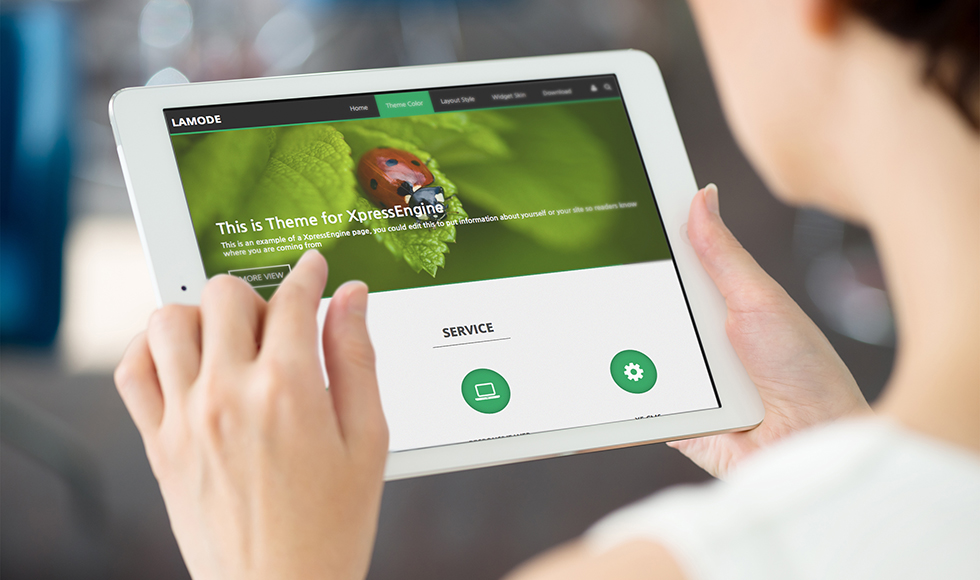
라모드 레이아웃 V1.1.5 설정 메뉴얼

설치
상품구성
라모드 레이아웃 + 라모드 전용 위젯스킨
파일구성
라모드 레이아웃 상품의 파일구성은 레이아웃 스킨 + 위젯 스킨으로 구성되어있습니다.
위젯 스킨은 XET 콘텐츠 위젯의 스킨으로 사용됨으로 XET 콘텐츠 위젯도 함께 다운로드 받으시길 바랍니다.
XET 콘텐츠 위젯 무료 다운로드
XET 콘텐츠 위젯을 다운로드 받은 후 압축을 풀어 XE가 설치된 widget 폴더에 업로드하여 설치합니다.
설치경로 : /widgets/xet_content
파일설치
1. 구매하신 상품을 다운로드 받은 후 압축을 풀어줍니다.
2. XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
설치가 정상적으로 되었다면 관리자페이지 > 설치된 레이아웃에 XET 라모드 레이아웃 항목이 보이실겁니다.
설치 경로 :
/layouts/xet_lamode
/widgets/xet_content/skins/xet_lamode_skin
기본 설정
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
1. 메인메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
2. 게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
3. 메인 페이지로 사용할 page(위젯페이지)를 생성합니다.
- 홈으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시길 바랍니다.
옵션 설명
메인 레이아웃 설정
라모드 레이아웃은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정으로 웹사이트 전체를 콘트롤 할 수 있게 되어있습니다.
메인(홈) 페이지로 사용할 page의 mid명을 입렵합니다.
입력된 mid명은 메인으로 설정되고 나머지는 서브 레이아웃으로 자동 설정됩니다.
서브 레이아웃 설정
서브 레이아웃을 1단 구성 또는 2단구성 으로 사용할 수 있으며 2단구성은 우측 또는 좌측 사용을 선택할 수 있습니다.
서브 레이아웃 1단 고정
서브 레이아웃을 2단구성으로 사용할 경우 특정 페이지 및 게시판을 1단구성으로 사용하고자 할때 사용합니다.
MID명을 콤마로 구분하여 입력합니다.
예시) board,contact
테마 컬러
라모드는 10가지 기본 테마 컬러외 사용자가 원하는 컬러를 지정하여 사용할 수 있습니다.
옵션 설명
- 테마컬러
10가지 기본 테마 컬러를 사용할 수 있습니다.
