제품 설치
제품 구성
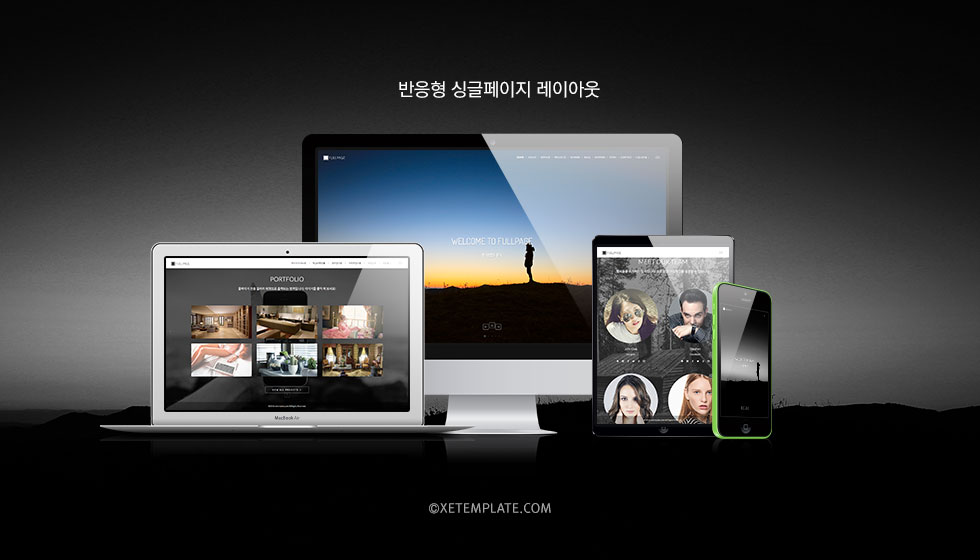
풀페이지 레이아웃 1개 + 풀페이지 전용 위젯 1개
파일구성
Zip파일 안 구성
layouts/xet_fullpage 폴더 와 파일들
widgets/xet_fullpage_gallery 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3. 설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 풀페이지 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 풀페이지 전용 위젯 항목이 보이면 정상.
설치 경로
풀페이지 레이아웃이 설치되는 경로 :
/layouts/xet_fullpage
풀페이지 전용 위젯이 설치되는 경로 :
/widgets/xet_fullpage_gallery
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
1. 기본 설정
▶ 레이아웃 타입
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
Select Option : 자동적용, 메인(홈) 수동설정, 메인형(메인-섹션들만 출력), 서브형
- 자동적용 : 시작페이지로 설정된 페이지를 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
- 메인(홈) 수동설정: 아래 "▶ 메인(홈) 수동설정" 입력란에 입력받은 MID 명의 페이지는 메인으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
- 메인형(메인-섹션들만 출력) : 메인형으로만 사용되며 메인-섹션들만 출력하여 사용합니다. 콘텐츠(위젯, 게시판등)가 출력되지는 않습니다.
- 서브형 : 서브형으로만 사용합니다.
▶ 메인(홈) 수동설정
메인(홈)으로 사용할 페이지의 메뉴 ID 명을 입력하면 해당 페이지는 메인형으로 설정되며 그 외 페이지들은 서브형으로 자동 설정됩니다.
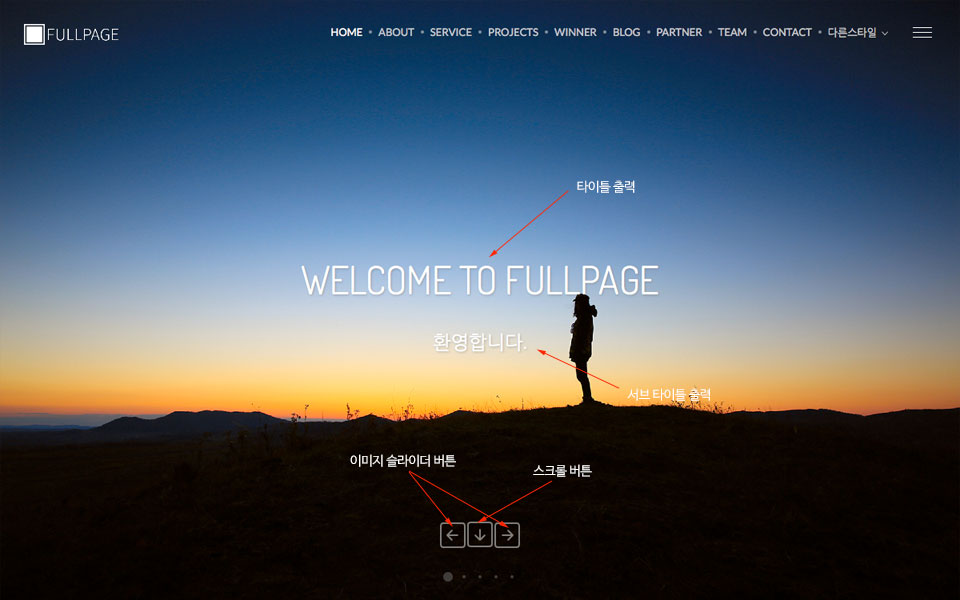
▶ 스크롤 버튼 설정
위, 아래로 페이지를 스크롤 할 수 있는 스크롤 버튼을 모든 섹션에서 사용합니다.
