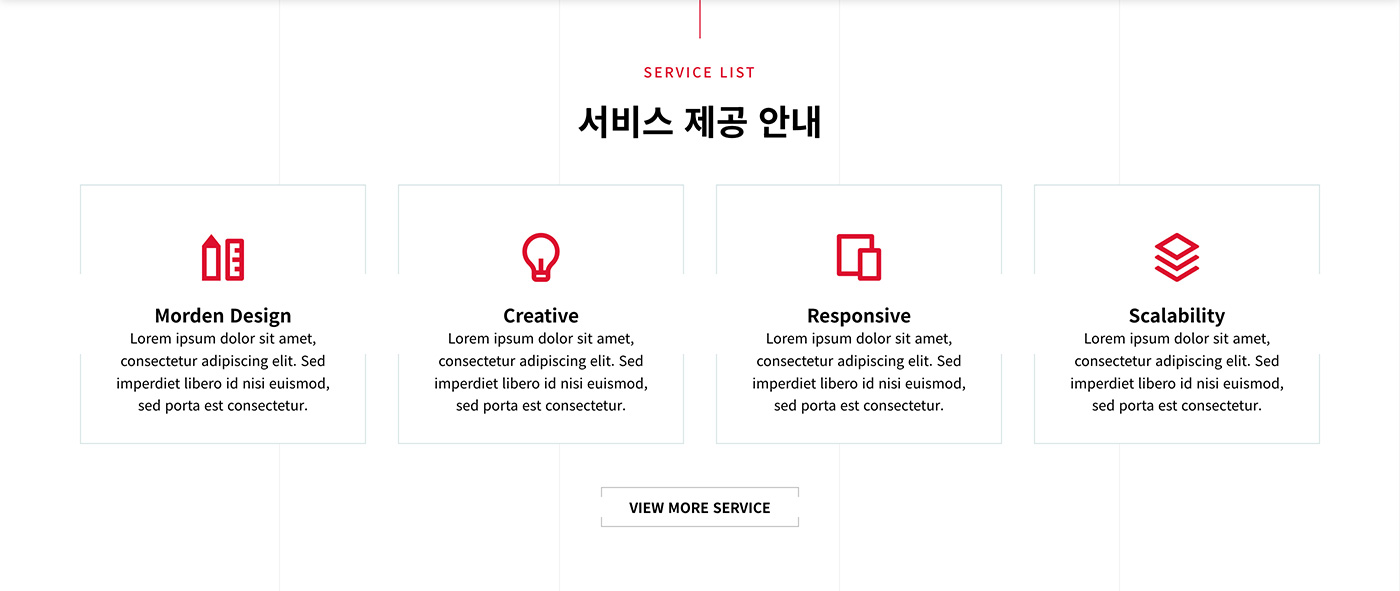
◈ 메인 - 서비스안내 섹션

제공하는 서비스를 소개하는 섹션입니다.
섹션을 구분하는 타이틀을 입력합니다. 작은 글씨로 출력됩니다.
섹션을 설명하는 타이틀을 입력합니다. 큰 글씨로 출력됩니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
아이콘 대신 이미지를 사용하시려면 이미지를 등록합니다. (동일 사이즈 권장)
제목을 입력합니다.
내용을 입력합니다.
링크를 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
아이콘 대신 이미지를 사용하시려면 이미지를 등록합니다. (동일 사이즈 권장)
제목을 입력합니다.
내용을 입력합니다.
링크를 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
아이콘 대신 이미지를 사용하시려면 이미지를 등록합니다. (동일 사이즈 권장)
제목을 입력합니다.
내용을 입력합니다.
링크를 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
아이콘 대신 이미지를 사용하시려면 이미지를 등록합니다. (동일 사이즈 권장)
제목을 입력합니다.
내용을 입력합니다.
링크를 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
MORE 버튼을 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
버튼으로 사용 할 텍스트를 입력합니다.
