제품 설치
제품 구성
브랜딩 레이아웃 1개 + 브랜딩 전용 위젯 1개
파일구성
다운받는 파일 xet_branding_v1.0.4.zip 파일
zip파일 안 구성
- layouts/xet_branding 폴더 와 파일들
- widgets/xet_branding_gallery 폴더 와 파일들
파일 설치
1. 구매하신 제품을 다운로드 받은 후 압축을 풀어줍니다.
2. FTP프로그램(파일질라추천)으로 XE가 설치된 웹호스팅 서버에 파일을 업로드 합니다.
기본적으로 압축파일에는 해당 폴더가 같이 들어있으므로 XE가 설치된 root 디렉토리에 업로드를(덮어쓰기) 하시면 해당 폴더에 자동으로 업로드됩니다.
3. 설치가 정상적으로 되었는지 확인하는 방법
레이아웃은 관리자페이지 > 고급 > 설치된 레이아웃 > XET 브랜딩 레이아웃 항목이 보이면 정상.
위젯은 관리자페이지 > 고급 > 설치된 위젯 > XET 브랜딩 전용 위젯 항목이 보이면 정상.
설치 경로
브랜딩 레이아웃이 설치되는 경로 :
/layouts/xet_branding
브랜딩 전용 위젯이 설치되는 경로 :
/widgets/xet_branding_gallery
레이아웃 설정 전 필수세팅
레이아웃 설정에 들어가기 전 다음의 항목이 선행되어 있어야 합니다.
메뉴가 생성되어 있어야 합니다.
- 관리자페이지 > 사이트제작/편집 > 사이트 메뉴 편집에서 메뉴를 구성하세요.
게시판이 생성되어져 있어야 합니다.
- 메인 페이지의 위젯 출력으로 사용할 게시판이 있어야합니다.
- 사이트 메뉴 구성 시 게시판을 같이 생성하시고 게시판에 이미지 및 글을 등록 하세요.
메인 페이지로 사용할 page(위젯페이지,문서페이지)를가 생성되어져 있어야합니다.
- 메인으로 사용할 페이지이므로 mid 명은 home 또는 index로 주시는게 좋습니다.
원페이지용 사이트메뉴 설정
▶ 메뉴 설정
메뉴클릭시 페이지 내에서 스크롤 형태로 사용하실경우 메뉴를 세팅하는 방법은 다음과 같습니다.
1. 사이트메뉴에서 메뉴추가 > 바로가기 형식으로 메뉴를 생성합니다.
2. URL 링크 부분에 http://aaa.com# 형식으로 입력합니다. 메뉴 순서에 따라 넘버링 합니다.
예시)
메뉴1, 메뉴2, 메뉴3, 메뉴4, ....일때
메뉴1 의 URL 링크에는 http://aaa.com#1 입력
메뉴2 의 URL 링크에는 http://aaa.com#2 입력
메뉴3 의 URL 링크에는 http://aaa.com#3 입력
메뉴4 의 URL 링크에는 http://aaa.com#4 입력
반드시 순차적으로 해야 하는것은 아닙니다.
여기서 입력된 링크주소에서 #뒤 숫자를 메인 섹션들 중에서 스크롤 대상 번호로 지정하게 됨으로 기억하셔야합니다.
즉, 메뉴의 입력된 숫자와 섹션설정의 스크롤대상에 입력된 숫자가 같으면 클릭 시 해당 섹션으로 스크롤 됩니다.
▶ 일반적인 사이트메뉴 설정
메뉴클릭 시 페이지나 게시판으로 이동하는 사이트메뉴는 메뉴링크에 링크를 연결시켜 주시면 됩니다.
일반적인 방법으로 하시면 됩니다.
1. 기본 설정
▶ 레이아웃 타입
본 제품은 레이아웃 설정을 여러개 만들 필요없이 하나의 레이아웃 설정만으로 메인과 서브를 자동으로 인식하여 사용할 수 있도록 합니다.
Select Option : 자동적용, 수동설정, 메인형, 서브형
- 자동적용 : 시작페이지로 설정된 페이지를 인지하여 메인형으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
- 수동설정: 아래 "▶ 메인(홈) 수동설정" 입력란에 입력받은 MID 명의 페이지는 메인으로 설정되고 그외 페이지들은 서브형으로 자동 설정됩니다.
- 메인형 : 메인형으로만 사용됩니다.
- 서브형 : 서브형으로만 사용합니다.
▶ 메인(홈) 수동설정
메인(홈)으로 사용할 페이지의 메뉴 ID 명을 입력하면 해당 페이지는 메인형으로 설정되며 그 외 페이지들은 서브형으로 자동 설정됩니다.
2. 컬러 설정
▶ 테마 컬러
테마 컬러는 포인트가 되는 컬러를 설정합니다. 설정을 위해 Hex 컬러 값을 입력합니다. (기본: #FFCC00)
▶ Header 영역 BG컬러
슬라이더 섹션(투명) 외 사용되는 헤더 영역의 배경 컬러를 선택합니다.