PUMPKIN
GREEN SEA
NEPHRITIS
BELIZE HOLE
WISTERIA
MIDNIGHT BLUE
ORANGE
POMEGRANATE
ASBESTOS
BLACK
- 테마 컬러 사용자 지정
테마 컬러를 원하는 컬러로 지정하여 사용합니다.
컬러 설정을 위해 # 을 제외한 Hex 컬러 값을 입력합니다.
예시) FFEE00
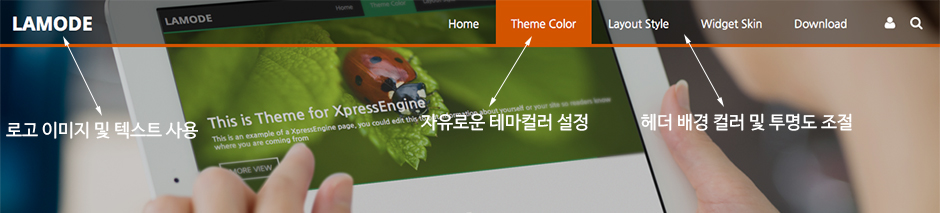
HEADER 영역

옵션 설명
- 로고 이미지
로고 이미지를 등록합니다.(최대넓이 200px, 높이 60px 투명 PNG 사용)

이미지 높이는 60px로 하시고. 투명 png 타입의 이미지를 사용하시길 바랍니다.
- 로고 텍스트
이미지를 사용하지 않고 텍스트 사용시 텍스트를 입력합니다. 단, 이미지가 등록되어 있으면 텍스트는 출력되지 않습니다.
- 로고 링크
로고 클릭시 이동할 링크주소를 입력합니다. (비워두시면 메인으로 설정된 mid 주소로 자동설정됩니다.)
- 헤더영역 RGBA 컬러
헤더영역의 배경 컬러와 투명도를 설정합니다. RGB 컬러 값을 입력합니다.
예시: 255,255,255,0.5
- 헤더영역 HEX 컬러
IE7,IE8을 위한 헤더영역의 배경 컬러를 설정합니다. #을 제외한 Hex 컬러 값을 입력합니다.
예시: FFEE00
- 로그인
로그인 아이콘을 사용여부를 선택 할 수 있습니다.
- 검색
검색 아이콘 사용여부를 선택 할 수 있습니다.
상단 슬라이드 영역

슬라이드 이미지를 사용하여 프로모션 효과를 극대화 할 수 있습니다.
옵션 설명
- 상단 슬라이드
슬라이드 사용여부를 선택 할 수 있습니다.
- 슬라이드 높이
슬라이드 영역 높이를 % 또는 PX 로 조절 할 수 있습니다.
% 는 브라우저 사이즈에 따라 가변적으로 반응합니다.
PX 는 높이를 고정하여 브라우저 사이즈에 변화하지 않습니다.
(비워두시면 기본 설정 값인 40%로 자동 설정됩니다.)
- 슬라이드 높이(모바일 접속시)
모바일 접속시 슬라이드 영역 높이를 % 또는 PX 로 조절 할 수 있습니다.
% 는 브라우저 사이즈에 따라 가변적으로 반응합니다.
PX 는 높이를 고정하여 브라우저 사이즈에 변화하지 않습니다.
(비워두시면 기본 설정 값인 60%로 자동 설정됩니다.)
- 슬라이드 속도
슬라이드 속도를 조절 할 수 있습니다.
1/1000초 기준으로 설정되므로 1초는 1000, 3초는 3000 을 입력합니다.
(비워두시면 기본 설정 값인 3000으로 자동 설정됩니다.)
예시) 3000
- 이미지 등록
슬라이드로 사용할 이미지를 등록합니다. 최대 5장까지 사용할 수 있습니다.
- 타이틀
슬라이드 이미지와 함께 출력할 타이틀을 입력합니다.
- 서브타이틀
슬라이드 이미지와 함께 출력할 서브타이틀을 입력합니다.
- MORE 버튼 링크
링크 주소를 입력하시면 버튼이 출력됩니다.
- MORE 버튼 텍스트
버튼 이름으로 사용할 텍스트를 입력합니다.