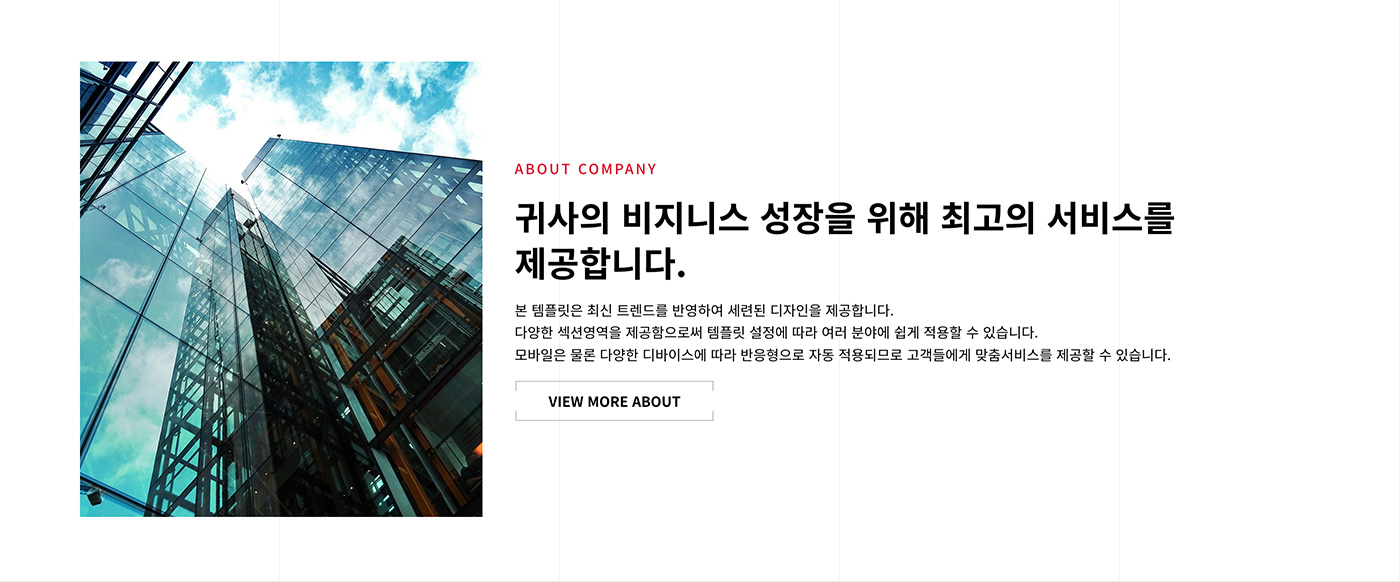
◈ 메인 - 회사소개 섹션

회사를 소개하는 섹션입니다.
섹션을 구분하는 타이틀을 입력합니다. 작은 글씨로 출력됩니다.
섹션을 설명하는 타이틀을 입력합니다. 큰 글씨로 출력됩니다.
아이콘 대신 이미지를 사용하시려면 이미지를 등록합니다. (동일 사이즈 권장)
내용을 입력합니다.
MORE 버튼을 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
버튼으로 사용 할 텍스트를 입력합니다.
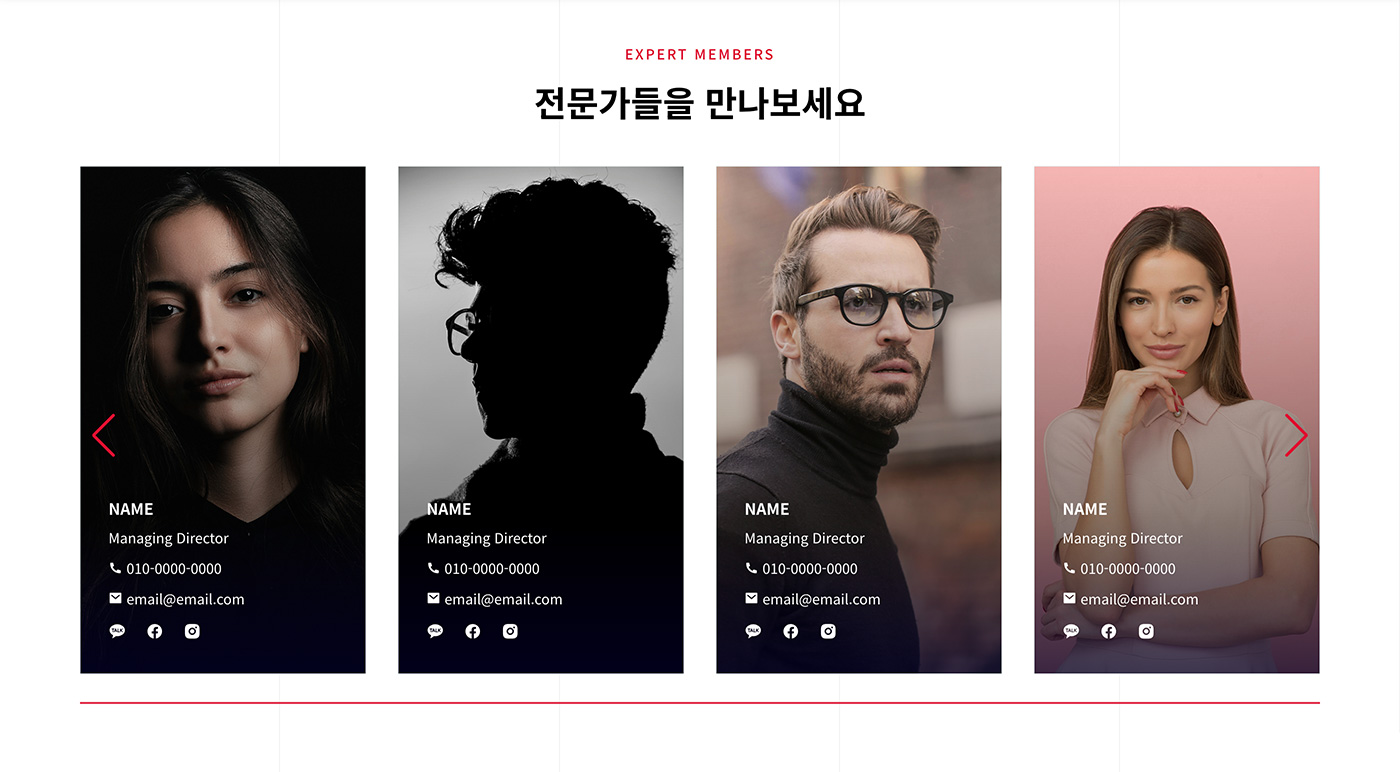
◈ 메인 - 멤버소개 섹션

멤버, 지점등을 개별적으로 소개하는 섹션입니다.
섹션을 구분하는 타이틀을 입력합니다. 작은 글씨로 출력됩니다.
섹션을 설명하는 타이틀을 입력합니다. 큰 글씨로 출력됩니다.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
