제품 설치
제품 구성
센스 레이아웃 1개 + 센스 레이아웃 전용 위젯 1개
파일구성
다운받는 파일 xet_sense_v1.0.0.zip 파일
zip파일 안 구성
- layouts/xet_sense 폴더 와 파일들
- widgets/xet_sense_content 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 XE 또는 라이믹스가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE 또는 라이믹스가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3. 설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 센스 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 센스 레이아웃 전용 위젯 항목이 보이면 정상.
※ XE 또는 라이믹스(XE 기능확장버전, 권장)가 설치되지 않은경우 먼저 설치가 되어야합니다.
설치 경로
센스 레이아웃이 설치되는 경로 :
/layouts/xet_sense
센스 전용 위젯이 설치되는 경로 :
/widgets/xet_sense_content
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
기본 설정
▷ 홈 페이지 설정
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
비워두시면 홈으로 설정된 메인(홈)페이지를 자동으로 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
특정 페이지를 메인형으로 사용시 메뉴ID(mid) 명을 입력합니다. 입력된 페이지는 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
▷ 로딩 애니메이션
메인 페이지에서 페이지 로딩 애니메이션을 2~3초동안 보여줍니다.

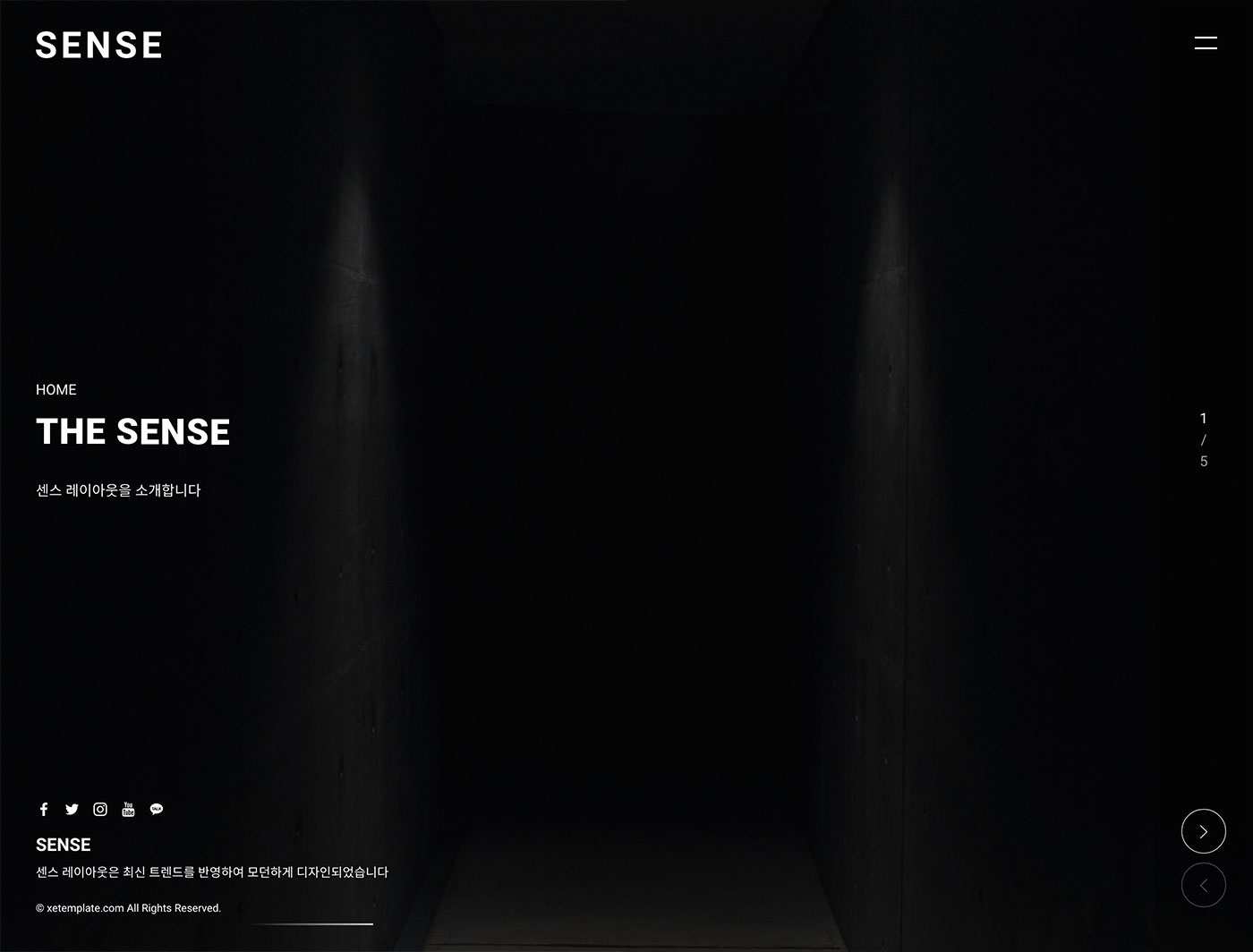
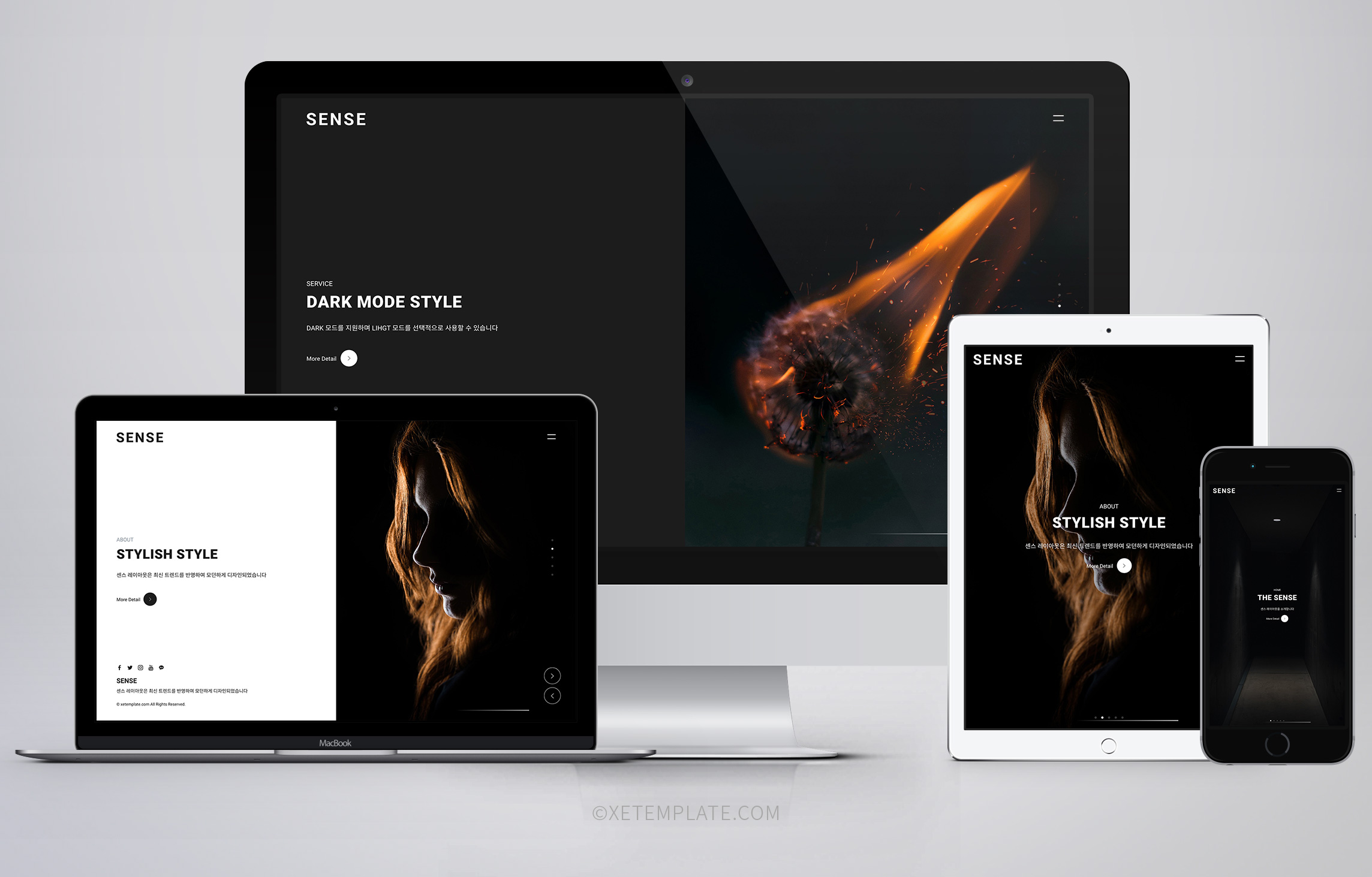
▷ 컬러 모드
사용 할 컬러모드를 설정합니다.
Light 모드

Dark 모드

▷ 테마컬러
테마 컬러는 포인트가 되는 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (예: #FFCC00)
▷ 애니메이션 효과
로딩시 애니메이션 효과를 사용합니다.
▷ 로그인
로그인을 사용합니다.