- 타이틀 출력 위치
타이틀의 출력 위치를 설정할 수 있습니다. 중앙,좌측,우측 3가지 옵션을 제공합니다.
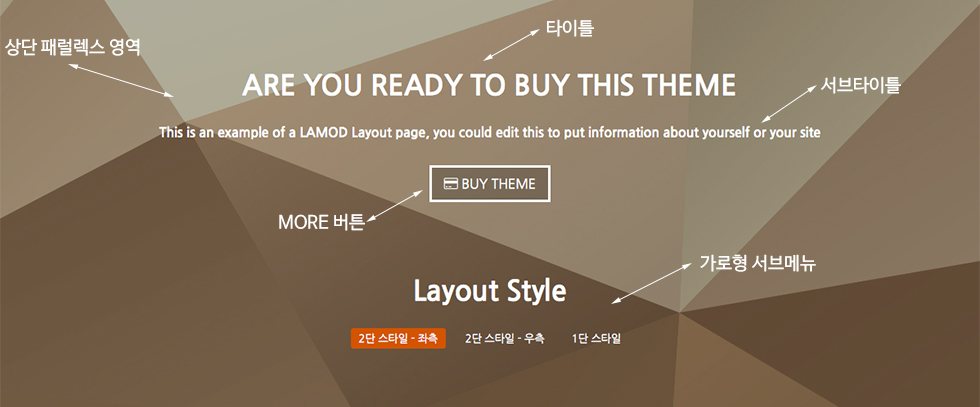
상단 패럴렉스 영역

상단 패럴렉스영역은 백그라운드이미지와 함께 타이틀, 링크 가로형서브메뉴등을 사용할 수 있습니다.
옵션 설명
- 상단 패럴렉스 설정
패럴렉스 사용여부를 선택 할 수 있습니다.
출력옵션은 3가지를 제공합니다. (메인에서만 사용, 서브에서만 사용, 모두 사용)
콘텐츠에 따라 적절히 사용하실 수 있습니다.
- 패럴렉스 백그라운드 이미지
패럴렉스 영역에 백그라운드 이미지를 등록하여 사용할 수 있습니다.
- 타이틀
패럴렉스 영역에 사용 할 타이틀을 입력합니다.
- 서브타이틀
패럴렉스 영역에 사용 할 서브타이틀을 입력합니다.
- 타이틀 컬러 설정
타이틀 컬러를 별도로 지정하시려면 # 을 제외한 Hex 컬러 값을 입력합니다.
예시) FFEE00
- MORE 버튼 링크
링크 주소를 입력하시면 버튼이 출력됩니다.
- MORE 버튼 텍스트
버튼 이름으로 사용할 텍스트를 입력합니다.
- 가로형 서브메뉴 사용
가로형 서브메뉴는 선택된 1차 메뉴의 하위메뉴가 있을 시 가로형으로 출력되는 메뉴로 3차 메뉴까지 지원이됩니다.
(메인에서는 출력되지 않습니다.)
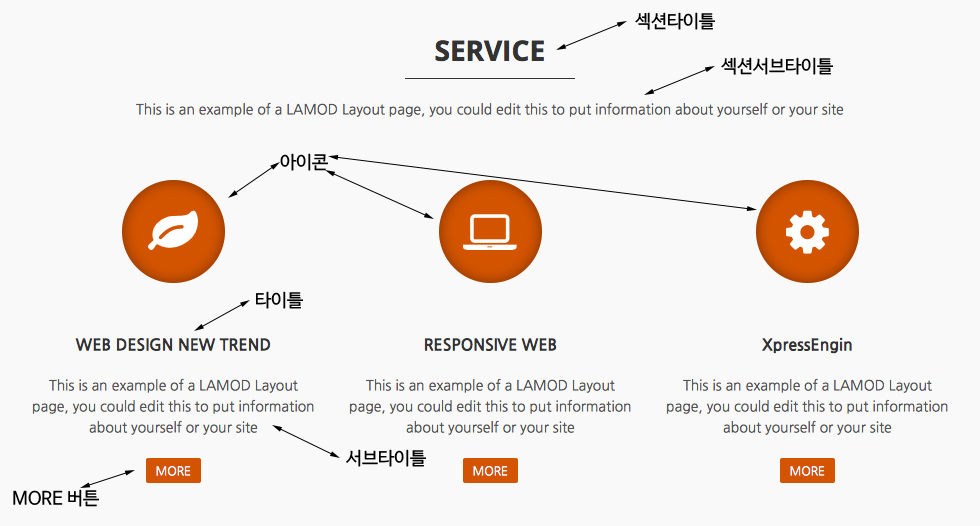
메인 SECTION1 영역

메인 섹션1은 웹사이트에서 서비스를 소개하는 섹션으로 font awesome 아이콘을 사용할 수 있는 3컬럼 영역입니다.