이미지를 사용하려면 등록합니다.
이름을 입력합니다.
직책을 입력합니다.
연락처를 입력합니다.
이메일을 입력합니다.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
사용하실 SNS URL 링크를 입력합니다.
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
MORE 버튼을 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
버튼으로 사용 할 텍스트를 입력합니다.
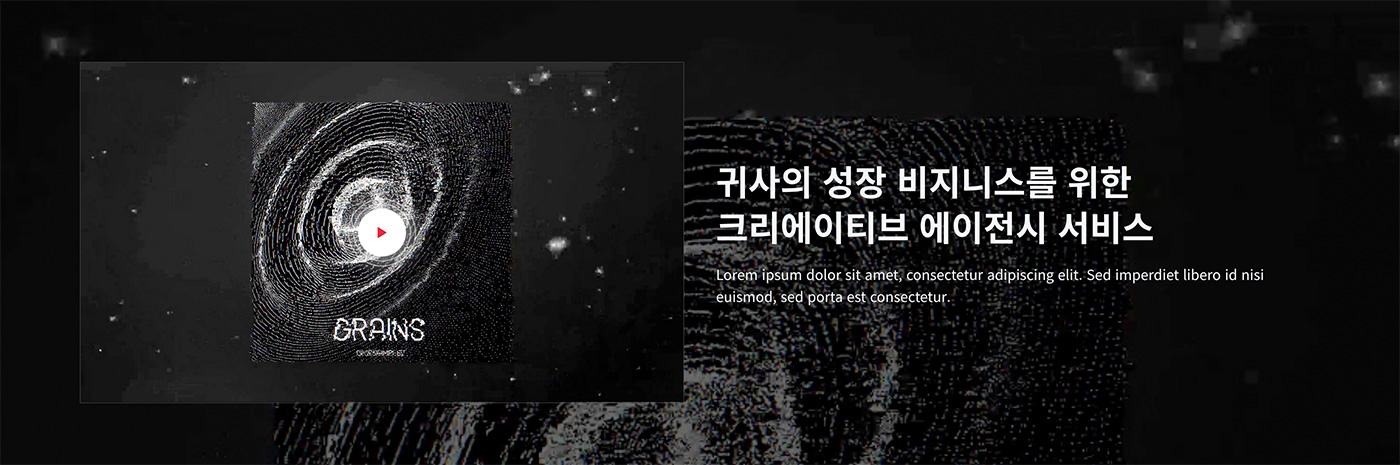
◈ 메인 - 영상소개 섹션

유튜브, 비메오, MP4등 영상으로 소개하는 섹션입니다. 사용할 영상 타입을 선택 후 아래 영상 공유주소를 입력해주세요.
제목을 입력합니다. 큰 글씨로 출력됩니다.
내용을 입력합니다.