Select Option : ON, OFF
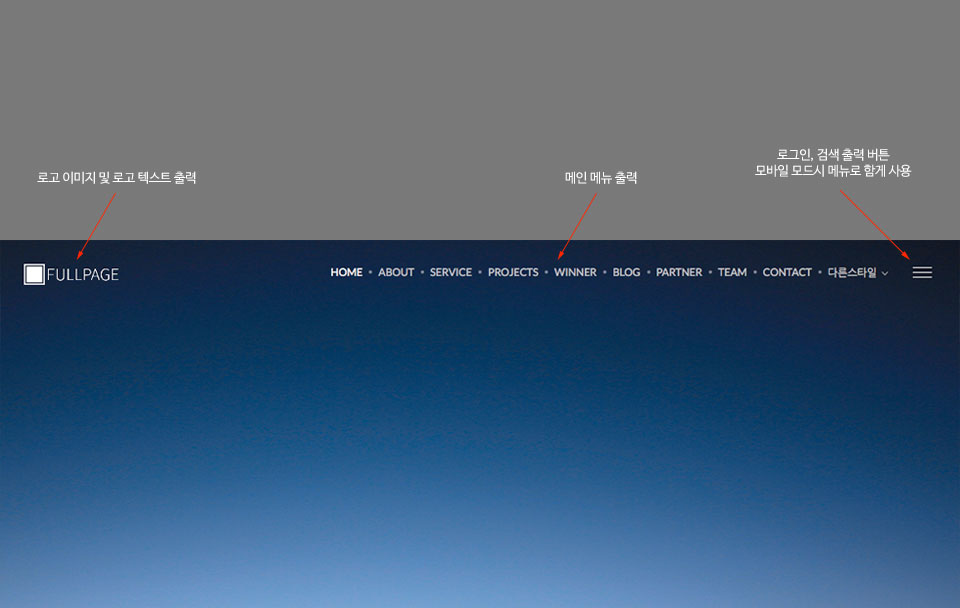
HEADER 영역

▶ 헤더영역 배경 컬러
슬라이더 섹션(투명) 외 사용되는 헤더 영역의 배경 컬러를 선택합니다.
Select Option : 하얀색 바탕, 검은색 바탕
- 하얀색 바탕 선택 시 (참고이미지)

- 검은색 바탕 선택 시 (참고이미지)

▶ 로고 이미지- 어두운 바탕용
슬라이더 영역 및 검은색 바탕에 사용 될 로고 이미지를 등록합니다. (300 X 64 투명 png 타입의 밝은 이미지를 사용)
▶ 로고 이미지-하얀색 바탕용
하얀색 바탕에 사용될 로고 이미지를 등록합니다. (300 X 64 투명 png 타입의 어두운 이미지를 사용)
-- 로고 텍스트
로고 이미지 대신 텍스트를 사용합니다.
-- 로고 링크
로고 클릭시 이동할 링크주소를 입력합니다.
(mid명 또는 http:// 포함한 주소를 입력합니다.)

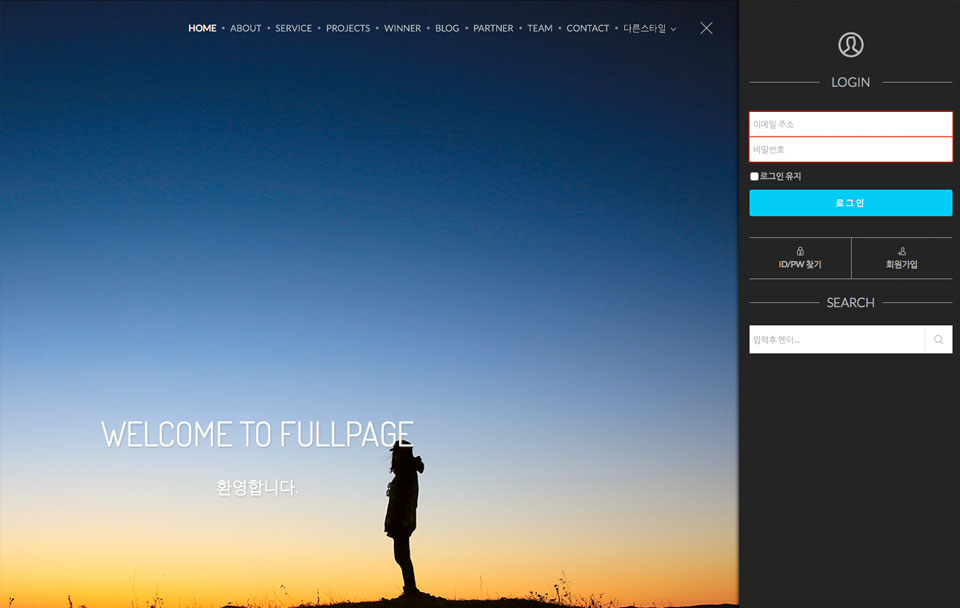
▶ 로그인
로그인을 사용합니다. 사용시 헤더 영역 우측에 햄버거 MORE 버튼 아이콘이 나타나며 클릭 시 우측에서 슬라이드 형태로 사용합니다.
Select Option : OFF, XE 기본로그인, 소셜XE 로그인, 모두 사용
- OFF : 사용안함
- XE 기본로그인 : XE의 기본 로그인 및 회원가입 방식을 사용합니다.
- 소셜XE 로그인 : CONORY님이 제작하신 소셜XE 2015 모듈을 사용하여 SNS 로그인 및 회원가입 방식을 사용합니다.
(다운로드는 https://www.conory.com/xe_product 에서 하실 수 있습니다.)
- 모두 사용 : XE 기본 로그인 과 소셜XE 로그인 모두 사용합니다.
▶ 검색
통합검색을 사용합니다. 사용시 헤더 영역 우측에 햄버거 MORE 버튼 아이콘이 나타나며 클릭 시 우측에서 슬라이드 형태로 사용합니다.
Select Option : OFF, ON
▶ 메뉴 스타일
메뉴 스타일을 선택합니다.(원페이지형은 메뉴 클릭 시 해당 페이지내에서 스크롤 되는 형태입니다. 원페이지형 메뉴의 수와 출력될 섹션의 수는 같아야 합니다.)
Select Option : 기본형, 원페이지형
- 기본형 : 클릭 시 일반적인 링크 형태로 사용합니다.
- 원페이지형 : 클릭 시 해당 페이지내에서 스크롤 형태로 사용합니다.
원페이지형 사용 시 사이트메뉴 설정 방법
원페이지형 사이트 메뉴를 세팅하는 방법은 다음과 같습니다.
1. 사이트메뉴에서 메뉴추가 > 바로가기 형식으로 메뉴를 생성합니다.
2. URL 링크 부분에 "http://aaa.com# + 영문명" 형식으로 입력합니다.
원페이지형 메뉴로 인식하는 기준이 "http://aaa.com#" 부분이므로 반드시 형식을 지켜 입력하셔야 합니다.
메인-섹션 출력 순서에 따라 메뉴를 생성합니다. 이때 메뉴의 수와 출력될 메인-섹션의 수는 같아야 합니다.