반응형 터치스크롤 기능을 내장하고 있습니다.
옵션 설명
- SECTION1 설정
섹션1 사용여부를 선택 할 수 있습니다.
- 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
- 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력하면 섹션 타이틀과 함께 출력됩니다.
- 아이콘 class명
font-awesome 아이콘을 사용합니다. (예:i class="fa fa-globe" 이면 fa-globe 만 입력합니다.) 아이콘 class명은 http://fontawesome.io/icons/ 에서 확인. IE7을 위한 font-awesome 아이콘을 사용하시려면 class명을 추가 입력하세요. (예: "fa-globe icon-globe") IE7아이콘 class명은 http://fontawesome.io/3.2.1/icons/ 에서 확인하여 사용합니다.
- 타이틀
아이콘 하단에 출력할 타이틀 입력합니다.
- 서브타이틀
아이콘 하단에 출력할 서브타이틀을 입력합니다.
- MORE 버튼 링크
링크 주소를 입력하시면 버튼이 출력됩니다.
- MORE 버튼 텍스트
버튼 이름으로 사용할 텍스트를 입력합니다.
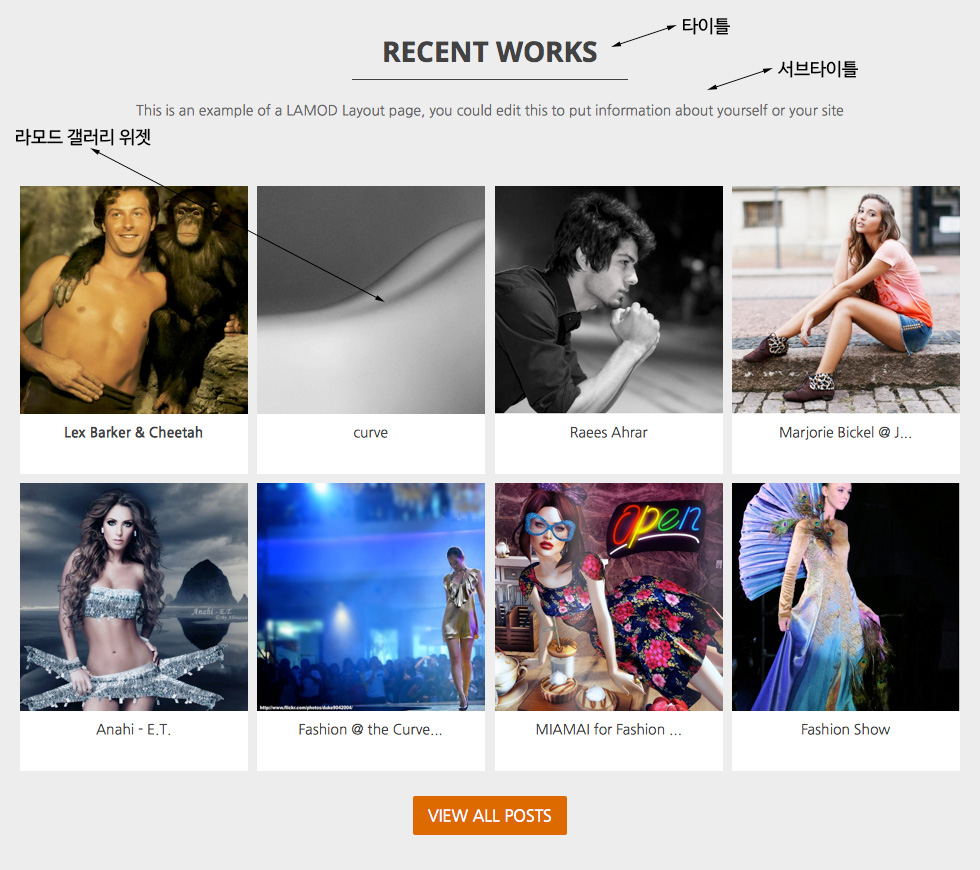
메인 SECTION2 위젯 영역

메인 섹션2 영역은 갤러리형 위젯을 사용하는 영역입니다.