유튜브 영상 공유 주소를 입력합니다. (예시: https://youtu.be/pBsmngqHxUM?si=HBv8mzWtfC3asdAa)
비메오 영상 공유 주소를 입력합니다. (예시: https://vimeo.com/395860881)
MP4 파일을 FTP로 업로드후 영상의 URL을 입력합니다. (예시: https://도메인/ooo.mp4)
영상소개 섹션의 배경이미지를 사용합니다.
유튜브 영상 사용시 유튜브 썸네일 이미지를 백그라운드로 사용되며, 별도의 배경이미지를 사용하시려면 이미지를 등록합니다.
MORE 버튼을 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
버튼으로 사용 할 텍스트를 입력합니다.
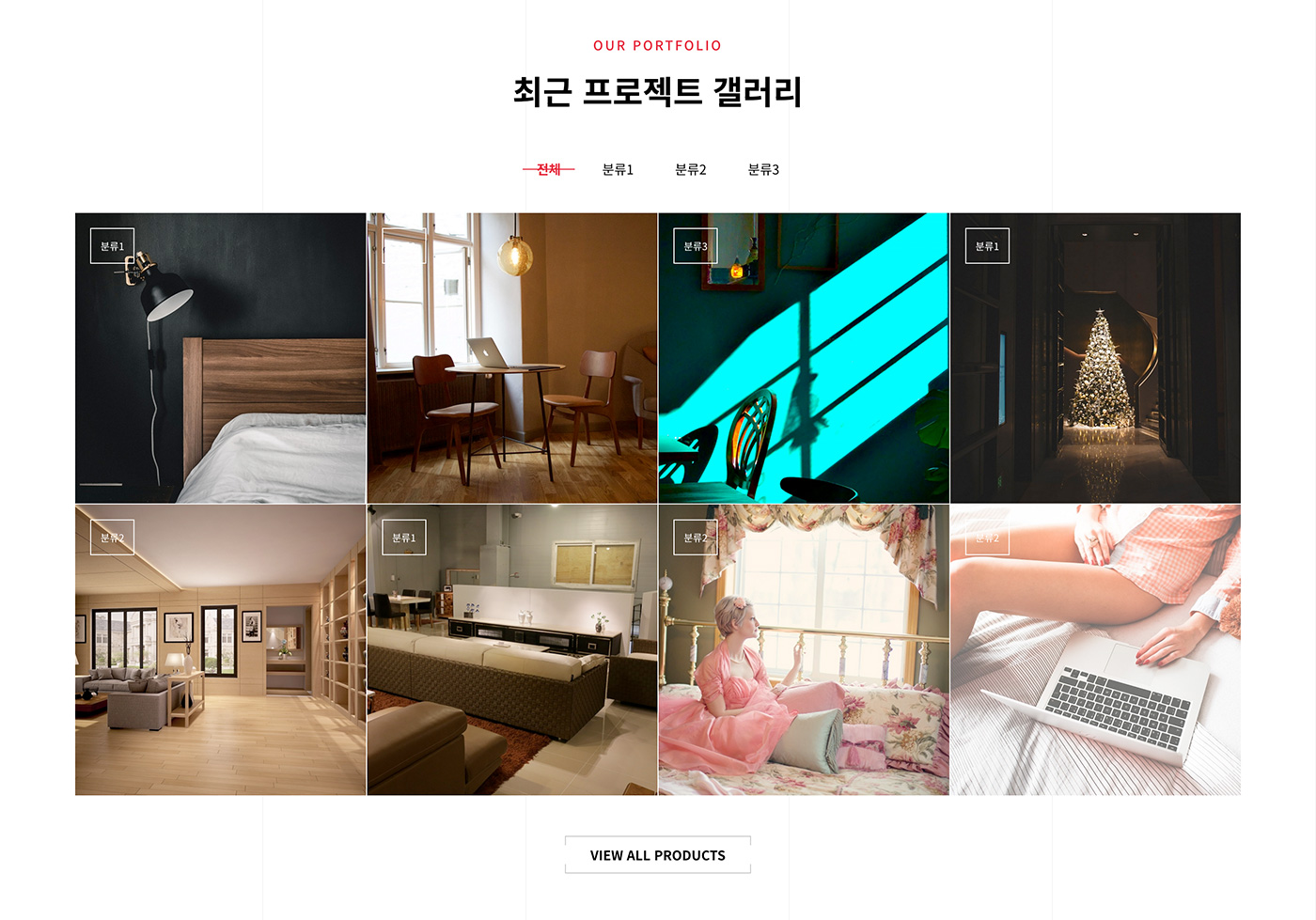
◈ 메인 - 포트폴리오 섹션

이미지 갤러리 형태의 위젯을 사용하여 출력하는 섹션입니다.