HEADER 영역


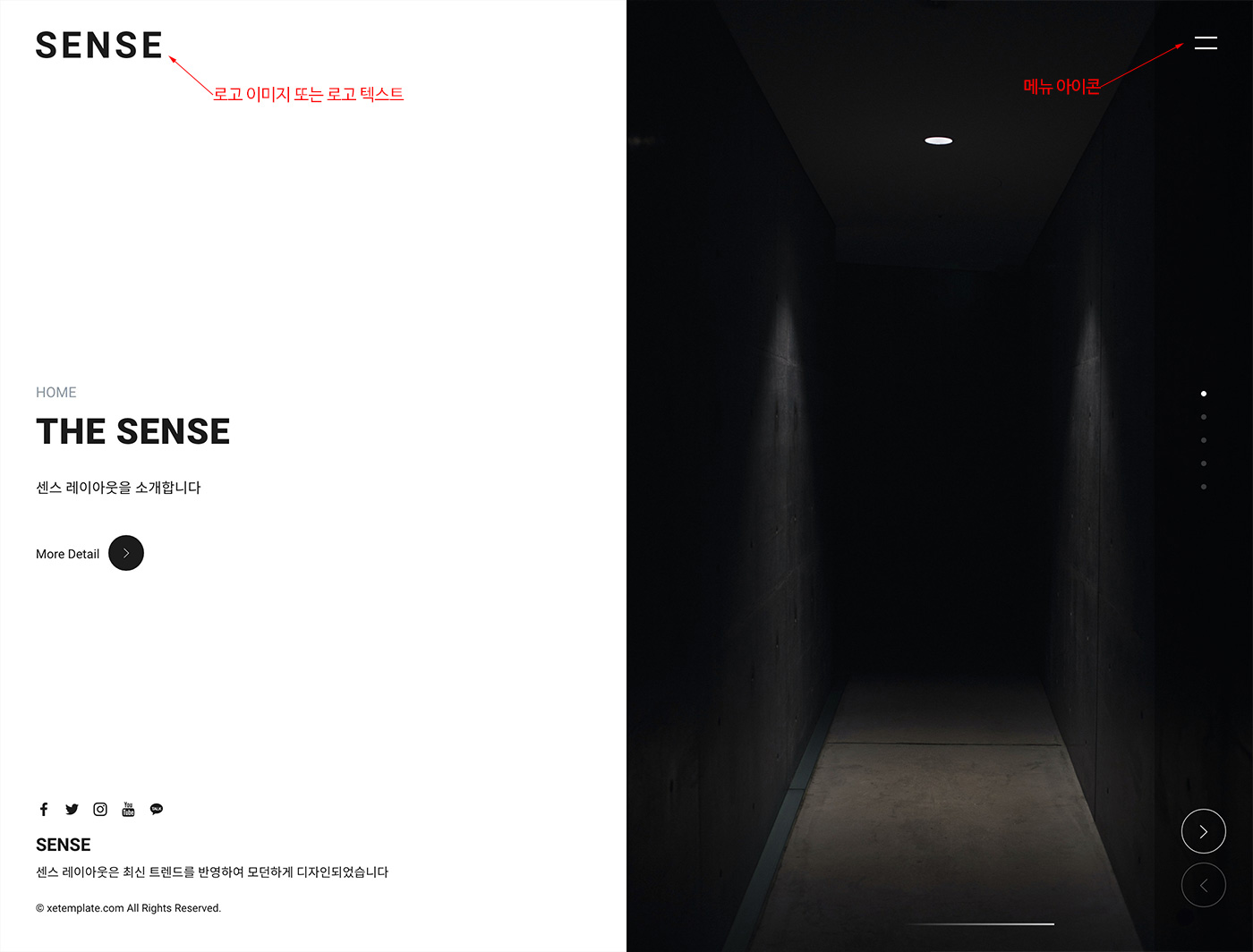
▼ 로고 설정
▷ 로고 사이즈
로고 이미지 가로 사이즈를 설정합니다. (기본값은 220, 숫자만 입력합니다. 모바일은 자동으로 설정됩니다.)
▷ 로고 이미지-밝은색
Dark 배경으로 사용 할 밝은색 로고이미지를 등록합니다. (여백없는 투명 png 타입의 이미지)
▷ 로고 이미지-어두운색
Light 배경으로 사용 할 어두운 로고이미지를 등록합니다. (여백없는 투명 png 타입의 이미지, 없으면 로고 이미지-밝은색에 등록된 이미지를 사용합니다.)
▷ 로고 텍스트