예시)
aaaa, bbbb, cccc, dddd 메뉴일때
aaaa 의 URL 링크에는 http://aaa.com#aaaa 입력
bbbb 의 URL 링크에는 http://aaa.com#bbbb 입력
cccc 의 URL 링크에는 http://aaa.com#cccc 입력
dddd 의 URL 링크에는 http://aaa.com#dddd 입력
## 원페이지형 메뉴로 사용 할 메뉴의 수와 출력될 메인-섹션의 수는 같아야 합니다.
- 메뉴 정렬
메뉴를 출력 할 위치를 선택합니다.
Select Option : 우측, 좌측
- 메뉴 간격
메뉴의 간격을 선택합니다. 메뉴 수에 따라 선택적으로 사용합니다.
Select Option : 20px, 18px, 16px, 14px, 12px, 10px
- 2차메뉴 활성화
선택된 1차메뉴의 2차 메뉴들을 숨기지 않고 활성화 합니다.
메인-Slider 섹션
브라우저 사이즈에 반응하는 풀 슬라이더 이미지 영역을 사용합니다.

▶ 사용 여부
슬라이더 사용 여부를 선택 할 수 있습니다.
Select Option : ON, OFF
▶ Auto Slider
정해진 시간 후 자동으로 다음 이미지를 슬라이드 합니다.
Select Option : OFF, ON
-- Auto Slider 속도
Auto Slider 사용시 슬라이더 속도를 1/1000초 기준으로 설정합니다. 숫자만 입력합니다(기본 5000)
▶ 슬라이더 네비게이션
슬라이더 버튼 네비게이션을 표시합니다.
Select Option : OFF, ON
▶▶ 1. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다. 최대 5장까지 사용할 수 있습니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
-- 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
-- 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
-- 정렬
타이틀, 서브타이틀, MORE 버튼의 정렬 방식을 선택합니다.
Select Option : Center, Left, Right
▶▶ 2. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다. 최대 5장까지 사용할 수 있습니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
-- 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
-- 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
-- 정렬
타이틀, 서브타이틀, MORE 버튼의 정렬 방식을 선택합니다.
Select Option : Center, Left, Right
▶▶ 3. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다. 최대 5장까지 사용할 수 있습니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
-- 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
-- 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
-- 정렬
타이틀, 서브타이틀, MORE 버튼의 정렬 방식을 선택합니다.
Select Option : Center, Left, Right
▶▶ 4. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다. 최대 5장까지 사용할 수 있습니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
-- 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
-- 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
-- 정렬
타이틀, 서브타이틀, MORE 버튼의 정렬 방식을 선택합니다.
Select Option : Center, Left, Right
▶▶ 5. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다. 최대 5장까지 사용할 수 있습니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
-- 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
-- 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
-- 정렬
타이틀, 서브타이틀, MORE 버튼의 정렬 방식을 선택합니다.
Select Option : Center, Left, Right
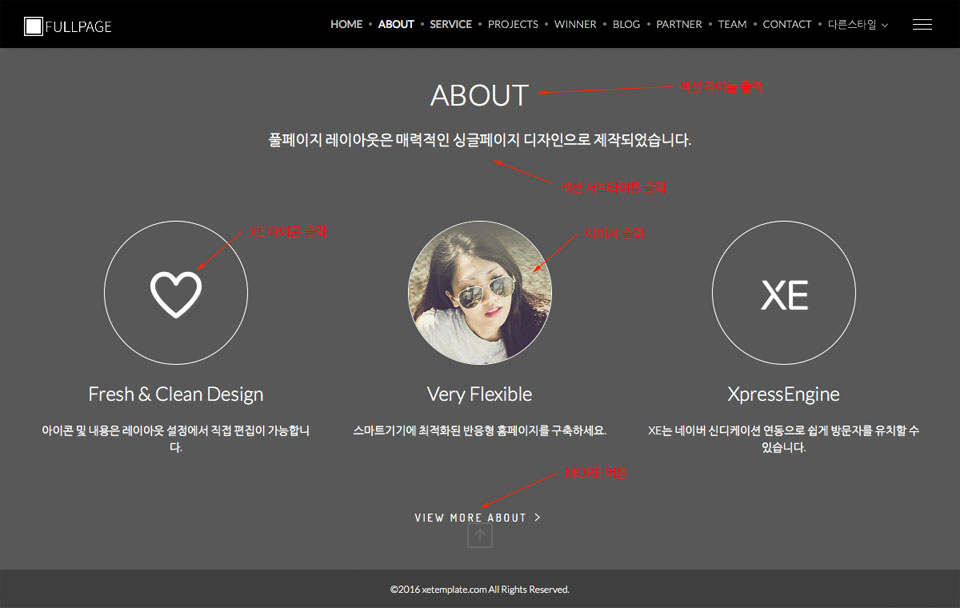
메인-About 섹션
이 영역은 3컬럼으로 구성되어 있으며 XE아이콘, 이미지등을 활용하여 사용할 수 있습니다.

▶ 사용 여부
Select Option : 3컬럼 사용, 2컬럼 사용, 1컬럼 사용, OFF
섹션 배경 이미지
섹션 영역에 백그라운드 이미지를 사용합니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
섹션 배경 컬러
섹션 영역에 백그라운드 컬러를 사용합니다. Hex 컬러 값을 입력합니다. (예: #FFEE00)
섹션 텍스트 컬러
섹션 영역에 사용 될 텍스트 컬러를 선택합니다.(백그라운드 이미지 및 색상에 따라 선택합니다)
Select Option : 검은색, 하얀색
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
▶▶1. XE 아이콘 코드
XE 아이콘을 <i class="xi-heart xi-5x"></i> 형태로 입력합니다.
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 아이콘 이미지
XE 아이콘 코드 대신 이미지를 사용하시려면 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
▶ 제목
제목을 입력합니다.
▶ 내용
내용을 입력합니다.
▶▶2. XE 아이콘 코드
XE 아이콘을 <i class="xi-heart xi-5x"></i> 형태로 입력합니다.
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 아이콘 이미지
XE 아이콘 코드 대신 이미지를 사용하시려면 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
▶ 제목
제목을 입력합니다.
▶ 내용
내용을 입력합니다.
▶▶3. XE 아이콘 코드
XE 아이콘을 <i class="xi-heart xi-5x"></i> 형태로 입력합니다.
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 아이콘 이미지
XE 아이콘 코드 대신 이미지를 사용하시려면 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
▶ 제목
제목을 입력합니다.