섹션을 구분하는 타이틀을 입력합니다. 작은 글씨로 출력됩니다.
섹션을 설명하는 타이틀을 입력합니다. 큰 글씨로 출력됩니다.
위젯으로 출력 될 게시판의 고유 SRL 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
위젯으로 출력 될 게시판의 메뉴 URL을 입력합니다. (여러개 출력시 콤마로 구분합니다.)
예: https://example.com/board 인경우 board 입력.
출력 할 개수를 입력합니다. (비워두시면 기본 8 적용)
썸네일 생성시 가로크기를 정합니다
썸네일 생성시 세로크기를 정합니다
탭 정렬기능을 사용합니다.
탭 정렬 대상을 선택합니다.
Lightbox 갤러리는 썸네일 이미지 클릭시 원본이미지를 갤러리 형태로 볼수 있는 기능입니다.
기본으로 설정된 위젯을 사용하지 않고 별도의 위젯을 사용하려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
MORE 버튼을 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
버튼으로 사용 할 텍스트를 입력합니다.
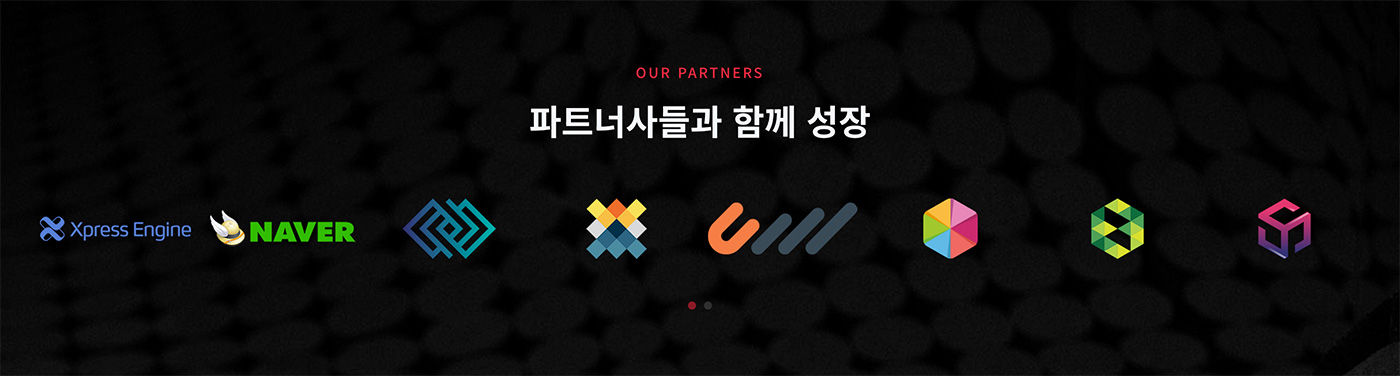
◈ 메인 - 파트너사소개 섹션

파트너사들을 소개하는 섹션입니다.
레이아웃 설정 - 메뉴 - 파트너사 로고 출력용 메뉴가 선택되어야 출력이 됩니다.
로고이미지 등록방법은 - 메뉴를 추가 후 - 추가한 메뉴 선택 - 메뉴 링크이미지 - 기본 이미지를 등록하세요.
섹션을 구분하는 타이틀을 입력합니다. 작은 글씨로 출력됩니다.
섹션을 설명하는 타이틀을 입력합니다. 큰 글씨로 출력됩니다.
MORE 버튼을 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
버튼으로 사용 할 텍스트를 입력합니다.