로고 텍스트를 입력합니다. (단, 로고 이미지가 등록되어있으면 로고이미지가 출력됩니다.))
▷ 로고 Link
로고 클릭 시 별도의 링크로 이동하려면 링크 주소를 입력합니다
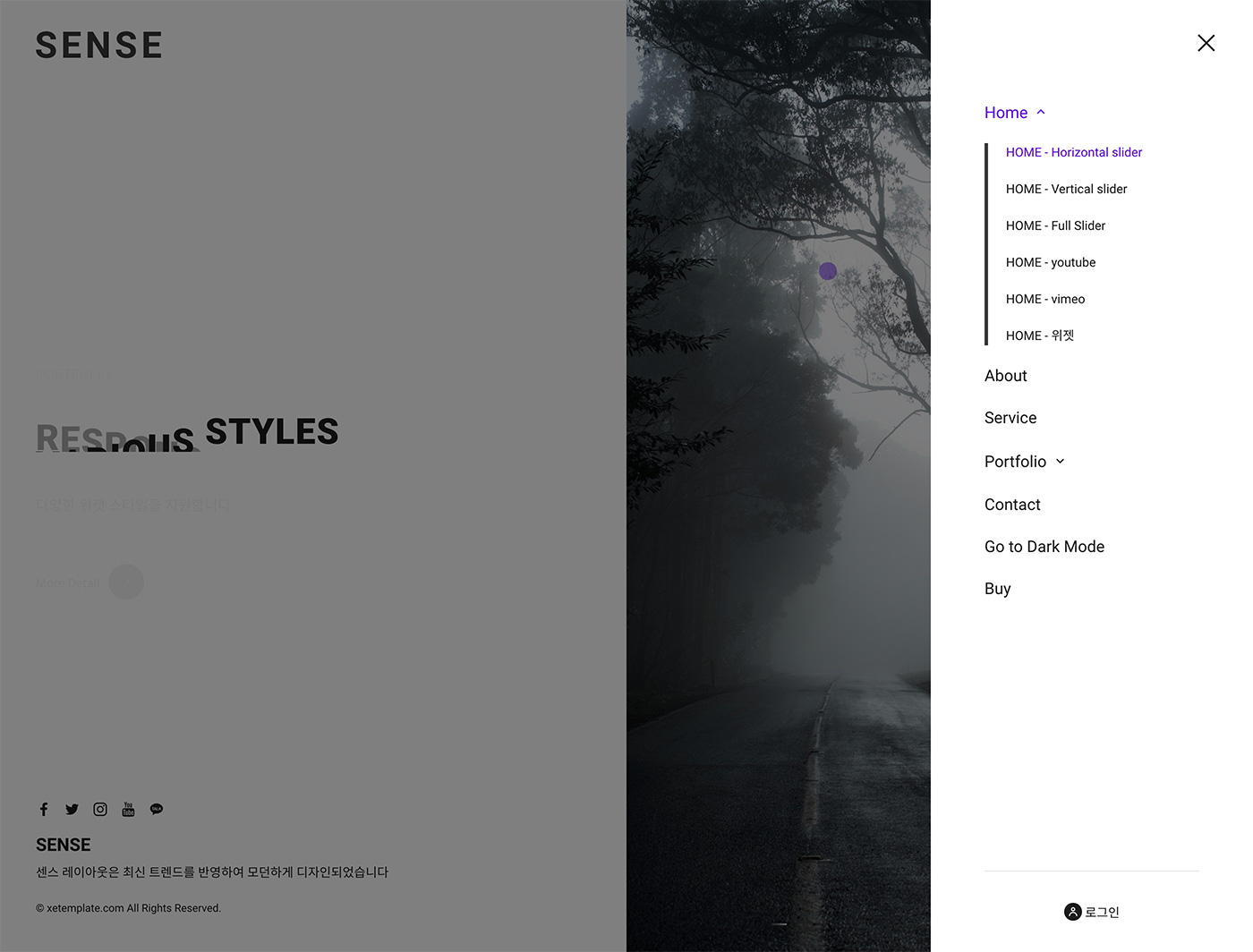
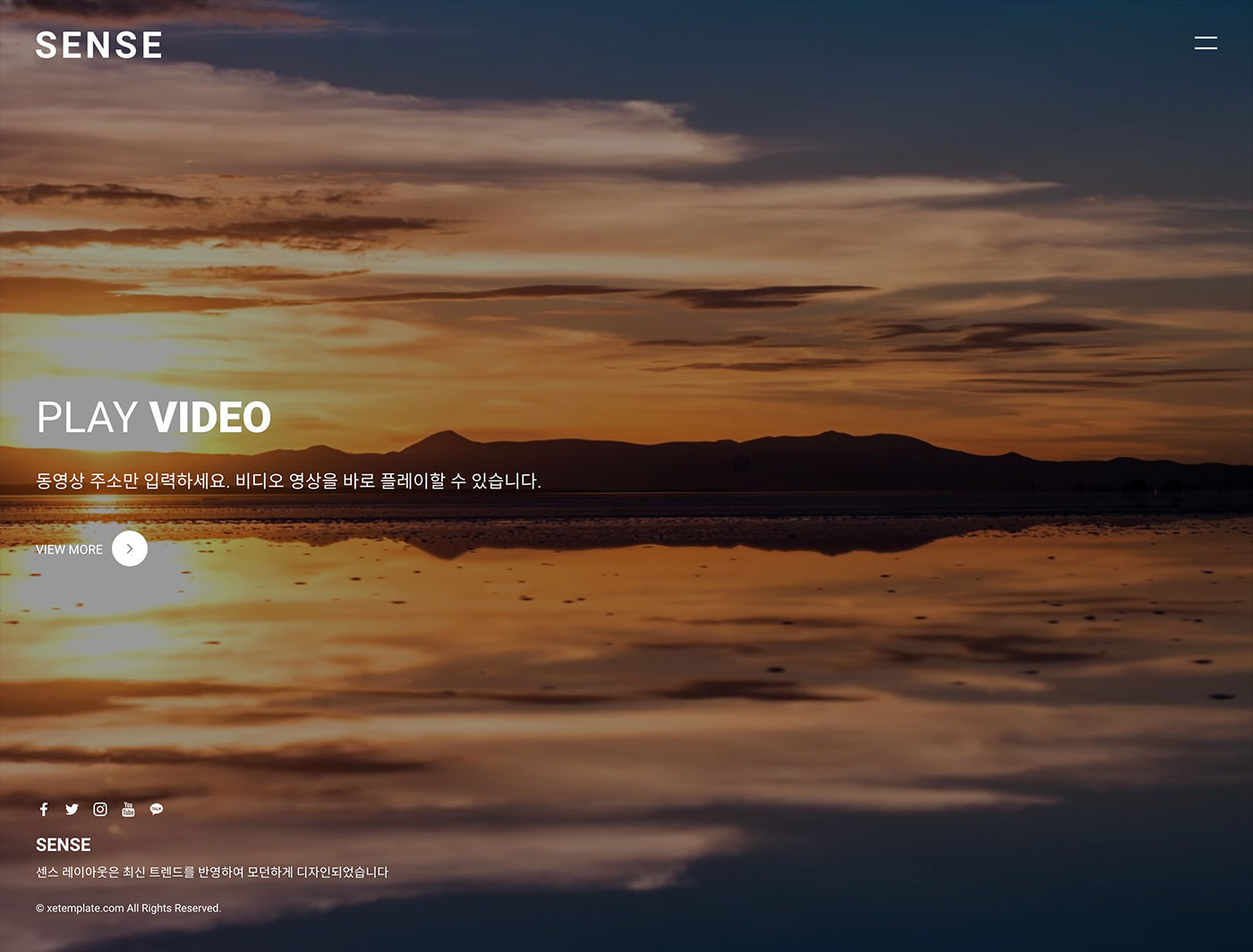
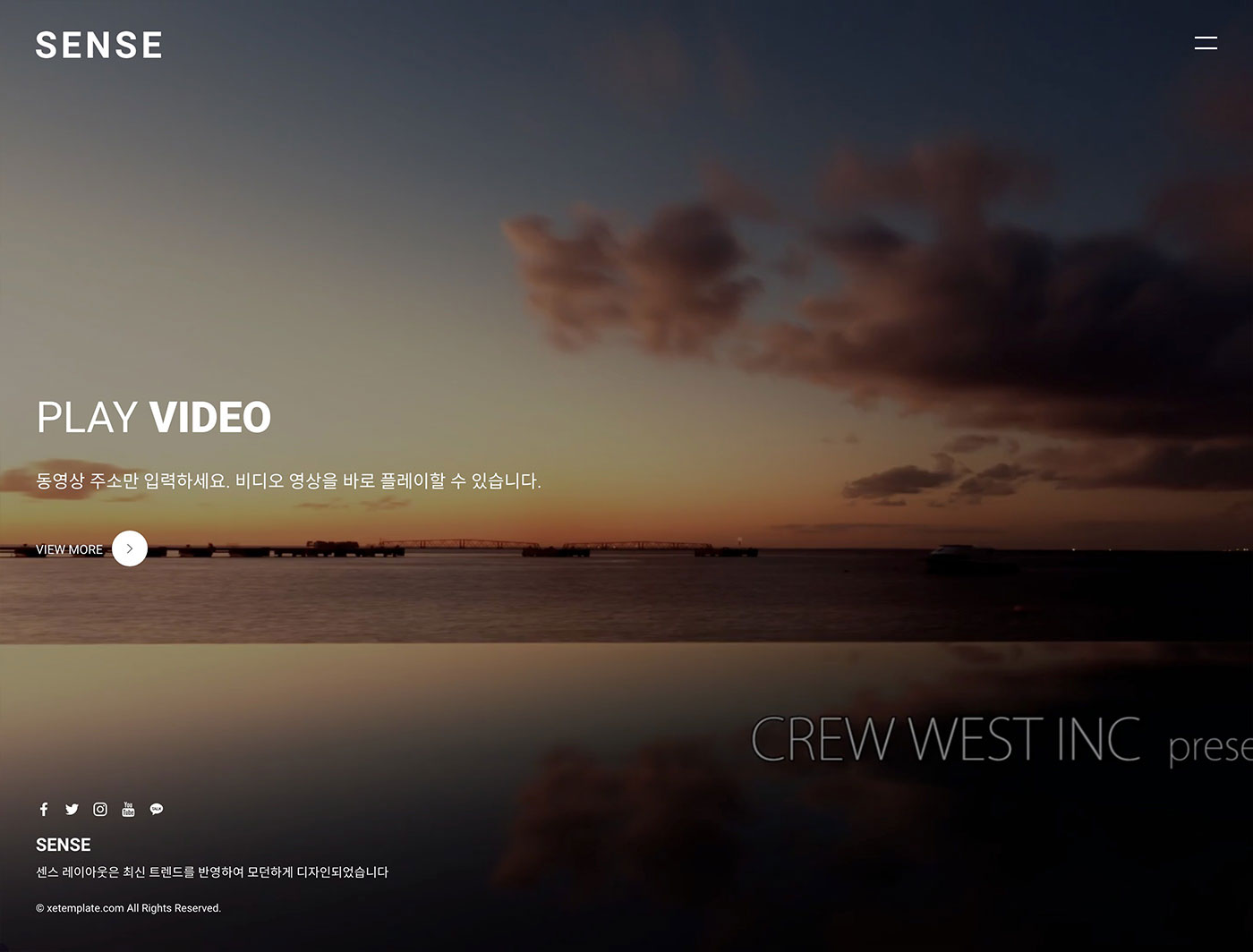
메인 - 홈
◈ 설정
메인(홈)에서 사용될 이미지 슬라이더 또는 영상을 선택합니다. (선택 후 아래 상세설정에서 설정을 마무리합니다.).
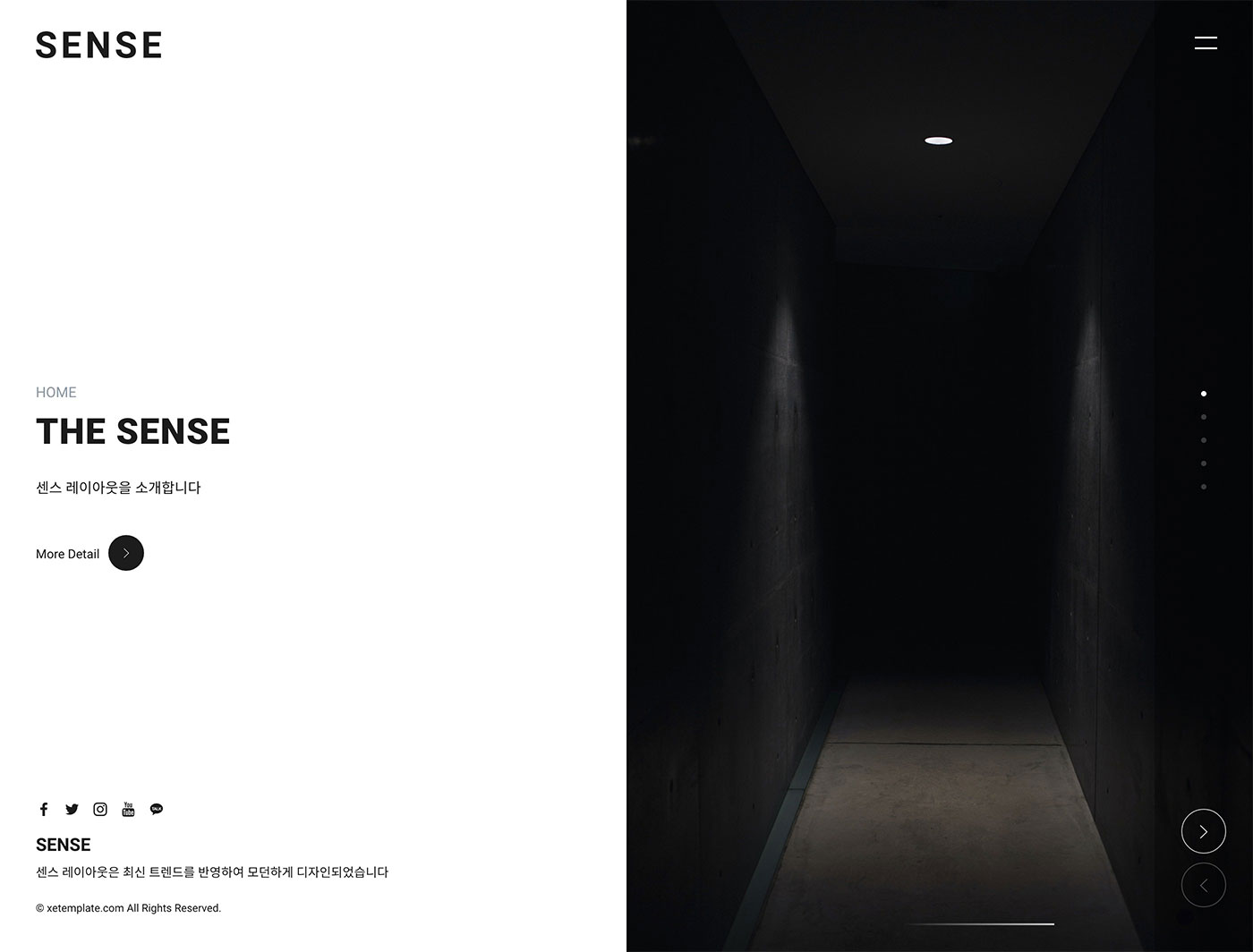
이미지 슬라이더(가로, 세로 슬라이더)