▶ 내용
내용을 입력합니다.
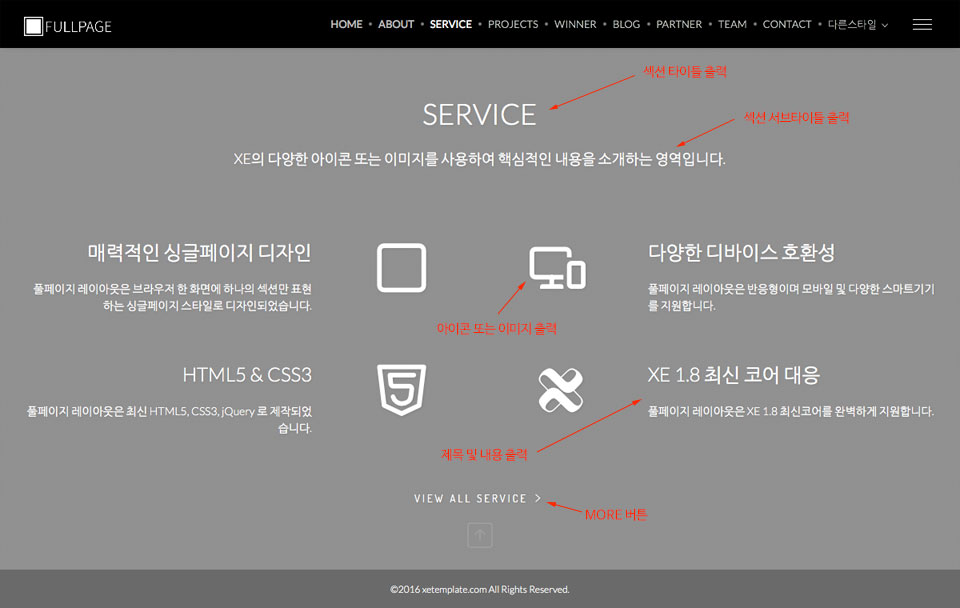
메인-Service 섹션
2:2컬럼으로 구성되어 있으며 XE아이콘, 이미지등을 활용하여 사용할 수 있습니다.

▶ 사용 여부
Select Option : 4컬럼 사용, 3컬럼 사용, 2컬럼 사용, 1컬럼 사용, OFF
섹션 배경 이미지
섹션 영역에 백그라운드 이미지를 사용합니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
섹션 배경 컬러
섹션 영역에 백그라운드 컬러를 사용합니다. Hex 컬러 값을 입력합니다. (예: #FFEE00)
섹션 텍스트 컬러
섹션 영역에 사용 될 텍스트 컬러를 선택합니다.(백그라운드 이미지 및 색상에 따라 선택합니다)
Select Option : 검은색, 하얀색
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
▶▶1. XE 아이콘 코드
XE 아이콘을 <i class="xi-heart xi-5x"></i> 형태로 입력합니다.
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 아이콘 이미지
XE 아이콘 코드 대신 이미지를 사용하시려면 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
- 제목
제목을 입력합니다.
- 내용
내용을 입력합니다.
- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
▶▶2. XE 아이콘 코드
XE 아이콘을 <i class="xi-heart xi-5x"></i> 형태로 입력합니다.
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 아이콘 이미지
XE 아이콘 코드 대신 이미지를 사용하시려면 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
- 제목
제목을 입력합니다.
- 내용
내용을 입력합니다.
- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
▶▶3. XE 아이콘 코드
XE 아이콘을 <i class="xi-heart xi-5x"></i> 형태로 입력합니다.
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 아이콘 이미지
XE 아이콘 코드 대신 이미지를 사용하시려면 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
- 제목
제목을 입력합니다.
- 내용
내용을 입력합니다.
- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
▶▶4. XE 아이콘 코드
XE 아이콘을 <i class="xi-heart xi-5x"></i> 형태로 입력합니다.
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 아이콘 이미지
XE 아이콘 코드 대신 이미지를 사용하시려면 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
- 제목
제목을 입력합니다.
- 내용
내용을 입력합니다.
- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
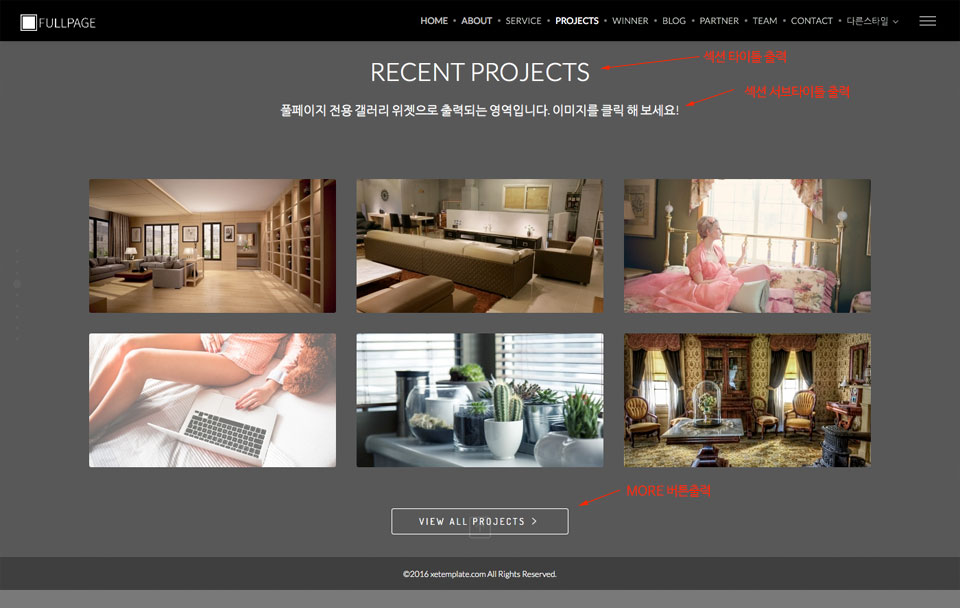
메인-Projects(갤러리형 위젯) 섹션
갤러리형 스타일의 위젯으로 출력되는 영역입니다. 이미지 클릭 시 라이트박스 갤러리를 지원합니다.