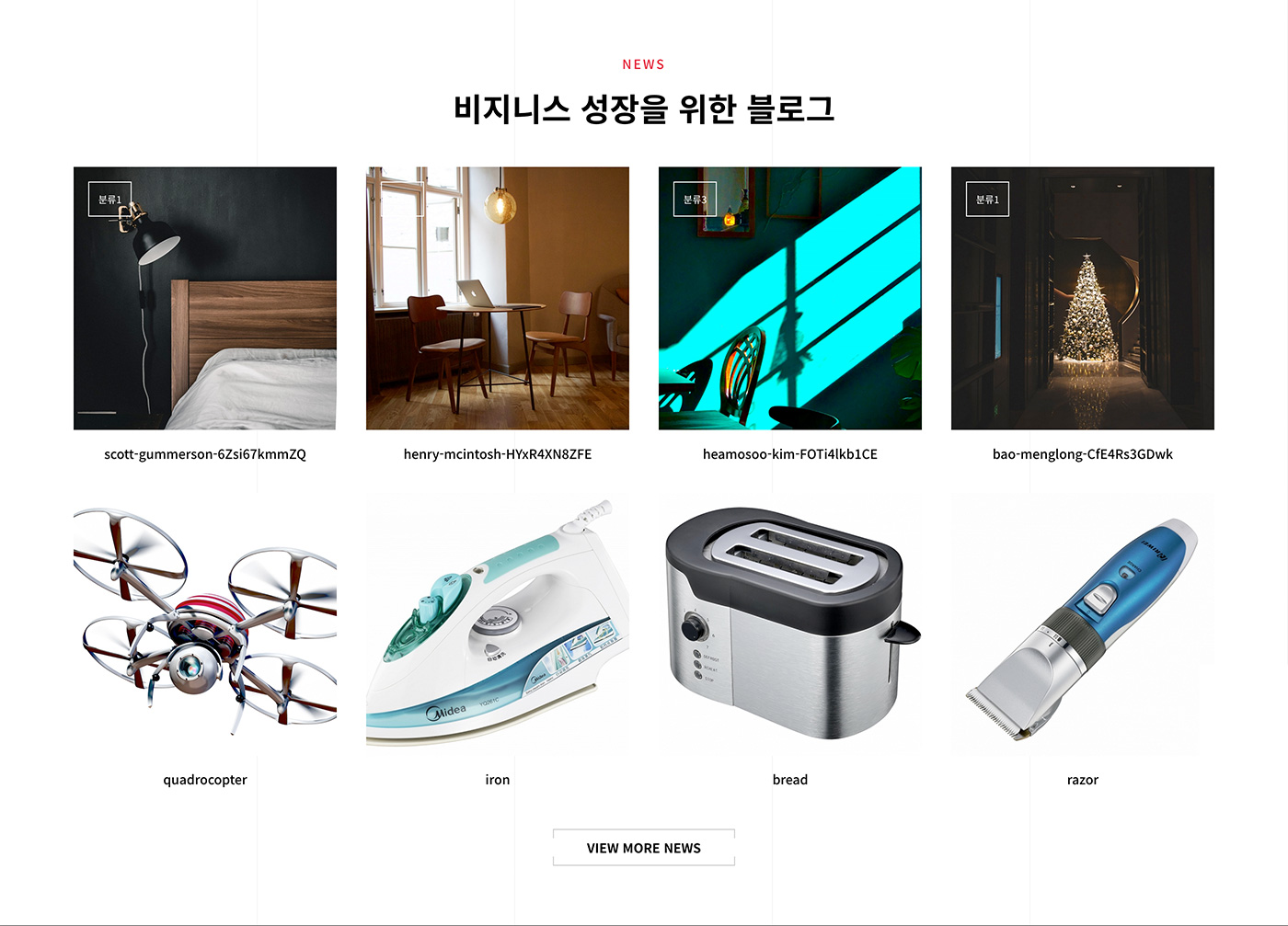
◈ 메인 - 최신글(뉴스) 섹션

갤러리 타입의 위젯을 사용하여 최근 등록 된 글을 출력하는 섹션입니다.
섹션을 구분하는 타이틀을 입력합니다. 작은 글씨로 출력됩니다.
섹션을 설명하는 타이틀을 입력합니다. 큰 글씨로 출력됩니다.
위젯으로 출력 될 게시판의 고유 SRL 번호를 입력합니다. (여러개 출력시 콤마로 구분합니다.)
위젯으로 출력 될 게시판의 메뉴 URL을 입력합니다. (여러개 출력시 콤마로 구분합니다.)
예: https://example.com/board 인경우 board 입력.
출력 할 개수를 입력합니다. (비워두시면 기본 8 적용)
기본으로 설정된 위젯을 사용하지 않고 별도의 위젯을 사용하려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
MORE 버튼을 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
버튼으로 사용 할 텍스트를 입력합니다.