이미지 슬라이더(풀스크린형 가로 슬라이더)

비디오 Youtube(풀스크린형)

비디오 Vimeo(풀스크린형)

▼ 게시판에서 이미지 불러오기
▷ 출력 할 게시판 srl
이미지를 게시판에서 불러와 사용합니다. 출력할 게시판 srl 번호를 입력합니다. (다중 모듈은 콤마로 구분하여 입력) https://xetemplate.com/xe_faq/156144 참조
▷ 아이템 출력 수
출력될 아이템의 개수를 설정합니다. (기본값 8개)
▼ 이미지 슬라이더 옵션 설정
▷ 오토 플레이
자동으로 다음 이미지로 슬라이드 합니다.
┗ 오토 플레이 시간
오토 플레이 사용시 딜레이 타임을 1000(1초) 기준으로 설정합니다. 숫자만 입력합니다(기본 6000)
▷ 페이지네이션
슬라이더 페이지네이션 스타일을 설정합니다. (모바일에서는 fraction(숫자)가 표기됩니다)
▼ 1. 이미지 슬라이더 설정
● 이미지
이미지를 등록해야 사용됩니다.
┗ 분류
이미지와 함께 사용 할 분류명을 입력합니다
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다.
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다.
▷ 링크 주소
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ 링크 버튼명
링크 버튼으로 사용 할 텍스트를 입력합니다.
▼ 2. 이미지 슬라이더 설정
● 이미지
이미지를 등록해야 사용됩니다.
┗ 분류
이미지와 함께 사용 할 분류명을 입력합니다
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다.
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다.
▷ 링크 주소
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ 링크 버튼명
링크 버튼으로 사용 할 텍스트를 입력합니다.
▼ 3. 이미지 슬라이더 설정
● 이미지
이미지를 등록해야 사용됩니다.
┗ 분류
이미지와 함께 사용 할 분류명을 입력합니다
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다.
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다.
▷ 링크 주소
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ 링크 버튼명
링크 버튼으로 사용 할 텍스트를 입력합니다.
▼ 4. 이미지 슬라이더 설정
● 이미지
이미지를 등록해야 사용됩니다.
┗ 분류
이미지와 함께 사용 할 분류명을 입력합니다
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다.
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다.
▷ 링크 주소
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ 링크 버튼명
링크 버튼으로 사용 할 텍스트를 입력합니다.
▼ 5. 이미지 슬라이더 설정
● 이미지
이미지를 등록해야 사용됩니다.
┗ 분류
이미지와 함께 사용 할 분류명을 입력합니다
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다.
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다.
▷ 링크 주소
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ 링크 버튼명
링크 버튼으로 사용 할 텍스트를 입력합니다.
▼ 6. 이미지 슬라이더 설정
● 이미지
이미지를 등록해야 사용됩니다.
┗ 분류
이미지와 함께 사용 할 분류명을 입력합니다
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다.
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다.
▷ 링크 주소
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ 링크 버튼명
링크 버튼으로 사용 할 텍스트를 입력합니다.
▼ 7. 이미지 슬라이더 설정
● 이미지
이미지를 등록해야 사용됩니다.
┗ 분류
이미지와 함께 사용 할 분류명을 입력합니다
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다.
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다.
▷ 링크 주소
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ 링크 버튼명
링크 버튼으로 사용 할 텍스트를 입력합니다.
▼ 8. 이미지 슬라이더 설정
● 이미지
이미지를 등록해야 사용됩니다.
┗ 분류
이미지와 함께 사용 할 분류명을 입력합니다
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다.
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다.
▷ 링크 주소
링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ 링크 버튼명
링크 버튼으로 사용 할 텍스트를 입력합니다.
▼ 비디오 상세 설정
▷ 유투브 영상 설정
유투브 영상을 사용하시려면 유투브 공유 주소를 입력합니다. (예: https://youtu.be/a8r6yHdEE28)
▷ 비메오 영상 설정
비메오 영상을 사용하시려면 비메오 공유 주소를 입력합니다. (예: https://vimeo.com/19284145)
┗ 제목
영상 위에 사용 할 제목을 입력합니다.(큰 글자)
┗ 내용
영상 위에 사용 할 내용을 입력합니다.(보통 글자)
▷ 링크 주소
영상 위에 링크 버튼을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ 링크 버튼명
링크 버튼으로 사용할 텍스트를 입력합니다.
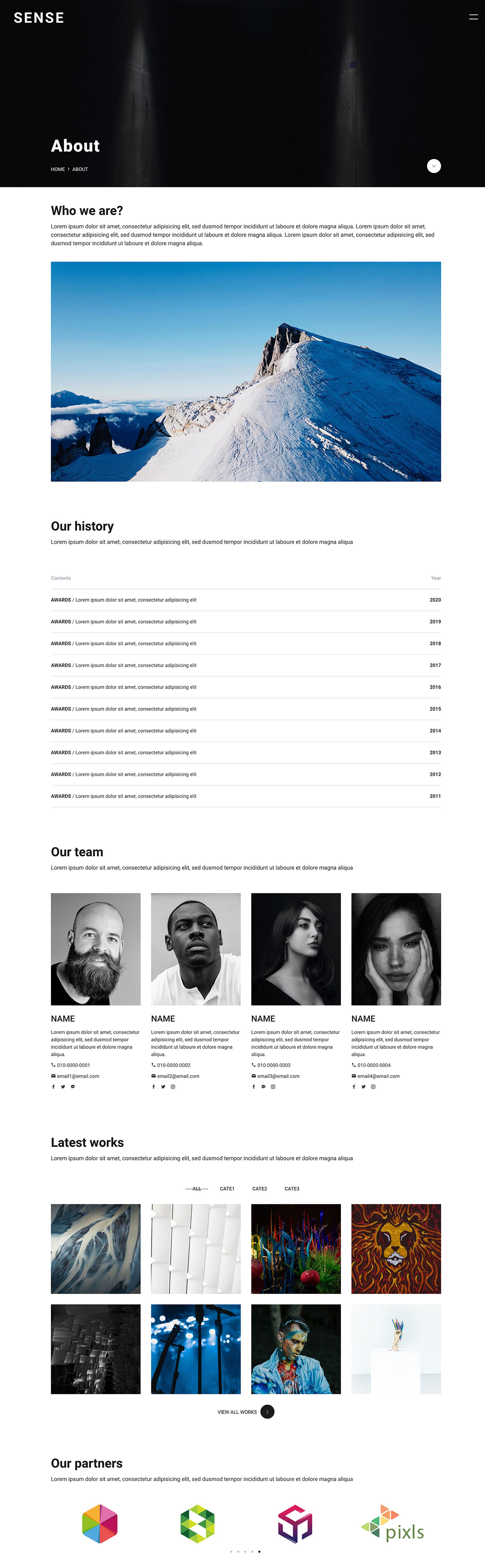
서브 - 어바웃 페이지