Select Option : Dark, Light
- Light 선택 시 (참고이미지)

- Dark 선택 시 (참고이미지)

▶ 서브-콘텐츠영역 BG컬러
서브 레이아웃에서 콘텐츠영역 백그라운드 컬러를 설정 하시려면 Hex 컬러 값을 입력합니다. (검은색배경 예: #000000)

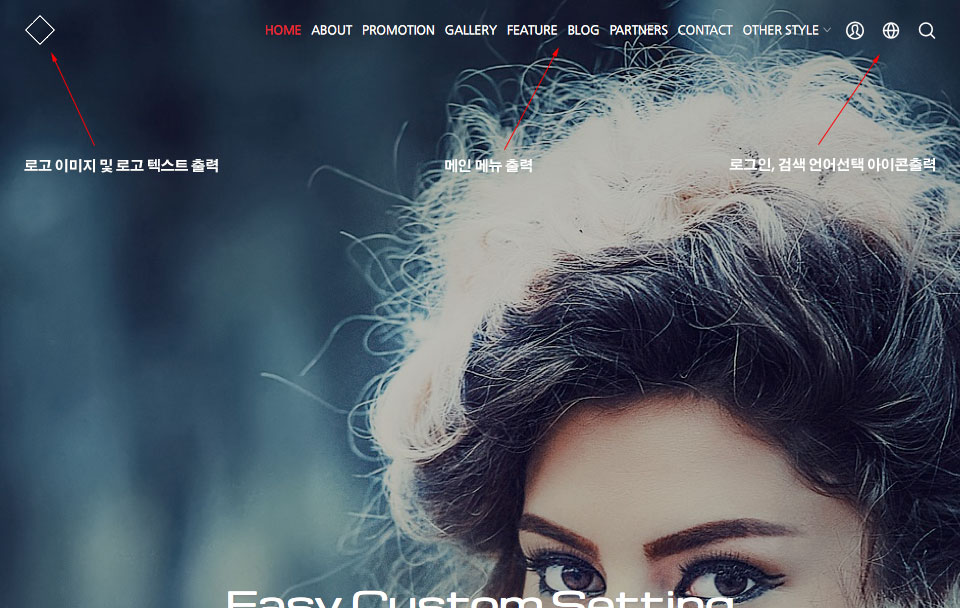
HEADER 영역

▶ 로고 이미지- 검은색 바탕용
슬라이더 영역 및 검은색 바탕에 사용 될 로고 이미지를 등록합니다. (세로 60px 사이즈 투명 png 타입의 밝은 이미지를 사용)
▶ 로고 이미지-하얀색 바탕용
하얀색 바탕에 사용될 로고 이미지를 등록합니다. (세로 60px 사이즈 투명 png 타입의 어두운 이미지를 사용)
-- 로고 텍스트
로고 텍스트를 사용합니다. (단, 로고 이미지가 등록되어있으면 로고이미지가 출력됩니다.)
▶ 로그인
헤더영역에 로그인 아이콘을 사용합니다. 비로그인 시 로그인 폼을 호출하며 로그인 된 경우 클릭 시 회원메뉴가 Modal Layer 형태로 나타납니다.
▶ 검색
헤더영역에 통합검색 아이콘을 사용합니다. 클릭 시 Modal Layer 형태로 나타납니다.
Select Option : OFF, ON
▶ 언어선택
헤더영역에 언어선택 아이콘을 사용합니다. 클릭 시 Modal Layer 형태로 나타납니다.
Select Option : OFF, ON
▶ 메뉴 간격
메인메뉴의 간격을 조절합니다. 메뉴 수에 따라 조절하세요. (숫자만 입력합니다. 기본값은 15px)
▶ 메뉴 폰트사이즈
메인메뉴의 폰트사이즈를 조절합니다. 메뉴 수에 따라 조절하세요. (숫자만 입력합니다. 기본값은 13px)
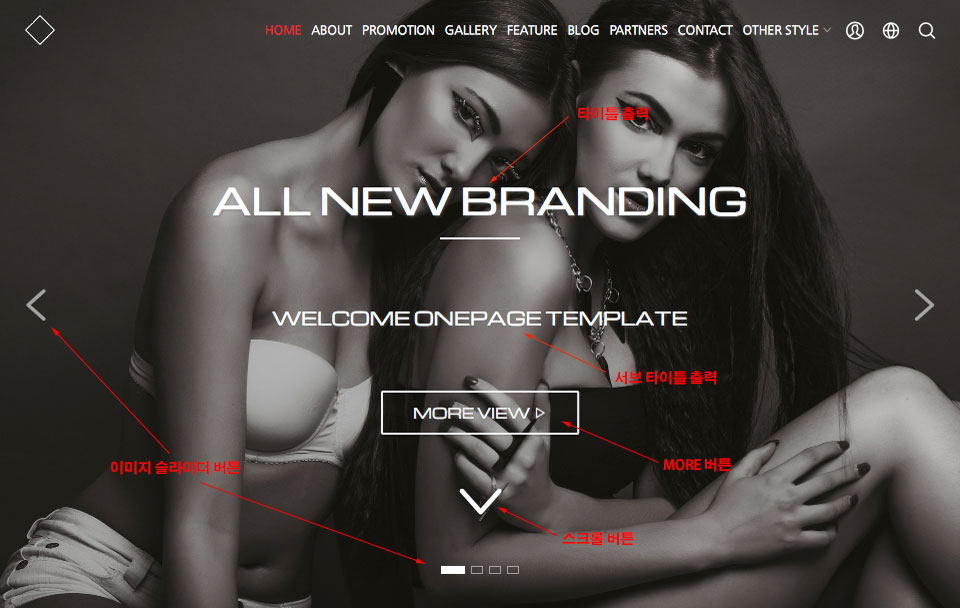
메인-Slider 섹션
브라우저 사이즈에 반응하는 풀 슬라이더 이미지 영역을 사용합니다.