▶ 사용 여부
Select Option : ON, OFF
섹션 배경 이미지
섹션 영역에 백그라운드 이미지를 사용합니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
섹션 배경 컬러
섹션 영역에 백그라운드 컬러를 사용합니다. Hex 컬러 값을 입력합니다. (예: #FFEE00)
섹션 텍스트 컬러
섹션 영역에 사용 될 텍스트 컬러를 선택합니다.(백그라운드 이미지 및 색상에 따라 선택합니다)
Select Option : 검은색, 하얀색
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
- 출력할 게시물 수
출력 될 목록 수를 3배수로 입력합니다. (비워두시면 기본 6 적용)
- 분류(카테고리)별 정렬기능
게시판의 분류기능 사용시 분류(카테고리)별 정렬 기능을 사용할 수 있습니다. (1차 카테고리 출력시 하위 카테고리는 1차 카테고리에 종속됩니다.)
Select Option : OFF, 1차분류출력, 전체분류출력
▶▶ 코드 입력
기본으로 설정된 위젯 외 다른 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
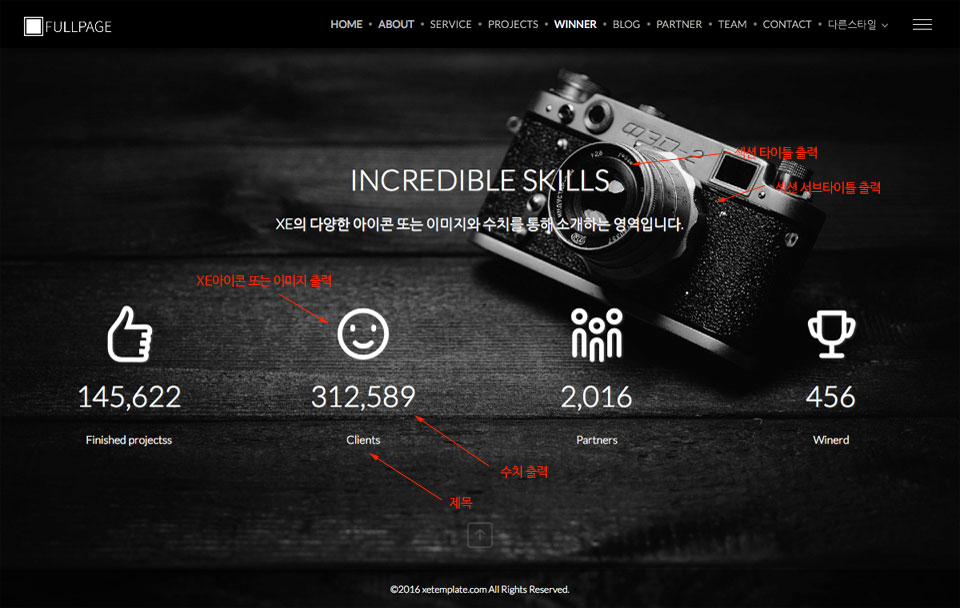
메인-Skill 섹션
4컬럼으로 구성되어 있으며 수치를 활용하여 능력치를 보여주는 영역입니다.

▶ 사용 여부
Select Option : 4컬럼 사용, 3컬럼 사용, 2컬럼 사용, 1컬럼 사용, OFF
섹션 스크롤 넘버
해당 섹션을 몇번째 스크롤섹션에서 사용하는지 숫자를 입력하면 해당 섹션에 위치 되었을 때 카운터 숫자로 입력한 숫자들이 카운팅 됩니다. (예: 5번째 섹션으로 사용하면 5 를 입력)
섹션 배경 이미지
섹션 영역에 백그라운드 이미지를 사용합니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
섹션 배경 컬러
섹션 영역에 백그라운드 컬러를 사용합니다. Hex 컬러 값을 입력합니다. (예: #FFEE00)
섹션 텍스트 컬러
섹션 영역에 사용 될 텍스트 컬러를 선택합니다.(백그라운드 이미지 및 색상에 따라 선택합니다)
Select Option : 검은색, 하얀색
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶▶1. XE 아이콘 코드
XE 아이콘을 <i class="xi-thumbs-up xi-5x"></i> 형태로 입력합니다.
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 아이콘 이미지
XE 아이콘 코드 대신 이미지를 사용하시려면 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
-- 카운터 수
숫자를 입력하면 0부터 카운트 되면서 출력합니다.(단, 990px 이상 디바이스에서는 애니메이션 효과 없음)
-- 제목
제목을 입력합니다.
▶▶2. XE 아이콘 코드
XE 아이콘을 <i class="xi-thumbs-up xi-5x"></i> 형태로 입력합니다.
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 아이콘 이미지
XE 아이콘 코드 대신 이미지를 사용하시려면 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
-- 카운터 수
숫자를 입력하면 0부터 카운트 되면서 출력합니다.(단, 990px 이상 디바이스에서는 애니메이션 효과 없음)
-- 제목
제목을 입력합니다.
▶▶3. XE 아이콘 코드
XE 아이콘을 <i class="xi-thumbs-up xi-5x"></i> 형태로 입력합니다.
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 아이콘 이미지
XE 아이콘 코드 대신 이미지를 사용하시려면 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
-- 카운터 수
숫자를 입력하면 0부터 카운트 되면서 출력합니다.(단, 990px 이상 디바이스에서는 애니메이션 효과 없음)
-- 제목
제목을 입력합니다.
▶▶4. XE 아이콘 코드
XE 아이콘을 <i class="xi-thumbs-up xi-5x"></i> 형태로 입력합니다.
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 아이콘 이미지
XE 아이콘 코드 대신 이미지를 사용하시려면 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
-- 카운터 수
숫자를 입력하면 0부터 카운트 되면서 출력합니다.(단, 990px 이상 디바이스에서는 애니메이션 효과 없음)
-- 제목
제목을 입력합니다.