◈ 페이지 메뉴ID(MID) 입력
사이트 제작/편집에서 생성한 페이지 메뉴ID(MID)를 입력하면 해당 페이지에서 아래 설정 내용이 출력됩니다.
파일을 직접 수정하려면 layouts/xet_sense/include/about/about.html 파일을 수정합니다.
▼ 상단 영역 설정
● 상단 영역 백그라운드 이미지
해당 페이지의 상단에 백그라운드 이미지로 사용합니다. (가로 1920px)
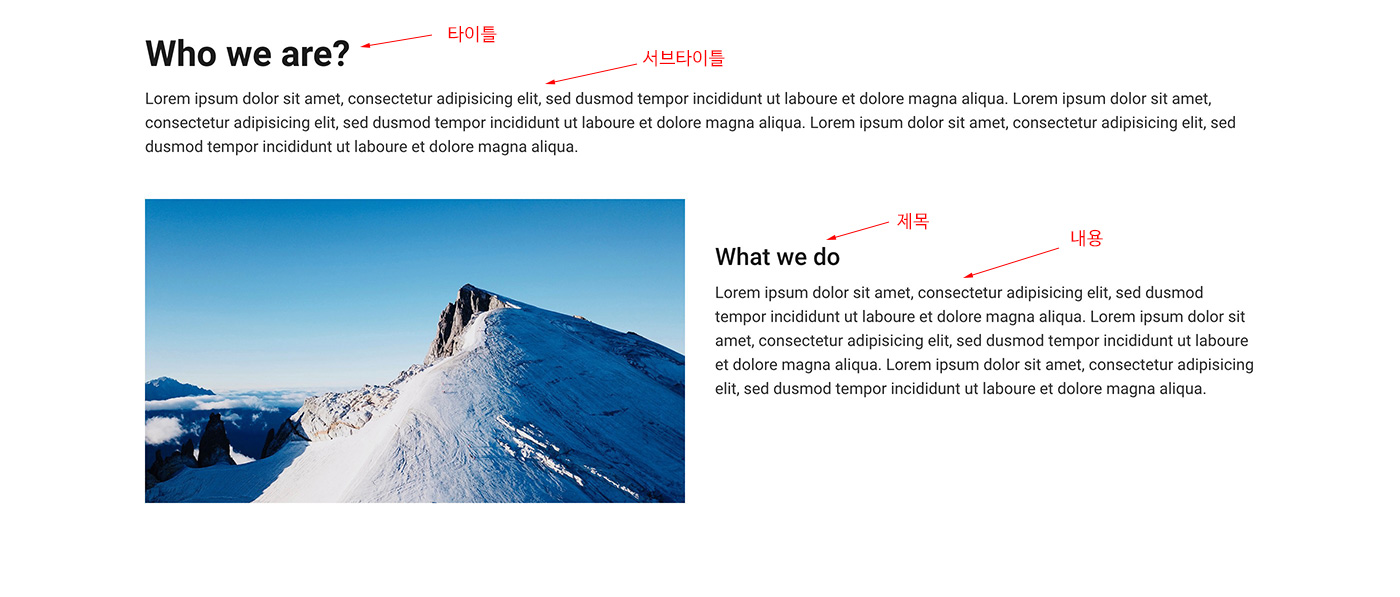
▼ 1번 섹션 - 설정

◎ 사용 여부
▷ 타이틀
타이틀로 사용 할 내용을 입력합니다.
┗ 서브타이틀
서브타이틀로 사용 할 내용을 입력합니다.
● 이미지
사용 할 이미지를 등록합니다. (가로 1240px)
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다. (이미지 사용 시 우측에 출력됩니다.)
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다. (이미지 사용 시 우측에 출력됩니다.)
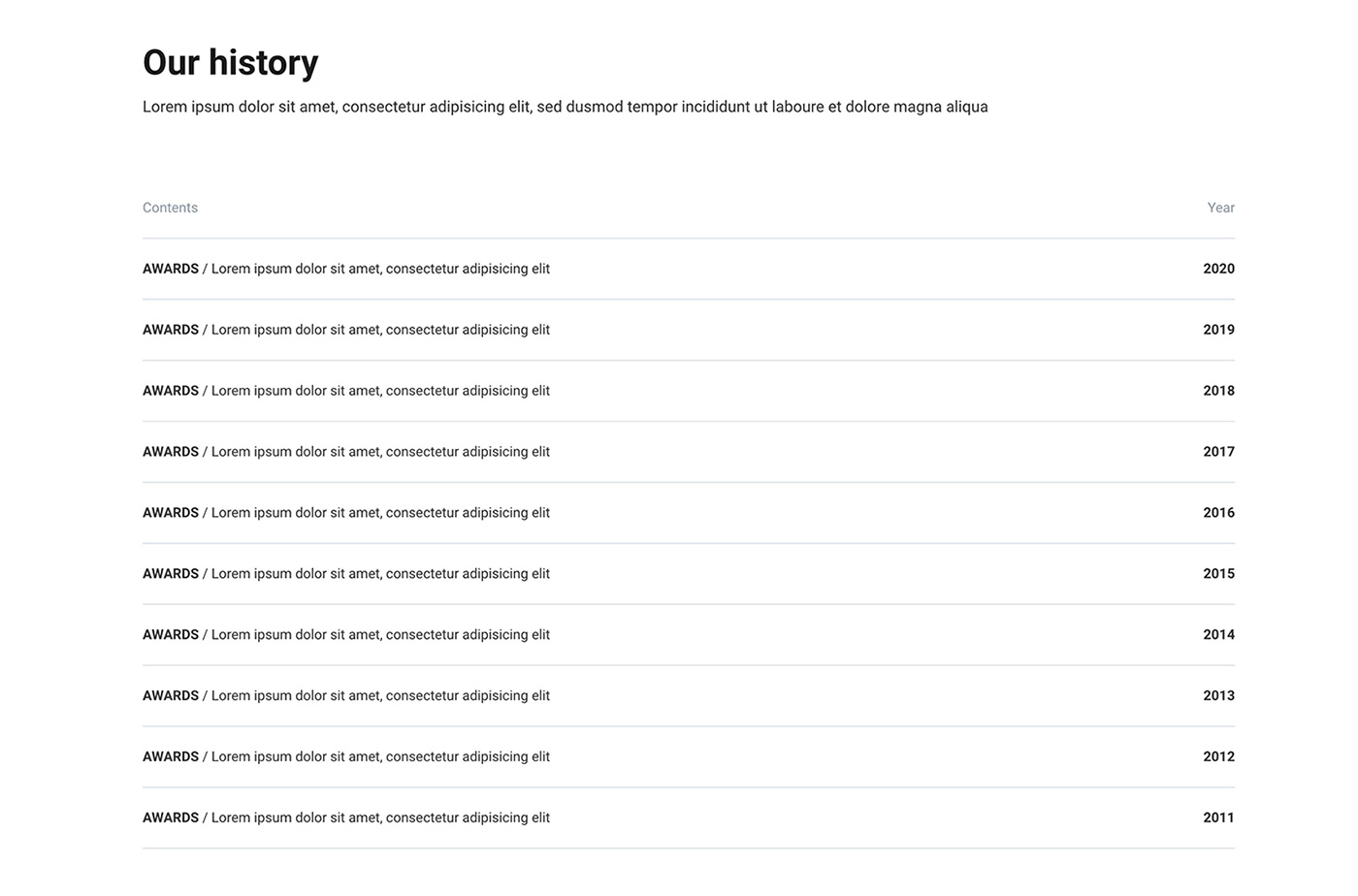
▼ 2번 섹션 - History 설정

◎ 사용 여부
년도, 내용을 테이블 형태로 출력하며 간략한 히스토리 기능으로 총 10개까지 사용이 가능합니다
▷ 타이틀
타이틀로 사용 할 내용을 입력합니다.
┗ 서브타이틀
서브타이틀로 사용 할 내용을 입력합니다.
▷ 년도
년도를 입력합니다.
┗ 내용
내용을 입력합니다.
▷ 년도
년도를 입력합니다.
┗ 내용
내용을 입력합니다.
▷ 년도
년도를 입력합니다.
┗ 내용
내용을 입력합니다.
▷ 년도
년도를 입력합니다.
┗ 내용
내용을 입력합니다.
▷ 년도
년도를 입력합니다.
┗ 내용
내용을 입력합니다.
▷ 년도
년도를 입력합니다.
┗ 내용
내용을 입력합니다.
▷ 년도
년도를 입력합니다.
┗ 내용
내용을 입력합니다.
▷ 년도
년도를 입력합니다.
┗ 내용
내용을 입력합니다.
▷ 년도
년도를 입력합니다.
┗ 내용
내용을 입력합니다.
▷ 년도
년도를 입력합니다.
┗ 내용
내용을 입력합니다.
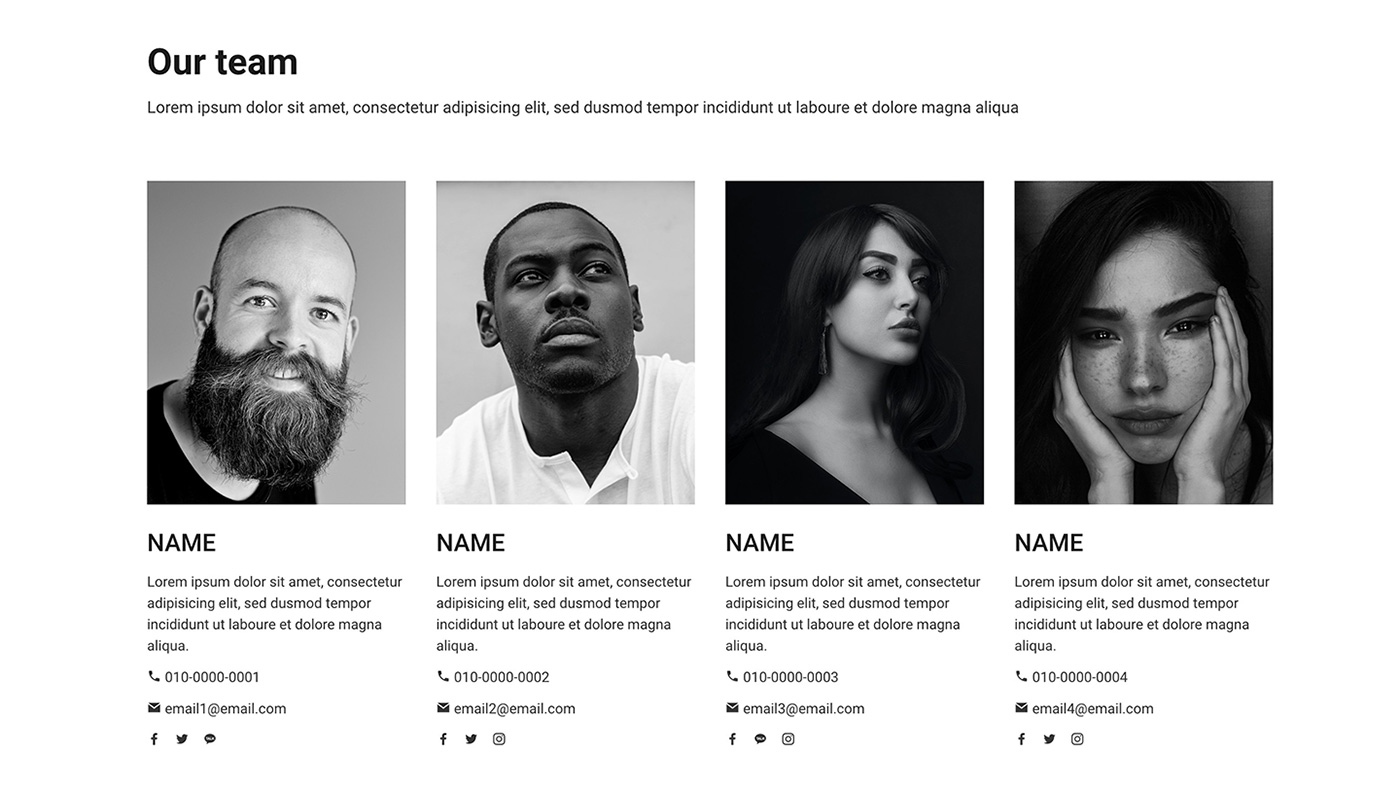
▼ 3번 섹션 - Team 설정