▶ 사용 여부
슬라이더 사용 여부를 선택 할 수 있습니다.
Select Option : ON, OFF
▶ 높이
슬라이더 영역 높이를 설정합니다. 브라우저 크기에 반응하려면 %, 고정하시려면 px 로 설정할 수 있습니다. (기본: 100% )
▶ Auto Slider
정해진 시간 후 자동으로 다음 이미지를 슬라이드 합니다.
Select Option : OFF, ON
-- 속도
Auto Slider 사용시 슬라이더 속도를 1/1000초 기준으로 설정합니다. 숫자만 입력합니다(기본 5000)
▶ 효과
슬라이더 트랜지션 효과를 선택합니다.
Select Option : fade, slideTop, slideRight, slideBottom, carouselRight
▶ 페이징 네비게이션
슬라이더 화면 하단에 페이지 네비게이션을 표시합니다.
Select Option : OFF, ON
▶ 좌,우 버튼 네비게이션
슬라이더 화면 좌,우측에 버튼 네비게이션을 표시합니다.
Select Option : OFF, ON
▶▶ 1. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다.
이미지 사이즈는 가로 1920px 사이즈 이상 권장합니다.
-- 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
-- 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
-- MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▶▶ 2. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다.
이미지 사이즈는 가로 1920px 사이즈 이상 권장합니다.
-- 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
-- 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
-- MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▶▶ 3. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다.
이미지 사이즈는 가로 1920px 사이즈 이상 권장합니다.
-- 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
-- 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
-- MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▶▶ 4. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다.
이미지 사이즈는 가로 1920px 사이즈 이상 권장합니다.
-- 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
-- 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
-- MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▶▶ 5. 이미지 등록
슬라이더로 사용할 이미지를 등록합니다.
이미지 사이즈는 가로 1920px 사이즈 이상 권장합니다.
-- 타이틀
슬라이더 이미지 위에 출력할 타이틀을 입력합니다.
-- 서브타이틀
슬라이더 이미지 위에 출력할 서브타이틀을 입력합니다.
-- MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
사이트 내 링크시 mid만 입력해도 되며 외부 링크시 http:// 형식으로 입력 합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
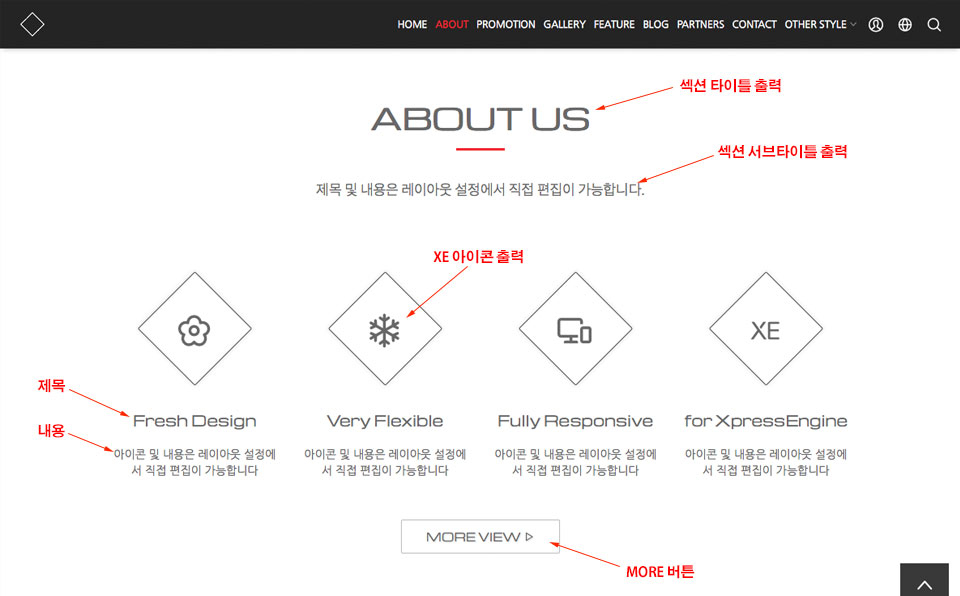
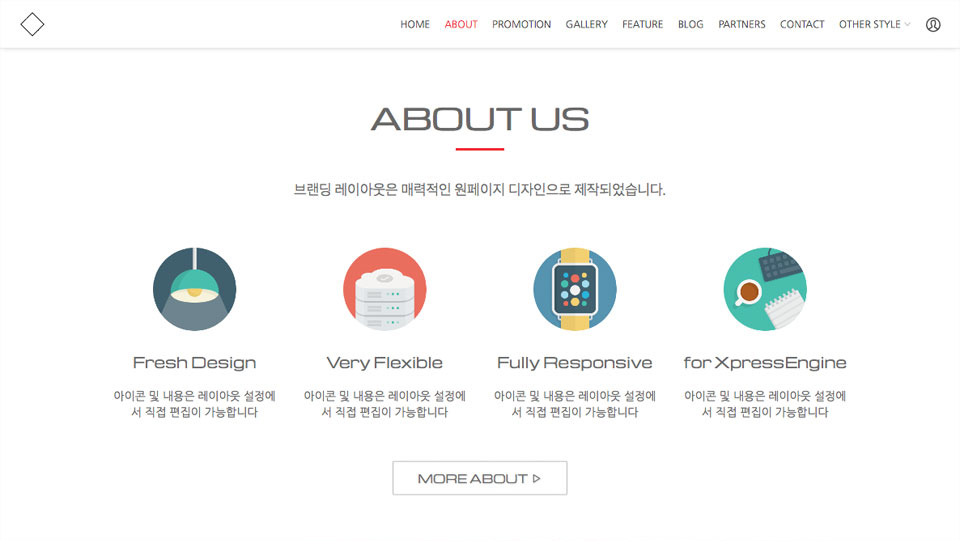
메인-About 섹션
이 영역은 XE아이콘, 이미지등을 활용하여 사용할 수 있습니다.


▶ 사용 여부
Select Option : 4개, 3개, 2개, 1개, OFF
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 URL링크로 입력한 주소중 #뒤 숫자만 입력합니다.
(예: 메뉴 URL링크에 http://aaa.com#1 입력한 경우 1 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
- 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ 아이콘 테두리 스타일
XEICON 사용시 아이콘 테두리 스타일을 설정합니다. (이미지 사용시에는 적용 되지 않음.)
Select Option : Rhombus, Radius, quard, none
▶▶1. 첫번째 XE 아이콘 코드
XE 아이콘을 사용합니다. (예: <i class="xi-flower xi-3x"></i> 형태로 입력합니다.)
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 첫번째 아이콘 이미지
XE 아이콘 대신 이미지를 사용합니다. (200 X 200 사이즈 권장)
-- 제목
제목을 입력합니다.
-- 내용
내용을 입력합니다.
▶▶1. 두번째 XE 아이콘 코드
XE 아이콘을 사용합니다. (예: <i class="xi-snow xi-3x"></i> 형태로 입력합니다.)
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 두번째 아이콘 이미지
XE 아이콘 대신 이미지를 사용합니다. (200 X 200 사이즈 권장)
-- 제목
제목을 입력합니다.
-- 내용
내용을 입력합니다.
▶▶1. 세번째 XE 아이콘 코드
XE 아이콘을 사용합니다. (예: <i class="xi-devices xi-3x"></i> 형태로 입력합니다.)
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 세번째 아이콘 이미지
XE 아이콘 대신 이미지를 사용합니다. (200 X 200 사이즈 권장)
-- 제목
제목을 입력합니다.
-- 내용
내용을 입력합니다.
▶▶4. 네번째 XE 아이콘 코드
XE 아이콘을 사용합니다. (예: <i class="xi-xe xi-3x"></i> 형태로 입력합니다.)
XE아이콘 코드는 아이콘 코드는 http://xpressengine.github.io/XEIcon 에서 참고하여 사용 할 수 있습니다.
▶ 네번째 아이콘 이미지
XE 아이콘 대신 이미지를 사용합니다. (200 X 200 사이즈 권장)
-- 제목
제목을 입력합니다.
-- 내용
내용을 입력합니다.
▶ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
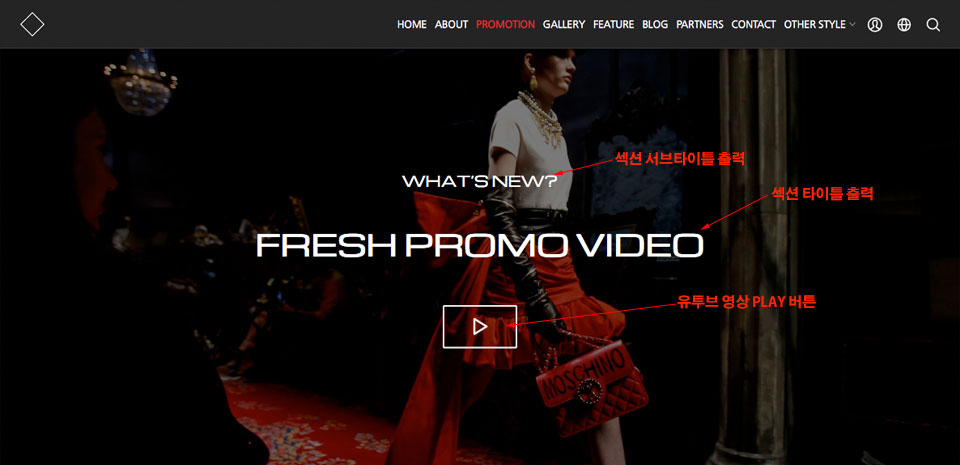
메인-유투브영상 섹션
유투브 동영상 팝업을 사용할 수 있습니다.