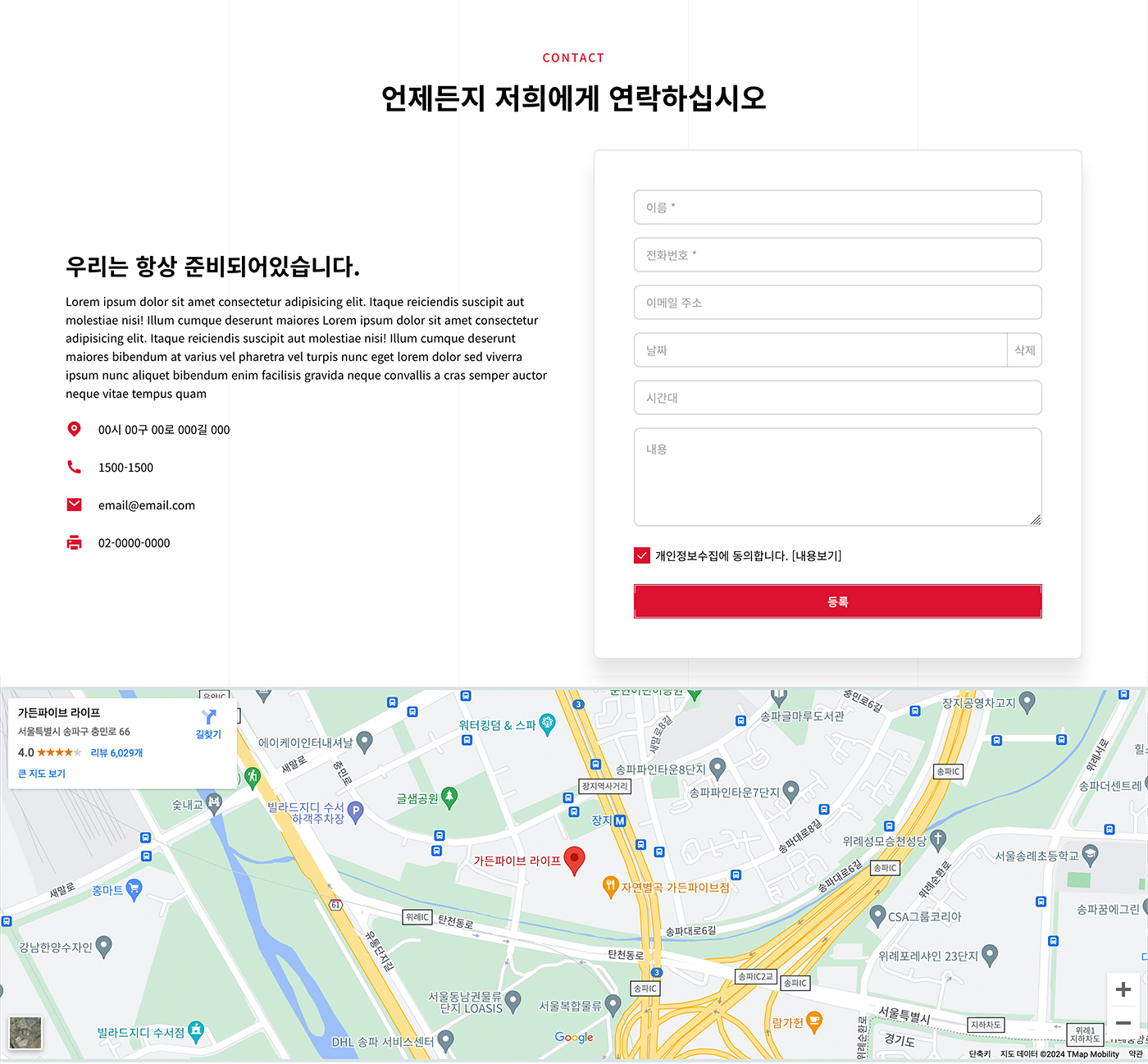
◈ 메인 - Contact 섹션

갤러리 타입의 위젯을 사용하여 최근 등록 된 글을 출력하는 섹션입니다.
섹션을 구분하는 타이틀을 입력합니다. 작은 글씨로 출력됩니다.
섹션을 설명하는 타이틀을 입력합니다. 큰 글씨로 출력됩니다.
제목을 입력합니다.
내용을 입력합니다.
접수폼에서 입력받은 내용이 저장될 게시판 메뉴URL을 입력해야 정상적으로 등록이됩니다. (https://example.com/board 인경우 board 입력).
게시판 미리 생성 후 권한설정: 접근권한, 글작성은 모든사용자로 하고 그외에는 관리자로 설정합니다.
입력 받을 항목을 선택적으로 사용할 수 있습니다.
개인정보를 수집하는 내용에 관한 동의는 필수적으로 받아야합니다. (비워두면 기본 내용을 출력합니다.)
등록 완료 후 띄울 메세지를 입력합니다. (텍스트만 입력가능. 비워두면 "브라우저타이틀 + 등록되었습니다. 감사합니다." 출력됩니다.)
구글맵을 출력하려면 iframe코드(구글맵)를 입력하세요. (구글맵 적용방법 https://xetemplate.com/xe_faq/214810 참고)
◈ 메인 - 추가섹션1
추가섹션은 HTML코드 및 이미지를 사용할 수 있는 섹션입니다.