◎ 사용 여부
간단한 프로필 소개로 총 6개까지 사용할 수 있습니다.
▷ 타이틀
타이틀로 사용 할 내용을 입력합니다.
┗ 서브타이틀
서브타이틀로 사용 할 내용을 입력합니다.
▷ 가로 출력 개수
가로 출력 개수를 선택합니다.
● 1. 프로필 이미지
사용 할 이미지를 등록합니다. (가로 564px)
┗ 이름
┗ 프로필 내용
┗ 전화번호
┗ 이메일
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
● 2. 프로필 이미지
사용 할 이미지를 등록합니다. (가로 564px)
┗ 이름
┗ 프로필 내용
┗ 전화번호
┗ 이메일
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
● 3. 프로필 이미지
사용 할 이미지를 등록합니다. (가로 564px)
┗ 이름
┗ 프로필 내용
┗ 전화번호
┗ 이메일
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
● 4. 프로필 이미지
사용 할 이미지를 등록합니다. (가로 564px)
┗ 이름
┗ 프로필 내용
┗ 전화번호
┗ 이메일
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
● 5. 프로필 이미지
사용 할 이미지를 등록합니다. (가로 564px)
┗ 이름
┗ 프로필 내용
┗ 전화번호
┗ 이메일
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
● 6. 프로필 이미지
사용 할 이미지를 등록합니다. (가로 564px)
┗ 이름
┗ 프로필 내용
┗ 전화번호
┗ 이메일
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▷ SNS 링크 주소
SNS 아이콘을 사용하려면 링크 주소를 입력합니다. (ex: https://링크주소)
┗ SNS 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
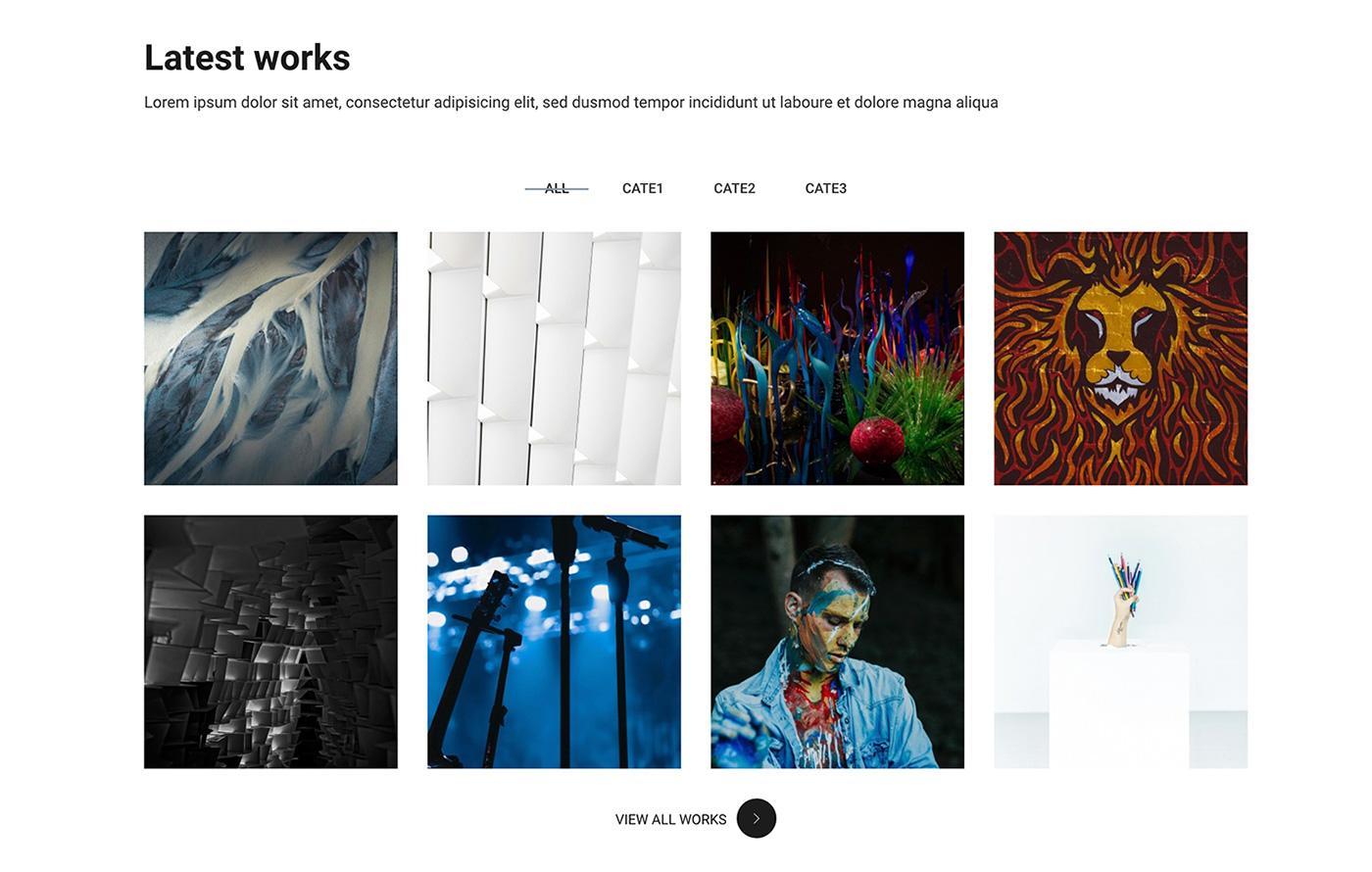
▼ 4번 섹션 - 갤러리 위젯 설정

◎ 사용 여부
갤러리 형태의 위젯을 사용합니다.
▷ 타이틀
타이틀로 사용 할 내용을 입력합니다.
┗ 서브타이틀
서브타이틀로 사용 할 내용을 입력합니다.
▷ 출력할 게시판 SRL 번호
위젯으로 출력할 게시판 srl 번호를 입력합니다. (다중 모듈은 콤마로 구분하여 입력) https://xetemplate.com/xe_faq/156144 참조.
┗ 아이템 출력 수
출력 할 아이템의 개수를 설정합니다. (기본값 8개)
┗ 가로 출력 수
가로 출력 개수를 선택합니다.
┗ 라이트 박스 사용
이미지 클릭 시 라이트박스 갤러리를 사용합니다.
▷ 링크 주소
MORE 버튼을 사용하시려면 링크 주소를 입력합니다.
┗ 링크 버튼명
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▼ 5번 섹션 - 파트너 로고 설정

◎ 사용 여부
메뉴 선택에서 어바웃 페이지 - 파트너용 메뉴(partner_menu)에서 사용할 메뉴가 선택되어야 출력됩니다.
파트너용 메뉴 생성 방법은 https://xetemplate.com/xe_faq/215249 참조.
▷ 타이틀
타이틀로 사용 할 내용을 입력합니다.
┗ 서브타이틀
서브타이틀로 사용 할 내용을 입력합니다.
서브-서비스 페이지