▶ 사용 여부
Select Option : ON, OFF
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 URL링크로 입력한 주소중 #뒤 숫자만 입력합니다.
(예: 메뉴 URL링크에 http://aaa.com#2 입력한 경우 2 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
- 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ 유투브 영상 공유 주소
유투브 영상 공유 주소를 입력합니다. (예시: https://youtu.be/bggO5p-eMr8) 주소가 입력되면 자동으로 유투브 영상 이미지를 백그라운드로 불러옵니다.
▶ 배경 이미지 별도 사용
유투브 이미지 대신 별도의 배경이미지로 사용하시려면 이미지를 등록합니다. (1920*1024 사이즈 권장)
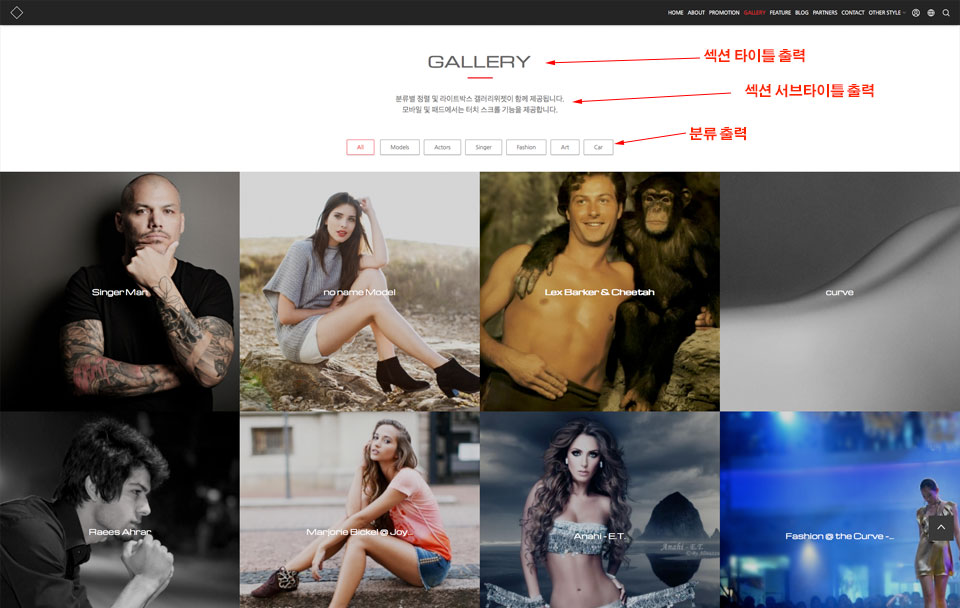
메인-Gallery 섹션
갤러리형 스타일의 위젯으로 출력되는 영역입니다. 이미지 클릭 시 라이트박스 갤러리를 지원합니다.

▶ 사용 여부
Select Option : ON, OFF
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 URL링크로 입력한 주소중 #뒤 숫자만 입력합니다.
(예: 메뉴 URL링크에 http://aaa.com#3 입력한 경우 3 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
-- 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
-- 출력할 이미지 개수
위젯으로 출력 될 이미지 개수를 입력합니다. (비워두시면 기본 8 적용)
-- 가로 출력 개수
위젯으로 출력 될 이미지 개수를 입력합니다. (비워두시면 기본 8 적용)
-- 분류(카테고리)별 정렬기능
게시판의 분류기능 사용시 분류(카테고리)별 정렬 기능을 사용할 수 있습니다. (1차 카테고리 출력시 하위 카테고리는 1차 카테고리에 종속됩니다.)
Select Option : OFF, 1차 분류, 전체 분류
-- 라이트박스 설정
썸네일 클릭 시 라이트박스 갤러리를 사용할것인지 설정합니다.