옵션 설명
- SECTION2 설정
섹션2 사용여부를 선택 할 수 있습니다.
- 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
- 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력하면 섹션 타이틀과 함께 출력됩니다.
- SRL 번호
게시판 SRL 번호를 입력하시면 기본으로 설정된 라모드 갤러리 위젯이 출력됩니다.
게시판을 여러개 사용시 srl 번호를 콤마로 구분하여 입력합니다. (비워두시면 전체를 대상)
스마트패드 및 모바일에서 터치 기능을 내장하고 있습니다.
- 위젯코드
다른 위젯을 사용하시려면 위젯코드를 생성하여 입력하세요.
- MORE 버튼 링크
링크 주소를 입력하시면 버튼이 출력됩니다.
- MORE 버튼 텍스트
버튼 이름으로 사용할 텍스트를 입력합니다.
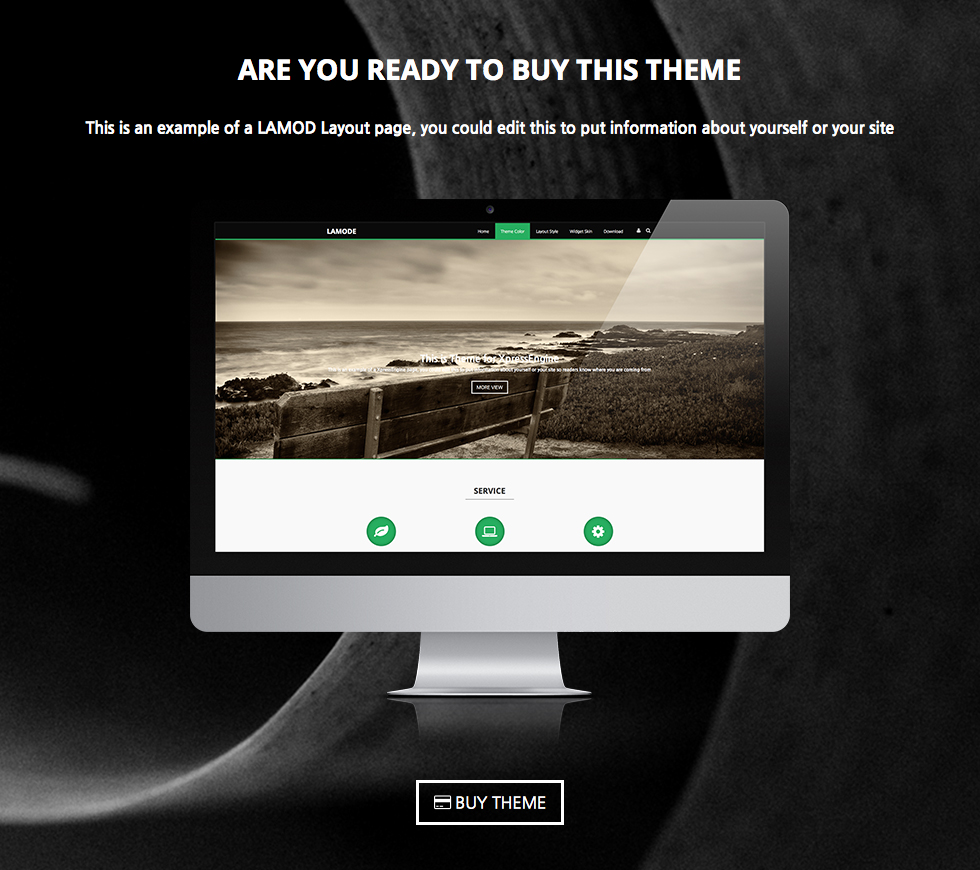
메인 SECTION3 패럴렉스 영역

메인 섹션3 영역은 패럴렉스 영역으로 콘텐츠를 다이나믹하게 보여 줄 수 있습니다.