◈ 페이지 메뉴ID(MID) 입력
사이트 제작/편집에서 생성한 페이지 메뉴ID(MID)를 입력하면 해당 페이지에서 아래 설정 내용이 출력됩니다.
파일을 직접 수정하려면 layouts/xet_sense/include/service/service.html 파일을 수정합니다.
▼ 상단 영역 설정
● 상단 영역 백그라운드 이미지
해당 페이지의 상단에 백그라운드 이미지로 사용합니다. (가로 1920px)
▼ 1번 섹션 - 설정

◎ 사용 여부
이미지,제목,내용을 출력 하며 총 2개까지 사용할 수 있습니다.
▷ 타이틀
타이틀로 사용 할 내용을 입력합니다.
┗ 서브타이틀
서브타이틀로 사용 할 내용을 입력합니다.
● 이미지(좌측)
사용 할 이미지를 등록합니다. (단독 사용시 가로 1240px, 2개 사용시 600px)
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다. (이미지 사용 시 우측에 출력됩니다.)
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다. (이미지 사용 시 우측에 출력됩니다.)
● 이미지(우측)
사용 할 이미지를 등록합니다. (단독 사용시 가로 1240px, 2개 사용시 600px)
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다. (이미지 사용 시 우측에 출력됩니다.)
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다. (이미지 사용 시 우측에 출력됩니다.)
▼ 2번 섹션 - 설정

◎ 사용 여부
아이콘, 제목, 내용을 출력하며 총 6개까지 사용할 수 있습니다
▷ 타이틀
타이틀로 사용 할 내용을 입력합니다.
┗ 서브타이틀
서브타이틀로 사용 할 내용을 입력합니다.
● 1. 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
┗ 제목
아이콘과 함께 사용 할 제목을 입력합니다.
┗ 내용
아이콘과 함께 사용 할 내용을 입력합니다.
● 2. 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
┗ 제목
아이콘과 함께 사용 할 제목을 입력합니다.
┗ 내용
아이콘과 함께 사용 할 내용을 입력합니다.
● 3. 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
┗ 제목
아이콘과 함께 사용 할 제목을 입력합니다.
┗ 내용
아이콘과 함께 사용 할 내용을 입력합니다.
● 4. 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
┗ 제목
아이콘과 함께 사용 할 제목을 입력합니다.
┗ 내용
아이콘과 함께 사용 할 내용을 입력합니다.
● 5. 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
┗ 제목
아이콘과 함께 사용 할 제목을 입력합니다.
┗ 내용
아이콘과 함께 사용 할 내용을 입력합니다.
● 6. 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
┗ 제목
아이콘과 함께 사용 할 제목을 입력합니다.
┗ 내용
아이콘과 함께 사용 할 내용을 입력합니다.
▼ 3번 섹션 - 설정

◎ 사용 여부
이미지,제목,내용을 출력 하며 총 2개까지 사용할 수 있습니다.
▷ 타이틀
타이틀로 사용 할 내용을 입력합니다.
┗ 서브타이틀
서브타이틀로 사용 할 내용을 입력합니다.
● 이미지(좌측)
사용 할 이미지를 등록합니다. (단독 사용시 가로 1240px, 2개 사용시 600px)
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다. (이미지 사용 시 우측에 출력됩니다.)
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다. (이미지 사용 시 우측에 출력됩니다.)
● 이미지(우측)
사용 할 이미지를 등록합니다. (단독 사용시 가로 1240px, 2개 사용시 600px)
┗ 제목
이미지와 함께 사용 할 제목을 입력합니다. (이미지 사용 시 우측에 출력됩니다.)
┗ 내용
이미지와 함께 사용 할 내용을 입력합니다. (이미지 사용 시 우측에 출력됩니다.)
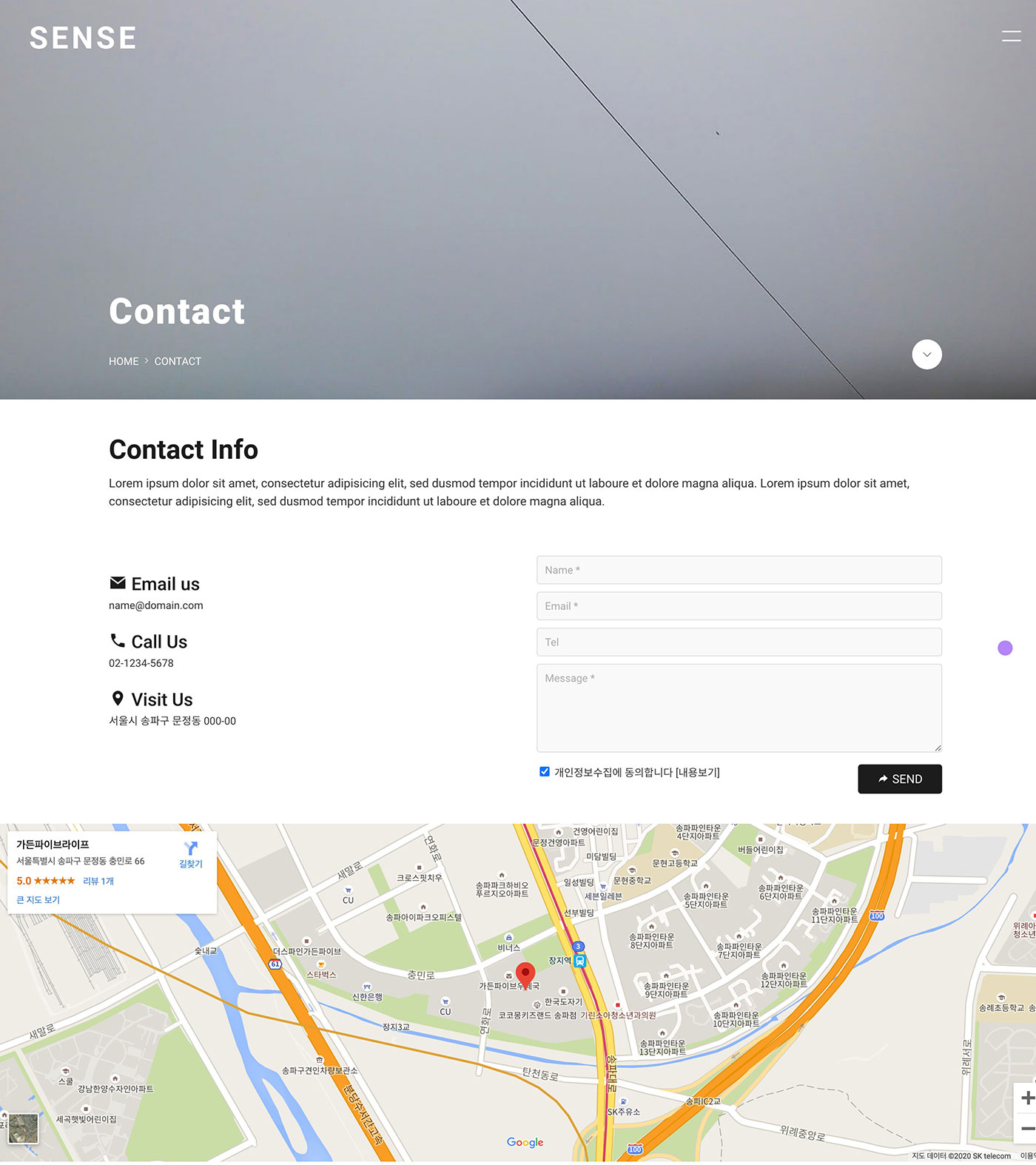
서브-Contact 페이지

◈ 페이지 메뉴ID(MID) 입력
사이트 제작/편집에서 생성한 페이지 메뉴ID(MID)를 입력하면 해당 페이지에서 아래 설정 내용이 출력됩니다.
파일을 직접 수정하려면 layouts/xet_sense/include/contact/contact.html 파일을 수정합니다.
▼ 상단 영역 설정
● 상단 영역 백그라운드 이미지
해당 페이지의 상단에 백그라운드 이미지로 사용합니다. (가로 1920px)
▼ 내용 설정
▷ 타이틀
타이틀로 사용 할 내용을 입력합니다.
┗ 서브타이틀
서브타이틀로 사용 할 내용을 입력합니다.
▷ 제목
내용을 입력합니다.(큰 글자)
┗ 내용
내용을 입력합니다.
▷ 제목
내용을 입력합니다.(큰 글자)
┗ 내용
내용을 입력합니다.
▷ 제목
내용을 입력합니다.(큰 글자)
┗ 내용
내용을 입력합니다.
▼ Contact Form 설정
게시판 메뉴ID(MID)
Contact 폼에서 입력받은 내용이 저장될 게시판 메뉴ID(MID)를 입력해야 폼이 출력됩니다. (게시판 미리 생성, 복수입력 불가, 권한설정: 접근권한, 글작성은 모든사용자로 설정)
┗ 개인정보수집동의 내용
개인정보를 수집하는 내용에 관한 동의는 필수적으로 받아야합니다. 내용을 입력하세요. (팝업으로 표시합니다.)
┗ 등록 완료 후 띄울 메세지
등록 완료 후 띄울 메세지를 입력합니다. (텍스트만 입력가능. 비워두면 "감사합니다. 빠른 시간 내 연락드리겠습니다." 가 출력 됩니다.)
▼ 지도 설정
지도 코드
지도를 출력하려면 구글 지도 코드를 입력합니다.https://xetemplate.com/xe_faq/214810 활용법 참고)
서브-공통 설정