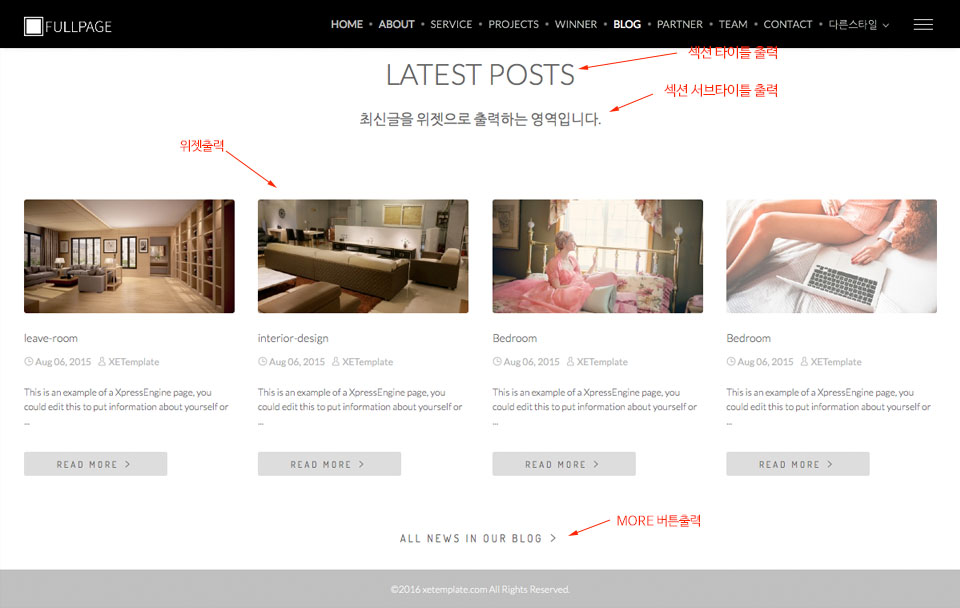
메인-Blog(최신글 출력) 섹션
최신글을 위젯으로 출력하는 영역입니다. 4개를 출력하며 썸네일, 제목, 내용, 날짜, 닉네임, 댓글 수 를 출력합니다.

▶ 사용 여부
Select Option : ON, OFF
섹션 배경 이미지
섹션 영역에 백그라운드 이미지를 사용합니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
섹션 배경 컬러
섹션 영역에 백그라운드 컬러를 사용합니다. Hex 컬러 값을 입력합니다. (예: #FFEE00)
섹션 텍스트 컬러
섹션 영역에 사용 될 텍스트 컬러를 선택합니다.(백그라운드 이미지 및 색상에 따라 선택합니다)
Select Option : 검은색, 하얀색
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
▶▶ 코드 입력
기본으로 설정된 위젯 외 다른 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
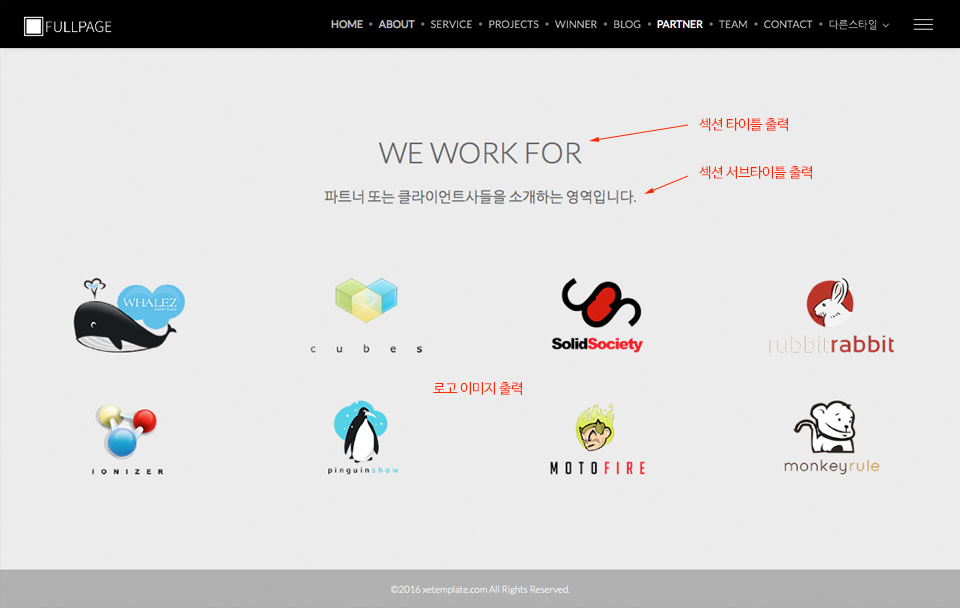
메인-Partner 섹션
파트너 또는 클라이언트사들을 소개하는 영역입니다. 등록된 로고 이미지들만 출력합니다.

▶ 사용 여부
Select Option : ON, OFF
섹션 배경 이미지
섹션 영역에 백그라운드 이미지를 사용합니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
섹션 배경 컬러
섹션 영역에 백그라운드 컬러를 사용합니다. Hex 컬러 값을 입력합니다. (예: #FFEE00)
섹션 텍스트 컬러
섹션 영역에 사용 될 텍스트 컬러를 선택합니다.(백그라운드 이미지 및 색상에 따라 선택합니다)
Select Option : 검은색, 하얀색
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶▶ 1. 파트너 로고 이미지
파트너사의 로고 이미지를 등록합니다.
이미지 사이즈는 283 X 100 투명 PNG 파일을 권장합니다.
-- 파트너 링크 주소
파트너사의 로고 이미지 클릭 시 이동할 링크 주소를 입력합니다.
▶▶ 2. 파트너 로고 이미지
파트너사의 로고 이미지를 등록합니다.
이미지 사이즈는 283 X 100 투명 PNG 파일을 권장합니다.
-- 파트너 링크 주소
파트너사의 로고 이미지 클릭 시 이동할 링크 주소를 입력합니다.
▶▶ 3. 파트너 로고 이미지
파트너사의 로고 이미지를 등록합니다.
이미지 사이즈는 283 X 100 투명 PNG 파일을 권장합니다.
-- 파트너 링크 주소
파트너사의 로고 이미지 클릭 시 이동할 링크 주소를 입력합니다.
▶▶ 4. 파트너 로고 이미지
파트너사의 로고 이미지를 등록합니다.
이미지 사이즈는 283 X 100 투명 PNG 파일을 권장합니다.
-- 파트너 링크 주소
파트너사의 로고 이미지 클릭 시 이동할 링크 주소를 입력합니다.
▶▶ 5. 파트너 로고 이미지
파트너사의 로고 이미지를 등록합니다.
이미지 사이즈는 283 X 100 투명 PNG 파일을 권장합니다.