Select Option : 사영, 게시물로이동
▶ MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
-- MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▶▶ 코드 입력
기본으로 설정된 갤러리형 위젯 외 별도의 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
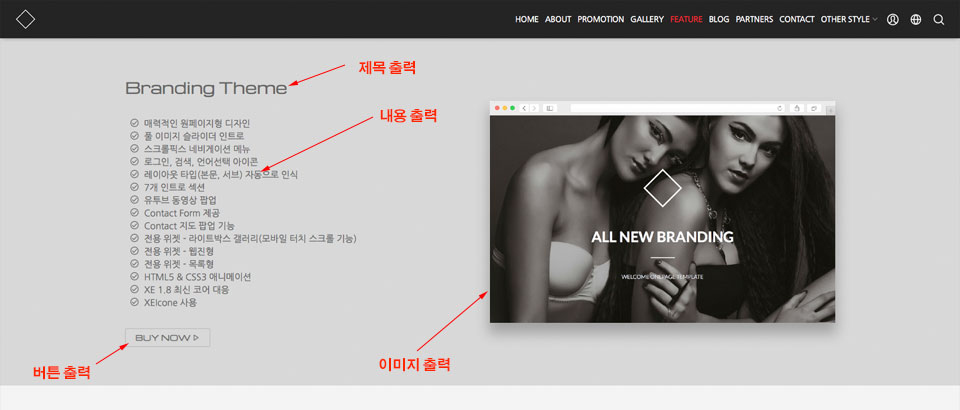
메인-Feature 섹션

▶ 사용 여부
Select Option : ON, OFF
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 URL링크로 입력한 주소중 #뒤 숫자만 입력합니다.
(예: 메뉴 URL링크에 http://aaa.com#4 입력한 경우 4 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 좌측 - 제목
제목을 입력합니다.
-- 좌측 - 내용
내용을 입력합니다.
▶ 좌측 하단 - MORE 버튼 링크
MORE 버튼을 사용하시려면 링크주소를 입력합니다.
-- 좌측 하단 - MORE 버튼 텍스트
MORE 버튼으로 사용 할 텍스트를 입력합니다.
▶ 우측 - 이미지
사용하실 이미지를 등록합니다. (가로 768 사이즈 권장)
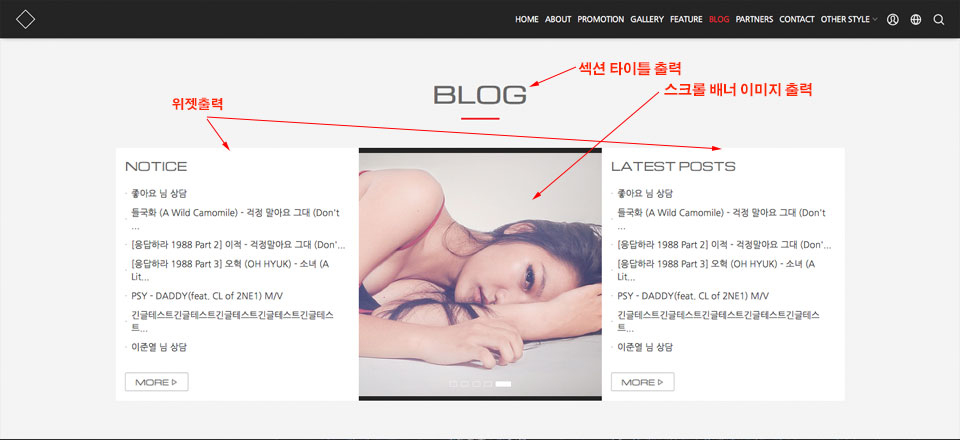
메인-Blog 섹션

▶ 사용 여부
Select Option : ON, OFF
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 URL링크로 입력한 주소중 #뒤 숫자만 입력합니다.
(예: 메뉴 URL링크에 http://aaa.com#5 입력한 경우 5 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
-- 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶▶ 1. 좌측컬럼 위젯 타이틀
위젯 타이틀을 입력합니다.
-- MORE 버튼 링크
링크 주소를 입력하면 MORE 버튼이 출력됩니다.
▶ 코드 입력
기본으로 설정된 위젯 외 다른 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
▶▶ 2. 중간컬럼 - 배너이미지1
이미지를 등록합니다.(가로 480px 사이즈 이상 권장)
-- 배너이미지1 링크
이미지 클릭 시 이동할 링크주소(http:// 형식)를 입력합니다.
▶ 배너이미지2
이미지를 등록합니다.(가로 480px 사이즈 이상 권장)
-- 배너이미지2 링크
이미지 클릭 시 이동할 링크주소(http:// 형식)를 입력합니다.
▶ 배너이미지3
이미지를 등록합니다.(가로 480px 사이즈 이상 권장)
-- 배너이미지3 링크
이미지 클릭 시 이동할 링크주소(http:// 형식)를 입력합니다.
▶ 배너이미지4
이미지를 등록합니다.(가로 480px 사이즈 이상 권장)
-- 배너이미지4 링크
이미지 클릭 시 이동할 링크주소(http:// 형식)를 입력합니다.
▶ 배너이미지5
이미지를 등록합니다.(가로 480px 사이즈 이상 권장)
-- 배너이미지5 링크
이미지 클릭 시 이동할 링크주소(http:// 형식)를 입력합니다.
▶▶ 3. 우측컬럼 위젯 타이틀
위젯 타이틀을 입력합니다.
-- MORE 버튼 링크
링크 주소를 입력하면 MORE 버튼이 출력됩니다.
▶ 코드 입력
기본으로 설정된 위젯 외 다른 위젯을 사용하시려면 위젯코드를 생성하여 입력합니다.(입력값이 있으면 기본 위젯은 출력되지 않습니다.)