옵션 설명
- 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
- 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력하면 섹션 타이틀과 함께 출력됩니다.
- 타이틀 컬러 설정
타이틀 컬러를 별도로 지정하시려면 # 을 제외한 Hex 컬러 값을 입력합니다.
예시) FFEE00
- 이미지 사용
이미지를 사용하시려면 이미지를 등록합니다. (투명 PNG 파일 사용)
- 위젯코드
위젯을 출력하시려면 위젯코드를 생성하여 입력하세요.
- MORE 버튼 링크
링크 주소를 입력하시면 버튼이 출력됩니다.
- MORE 버튼 텍스트
버튼 이름으로 사용할 텍스트를 입력합니다.
- 백그라운드 이미지 등록
패럴렉스 영역에 사용 할 백그라운드로 이미지를 등록합니다.
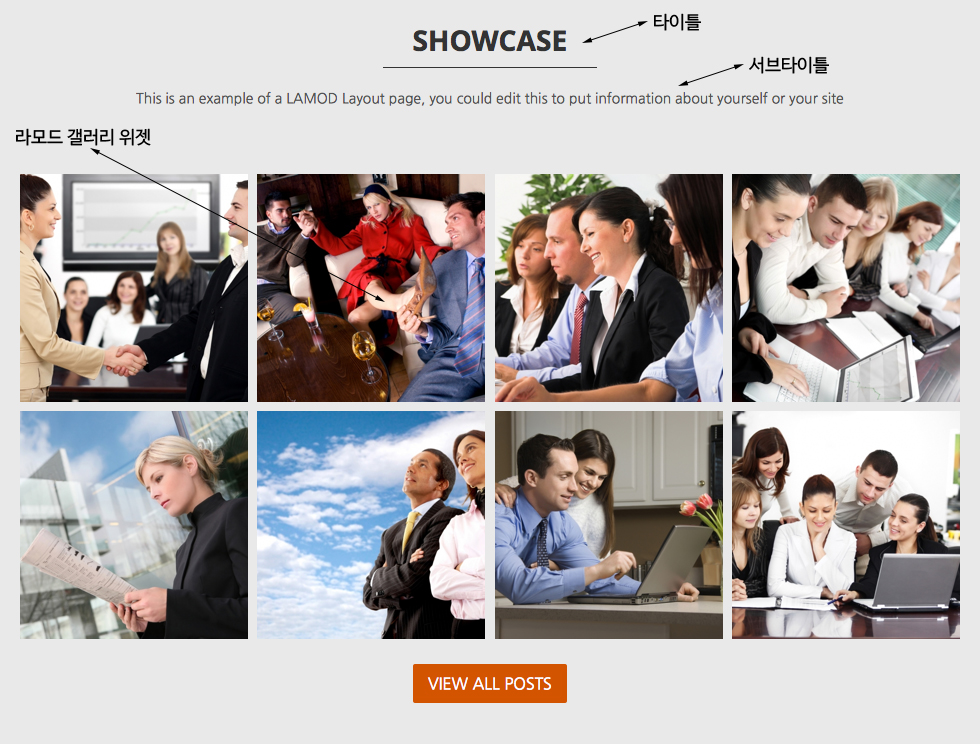
메인 SECTION4 위젯 영역

메인 섹션4 영역은 위젯을 사용하는 영역입니다.
옵션 설명
- SECTION4 설정
섹션4 사용여부를 선택 할 수 있습니다.
- 섹션 타이틀
섹션을 대표하는 타이틀을 입력하면 섹션 상단에 출력됩니다.
- 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력하면 섹션 타이틀과 함께 출력됩니다.
- SRL 번호
게시판 SRL 번호를 입력하시면 기본으로 설정된 라모드 갤러리 위젯이 출력됩니다.
게시판을 여러개 사용시 srl 번호를 콤마로 구분하여 입력합니다. (비워두시면 전체를 대상)
스마트패드 및 모바일에서 터치 기능을 내장하고 있습니다.
- 위젯코드
다른 위젯을 사용하시려면 위젯코드를 생성하여 입력하세요.
- MORE 버튼 링크
링크 주소를 입력하시면 버튼이 출력됩니다.