-- 파트너 링크 주소
파트너사의 로고 이미지 클릭 시 이동할 링크 주소를 입력합니다.
▶▶ 6. 파트너 로고 이미지
파트너사의 로고 이미지를 등록합니다.
이미지 사이즈는 283 X 100 투명 PNG 파일을 권장합니다.
-- 파트너 링크 주소
파트너사의 로고 이미지 클릭 시 이동할 링크 주소를 입력합니다.
▶▶ 7. 파트너 로고 이미지
파트너사의 로고 이미지를 등록합니다.
이미지 사이즈는 283 X 100 투명 PNG 파일을 권장합니다.
-- 파트너 링크 주소
파트너사의 로고 이미지 클릭 시 이동할 링크 주소를 입력합니다.
▶▶ 8. 파트너 로고 이미지
파트너사의 로고 이미지를 등록합니다.
이미지 사이즈는 283 X 100 투명 PNG 파일을 권장합니다.
-- 파트너 링크 주소
파트너사의 로고 이미지 클릭 시 이동할 링크 주소를 입력합니다.
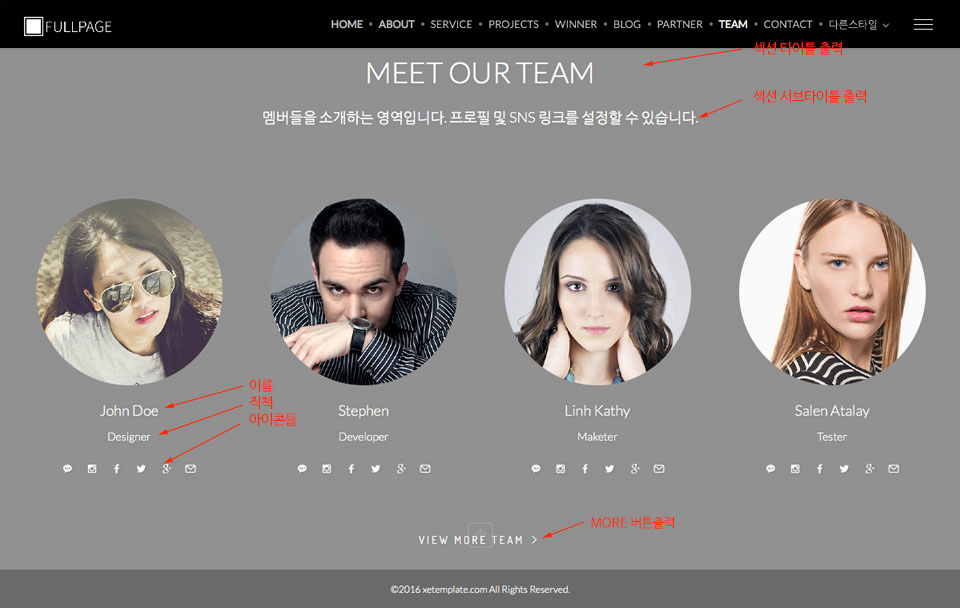
메인-Team 섹션
멤버들을 소개하는 영역입니다. 프로필 및 SNS 링크를 설정할 수 있습니다.

▶ 사용 여부
Select Option : 4컬럼 사용, 3컬럼 사용, 2컬럼 사용, 1컬럼 사용, OFF
섹션 배경 이미지
섹션 영역에 백그라운드 이미지를 사용합니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
섹션 배경 컬러
섹션 영역에 백그라운드 컬러를 사용합니다. Hex 컬러 값을 입력합니다. (예: #FFEE00)
섹션 텍스트 컬러
섹션 영역에 사용 될 텍스트 컬러를 선택합니다.(백그라운드 이미지 및 색상에 따라 선택합니다)
Select Option : 검은색, 하얀색
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
-- MORE 버튼 링크
MORE 버튼 클릭시 이동할 링크주소를 입력합니다.
▶▶ 1. 멤버 이미지
멤버 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
-- 이름
이름을 입력합니다.
-- 직책
직책을 입력합니다.
-- 카카오톡
카카오톡 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 인스타그램
인스타그램 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 페이스북
페이스북 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 트위터
트위터 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 구글플러스
구글플러스 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 이메일
이메일 연결 아이콘을 사용하려면 링크 주소를 입력합니다.
▶▶ 2. 멤버 이미지
멤버 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
-- 이름
이름을 입력합니다.
-- 직책
직책을 입력합니다.
-- 카카오톡
카카오톡 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 인스타그램
인스타그램 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 페이스북
페이스북 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 트위터
트위터 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 구글플러스
구글플러스 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 이메일
이메일 연결 아이콘을 사용하려면 링크 주소를 입력합니다.
▶▶ 3. 멤버 이미지
멤버 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
-- 이름
이름을 입력합니다.
-- 직책
직책을 입력합니다.
-- 카카오톡
카카오톡 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 인스타그램
인스타그램 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 페이스북
페이스북 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 트위터
트위터 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 구글플러스
구글플러스 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 이메일
이메일 연결 아이콘을 사용하려면 링크 주소를 입력합니다.
▶▶ 4. 멤버 이미지
멤버 이미지를 등록합니다.
(이미지 사이즈는 320 X 320 정사각형 이미지를 사용합니다.)
-- 이름
이름을 입력합니다.
-- 직책
직책을 입력합니다.
-- 카카오톡
카카오톡 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 인스타그램
인스타그램 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 페이스북
페이스북 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 트위터
트위터 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 구글플러스
구글플러스 아이콘을 사용하려면 링크 주소를 입력합니다.
-- 이메일
이메일 연결 아이콘을 사용하려면 링크 주소를 입력합니다.