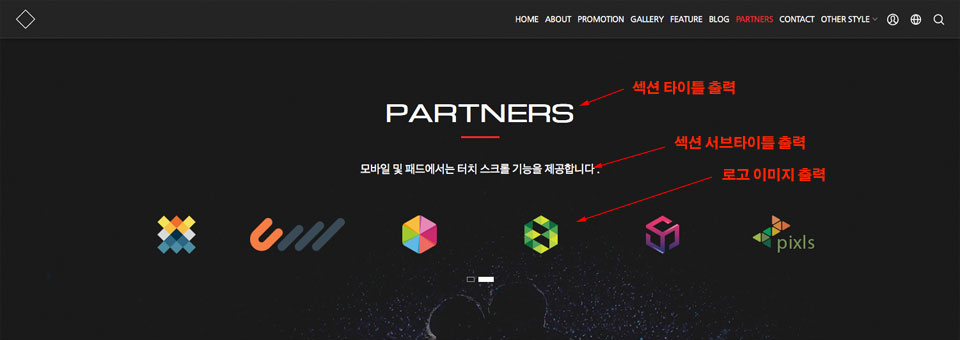
메인-Partner 섹션
파트너 또는 클라이언트사들을 소개하는 영역입니다.

▶ 사용 여부
Select Option : ON, OFF
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 URL링크로 입력한 주소중 #뒤 숫자만 입력합니다.
(예: 메뉴 URL링크에 http://aaa.com#6 입력한 경우 6 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 배경 이미지
섹션 영역에 백그라운드 이미지를 사용합니다. (1920*1024 사이즈 권장)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
▶ 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶파트너사 로고
!! 기본 설정 하단 > 메뉴 > Partner 출력용 메뉴가 선택되어야 출력이 됩니다. (각, 로고이미지는 동일한 사이즈로 하며, 세로 120px 사이즈 권장)
Select Option : ON, OFF
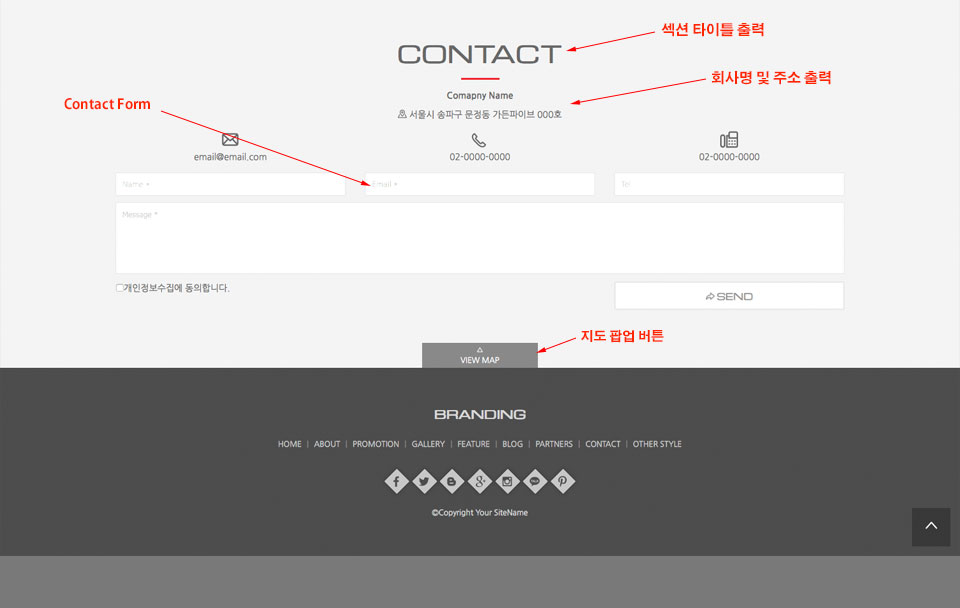
Contact 섹션
지도 및 Contact 정보를 출력하는 영역입니다

▶ 사용 여부
Select Option : ON, OFF
▶ 메뉴 클릭 시 스크롤 대상 섹션 번호
사이트메뉴에서 URL링크로 입력한 주소중 #뒤 숫자만 입력합니다.
(예: 메뉴 URL링크에 http://aaa.com#7 입력한 경우 7 입력) (비워 두시면 메뉴 클릭 시 스크롤 대상에서 제외됩니다. !!숫자는 겹치면 안됩니다)
▶ 섹션 타이틀
섹션을 대표하는 타이틀을 입력합니다.
-- 섹션 서브타이틀
섹션을 설명하는 서브타이틀을 입력합니다.
▶ 게시판 MID명
Contact 폼에서 입력받은 내용이 입력될 게시판 MID 이름을 입력합니다.(게시판 미리 생성, 복수입력 불가, 입력값 없으면 출력안됨)
▶ 회사명
회사명, 웹사이트명등 이름을 입력합니다.
▶ 주소
주소를 입력합니다.
▶ 이메일
이메일 주소를 입력합니다.
▶ 전화번호
전화번호를 입력합니다.