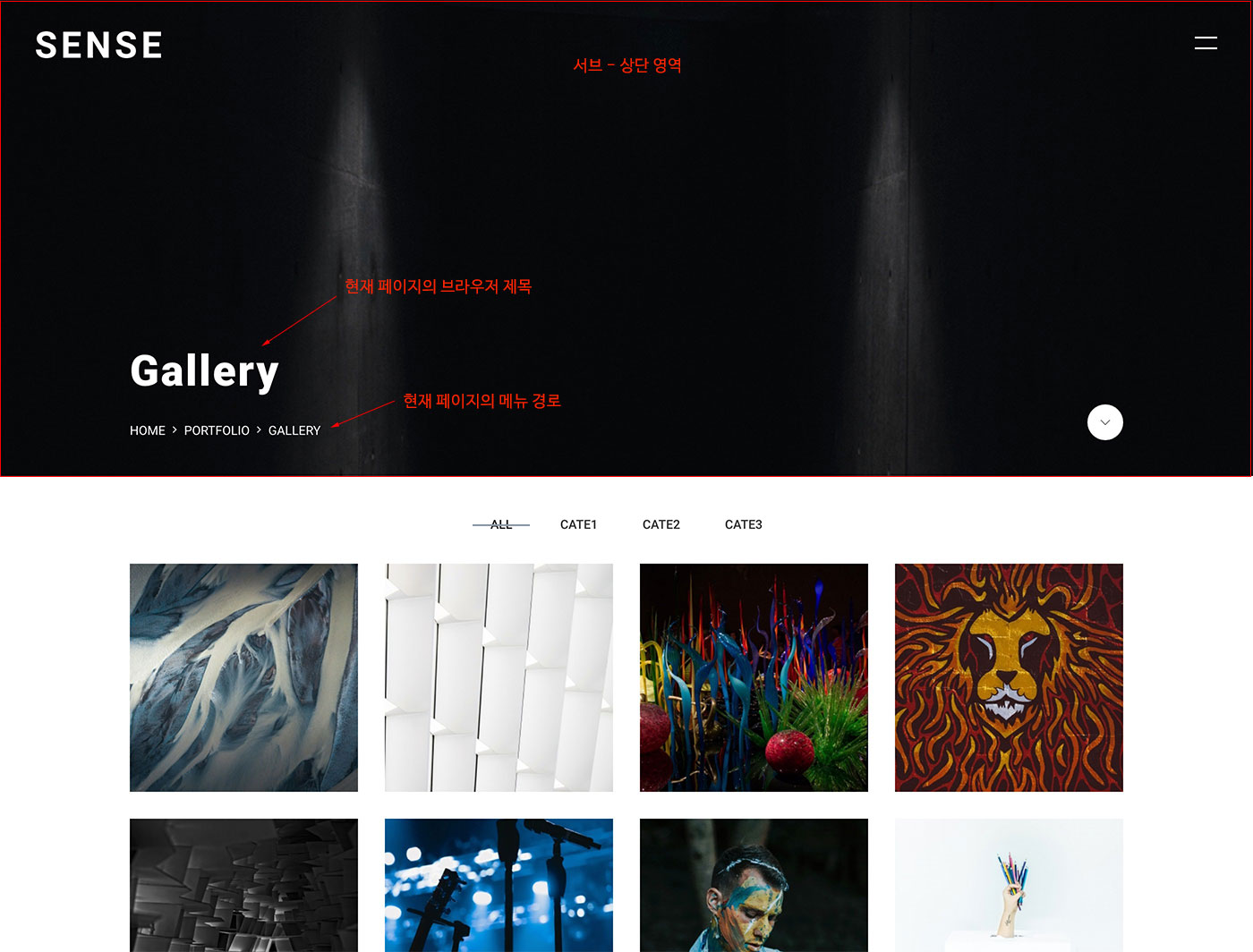
▼ 서브 - 상단 영역 공통 설정
● 상단 영역 백그라운드 이미지
서브 페이지의 상단 영역의 백그라운드 이미지로 사용합니다. (가로 1920px)
┗ 상단 영역 높이
상단 영역 백그라운드 이미지 사용 시 높이를 퍼센트로 설정합니다. (40 ~ 100) 중 숫자만 입력합니다. 기본값은 50 입니다.
▷ 현재 페이지의 브라우저 제목
현재 페이지의 브라우저 제목을 상단에 출력합니다.
▷ 현재 페이지의 메뉴 경로
현재 선택된 메뉴의 경로를 상단에 출력합니다.
▼ 콘텐츠 영역 설정
▷ 콘텐츠 영역 사이즈
콘텐츠(게시판,페이지등의 내용들) 영역의 가로 사이즈를 설정합니다.
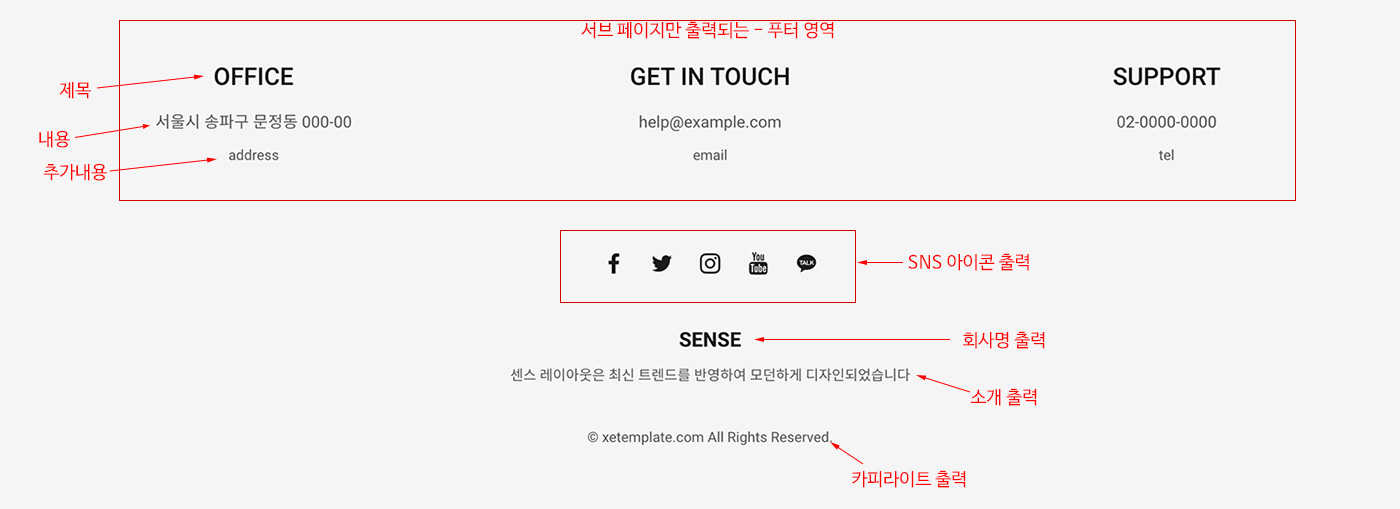
FOOTER-영역

▼ 푸터 공통 설정
회사명
회사명, 웹사이트명등 입력합니다.
소개
간략한 소개 내용을 입력합니다.
▼ SNS 설정
◎ 사용 여부
SNS 아이콘을 사용합니다.
1. SNS 링크주소
사용하실 SNS 링크 주소를 입력합니다.
┗ 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
2. SNS 링크주소
사용하실 SNS 링크 주소를 입력합니다.
┗ 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
3. SNS 링크주소
사용하실 SNS 링크 주소를 입력합니다.
┗ 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
4. SNS 링크주소
사용하실 SNS 링크 주소를 입력합니다.
┗ 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
5. SNS 링크주소
사용하실 SNS 링크 주소를 입력합니다.
┗ 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
6. SNS 링크주소
사용하실 SNS 링크 주소를 입력합니다.
┗ 아이콘
아이콘 코드를 입력합니다. (XE 아이콘 코드는 https://xpressengine.github.io/XEIcon/library-2.3.3.html, Fontawesome 아이콘 코드는 https://fontawesome.com 에서 참조
▼ 카피라이트
▷ 카피라이트
카피라이트 정보를 입력합니다. (예: ©xetemplate.com All Rights Reserved.)
▼ 서브 페이지 - 푸터 설정
▷ 제목
내용을 입력합니다. (큰 글자)
┗ 내용
내용을 입력합니다.
┗ 추가 내용
내용을 입력합니다. (작은 글자)
▷ 제목
내용을 입력합니다. (큰 글자)
┗ 내용
내용을 입력합니다.
┗ 추가 내용
내용을 입력합니다. (작은 글자)
▷ 제목
내용을 입력합니다. (큰 글자)
┗ 내용
내용을 입력합니다.
┗ 추가 내용
내용을 입력합니다. (작은 글자)

 XE 1.9 버전 이상(1.11.6 권장), Rhymix(라이믹스)
XE 1.9 버전 이상(1.11.6 권장), Rhymix(라이믹스)
 IE11이상 웹표준 준수 브라우저
IE11이상 웹표준 준수 브라우저