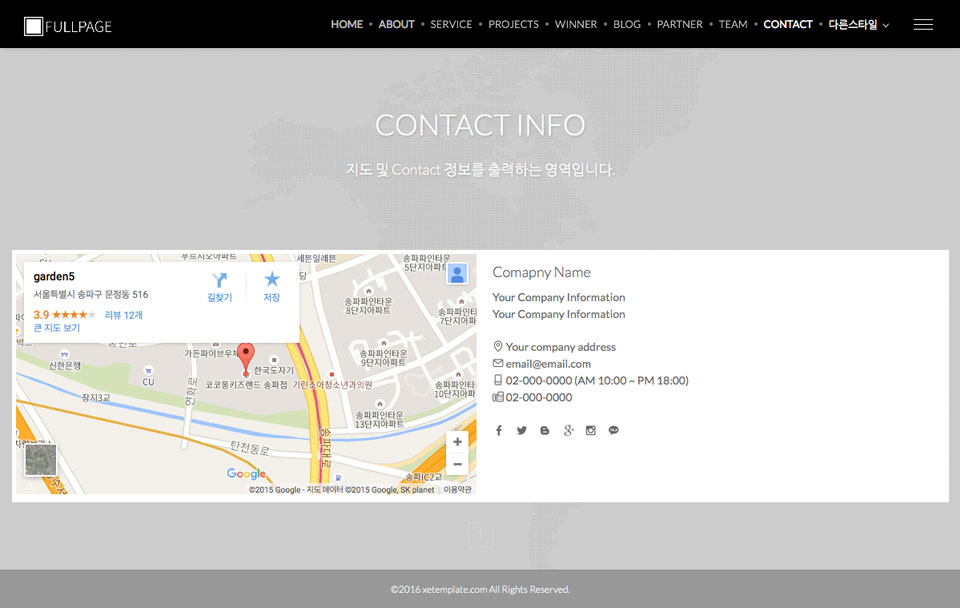
Contact 섹션
지도 및 Contact 정보를 출력하는 영역입니다

▶ 사용 여부
Select Option : ON, OFF
섹션 배경 이미지
섹션 영역에 백그라운드 이미지를 사용합니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
섹션 배경 컬러
섹션 영역에 백그라운드 컬러를 사용합니다. Hex 컬러 값을 입력합니다. (예: #FFEE00)
섹션 텍스트 컬러
섹션 영역에 사용 될 텍스트 컬러를 선택합니다.(백그라운드 이미지 및 색상에 따라 선택합니다)
Select Option : 검은색, 하얀색
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
-- 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ 지도 출력코드
지도를 출력하는 iframe 또는 지도 위젯코드를 입력합니다.
크기는 width="100%" height="300" 으로 설정하시길 바랍니다.
지도 출력은 다음의 방법으로 사용할 수 있습니다.
지도위젯 및 모듈 사용
다음약도 사용
구글지도의 약도 코드를 사용하실수 있습니다. (주소 검색 후 공유 클릭 > 지도퍼가기 클릭 후 iframe 코드를 복사하여 사용)
▶ 회사명
회사명, 웹사이트명등 이름을 입력합니다.
▶ 회사정보
대표자, 사업자등록번호 등 기본적인 회사 정보 및 웹사이트 정보를 입력합니다.
▶ 주소
주소를 입력합니다.
▶ 이메일
이메일 주소를 입력합니다.
▶ 전화번호
전화번호를 입력합니다.
▶ 팩스번호
팩스번호를 입력합니다.
▶ 1. SNS 링크 주소
사용하시려면 링크 주소를 입력합니다.
- SNS 아이콘 코드
XE 아이콘 코드를 입력합니다.
(예: <i class="xi-facebook"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 2. SNS 링크 주소
사용하시려면 링크 주소를 입력합니다.
- SNS 아이콘 코드
XE 아이콘 코드를 입력합니다.
(예: <i class="xi-facebook"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 3. SNS 링크 주소
사용하시려면 링크 주소를 입력합니다.
- SNS 아이콘 코드
XE 아이콘 코드를 입력합니다.
(예: <i class="xi-facebook"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 4. SNS 링크 주소
사용하시려면 링크 주소를 입력합니다.
- SNS 아이콘 코드
XE 아이콘 코드를 입력합니다.
(예: <i class="xi-facebook"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 5. SNS 링크 주소
사용하시려면 링크 주소를 입력합니다.
- SNS 아이콘 코드
XE 아이콘 코드를 입력합니다.
(예: <i class="xi-facebook"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 6. SNS 링크 주소
사용하시려면 링크 주소를 입력합니다.
- SNS 아이콘 코드
XE 아이콘 코드를 입력합니다.
(예: <i class="xi-facebook"></i> 형태로 입력합니다.)
아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
FOOTER 영역
푸터 영역은 카피라이트만 출력합니다.
▶ 카피라이트
카피라이트 정보를 입력합니다. (예: ©Copyright xetemplate.com All Rights Reserved.)
서브-레이아웃 설정
서브 영역에서 사용할 옵션을 설정합니다.
헤더영역 배경 이미지
서브 헤더영역에 백그라운드 이미지를 사용합니다.
이미지 사이즈는 1920 X 1280 사이즈를 권장합니다.
헤더영역 배경 컬러
서브 헤더영역에 백그라운드 컬러를 사용합니다. Hex 컬러 값을 입력합니다. (예: #FFEE00)
헤더영역 텍스트 컬러
서브 헤더영역에 사용 될 텍스트 컬러를 선택합니다.(백그라운드 이미지 및 컬러에 따라 선택합니다.)
Select Option : 검은색, 하얀색
▶▶ 사이드 영역 출력
서브 레이아웃에서 사이드 영역을 사용합니다. (사이드 영역에는 사이드메뉴, 위젯, 배너 들이 출력됩니다.)
Select Option : 좌측 출력, 우측 출력, OFF
▶ 사이드 메뉴 출력
사이드 영역에 선택된 1차메뉴의 하위 메뉴들을 출력합니다.
Select Option : ON, OFF
▶ 1. 위젯 타이틀
위젯 코드 사용 시 상단에 출력 할 타이틀을 입력합니다.
-- 위젯 코드
출력할 위젯의 위젯코드를 생성하여 입력합니다.
▶ 2. 위젯 타이틀
위젯 코드 사용 시 상단에 출력 할 타이틀을 입력합니다.
-- 위젯 코드
출력할 위젯의 위젯코드를 생성하여 입력합니다.
▶ 1. 배너 이미지
사용하실 이미지를 등록합니다.
-- 배너 이미지 링크주소
배너 클릭시 이동할 링크 주소를 입력합니다.
▶ 2 배너 이미지
사용하실 이미지를 등록합니다.
-- 배너 이미지 링크주소
배너 클릭시 이동할 링크 주소를 입력합니다.

 1.7 버전 이상
1.7 버전 이상
 (IE9이상 권장), 웹표준 준수 브라우저
(IE9이상 권장), 웹표준 준수 브라우저