▶ 팩스번호
팩스번호를 입력합니다.
▶ 지도 출력
지도를 출력하는 iframe코드(구글맵)를 입력하면 지도를 볼 수 있는 버튼이 출력됩니다. (지도 위젯은 사용하지마세요.)
구글지도의 공유 코드를 사용하실수 있습니다. (주소 검색 후 공유 클릭 > 지도퍼가기 클릭 후 iframe 코드를 복사하여 사용)
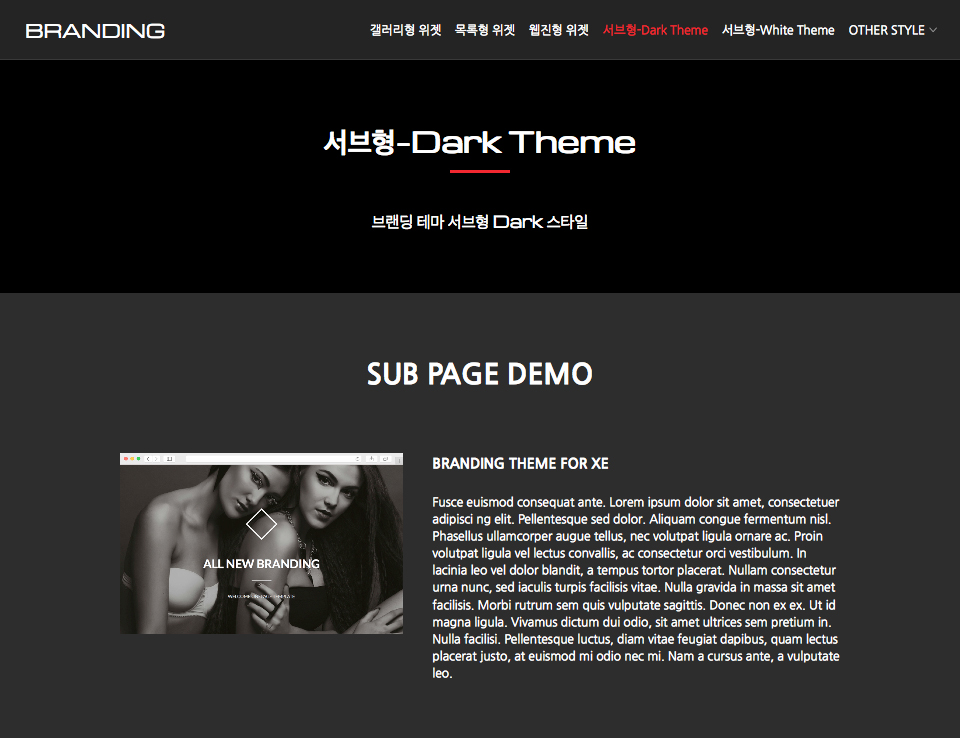
서브-설정
서브 영역에서 사용할 옵션을 설정합니다.
▶ 서브 상단섹션 배경 이미지 사용
선택된 메뉴명 또는 2차메뉴 출력시 배경이미지로 사용하실 이미지를 등록합니다. (어두운 이미지 1920*400 사이즈 권장)
▶ 선택된 메뉴명 출력
현재 선택된 메뉴의 1차 메뉴명을 출력합니다. (해당메뉴의 메뉴 설명이 있으면 메뉴명 밑에 출력됩니다.)
Select Option : ON, OFF
▶ 2차 메뉴 출력
선택된 1차메뉴에 2차 메뉴가 있으면 출력합니다.
Select Option : ON, OFF
FOOTER 영역
▶ 로고 이미지
푸터 영역에 사용할 로고 이미지를 등록합니다. 투명 png 타입의 밝은 이미지를 사용하시길 바랍니다. (가로 128px 사이즈 권장)
-- 로고 텍스트
푸터 영역에 사용할 로고 텍스트를 입력합니다. (단, 로고 이미지가 등록되어있으면 로고이미지가 출력됩니다.)
▶ 카피라이트
카피라이트 정보를 입력합니다. (예: ©Copyright xetemplate.com All Rights Reserved.)
▶ SNS 링크
SNS링크 사용 여부
Select Option : ON, OFF
▶ Facebook 링크 주소
아이콘을 사용하시려면 링크 주소를 입력합니다.
▶ Twitter 링크 주소
아이콘을 사용하시려면 링크 주소를 입력합니다.
▶ Blog 링크 주소
아이콘을 사용하시려면 링크 주소를 입력합니다.
▶ Google + 링크 주소
아이콘을 사용하시려면 링크 주소를 입력합니다.
▶ Kakao Talk 링크 주소
아이콘을 사용하시려면 링크 주소를 입력합니다.
▶ Pinterest 링크 주소
아이콘을 사용하시려면 링크 주소를 입력합니다.

 1.7 버전 이상, 1.8 최신버전 권장
1.7 버전 이상, 1.8 최신버전 권장
 (IE8이상 권장), 웹표준 준수 브라우저
(IE8이상 권장), 웹표준 준수 브라우저