섹션을 구분하는 타이틀을 입력합니다. 작은 글씨로 출력됩니다.
섹션을 설명하는 타이틀을 입력합니다. 큰 글씨로 출력됩니다.
내용을 입력합니다. (HTML 사용 가능)
출력 할 이미지를 등록합니다.
MORE 버튼을 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
버튼으로 사용 할 텍스트를 입력합니다.
◈ 메인 - 추가섹션2
추가섹션은 HTML코드 및 이미지를 사용할 수 있는 섹션입니다.
섹션을 구분하는 타이틀을 입력합니다. 작은 글씨로 출력됩니다.
섹션을 설명하는 타이틀을 입력합니다. 큰 글씨로 출력됩니다.
내용을 입력합니다. (HTML 사용 가능)
출력 할 이미지를 등록합니다.
MORE 버튼을 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
버튼으로 사용 할 텍스트를 입력합니다.
◈ 메인 - 추가섹션3
추가섹션은 HTML코드 및 이미지를 사용할 수 있는 섹션입니다.
섹션을 구분하는 타이틀을 입력합니다. 작은 글씨로 출력됩니다.
섹션을 설명하는 타이틀을 입력합니다. 큰 글씨로 출력됩니다.
내용을 입력합니다. (HTML 사용 가능)
출력 할 이미지를 등록합니다.
MORE 버튼을 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
버튼으로 사용 할 텍스트를 입력합니다.
◈ 메인 - 추가섹션4
추가섹션은 HTML코드 및 이미지를 사용할 수 있는 섹션입니다.
섹션을 구분하는 타이틀을 입력합니다. 작은 글씨로 출력됩니다.
섹션을 설명하는 타이틀을 입력합니다. 큰 글씨로 출력됩니다.
내용을 입력합니다. (HTML 사용 가능)
출력 할 이미지를 등록합니다.
MORE 버튼을 사용하시려면 URL 링크를 입력합니다. (ex: https://링크주소)
버튼으로 사용 할 텍스트를 입력합니다.
서브 - 설정

2차메뉴 선택시 해당 페이지의 브라우저타이틀을 사용합니다.
배경 이미지로 사용합니다.
배경 이미지로 사용합니다.
배경 이미지로 사용합니다.
배경 이미지로 사용합니다.
배경 이미지로 사용합니다.
배경 이미지로 사용합니다.
서브페이지의 상단 영역에 기본 배경 이미지로 사용합니다.
서브 - Contact페이지 설정

Contact폼을 서브페이지에서 사용합니다.(출력 내용은 메인-Contact의 섹션 내용 설정값에 입력된 내용을 동일하게 사용합니다.)
Contact폼을 사용할 페이지의 메뉴 URL을 입력합니다.(https://example.com/page 인경우 page 입력)
접수폼에서 입력받은 내용이 저장될 게시판 메뉴URL을 입력해야 정상적으로 등록이됩니다. (https://example.com/board 인경우 board 입력).
게시판 미리 생성 후 권한설정: 접근권한, 글작성은 모든사용자로 하고 그외에는 관리자로 설정합니다.
입력 받을 항목을 선택적으로 사용할 수 있습니다.
개인정보를 수집하는 내용에 관한 동의는 필수적으로 받아야합니다. (비워두면 기본 내용을 출력합니다.)
등록 완료 후 띄울 메세지를 입력합니다. (텍스트만 입력가능. 비워두면 "브라우저타이틀 + 등록되었습니다. 감사합니다." 출력됩니다.)
모바일 설정

모바일에서 앱스타일 하단 고정바(홈, 뒤로가기, 메뉴, 로그인, 검색, 언어선택)를 사용합니다.
◆ 퀵버튼 설정
우측 하단에 고정된 링크버튼으로 사용합니다.
링크 주소를 입력합니다.(전화번호 연결시 tel:01012345678 형태로 입력, 링크값이 없으면 출력되지 않습니다.)
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
링크 주소를 입력합니다.(전화번호 연결시 tel:01012345678 형태로 입력, 링크값이 없으면 출력되지 않습니다.)
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.
링크 주소를 입력합니다.(전화번호 연결시 tel:01012345678 형태로 입력, 링크값이 없으면 출력되지 않습니다.)
아이콘 폰트를 사용하시려면 remixicon 4.2 코드를 입력합니다. (예: 형태로 입력. 아이콘 코드는 https://remixicon.com 에서 확인)
XE 아이콘 코드는 아래 링크를 참조하세요.