- MORE 버튼 텍스트
버튼 이름으로 사용할 텍스트를 입력합니다.
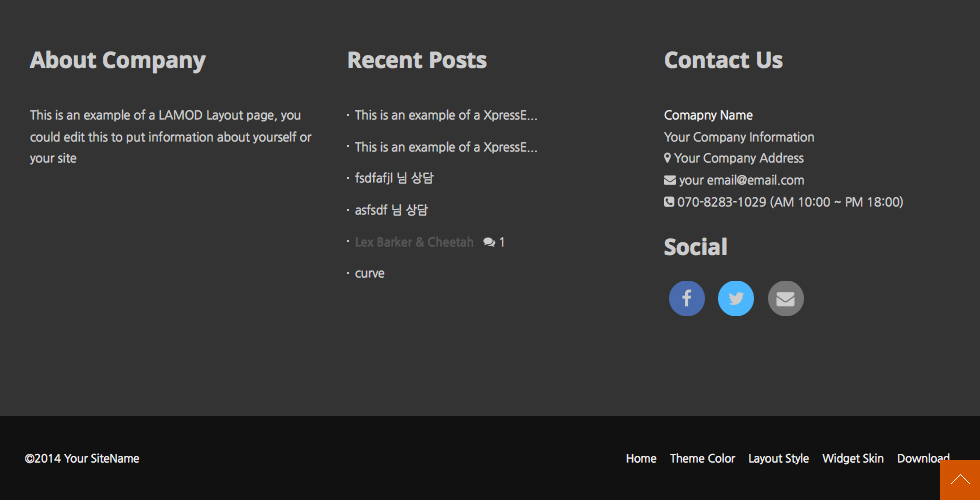
FOOTER 영역

푸터 영역은 웹사이트 정보를 출력하는 3칼럼 형식의 영역입니다. 반응형 터치스크롤 기능을 내장하고 있습니다.
옵션 설명
- 1. 타이틀
첫번째 컬럼에 사용할 타이틀을 입력합니다. 비워 두시면 기본 설정인 About Company 가 출력됩니다.
- 내용
내용을 입력합니다. 별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.
- 2. 타이틀
두 번째 컬럼에 사용 할 타이틀을 입력합니다. 비워 두시면 기본 설정인 Recent Posts 가 출력됩니다
- 내용
내용을 입력합니다. 별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.
- 3. 타이틀
세 번째 컬럼에 사용 할 타이틀을 입력합니다. 비워 두시면 기본 설정인 Contact Us 가 출력됩니다.
- 회사명
회사명, 웹사이트명등 이름을 입력하면 출력합니다.
- 회사정보
대표자, 사업자등록번호 등 기본적인 회사 정보 및 웹사이트 정보를 입력하면 출력합니다.
- 회사주소
회사 주소를 입력하면 출력합니다.
- 이메일
이메일 주소를 입력하면 출력합니다.
- 전화번호
전화번호를 입력하면 출력합니다.
- Facebook 아이콘
facebook 아이콘을 사용하시려면 링크 주소를 https를 포함하여 입력합니다.
- Twitter 아이콘
twitter 아이콘을 사용하시려면 링크 주소를 https를 포함하여 입력합니다.
- 이메일 아이콘
이메일 아이콘을 사용하시려면 이메일 주소를 입력합니다.
- 카파라이트
카피라이트 정보를 입력합니다.
서브 옵션
서브 영역에서 사용할 옵션을 설정합니다.
옵션 설명
- 세로형 서브메뉴
세로형 서브메뉴를 사용합니다.
- 현재 메뉴 위치 안내
현재 메뉴의 위치를 알려주는 네비게이션을 출력합니다.
- 사이드영역 타이틀
내용 및 위젯 사용시 타이틀을 입력합니다.
- 내용 및 위젯코드
사용하실 내용 및 위젯코드를 입력합니다.
- 사이드영역 배너 이미지
사이드 영역에 배너 이미지를 출력 합니다.
- 배너 이미지 링크
배너이미지에 링크를 거실려면 링크주소를 입력합니다.(http:// 형식으로 입력)

 1.7 버전 이상
1.7 버전 이상 (IE8이상), 웹표준 준수 브라우저
(IE8이상), 웹표준 준수 브라우저